ワードプレスのホームページ編集方法【70枚の画像付き】

ワードプレスのホームページ編集方法【画像付き手順】
この記事は、
- ワードプレスで作るホームページのページ編集のやり方を詳しく知りたい
- ワードプレスで作るホームページのページ編集で使うエディターの使い方を詳しく知りたい(Gutenberg)
- ワードプレスの投稿ページ編集、固定ページ編集、各ブロック編集の方法について詳しく知りたい
といったような、悩みや質問に答えていきます。
この記事を参考にすれば、
- ワードプレスで作るホームページの編集(ページ編集)は、ほぼ行えるようになります。(Gutenberg)
投稿ページや固定ページを編集する前段の設定や編集については、『➡︎ワードプレスホームページ設定【画像付き手順】』をご覧ください。
- ワードプレスホームページ設定【画像付き手順】
- ワードプレスにログイン
- ワードプレスのテーマの設定
- プラグインの有効化
- ホームページのパーマリンク設定
- ホームページ名(サイト名)の設定
- ホームページ背景色と背景画像の設定
- ホームページのウィジェット設定
- ホームページのトップページ設定
- ホームページのメニュー設定
- SSLの設定
- etc
今ご覧になっている、このページもワードプレスで編集しています。また、私のクライアントさん、しかも、全員初心者という状況でも、ワードプレスでホームページの編集をできるようになっています。
なので、きっと、あなたも問題なくワードプレスでのホームページ編集(投稿ページ編集・固定ページ編集)ができるようになります。(ちょっとだけ慣れれば)
※当記事でのワードプレス編集環境
- 端末:iPad
- テーマ:Lightning
- エディタ:Gutenberg
留意事項
※本記事に掲載してある詳細な設定手順・設定内容の説明は、WordPressのデザインテーマ「Lightning」を使用したものとなります。他のテーマの場合は設定手順や内容が異なる場合があります。
※当記事の掲載画像は全てiPadで操作した時の画像です。パソコンやスマホの場合は画像イメージが異なる場合があります。
※各種仕様はサービス提供業者側の都合で変わります。全ての画像と手順は2020年6月4日時点での内容です。また、各種設定作業は全て自己責任で作業してください。作業上のトラブルについては一切責任を負うことは致しません。
※その後WordPressのブロックエディタの仕様は次々とアップデートされ2021年10月現在、当記事の説明と合わなくなってきている部分が増えています。一部は書き直していますが、追いついていない記述も多々あることご了承願います。
参考)
ワードプレスで作成するホームページで、集客を行なっていきたい場合には、事前に下記も学んでおくと効果的です。
➡︎【無料】ホームページ集客講座(7つも特典つき+α)※初心者向き
下記の記事では、ホームページを作成し運用していく上で、やってはいけないこと・気をつけること・注意点などをまとめてあります。こちらもぜひ参考にしてください。
➡︎ホームページ作成やってはいけない136のこと【ワードプレス編】
【 目次 】
ワードプレスのホームページを編集する方法
ワードプレスでホームページ、またはブログやランディングページを作成編集する際に必要となってくる、投稿ページ編集・固定ページ編集の操作について、まとめていきます。
ワードプレスのエディターの編集機能は非常に多いので、筆者の判断で、使わない方が良い編集機能や、使う場面が極めて少ない編集機能は省略してあります。
この記事では、以下の項目に分けて、画像付きで説明していきます。
- ワードプレス・ホームページ(投稿ページ編集)
- ワードプレス・ブロック編集(一般)
- ワードプレス・ブロック編集(フォーマット)
- ワードプレス・ブロック編集(レイアウト要素)
- ワードプレス・ブロック編集(ウィジェット)
- ワードプレス・ブロック編集(埋め込み)
- ワードプレス・ブロック編集(その他)
- ワードプレス・ホームページ(公開等に関わる編集)
- ワードプレス・ホームページ(固定ページ編集)
- 地図の編集
- アプリで編集
ワードプレスのホームページ編集風景(動画)
もし、「初めてワードプレスでホームページを作成編集するんです…イメージすら湧きません…」という方がこの記事を読む場合は、以下の動画で、ワードプレスで作成するホームページの編集イメージをつかんでください。
ノー編集・ノーカットなので再生時間は8分近くあり少し長めです。感じがつかめたら、途中で止めちゃってOKです。(端末はiPadを使っています)
ワードプレスのホームページ編集方法【投稿ページ】
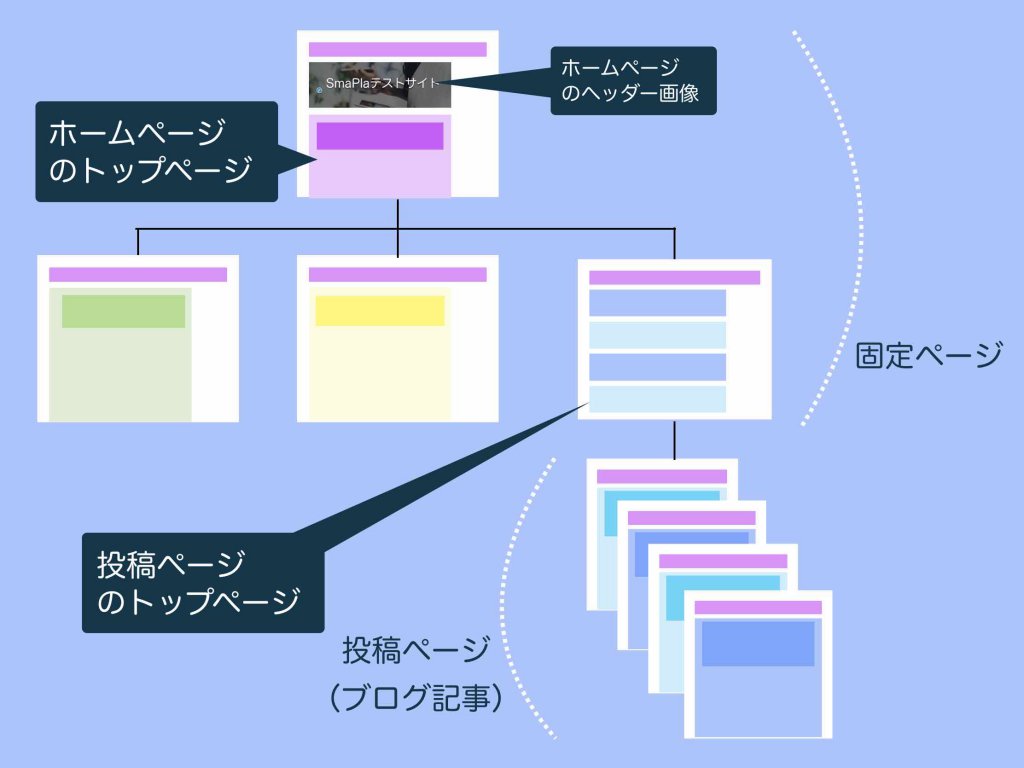
ワードプレスでは、投稿ページと固定ページという2種類のページがあります。
- 投稿ページ…ブログのように次々と投稿していくようなページ
- 固定ページ…問い合わせページといったように据え置きの固定的なページ
以下の図で、投稿ページと固定ページの違いを理解してください。尚、どっちに何を書くべきであるというような厳密なルールはありません。

①ページの新規追加
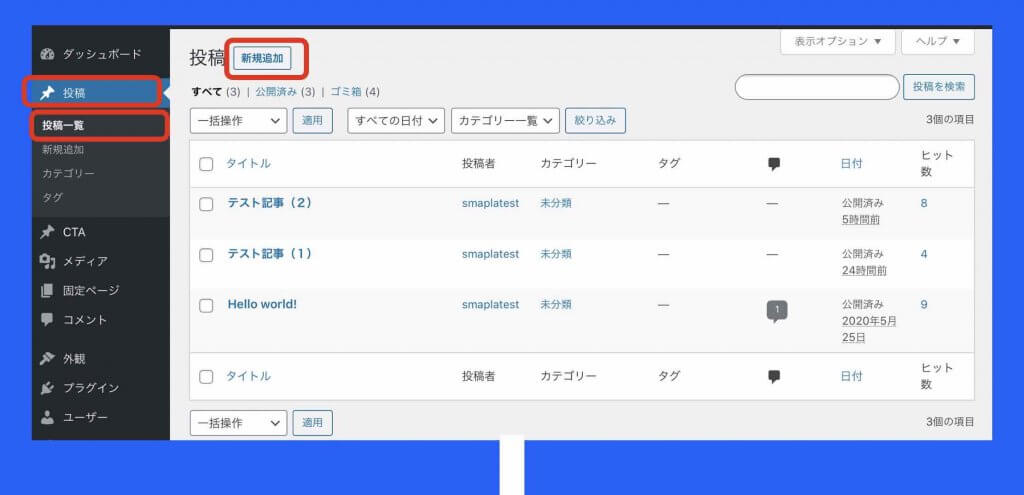
投稿ページを作成する際には、まず、ワードプレスのダッシュボードの〔投稿〕>〔投稿一覧〕を選択します。すると、投稿一覧画面が表示されるので〔新規追加〕ボタンを押してください。


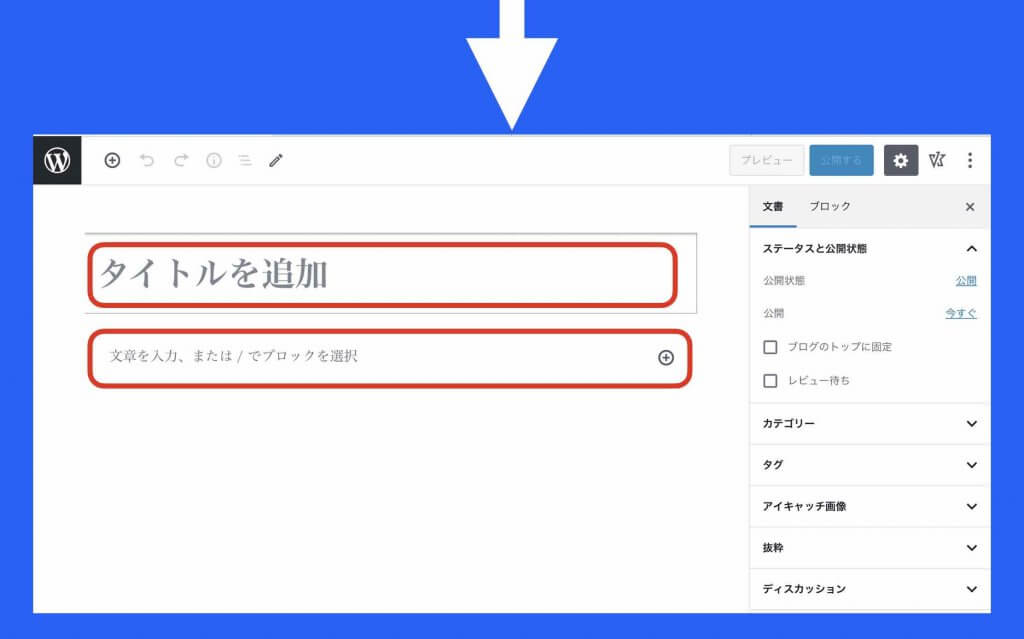
〔新規追加〕ボタンを押すと上記のような画面になります。タイトル部分と本文部分に分かれています。この2つの領域に文章を入力していくことで投稿ページが作られていきます。
②ブロックとは

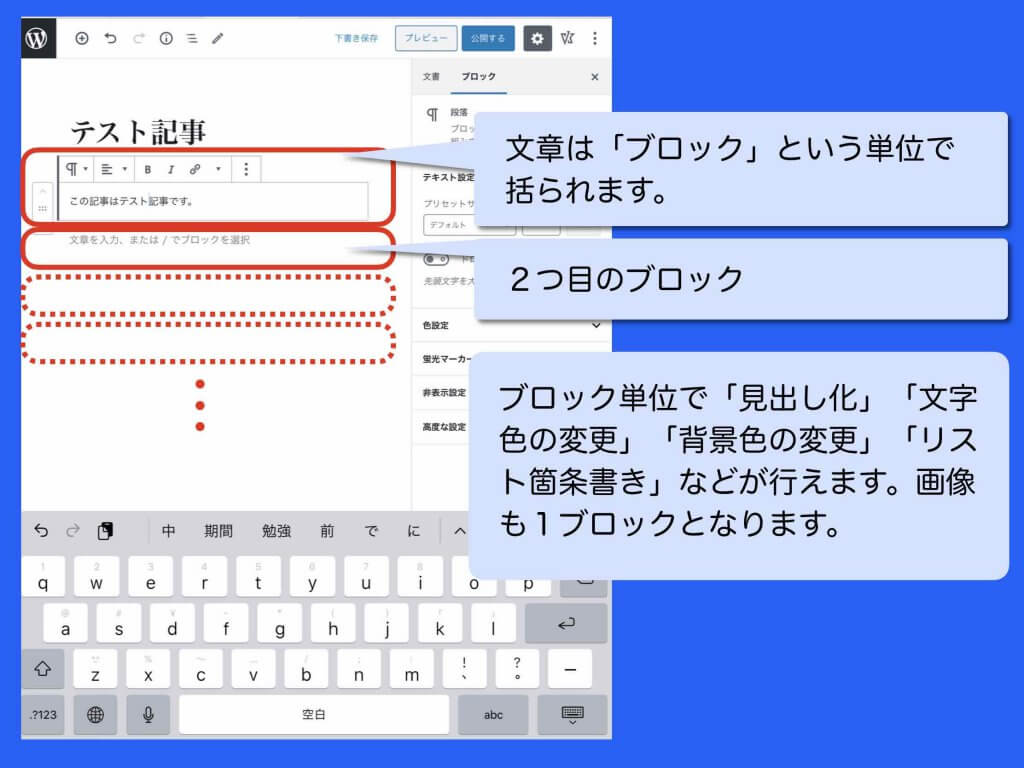
ブロックとは、1つの小さな括りです。文脈上による一括り、修飾の種類で一括り、1つの見出し、1つの画像、1括りの箇条書き、などで分けられるような感じです。
タイトル部分はタイトルとして独立していますが、本文部分は、いくつかのブロックを連ねて作成していきます。
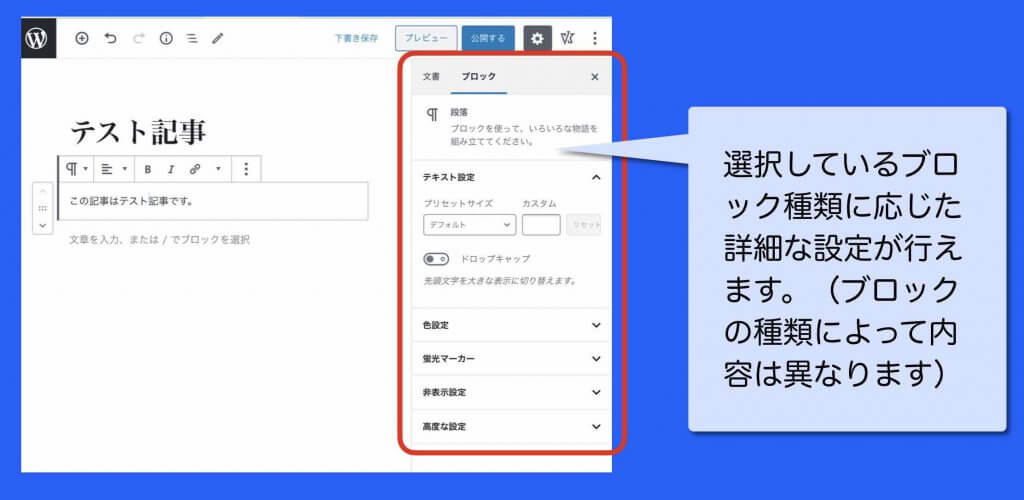
③ブロックの設定
ブロックには様々な種類があります。そのブロックに関する細かい設定は、下記画像のように「ブロック」というタブを選択すると表示されるので、そこで指定することができます。

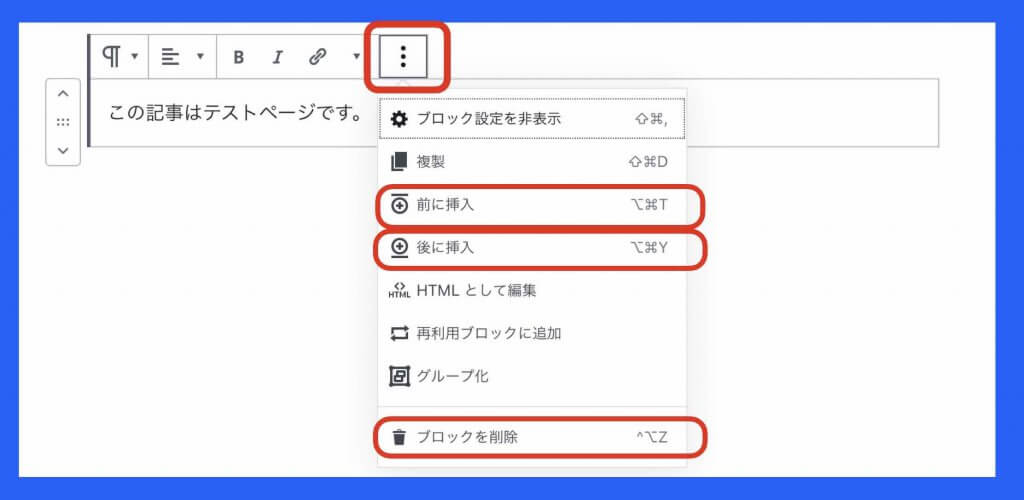
④ブロックの追加と削除
ブロックを追加したり、削除する場合は、下記画像のように、ブロック上の〔:〕マークを押して出てくるメニューの〔前に挿入〕〔後に挿入〕〔ブロックを削除〕を選択して行います。

また、普通の文章系のブロックの場合、キーボードで〔改行〕キーを押しても、後ろに新規ブロックを追加することができます。文章途中で改行すると文章が分断できます。
文章の先頭で、キーボードの〔削除〕キーを押すと、前のブロックに結合されて1つの文章ブロックになります。
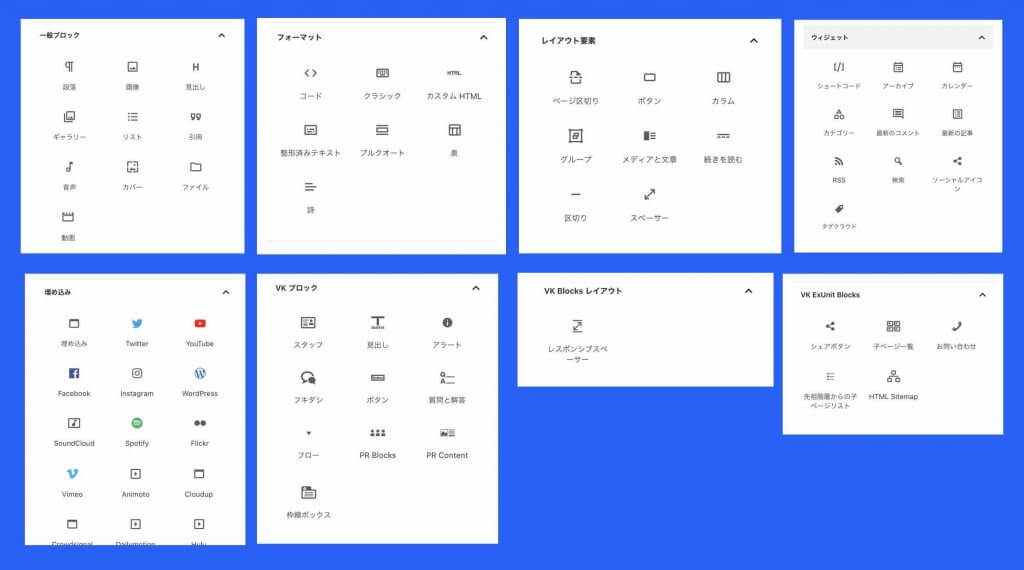
⑤ブロックの種類

上記の画像は、ブロックの種類をアイコンで表しています。非常に多くの種類がありますが、全て知る必要はありません。
この記事では、必ず使うブロックと、わりと使うブロック、もしかしたら使う時もあるだろう…というブロックのみを説明していきます(選択は私の個人的な判断です)。
ワードプレスやホームページ編集の操作やブロックの編集が、いくら詳しくなっても、決して集客できる良いホームページやブログにはなりません。必要以上に詳しくなる必要はありません。
ブロックの種類は大きく次のように分類されます。
- 一般ブロック
- フォーマットブロック
- レイアウト要素ブロック
- ウィジェットブロック
- 埋め込みブロック
- その他のブロック(ワードプレスのテーマや使うプラグインなどによって異なります)
詳細は後ほど、詳しく説明していきます。
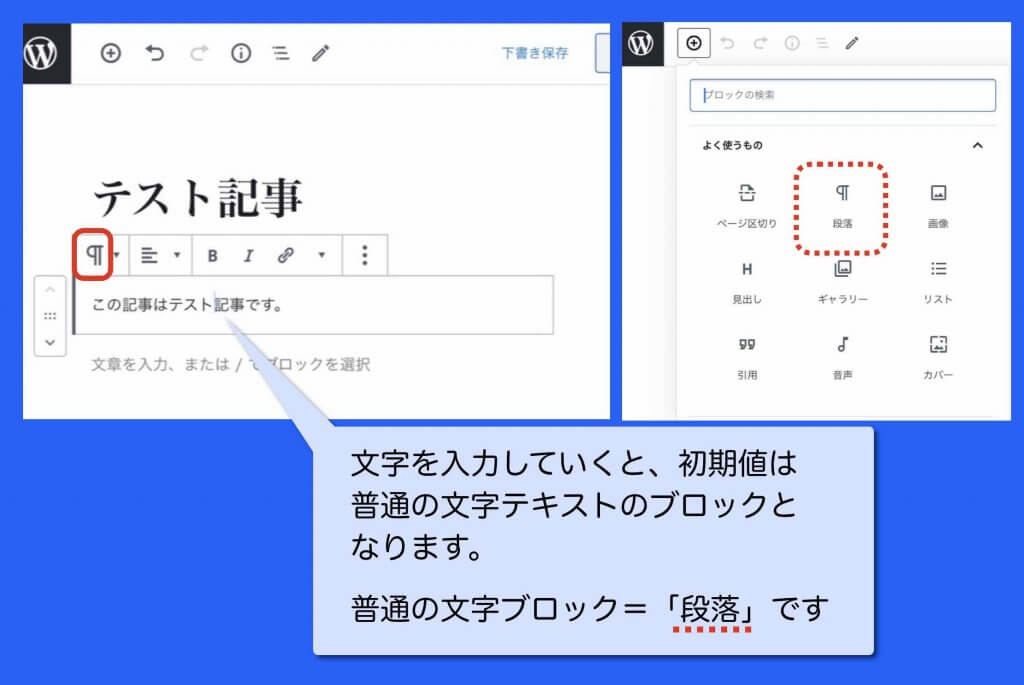
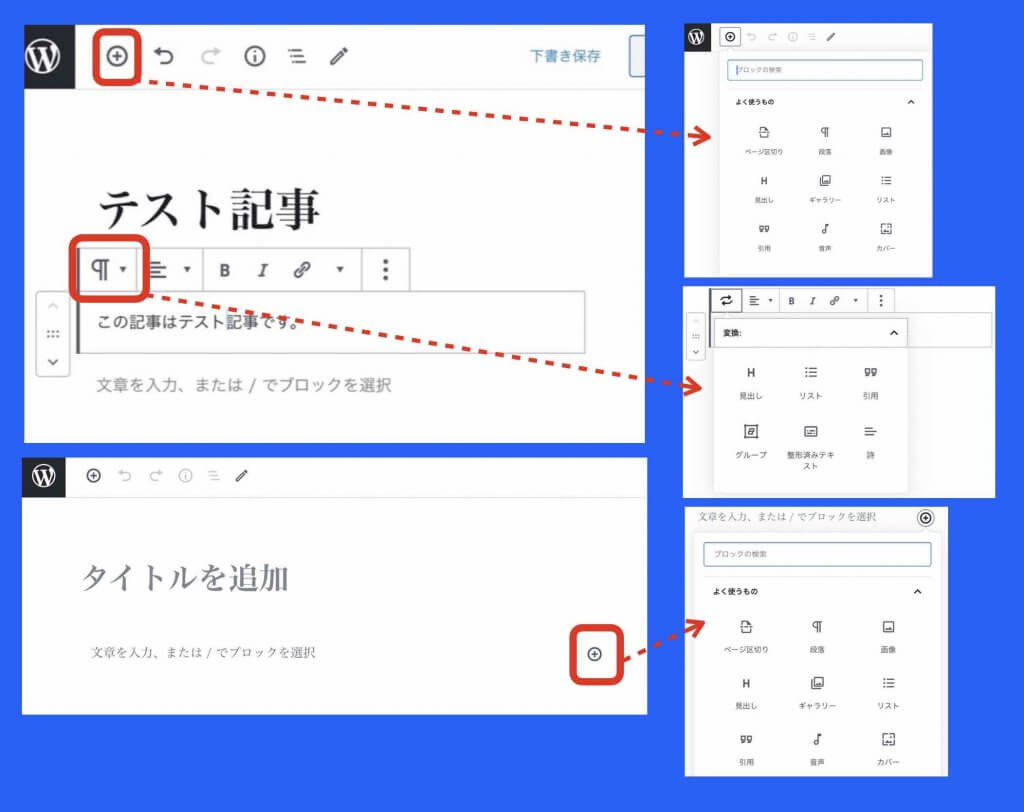
⑥新規ブロック初期状態
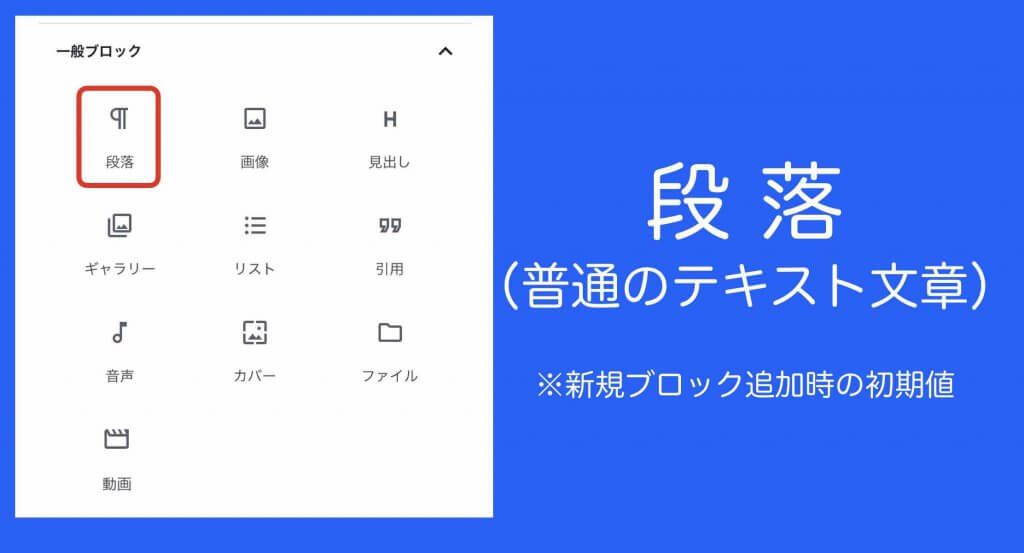
ブロックを追加すると、初期状態は「段落」という種類のブロックです。段落というと分かり難いですが、要するに普通のノーマルな文章ブロックだと思ってもらえればよいです。

⑦ブロック種類の変更
ブロックを現在選択中のブロックから変えたい場合は、以下の画像で示す、いずれかの方法で別のブロックに変えられます。

尚、常に上記3通り全てのやり方で、ブロック選択ができるとは限りません。現在選択中のブロックや編集状況によって、どれか1つの方法でしか選べないようなケースもあります。
また、ブロックの種類は多いので、ブロックの種類は下の方に隠れている場合があります。目的のブロックが無い場合は、下の方まで見ていけば見つかります。
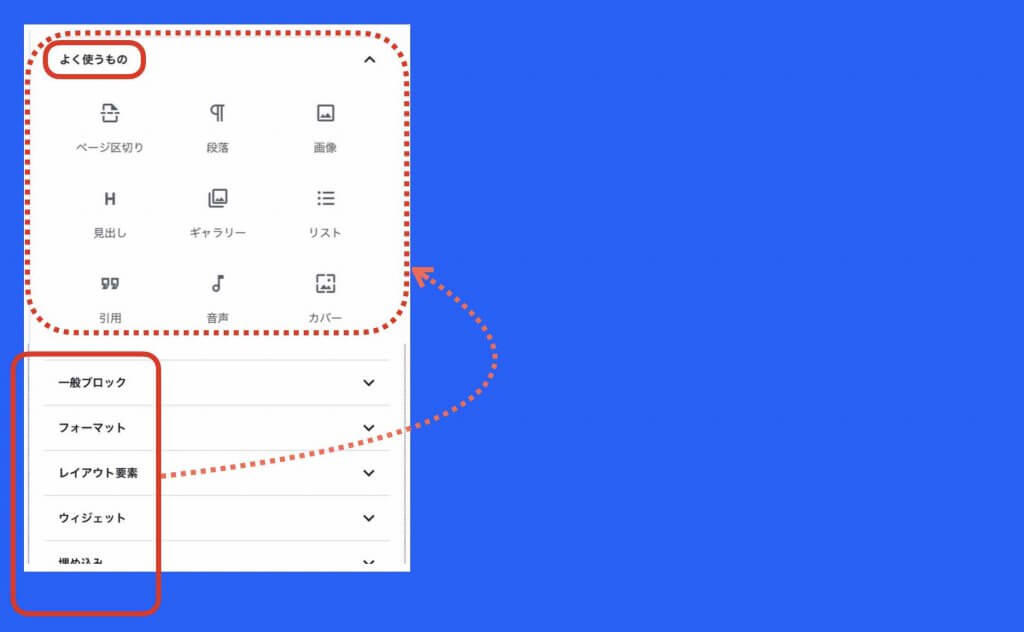
⑧よく使うブロック

一度編集で使ったブロックは〔よく使うもの〕という所に表示されて選びやすいようになります。但し、ワードプレスからログアウトすると初期状態に戻ります。
ここまでは、ワードプレスで、ホームページ上に投稿ページを新規作成編集する際の概要でした。続いて、各ブロック毎の編集の詳細説明をしていきます。
ワードプレス投稿ページ編集方法(一般)

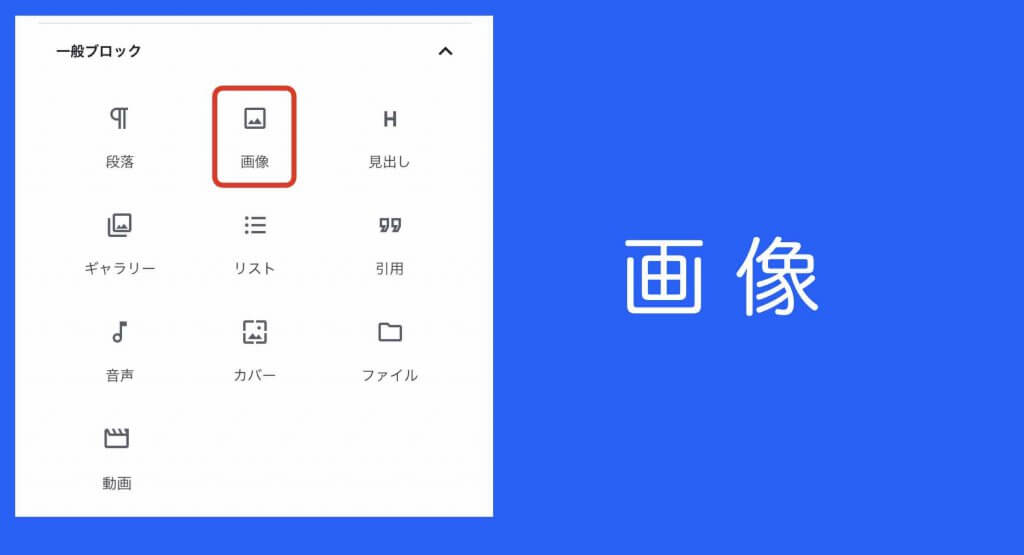
一般ブロックには、以下のようなブロックの種類があります。(太字のブロックの編集について詳しく説明していきます)
- 段落
- 画像
- 見出し
- ギャラリー
- リスト
- 引用
- 音声
- カバー
- ファイル
- 動画
段落の編集

「段落」ブロックは、いわゆる普通の文字・文字列・文章を書いていけるブロックです。なので、通常のホームページやブログでの編集で使うのは8割9割が、この「段落」ブロックです。
使い方は、普通にキーボードから文章を入力していくだけです。
ブロックのタブからは、以下の設定が行えて、ブロック内の文章を修飾することができます。
- テキスト設定
- 色設定
- 蛍光マーカー

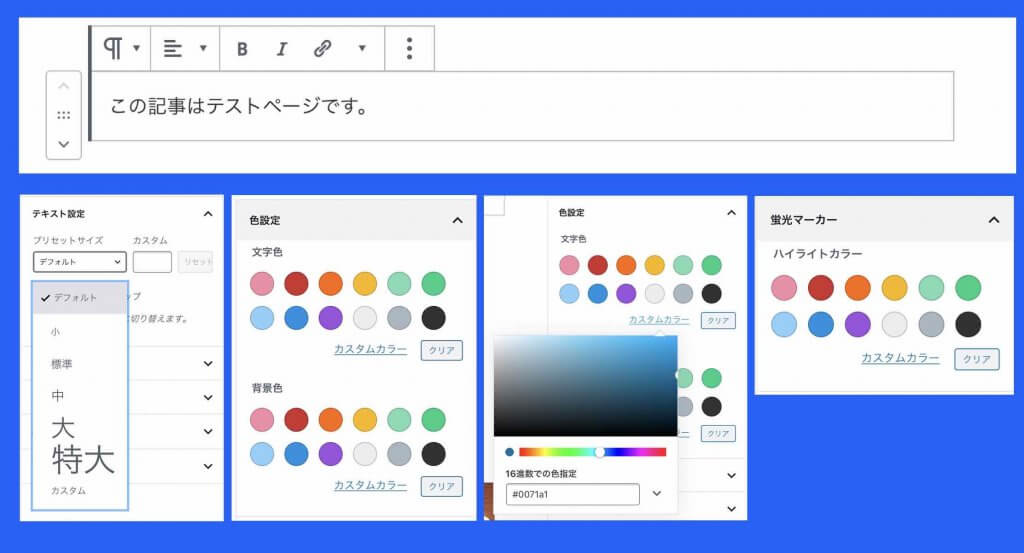
テキスト設定
段落ブロック内全体の文字サイズを変更できます。小、中、大、特大と選べます。また〔カスタム〕というところに好きな大きさのサイズ値を入れて好きなサイズにすることも可能です。〔リセット〕で初期サイズに戻ります。
色設定
段落ブロック全体の背景色と文字色を設定できます。既に表示されているカラーパレットから選択します。〔カスタムカラー〕から好きな色を指定することも可能です。色のコード指定も可能です。〔クリア〕で初期色に戻ります。
蛍光マーカー
選択した文字列にマーカーを引くことができます。色の指定方法は、前述の色設定と同じ方法です。
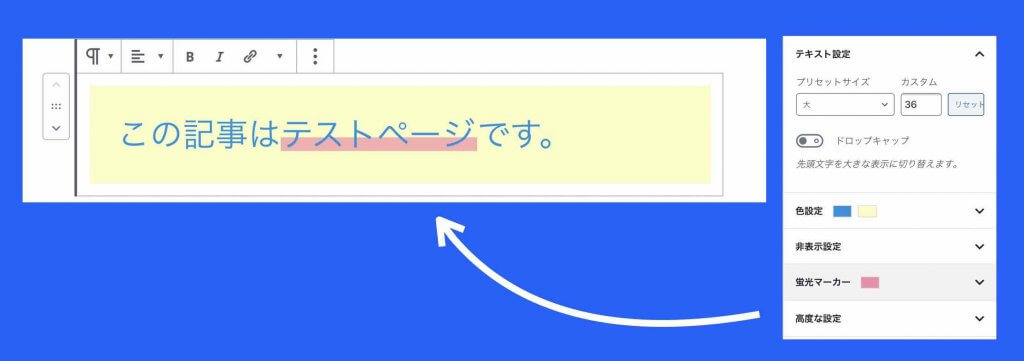
例)背景を薄い黄色に、文字を青に、ピンクでマーカーを引いた場合。

文字列に対する編集
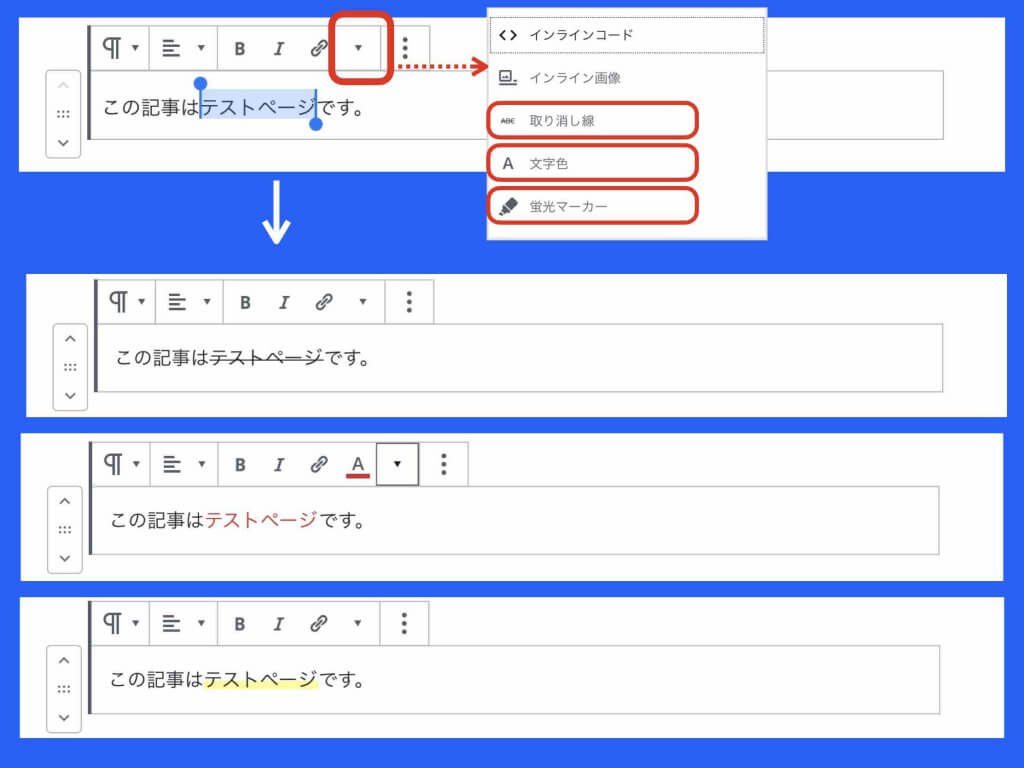
「段落」ブロックの編集時に限らず、ブロックの上に下記画像のようなアイコンメニューが表示されている場合は、そこから文字列の修飾を行うことができます。
できることは以下の通りです。
- 太字
- 斜体
- 取り消し線
- 文字色
- 蛍光マーカー(黄色固定)
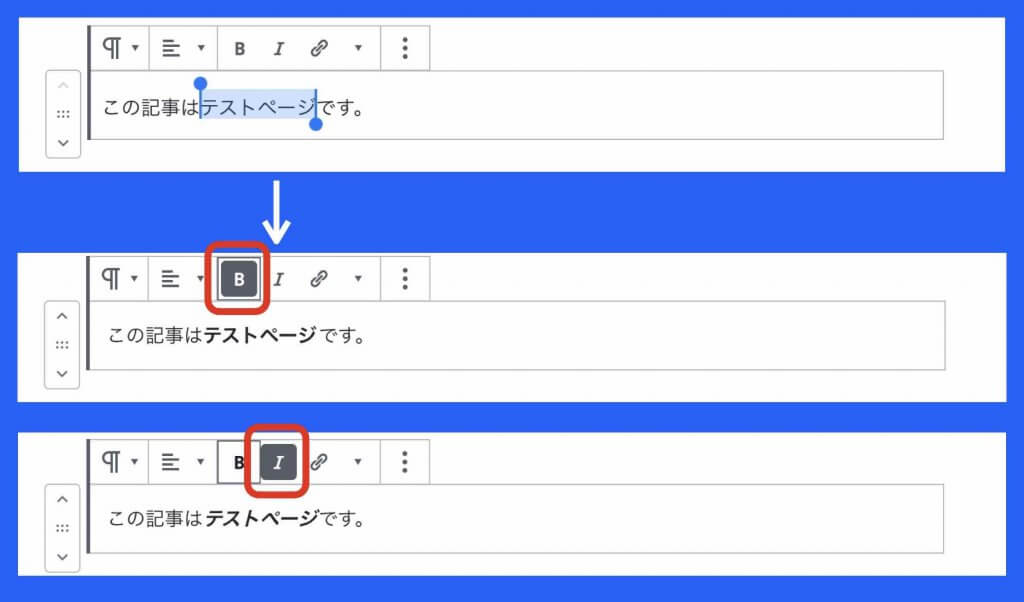
対象の文字例を選択して、修飾したいボタンを選んでください。修飾を解除したい場合は、再度同じボタン又はメニューを選べば解除されます。
以下は太字と斜体した例です。

以下は、取り消し線、文字色、蛍光マーカーで修飾した例です。

関連記事
➡︎ワードプレスの文字装飾のやり方【プラグイン等で凝る必要なし!】ブロックエディタ編
リンクの設定(テキストリンク)
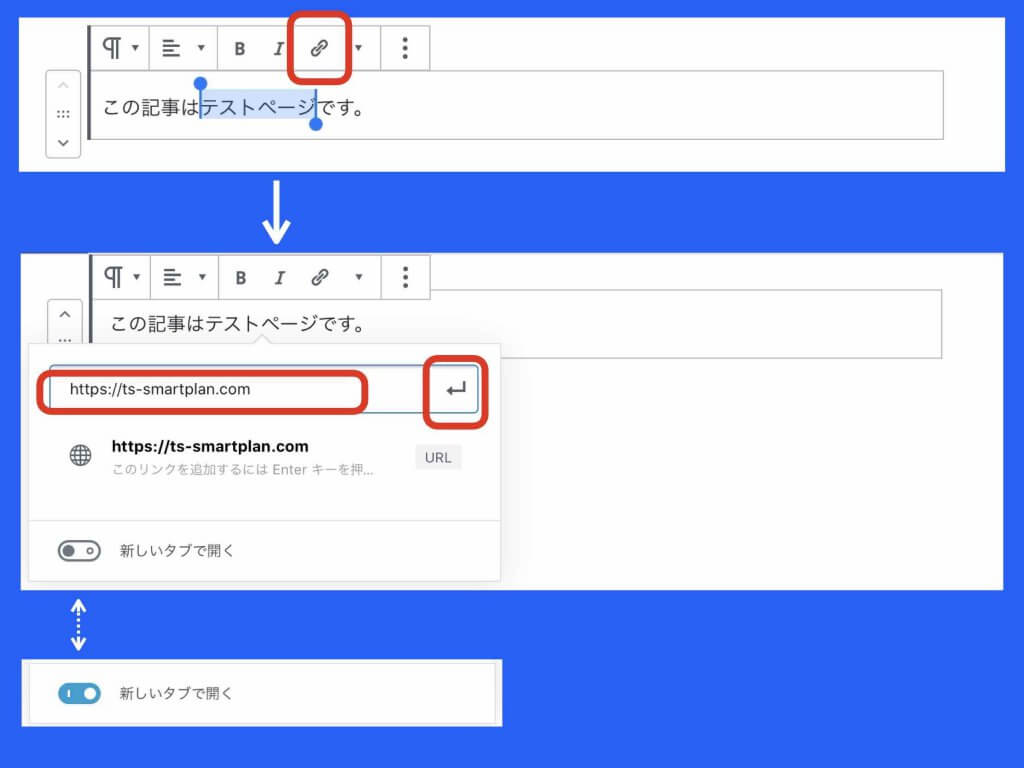
また、文字列を選択して〔鎖〕のようなマークを指定すると、その文字列にリンクを設定することができます。
リンク先のURLを正確に入力して〔確定〕マークを押します。すると、リンクが設定された部分が青色に変わります。

〔新しいタブで開く〕をオンにすると、あなたのホームページを見ている閲覧者は、現在見ているページを閉じずに別画面でリンク先のページに飛びます。
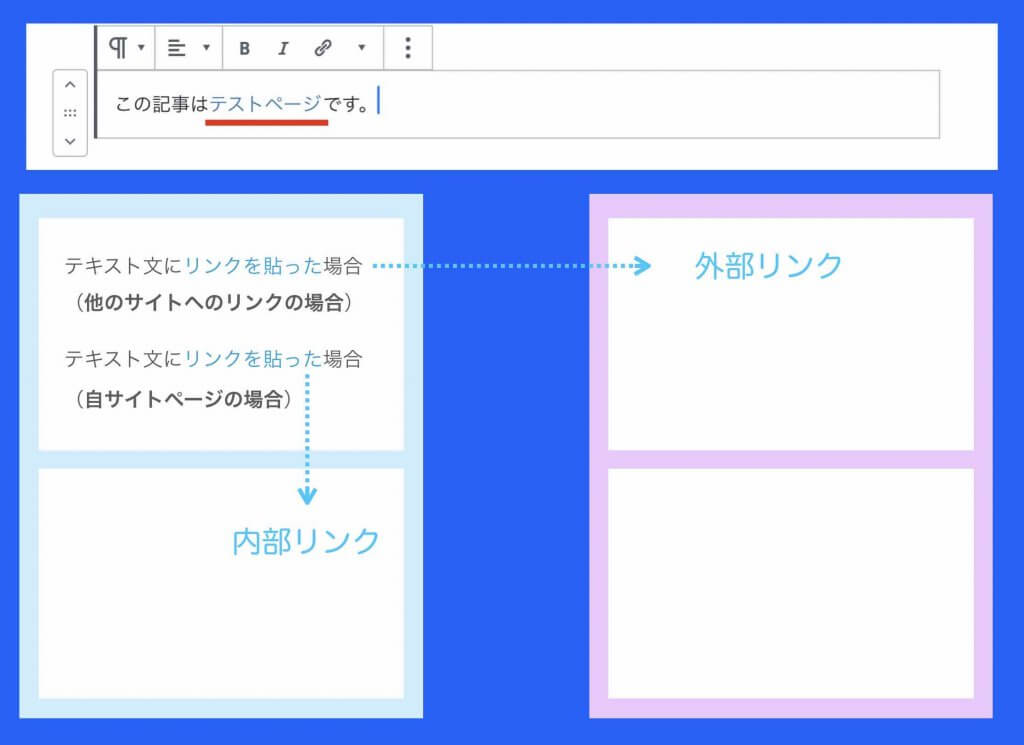
一般的には、自分のホームページ内の他のページにリンクする場合(内部リンク)はオフのままで。他者のウェブページにリンクする場合(外部リンク)は〔新しいタブで開く〕をオンにします。

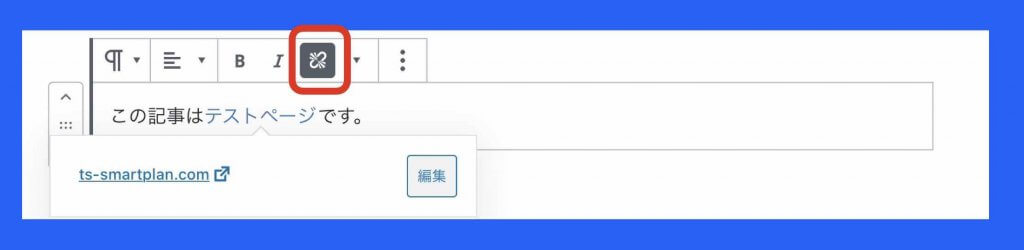
リンクを外したい場合は、〔鎖〕がちぎれるようなマークを押せばOKです。リンクが外れます。

尚、思っていたリンク先のページに正しく移るかどうかは、最終的に実際のページを表示させて確認するようにしてください。
リンク先のURLを間違えていたり、古くて無効だと、“リンク切れ”という状態になります。これは、閲覧者にとってもGoogleの評価においてもマイナスとなるので注意してください。(定期的なチェックが必要です)
関連記事
ExcelファイルやNumbersファイルもWirdPress内に取り込んで内部リンクさせることが可能です。詳しくは下記の記事で説明しています。
➡︎WordPressにエクセルをインポート・アップロード連携する方法(ダウンロードさせる方法も含む)
画像の編集

「画像」ブロックは、画像を使う人は、前述の段落ブロックに次いで、使用頻度の高いブロックとなります。
ワードプレスで作る、ホームページ内のページに画像を貼るは、一旦、ワードプレス内に画像を取り込んでおく必要があります。画像を取り込む場所は「メディアライブラリ」と言います。
既に取り込み済みの画像であれば、他のページ編集時も含め、何度でも利用できます。新たな画像は〔アップロード〕からワードプレス内のメディアライブラリに取り込んでください。
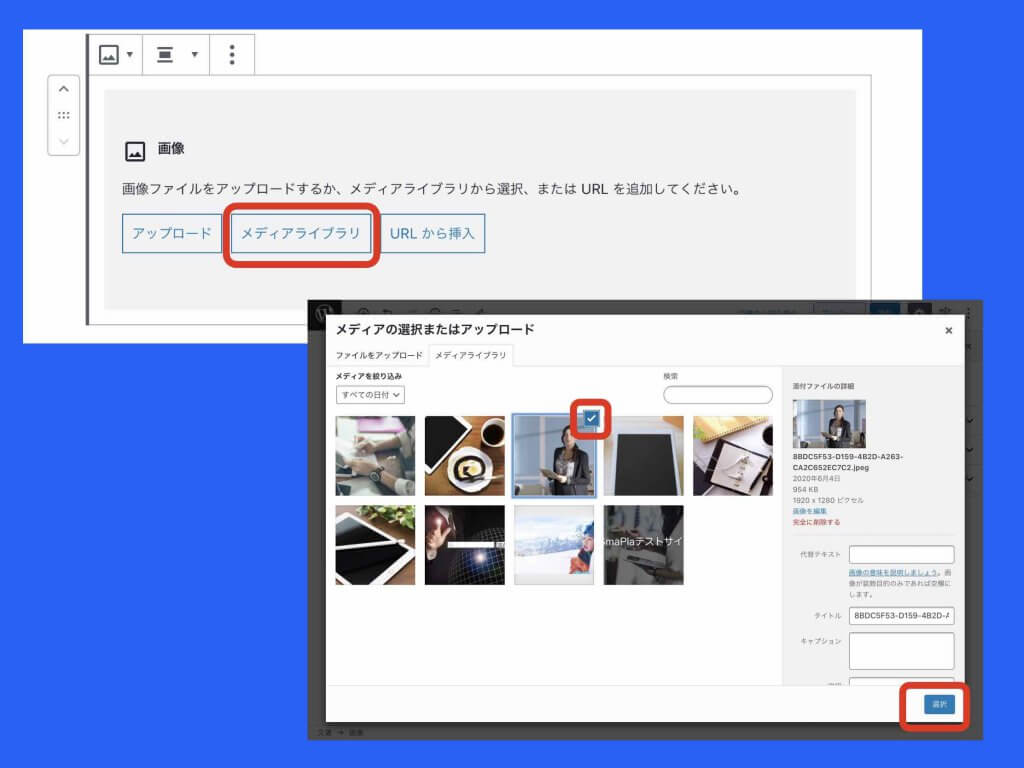
新規ブロックで画像ブロックを選択すると、下記画像のような画面になりますので〔メディアライブラリ〕を選択します。
すると、ワードプレスのメディアライブラリ内取り込み済みの画像が出てきますので、ページに貼り付けたい画像を選んでください。そして、最後に〔選択〕ボタンを押します。これで、画像がページ内に挿入されます。

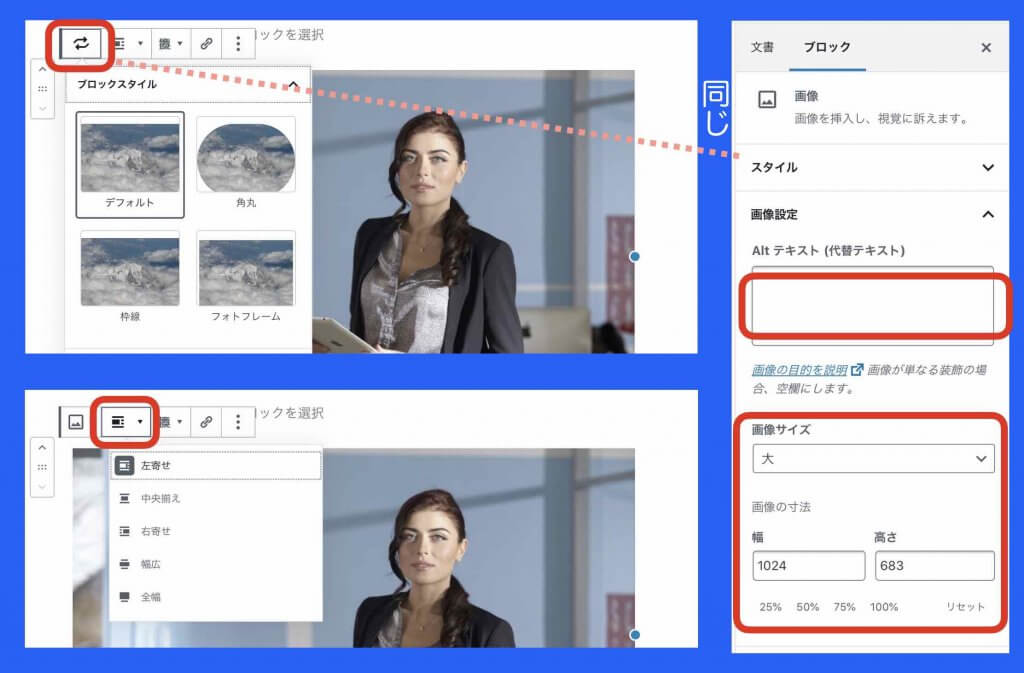
下記画像は、選択した画像がページ上に貼り付けられた状態のものです。
ブロックのタブからは、画像に対して以下の設定が行えます。
- スタイル
- Altテキスト
- 画像サイズ
また、スタイルはブロック上部のアイコンからも指定できます。その他、ブロック上のアイコンからは、画像の配置位置も指定できます。
注:画像の配置位置を変えると、閲覧する端末によっては、見た目が崩れる場合があるので初期値の〔左寄せ〕のままにしておくことを推奨します。

スタイル
画像に、薄らと枠をつけたり、画像の見た目を微妙に変えてくれます。
Altテキスト(代替テキスト)
もし画像が表示されないような端末で閲覧する人がいた場合、画像の代わりに表示してくれる文字列です。なので、出来る限り画像の説明を簡潔に入力するようにしてください(何の意味のない画像は入力しなくても可)。
関連記事:➡︎ WordPress画像の代替テキスト(alt)とは?【SEOに効果的?】
画像サイズ
画像の表示サイズを変更できます。ウェブを閲覧できる端末はスマホから大画面のパソコンまで様々です。あなたの端末に合えば全てOKと思わないようにしてください。だいたいの場合「大」か「中」であれば良いかと思います。
あまり大きい画像・綺麗な画像を多く使い過ぎると、ホームページ表示速度が遅くなります。1秒遅いだけでもアクセス数は減ります。注意してください。ホームページはアート作品ではありません。見やすければ、そこそこの画質で十分です。
見出しの編集

「見出し」ブロック編集も必ず使うブロックです。
見出しの無いベタ書きの文章は読み辛く、疲れやすく、分かり難いです。結果、ブチっと閉じられてしまいます。見出しは必ず使ってください。
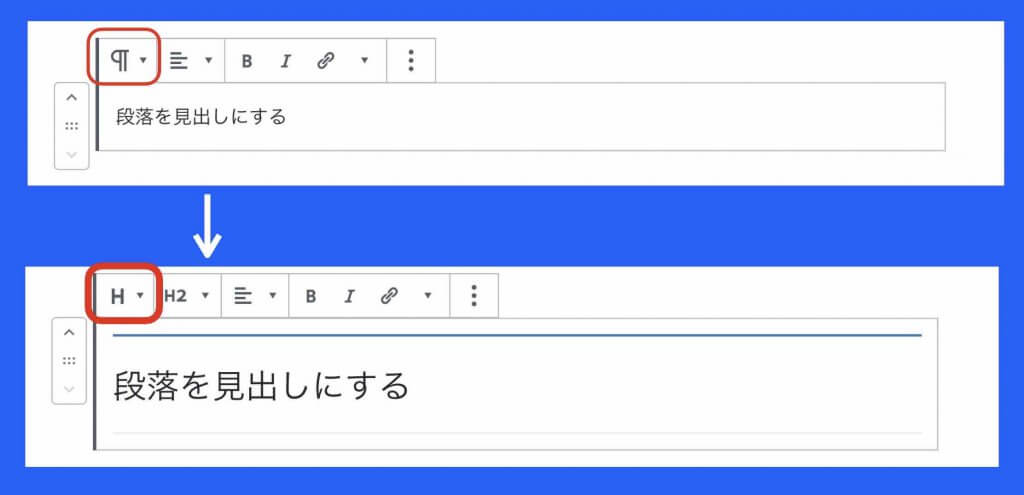
見出しは通常の「段落」状態から選ぶことができます。

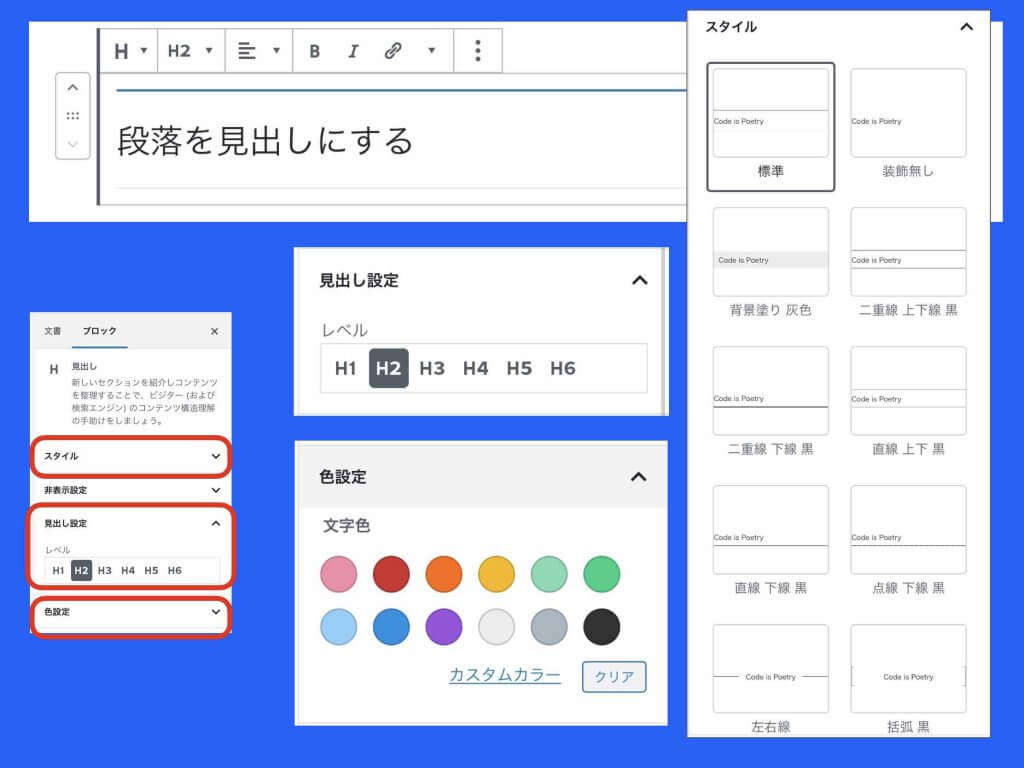
ブロックのタブからは、見出しに対して以下の設定が行えます。
- 見出し設定
- スタイル
- 色設定

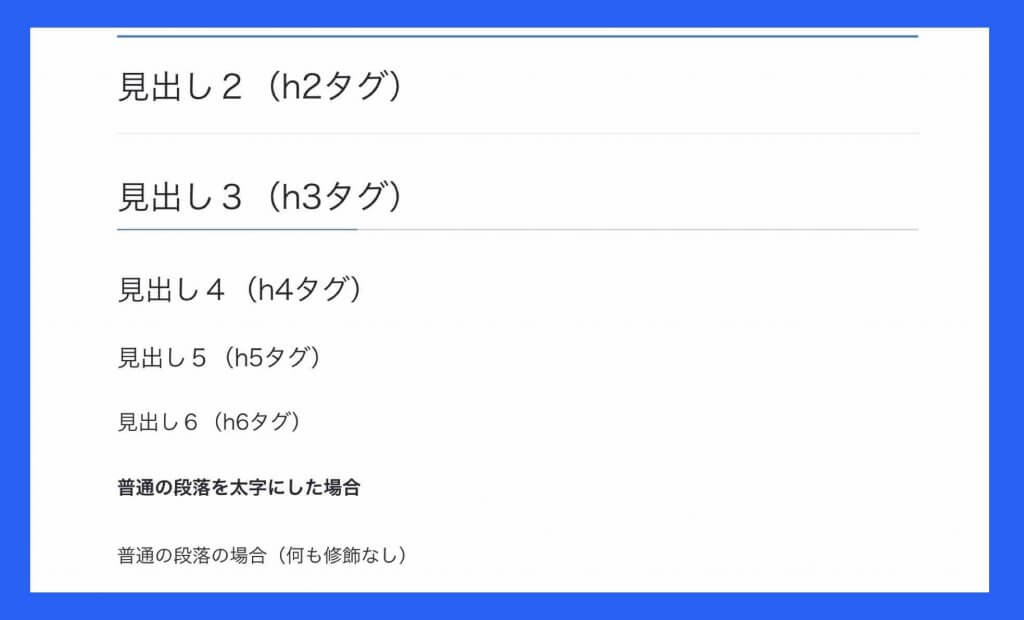
見出し設定
見出しには、見出し1(H1)から順に見出し6(H6)まで用意されています。見出し2の配下に見出し3、見出し3の配下に見出し4と順序よく指定してください。

見出し1は自動的に設定されるので使用しないでください。指定すると見出し1が重複してしまいます。1冊の本に表紙が2ページ出てくるような感じとなってしまいます(見た目大丈夫でもGoogleがマイナスに見る場合があります)。
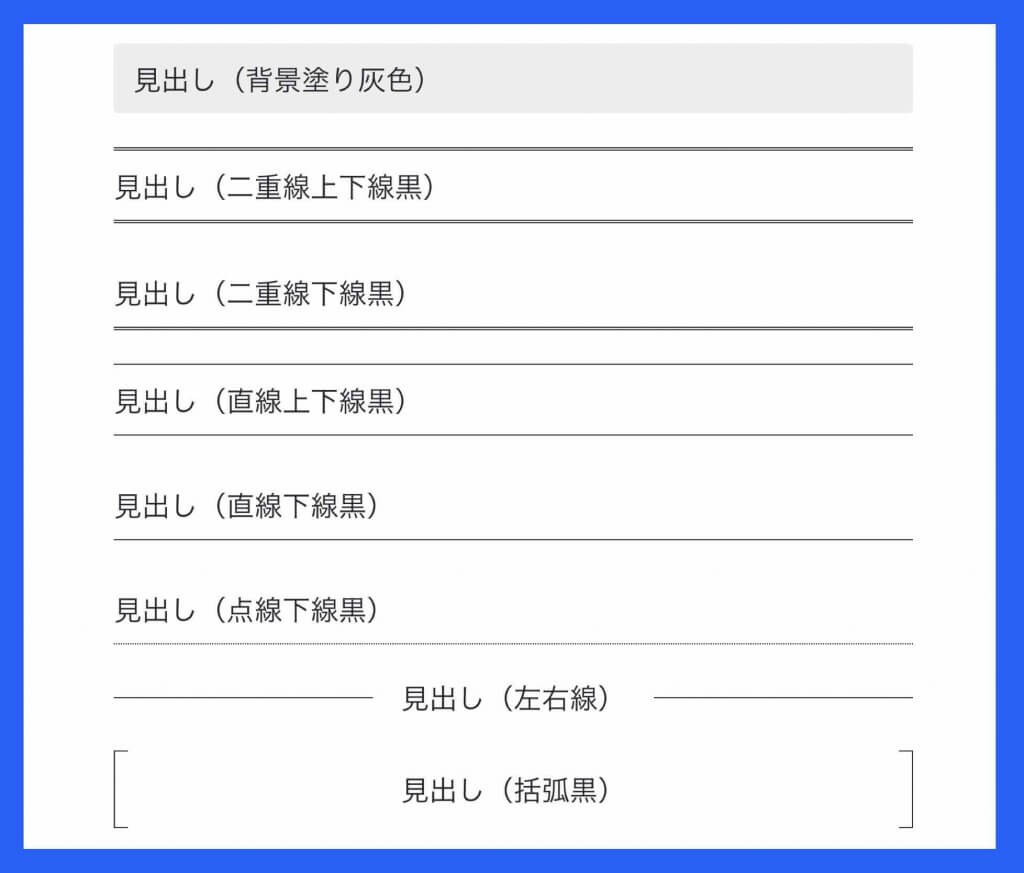
スタイル
スタイルは下記画像に示した見出しパターンが選べます。お好みで。

色設定
色設定で見出しの文字の色を変えることができます。色の指定のやり方は、段落ブロックの時と同じです。
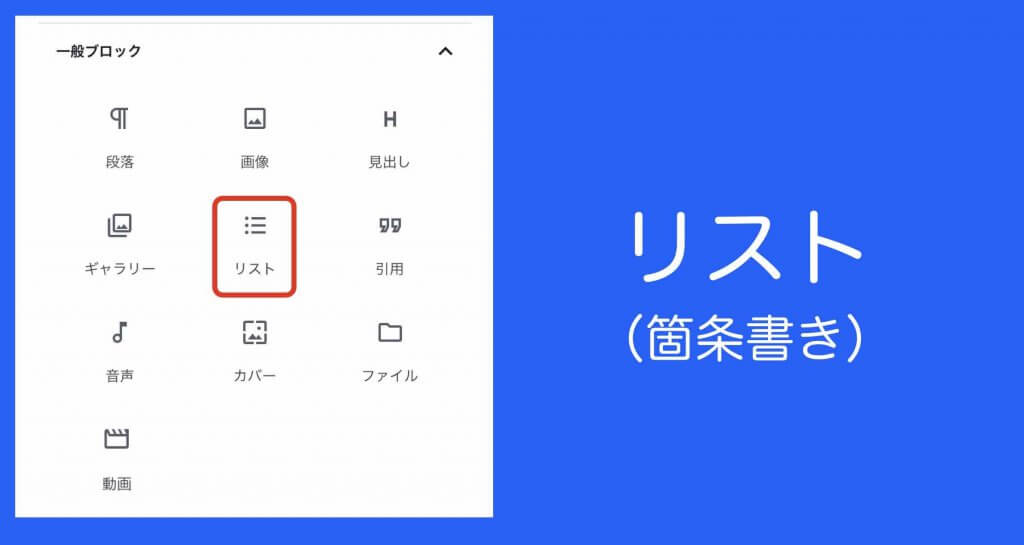
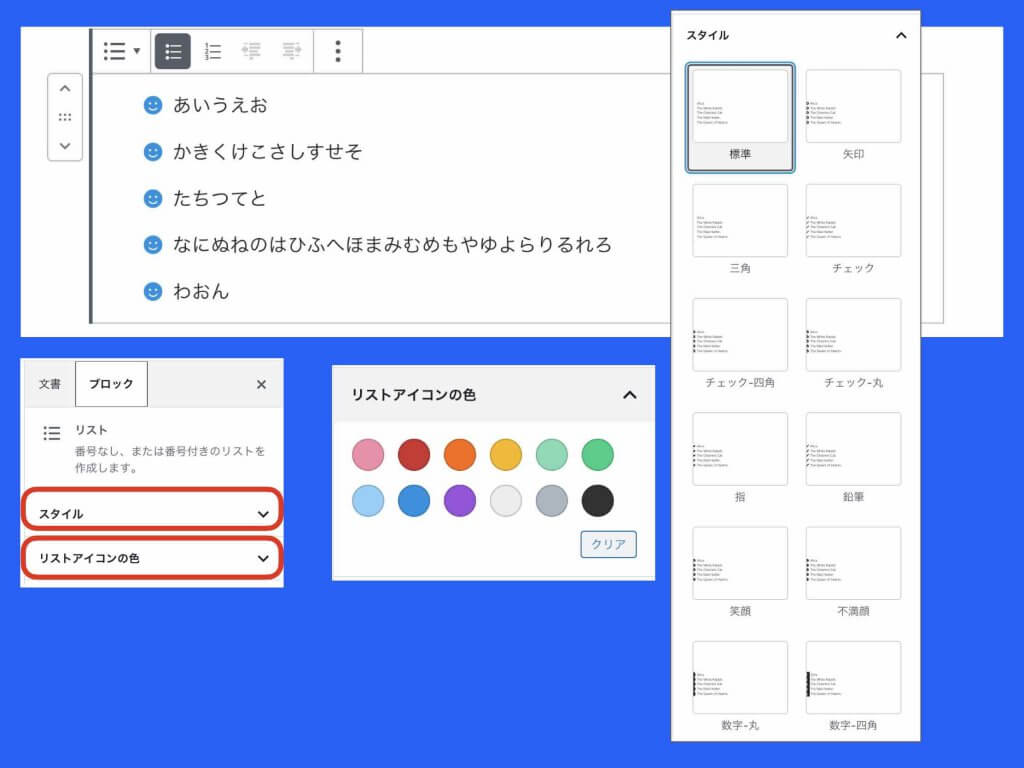
リストの編集

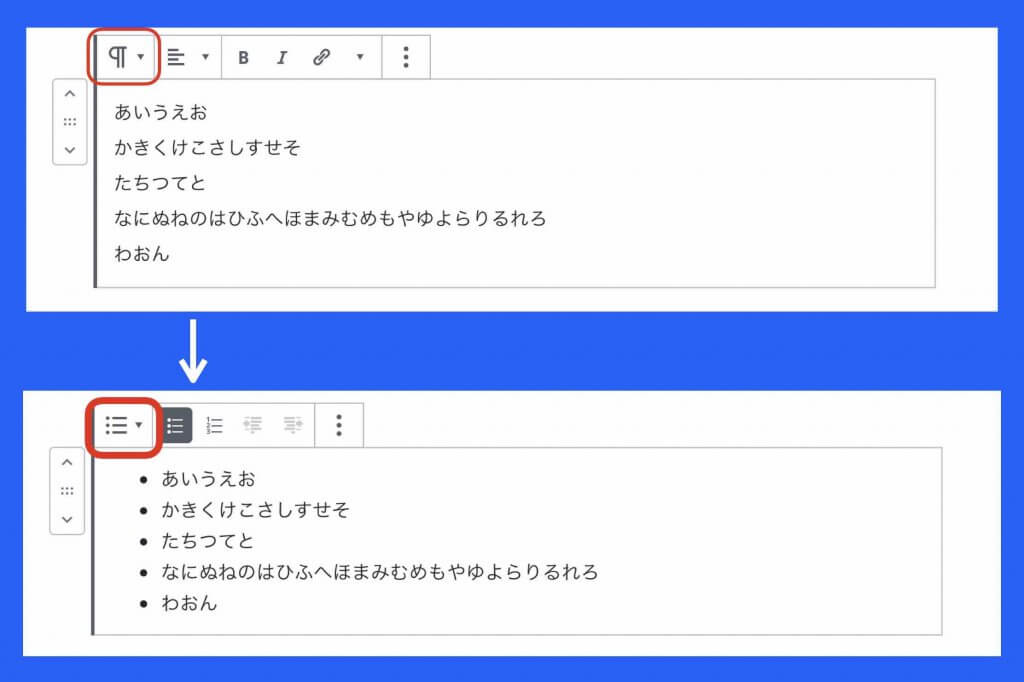
リストとは、即ち箇条書きのことです。「リスト」ブロックは段落ブロックから変換することもできます。

ブロックのタブからは、リスト(箇条書き)に対して以下の設定が行えます。
- スタイル
- リストアイコンの色
好きな箇条書きのスタイル、好きなアイコン色を指定してください。

引用の編集

「引用」ブロックは、その名の通り、引用する場合に指定してください。
情報を引用する場合は、必ず、その所在を明確に示してください。どこの誰の何ていう文献なのか?何ていうサイトなのか?そのURLは?など。
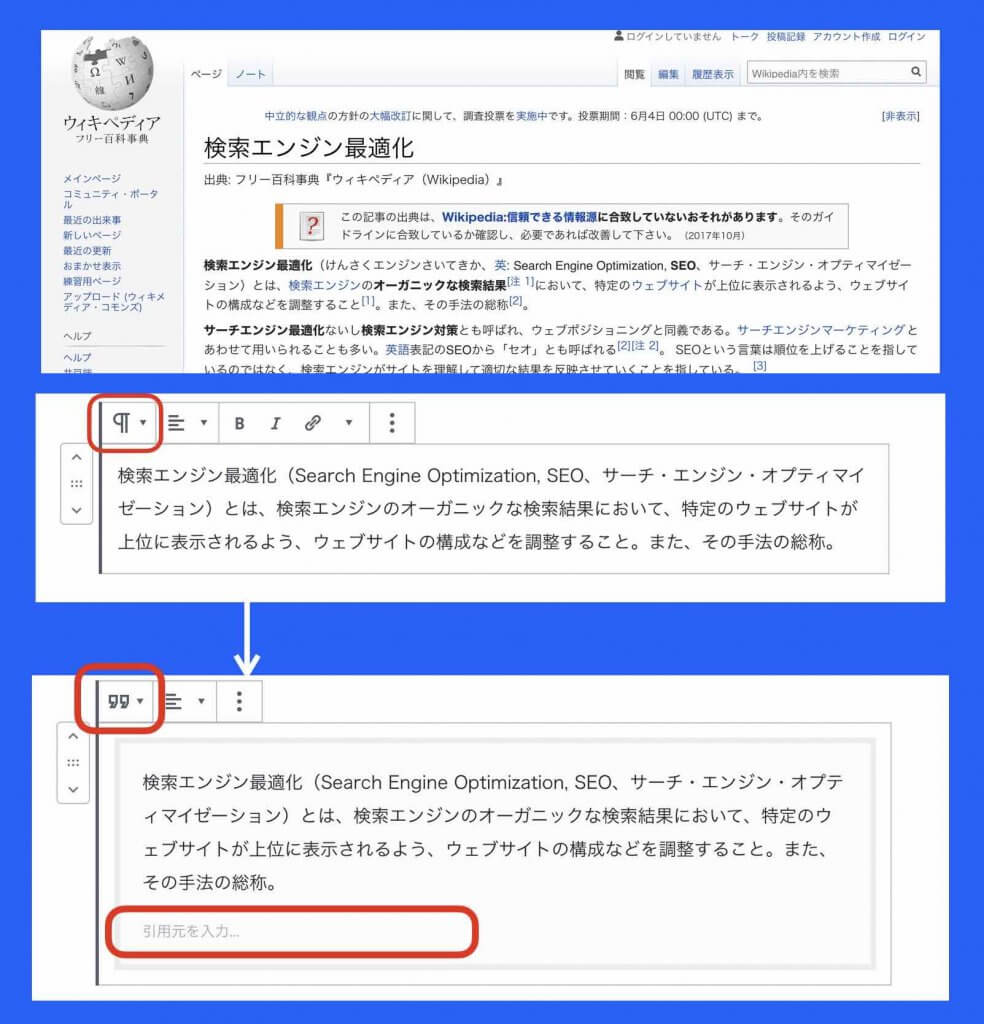
たとえば、下記の例は「SEOとは」という説明に、ウィキペディアの情報を引用した場合です。

引用した段落ブロックに引用ブロックを適用させると、薄い灰色で囲まれます。そして、下の方に「引用元を入力…」とあるので、ここに引用元の情報を詳しく書き入れておきます。
他サイトから引用の場合は、外部リンクで引用先ページのURLも設定しておきましょう。
関連記事
プルクオートブロックというブロックも引用記述に使えるブロックです。引用ブロックよりもう少し装飾できるブロックになっています。詳しくは下記の記事で説明しています。
➡︎ WordPressプルクオートの効果的な使い方【引用との違いも説明】
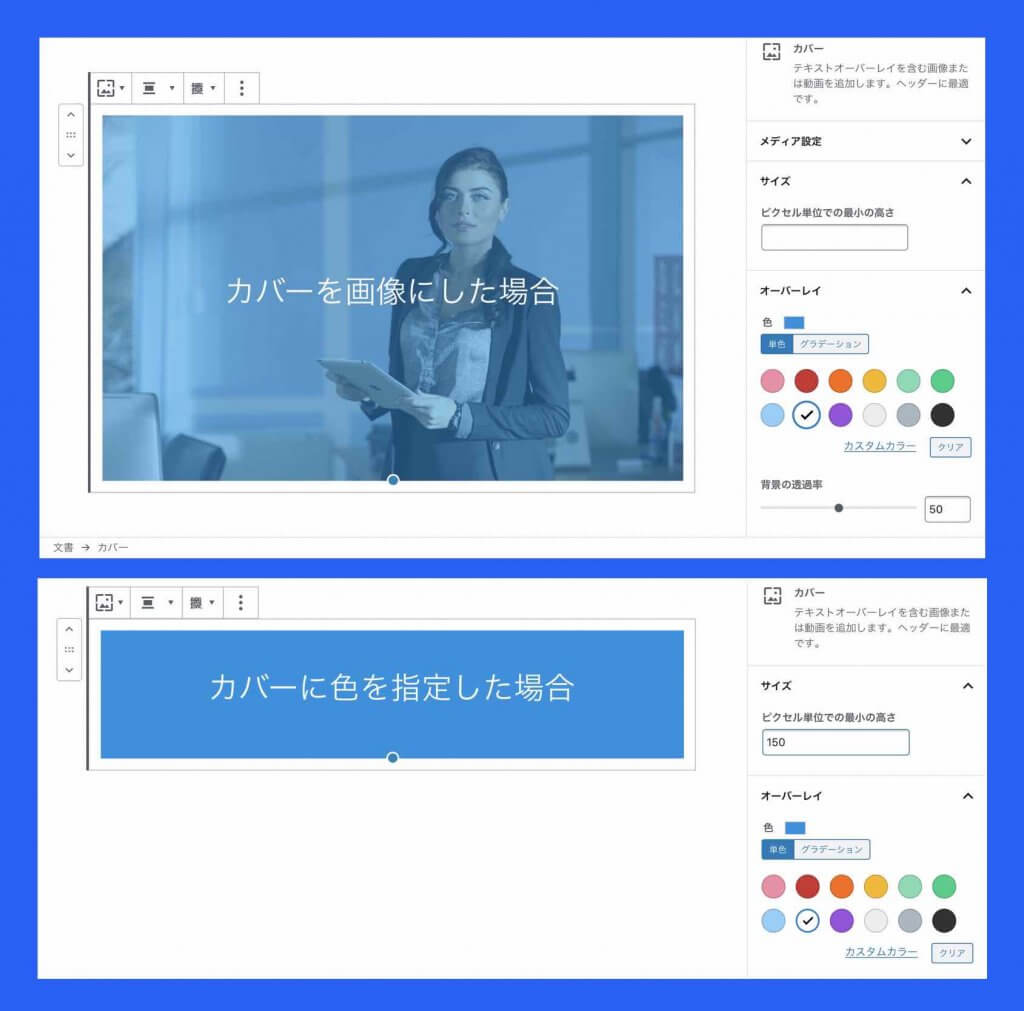
カバーの編集

「カバー」ブロックとは、ここまで説明してきた「画像」ブロック+「段落」ブロックのようなブロックです。画像の上に文字を入れる…と言った方が分かりやすいですね。
カラムブロックを選択すると、画像が貼れます。と同時にその上に文字を書けるようになります(下記画像の上段を参照)。
また、画像ではなく単に色を選ぶことも可能です(下記画像の下段を参照)。

ブロックのタブからは、カバーに対して以下の設定が行えます。
- サイズ
- オーバーレイ
サイズ
画像または背景色の高さの調整を行えます。
オーバーレイ
画像の上に指定した色を重ねることができます。文字の色との兼ね合いで、見やすいバランスで設定してください。
ワードプレス投稿ページ編集方法(フォーマット)

ここまで説明してきた一般ブロックだけで、十分に普通のページは作れます。おそらくここからは、たまに使うかも…といった類いのブロックになります。
表の編集

「表」ブロックを使うと、ページ上に簡単な表を作成することができます。
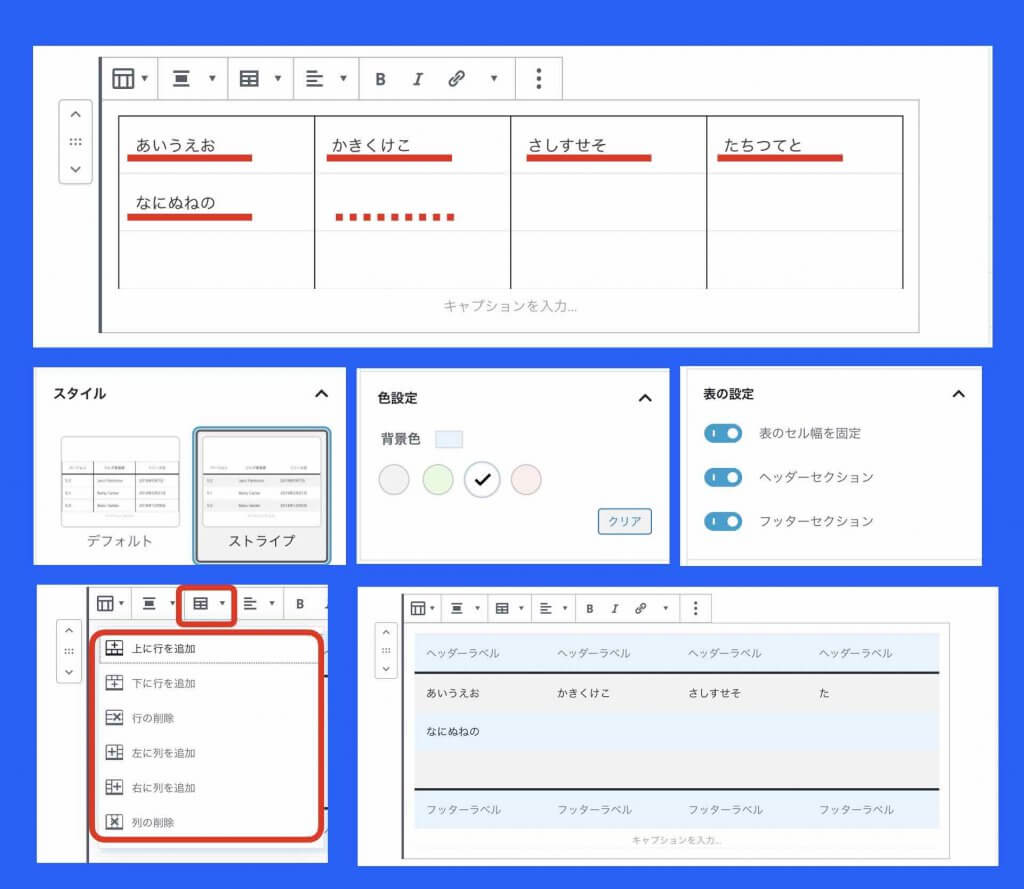
〔列数〕(横)と〔行数〕(縦)を指定して〔表を作成〕ボタンを押すだけです。

あとは、表の中に文字や値を入力していってください。
ブロックのタブからは、表に対して以下の設定が行えます。
- スタイル
- 色設定
- 表の設定
表の行や列を追加したり削除する場合は、ブロック上のアイコンから展開されるメニューから行えます。(下記画像の左下を参照)

スタイル
無色一色のデフォルトか、色が交互に変わるストライプかを選べます。
色設定
表の色を設定できます。ここは他のブロックの色設定と違って、表が見難くならないように、淡い色がいくつか固定で選べるだけとなっています。
表の設定
ヘッダーセクションをオンにすると、ヘッダー行が追加されて太線で区切られます。フッターセクションをオンにすると、フッター行が追加されて太線で区切られます。
ExcelやNumbersやGoogleスプレッドシートの表を使いたい場合
ExcelやNumbersやGoogleスプレッドシートの表を使いたい場合は、各アプリの表を選択してコピーし、WordPressのページに貼り付けてください。書式等はクリアされてしまいますが、セルと数値はコピーされます。
詳しくは下記の記事でまとめてあります。
凝った表を使いたい場合
凝った表などを公開したい場合は、別途、表計算アプリやプレゼン資料作成アプリ(Numbers、Keynote、Excel、PowerPointなど)で作成した表の画面をキャプチャして、画像としてWordPressに貼り付けてください。
ワードプレス投稿ページ編集方法(レイアウト要素)

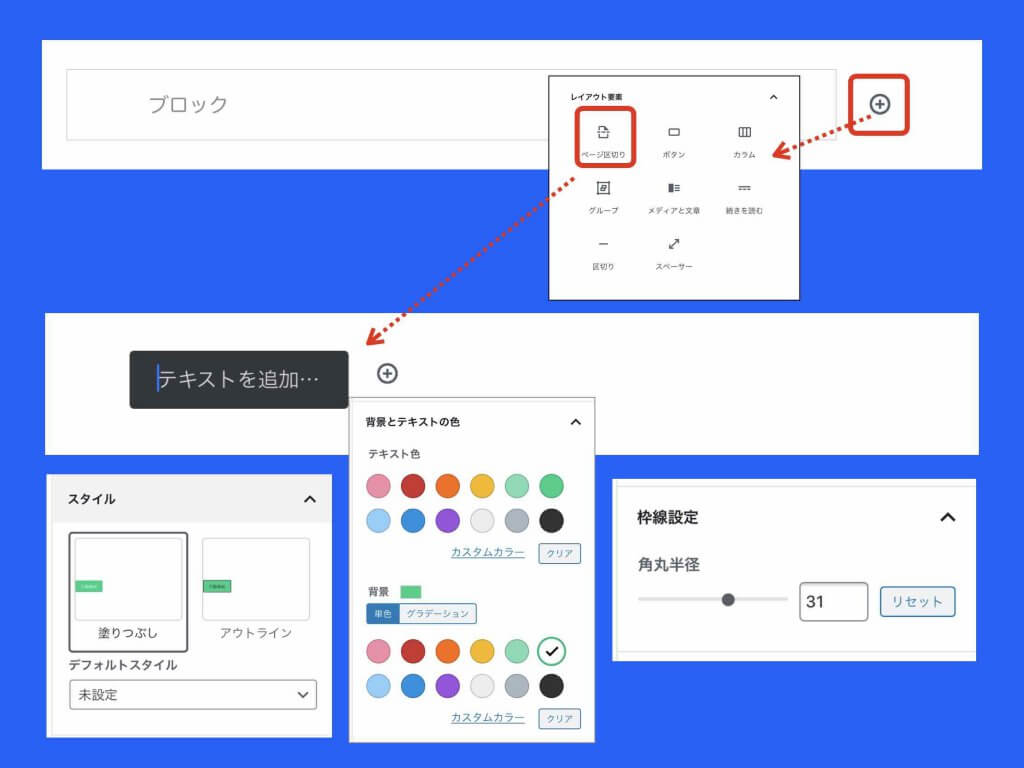
ボタンの編集

「ボタン」ブロックは、ページ上にボタンを設置できます。他のページ(例:お申込みページなど)にボタンからリンクさせたい場合などに使えます。
ボタンブロックを選ぶと、自動的に黒いボタンが表れます。ボタン上には文字が入力できます。
ブロックのタブからは、ボタンに対して以下の設定が行えます。
- スタイル
- 背景とテキストの色
- 枠線設定
↓画像の上の方ミスってます「ページ区切り」から矢印が伸びていますが、正しくは「ボタン」というマークからの矢印になります。↓

スタイル
ボタンにアウトライン(枠)を付けるかどうかを指定できます。
背景とテキストの色
ボタン色とボタン上の色の設定ができます。背景はグラデーションも指定できます。
枠線設定
ボタン枠の丸みを調整できます。
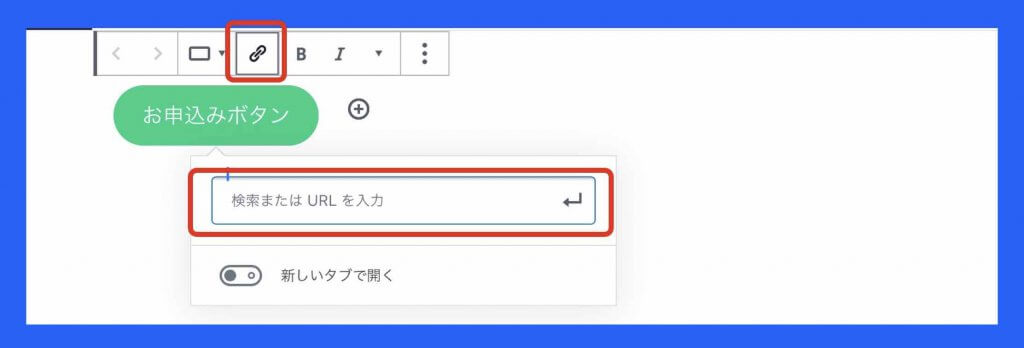
ボタンが押されて飛ぶ先のページへのリンク設定方法は「段落」ブロックで説明した方法と同じです。

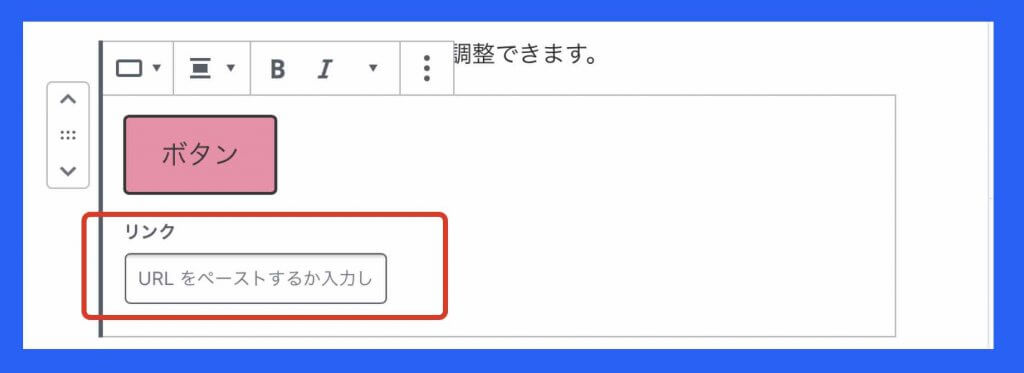
上記のような表示ではなく、下記の画像のように、リンク指定ボックスが表れる場合もあります。

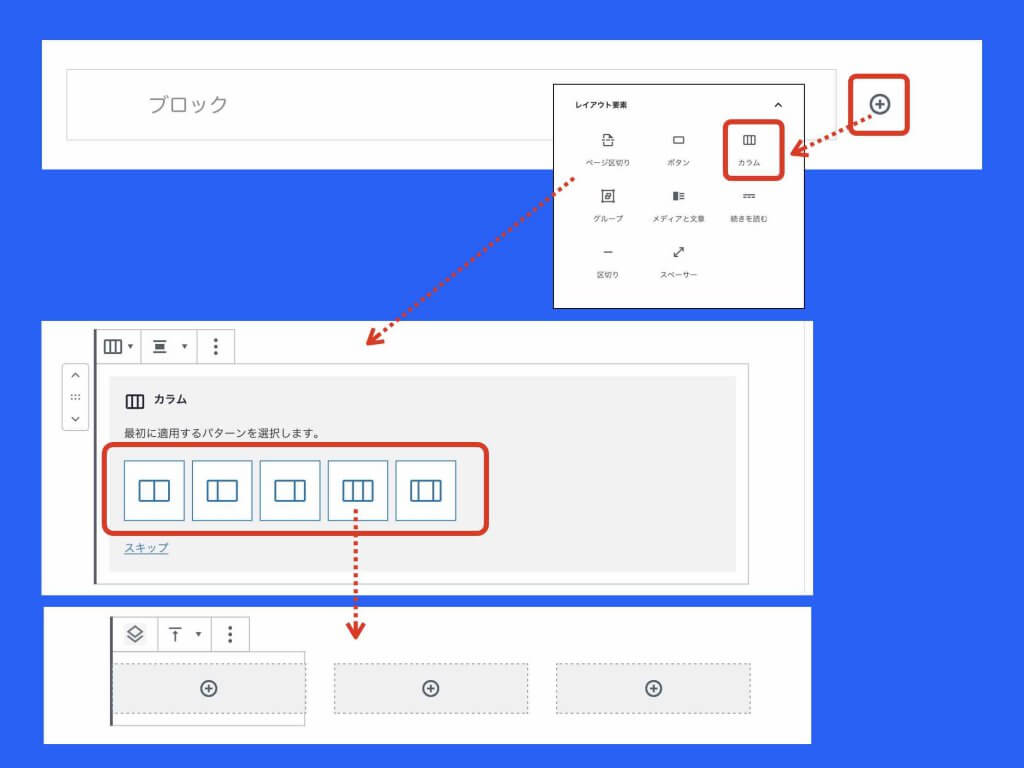
カラムの編集

「カラム」ブロックは、今まで説明してきた「段落」や「画像」などのブロックを一度に複数列(複数カラム)で指定できるブロックです。
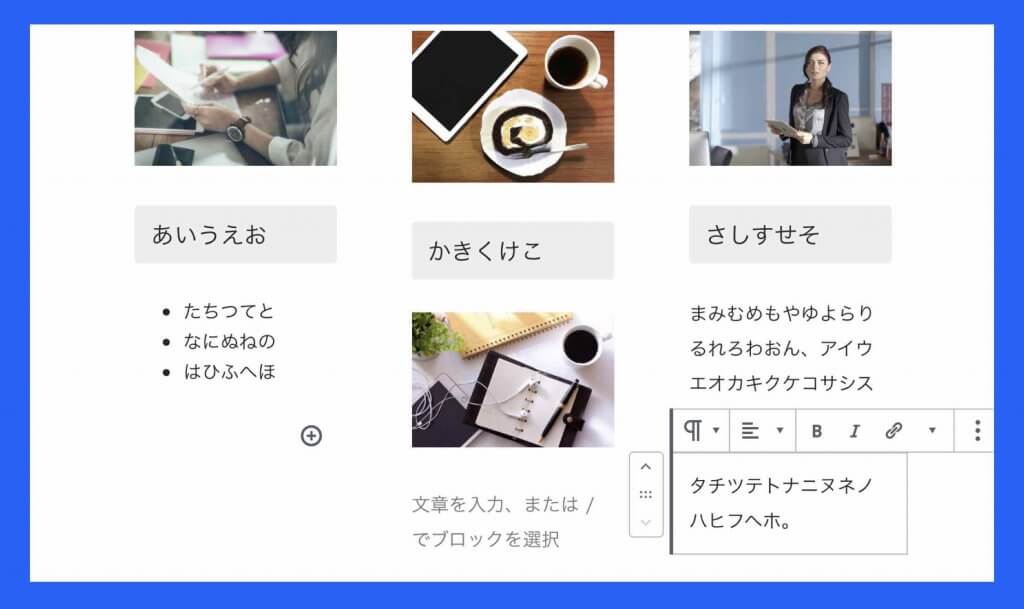
言葉だけだと分かりにくいので、下記の画像をご覧ください。


上記の例は5種類あるカラム分割の1つ(均等3分割)を選択して、それぞれに画像や見出しや段落ブロックで作成していったものです。
留意点としては、パソコン画面では分割表示されても、スマホ画面では幅が狭いため自動で縦1列に変換されて表示されます。その点を承知しておいてください。
関連記事
カラムについては、下記の記事でさらに詳しく説明しています。
➡︎ WordPressカラムとは【設定ガイド】ブロック幅の設定や変更も
メディアと文章の編集

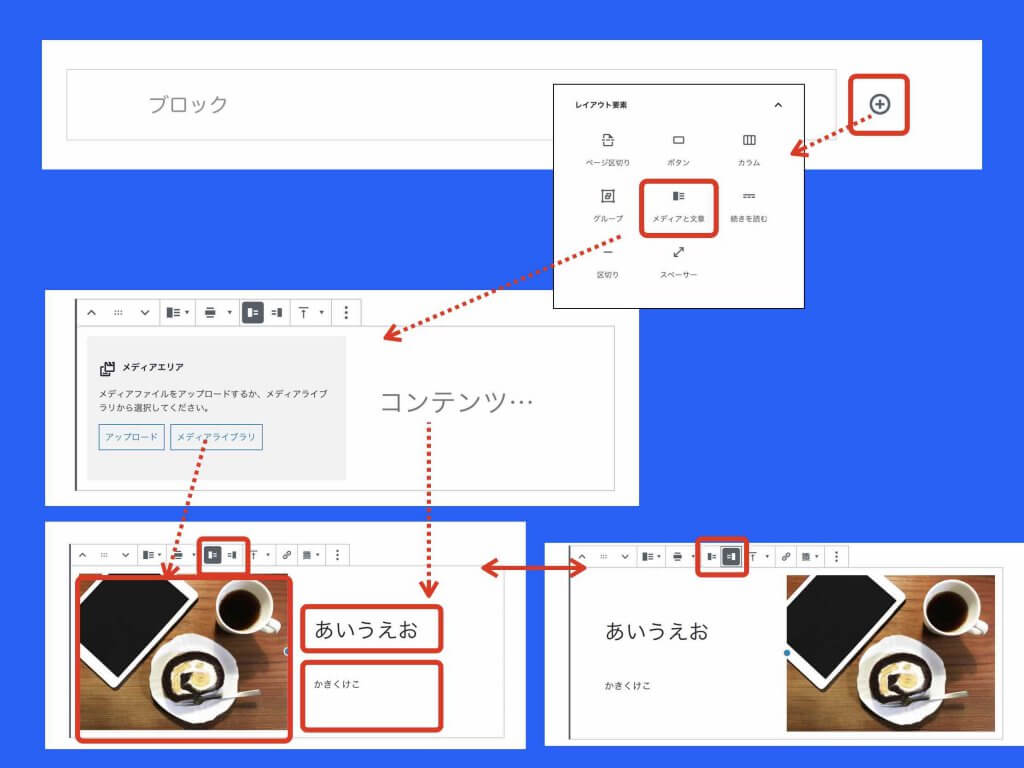
「メディアと文章」ブロックは、左右どちらかに画像、左右どちらかに見出しと文章といったバランスで配置できるブロックです。
メディアと文章ブロックを選ぶと、メディアエリアとコンテンツエリアが左右で分かれて表示されます。それぞれに、画像、見出し、文章を設定していってください。

尚、左右の反転は、ブロック上のメニューから簡単に行えるようになっています。
区切りの編集

※ 区切り線については、下記の記事が最新版になっています。2021.10.8
➡︎ワードプレスで区切り線を引く方法【例や具体的なやり方も!】
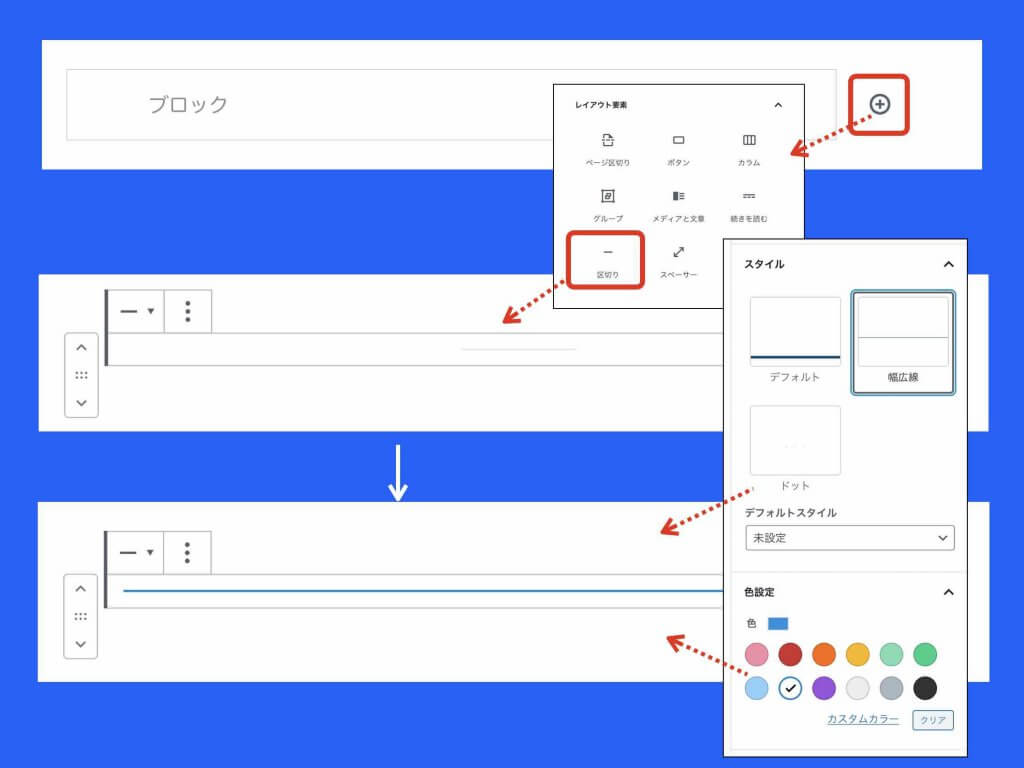
「区切り」ブロックは、単にページ上に区切り線を引くだけです。
ブロックのタブからは、区切り線に対して以下の設定が行えます。
- スタイル
- 色設定
スタイル
デフォルト、幅広、点線と数は少ないですが、区切り線のスタイルを変更できます。
色設定
区切り線の色を設定できます。色の指定方法は他の色の指定方法と同じです。

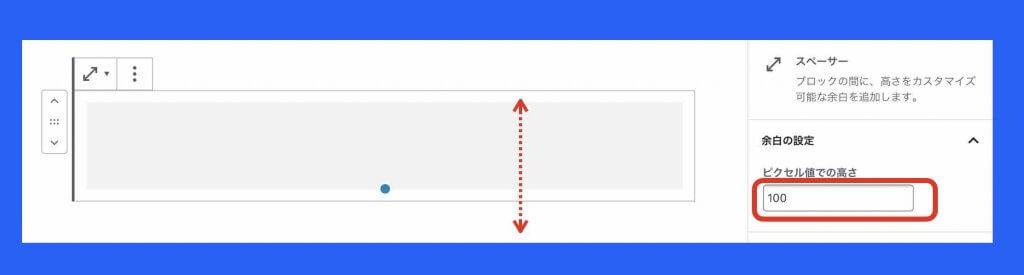
スペーサーの編集

「スペーサー」ブロックは、空白ブロックの設定を行えます。空白の高さをブロックのタブの余白の設定から調整できます。
即ち、スペーサーは、ブロック間の改行幅の調整といったような役割をしてくれます。

スペーサーブロックは後半の方で出てきましたが、ブログ記事などを読みやすくするためには、このスペーサーは必須ブロックです。「段落」「見出し」「画像」と共に、最も使う頻度が多いブロックの1つです。
関連記事
スペーサーについては、下記の記事でも詳しく説明しています。
➡︎ WordPress【空白行挿入のやり方】スペーサー行間調整方法も
ワードプレス投稿ページ編集方法(ウィジェット)

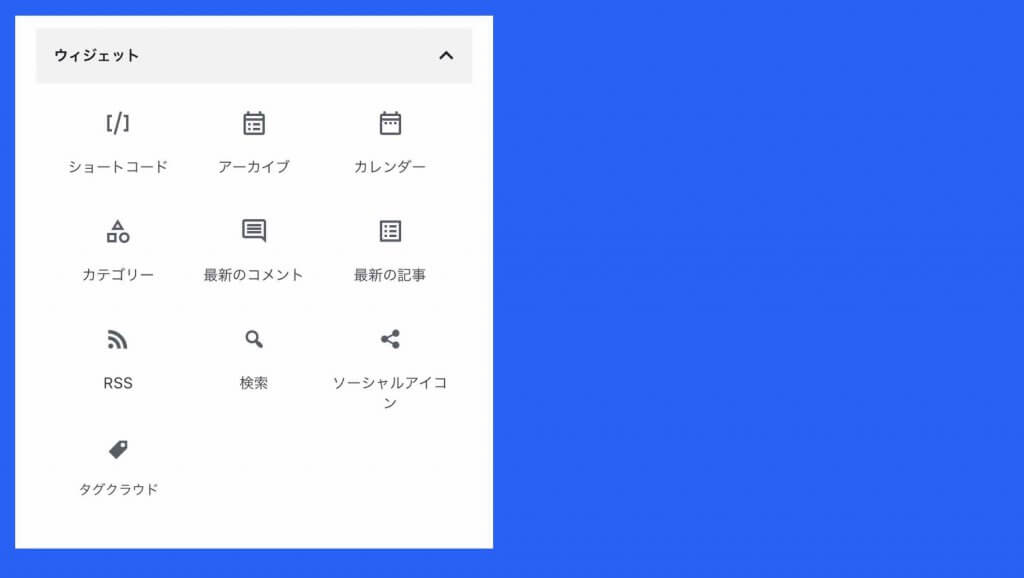
ウィジェットブロックにも沢山の種類がありますが、あまり使わないものがほとんどです。ウィジェットは、どちらかというと、ページ枠外のサイドバー領域などで使う方が適しています。(ワードプレスでは別途ウィジェットという独立した機能があります)
なので、ここでの説明は省略します。

ちなみに、私は今まで、上記のショートコードというブロックを使ったことが1回か2回ある程度で、他は一度も使う場面はありませんでした。
関連記事
➡︎ WordPress サイドバーの編集【表示・非表示・設定・活用方法】
ワードプレス投稿ページ編集(埋め込み)

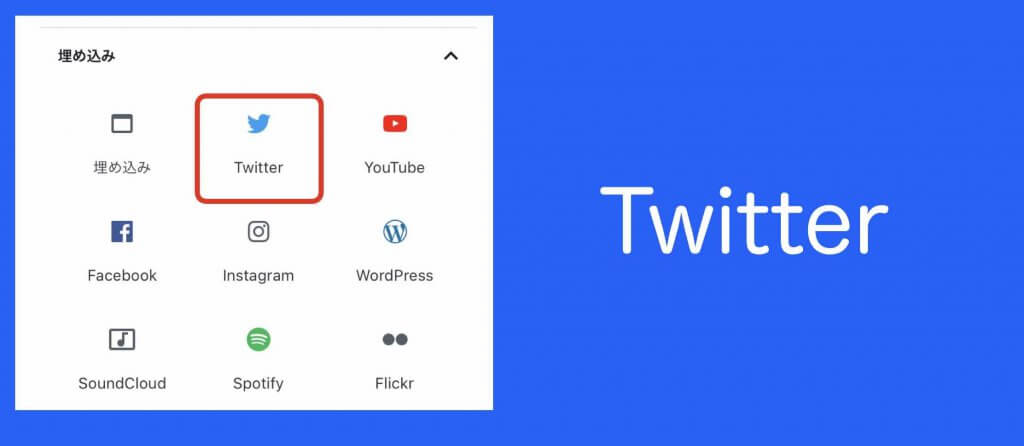
埋め込みブロックは、他のサービス(たとえばYouTubeやTwitterなど)のコンテンツをページ上に埋め込んで表示してくれるブロックです。
関連記事
Excel(エクセル)の表の埋め込みについて
➡︎WordPressにExcelを埋め込み貼り付ける方法【簡単に!】
Instagram(インスタグラム)の埋め込みについて
➡︎WordPressへのインスタグラム【埋め込み・リンク・連携方法】プラグイン無しでOK
Twitterの埋め込み編集

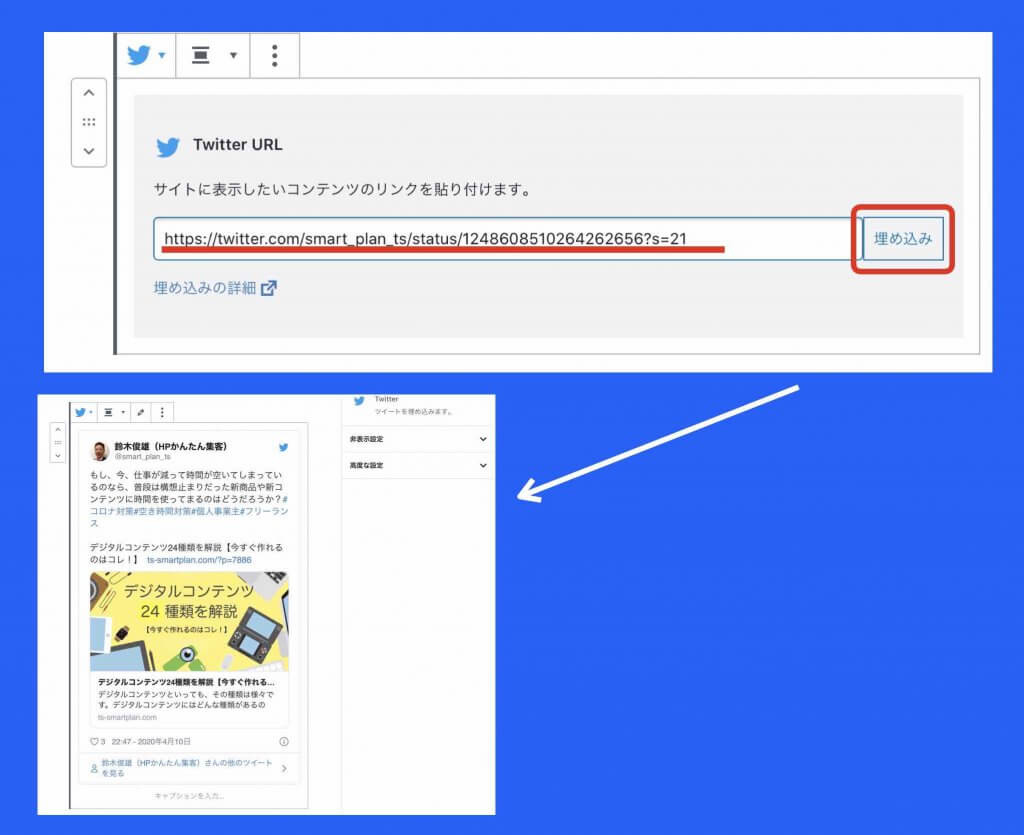
たとえば、Twitterのツィートをページ上に埋め込みたい場合は、Twitterブロックを選択して、表示させたいツィートのリンクURL(Twitterで取得コピーしておきます)を設定して〔埋め込み〕ボタンを押します。
すると、ツィート画面が埋め込まれます。

YouTube動画の埋め込み編集

動画は直接ワードプレス内に取り込むと、容量が大きいので、おすすめできません。動画をページ上で見てもらう場合は、一旦、YouTubeに動画をアップロードして、YouTubeへのリンクをページに埋め込むようにしてください。
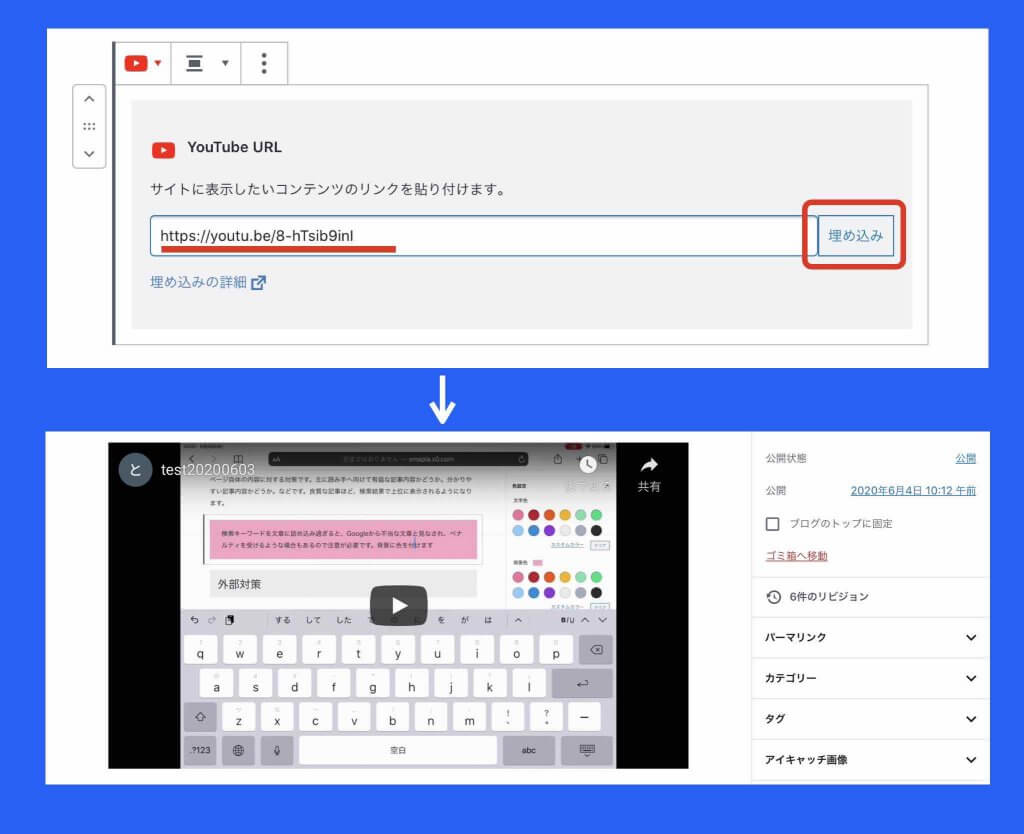
YouTubeの動画をページ上に埋め込みたい場合は、YouTubeブロックを選択して、表示させたい動画のリンクURL(YouTubeで取得コピーしておきます)を設定して〔埋め込み〕ボタンを押します。
すると、動画が埋め込まれます。

ワードプレス投稿ページ編集(その他)

下記の画像にあるブロックは、あるプラグイン(ワードプレステーマLightningに付属するプラグイン)の独自のブロックです。
他のワードプレスのテーマやプラグインの場合は、これらのブロックではなく他のブロックが出てきます(もしくは何も出てこない)。
ということで、下記のブロックは、汎用的ではないので、ここでの説明は省略します。

参考)
ワードプレステーマLightning付属のプラグインのインストールと有効化で上記のブロックが使えます。「フキダシ」ブロックや「質問と回答」ブロックなど、なかなか使えるブロックも用意されています。
ワードプレス投稿ページ編集(公開等に関わる事項)

ここまでの説明で、ページ内容・記事内容に関する編集の説明は終わりです。最後に、ページ公開へ向けて、そのページ全体というか、ページ自体の設定や編集について説明していきます。
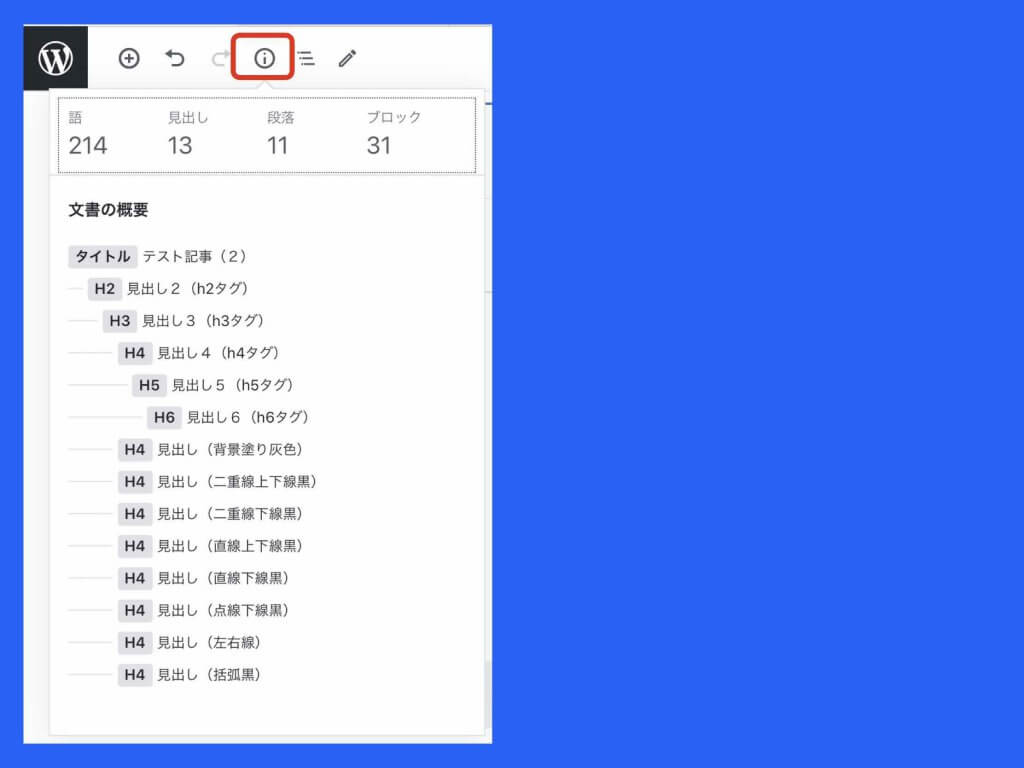
構成アウトライン

これは設定や編集ではないのですが、ぜひ確認に活用してもらいたいので説明しておきます。
一番上部のメニューの〔i〕マークを選択すると、見出しだけが抽出された一覧が表示されます。これを見て、
- バランスは良いか?
- 漏れや重複はないか?
- 順番は良いか?
- 見出しの大きさが逆転したりしていないか?
など、文章の全体構成をチェックしてください。
保存
せっかく頑張って書いた文章やコンテンツも、保存せずに〔×〕で閉じてしまったり、〔<〕戻るを押してしまったり、いきなり回線が切れちゃったり…すると全てがパーになります。
そうなってしまうと、その後のやる気は完全にゼロになります。ワードプレスが自動保存してくれている部分は助かりますが、やはり、保存は自らこまめに行う癖をつけておきましょう。
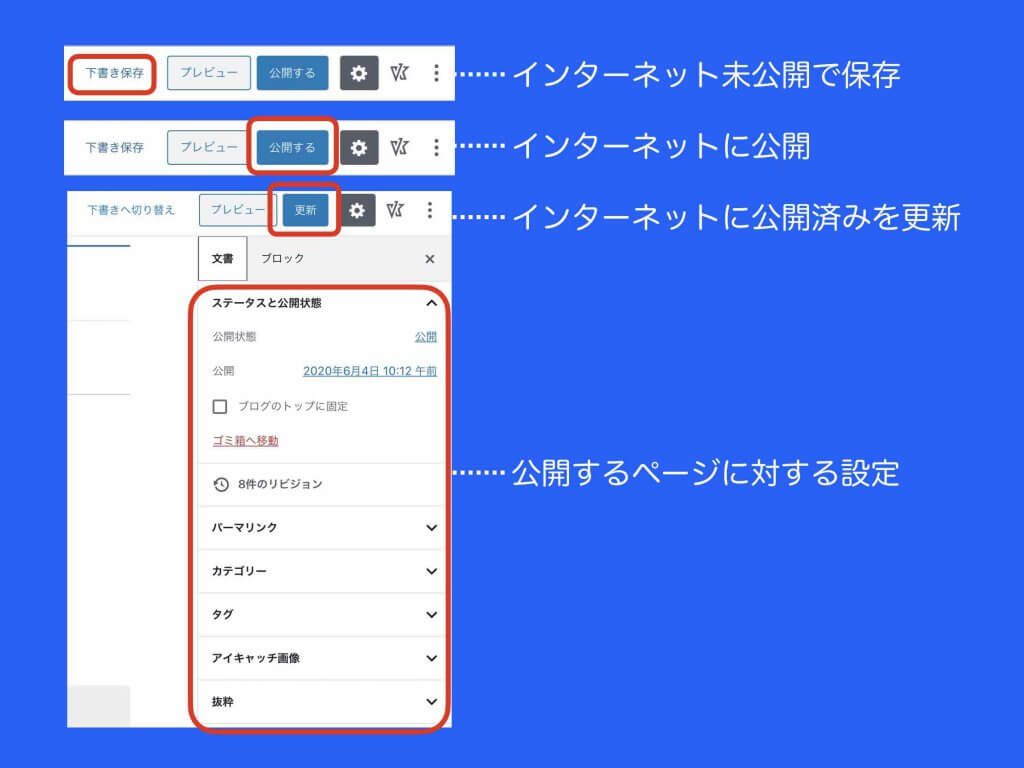
保存にはいくつかの種類があります。
- 下書き保存
- 公開保存
- 更新保存
下書き保存
まだインターネットに公開しておらず、ワードプレス内で編集している状態です。引き続き公開しない場合は〔下書き保存〕を押して保存してください。
公開保存
下書き状態のものをインターネット上に公開すると同時に保存します。この場合は〔公開する〕ボタンを押して保存します。即インターネットにも公開されます。
更新保存
既にインターネット上に公開済みのページを修正して保存する場合は〔更新〕ボタンを押して保存します。インターネット上での見た目も即変更されます(再読み込み要)。

上記画像下部の公開するページに対する設定は次項で説明
公開時の各種設定と編集
公開する際には「文書」タブから、いくつかの設定・編集を行う必要があります(上記画像の下部参照)。
- ステータスと公開状態
- パーマリンク
- カテゴリー
- タグ
- アイキャッチ
- 抜粋
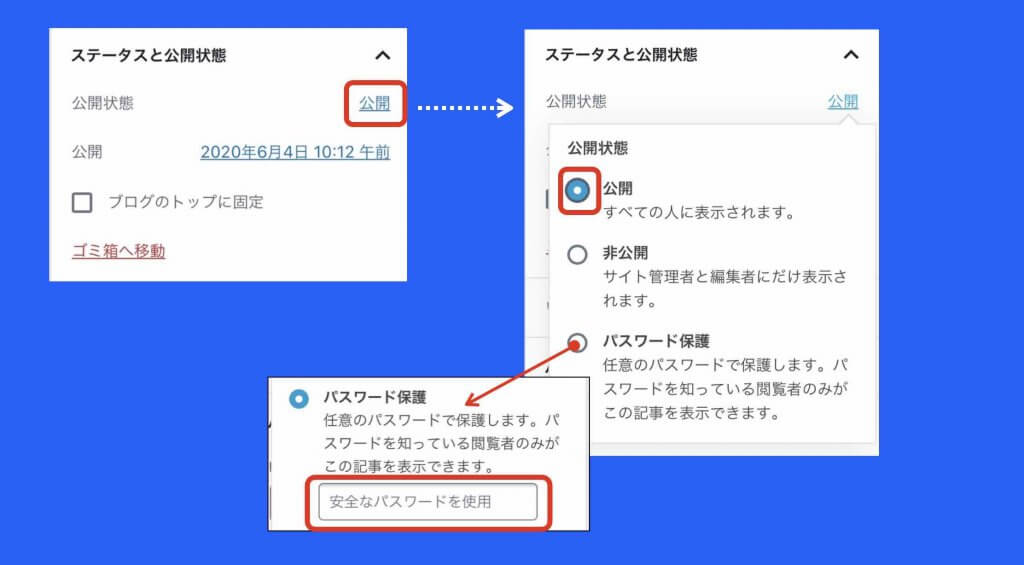
ステータスと公開状態

通常は得にそのままで良いのですが、もしページにパスワードをかけたい場合は〔パスワード保護〕にチェックを入れて、パスワードを設定してください。
そのパスワードを知る人しか、そのページが見れないようにすることができます。但し、当然ですが、検索結果に出したいようなページにはパスワード設定はしないでください。
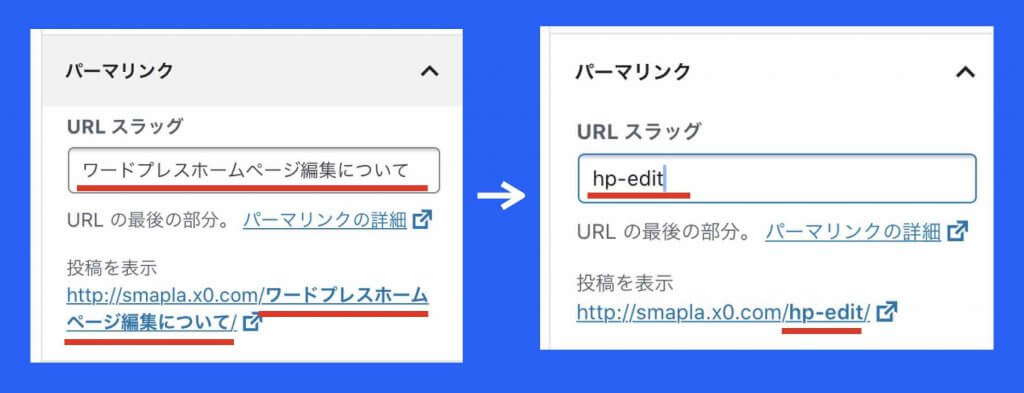
パーマリンク

そのページのURLが日本語となっている場合は、パーマリンクの〔URLスラッグ〕というところに、英数字でのURLを指定してください。
日本語のURLのままでも良いのですが、ページ共有時に文字化けしたり、日本語だと使えないツールがあったりとマイナスが多くあります。
なるべく公開直後に英数字のURLに修正して、以降は変えないようにしてください。(途中で変えたりするとリンクの関連性など色々と管理しきれなくなり不具合が多発する原因となります)
カテゴリーとタグ
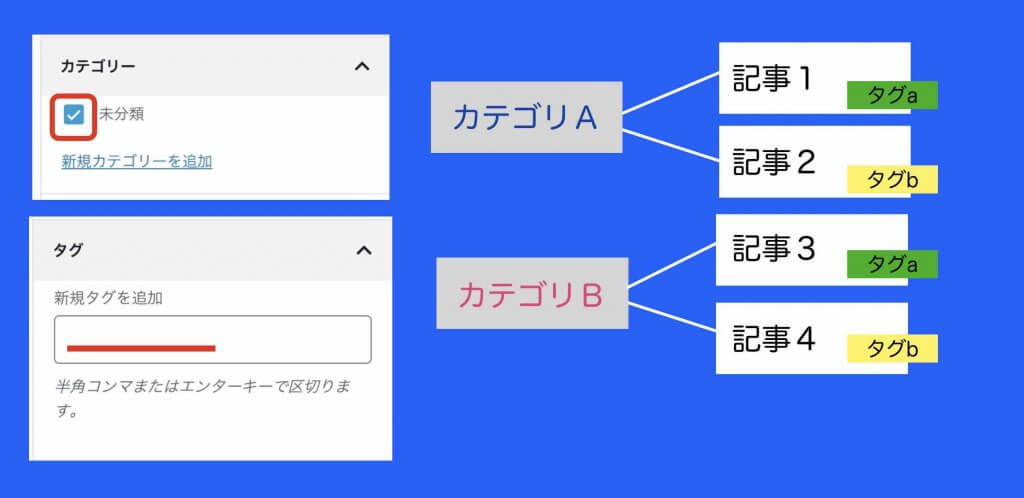
カテゴリー
カテゴリーは投稿ページを記事の内容によってグルーピングすることです。分かりやすく言うとブログ記事カテゴリーです。公開するページは、どのカテゴリーに属するのかチェックを入れてください。
下記に出てくる例ではカテゴリーを設定しておらず「未分類」となってしまっていますが、カテゴリーは、事前にきちんとカテゴリー設計を行い設定しておいてください。(カテゴリーはダッシュボードメニューの〔投稿〕>〔カテゴリー〕で作成できます)

タグ
タグ付けも、カテゴリーと同じようなグルーピングですが、タグは、下記の図のように、カテゴリーにまたがって串刺してグルーピングできます。
タグは必ず設定しなくても大丈夫です。また、下手にタグ付けしていると、必要以上にタグが増えて、結局はバラバラ…となりがちです。私はそうなりました、、、。
整理整頓が得意な人、事前にタグ設計をきちんとした人は〔新規タグを追加〕からタグ付けをしてください。
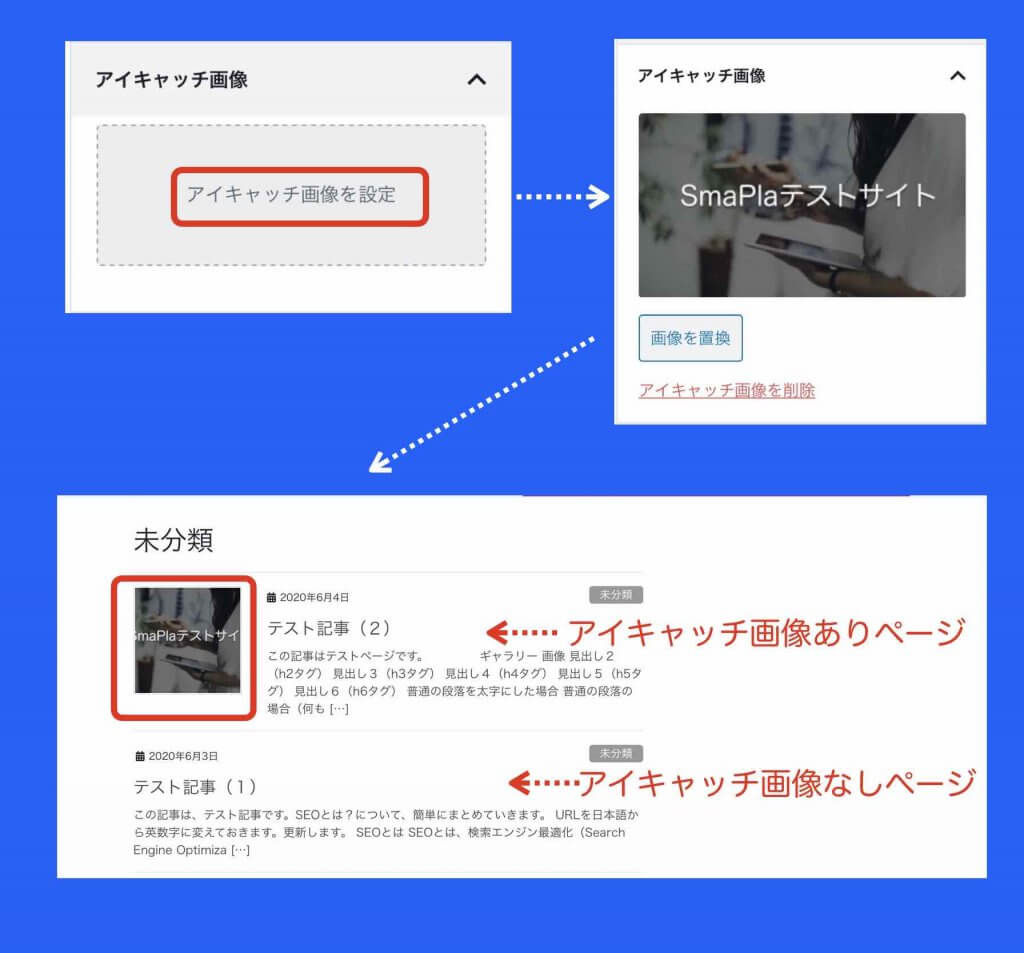
アイキャッチ画像
アイキャッチ画像を入れておくと、ブログ一覧にアイキャッチ画像が表示されたり、共有時にアイキャッチ画像が表示されたりします。
文字テキストだけの表示よりアピールできますので、必ず設定するようにしてください。

上記の例では、テスト記事(1)はアイキャッチ画像が設定されておらず、(2)はアイキャッチ画像が設定されています。
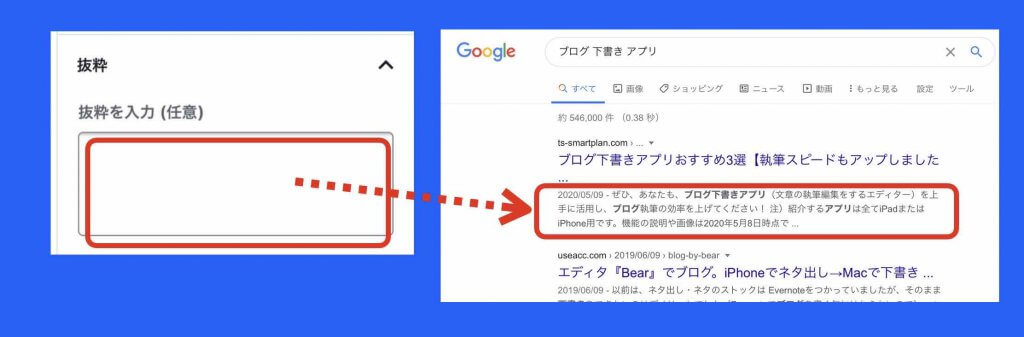
抜粋(メタディスクリプション)
〔抜粋〕は専門用語だとメタディスクリプションと呼ばれています。その名を覚える必要はありませんが、ここで編集設定した内容は、下記画像のように検索結果に表示されます。
なので、抜粋(メタディスクリプション)は、クリックされるかされないかという判断のため検索者に読まれます。従って、タイトル付けと同様に非常に重要な設定となります。必ず適切な文面で編集してください。

参考)
尚、検索キーワードおよびコンテンツ(ページの内容・文章)によっては、〔抜粋〕に記載されている内容が検索結果表示にふさわしくないとGoogleが判断する場合があります。
その場合は、Googleが勝手に内容を編集して表示する場合があります。狙うキーワード、タイトル、構成、見出し、本文、抜粋、全て一貫性を意識してください。
関連記事
WordPressの「抜粋」については下記の記事でさらに詳しく説明しています。
➡︎ WordPressの抜粋とは?【クリック率が5%以上アップする方法】
ワードプレスのホームページ編集方法【固定ページ】

ここまで、ワードプレスで2種類あるページ、投稿ページと固定ページのうち、投稿ページの編集について説明してきました。
次は固定ページの編集についての説明です。
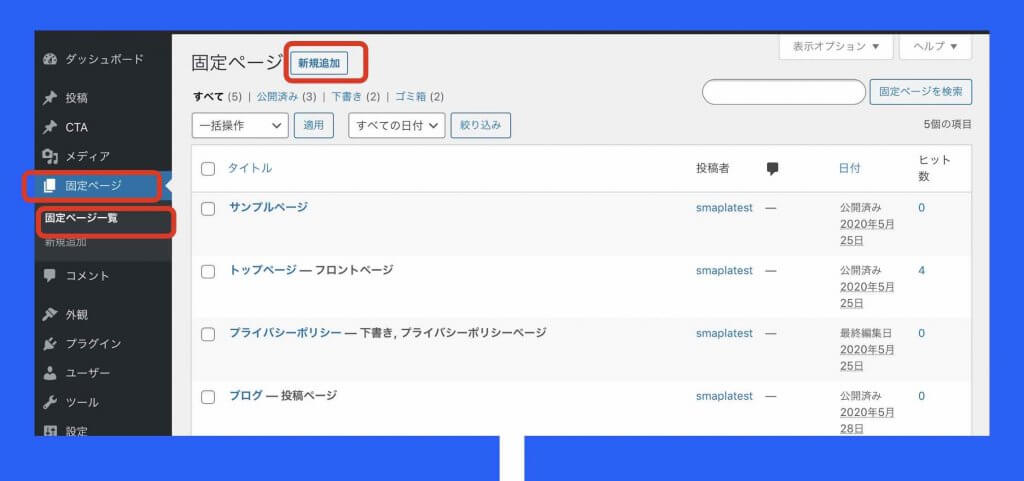
固定ページの新規作成は、ワードプレスのダッシュボードの〔固定ページ〕>〔固定ページ一覧〕で表示される固定ページ一覧の〔新規追加〕で行っていけます。
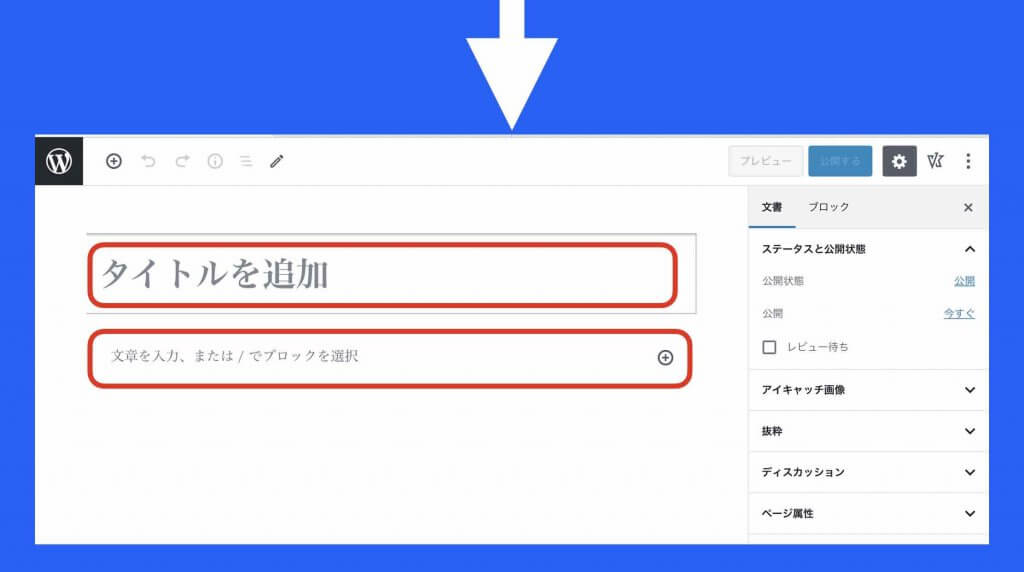
後は、投稿ページの時と同じように、タイトルと本文を書いていき、必要に応じて、必要なブロックで編集していってください。編集方法は、投稿ページの時と全く同じです。


関連記事
➡︎ ワードプレスのトップページ編集どこで?【切り替え設定も解説】
公開時の設定や編集もほぼ同じです。異なる点は以下の3点だけです。
- ページ属性設定がある
- カテゴリ設定がない
- タグ設定がない

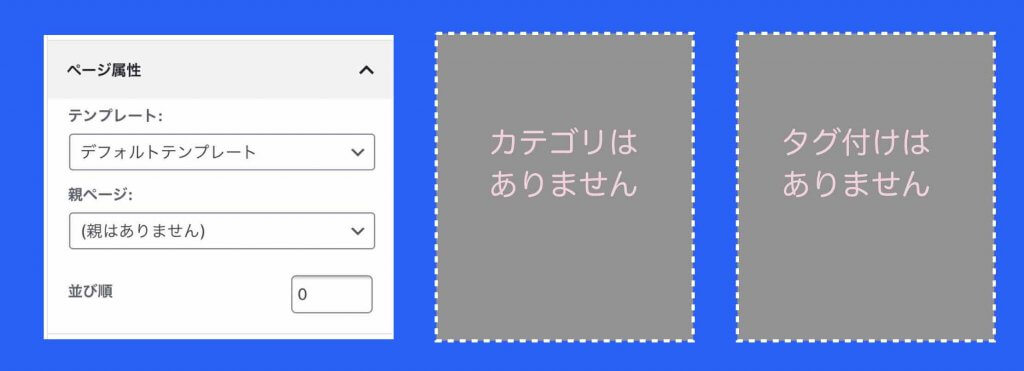
ページ属性設定
テンプレート(1カラムや2カラム(メインタスサイドバー領域)など)が選べます。管理上の親ページを指定できます。固定ページ一覧上の並び順(数字指定)を設定できます。
カテゴリーとタグ
カテゴリーとタグは、投稿ページ(ブログページ)固有の概念・機能です。固定ページでは指定できません。
地図(Googleマップ)の設定編集

地図(Googleマップ)の設定・編集について説明します。
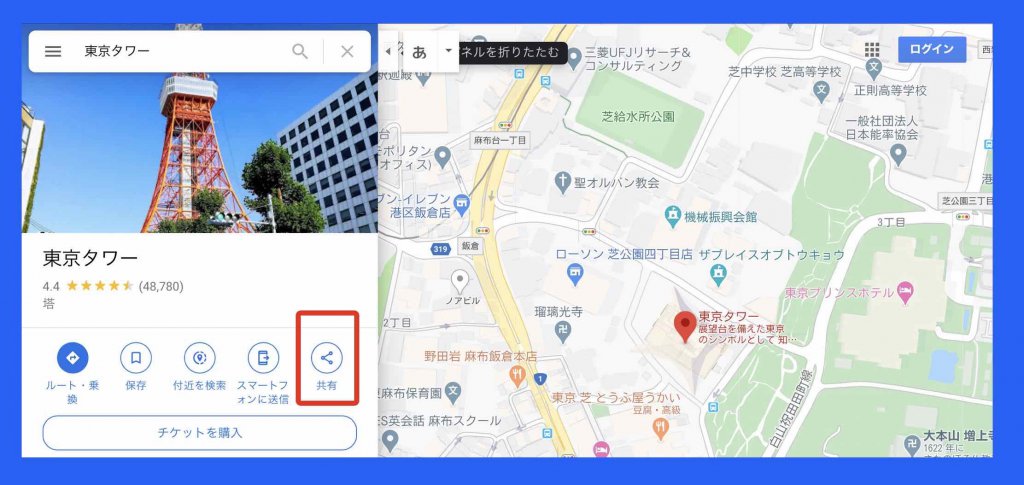
まずは、Googleマップで設定したい住所を検索します。続いて〔共有〕を選択します。

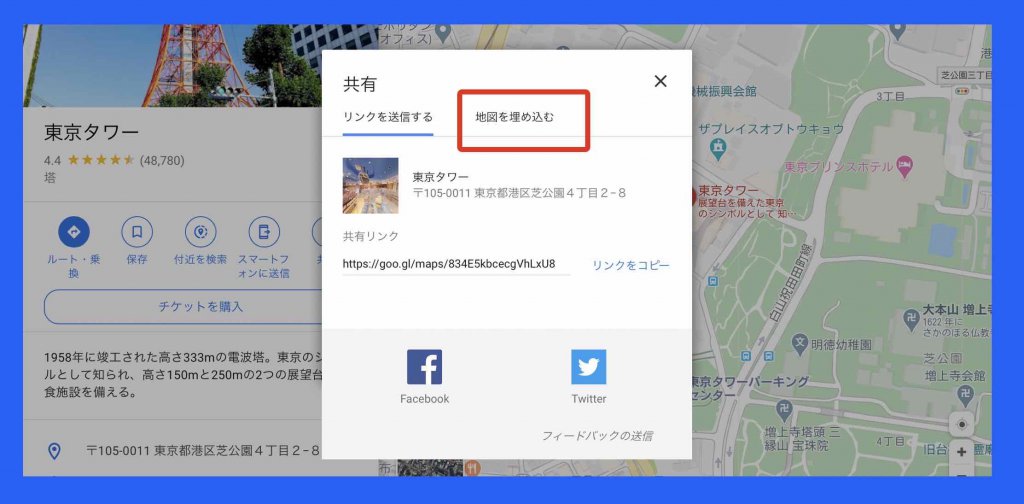
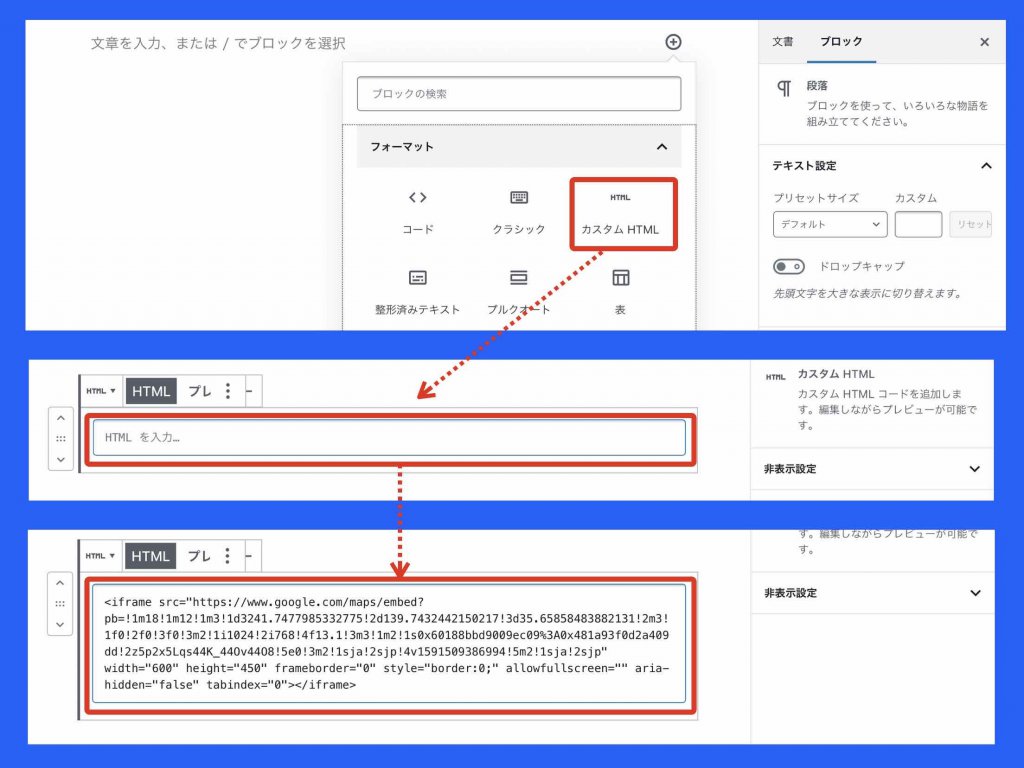
〔地図を埋め込む〕を選択します。

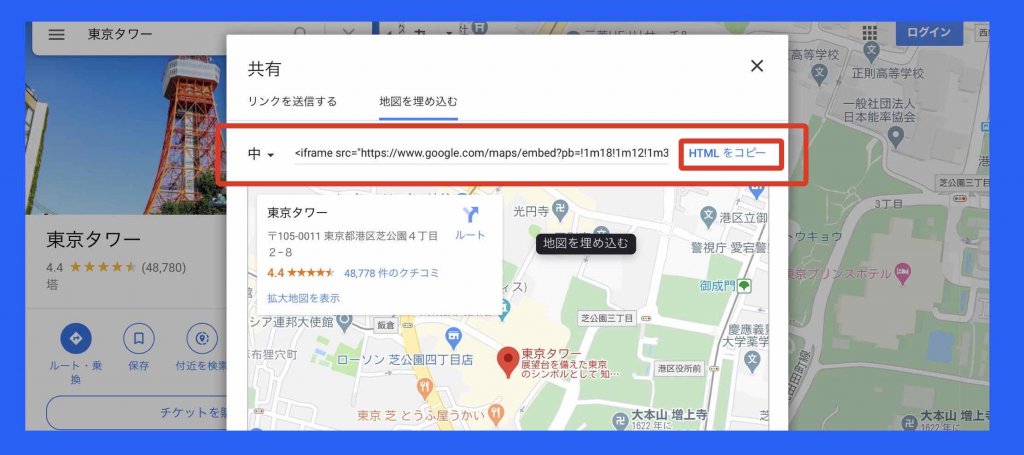
〔HTMLをコピー〕で地図マップHTMLコードのコピーします。

地図の表示サイズは、小・中・大・カスタムサイズのいずれかから選択できます。
ここからワードプレスの編集です。
〔ブロックエディター〕 >〔カスタムHTML〕を選択し、コピーした地図マップHTMLコードを貼り付けます。

〔プレビュー〕ボタンで地図が表示されるので、地図が合っているか確認してください。

アプリで文章編集

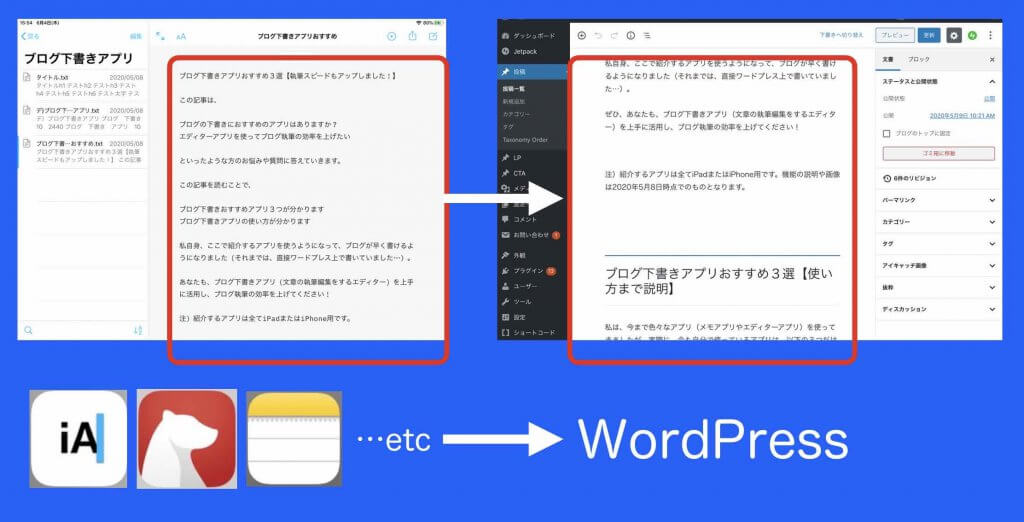
ページは、直接ワードプレス上で編集しても良いのですが、文章は別のメモアプリやテキストエディターアプリで別途執筆しておく方が効率的です。
アプリならオフラインでも作業が進められます。通信環境に左右されることもありません。アプリで文章を書き上げたら、ワードプレスにドンっとコピペすれば良いのです。
見出しや太字程度はアプリ側で指定しておくと、ワードプレスへコピーすると同時に、見出しブロックや太字修飾に自動的に変換してくれます(アプリよってできない場合もあり)。

ちなみに、私が活用しているアプリ(iPad・iPhone用)アプリは、以下の3つです。
- IA WRITER
- Bear
- メモ
テキスト編集アプリについて詳しく知りたい方は以下の記事もご覧ください。
➡︎ブログ下書きアプリおすすめ3選【執筆スピードもアップしました!】
関連記事
➡︎WordPressは【スマホ:iPhoneなど】で編集できますか?
まとめ

ワードプレスで作るホームページの編集(投稿ページと固定ページの編集)の説明は以上となります。
サーバーやワードプレスの初期設定は、設定内容や設定順序を間違ってしまうと、大変なことになる場合もあります。
ですが、ページの作成や編集については、どんなにデタラメなことをしても「あ、失敗しちゃった」「あ、ダメだこりゃ」となっても大丈夫です。
ブロック編集で間違えたり、分からなくなったら、一旦、そのブロックを削除してやり直せば良いです。
ページ自体が変な内容になってしまい、どうにもこうにもならなくなったら、そのページを削除してしまえば良いです(投稿ページ一覧・固定ページ一覧から削除できます)。
だから、まずは、手を動かしましょう!
私がまとめた、このページを読んでもらえるのは、大変嬉しいのですが、こんなページを読むより、遊び感覚で良いので、1ページ、2ページと、まずは適当に作っていきましょう。
コツは手を動かすことです。
遊び感覚で適当に手を動かすことです。
それが一番早いです。
以上です。がんばってみてください!
参考)
ワードプレスで作成するホームページを活用して見込み客を集客していきたい。ホームページ集客できない…検索結果に出てこない…アクセスが全く無い…。というような場合には、以下もおすすめです。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
その他おすすめ記事
➡︎ WordPressページが検索されない【19の原因と対策ガイド】
➡︎ ワードプレスで集客できない【21の原因と対策】コツなども!
➡︎ ホームページ集客できない12の原因【保存版】初心者向け
➡︎ ホームページ改善9ステップ【改善点やポイントを初心者向けに解説】
➡︎ ホームページ作成やってはいけない136のこと【ワードプレス編】
ホームページ自作ガイド
⬅︎第5章『自作ホームページ作り方手順【失敗しない重要ポイントも解説!】』
⬅︎第5章(2)『ワードプレスホームページ設定【画像付き手順】Lightning編』


