WordPress画像の代替テキスト(alt)とは?【SEOに効果的?】

更新日:2022年10月1日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPress画像の代替テキスト(alt)とは?【SEOに効果的?】
要約
WordPress(ワードプレス)内の画像の「代替テキスト(altテキスト)」の意味、書き方、SEOとの関係などを初心者向けに説明しています。
代替テキスト(altテキスト)は画像SEOに効果的です。
この記事は、
- WordPressの画像の代替テキスト(altテキスト)とは何ですか?
- WordPressの代替テキストには何をどう書けば良いのですか?
- WordPressの代替テキストはSEOに関係ありますか?
といったような、疑問や質問のあるWordPressの初心者の方へ向けてまとめています。
この記事を読むことによって、
- WordPressの画像の代替テキスト(altテキスト)とは何かが分かります。
- WordPressの代替テキストには何をどう書けば良いのかが分かります。
- SEOに効果的な代替テキストの書き方が分かります。
【 目次 】
WordPress画像の代替テキスト(alt)とは?【SEOに効果的?】
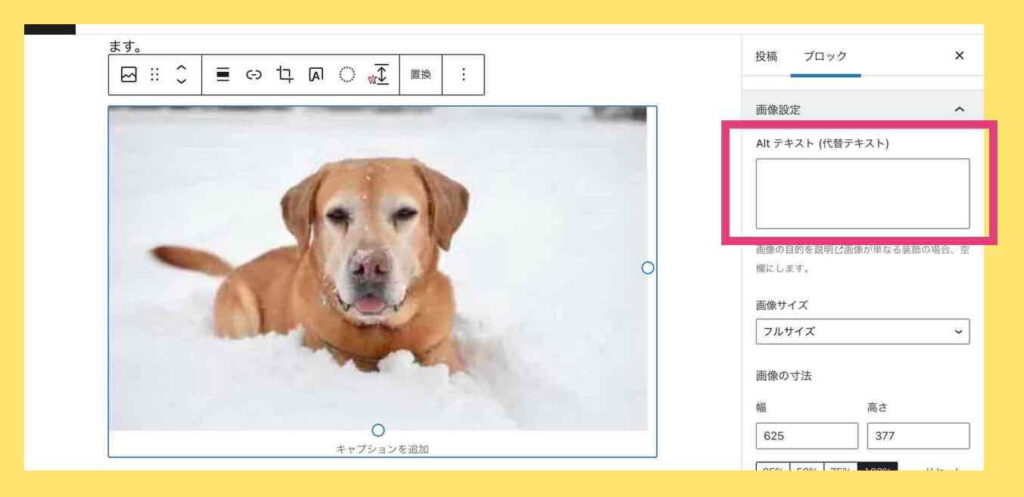
WordPressに画像を貼る際、画像ブロックの設定に「代替テキスト(altテキスト)」という入力ボックスが出てきます。

このWordPressの「代替テキスト(altテキスト)」とは何なのでしょうか?設定は必須なのでしょうか?何をどう設定すれば良いのでしょうか?SEOに関係してくるのでしょうか?
以降、くわしく説明していきます。
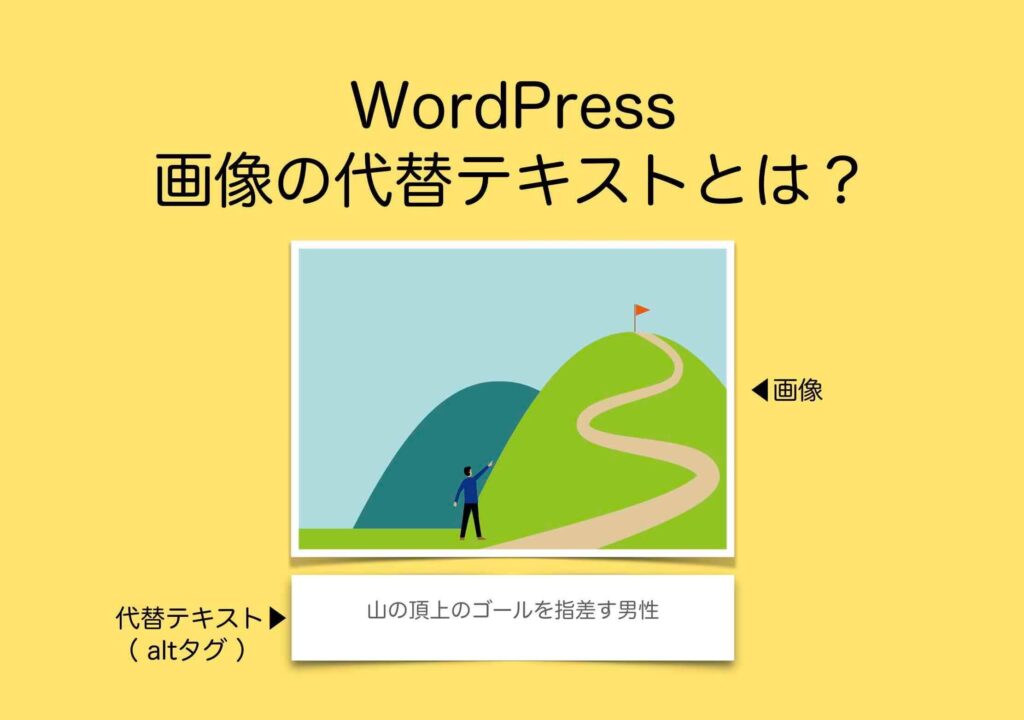
画像の代替テキスト(altテキスト)とは
画像の「代替テキスト(altテキスト)」とは、画像に対する説明文のことです。
もし、閲覧者の表示端末で、ウェブページ上の画像が表示されないような場合には、代替テキストに記述した内容が、画像の代わりに表示されます。なので、代替テキストと呼ばれているわけです。

また、音声読み上げソフトを利用した際には、代替テキストに記述した内容が読み上げられます。
WordPressの「代替テキスト(altテキスト)」は、ウェブサイトの閲覧者のために、きちんと画像に対する説明を記述しておくようにしましょう。
※ 代替テキストやAltテキストは、WordPress固有の用語ではなく、ウェブやデジタルコンテンツ全般で使われる用語です。
画像の代替テキスト(altテキスト)が有効になるケース
画像の代替テキスト(altテキスト)が有効となるケースは下記のような場合が想定されます。
- 閲覧者が性能の低い端末を利用している場合
- 閲覧者の通信環境が劣悪の場合
- 閲覧者が視覚障害者の方の場合
その他も含め、もし画像が表示されない場合でも、閲覧者に画像の内容が伝わるように、WordPressの代替テキスト(altテキスト)はきちんと記入しておきましょう。
WordPress代替テキストを設定しなくても良い場合
WordPress画像の「代替テキスト(altテキスト)」は、空白のまま何も設定しなくても、WordPressのエラーやウェブ表示時のエラーにはなりません。省略も可能です。
ですが、画像内容に意味がある場合は、省略せずに、きちんと画像に対する説明を記述しておきましょう。
ただし、下記の画像のような、意味のない装飾用の画像などの場合は、説明のしようがありません。

なので、そういう場合(上記のような画像)は、WordPressの画像の「代替テキスト(altテキスト)」には、何も設定せず空白のままでも構いません。
WordPress画像の代替テキストの書き方
Googleが公開している「わかりやすい代替テキストを使用する」という記事があります。ここでは、代替テキストの書き方について、下記のように記載されています。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキスト(文脈)に沿った、情報に富む、有用なコンテンツを作成するようにしてください。
引用元:Googleの「わかりやすい代替テキストを使用する」より
これを、もう少し簡単に、かつ、具体的に説明していきます。
代替テキスト(Altテキスト)の書き方
WordPress画像の「代替テキスト(altテキスト)」に画像の説明を記述する場合は、下記のポイントに注意しながら記述してください。
- 画像の内容を簡潔に説明
- 画像の内容をわかりやすく具体的に説明
- 本文と同じ単語を使用
- 〜の“画像”…と記載する必要はない
画像の内容を簡潔に説明
代替テキストの文字数に制限はありませんが、画像の内容は簡潔に説明してください。長過ぎ…です。
画像の内容をわかりやすく具体的に説明
説明を簡潔にしすぎて、何の画像だか分からなくなってしまっては、代替テキストを設定する意味がありません。必要最低限のことは記載してください。わかりやすく具体的に説明してください。短すぎず…です。
本文と同じ単語を使用
説明に用いる単語は、本文と同じ単語を使用してください。たとえば、画像内容に関して、本文では「スポーツする少年」と書いてあるのに、画像の代替テキストでは「運動する子供」としないでください。
〜の”画像”…と記載する必要はない
画像の代替テキストに「〜の画像」や「〜の写真」といったような記述は不要です。
なぜなら、表示時は画像枠に表示されますし、ウェブページを読み上げてくれるソフトは、画像の代替テキストと認識した上で画像だと分かるように読み上げてくれるからです。
SEOに効果的なWordPress代替テキストの書き方
もし、画像を画像検索されたい場合は、検索キーワードも代行テキストに含めてください。ただし、当然、検索キーワードに関する画像の場合のみです。
まったく検索キーワードに関連しない画像の代替テキストに、検索キーワードを含めないでください。
そして、検索キーワードを含める場合は、自然に含めてください。キーワードの乱用は禁止されています。
例)「代替テキスト(altテキスト)」設定例

上記画像の代替テキスト(Altテキスト)
- NG…空白(未設定)
- NG…犬(説明不足)
- NG…ラブラドール犬(やや説明不足)
- NG…白いラブラドール、雪とラブラドール、埋もれるラブラドール、ラブラドール、ラブラドール、寒そうなラブラドール、犬、いぬ、イヌ(検索キーワードの乱用)
- OK…雪上のラブラドール犬(明確で簡潔)
- OK…ラブラドール犬が雪にはまって寒そうにこちらを見ている(明確で具体的)
※ 簡潔と具体的のどちらがベストかは明確に定義できません。
関連記事
画像のSEO対策に関しては、下記の記事でも説明しています。
➡︎ WordPressの画像最適化【SEOに効果的な21の方法!】
WordPress画像の代替テキストを取得する方法
「あれ?画像の代替テキストは記入したっけ??」
画像の「代替テキスト(altテキスト)」の設定は、ついつい忘れてしまうことがあります。
そんな場合、わざわざWordPressにログインして、ひとつ一つ「代替テキスト(altテキスト)」を覗いて確認していく必要はありません。
下記のツールで、「代替テキスト(altテキスト)」の設定内容を一気に取得し確認することができます。
- 「高評価」
- 「画像ALTチェッカー」
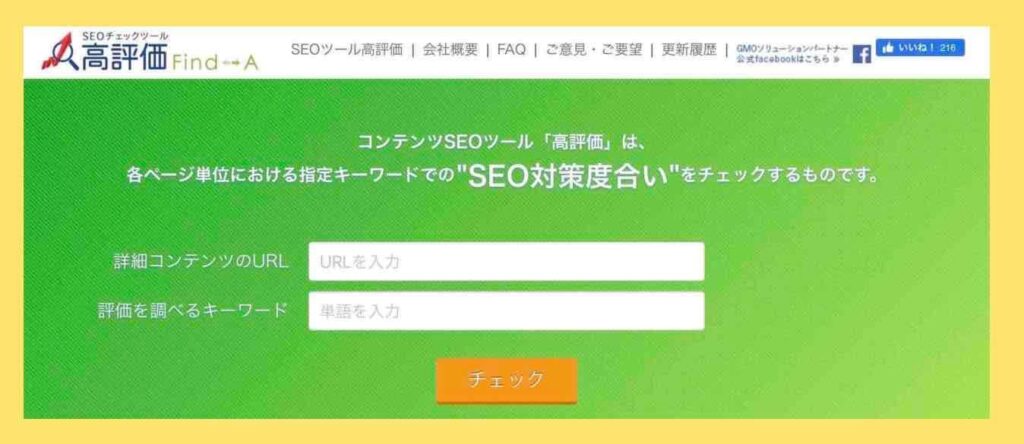
SEOチェックツール「高評価」
「高評価」は、GMOインターネットグループが提供する無料で使えるウェブサービスツールです。

使い方は簡単です。
➡︎ 「高評価」へ
上記のリンクから「高評価」にアクセスし、「代替テキスト(altテキスト)」を調べたいウェブページのURLと適当な単語(検索キーワード)を入力して「チェック」ボタンを押すだけです。
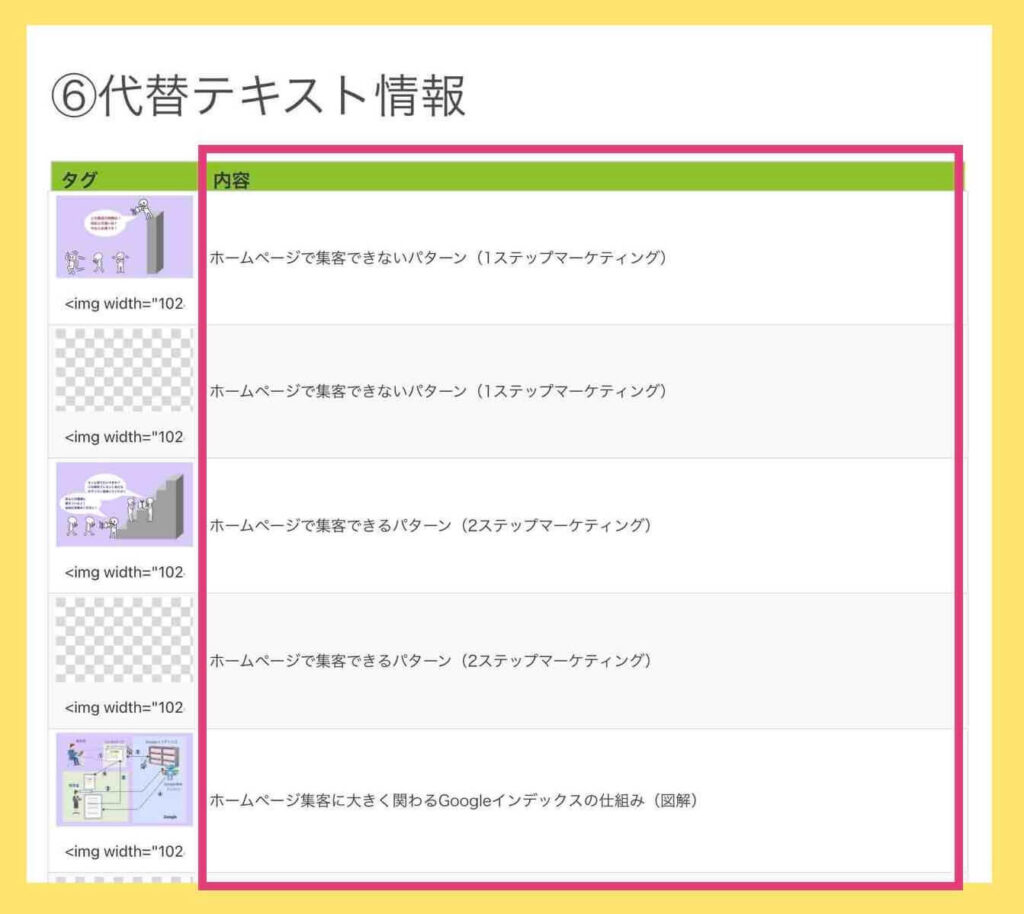
すると下記のような結果が取得できます。

枠で示した部分に、代替テキスト(altテキスト)が表示されます。
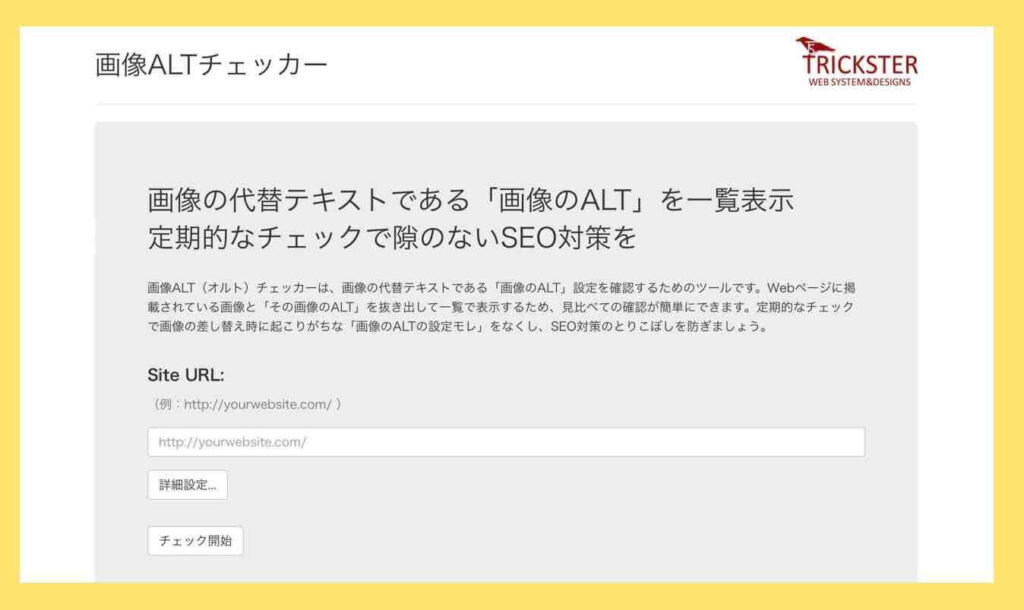
画像ALTチェッカー
「画像ALTチェッカー」は、株式会社トリックスターが提供する無料で使えるウェブサービスツールです。

こちらも使い方は簡単です。
➡︎「画像ALTチェッカー」へ
上記のリンクから「画像ALTチェッカー」にアクセスし、「代替テキスト(altテキスト)」を調べたいウェブページのURLを入力して「チェック開始」のボタンを押すだけです。
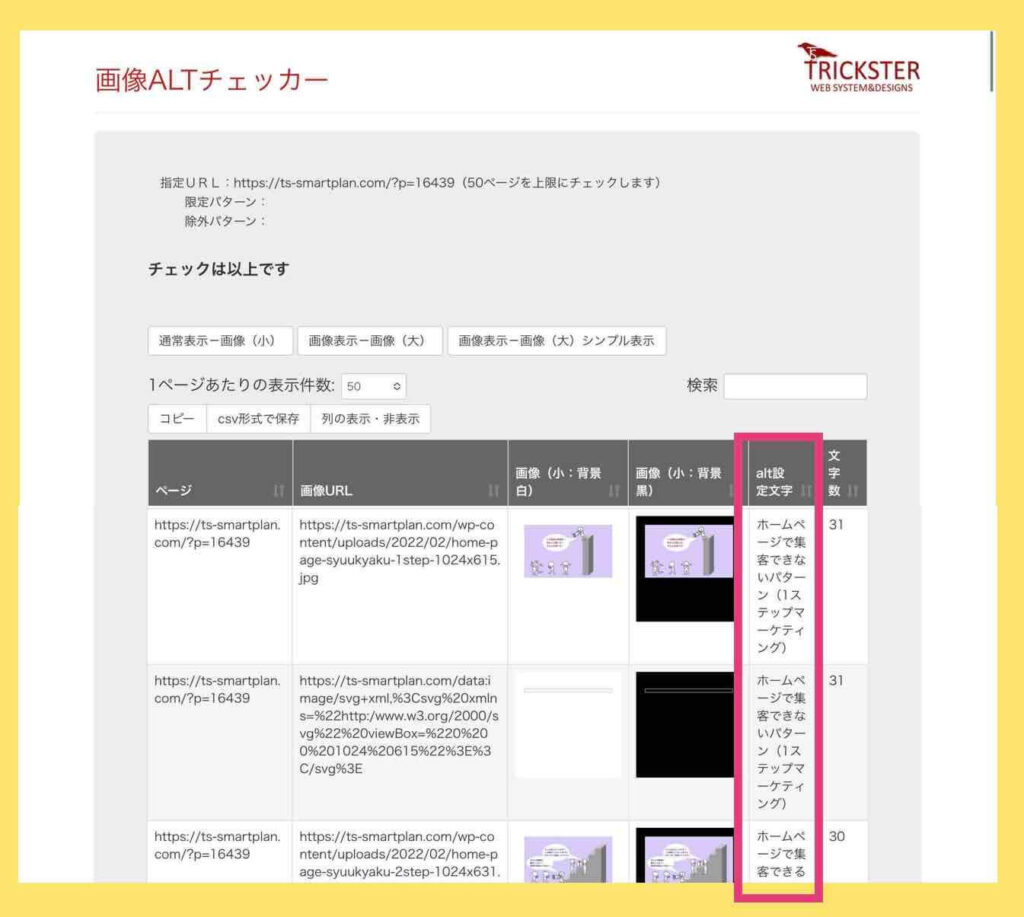
すると下記のような結果が取得できます。

枠で示した部分に、代替テキスト(altテキスト)が表示されます。
関連記事
➡︎ ホームページのアクセス数を増やすツール【おすすめ46選】無料
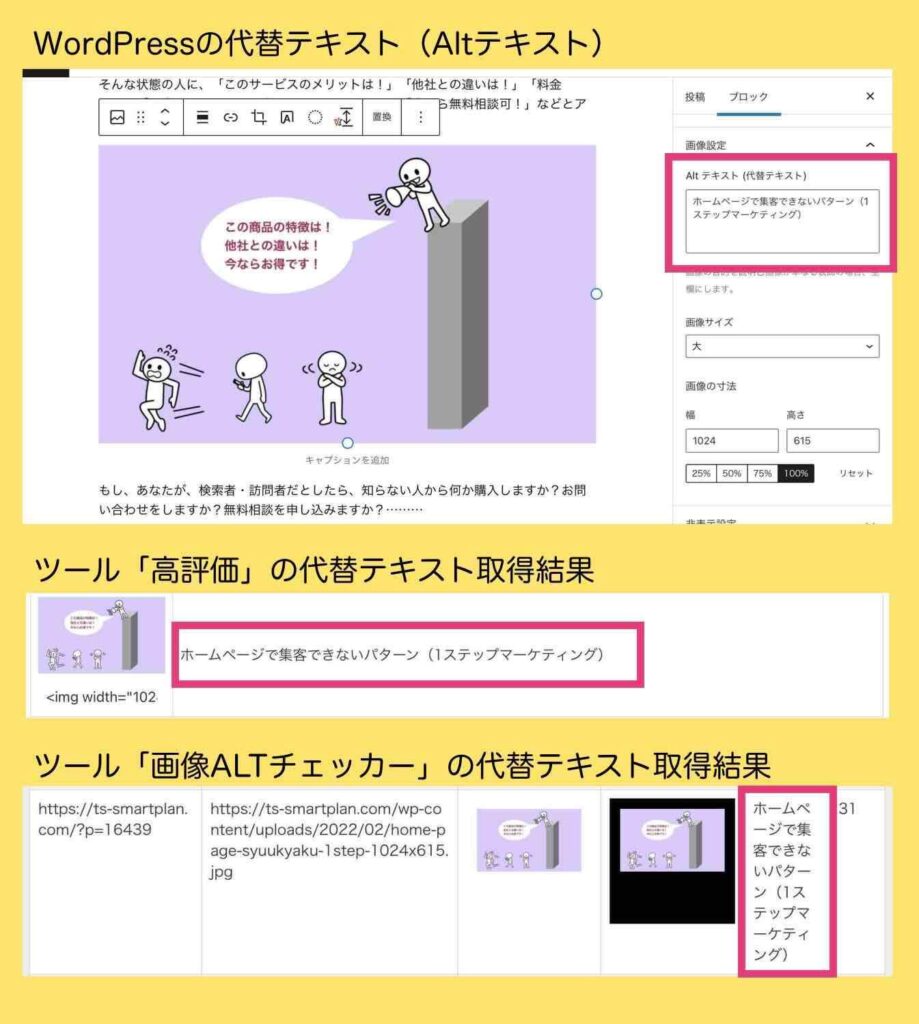
例:WordPressの代替テキストが正しく取得できているか?
下記は、上記で紹介したツールの実行結果を検証したものです。

WordPress内の「代替テキスト(Altテキスト)」が正しく取得され表示されています。
これなら、いちいちWordPressにログインして「代替テキスト(Altテキスト)」をひとつ一つ覗いて調べなくて済みますね。
代替テキストに関する補足説明
あといくつか、代替テキストに関する補足説明をしておきます。
画像リンクと代替テキスト
画像をリンクとして使用する場合は、「代替テキスト(altテキスト)」に設定したテキストが、アンカーテキスト(リンクがかかっている文字列)と見なされます。
関連記事
➡︎ WordPress内部リンクの貼り方8パターン【初心者向けガイド】
代替テキスト以外の説明文
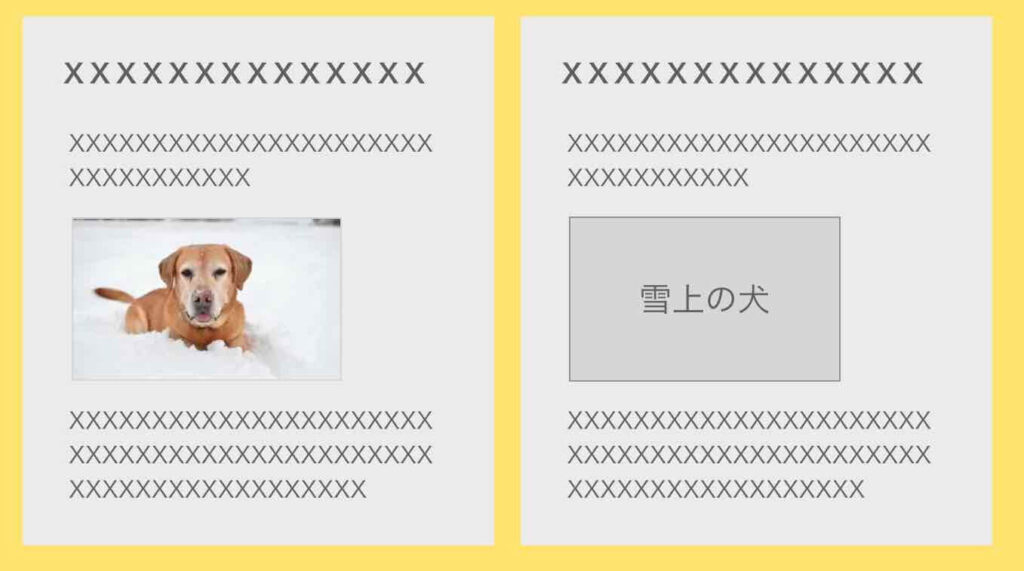
代替テキストのみでなく、画像のキャプションや画像の近くに説明文(本文)を入れることにより、閲覧者は、よりわかりやすく記事や画像を理解できるようになります。
代替テキスト以外の呼び方
「代替テキスト」は、「altテキスト」の他に、「alt属性」や「altタグ」と呼ばれる場合もあります。
まとめ
WordPress画像の「代替テキスト(altテキスト)」は、画像が見れない閲覧者のために設定しておく画像の説明文です。設定しておくようにしましょう。
また、「代替テキスト(altテキスト)」は、画像SEOにも関連してきます。画像検索で検索されたい画像の場合は、設定しておく(自然に入れられる場合は検索キーワードも入れておく)ようにしましょう。
参考
あなたは、ホームページを起点として、毎月安定的な集客〜契約獲得を実現していきたいですか?もし、ウェブ集客やネット集客、ホームページ集客などについて初心者の場合は、下記のコンテンツで学んでみてください。
関連記事