WordPress【空白行挿入のやり方】スペーサー行間調整方法も

更新日:2021年11月19日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressに空白行を挿入するやり方
スペーサーの行間調整(空きすぎや詰める場合は?)も説明
要約
WordPressに空白行を挿入するやり方を説明しています。空白行による行間(※)の調整方法(空きすぎの場合や詰める場合、広げる場合など)も説明しています。
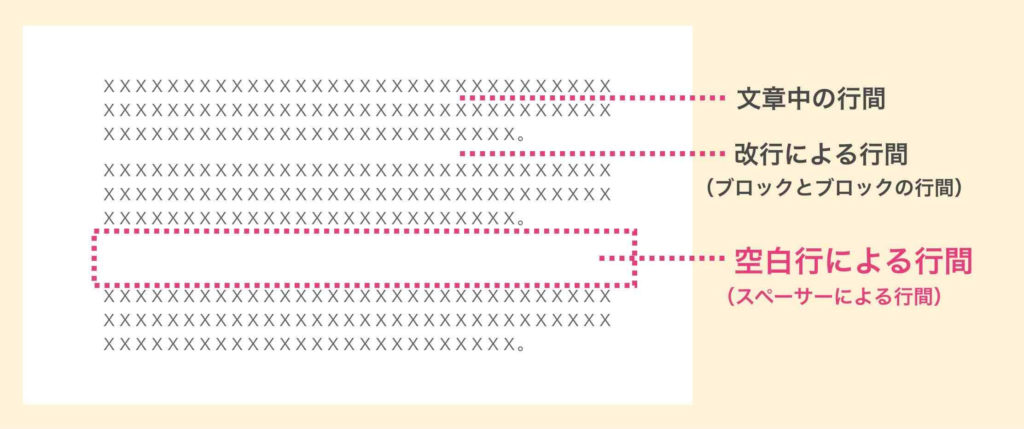
※ 行間:この記事での「行間」は、文章中の行間や改行によるブロック間の行間ではなく、空白行による行間を指しています。

この記事は、
- WordPressに空白行を挿入したいがやり方がわからない…
- WordPressに挿入した空白行が広くて空きすぎる…詰める方法を知りたい…
- ブロックエディタのスペーサーって何?使い方は?
- HTMLとかCSSとか難しいこと言われてもわからない…
といったようなお悩みのある、WordPressの初心者の方へ向けてまとめています。
この記事を読むことによって、
- WordPressに空白行を挿入する方法がわかります。
- WordPressに挿入した空白行の派閥を調整する方法がわかります。
- スペーサーブロックの使い方が分かります。
ぜひ参考にしてください。
【 目次 】
WordPressに空白行を挿入するやり方
WordPressに空白行を挿入するやり方は下記の通りです。
ブロックエディタの「デザイン」ブロックの「スペーサー」ブロックを挿入する
上記の方法でWordPressの記事(固定ページまたは投稿ページ)に空白行を挿入することができます。
スペーサーブロックを使った空白行挿入のやり方をこのあと詳しく説明していきます。
空白行確認時の詳細
- 動作確認年月:2021年11月
- WordPressのバージョン:5.8.1
- 動作確認端末:iPad
WordPressに空白行を挿入する(スペーサー)
WordPressの固定ページまたは投稿ページに、空白行を挿入する手順を説明していきます。
① ブロックを追加
まず、空白行を挿入したい箇所にブロックを追加します。

② スペーサーを選択
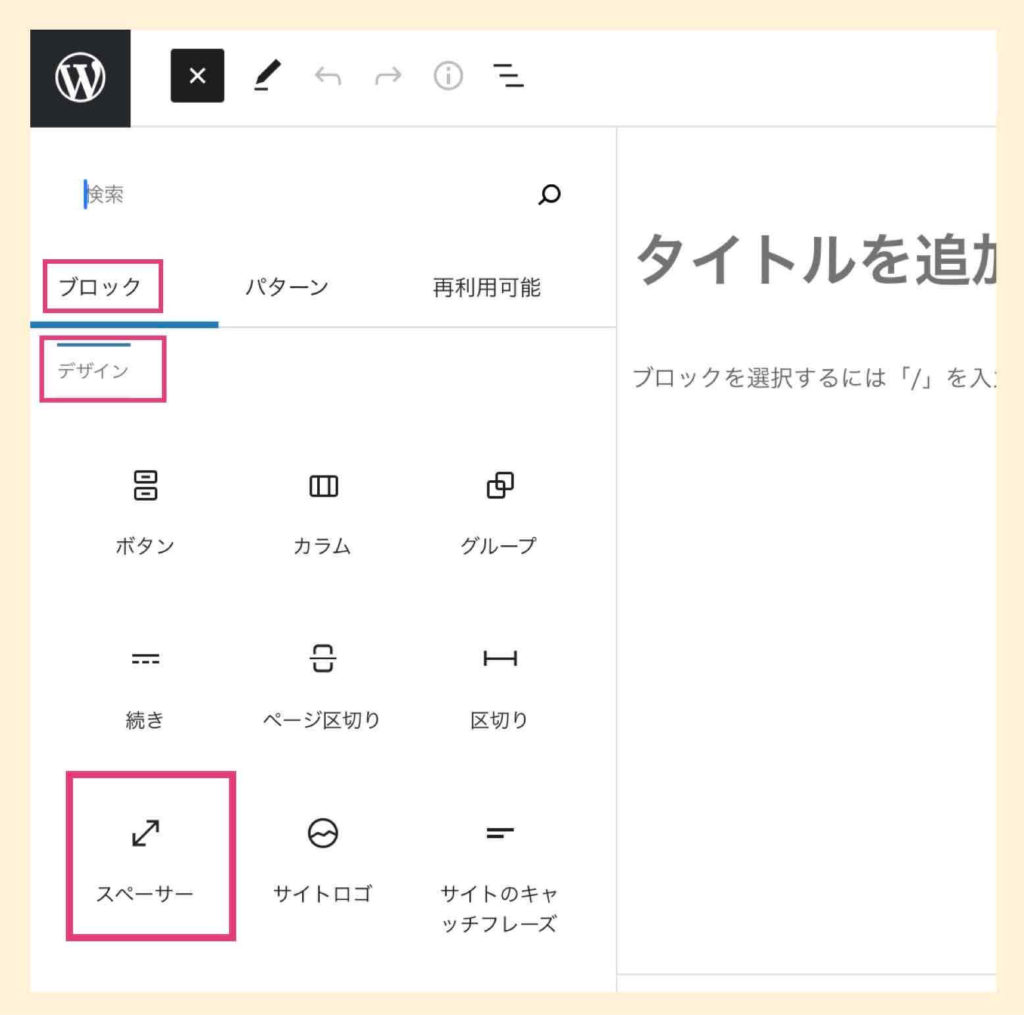
〔+〕マークを展開して、「デザイン」ブロックの「スペーサー」を選択します。


すると、空白行が選択中のブロックに挿入されます。(空白行ブロックを選択時、エディタ上では薄いグレーで見えますが、サイト表示時は空白行で表示されるので問題ありません。)

これで空白行の挿入は終わりです。
挿入した空白行の行間が空きすぎの場合
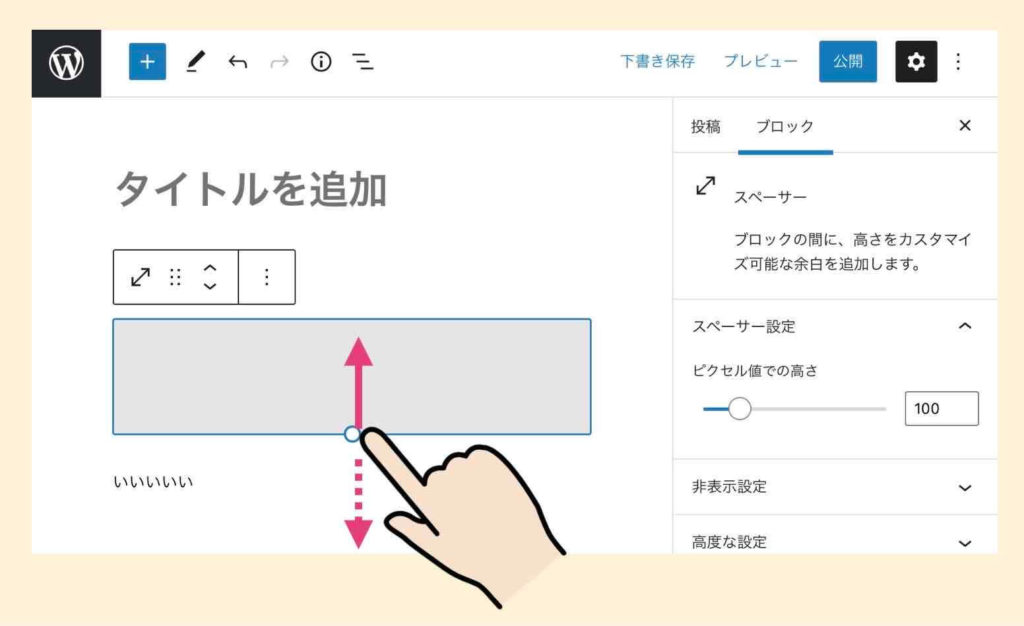
スペーサーブロックで空白行を挿入すると、幅の初期値は「100」となっています。そのままだと行間が空きすぎるという場合は、自由に空白行の幅を詰めることができます。
空白行を詰めるやり方は3通りあります。
- 空白行の幅の数値を小さく変えて詰める
- 空白行の幅のバーポインターを左にシフトして詰める
- エディタ上のスペーサーブロックを直接触って詰める
空白行の幅の数値を小さく変えて詰める
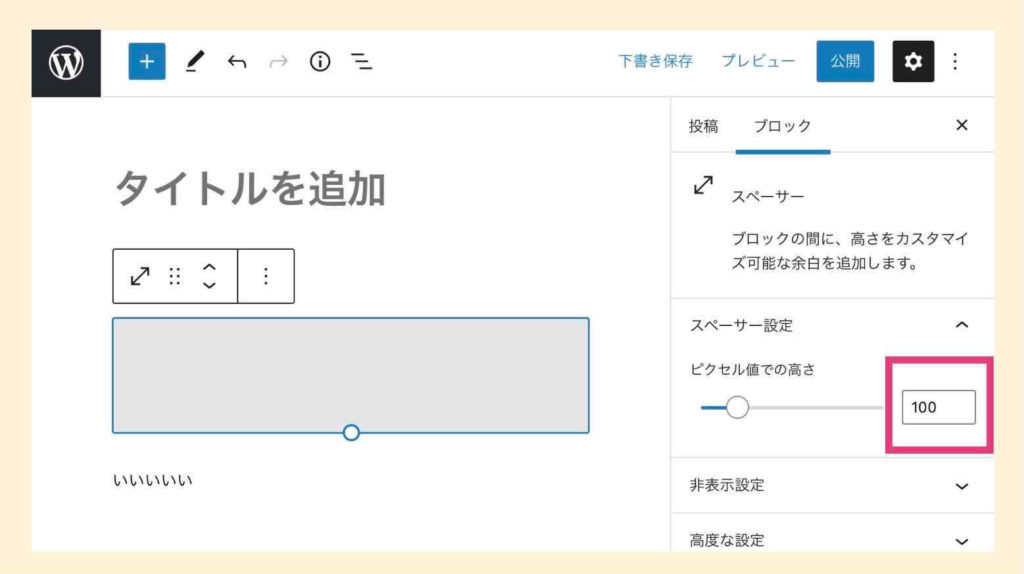
ブロック設定の「スペーサー設定」の「ピクセル値での高さ」にあるボックス内の数値(空白行の幅)を修正して自由に詰めてください(100→60でも35でも10でも自由です)。

空白行の幅のバーポインターを左にシフトして詰める
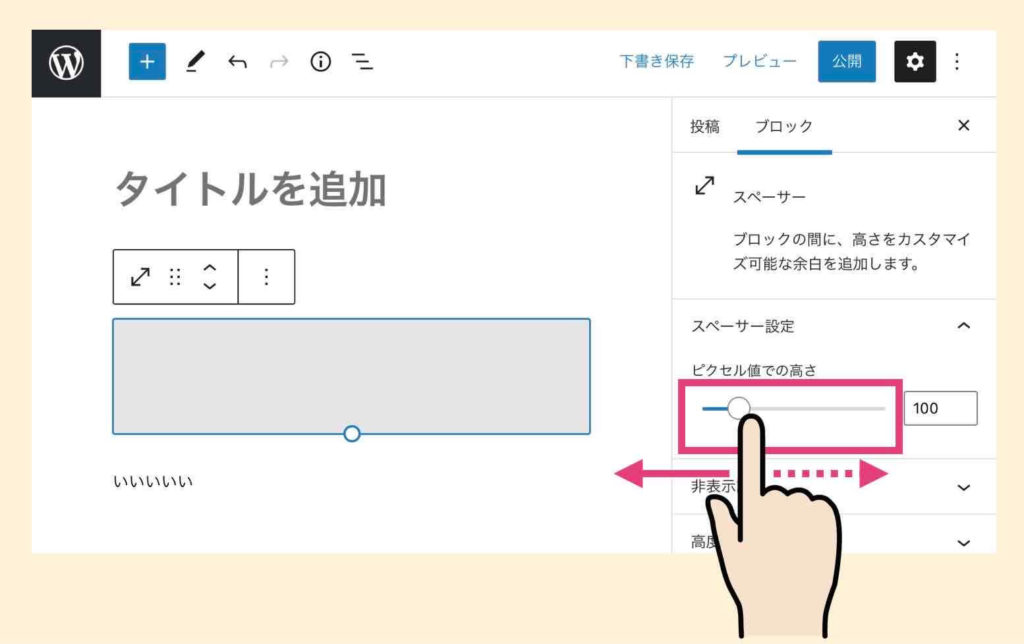
ブロック設定の「スペーサー設定」の「ピクセル値での高さ」にあるスライドできるバーのポインター部分を左に移動すると空白行の幅を詰めることができます。(ボックス内の数値も自動で変わります)

エディタ上のスペーサーブロックを直接触って詰める
エディタ上のスペーサーブロックを直接触って空白行の幅を詰めることができます。

挿入した空白行の行間が詰まりすぎの場合
挿入した空白行の行間が詰まりすぎの場合は、前項の「挿入した空白行の行間が空きすぎの場合」の逆の操作をすれば空白行を広げることができます。
- 空白行の幅の数値を大きく変えて広げる
- 空白行の幅のバーポインターを右にシフトして広げる
- エディタ上のスペーサーブロックを直接触って広げる
具体的な操作イメージは、空白行の幅を詰める場合と同じなので省略します。
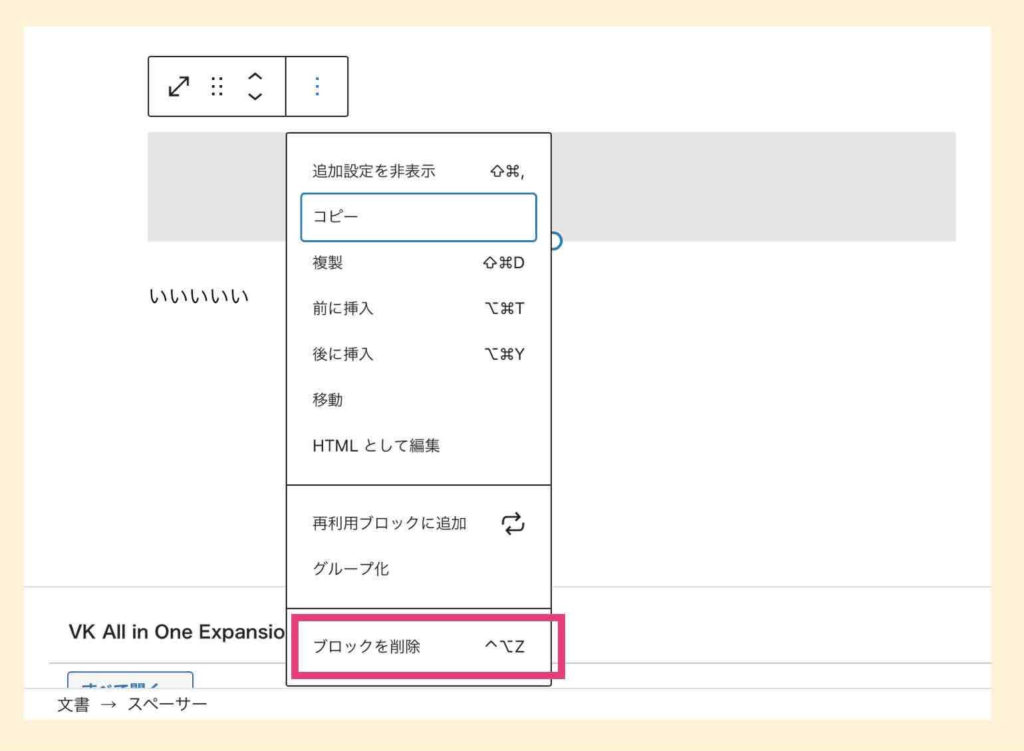
挿入した空白行を削除したい場合
該当ブロックのメニューから「削除」を選択して削除してください。(他のブロックの削除方法と同じです)

空白行(スペーサーブロック)の複製やコピー
同じ幅の空白行を何箇所にも挿入したい場合は、下記の方法を使うと効率が良いです。
- 空白行ブロックを複製して移動
- 空白行ブロックをコピーして貼り付け
空白行ブロックを複製して移動
空白行ブロックを複製して移動する手順です。
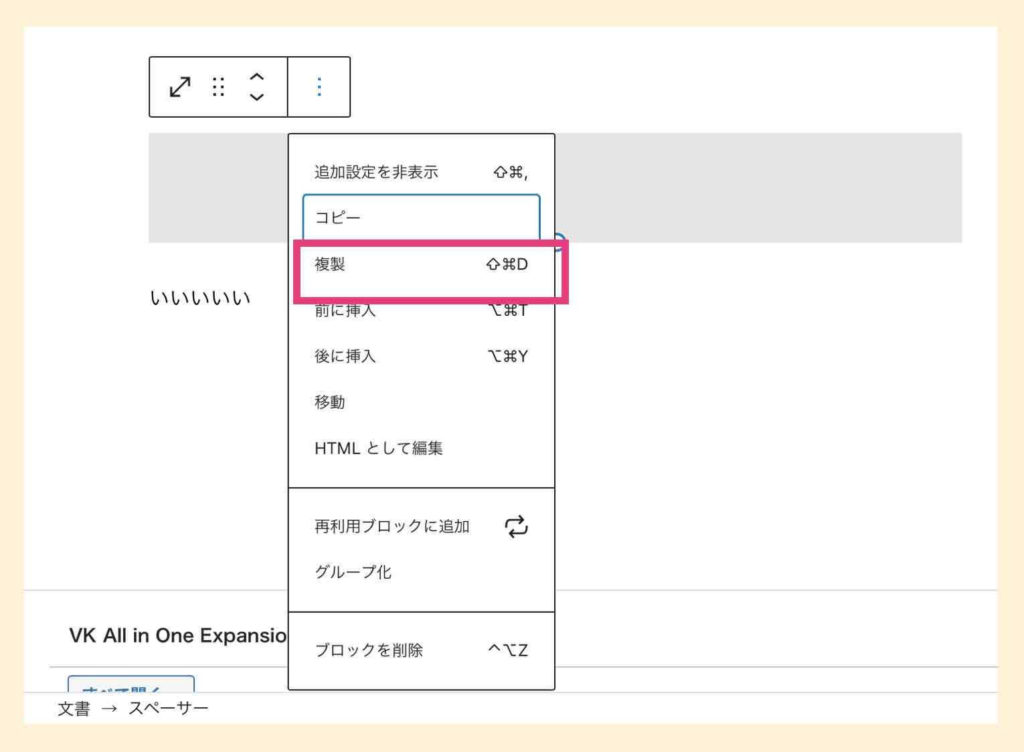
① 空白行の複製
挿入済みの空白行(スペーサーブロック)を複製します。

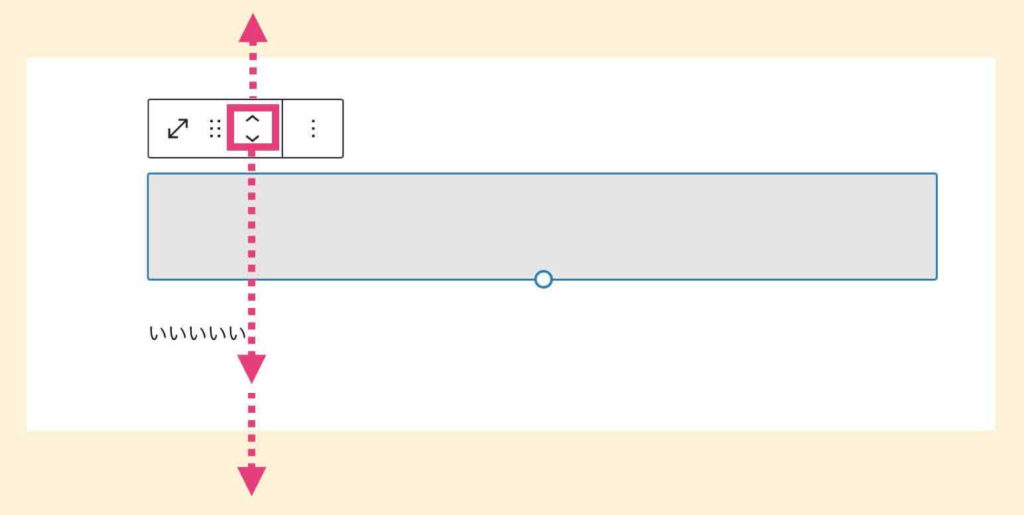
② 複製した空白行の移動
複製した空白行を目的の箇所まで移動させていきます。

空白行ブロックをコピーして貼り付け
空白行ブロックをコピーして貼り付ける手順です。
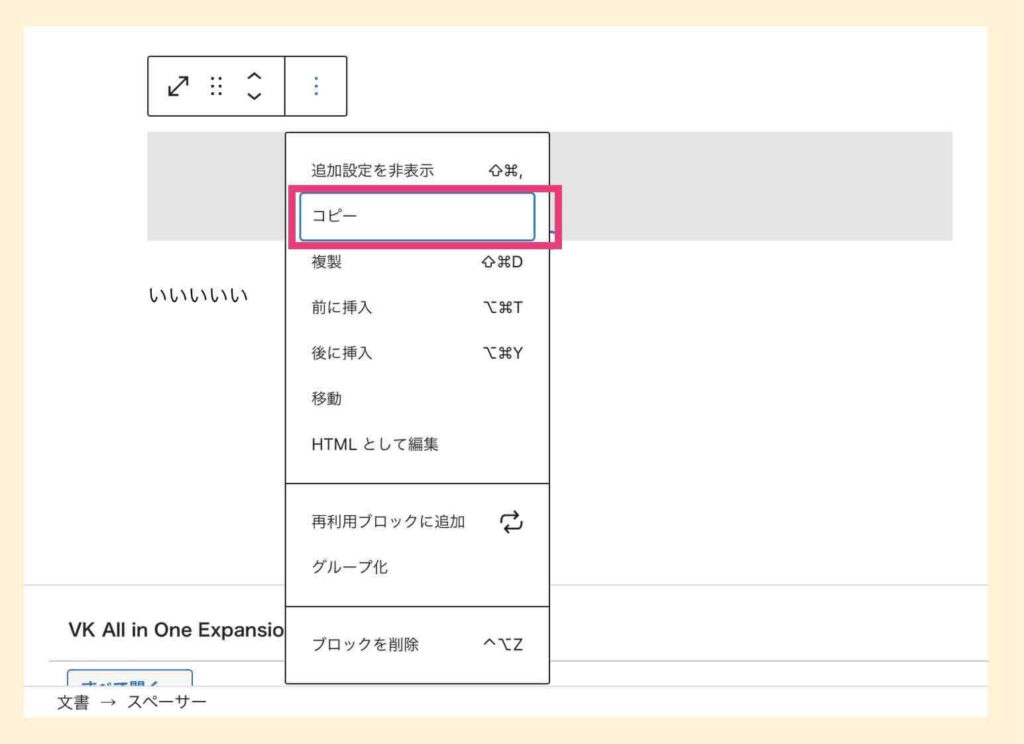
① 空白行のコピー
挿入済みの空白行(スペーサーブロック)をコピーします。

② コピーした空白行の貼り付け
目的の箇所に新規ブロックを追加して、コピーした空白行を貼り付け(ペースト)します。
挿入した空白行の表示確認
WordPressのエディタ上で見る空白行と、実際にサイトに表示される空白行の間隔のイメージは異なります。必ずプレビューでの確認や、実端末(パソコン、タブレット、スマホなど)で、実際の表示イメージを確認してください。
空白行(スペーサーブロック)の例
下記に実際の空白行(スペーサーブロック)を例として設定しています。空白行なので目に見えませんが記載の通り実際に設定されています。
↓ココに空白行(スペーサーのピクセル値50)を設定してあります。
↑ココまで空白行(スペーサーのピクセル値50)が設定されています。
↓ココから空白行(スペーサーのピクセル値100)を設定してあります。
↑ココまで空白行(スペーサーのピクセル値100)が設定されています。
空白行のルールを決めておくと効率的です
「空白行の行間幅は100がいいかな?80くらいかな?50かな?いや20か10でいいかな?」……。
「うーん適切な空白行の幅は……」と悩んで時間を使ってしまう場合も多いです。
なので、ある程度、幅の表示イメージがつかめたら、あらかじめ、空白行の幅のルールを決めておくと良いです(特にこういう幅でという決まりは無いので自由に決めてOKです)。
たとえば、
見出し2(h2タグ)の前には幅100で、見出し3(h3タグ)の前には幅60で、それより小さい見出しの前には幅30で…。といったような感じです。
ルールを決めておけば、いちいち都度どうしよう?と考えなくてよくなります。本当に些細な効率化かもしれませんが、記事コンテンツは1記事書いて終わりではないですからね…。
20記事、30記事と書いていくわけですから、少しでも効率化をはかった方が良いです。
スペーサーの空白行を入れすぎても大丈夫?
一部の技術者の方は、WordPressのスペーサーブロックに対して「HTMLが見にくくなる」「スペーサーは好きじゃない」「性能的に…」などの意見があるようですが、はっきり言って気にしないで大丈夫です。
私はスペーサーでガンガン空白行を入れてます。それで、問題を感じたことはありません。SEO(検索エンジン最適化)も全く影響ありません。アクセス数値も伸びていますし、そのおかげで新規見込みリストも毎月安定的に自動で獲得できています。
サイトへ訪問者してくれた方が、見やすい・読みやすい、そして役に立つ。となればそれでOKです。私たちは、技術者ではないので、技術的にどうのこうの、性能的にどうのこうの、ということは考えなくて大丈夫です。
見やすいか?読みやすいか?役に立つか?自分の見込み客(訪問者・読者)に注力してください。
参考)
アクセス数を増やしたい…。新規見込み客を自動で安定的に獲得していくには?ホームページ集客に興味がある方は、下記も参考にしてください。
➡︎➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
まとめ
WordPressに空白行を挿入するには「スペーサー」ブロックを使います。空白行の幅も設定で自由に変更することが出来ます。やってみてください。簡単です。
読者のために、ほどよい空白行を挿入して、見やすい読みやすい記事コンテンツにしていきましょう。
関連記事


