WordPressへのインスタグラム【埋め込み・リンク・連携方法】プラグイン無しでOK

更新日:2021年11月12日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressへのインスタグラム【埋め込み・リンク・連携方法】プラグイン無しでOK
要約
WordPress(ワードプレス)へInstagram(インスタグラム)をリンク・埋め込み・連携する方法を説明しています。プラグイン無しでできる簡単な方法です。
先に簡単に方法の概要を言っておきます。
WordPressへインスタグラム投稿をリンク・埋め込み・連携する方法
インスタグラムを開いて、リンク・埋め込み用のコードをコピーして、WordPressへペースト(貼り付け)するだけで、WordPressへのインスタグラム連携(リンク・埋め込み)は行えます。プラグイン等は不要です。※詳細は後述
この記事は、
- WordPressへインスタグラム投稿をリンク・埋め込み・連携する方法がわからない
- WordPressへインスタグラムのプロフィールページをリンク・埋め込み・連携する方法がわからない
といった、お悩みに答えていきます。
この記事を読むことで、
- WordPressへインスタグラム投稿をリンク・埋め込み・連携する方法がわかります(プラグイン無しの方法)。
- WordPressへインスタグラムのプロフィールページをリンク・埋め込み・連携する方法がわかります(プラグイン無しの方法)。
以降で詳しい説明していきます。
注:説明手順や掲載画像は、インスタグラム、WordPress、共に2021年11月時点のバージョンのものです。また、私はパソコンは使わないので、使用端末はiPadとなっています。
【 目次 】
WordPressへのインスタグラム埋め込み・リンク・連携方法
下記の5つのパターンについて、WordPressへインスタグラムを埋め込み・リンク・連携する方法を説明していきます。
- インスタグラム投稿の埋め込み連携手順
- インスタグラム投稿の埋め込み連携手順(画像のみ)
- インスタグラム投稿の埋め込み連携手順(サイドバー領域)
- インスタグラム投稿のリンク連携手順
- インスタグラム・プロフィールページのリンク連携手順
インスタグラム投稿の埋め込み連携手順
WordPressの投稿ページまたは固定ページの本文コンテンツ内にインスタグラム投稿を埋め込み連携したい場合の手順を説明します。
下記の手順に従ってください。
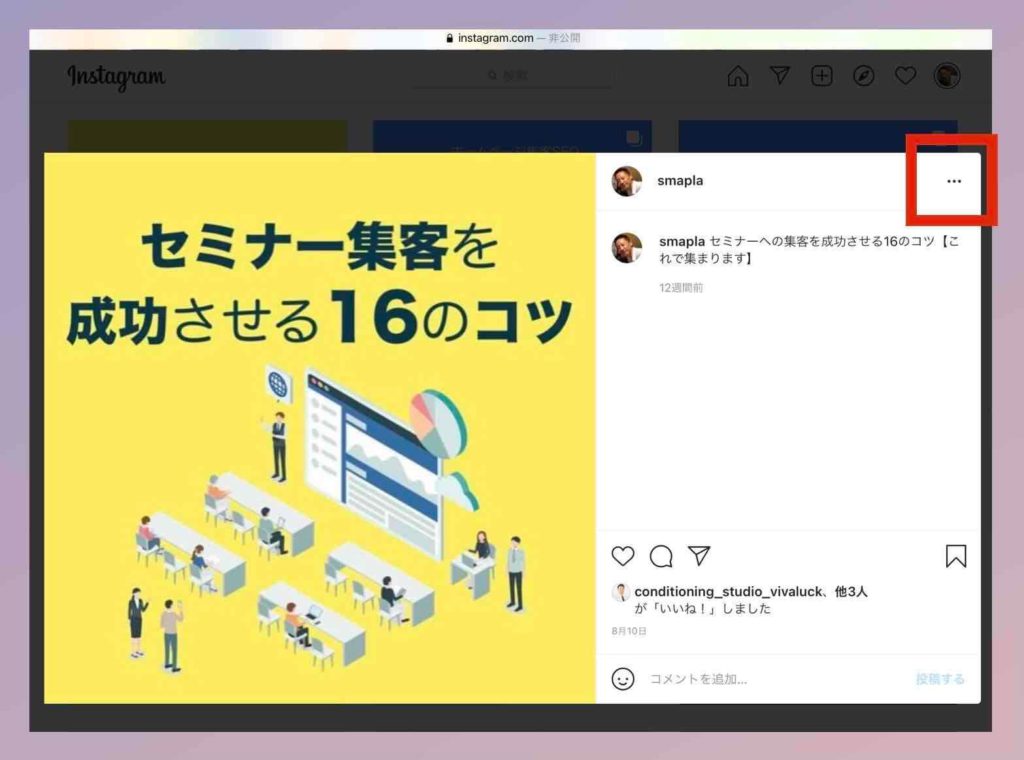
① インスタグラム投稿を開く
WordPressに埋め込み連携したいインスタグラム投稿を開きます。
② メニューを表示する
右上の〔…〕を選択しメニューを表示させます。

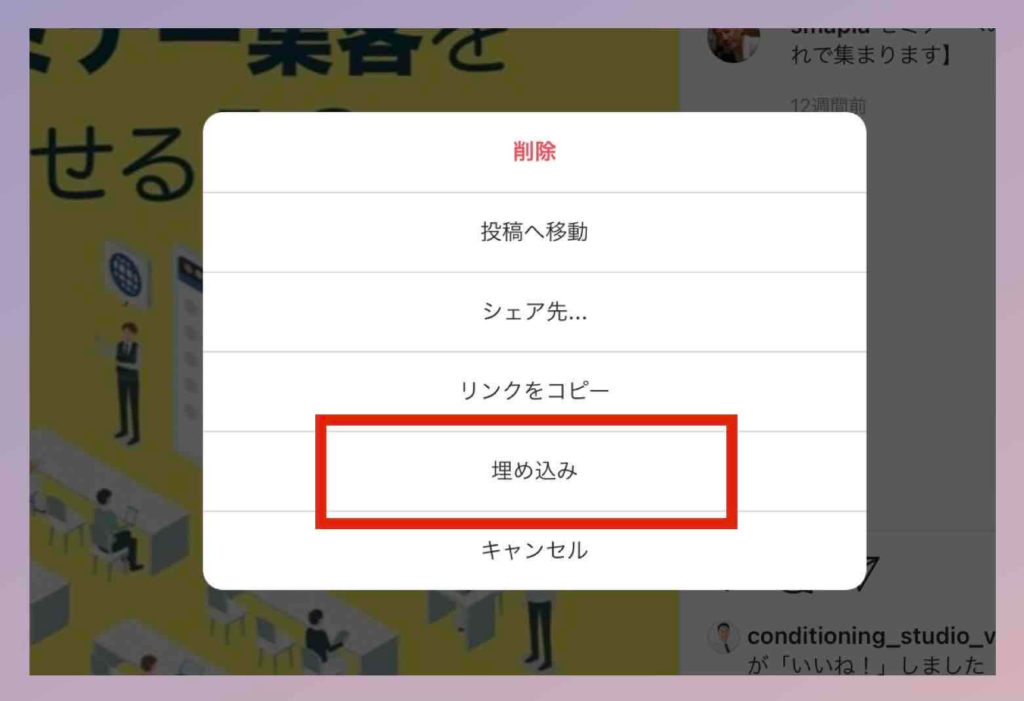
③〔埋め込み〕を選択
〔埋め込み〕を選択します。

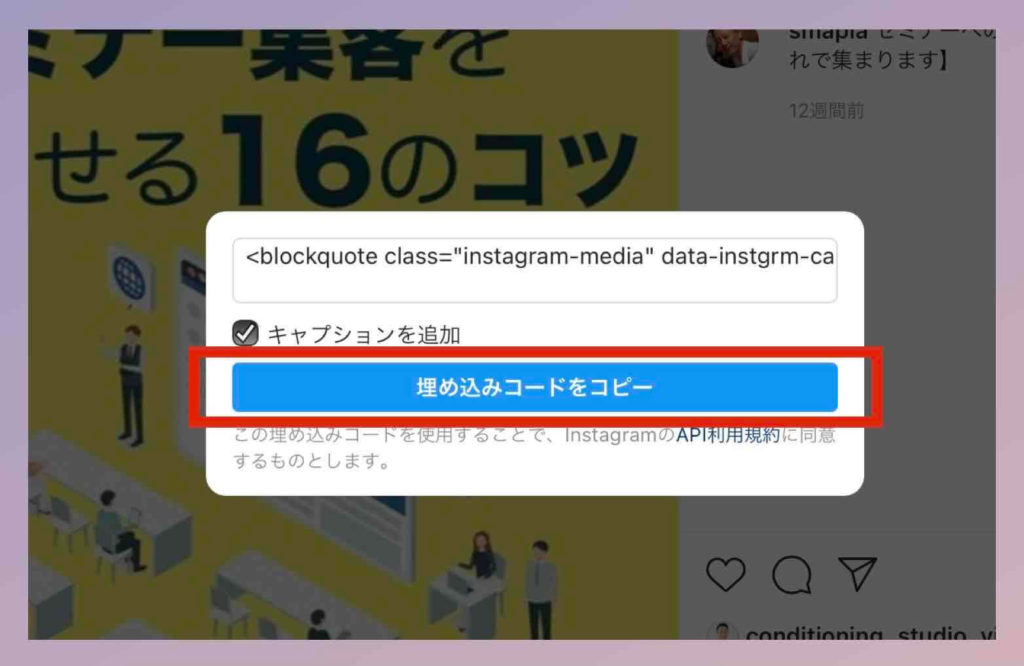
④〔埋め込みコードをコピー〕を選択
〔埋め込みコードをコピー〕を選択し、埋め込みコードをコピーします(よくわかりませんがかなり長いコードです。)

⑤ WordPress記事ページを開く
インスタグラム投稿を埋め込み連携したいWordPressの記事ページ(投稿ページまたは固定ページ)を開きます。
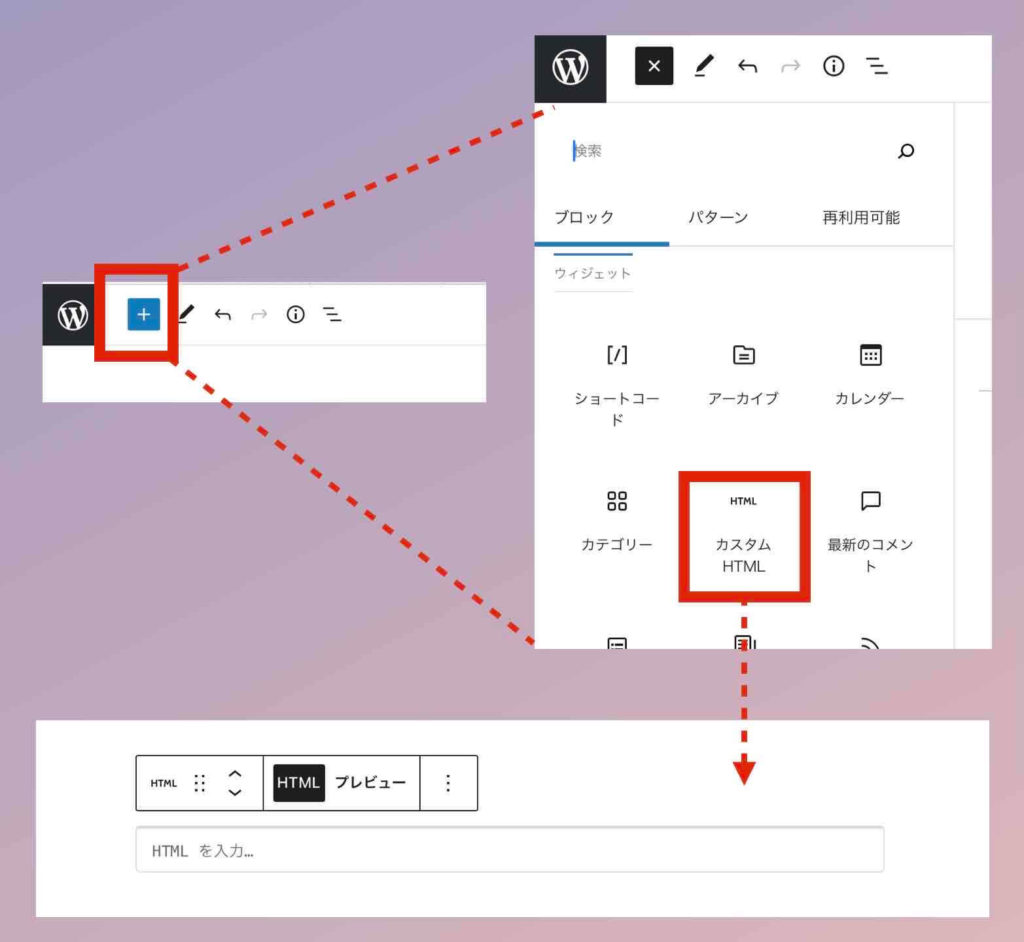
⑥ 「カスタムHTML」ブロックを挿入
インスタグラム投稿を埋め込みたい箇所に、ブロックエディタのウィジェットブロック群の「カスタムHTML」ブロックを挿入します。

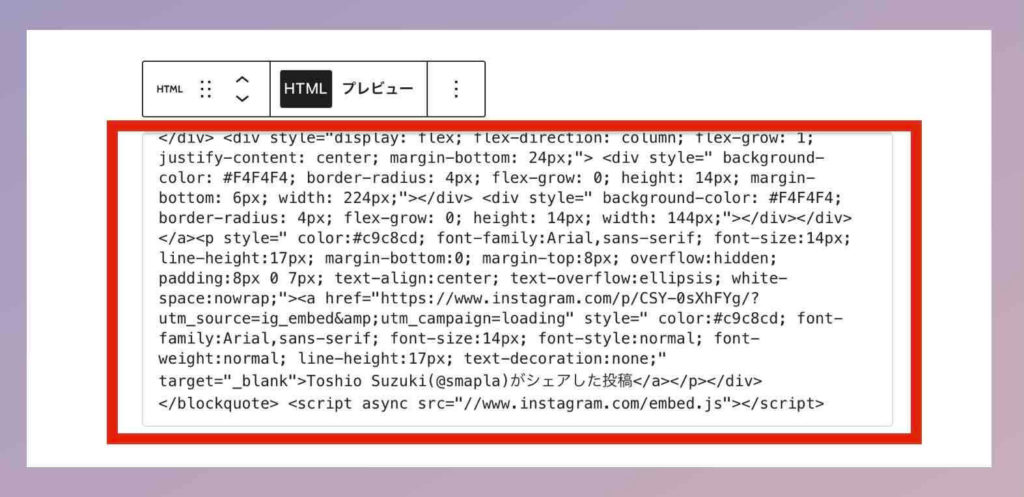
⑦ 埋め込みコード設定
先ほどコピーした“埋め込みコード”を「HTMLを入力」という部分にペースト(貼り付け)します。

これで、WordPressへのインスタグラム投稿の埋め込み連携は完了です。
インスタ埋め込み連携表示例
※ 実際に埋め込んでいます↓
インスタグラム投稿の埋め込み連携手順(画像のみ)
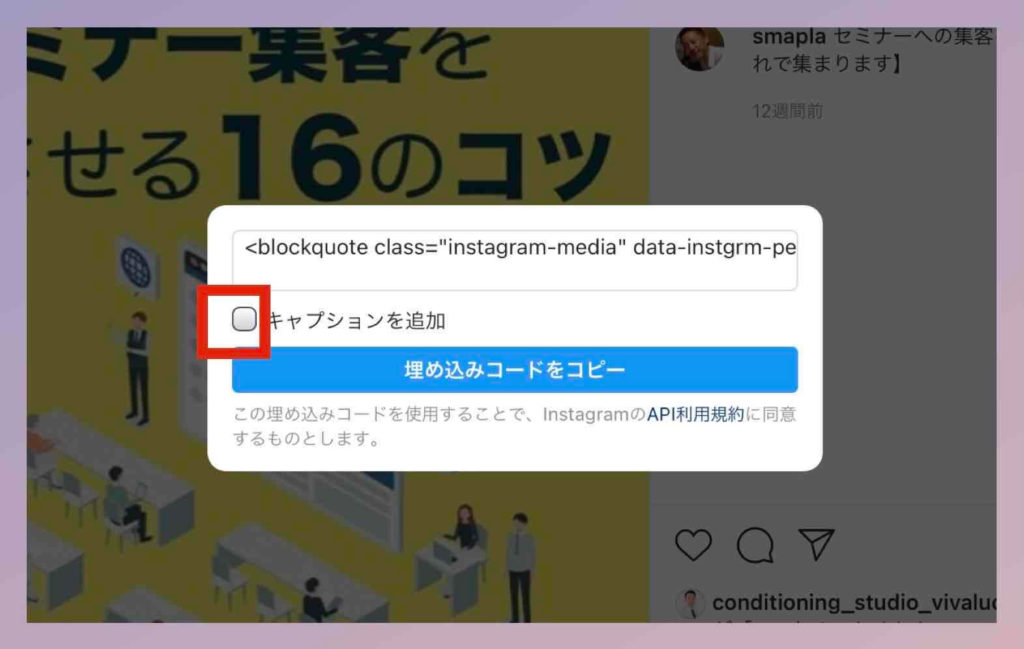
インスタグラム投稿の画像のみ(投稿本文以外)を埋め込み連携する方法は、前述の手順とほぼ同じですが、〔埋め込みコードをコピー〕を選択する際に、「キャプションを追加」のチェックを外してください。

あとは、前述の埋め込み手順と全く同じです。キャプション(投稿本文)を除いた形でインスタグラム投稿が埋め込まれます。
インスタ埋め込み連携表示(画像のみ)例
※ 実際に埋め込んでいます↓
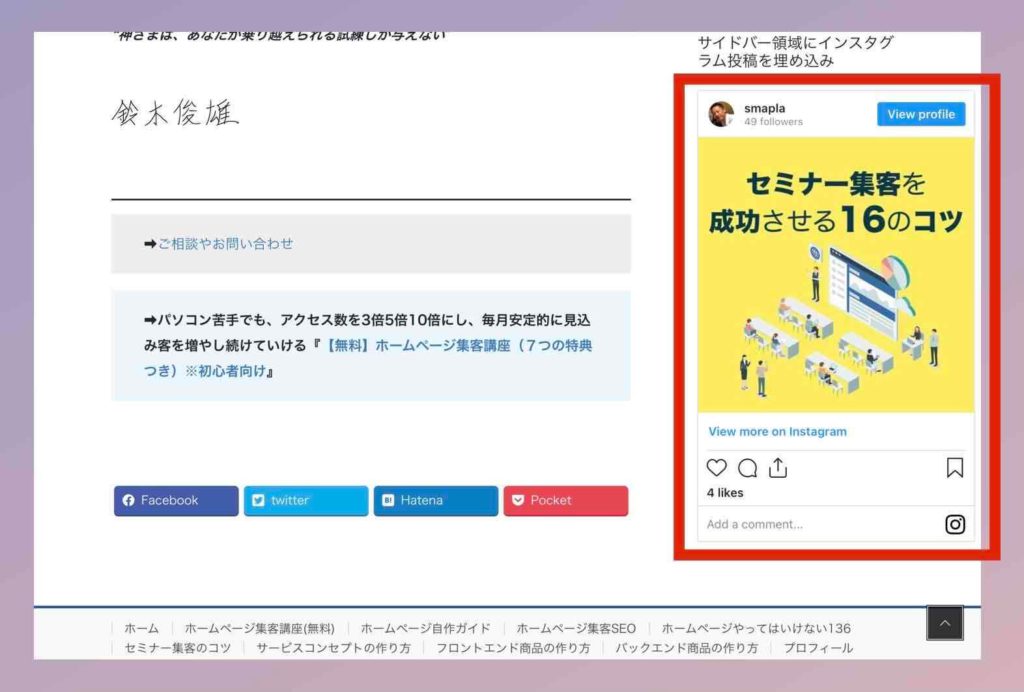
インスタグラム投稿の埋め込み連携手順(サイドバー領域)
WordPressで作成したサイトのサイドバー領域に、インスタグラム投稿を埋め込みたい時の手順を説明します。
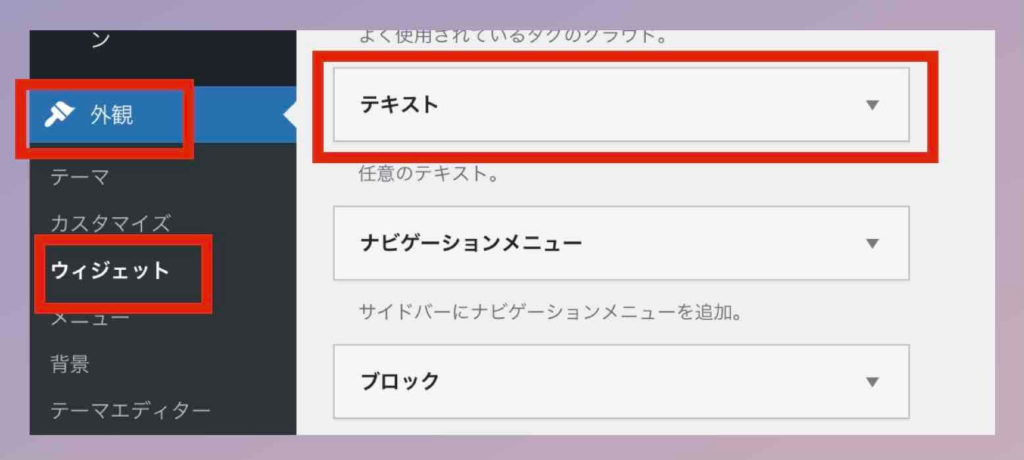
① テキストウィジェットを選択
WordPressの「外観」>「ウィジェット」の「テキスト」を選択します。
※〔埋め込みコードをコピー〕のコピーまでは前項を参考にしてください。

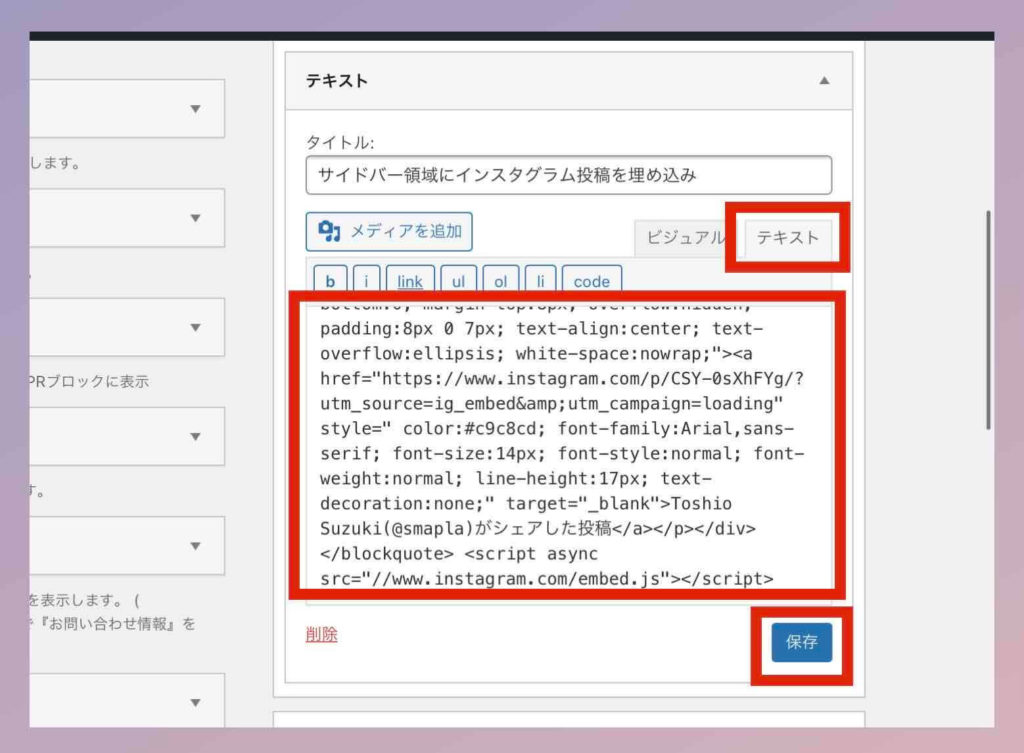
② テキストタブに埋め込みコードをペースト
〔埋め込みコードをコピー〕でコピーしたコードを「ビジュアル」タブではなく「テキスト」タブ側にペースト(張り付け)て〔保存〕します。

インスタ埋め込み連携表示(サイドバー領域)例

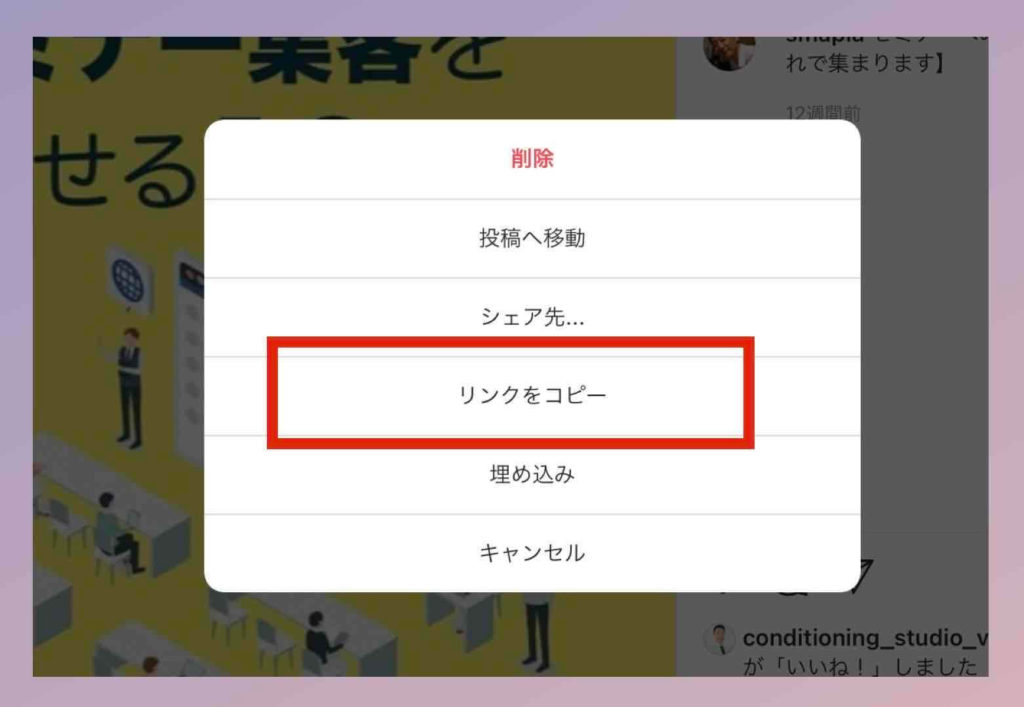
インスタグラム投稿のリンク連携手順
インスタグラム投稿ページのURLは、先述した埋め込みの手順の中で〔埋め込み〕の選択ではなく〔リンクをコピー〕で取得できます。

通常、埋め込み連携可能なURLリンクは、ブロックエディタの埋め込みブロック群の「埋め込み」ブロックを挿入し、そこにリンク連携させたいURLを入力すれば埋め込まれます。
ですが、インスタグラム投稿ページのURLリンク連携は、2020年10月24日以降は動作しません。これは、Facebook社(InstagramはFacebook社参加のサービス)の取り決めによるものです。
WordPress公式サポートには以下のように記載されています。
Instagram Facebook は oEmbed エンドポイントを廃止しました。
引用元:WordPress公式サポート「オブジェクトの埋め込み」より
Instagram リンクの埋め込みは、 Facebook 社が oEmbed エンドポイントを廃止する決定をしたことにより、2020年10月24日以降は動作しません。Instagram のリンクをサイトに埋め込みたい場合、エンドポイントへのアクセスにはデベロッパーアカウントと appid の取得、認証トークンの送信が必要です。
引用元:WordPress公式サポート「Instagram」より
上記の通りです。試してみましたが、インスタグラム投稿のURLリンク連携は実際に行えませんでした。
投稿インスタページの通常リンクは可能
ただし、埋め込みではなく、通常のリンク連携(アンカーテキストや画像を貼ってのリンク指定)は可能です。
リンク例)
下記は私のインスタグラム投稿「セミナー集客を成功させる16のコツ」にリンクします。
インスタグラム・プロフィールページのリンク連携手順
インスタグラムのプロフィールページは、下記のようなURLになります。(埋め込みコードは無いようです)
https://www.instagram.com/xxxxxx/
※ xxxxxx:インスタのユーザーネーム
ですが、やはり、Facebook社の取り決めにより、プロフィールページのURLリンク埋め込み連携は行えないようになっています。
インスタ・プロフィールページの通常リンクは可能
埋め込みではなく、通常のリンク連携(アンカーテキストや画像を貼ってのリンク指定)は可能です。
リンク例)
下記は私のインスタグラム・プロフィールページにリンクします。
まとめ
以上、WordPressへインスタグラムを埋め込み・リンク・連携する方法について説明してきました。「埋め込みコード」をコピーしてWordPressにペースト(貼り付け)するだけなので、ぜひ行ってみてください。
ですが、残念ながら、インスタグラムのURLリンクの埋め込みは、Facebook社の方針により、現在は不可となっています。必要な場合は、埋め込みコードによる連携や通常のリンクで連携するようにしてください。
参考)
ちなみに、私はSNSが得意ではありません。なので、FacebookもInstagramもTwitterもただやってるだけです。
WordPressへのインスタグラム埋め込み方法などは知っていても、インスタグラム集客とかは分からないです。。。
なので、WordPressで作ったホームページ集客に力を入れてきました。もし、SNS集客ではなく、ホームページ集客の方に興味がある方は、下記も参考にしてみてください。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
関連記事


