ワードプレスのホームページ例【個人でも自作可能なサイト例!】

更新日:2022年12月26日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
ワードプレスのホームページ例【個人でも自作可能なサイト例!】
要約
ワードプレス(WordPress)で作成できるホームページの例を掲載しています。
この記事は、
- ワードプレスで自作したホームページ例を見てみたい
- ワードプレスで自作するホームページはダサくならない?
- 初心者素人の個人がワードプレスで自作ホームページでどこまでデキる?
といったような疑問・質問にお答えしていきます。
この記事を見ることで、
- ワードプレスで自作したホームページの例を見れます。
- ワードプレスで自作するホームページのレベル感が分かります。
- ワードプレスで自作する際の各種表示例等が確認できます。
【 目次 】
- 1 ワードプレス自作ホームページ例
- 2 ワードプレス自作ホームページ3例
- 3 ワードプレスのホームページ例(初心者でもできること)
- 3.1 Q.ワードプレスで普通の会社のホームページは自作できますか?
- 3.2 Q.ワードプレスでホームページとブログを一緒に作れますか?
- 3.3 Q.ワードプレスで自作するホームページに問い合わせフォームを入れることはできますか?
- 3.4 Q.ワードプレスで自作するホームページに地図は入れられますか?
- 3.5 Q.ワードプレスで自作するホームページ内にランディングページも作れますか?
- 3.6 Q.ワードプレスで自作するホームページ内に動画は埋め込めますか?
- 3.7 Q.ワードプレスで自作するホームページ内に画像はどのように表示させることができますか?
- 3.8 Q.ワードプレスで自作するホームページ内に表は作れますか?
- 3.9 Q.ワードプレスで文字や画像にアニメーションを付けることはできますか?
- 3.10 その他
- 4 【重要】例をそのまま真似てもダメ
- 5 その他のワードプレスのホームページ例
- 6 まとめ(ワードプレスのホームページ例)
ワードプレス自作ホームページ例

ワードプレスで自作されたホームページやブログの例は探せば山ほどあります。
なぜならば、検索結果に出てくる約40%は、ワードプレスのウェブサイト(ホームページやブログ)だからです。
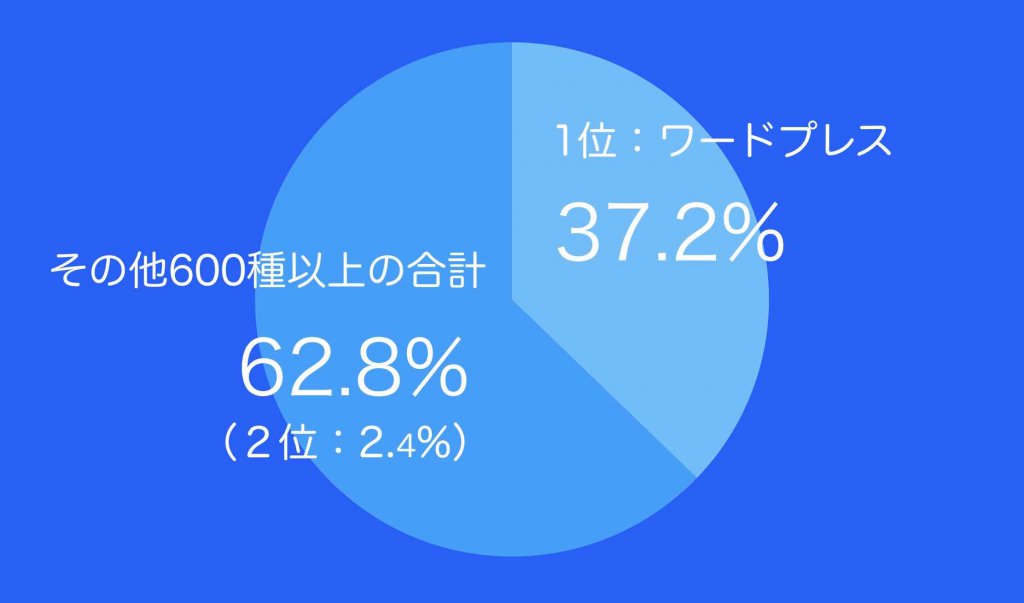
WEBサイト作成ツール(CMS)でワードプレスが占めるシェア率
- WordPress 43%
- その他600種以上 57%
※上記の数値は2022年12月時点のものです。下記のグラフは2020年時点の数値で作成したものです(37%→43%と6%ほどシェアを伸ばしています)。

その他600種類以上もあるサービスやツール(WixやJimdoやペライチなど)で作成したウェブサイト、昔ながらの制作方法(HTMLコーディング等)で作成したウェブサイト、全て合わせると57%ですが、ワードプレスは、たった1ツールで40%です。
なので、検索結果に出てくるサイト(ホームページやブログなど)の約4割はワードプレスです。
ですが、一見、見ただけだと、どのホームページが自作で、どのブログがワードプレスかは分かりませんよね。
なので、ワードプレス(WordPress)のホームページやブログについて実例をいくつか紹介していきます。
関連記事
ワードプレスのシェア率について詳しく知りたい方は、下記の記事も参考にしてください。
ワードプレス自作ホームページ3例
大量…ではないのですが、3例ほど、ワードプレス(WordPress)のホームページやブログの例を紹介していきます。
ワードプレスのホームページ例:自分が商品となる場合(例:コンサルタントなど)
まずは、今見ていただいてるページこのサイト。これは、私が一人で作成したワードプレスのホームページです。
ちなみに、パソコンは使っていません(苦手なので)。iPad(たまに+スマホ)と指1本だけで、このホームページを作成しています。
なので、パソコンを使わずにワードプレスで作成したホームページの例にもなっています。
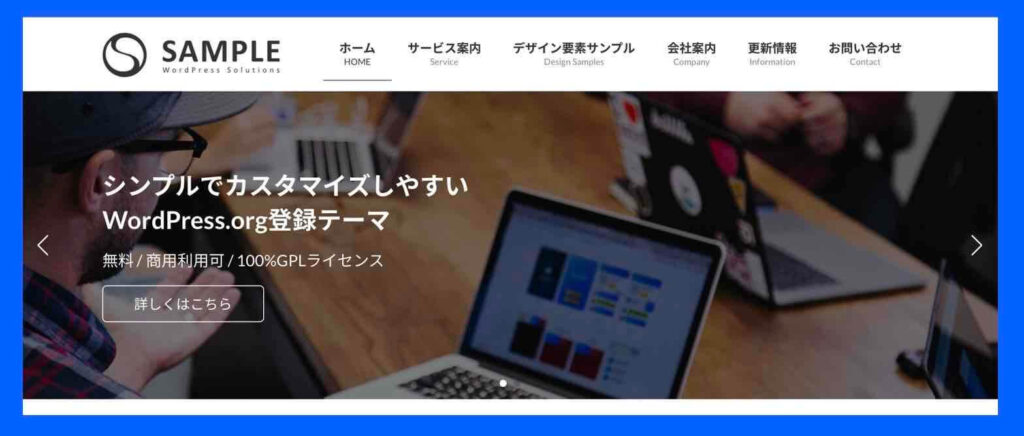
WordPressホームページのトップページ例1(個人サイト)

➡︎トップページへ(※ 現在のトップページの画像と上記画像は異なっています)
- 作成者:筆者(スマートプランオフィス代表 鈴木俊雄)
- レベル:初心者(当時)、パソコン苦手(今も)
- 端末機:iPad(+iPhone)
- WordPressテーマ:Lightning(WordPress公認の国内無料テーマ)
- HP内容:ホームページの自作およびホームページを活用した集客方法に関する情報提供サイト。初心者の方の誤ちを事前に防ぐための情報、アクセス数・集客・売上の伸び悩みから抜け出すための情報提供に注力。
上記のワードプレスで作成したホームページは、当時、初心者だった私が一人で作成したものです。ですが、多くの検索キーワードで検索結果の1位に表示されるようになっています。
以下は、ほんの一部ですが、その証拠です。
WordPressホームページの結果順位の例(2022年12月時点)

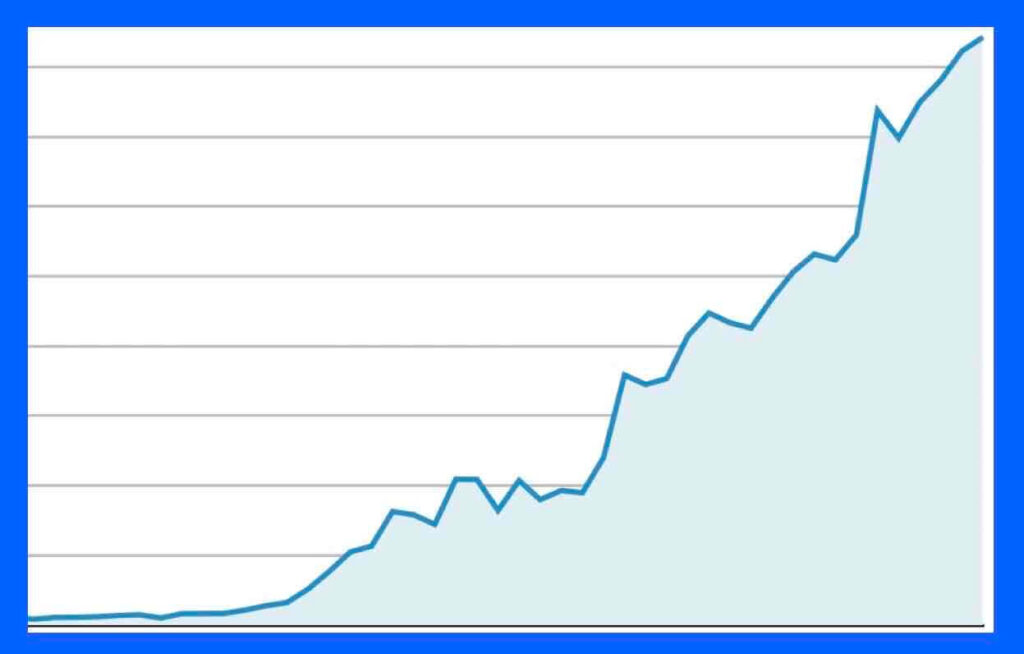
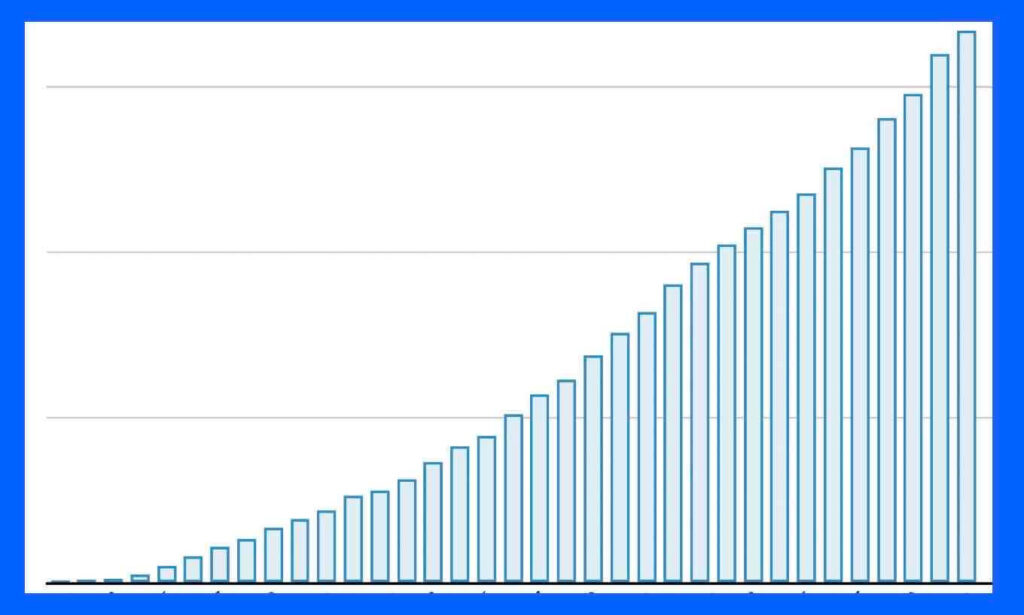
ホームページへのアクセス数も以下のグラフのように伸ばしていくことができます。
WordPressホームページのアクセス数の例(2022年12月時点)

さらに、ホームページから得られる新規見込み客リストも増やし続けることができています。
WordPressホームページからの得られた見込み客数の例(2022年12月時点)

ほんの数年前までは、私もホームページに関しては初心者でした。
ですが、その後、ホームページを活用しての集客ができるようになったので、今では、自作ホームページ集客のノウハウを、多くの人に教える活動をしています。
で、何が言いたいかというと、あなたも、この私のホームページ程度のものであれば、何の問題もなく自作できるということです。
私はデザインセンスが無いので、あなたの方が、もっと見た目の良いホームページになるかもしれませんね。
注:ただし!見た目のカッコ良さ、おしゃれ感、などでホームページ集客はできません。むしろ、デザイン性が高いほど集客力は低下していくことが多いです。
そして、
マーケティングや集客ノウハウを学べば、あなたも私と同じように、自分のホームページに多くのアクセス数を得られるようになります。さらに、毎月自動で新規の見込み客を獲得していけるようになります。
その他、ランディングページ(LP)やブログなどのページ例は下記の通りです。
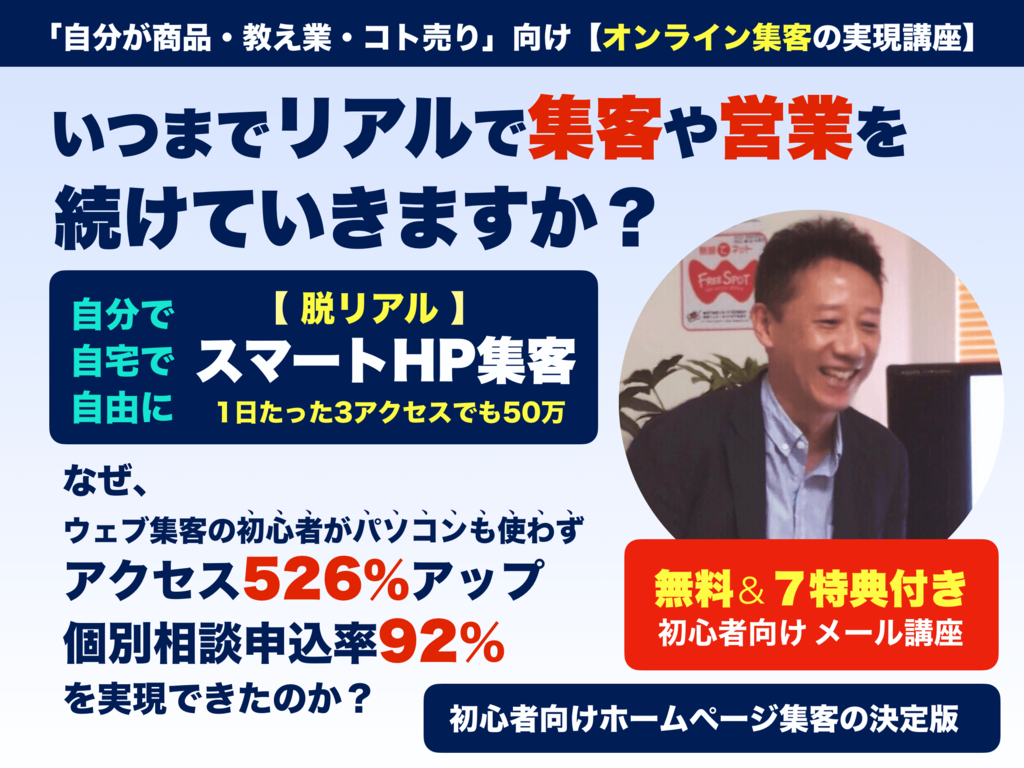
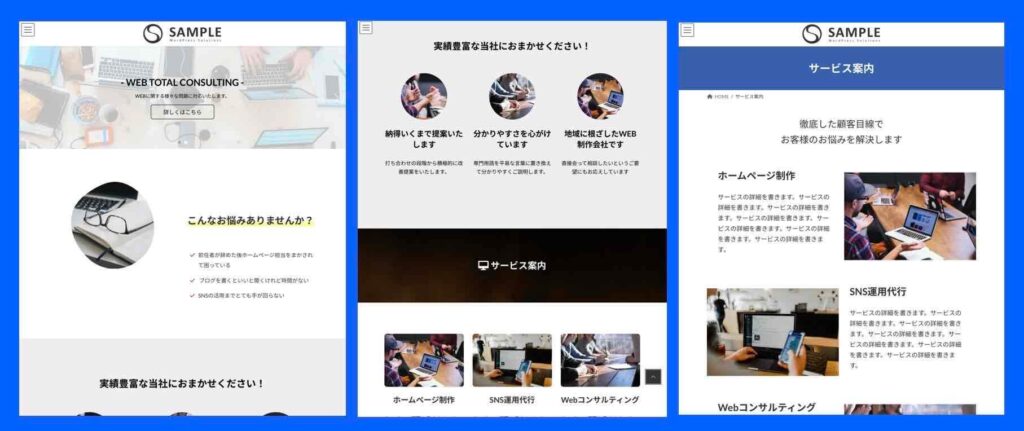
WordPressホームページ内のランディングページ(LP)例とブログページ例

ワードプレスであれば、パソコンを一切使わず、iPadだけでも、このように、ランディングページ(LP)やブログも含めて、ホームページを作っていくことが可能です。
関連記事
➡︎iPadだけでホームページは作成できるのか?【実録自作レビュー】
➡︎WordPressでLPを自作する方法【初心者向け8ステップ】
ワードプレスのホームページ例:自分が商品となる場合(例:施術系など)

続いては、美容師として独立された方のホームページです。これも、ワードプレスを使用してオーナーが1人で自作されたものです。
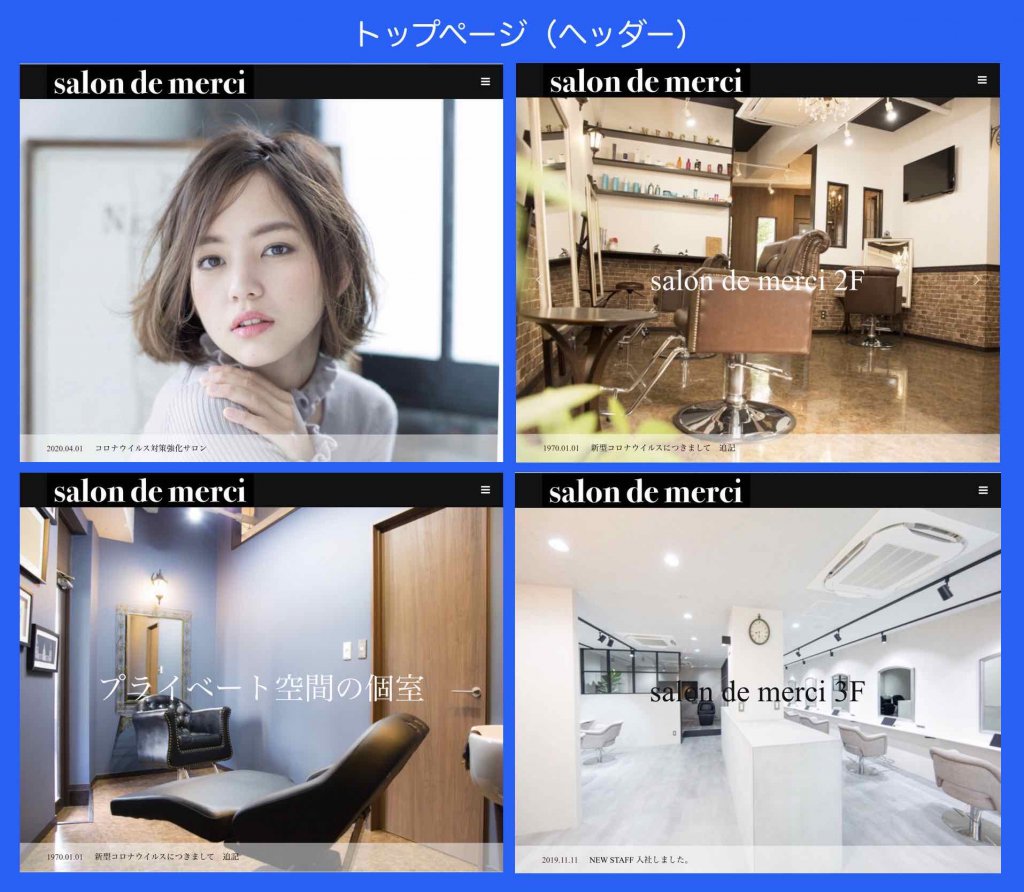
WordPressホームページのトップページ例2(小規模企業)

➡︎美容室メルシー(神奈川県横浜市青葉台)
美容師という仕事柄、美的センスがあるということでしょうか、私のホームページよりも数倍オシャレなホームページになっていますね。
- 作成者:加藤さん(美容師)
- レベル:初心者(当時)、パソコン苦手(今も)
- 端末機:iPad(+iPhone)
- WordPressテーマ:TCDの国内有料テーマ
- HP内容:いわゆる美容室のホームページ。ブログも積極的に執筆。
検索で上位表示されるキーワードも沢山あります。たとえば、以下の検索キーワードで検索すると、ホットペッパービューティーというオバケサイトを除けば、1位や2位に表示されます。
- 〔髪質改善 美容院 青葉台〕
- 〔大人女性 美容院 青葉台〕
- 〔ヘアケア 美容院 青葉台〕
- 〔白髪染め 長持ち 美容院〕
加藤さんも、ホームページ作成は完全な初心者で、パソコンも苦手でした。ですが、本業が忙しい中、このレベルのホームページをほぼ1人で作り上げました。
加藤さんは、私のクライアントさんでもあったのですが、私が教えたことに加えて、ご自身でもWEBマーケティングなどをコツコツ勉強されていてるので、今も着実にアクセス数を伸ばしています。
加藤さんがまだ起業準備中の段階から、私もお手伝いしていますが、お客様もどんどん増え続け、わずか数年で、10人以上のスタッフ、複数店舗を経営するまで成長しています。
これは、もちろん、ホームページだけではなく、加藤さんの、経営・マーケティング・接客サービス力、そして、美容師としての高い技術と人間性、これら全てが長けていたから成せたということです。もちろん、様々な努力も凄いしています。素晴らしいですね。
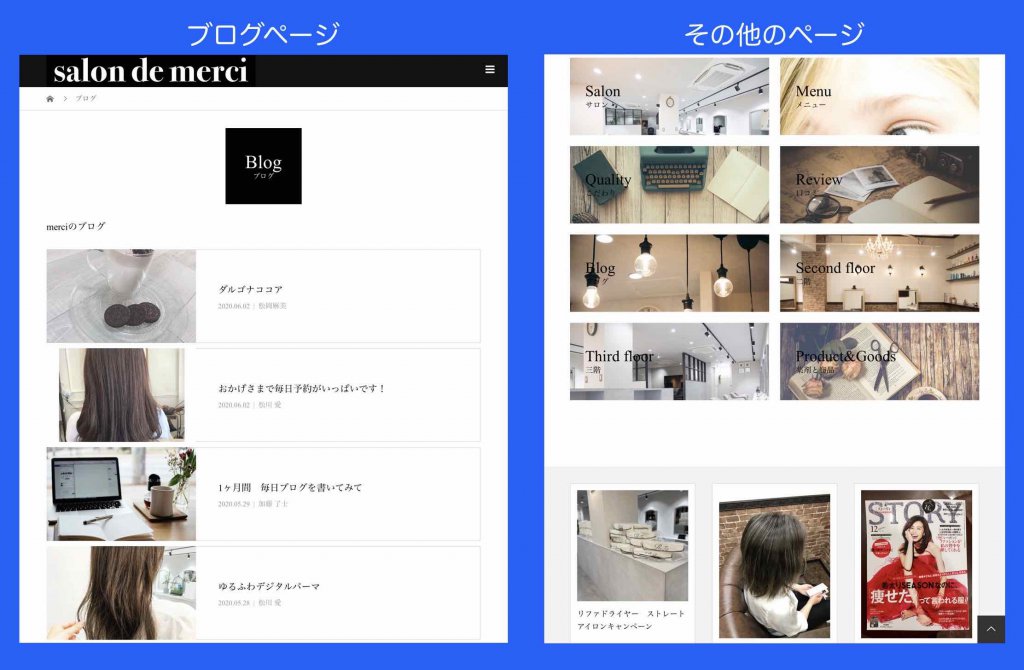
WordPressホームページ内のブログページや他のページ例

私からの推薦:新しく美容院を探している方には、おすすめです。最高の技術と最高の接客です。ヘアケアに関しては、ヘアケアマイスターという資格まで取得したプロ中のプロです。お世辞ではありません。きっと満足されるはずです。(所在地:神奈川県横浜市青葉台「美容室メルシー」)
ワードプレスのホームページ例:初心者とか年齢は関係なし!

もう1例、紹介します。こちらはホームページとは呼べないかもしれませんが、ワードプレスで自作した立派なサイトです。ブログですね。
尚、このブログを作成したのは80歳(2020年6月時点)の方です。ワードプレスでブログを自作したのは79歳の時です。雑記ブログで収益を!とGoogleアドセンスにチャレンジし始めました。
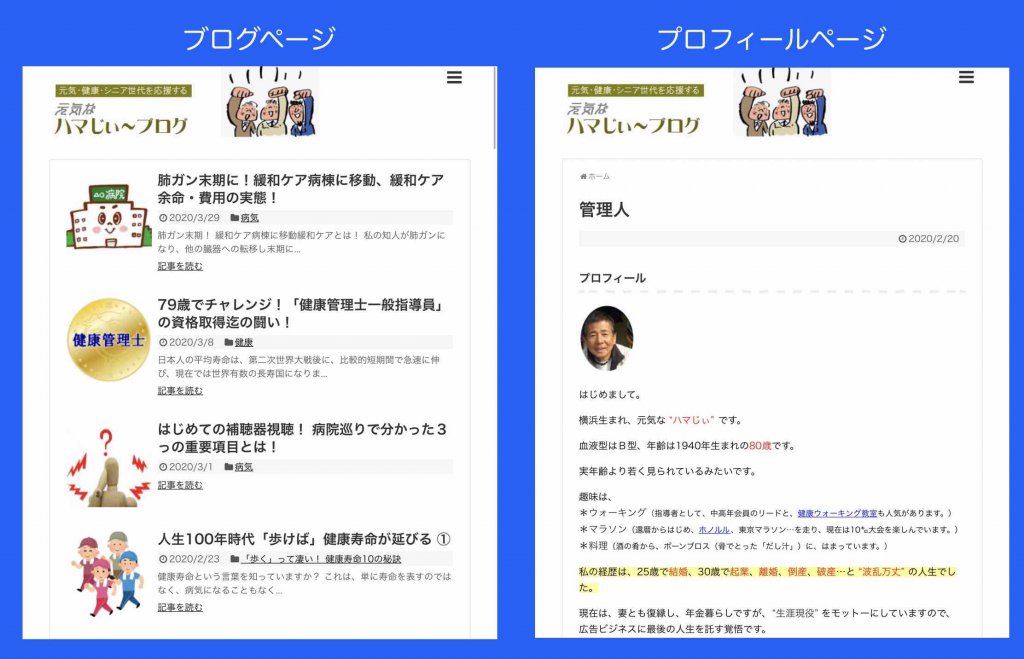
WordPressホームページのトップページ例3(個人サイト)

➡︎ハマじぃブログ
- 作成者:ハマじぃ(80歳)
- レベル:初心者(当時)
- 端末機:パソコン
- HP内容:ウォーキング、ランニング、健康関連の情報発信。シニアに元気を与えることと、将来的にブログから収益を上げていくことが目的。
なんと、下記のサイトもハマじぃ氏担当です。

「ハマじぃ」さんも、数回だけですが、私の方でご指導させてもらいました。私のクライアントさんは、30、40、50代の方が多いのですが、同じレベルの話しをしても、理解力・吸収力・行動力、全く問題無しです。むしろ、良いくらいでした。
それでもって、頑固でなく、素直で、しかも優しい。こんな年下の私の指導も素直に聞き入れて、すぐ実行に移せる素敵な大先輩です。
繰り返しますが80歳です。もちろん、ITとかWEBの経験は今まで無し。ワードプレスによるホームページの自作なんて当然初めてです。そのチャレンジ精神、すごいと言うか、カッコよくないですか?
ちなみに、普段は普通に守衛としてのお仕事もされてます。その上でのブログ自作です。毎日欠かさず何年もウォーキングを続けています(これが元気でいる一番のポイントとのこと)。だから、見た目も驚くほど若い!
WordPressブログ記事ページ例

「ハマじぃ」さんについては、もっともっと語りたいのですが、この記事の目的と離れてしまうので、この辺で終わりにします。
(私も、こういう80歳になりたいです)
参考)
ちなみに、私のクライアントさんには、もう一人、80歳の方がいらっしゃいます。静岡で建設系のコンサルタントをされている野村さんという方です。
都合によりホームページのイメージはお見せできませんが、概要は下記の通りです。
- 作成者:野村さん(80歳)
- レベル:初心者(当時)、パソコン苦手
- 端末機:パソコン
- WordPressテーマ:Lightning(WordPress公認の国内無料テーマ)
- HP内容:建設関連の専門家として見込み客のためになる情報を公開。見込み客リスト自動獲得の仕組みもあり。
野村さんは、コロナを経て、WEBマーケティングに挑戦する決意をしました。そして、高額ではありましたが、私のカリキュラムとコンサルを受ける決心をされましました。
結果、ワードプレスのホームページも自作でき、見込み客を自動獲得する仕組みも組み込むことができました。私が手伝ったとはいえ、これまた凄いことですよね。
教訓:年齢を言い訳にしてはいけない
野村さんは、カリキュラム受講中もコンサルを受けている時も、今まで一度もご自身から「歳だから…」なんてことは口にしていません。
やる前からの「できません」も聞いたことがありません。いつも、「やってみます」と言われます。
ほんと歳って関係ないんだなと感じました。見習うことが多いです。
ワードプレスのホームページ例:WordPressテーマLightningデモ
私や私のクライアントさんの多くも採用しているWordPressテーマで「Lightning」というテーマがあります。
その「Lightning」の公式ページで、ホームページのデモを公開しているので、そちらも、WordPressホームページの例として紹介しておきます。


➡︎ WordPressテーマ「Lightning」デモサイト
ワードプレスのホームページ例(初心者でもできること)
ここからは、
「ワードプレスで、ホームページやブログを自作した場合、その中で、できることには何があるのか?」
といったような観点で説明していきます。
※ すべてのできることを説明しているわけではありませんが、WordPressで作成するホームページでできることのイメージをつかんでください。
Q.ワードプレスで普通の会社のホームページは自作できますか?
- Q.ワードプレスで普通の会社のホームページは自作できますか?
- A.できます。
ただし、会社案内レベル(概要、サービス、理念、社長の言葉、問い合わせページ…)のホームページでは、アクセスは来ませんし集客はできまん。注意してください。
集客できるホームページにするには、情報発信型、見込み客獲得型のホームページにしていく必要があります。
集客できない自作ホームページ例

集客できるホームページ例

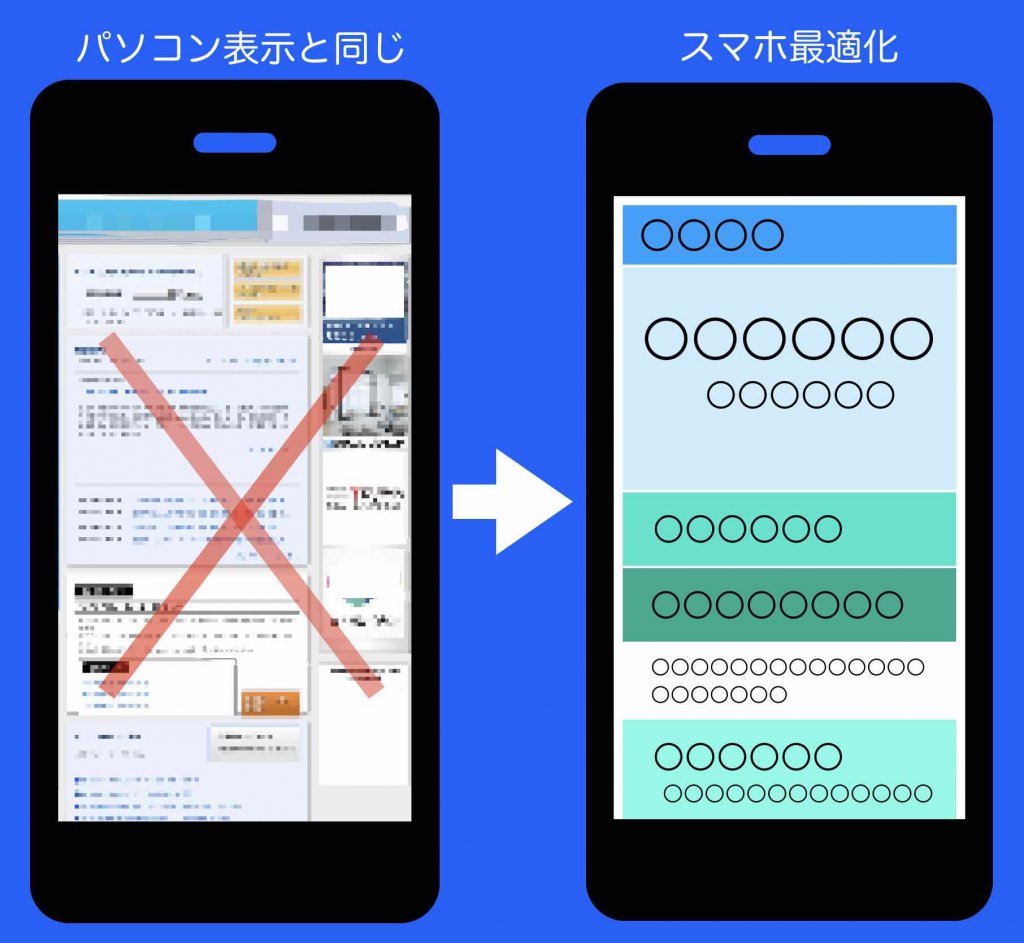
あと、スマホに最適化されていないホームページは致命的です(見込み客がパソコンしか使わないターゲットであればまだ大丈夫ですが…)。注意してください。
スマホ最適化イメージ例

↑左側の例は文字が小さすぎて、読者はイラついて瞬時にブチっと閉じます。
自動でスマホ表示用に最適化されるWordPressのテーマ(テンプレート)を採用してください(レスポンシブデザインのWordPressのテーマであればOKです)。
Q.ワードプレスでホームページとブログを一緒に作れますか?
- Q.ワードプレスでホームページとブログを一緒に作れますか?
- A.できます。
ワードプレスは元々はブログ向けのツールです。ホームページ内にブログも普通に一緒に書いていけます(前述の集客できるホームページ例の図を参照)。
ただし、ブログと言っても、日記のような内容を書くのであれば、無意味です(集客目的がある場合)。
ワードプレスで作成するホームページで、集客していきたい場合は、あなたの見込み客(または潜在顧客)の求めている情報をブログ記事にしてください。
関連記事
ホームページが情報メディアとなるようなオウンドメディア型のホームページについては、別途『オウンドメディアの作り方【個人向け9ステップ】事例も紹介』という記事も参考にしてください。
Q.ワードプレスで自作するホームページに問い合わせフォームを入れることはできますか?
- Q.ワードプレスで自作するホームページに問い合わせフォームを入れることはできますか?
- A.入れられます。
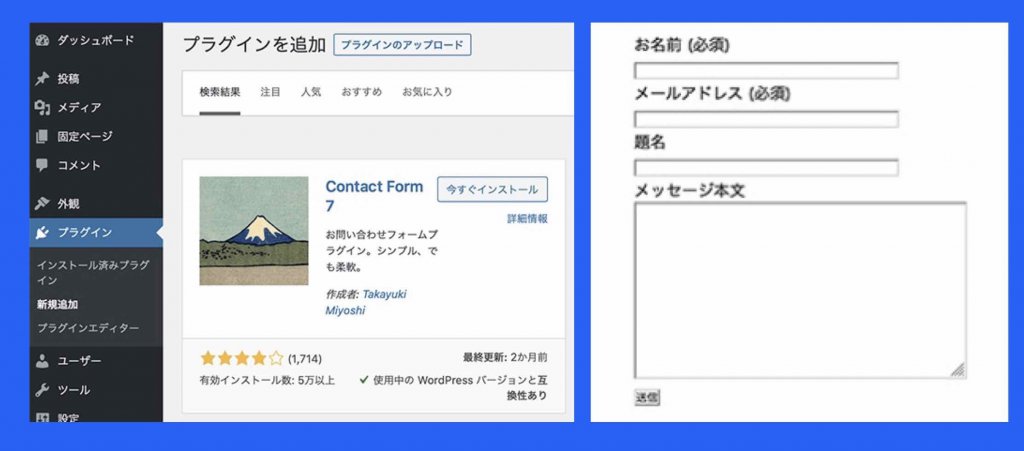
フォーム例(1)
「Contact Form 7」という無料のWordPressプラグインを使えば、ホームページ内に問い合わせフォームを簡単に入れることができます。

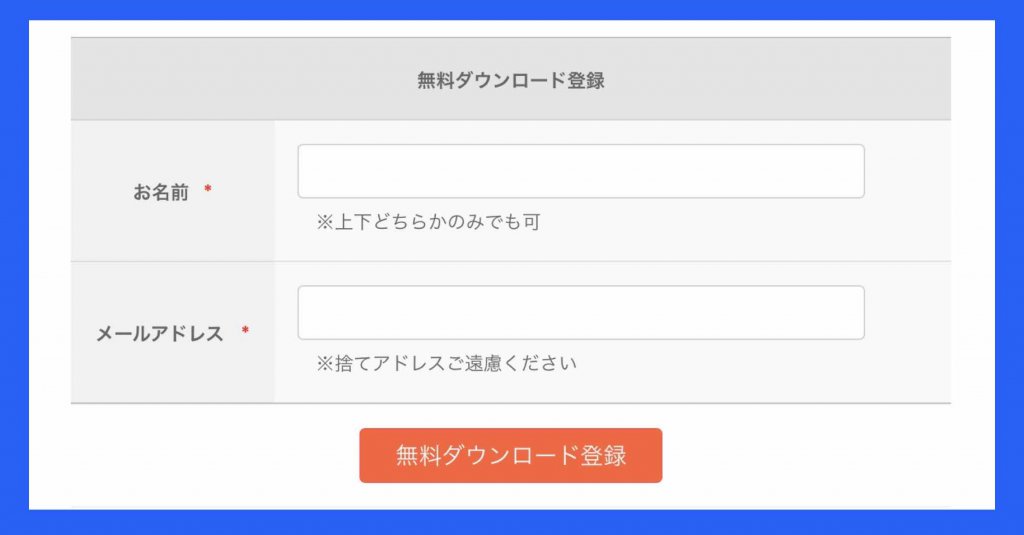
フォーム例(2)
また、メール配信システムなどを契約している場合は、そのサービスの機能を使用して、ホームページ内に問い合わせフォームを設置することが可能です。

ワンポイント:フォームの入力項目が1つ増える毎に、成約率(お問い合わせ率や登録率)は下がっていきます。多くの情報を入力してもらいたくなりますが、可能な限り入力項目は減らしてください(率だけで言えば1つが一番良いです)。
Q.ワードプレスで自作するホームページに地図は入れられますか?
- Q.ワードプレスで自作するホームページに地図は入れられますか?
- A.Googleマップを入れられます。
実際に例として、このページに地図を入れておきます。東京タワーの地図です。
例)東京タワー地図表示例
関連記事
ワードプレスのホームページに、地図を設定する方法については、下記の記事で詳しく説明しています。
➡︎ワードプレスホームページ編集【70枚の画像付き手順】→「地図(Googleマップ)の設定編集」
Q.ワードプレスで自作するホームページ内にランディングページも作れますか?
- Q.ワードプレスで自作するホームページ内にランディングページ(LP)も作れますか?
- A.LPも作れます。
使用するワードプレスのデザインテーマによっても異なりますが、ワードプレスを使えば、ホームページの中にランディングページも普通に作れます。
見込み客獲得型(リスト獲得型)のホームページで、ランディングページが無いと、出口の無いホームページとなります。これだと、何の成果も得られません。
リスト獲得を目指す場合は、ランディングページを必ず用意してください。
ワンポイント:ランディングページを用意するには、質の高いアクセスを呼び込む情報コンテンツ(ブログなどで発信)と、魅力的なオファー(リスト登録との交換条件(例:無料プレゼントなど))が必須です。
ランディングページ例(私の場合)
➡︎ホームページ【無料】自作ホームページ集客講座(7つの特典付き)
Q.ワードプレスで自作するホームページ内に動画は埋め込めますか?
- Q.ワードプレスで自作するホームページ内に動画は埋め込めますか?
- A.埋め込めます。
動画を直接ホームページに取り込むと、容量も大きく動作も重くなるので、YouTubeにアップロードした動画にリンクさせて埋め込むという感じで実現できます。
下記は、実際にこのページに、YouTube動画を埋め込んだ例です。
例)WordPressのホームページに動画を埋め込んだ例
関連記事
動画の埋め込み方法については下記の記事で詳しく説明しています。
➡︎ワードプレスホームページ編集【70枚の画像付き手順】→「動画の埋め込み」
Q.ワードプレスで自作するホームページ内に画像はどのように表示させることができますか?
- Q.ワードプレスで自作するホームページ内に画像はどのように表示させることができますか?
- A.ワードプレスでは画像のサイズやスタイルを以下のように表示することができます
例)WordPressのホームページに挿入した画像の例
・オリジナル:1920×1280(JPEG)
・大サイズ指定

・中サイズ指定

・スタイル(フォトフレーム)

・スタイル(丸マスク)

・サムネイル指定

※ 上記はWordPressテーマLightningを使っている場合です。テーマによって、フレームの表示仕様などは異なります。
関連記事
画像の設定の方法は下記の記事で詳しく説明しています。
➡︎ワードプレスホームページ編集【70枚の画像付き手順】→「画像の編集」
Q.ワードプレスで自作するホームページ内に表は作れますか?
- Q.ワードプレスで自作するホームページ内に表は作れますか?
- A.作れます。
ワードプレスの標準では、ホームページに簡易的な表しか作成できませんが、以下のような表であれば作成できます。
例)WordPressのホームページに表を作成した例
| CMSシェア率 | シェア率2019 | シェア率2020 |
|---|---|---|
| WordPress | 61.8% | 63.4% |
| Wix | 2.3% | 2.3% |
| Jimdo | 0.2% | 0.1% |
| 合計 | 64.3% | 65.8% |
関連記事
表の入れ方は下記の記事で詳しく説明しています。
➡︎ワードプレスホームページ編集【70枚の画像付き手順】→「表の編集」
Q.ワードプレスで文字や画像にアニメーションを付けることはできますか?
- Q.ワードプレスで文字や画像にアニメーションを付けることはできますか?
- A.できます。
たとえば、こんな感じ⬇︎
例)画像(イラスト)にアニメーション効果を加えた例

関連記事
アニメーションさせる方法は下記の記事で詳しく説明しています。
その他
ここまで説明してきたこと以外でも、ワードプレスで作成するホームページで出来ることは沢山あります。
ホームページを普通に運用していく程度であれば、必要となる表示のほとんどは、全てワードプレス(+プラグイン(オプション機能))で行えると思っておけば良いでしょう。
【重要】例をそのまま真似てもダメ
競合他社などのホームページの例やサンプルを調べて、「あぁ素敵なホームページだなぁ」「私もこんなホームページにしたいなぁ」と、真似したくなる気持ちは分かります。
ですが、ホームページは、見た目で成果につながることはありません(集客目的のホームページの場合)。見た目を真似するのは大間違いの始まりです…。
見た目を、単純に真似ても、残念ながら、結果は何も得られません。
真似をするのであれば、成功している競合他社のホームページから読み取れる、戦略を真似してください。
- なぜ、そう見せているのか?
- なぜ、そう書いているのか?
ただし、その戦略は、あなたではなく、そのホームページの運用者に最適化されています。なので、正直にそのまま戦略を真似すると失敗します。必ず、今のあなたの状況に合わせて真似(応用)するようにしてください。
参考)
ホームページから集客していきたい方は、下記の無料講座を学んでおくと、失敗を未然に防げます。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
ホームページから集客していきたい方は、以下の記事もおすすめです。
➡︎ ホームページ集客できない12の原因【保存版】初心者向け
➡︎ ホームページ作成やってはいけない136のこと【ワードプレス編】
➡︎ ワードプレスで集客できない【21の原因と対策】コツなども!
➡︎ WordPressページが検索されない【19の原因と対策ガイド】
➡︎ リストマーケティングとは?やり方は?【7ステップで簡単に!】図解例あり
その他のワードプレスのホームページ例
もっと多くのワードプレスのホームページ例を見てみたいですか?
であれば、WP-Search というサイトに多くのWordPressサンプルサイト例が掲載されています。
まとめ(ワードプレスのホームページ例)
ここまでの例を見てきて分かるように、初心者でも、パソコン苦手でも、何歳でも、誰でもワードプレスでホームページを自作することは十分に可能です。
そして、色々なデザイン、色々な形、色々なことを表現をしていけます。さらに、多くのアクセスをホームページに集め、多くの新規見込み客 リストを毎月自動で獲得し続けていけるようにもなります。
例を参考にし、良いところを真似る…ということは、悪いことではなく良いことです。著作権や常識的なモラルは十分に意識して欲しいのですが、真似をすることは成長へ向けての最良最速のコツです。
例を上手に活用して、ビジネス、マーケティング、を最速でまわしていきましょう。
ホームページ自作ガイド
⬅︎第5章『自作ホームページ作り方手順【失敗しない重要ポイントも解説!】』


