WordPressカラムとは【設定ガイド】ブロック幅の設定や変更も

更新日:2022年10月15日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressカラムとは【設定ガイド】ブロック幅の設定や変更も
要約
WordPress(ワードプレス)カラムとは?カラムブロックとは?各種設定方法、カラム幅の変更、効果的なカラムの使い方、など、カラム全般についてWordPressの初心者の方向けにまとめてあります。
この記事は、
- WordPressのカラムとは?1カラム?2カラム?何それ?
- カラムブロックの設定の仕方がわからない…
- カラムはどういう場合にどう指定するの?
など、
WordPressのカラムについての疑問やお悩みのある、WordPressの初心者の方向けにまとめてあります。
あなたは、この記事を読むことによって、
- WordPressのカラムとは何かが分かります。
- カラムの設定の仕方が分かります。
- カラムの効果的な使い方が分かります。
ケースによっては、カラムの指定の仕方で、ページの滞在時間、新規見込み客リストの獲得数、獲得率(コンバージョン率)などが大きく変わることがあります。
なので、単にカラムとは?を知るだけでなく、単にカラムの設定方法を知るだけでなく、カラムをどう活用するか?という視点で読んでもらえると、この記事を読む価値が出てくるかと思います。
ぜひ、参考にしてください!
【 目次 】
WordPressカラムとは【設定ガイド】ブロック幅の設定や変更も
この記事『WordPressカラムとは【設定ガイド】』は、以下の構成となっています。
- WordPressカラムとは
- WordPressカラムブロックの設定
- WordPressページレイアウトのカラム設定
- WordPressカラムの効果的な使い方
- WordPressのカラムに関するよくある質問
概要を簡単に伝えておきます。
WordPressカラムとは
そもそもカラムとは?……カラム自体について、よく分かりません…という方は、ここからお読みください。
WordPressカラムブロックの設定
固定ページや投稿ページの記事内で使える、WordPressブロックエディタのカラムブロックの設定方法について説明します。
WordPressページレイアウトのカラム設定
WordPressカラムブロック(記事内でのカラム)ではなく、WordPress表示ページ全体のカラム設定方法について説明します。
WordPressカラムの効果的な使い方
WordPressのカラムの効果的な使い方について説明します。
WordPressのカラムに関するよくある質問
上記の項目で説明しきれなかった、WordPressのカラムに関するよくある質問と回答をまとめています。
必要なところのみを読んでいただければと思います。あなたのWEBマーケティング、ホームページ集客、ブログ集客などのプラスになれば幸いです。ぜひ、参考ににしてください。
WordPressカラムとは
「そもそもカラムとは?…WordPressのカラムって何?…」
カラム自体について、よく分からない…という方は、ここからお読みください。
カラムとは
カラムとは、表で言う「列」を意味します。ウェブページの場合は、横並びのレイアウト分割という意味になります。
カラムを何列にするか?カラムを横並びで何分割するか?と考え、複数にする必要がある場合は複数カラムを設定します。
で、少しややこしくなるのですが、WordPressには2種類のカラム概念が存在します。
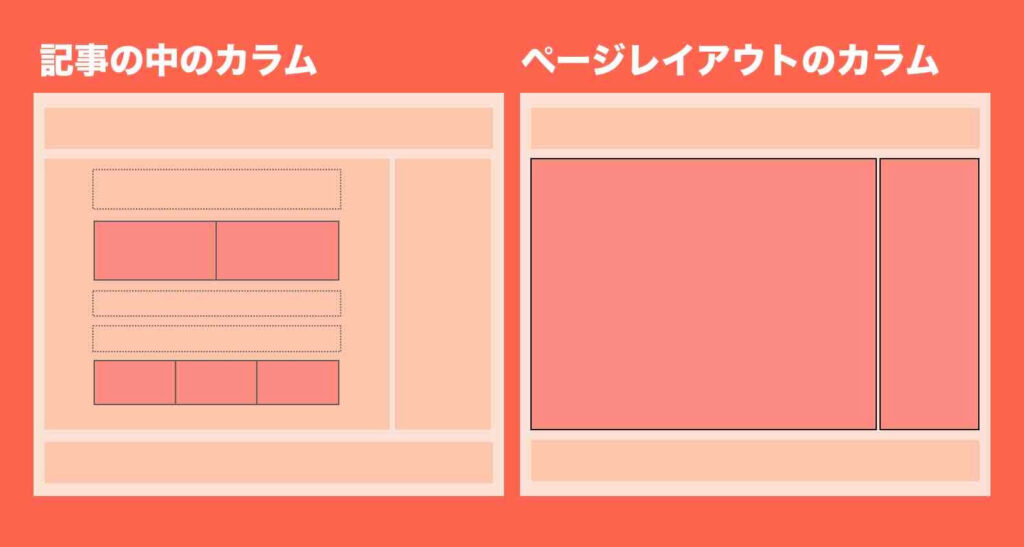
- 記事の中のカラム
- ページレイアウトのカラム
図で説明すると下記のようになります。

記事の中のカラム(カラムブロック)
記事の中のカラムとは、あくまでも記事の中の部分的なカラムです。通常はカラム分割なしでページを作成していきますが、あるパートだけカラム分割したいような場合、「カラム」というブロックを使って、カラム分割を行います。
ページレイアウトのカラム
ページレイアウトのカラムとは、表示ページ全体(ただしヘッダーとフッター部分は除く)のカラムのことです。通常、2カラム(2分割サイドバー領域あり)か1カラム(分割なしサイドバー領域なし)で設定します。
WordPressカラムブロックの設定
記事の中のカラム設定、カラムブロックの設定方法について説明していきます。
WordPressカラムブロックの設定方法
- 手順1.カラムブロックを選択する
- 手順2.カラムのレイアウトを指定する
- 手順3.カラム毎にブロックを追加する
- カラム数の変更のやり方
- カラム幅の変更のやり方
- カラムの削除のやり方
- カラムの順序並び替えのやり方
- スマホで縦並びにしたくない場合
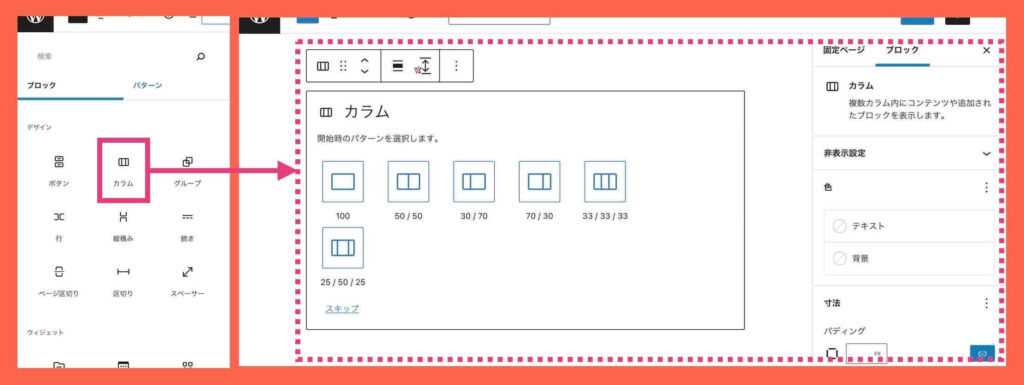
手順1.カラムブロックを選択する
固定ページの編集、または、投稿ページの編集時、カラムを設定したい箇所で、「カラム」というブロックを選択します。

すると、上記画像の右側のようにカラムブロックが適用されます。
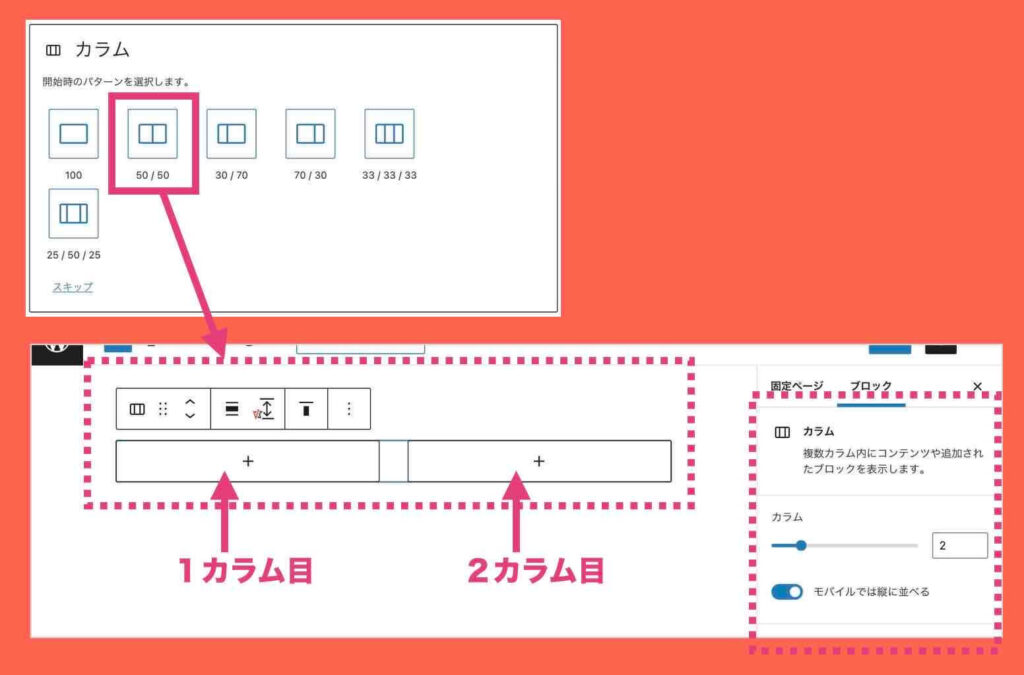
手順2.カラムのレイアウトを指定する
カラムブロックに用意されているカラムレイアウトから、あなたが表現したい内容に沿った適切なレイアウト(カラム数および比率)を選択します。
たとえば、均等2分割のレイアウトを選択すると、ブロックは下記のような状態になります。

手順3.カラム毎にブロックを追加する
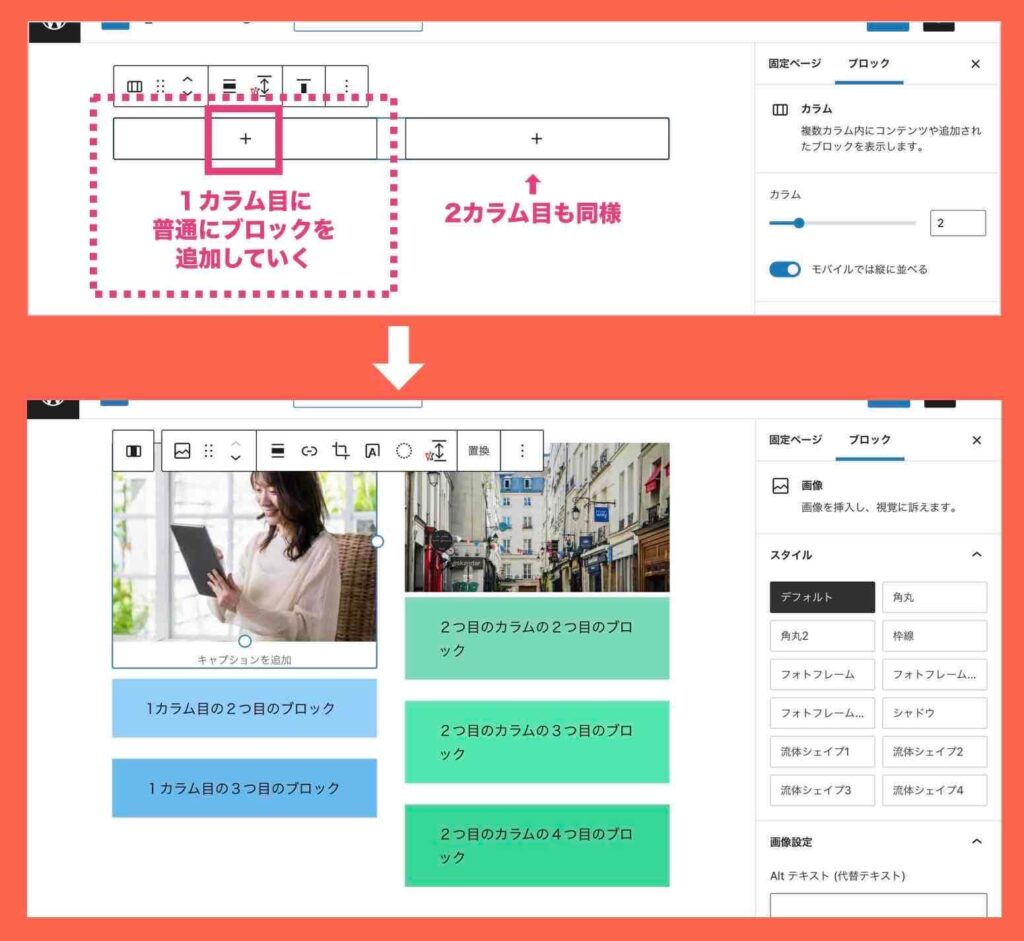
あとは、各カラム毎に、〔+〕の部分を選択し、各カラムの中に必要なブロック(画像ブロックでも段落ブロックでも基本的には何でもOK)を設定しコンテンツを作っていきます。
ブロック(カラム)の中に、さらにブロック(その他)がある形になります。

上記の例は、
- 1カラム目(左側)… 画像ブロック と 段落ブロックを2つ
- 2カラム目(右側)… 画像ブロック と 段落ブロックを3つ
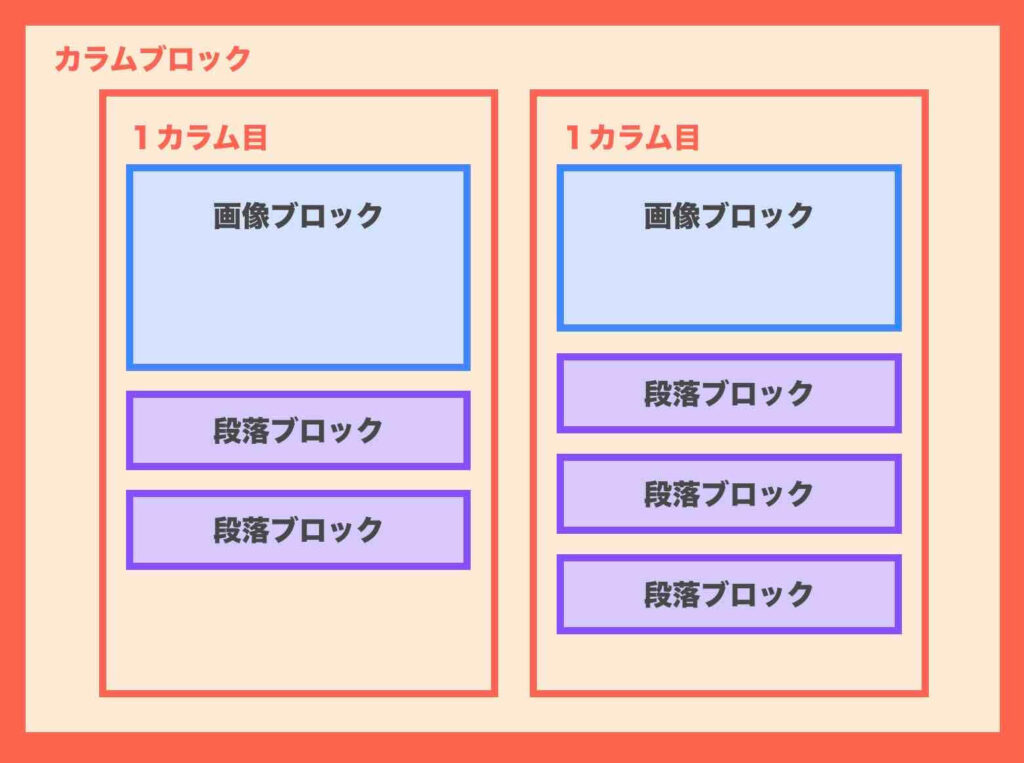
という内容でそれぞれのカラム内にコンテンツを作成した場合となっています。これを図で表すと下記のようになります。

少し複雑な構成になりますが、感覚はつかめたでしょうか?
この記事を読むより、実際に試した方が早いかもしれませんね。遊び半分で も良いので、今すぐWordPressにログインしてカラムブロックをお試しください!
さらに詳しく知りたい方は続きをお読みください。
カラム数の変更のやり方
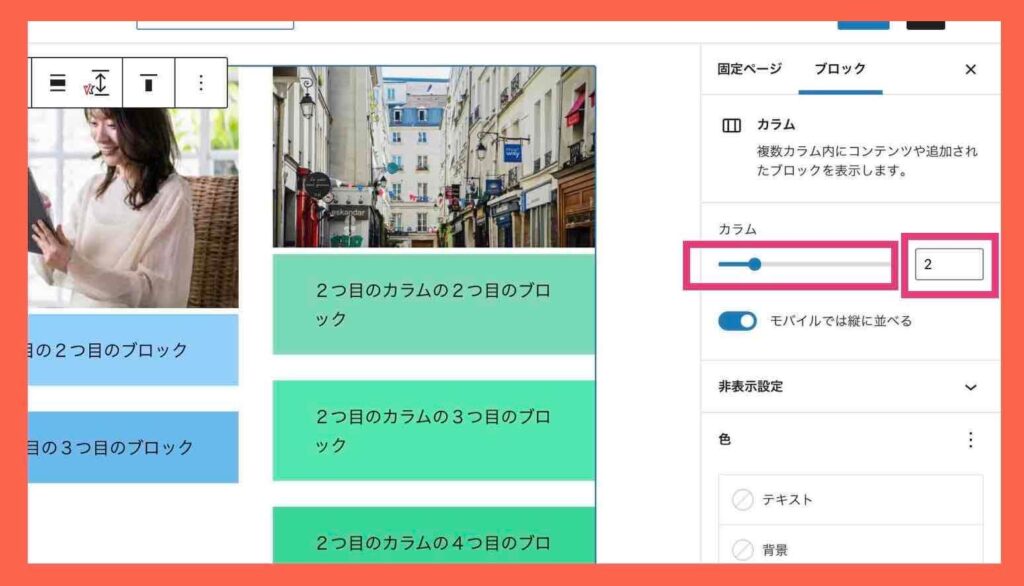
カラムの数は後から変更することもできます。
カラム数を変更するには、全体のカラムブロック自体を選択し、右側に出てくるスライダーを動かすか、数値(カラム数)を入力します。

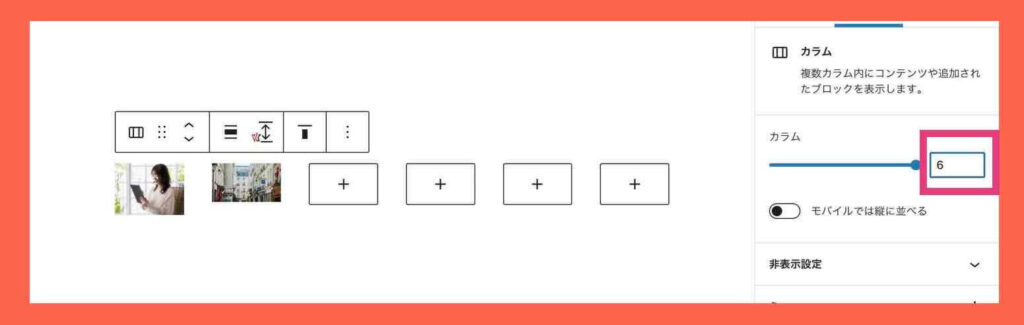
カラム数の制限
カラム数は6つまで設定できます。

カラム数6つは多すぎですね。。。3つくらいまでにしておきましょう。
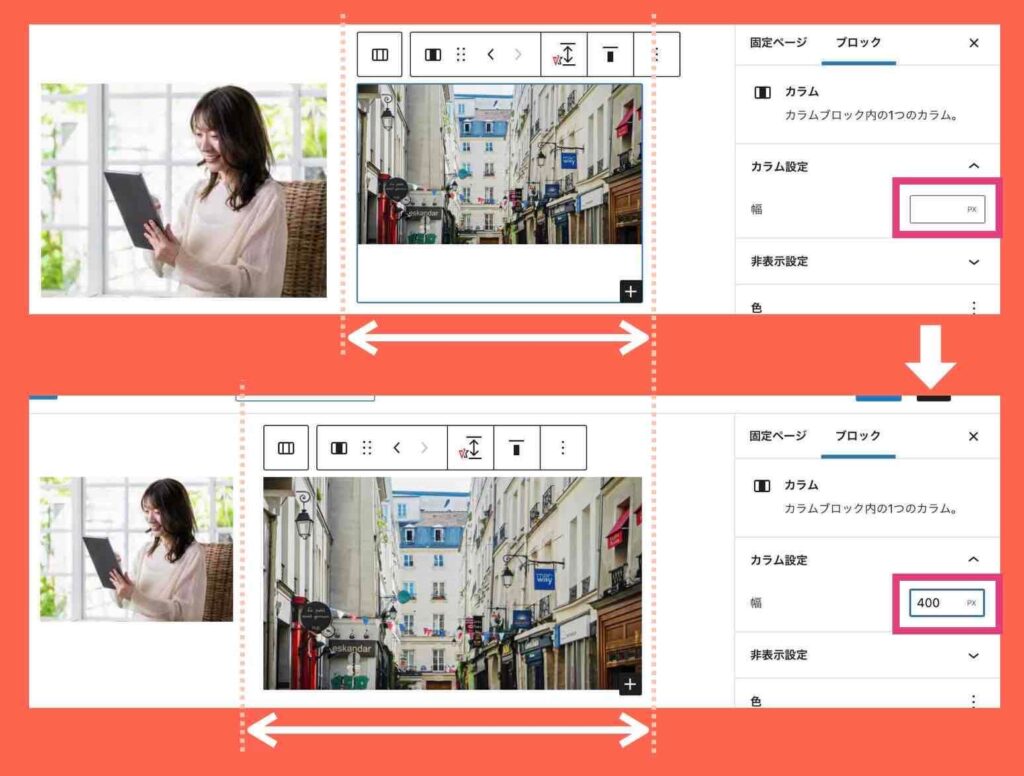
カラム幅の変更のやり方
カラムの幅は変更することもできます。
カラムの幅を変更するには、幅を変更したいカラムを選択し、右側に出てくる「カラム設定」の「幅」の数値(幅)を入力し変更調整します。

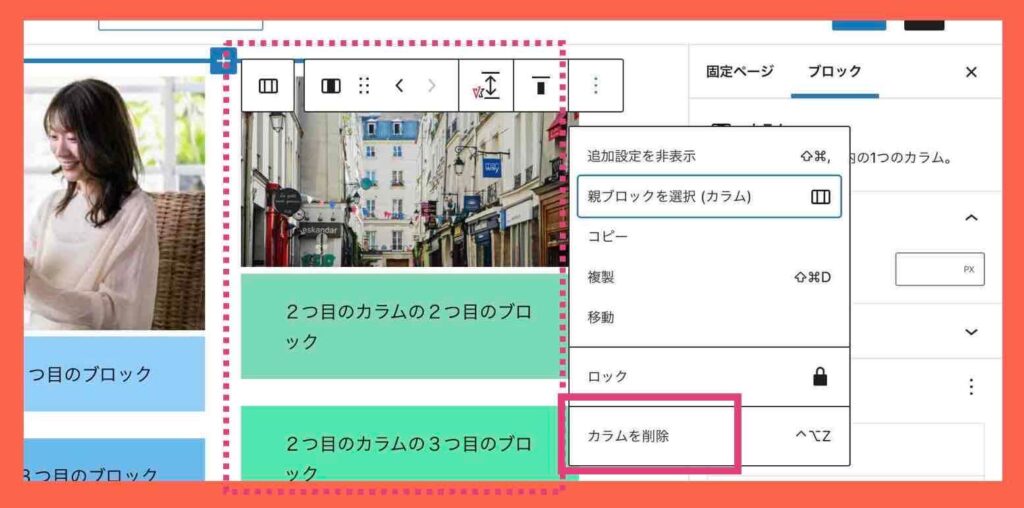
カラムの削除のやり方
カラムの削除は、削除したいカラムを選択して、通常のブロックの場合と同じやり方で削除することができます。

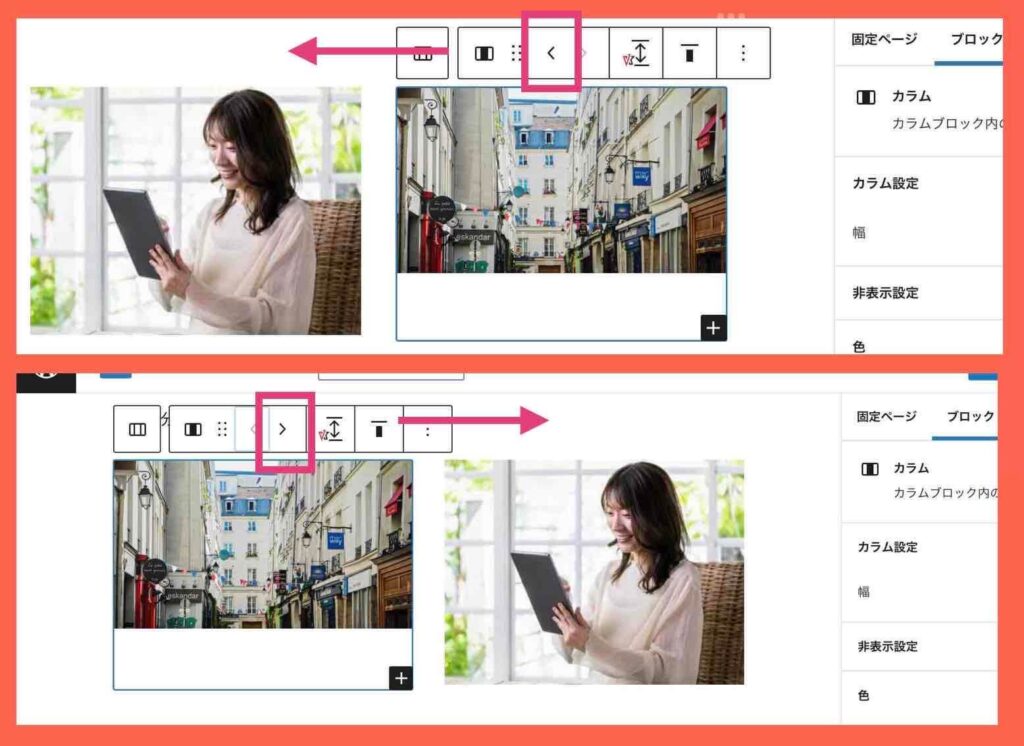
カラム順序の並び替えのやり方
カラムの順序の並び替えは、移動させたいカラムを選択して、そのカラムのーブロックメニューの「<」や「>」で左右に移動させます。

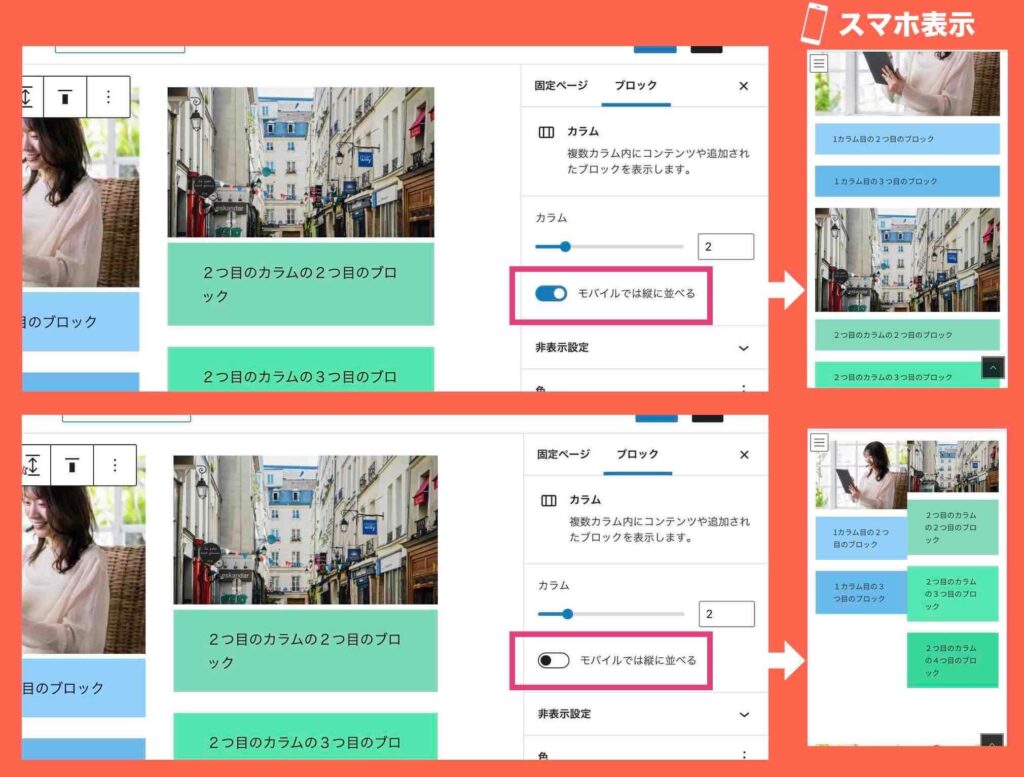
スマホで縦並びにしたくない場合
通常、カラム分割は横並びですが、レスポンシブ対応のWordPressテーマを採用している場合、スマホ表示の場合は縦並びに自動変換されます。
※ レスポンシブ対応:スマホ用に自動で表示バランスを最適化する仕組み
なぜなら、小さなスマホ画面の場合は、縦並びの方が閲覧者の視認性が高くなるからです。

でも、ケースによっては、スマホ表示も横並び表示の方が良いという場合もあるかもしれません。
その場合は、「モバイルでは縦に並べる」をオフにしてください(上記画像の下段参照)。すると、スマホ表示時も横並びのカラム分割で表示されるようになります。
WordPressページレイアウトのカラム設定
WordPressページレイアウトのカラムとは、表示ページ全体(ただしヘッダーとフッター部分は除く)のカラムのことです。
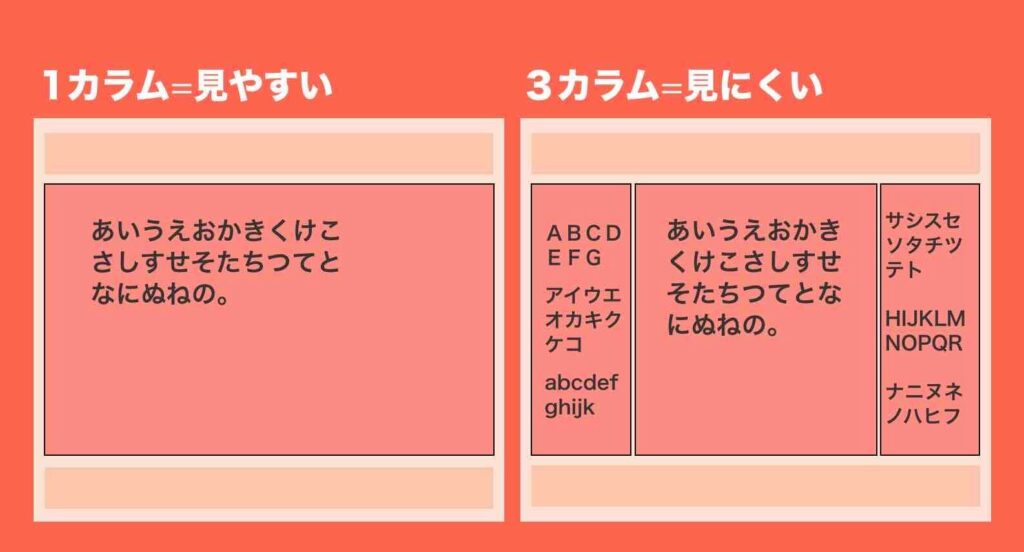
レイアウトは1カラムか2カラムで
通常、1カラム(メイン領域のみ)にするか2カラム(1つがメイン領域で1つがサイドバー領域)にするかのどちらかです。
3カラム以上のレイアウトには普通はしません。なぜなら、情報の選択肢が多くなり、コンテンツに集中できなくなったり、見難くなるからです。

レイアウトのカラムはテーマで異なる
レイアウトのカラム指定は、採用しているWordPressテーマによって仕様が異なる場合が多いです。中には1カラムしか選択できないテーマもあります。ご使用のWordPressの仕様をご確認ください。
ちなみに私や私のクライアントさんの多くが採用している「Lightning」というテーマの仕様は下記の通りです。
ページレイアウトのカラム設定例(Lightningテーマの場合)
Lightningというテーマの場合は、ページの種類毎のカラム指定、サイドバー領域を右にするか左にするか、さらに、個々のページ毎のカラム指定が可能となっています。
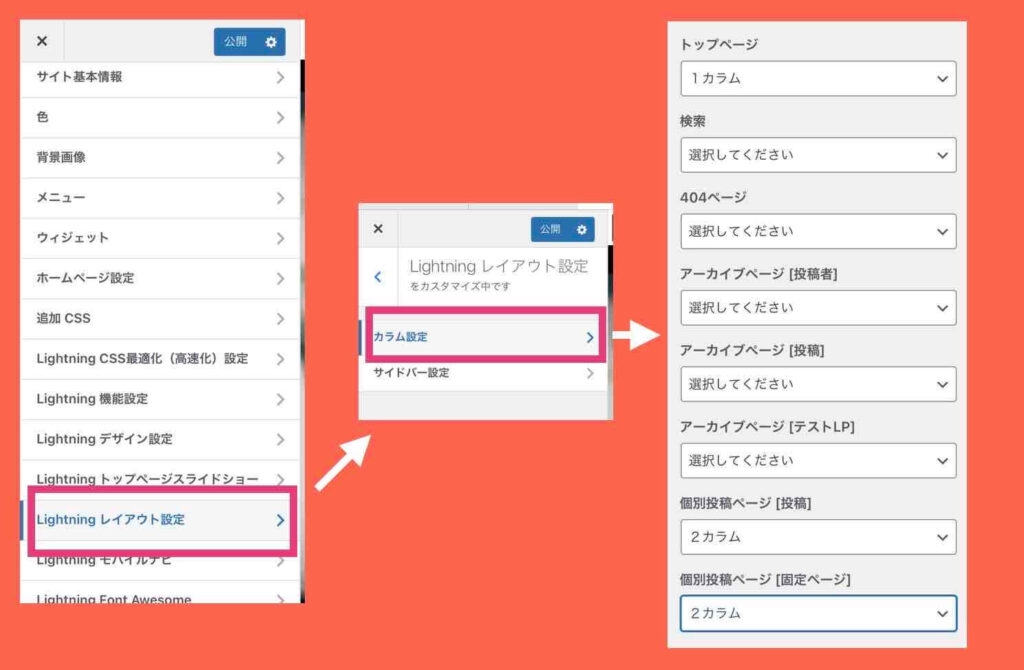
ページの種類毎のカラム指定
外観>カスタマイズ>Lightningレイアウト設定の「カラム設定」を選択します。すると、ページ種類の一覧が出てきます。カラム指定を行いたいページ種類にカラムを指定します。
例)

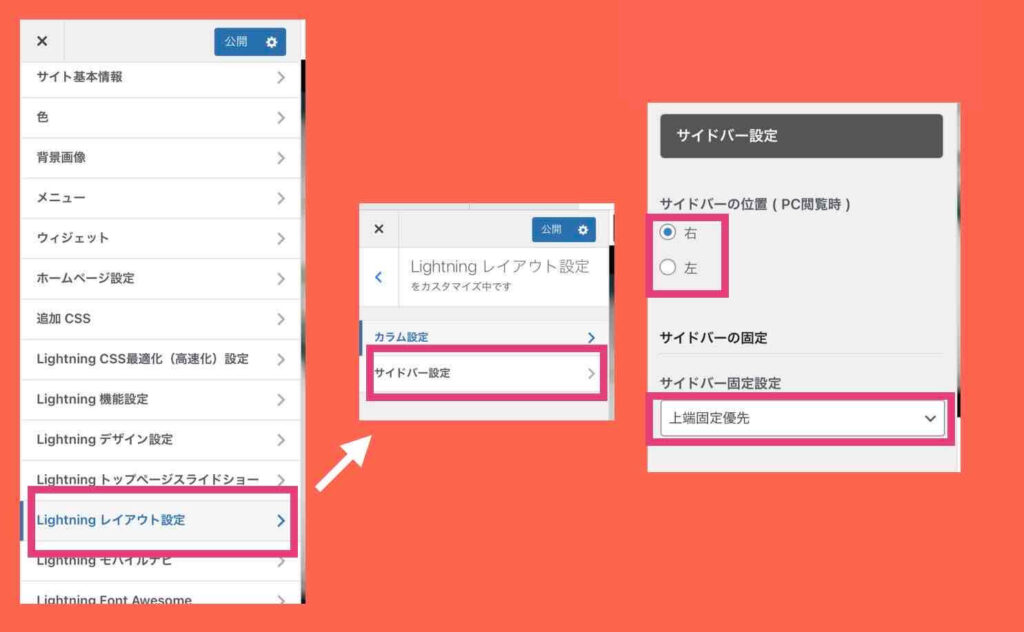
サイドバー設定
外観>カスタマイズ>Lightningレイアウト設定の「サイドバー設定」を選択します。サイドバーの位置が左側か右側かを指定できます。また、サイドバーの上端を固定する指定なども可能です。
例)

関連記事
➡︎ WordPress サイドバーの編集【表示・非表示・設定・活用方法】
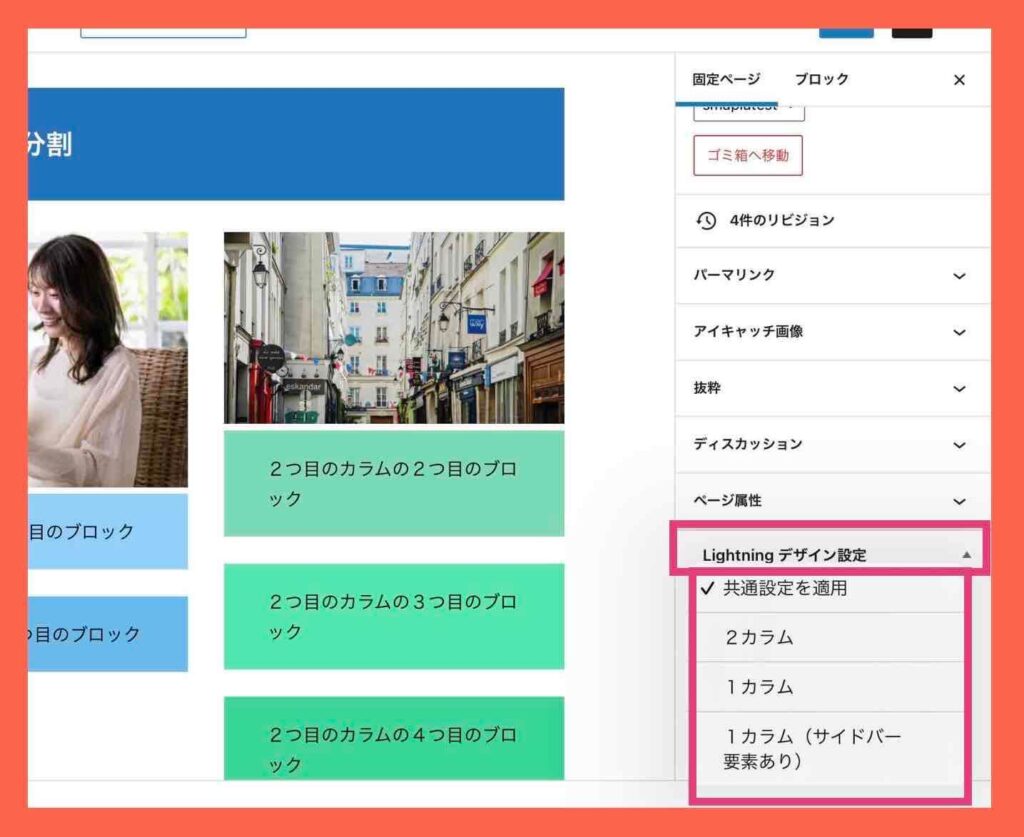
個々のページ毎のカラム指定
固定ページまたは投稿ページ毎の「Lightningデザイン設定」から、ページ個々に何カラムにするかを指定することができます。上記の「ページの種類毎のカラム指定」よりもページ毎の定義の方が優先されます。
例)

上記はすべてWordPressテーマ「Lightning」の場合です。仕様はテーマによって異なるので、別のテーマの場合は、現在採用しているテーマの仕様を確認してください。
WordPressカラムの効果的な使い方
カラムをどう指定し、そこに何を表示させるのか。これらによって、閲覧者の反応が大きく変わる場合があります。
下記に、WordPressカラムの効果的な使い方をいくつか説明しますので、参考にしてください。
- ランディングページの場合のカラム
- サイドバーにコンバージョンポイントを設定したい場合
- 記事内にオリジナルメニューを用意したい場合
ランディングページの場合のカラム
申し込みや登録など、閲覧者や読者に何らかの行動を起こしてもらいたいページのことをランディングページ(LP)と呼ぶことがあります。
ランディングページの場合は、基本的に1カラムのレイアウトにします。
なぜなら、2カラム(サイドバー領域あり)にして、余計な情報が読者の目に入ってくると気が散るからです。気が散れば、あなたの伝えたいことに対する集中力も削られ、反応率や行動率も落ちるからです。(データで実証されています)

ランディングページ(というか読者の行動に強くフォーカスしたページ)の場合は、基本的に1カラムのレイアウトにしましょう。
関連記事
➡︎ ランディングページ15の鉄則ポイント【見込み客獲得編】
➡︎ WordPressでLPを自作する方法【初心者向け8ステップ】
サイドバーにコンバージョンポイントを設定したい場合
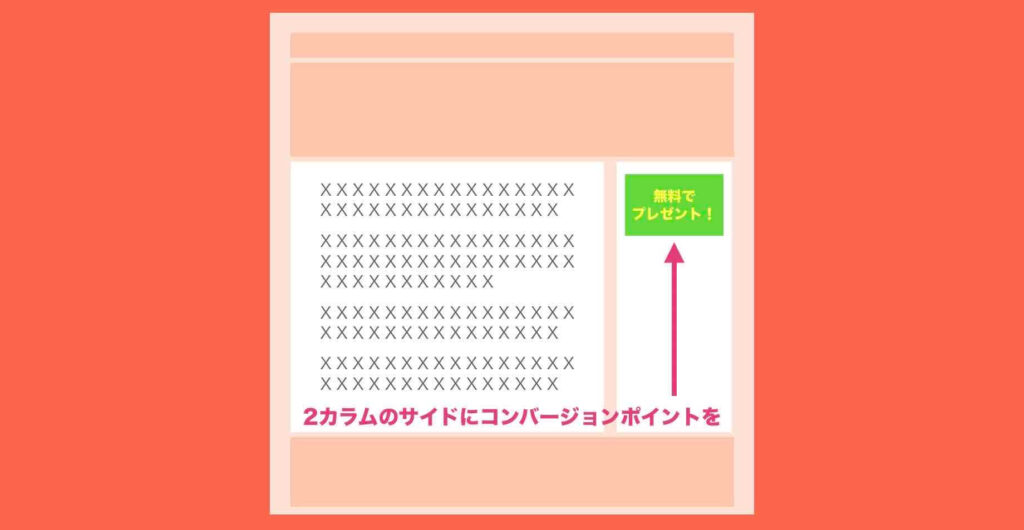
普通の情報コンテンツの記事ページの場合、サイドバーにコンバージョンポイント(たとえば見込み客リスト獲得用のランディングページへのリンクバナーなど)を表示しておくと、リンク先ページへの誘導率がアップします。

記事の中で読者の行動を喚起させられない場合は、レイアウトを2カラムにして、2カラム目のサイドバー領域にコンバージョンポイントを 設けると良いでしょう。
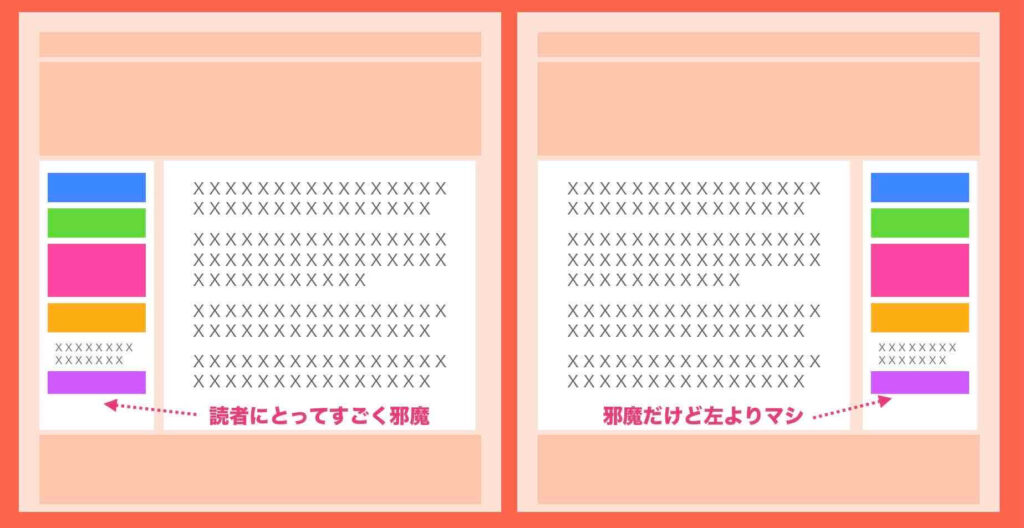
サイドバー領域は右側か左側か
サイドバーは左側に…という人もいますが、私はサイドバーを右側にすることをおすすめしています。
なぜなら、読者にとっては、記事コンテンツの内容がメインだからです。人の視線は左から右に流れていきます。サイドバー領域は言っちゃえばオマケの情報です。
なので、左側にメインの記事コンテンツ、右側にオマケのサイドバー領域、とする方が、読者に寄り添っていて筋が通るかな…と思っているわけです。

ただし、これは絶対ではありません。そのサイトやページの目的によって答えは違うので、ご自身で考えて決めてください。
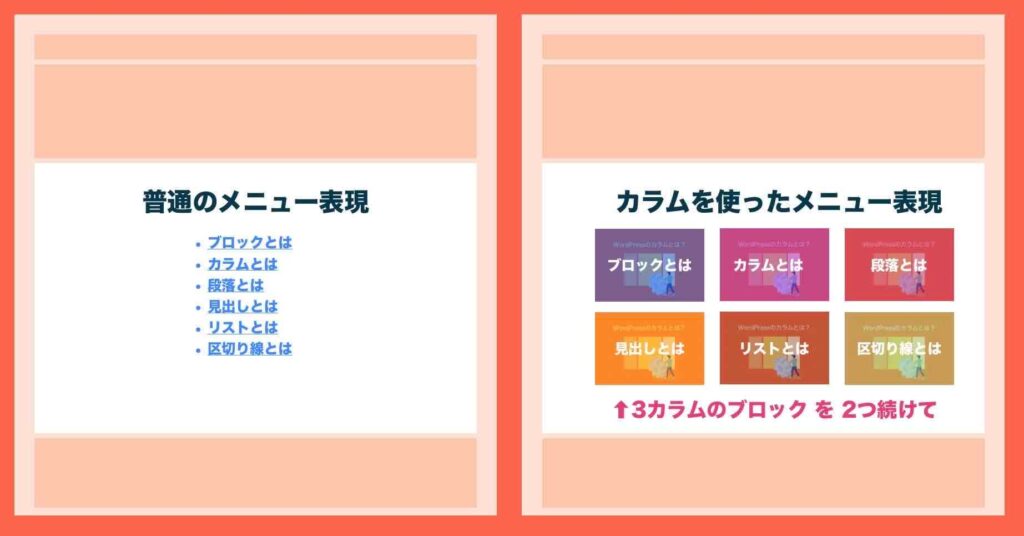
記事内にオリジナルメニューを用意したい場合
何かしらのメニュー的な内容をページ内に作成する場合、カラムブロックを使うと見やすいメニューを作成していくことができます。
たとえば、6つのメニューを表示したい場合なら、画像を6つ用意しておきます。そして、3カラムのブロックを2つ用意します。各カラムに各画像を配置し、画像毎に移動先のページのリンクを貼っておけばオリジナルメニューの完成です。

私はデザインセンスが無いので、ダサいものしか作れませんが、見やすいオリジナルメニューを用意できれば反応率を上げられるかもしれません。
WordPressのカラムブロック設定例
例として、このページ上で、WordPressのカラムブロックを2カラム〜4カラムで設定してみました。
※ いずれも、あえて「モバイルでは縦に並べる」をオフにしています。カラム3分割以上だとスマホ表示時では見にくくなるということを体感していただくためです。
※ いずれのカラムも画像ブロック+リストブロック(箇条書き)で構成してみました。
カラム均等2分割の例
カラム均等3分割の例
カラム均等4分割の例
WordPressのカラムに関するプラグイン
WordPressまたはWordPressテーマ標準のカラム分割機能では満足できない場合、カラムに関するプラグインを使用することで不満は解消されるかもしれません。
プラグインの入れ過ぎに注意
ただし、プラグインの導入は増えれば増えるほど、WordPressの負荷も大きくなります。不具合が発生する確率や、セキュリティ上の危険性も増していきます。
WordPressのカラムに関するプラグインをいくつか下記に紹介しますが、本当にそこまで必要?なぜ必要?ということを十分に考えてからプラグインに手を出してくださいね。
独自のカラムブロックがあるプラグイン
私としては標準機能で十分だと思っているので、下記で紹介しているプラグインは知っているだけです。使ったことはありません。なので、詳しい説明はできないので、その点ご理解願います。
また、下記プラグインは、カラムに特化しているわけでなく、さまざまなオリジナルブロックが使えるようになるプラグインです。そのブロックの中にカラムに関するものがあるといったものになっています。
- Spectra(旧:Ultimate Addons for Gutenberg)
- Stackable Page Builder Gutenberg Blocks
- Snow Monkey Blocks
Spectra – WordPress Gutenberg Blocks
(旧名称:Ultimate Addons for Gutenberg)

詳しくは、WordPressプラグイン公式サイトで確認してください。
- Spectra – WordPress Gutenberg Blocks
Stackable – Page Builder Gutenberg Blocks

詳しくは、WordPressプラグイン公式サイトで確認してください。
Snow Monkey Blocks

詳しくは、WordPressプラグイン公式サイトで確認してください。
繰り返しますが、「このプラグインは本当に必要か?…」をよく考えてくださいね。どんなに多くの機能を使っても、どんなに見た目を良くしても、それでアクセスが来る……ってわけではないので。
WordPressのカラムに関するよくある質問
WordPressのカラムに関する、その他のよくある質問と回答をまとめました。
- WordPressカラム間の隙間や余白は変更できますか?
- カラム毎に枠線を引くことはできますか?
- 4カラムに分割することはできますか?
- カラム数はいくつが最適ですか?
- カラムを縦並びで分割することはできますか?
WordPressカラム間の隙間や余白は変更できますか?
WordPressカラム間の隙間や余白の調整や変更はできません。(プラグインを使ったり、HTMLやCSSなどをゴチャゴチャ追記修正すれば可能かもしれませんが、そこまでして対応する理由が私には見当たりません。)
カラム毎に枠線を引くことはできますか?
カラム毎に枠線や縦の区切り線を引くことはできません。(プラグインを使ったり、HTMLやCSSなどをゴチャゴチャ追記修正すれば可能かもしれませんが、そこまでして対応する理由が私には見当たりません。)
4カラム以上に分割することはできますか?
ページ全体のレイアウトはWordPressテーマによって異なりますが、通常最大でも3カラム(左サイドバー、中央メイン、右サイドバー)までです。記事ページ内の部分的に設定するカラムブロックの場合は6つまでカラム分割できます。
カラム数はいくつが最適ですか?
ページ全体のレイアウトについては、前述の「WordPressカラムの効果的な使い方」をお読みください。そのページの目的に応じてください。
記事ページ内の部分的に設定するカラムブロックの場合、最適なカラム数というのはありません。読者にとって見やすいかどうか?で判断すれば良いです。
注)スマホ表示を必ず意識して決めてください。
カラムを縦並びで分割することはできますか?
カラムは列なので横並びです。縦並びという概念はありません。カラム分割ではなく、普通にブロックを下に追加していけば、それが縦並びとなります。
なお、スマホ表示の場合は縦並びで分割されているわけでなく、横並びが縦並びに表示されているだけです。
まとめ
以上、WordPressのカラムに関して、私の知ることすべてをお伝えしてきました。
少しややこしい部分もあったかと思いますが、実際に試してみるのが早いです。遊び半分でも良いので、カラムブロック、レイアウトのカラム指定、の設定をしてみましょう!
カラムを理解し活用することができ、あなたのWEBマーケティング、ホームページ集客、ブログ集客などのプラスになってもらえれば幸いです。ぜひ、参考ににしてください。
参考
ホームページ集客に関する基本的なことを学びたいという方は、以下も参考にしてください。
関連記事
➡︎ WordPressサイドバーの編集【表示・非表示・設定・活用方法】
➡︎ WEBサイト構成の基本と考え方【初心者向けにサクっと解説!】