ワードプレスで区切り線を引く方法【例や具体的なやり方も!】

更新日:2021年10月8日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
ワードプレスで区切り線を引く方法【例や具体的なやり方も!】
要約
この記事では、ワードプレスで区切り線やその他の線を引く方法を説明しています。
【ワードプレスで区切り線を引く方法】
- ワードプレスのブロックエディタの「デザイン」の「区切り」ブロックで区切り線を引く
- ワードプレスの旧エディタのツールバーメニューの「横線マーク」で区切り線を引く
- HTMLを使って線を引く
- 線の代わりに画像を使用する
- その他(文字に取り消し線を引くなど)
この記事は、
- ワードプレスで区切り線を引くにはどうすればいいの?
- ワードプレスで区切り線を簡単に引く方法を教えて
- 文字に取り消し線を引く方法は?
といったような、線引きに関する、お悩みや質問のある、ワードプレスの初心者の方へ向けてまとめてあります。
この記事を読むことによって、
- ワードプレスで区切り線を簡単に引く方法が分かります。
- 文字に取り消し線を引く方法が分かります。
- その他の線引き方法が分かります。
では、早速説明に入っていきます。
※ ワードプレスのサイトを活用して集客をしていこうと思っている方は、最後の「ワードプレスで自由に線を引くことができても…」も、ぜひお読みください。
※ この記事および使用画像は、WordPressバージョン5.8.1 テーマLightning14.11.3 端末iPad を用いて 2021年10月7日時点の動作確認に基づいています。
【 目次 】
ワードプレスで区切り線を引く方法
ワードプレスで区切り線を引くには、ブロックエディタの「デザイン」の「区切り」ブロックを使います。

もしまだブロックエディタを適用しておらず、旧エディタを使用している場合はツールバーメニューの「横線マーク」を使います。

いずれも、区切り線を引きたい箇所で、対象の機能(「区切り」ブロック または 「横線マーク」)をポチっと選択するだけで、区切り線が引けます。
それぞれの区切り線を引く方法について説明していきます。
ワードプレスで区切り線を引く方法(ブロックエディタ)
まずは、ワードプレスのブロックエディタで区切り線を引く方法から説明していきます。
下記の手順に従ってください。
ワードプレスで区切り線を引く手順(ブロックエディタ)
ワードプレスで区切り線を引く手順(ブロックエディタ)は下記の通りです。
ワードプレスで区切り線を引く手順
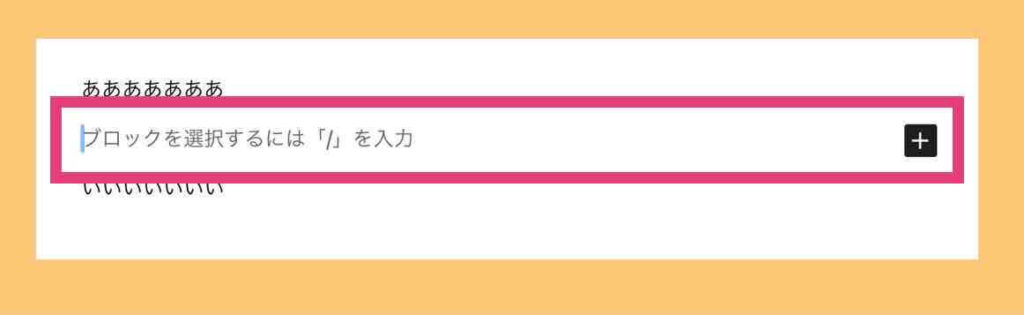
- 区切り線を引く箇所に新規ブロックを挿入
- ブロックエディタの「デザイン」を選択
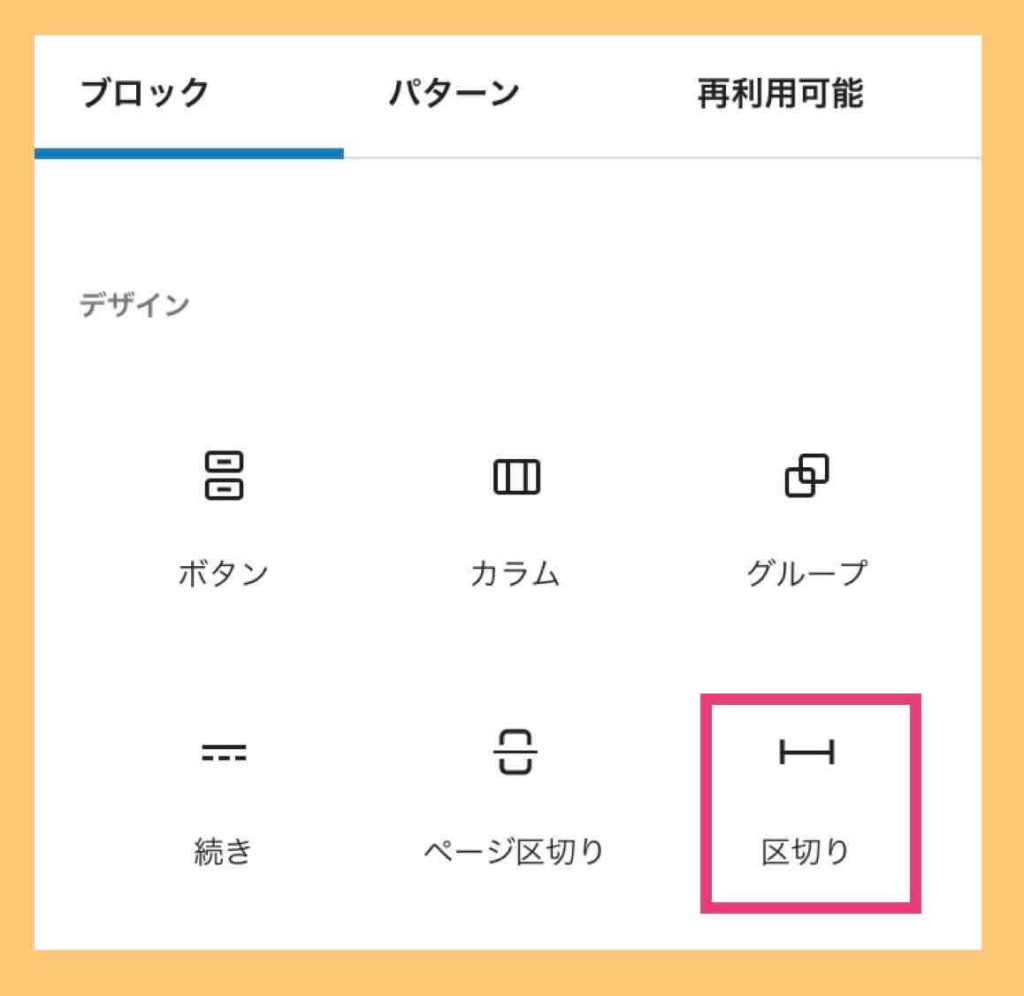
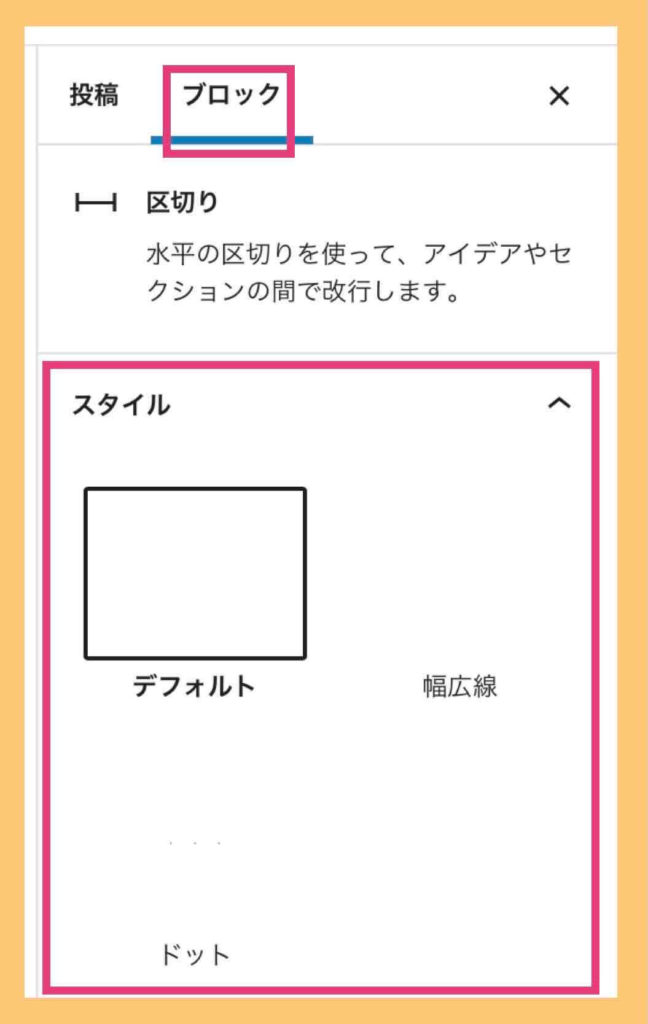
- 「区切り」ブロックを選択
- 「ブロックスタイル」で区切り線のスタイルを選択(デフォルト、幅広線、ドット)
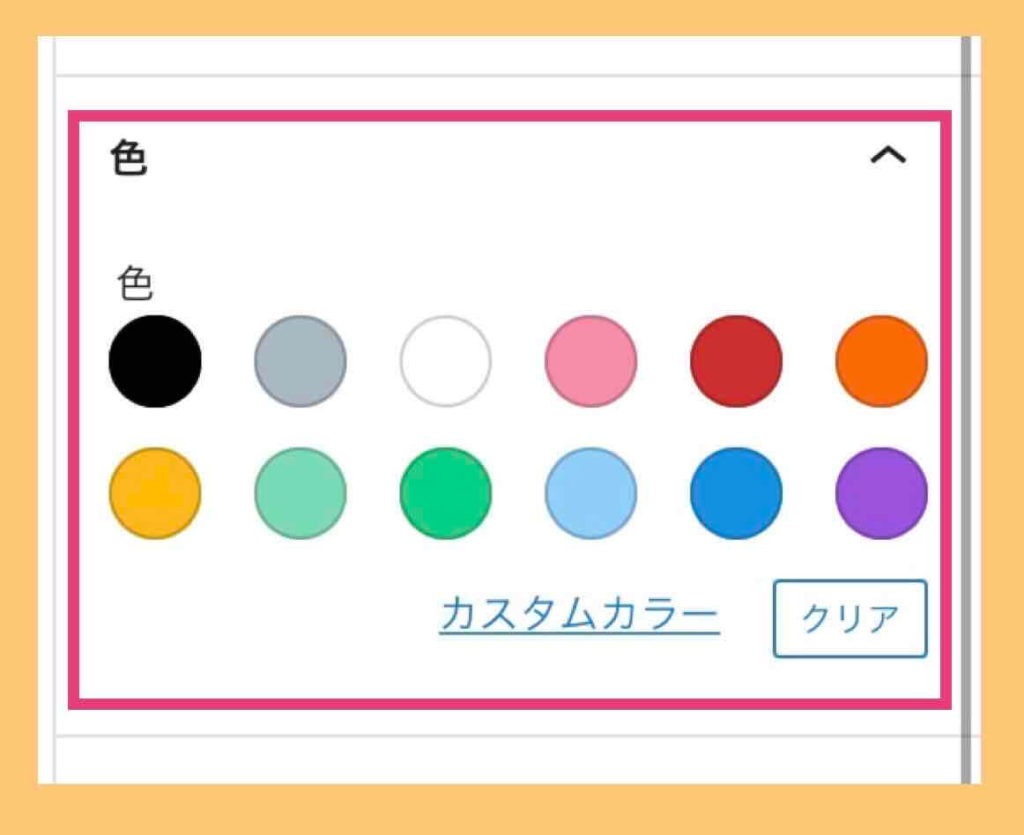
- 「色設定」で区切り線の色を指定する
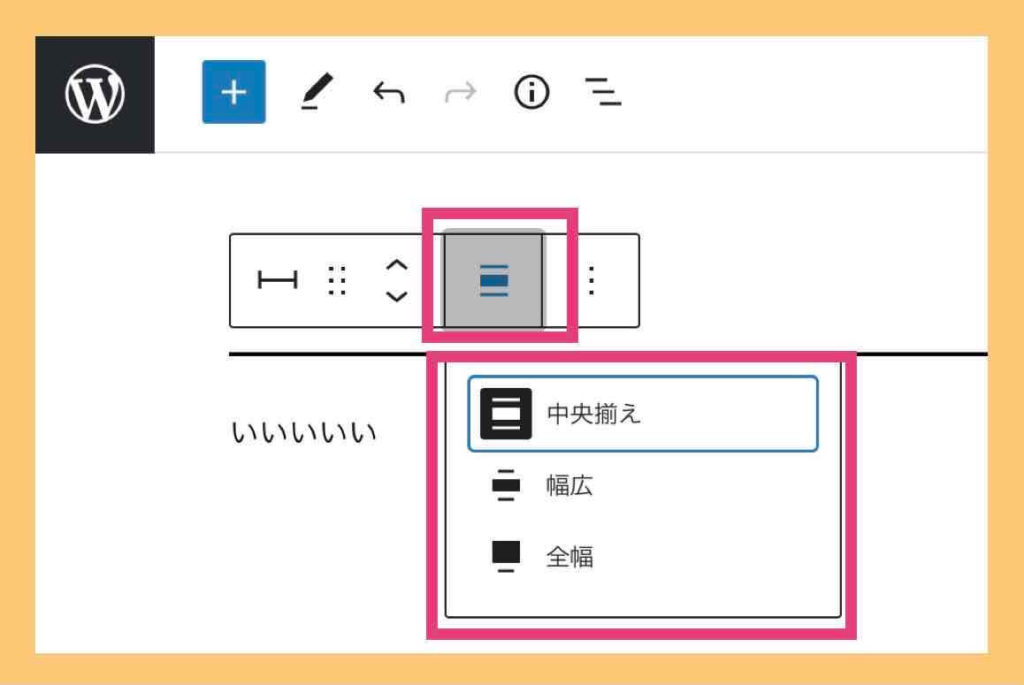
- 中央揃え、幅広、全幅を指定する
① 区切り線を引く箇所に新規ブロックを挿入

② ブロックエディタの「デザイン」を選択

③「区切り」ブロックを選択

④「ブロックスタイル」で区切り線のスタイルを選択(デフォルト、幅広線、ドット)

⑤「色設定」で区切り線の色を指定する

⑥ 中央揃え、幅広、全幅を指定する

ワードプレスで区切り線を引いた例(ブロックエディタ)
ワードプレスで区切り線を引いた例(ブロックエディタ)を何パターンかお見せします。
区切り線の例(デフォルト×色指定なし×中央揃え)
↓
区切り線の例(デフォルト×ピンク×幅広)
↓
区切り線の例(幅広線×グリーン×全幅)
↓
区切り線の例(ドット×ブルー×中央揃え)
↓
ワードプレスで区切り線を引く方法(旧エディタ)
次は、まだワードプレスの旧エディタを使用している人向けの、区切り線を引く方法です。
下記の手順に従ってください。
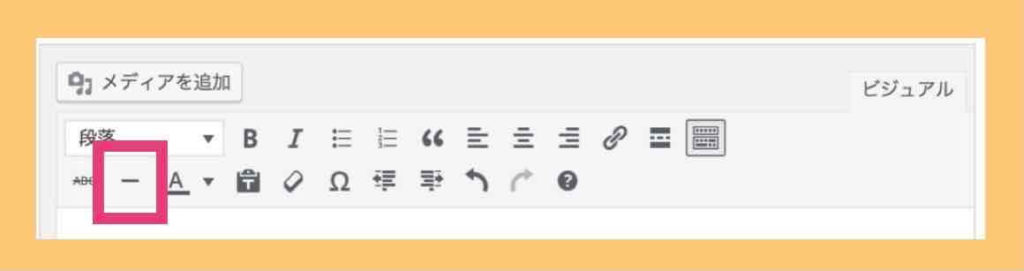
- 区切り線を引く箇所にカーソルを置いておく
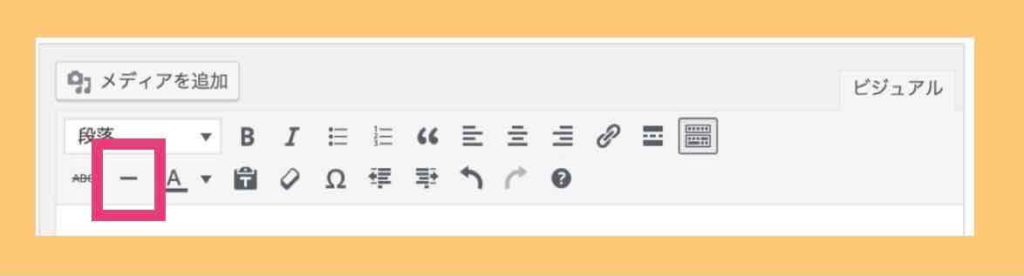
- ツールバーメニューの横線マークで線を引く

ワードプレス区切り線のデザイン変更(色・長さ・太さなど)
ここまで説明した、ワードプレスで用意されている機能で引く区切り線に満足しない場合は、下記の方法で区切り線を引いてください。
- HTMLを使って線を引く
- 画像を線の代わりに使用する
HTMLを使って区切り線を引く
HTMLの <hr> タグを自分でコーディングして線を引いてください。
<hr> タグコーディング例
<hr style="background-color: #dddddd; width: 80%; margin: 30px auto;clear: both;" />
区切り線の太さを変える方法
size属性で数値を変更
<hr size=”数値” />
区切り線の長さを変える
width属性で数値を変更
<hr width=”数値(ピクセルまたはパーセント)” />
区切り線の色を変える
color属性で色を変更
<hr color=”色(カラーコード)”>
画像を区切り線の代わりに使用する
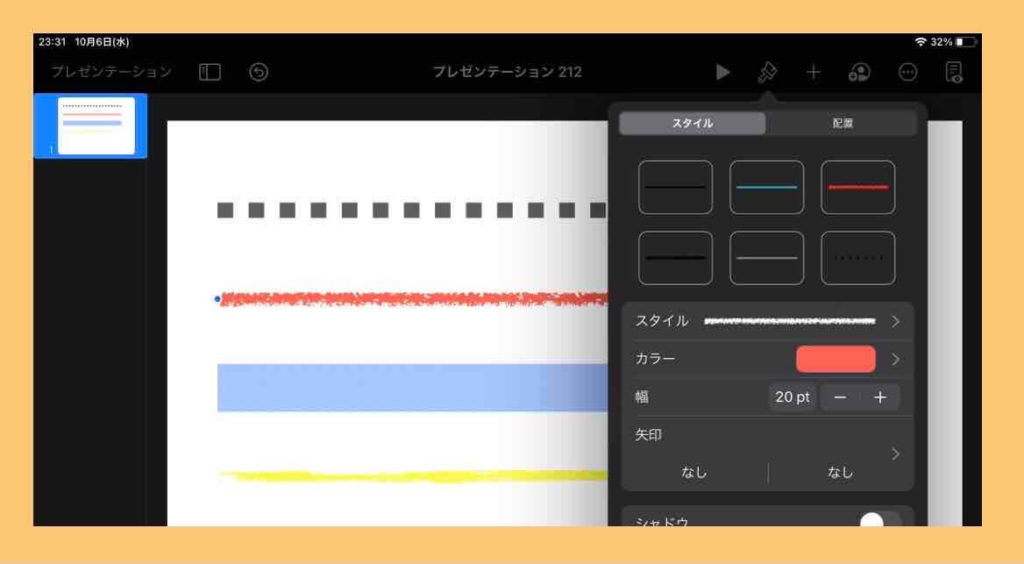
プレゼンスライド作成アプリ(Keynoteやパワポなど)や、線が引ける他のお好みのメモアプリや画像編集アプリなどで、自由に線を引き画像化して、線に合わせて切り取った画像を用意しておきます。
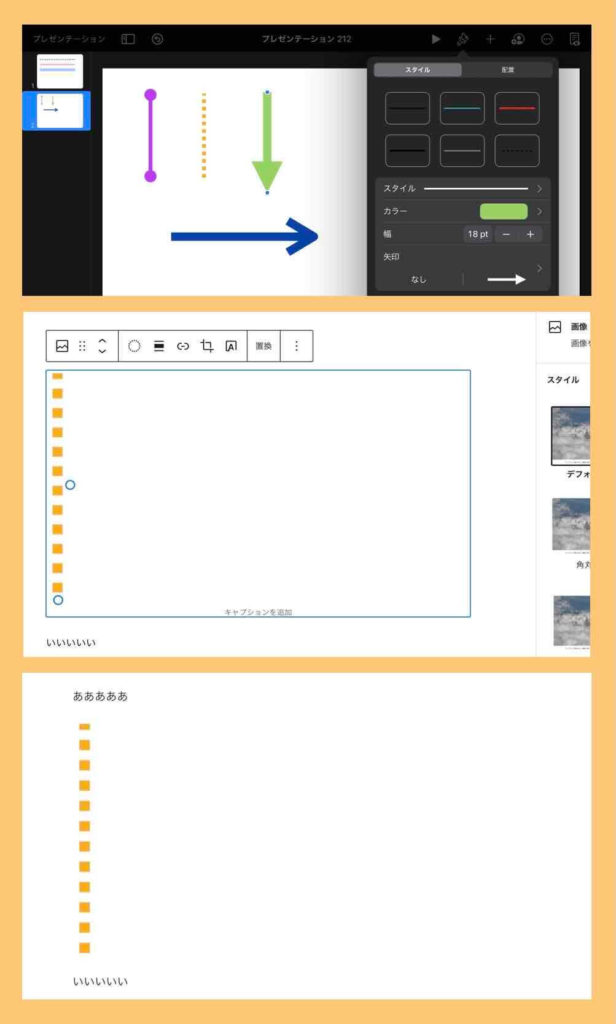
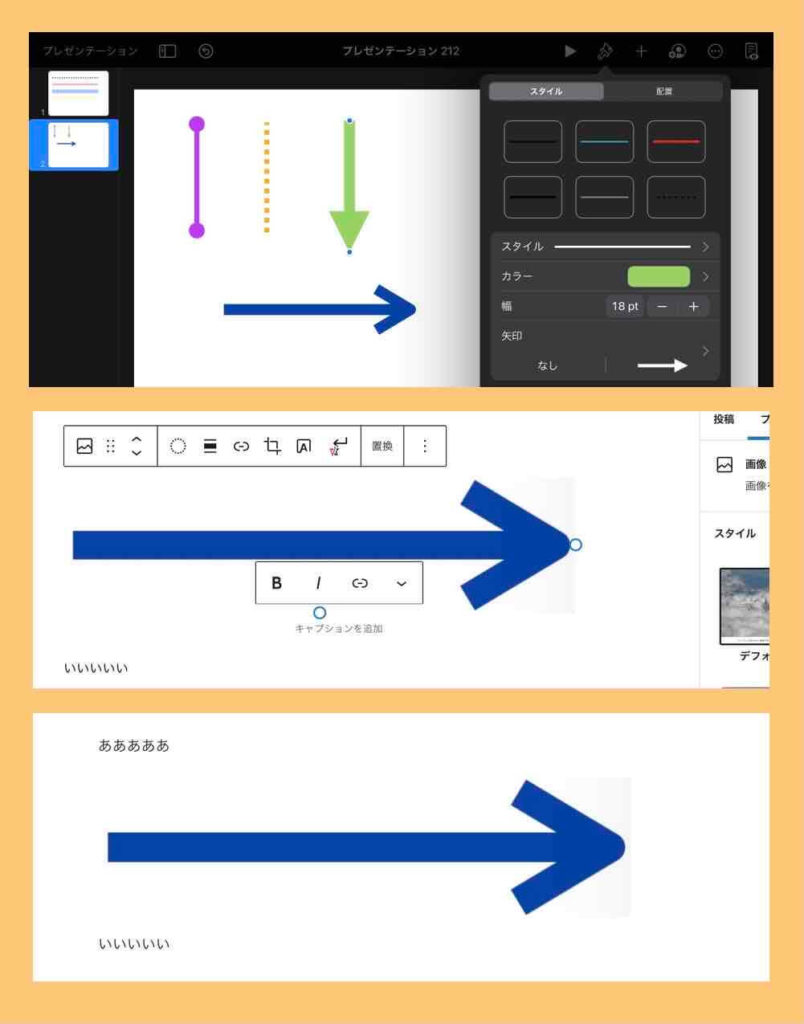
下記はiPadのkeynoteで線を引いた場面です。

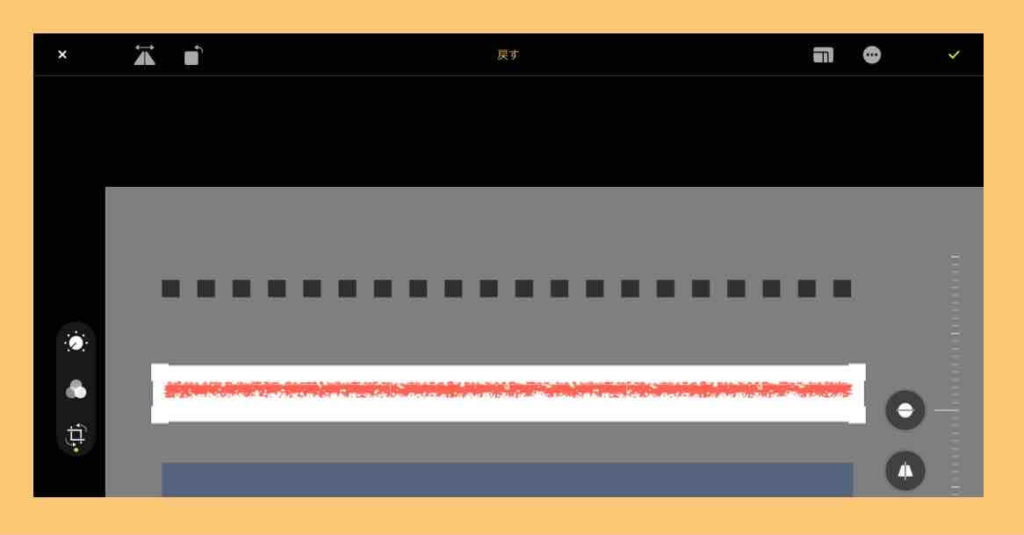
上記をキャプチャーして画像にしたら線の部分を切り抜きます。下記はiPadのカメラロールの編集機能で切り取っている場面です。

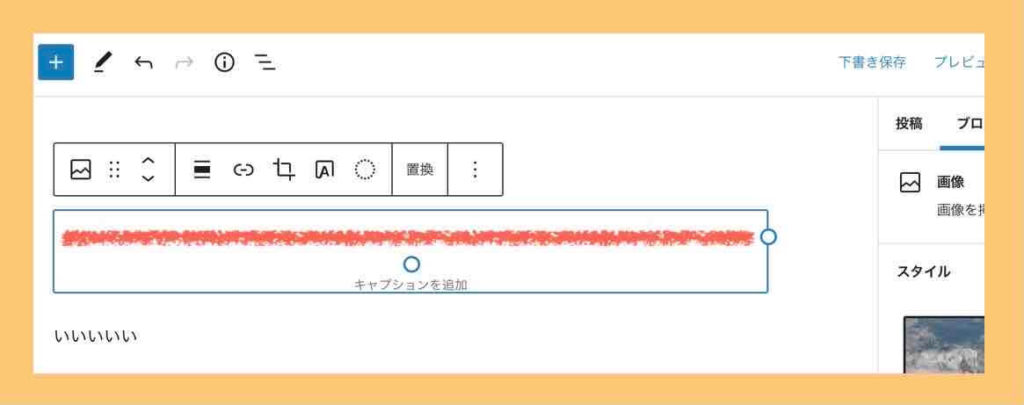
あとは、区切り線を引きたい箇所に、画像化した線を埋め込んでください(やり方は普通にWordPressで画像を貼る時と同じです)。

上記の線の実際の表示例が↓コレです。

※ 実は私は、HTMLとか詳しくないので、もし、ちょっと変わった線を引きたい場合は、この画像を用いた方法をとっています。
ワードプレスその他の線を引く方法
取り消し線や下線など、区切り線以外の線を引く方法もついでに説明しておきます。
- ワードプレスの文字に取り消し線を引くには?
- ワードプレスの文字に下線を引くには?
- 縦線を引くには?
- 矢印線を引くには?
- 線を引いて表を作るには?
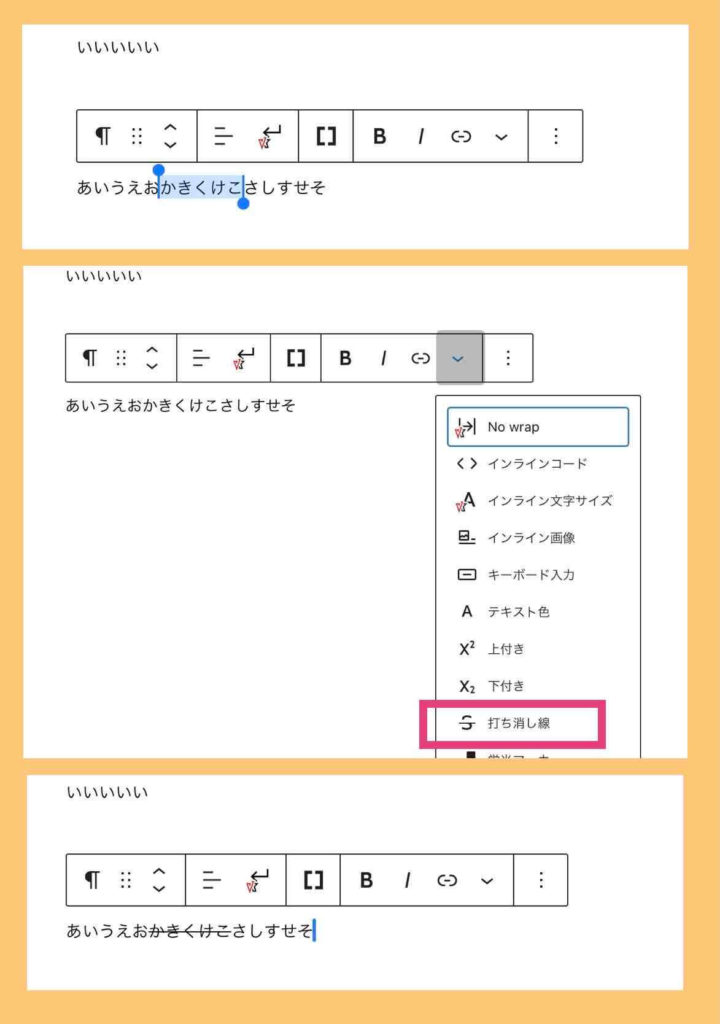
ワードプレスの文字に取り消し線を引くには?
取り消し線を引きたい文字を選択しておいて、ブロックエディタのメニューの取り消し線マークを選択してください。取り外したい場合はもう一度、取り消し線マークを選択します。

縦線を引くには?
縦線を引く方法は、すいません。分かりません。。。私なら、先ほど説明した画像を使うやり方で、縦線の画像を用意して貼り付けます。
下記はkeynoteアプリで縦線を引いて、画像化して、線に合わせて画像を切り抜いて、画像として記事に貼った場面です。

上記の縦線の実際の表示例が↓コレです。
矢印線を引くには?
すいません。矢印も分かりません。。。私なら、先ほど説明した画像を使うやり方で、矢印線の画像を用意して貼り付けます。

上記の縦線の実際の表示例が↓コレです。
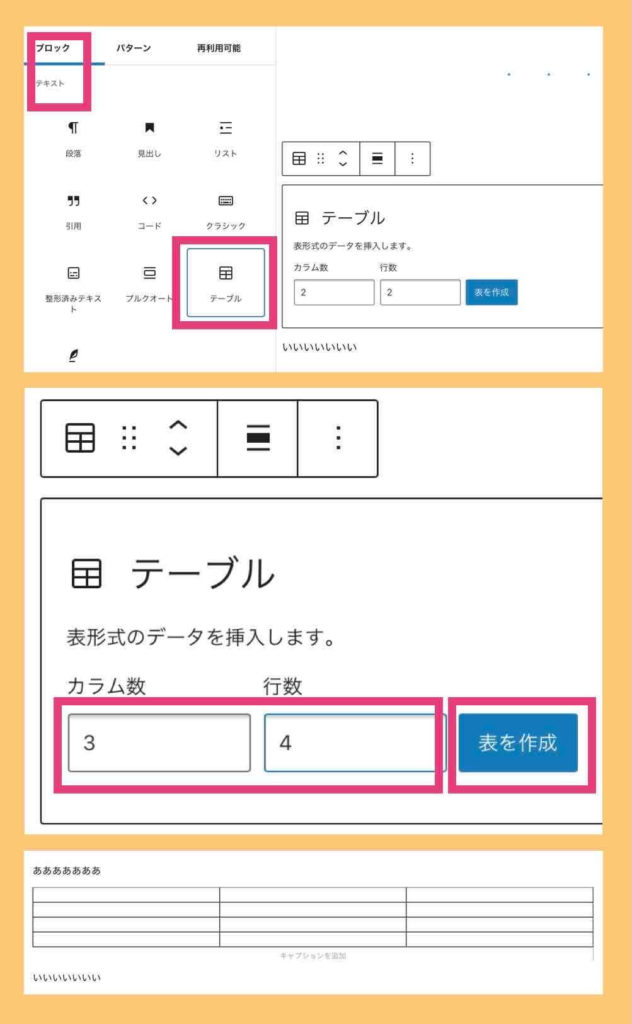
線を引いて表を作るには?
表は線を引くのではなく、ブロックエディタの「テーブル」ブロックを使用して表を作成してください。デザインに凝る必要がないのであれば、簡単に表が作成できます。
カラム数と行数を入力して〔表を作成〕を押せば表が記事内に挿入されます。

上記の表の実際の表示例が↓コレです。
| あ | い | う |
| え | お | か |
| き | く | け |
| こ | さ | し |
ワードプレスで自由に線を引くことができても…
ワードプレスで凝った線を引くことができても、大してプラスにはなりません。多少、記事が見やすく読みやすくなる程度です(見やすさ読みやすさは大切ですが)。各種線は、ワードプレスのデフォルトの機能で引ける線で十分です。
線に凝ったり、あまり見た目デザインに時間をかけるのはおすすめしません。なぜなら、見た目デザインの良し悪しで反応率は変わらないからです。逆に、あまり見た目デザインに凝りすぎると反応率が落ちます。注意してください。
見た目デザインに力を入れるより、コンテンツ内容(情報の質など)に力を入れましょう。その方が間違いなく、あなたにとってプラスになります。かつ、訪問者や閲覧者にも喜ばれます。
見た目やデザインでは、訪問者や閲覧者(あなたの見込み客)に喜んでもらえません……。見た目デザインで喜ぶのは、世界でたった1人、そのサイトの所有者だけです。。。
見た目より、見込み客(訪問者や閲覧者)に喜んでもらえる内容の、ホームページやブログにしていくことをおすすめします。
参考)
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』 iPadでも実現可能な方法です。
見た目の良いホームページではなく、集客できるホームページとは?無料で学んでみたい初心者であれば、上記がおすすめです(但し、自分が商品となるようなビジネス向けです)。
関連記事




