ホームページヘッダー画像の作り方【初心者もアプリで簡単作成】

ホームページヘッダー画像の作り方【初心者もアプリで簡単作成】
この記事は、
- ホームページのヘッダー画像の作り方が分からない
- 簡単なヘッダー画像の作り方を教えて
- ヘッダー画像に使えるフリー画像素材サイトも知りたい
といったような、お悩みや質問に答えていきます。
この記事を読むことで、
- ホームページのヘッダー画像の作り方が分かります。
- スマホやiPadでも簡単にヘッダー画像が作れるようになります。
- ヘッダー画像に使えるフリー素材サイトが分かります。
ホームページやブログのヘッダー画像(トップ画像)を作るのは簡単です。
画像はフリー素材を使えば十分です。ヘッダー画像の編集加工やサイズ調整もアプリで簡単に行えます。
注意:デザインに凝ってはいけない?
でも、ヘッダー画像のデザインに凝る必要はありません。なぜなら、どう見せるかよりも、何をどう伝えるかの方が100倍重要だからです。
「は?」と思った場合は、下記の記事を先にチェックしていくことをおすすめします。
➡︎ ホームページのトップ画像デザイン【やってはいけない8選】
【 目次 】
ホームページヘッダー画像作り方
ホームページのヘッダー画像の作り方を以下のパートに分けて説明していきます。
- ホームページヘッダー画像作成前準備
- ホームページヘッダー画像の入手(フリー画像)
- ホームページヘッダー画像の編集加工
注意)iPadを使用した手順や説明になっています。
ホームページヘッダー画像作成前準備
ホームページのヘッダー画像の作り方の説明に入る前に、準備しておくことがあります。ホームページ集客に大きく関わってくる事項です。必ず行ってください。
- ホームページのコンセプトの明確化
- ヘッダーコピーの作成
※ホームページからの集客ができなくて良いという場合は無視して大丈夫です。
ホームページのコンセプトの明確化
ホームページのトップページのヘッダー画像を作る前に、必ずホームページのコンセプト、ターゲット、目的等を明確にしておいてください。
ホームページのヘッダー画像を独立したものと考えないでください。ヘッダー画像はホームページのコンセプトとセットで考えてください。
なぜならば、ホームページの内容とヘッダー画像が合っていないだけで、ホームページはブチっと閉じられてしまうからです(3秒くらいで判断されます)。
よくある間違いが、ヘッダー画像に景色の画像を使うパターンです。
- ITコンサル:南国の海の画像…
- 営業コンサル:きれいな夕陽の画像…
- 健康トレーナー:素敵な夜景の画像…
ホームページは「作品」ではありません。経営、マーケティング、営業の戦略ツールです。ただ綺麗なだけのヘッダー画像は必要ありません(逆効果となります)。
ヘッダーコピーの作成
ヘッダー画像で重要なのは、画像自体より、そのヘッダー画像内に書くヘッダーコピー(キャッチコピー等)です。
なぜならば、画像イメージだけでは読者に何も伝えられないからです。言葉・文章(コピー)で、そのサイト、そのページの続きを読む理由があることを伝えてください。
ヘッダーコピーを全く書いていなかったり、ヘッダーコピーの出来が悪いと、数秒でホームページはブチっと閉じられてしまいます。
逆に、ヘッダーコピーの出来が良いと、あなたのホームページの続きが読みたくなります。成約率(お問い合わせ率など)も良くなります。
ちなみに、画像無し文字(ヘッダーコピー)のみで成果を得ているホームページはたくさんあります。重要度は圧倒的にコピー>画像です。
ホームページヘッダー画像の入手(フリー画像)
ヘッダー画像は、自分で撮影したり、プロに撮影してもらった画像や、自分で書いたイラストやデザインを使用しても構いませんが、世の中には、フリー画像素材(無料・著作権フリー・商用可)が多く公開されています。
以下の記事に、ヘッダー画像に使えるフリー画像素材がダウンロードできるサイトをまとめてあります。ぜひ、活用してください。
➡︎ホームページ等のヘッダー画像に使えるフリー素材【厳選12サイト】
ホームページヘッダー画像の編集加工(アプリ)
ヘッダー画像のサイズの変更が必要となる場合、色合いを変更したい場合、画像にヘッダーコピーの文字を入れたい場合、など、ホームページのヘッダー画像の編集加工が必要となる場合があります。
この記事では、以下のパートに分けて、画像の編集加工方法を説明していきます。
- ヘッダー画像のサイズ変更
- ヘッダー画像の画像調整
- ヘッダー画像の文字入れ
- ヘッダー画像の圧縮
- その他の画像編集加工アプリ
注)この記事では、主にiPadおよびiPhoneアプリで画像加工編集を行うやり方を説明していきます。
ヘッダー画像のサイズ変更
画像のサイズ変更(切り取り・トリミング)は「写真アプリ」(iPhoneやiPadの標準アプリ)で可能です。
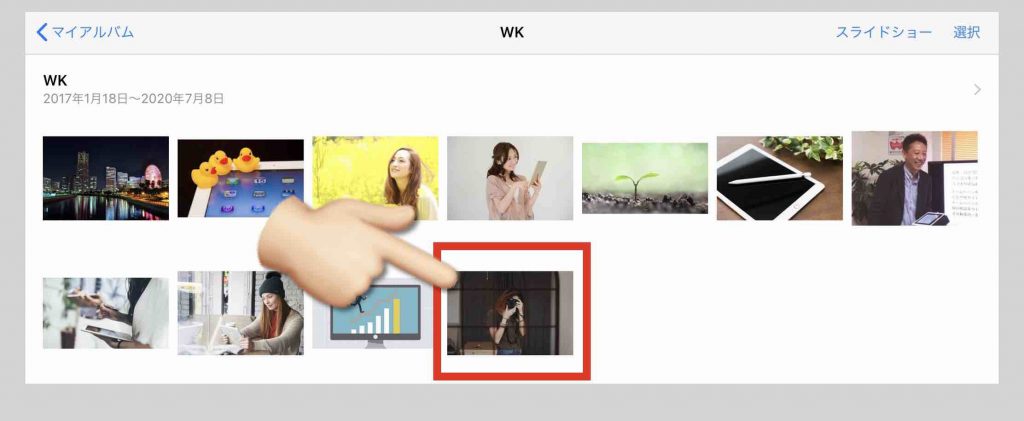
1)画像アプリを選択起動

2)対象の画像を選択

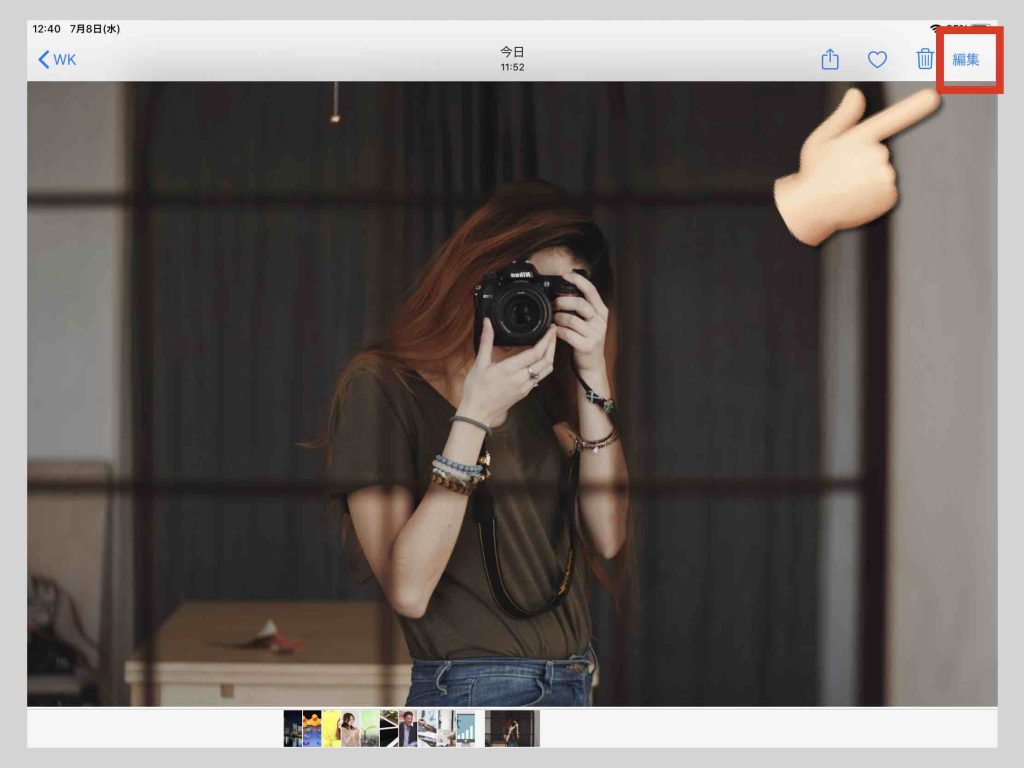
3)〔編集〕を選択

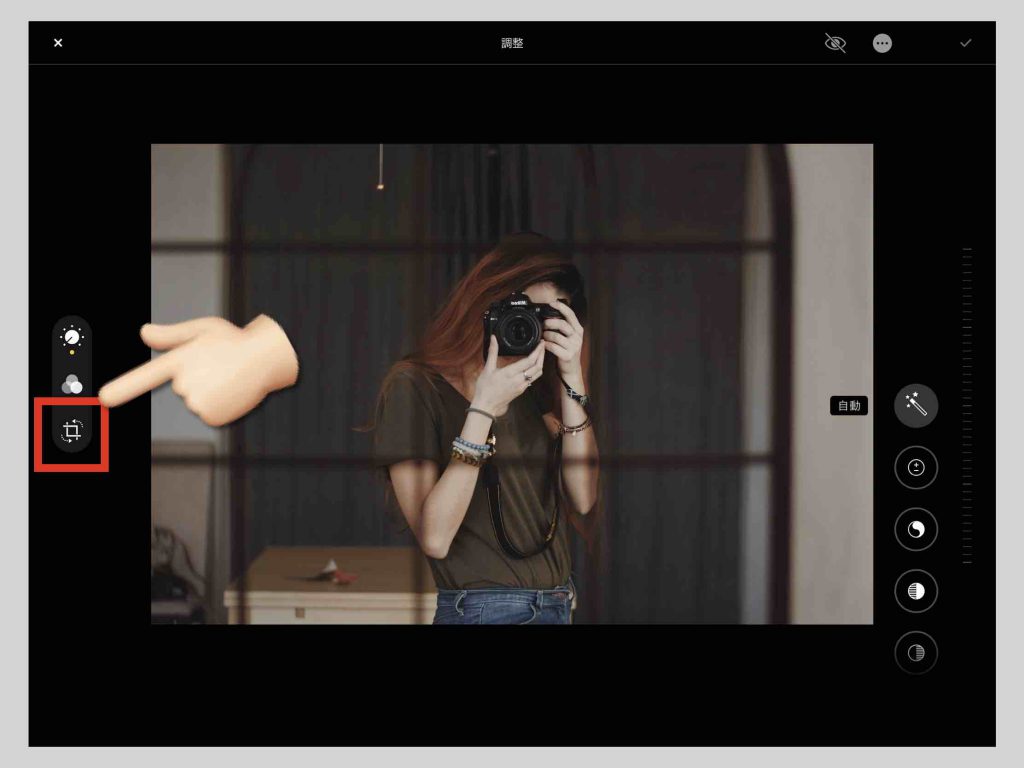
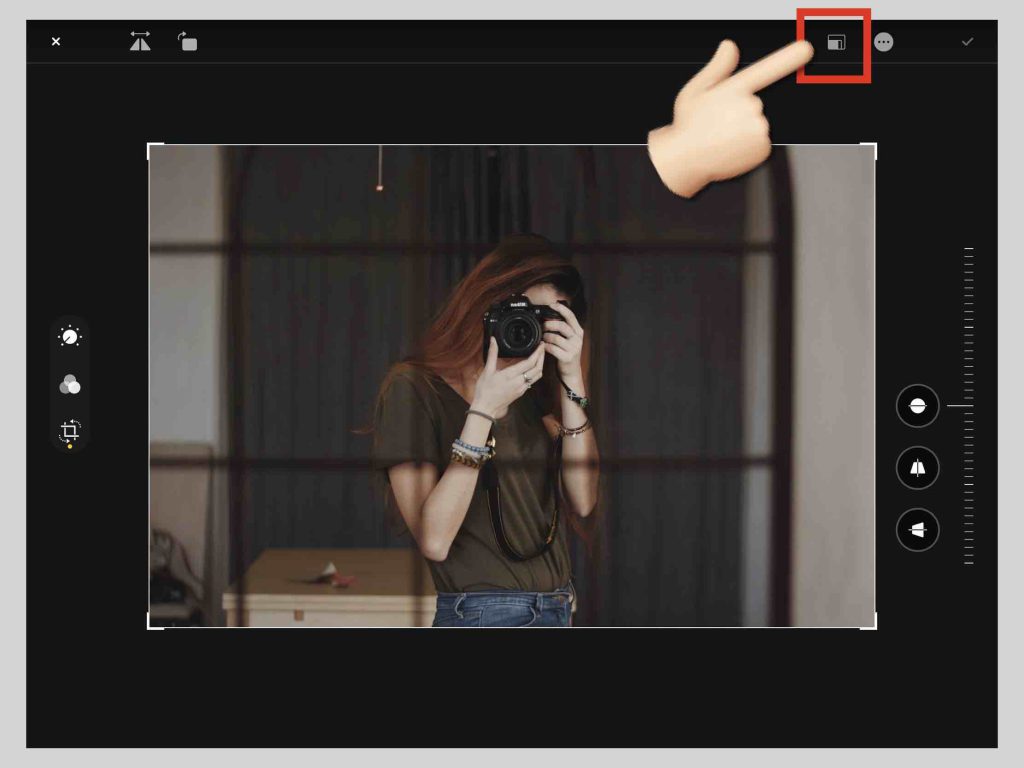
4)下記のマーク(回転や切り取りなど)を選択

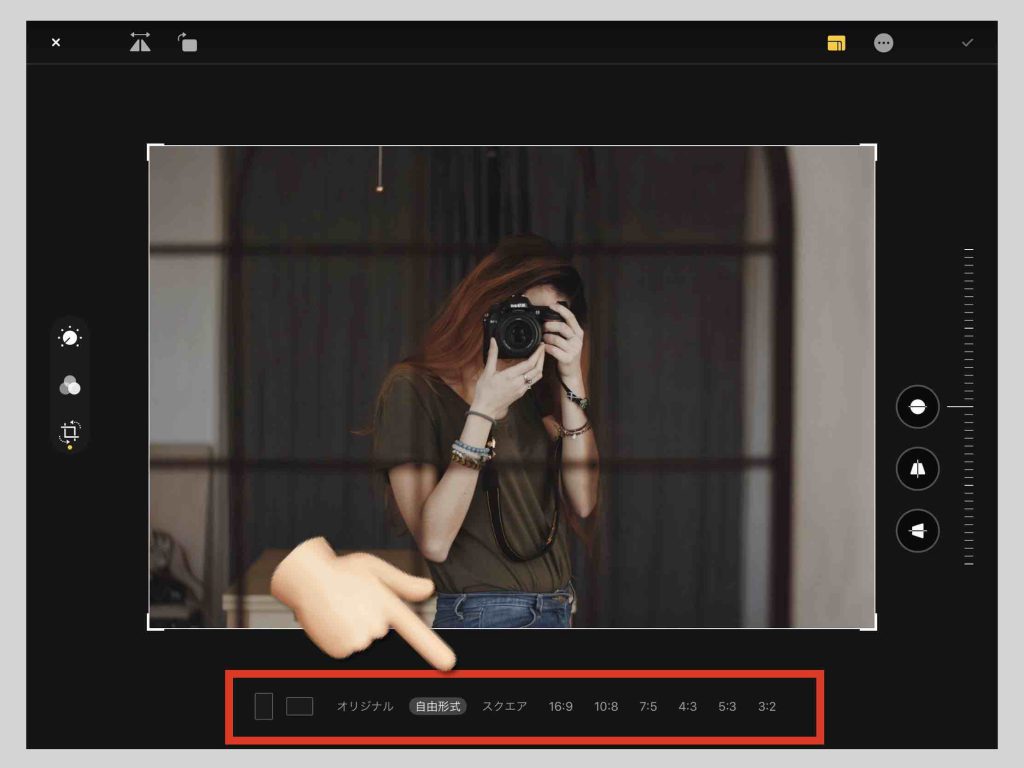
5)下記のマーク(画像サイズの比率)を選択

6)画像の切り取り縦横比率(もしくは「自由」)を選択

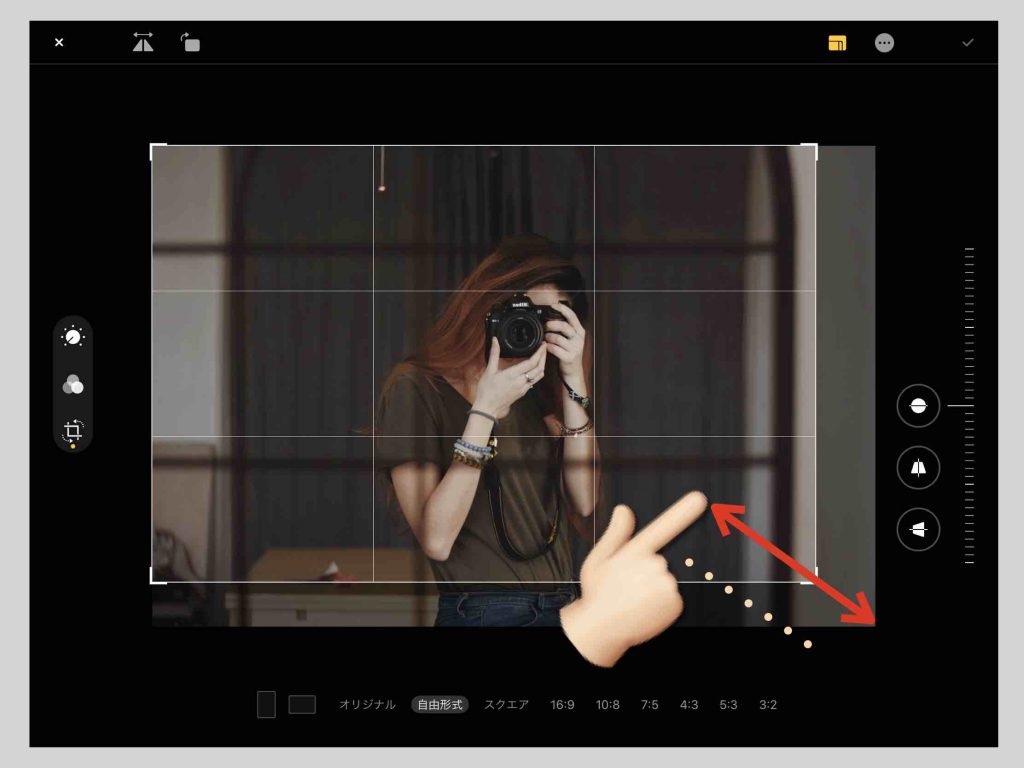
7)枠を押さえて伸縮(切り取りたい枠を調整)

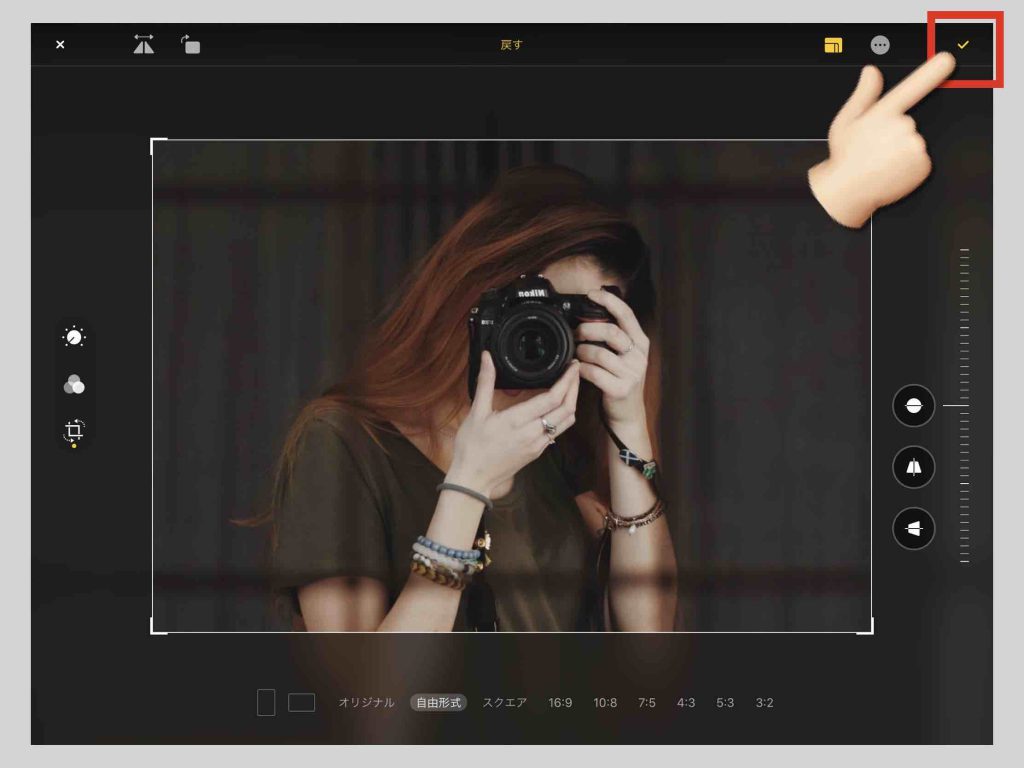
8)チェックマークを押すと完了(かつ保存)されます。

ヘッダー画像の画像調整
ヘッダー画像の画像調整(色合いや明るさなど)も「写真アプリ」(iPhoneやiPadの標準アプリ)で可能です。
フィルターを活用する場合
1)〜2)
上記と同じです。
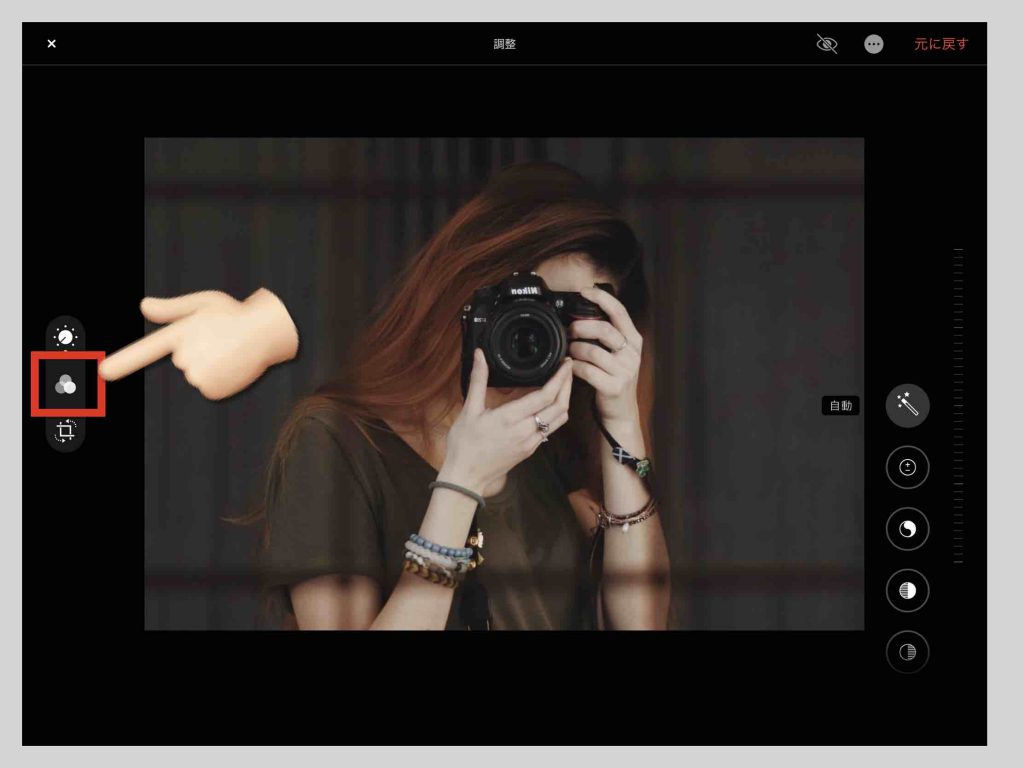
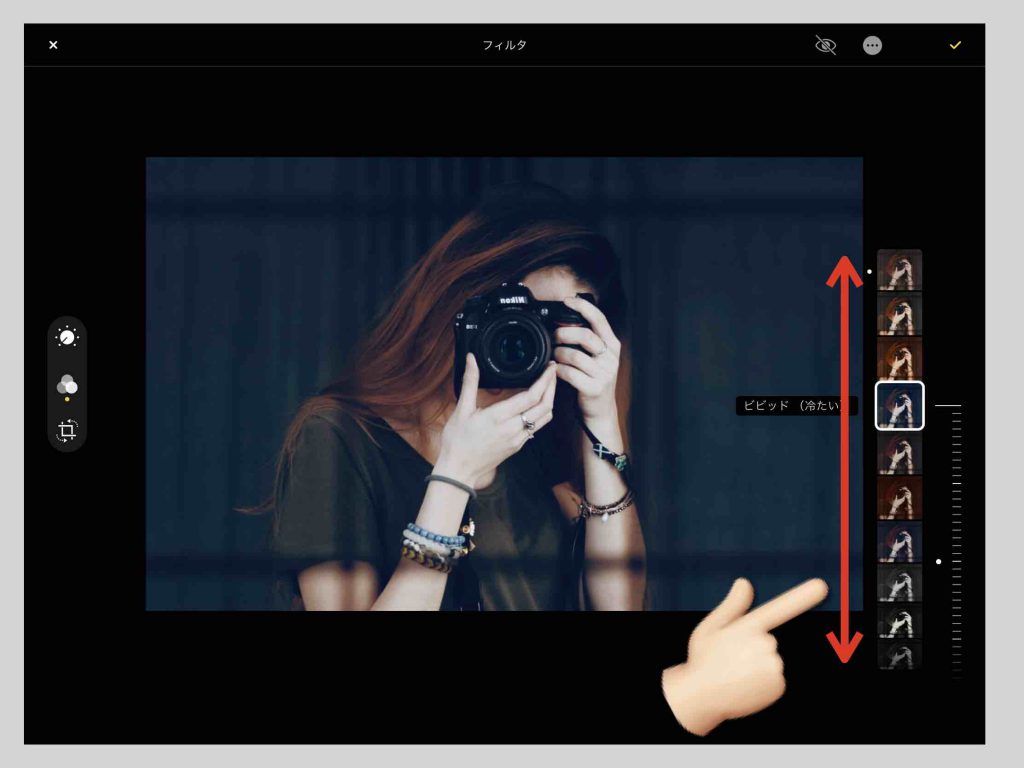
3)下記のマーク(フィルターで自動調整)を選択します。

2)好きなフィルターを選択します。

手動で調整する場合
1)〜2)
上記と同じです。
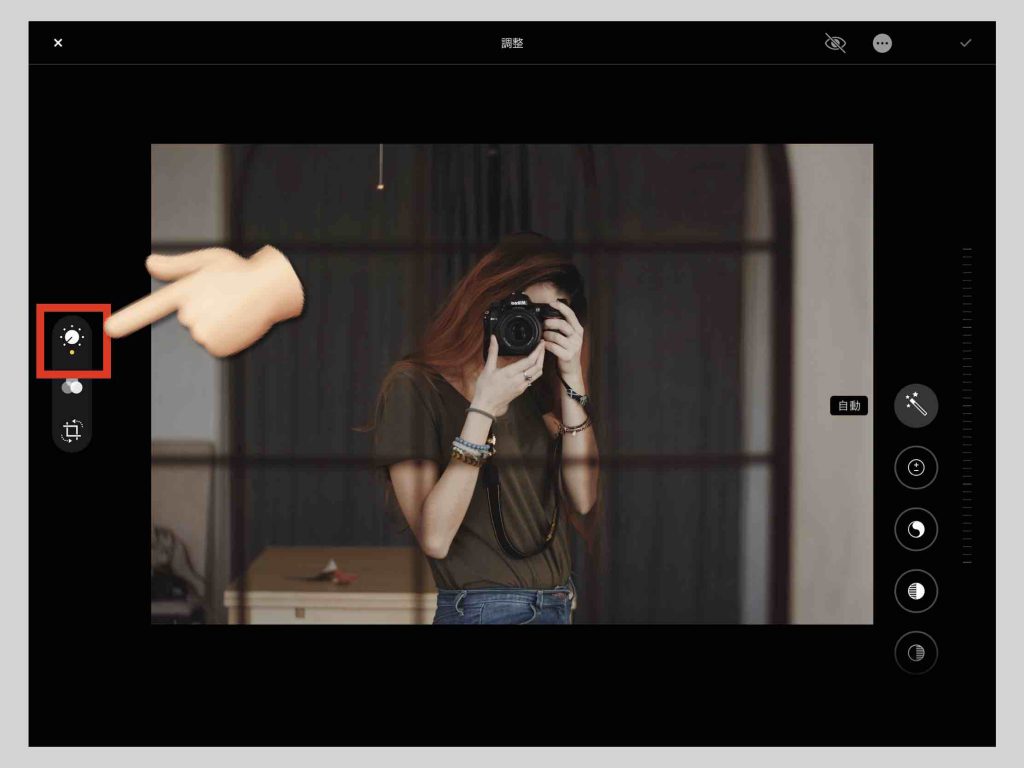
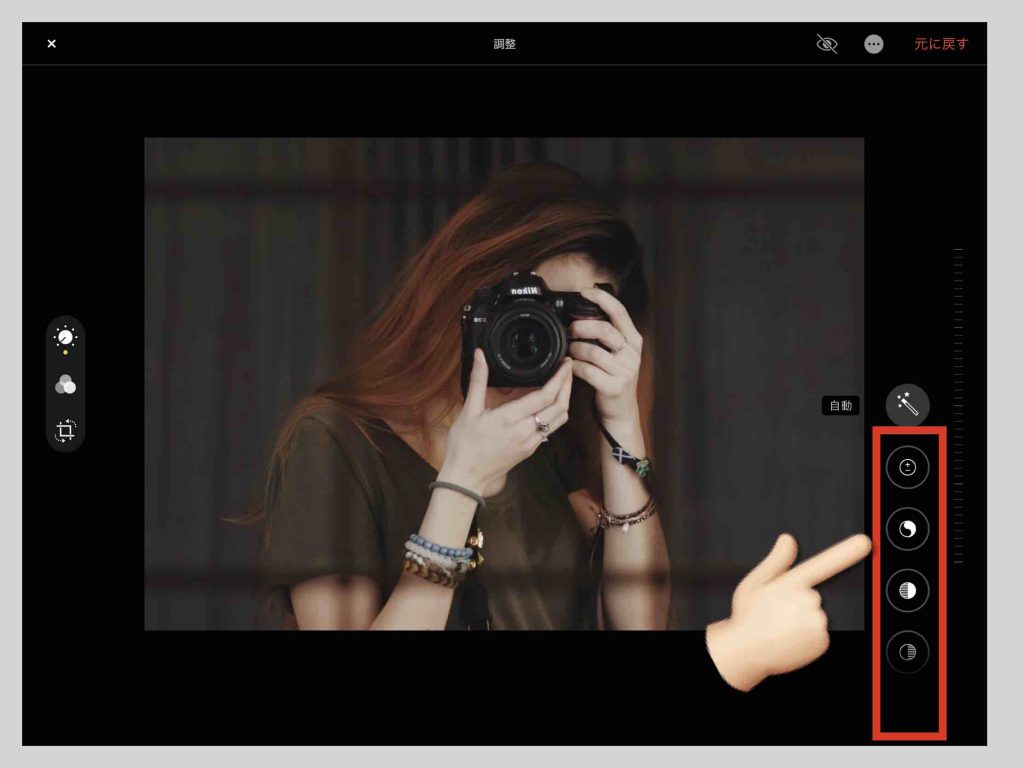
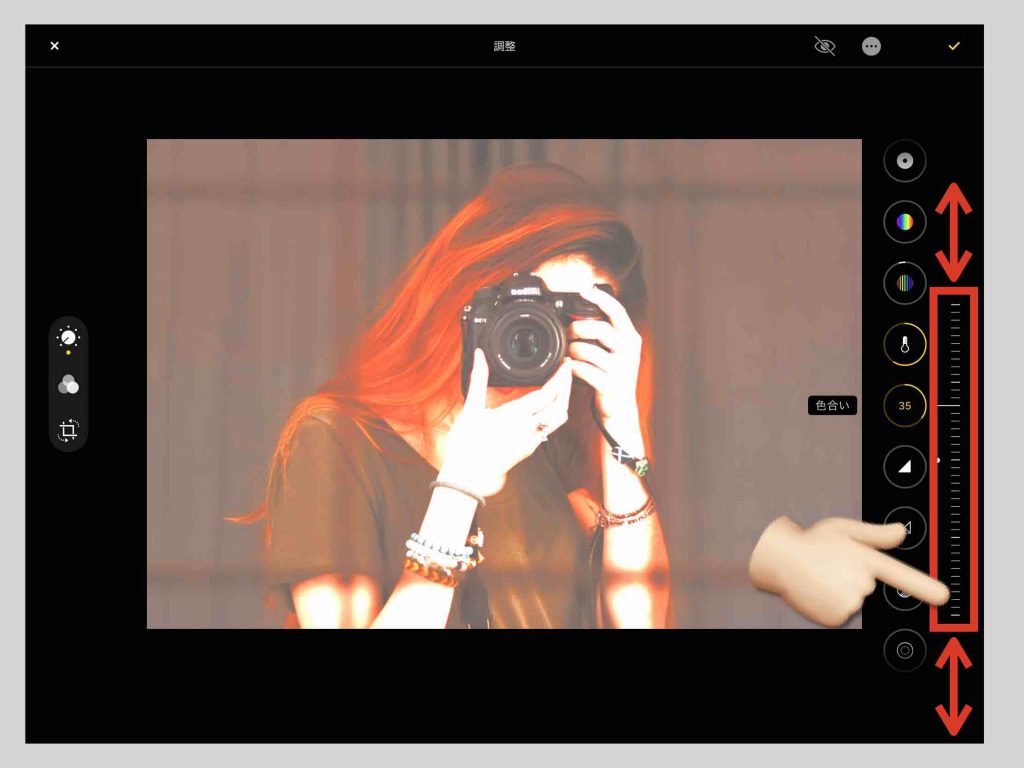
3)下記のマーク(手動調整)を選択します。

4)様々な調整(色合いや明るさやシャープネスなど)を手動で行います。


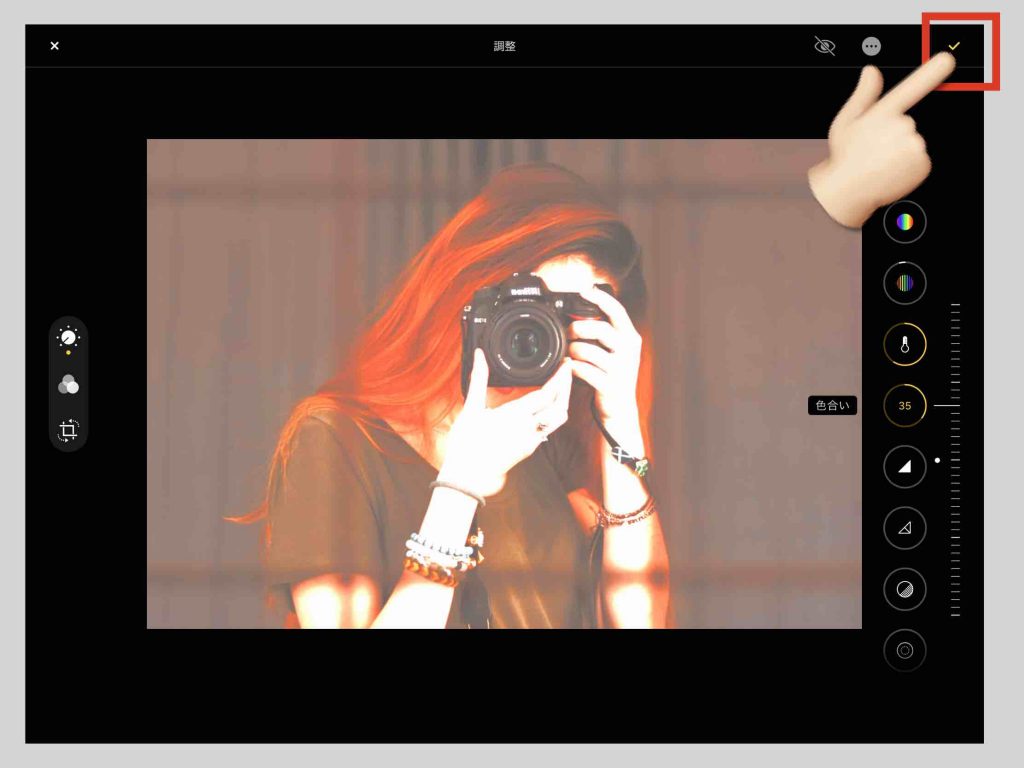
5)チェックマークを押すと完了(かつ保存)されます。

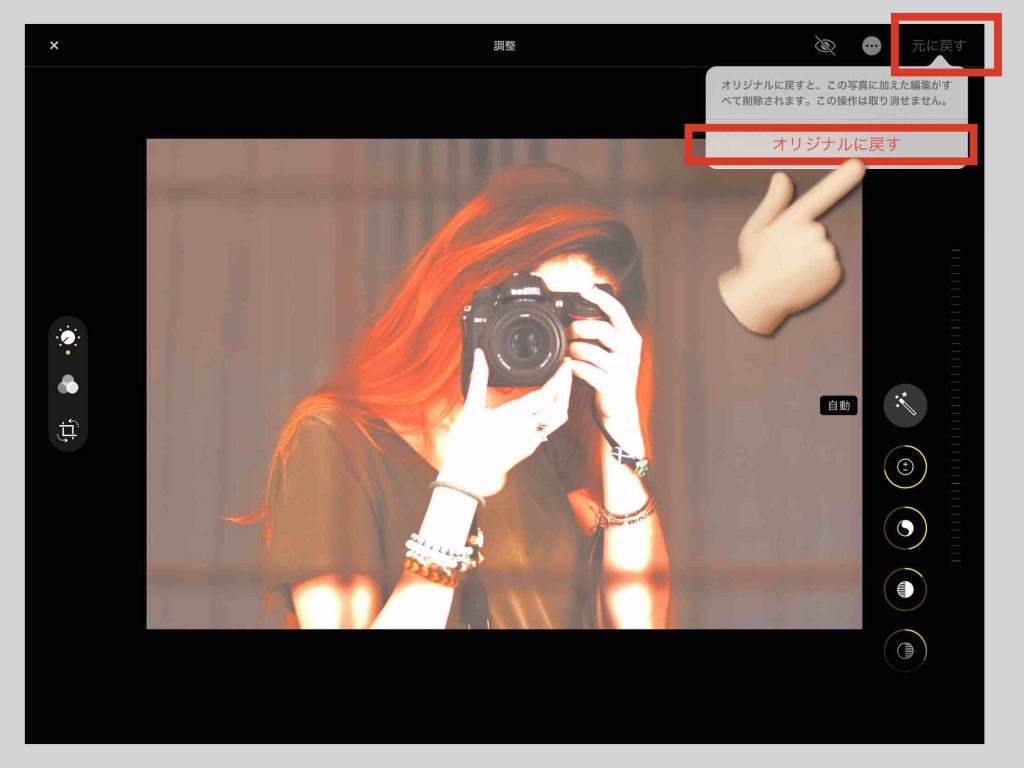
オリジナル画像に戻したい場合
右上の〔元に戻す〕>〔オリジナルに戻す〕でいつでも元の画像に戻せます。

ヘッダー画像の文字入れ
ヘッダー画像の文字入れも「写真アプリ」で可能ですが、フォント(文字デザイン)の種類が少ないので、ここでは、他のアプリ「Phonto」を使う例を紹介します。
①Phontoを選択起動
インストールしていない場合は、AppStoreからインストールしてください。

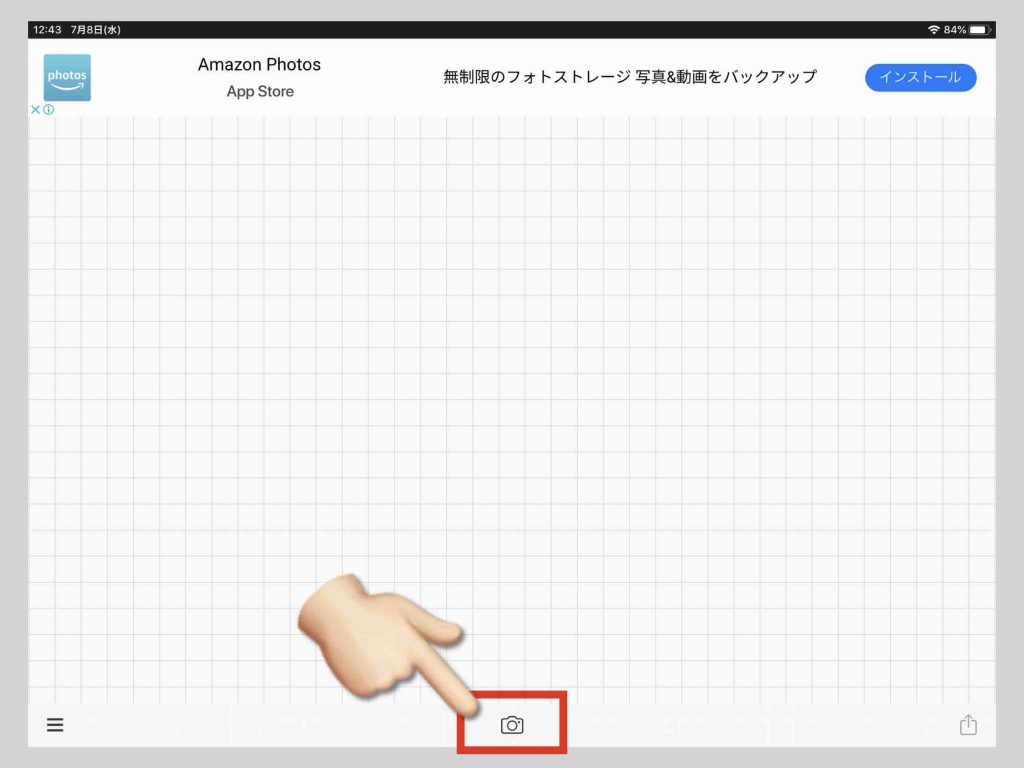
2)カメラのマークを選択します。

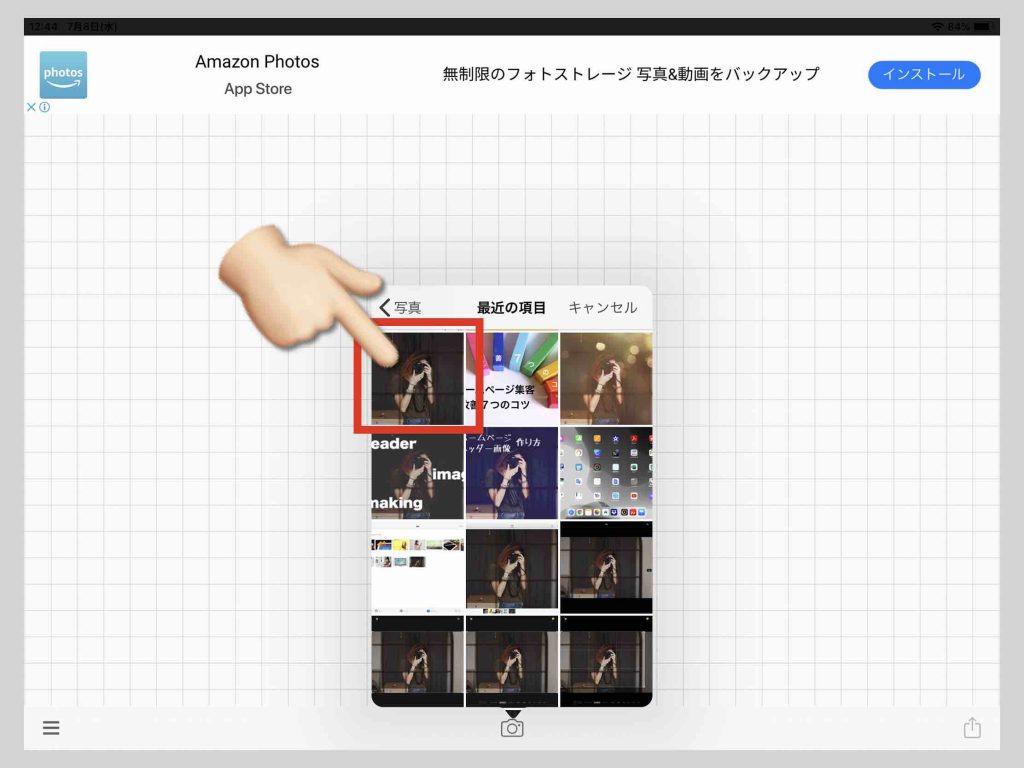
3)対象の画像を選択します。

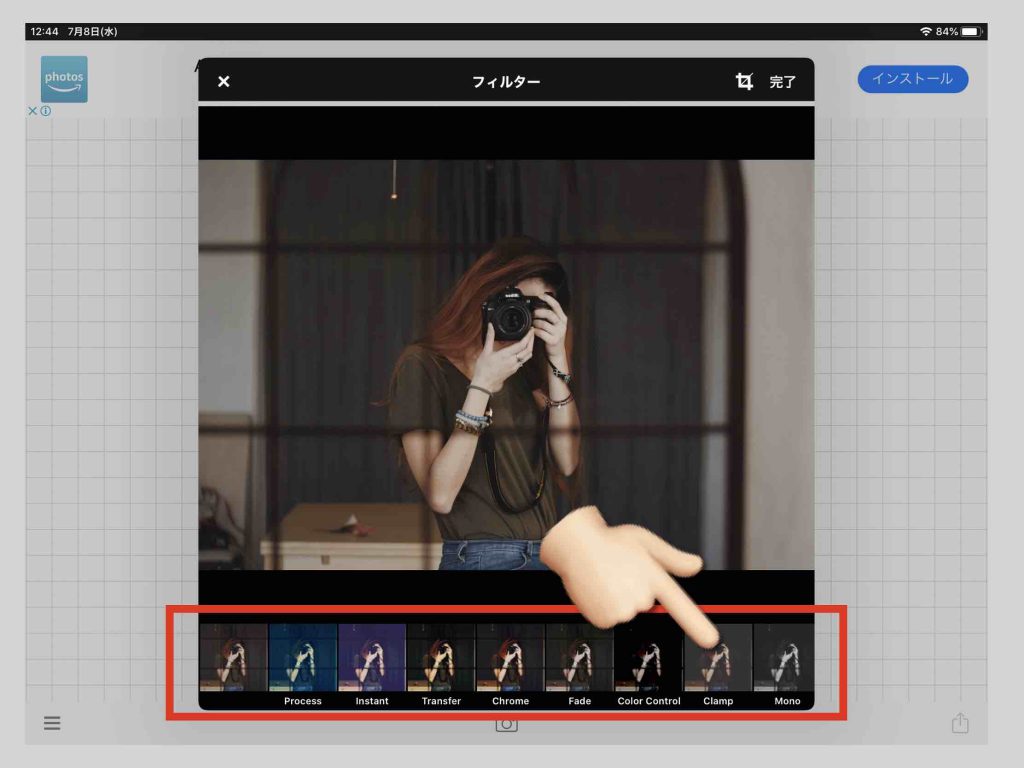
4)お好みでフィルターを選択します(一番左はオリジナルのまま)。

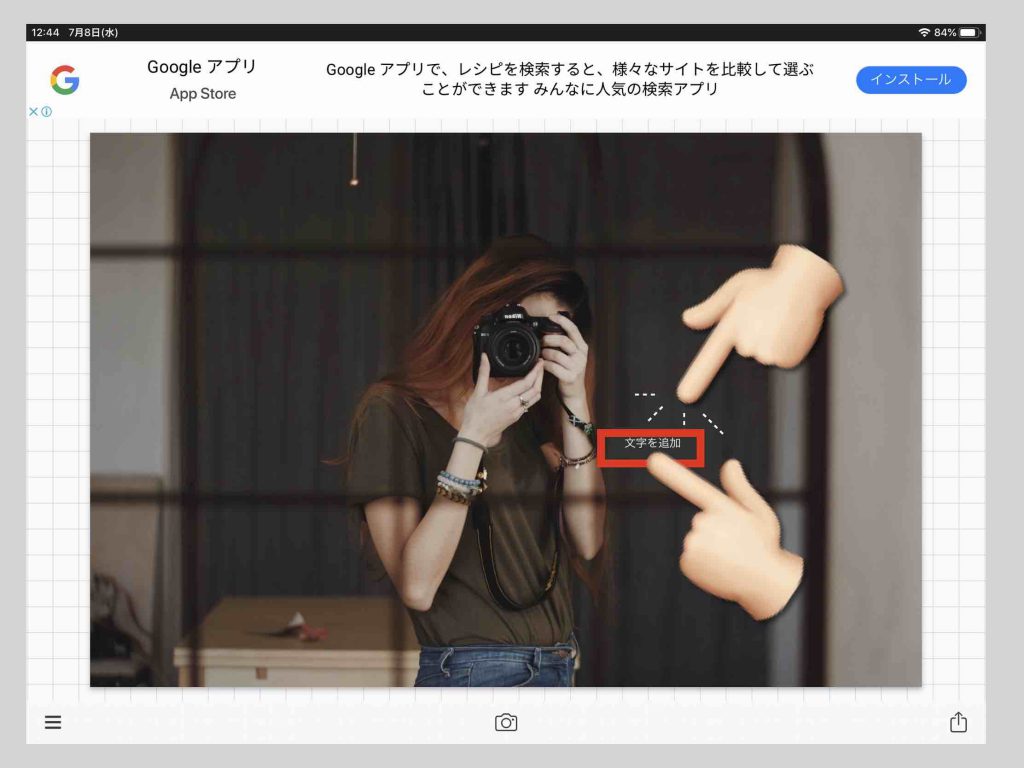
5)画像の適当な箇所をタップします。
6)すると〔文字を追加〕と出るのでタップします。

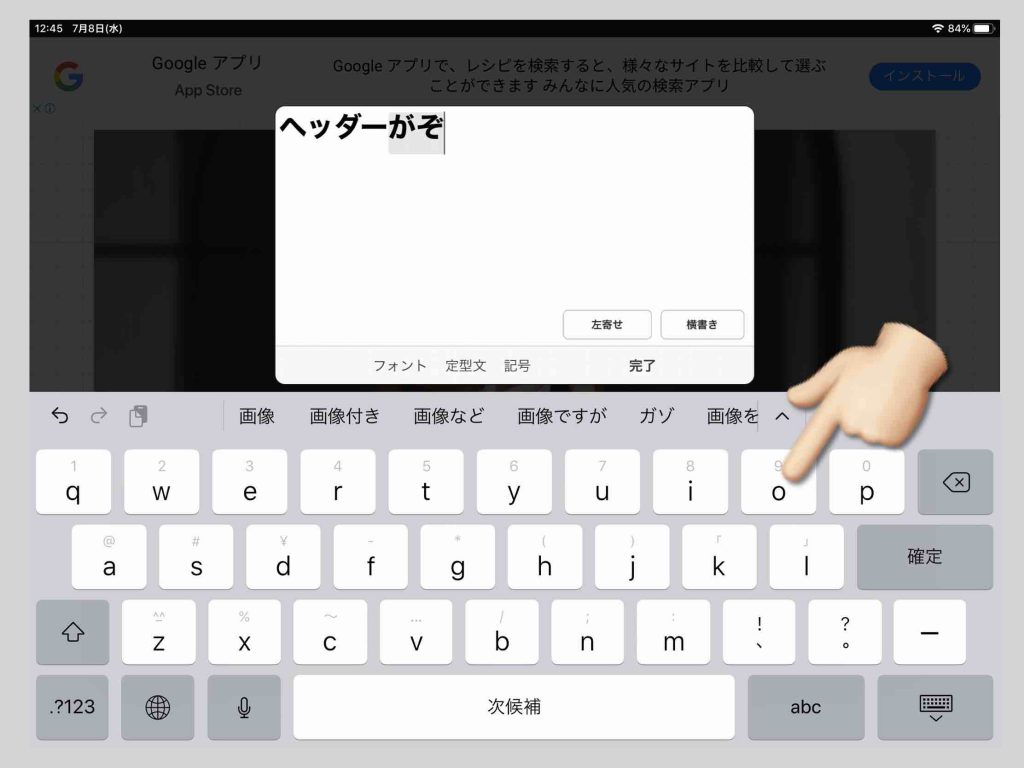
6)文字を入力します。

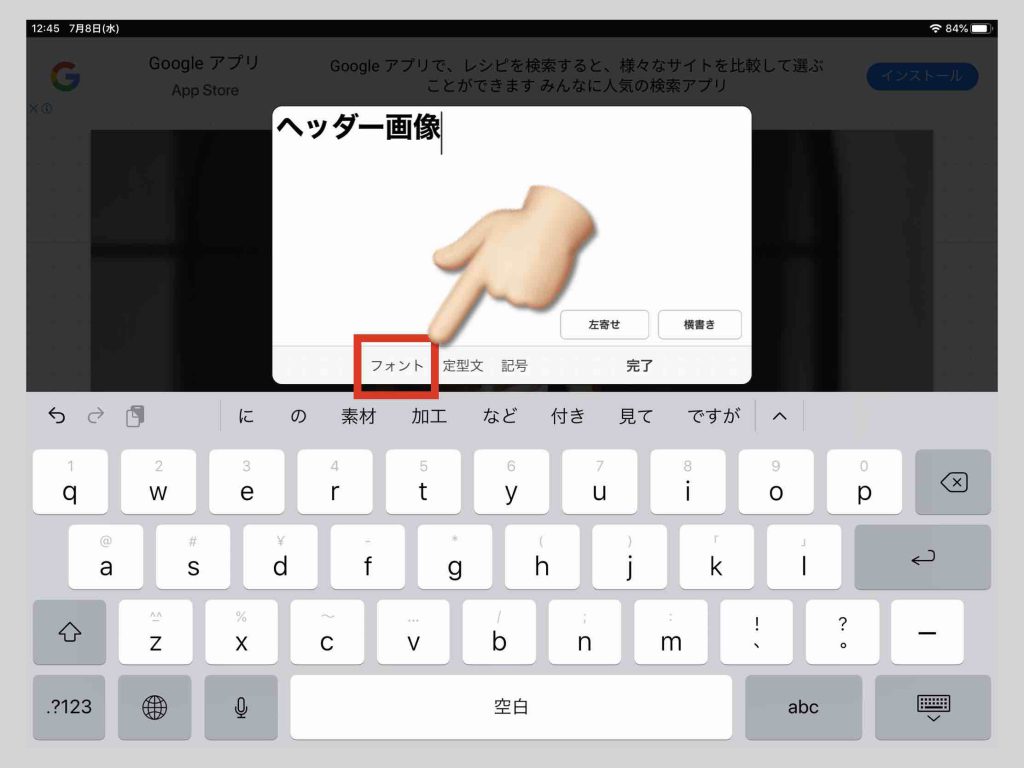
7)〔フォント〕を選択します。

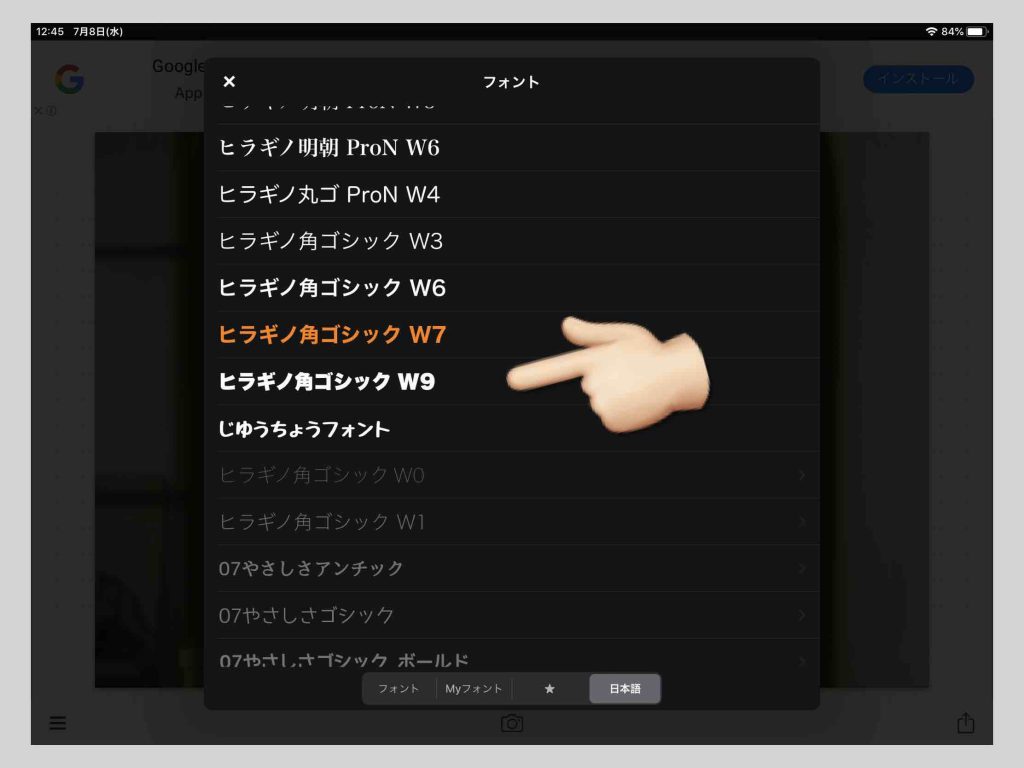
8)好きなフォントを選択します。

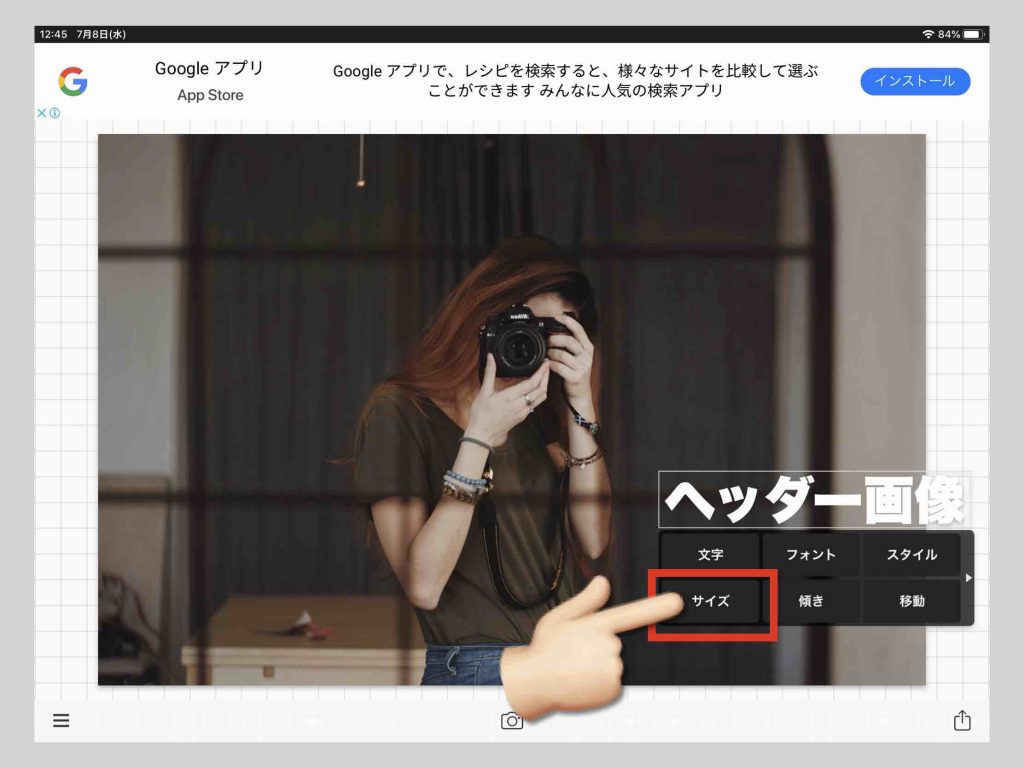
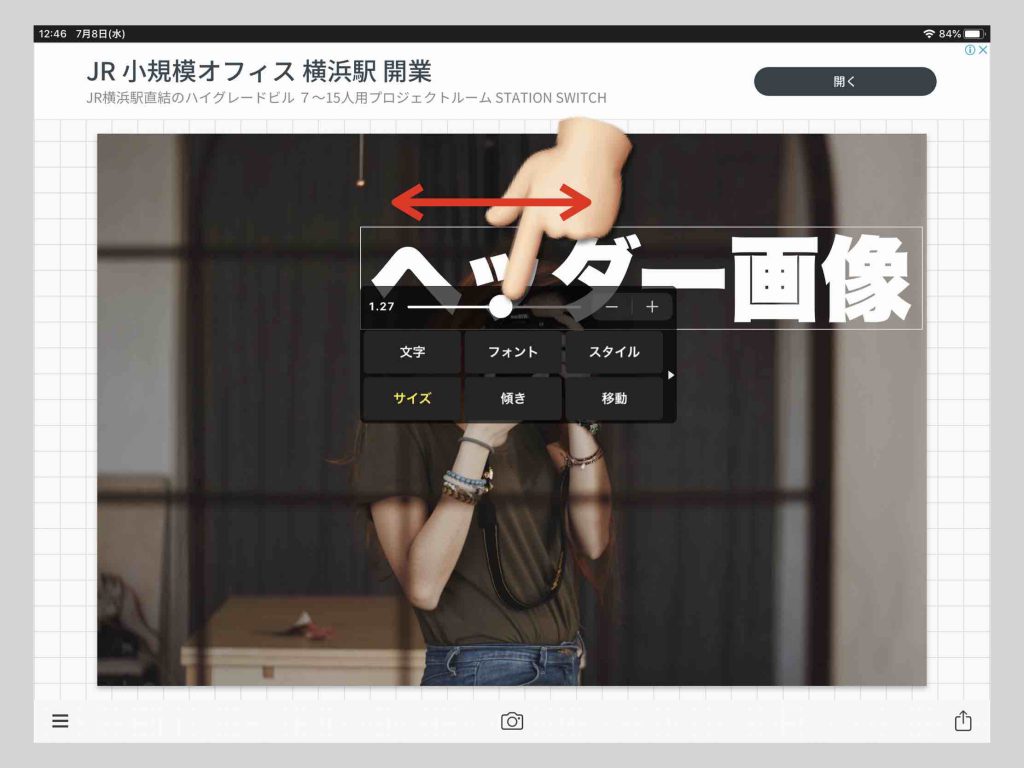
9)〔サイズ〕を選択します。

10)文字のサイズを調整します。

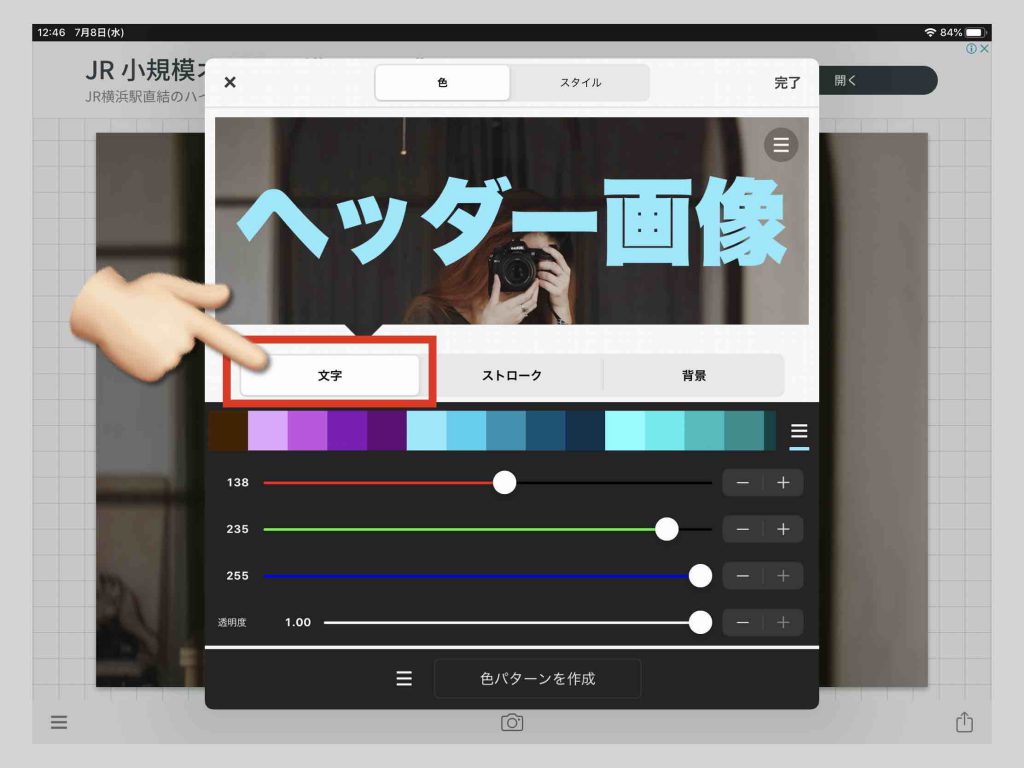
11)〔スタイル〕を選択します。

12)〔文字〕を選択し文字色を調整します。

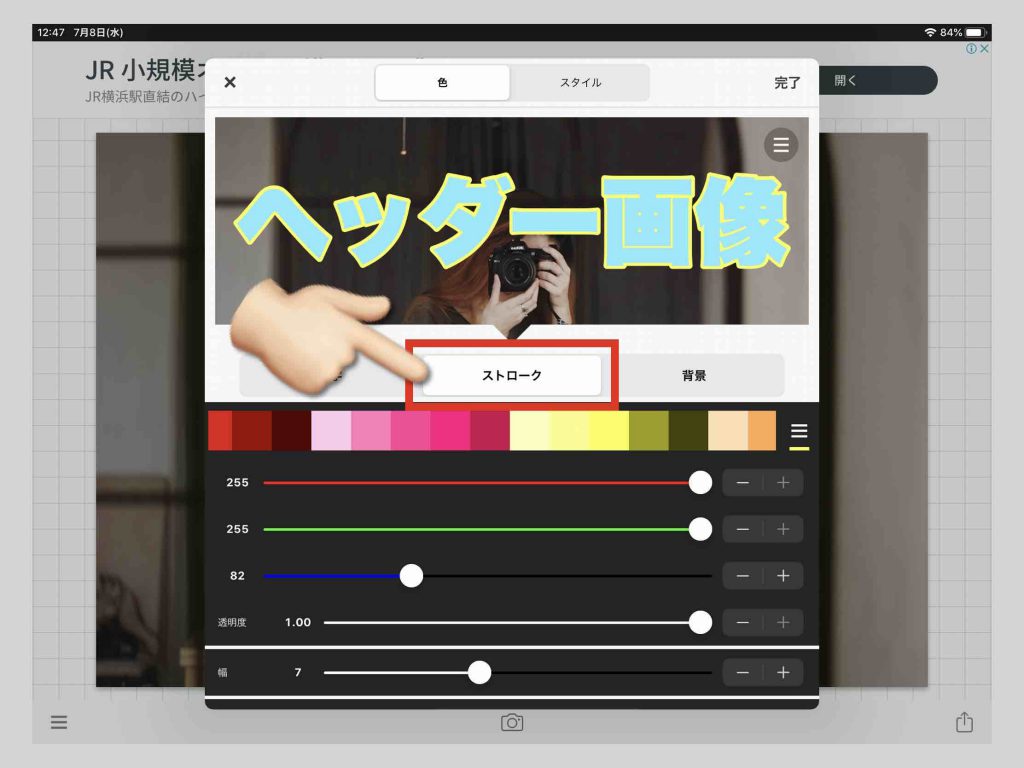
13)〔ストローク〕を選択すると文字の縁取りが行えます。

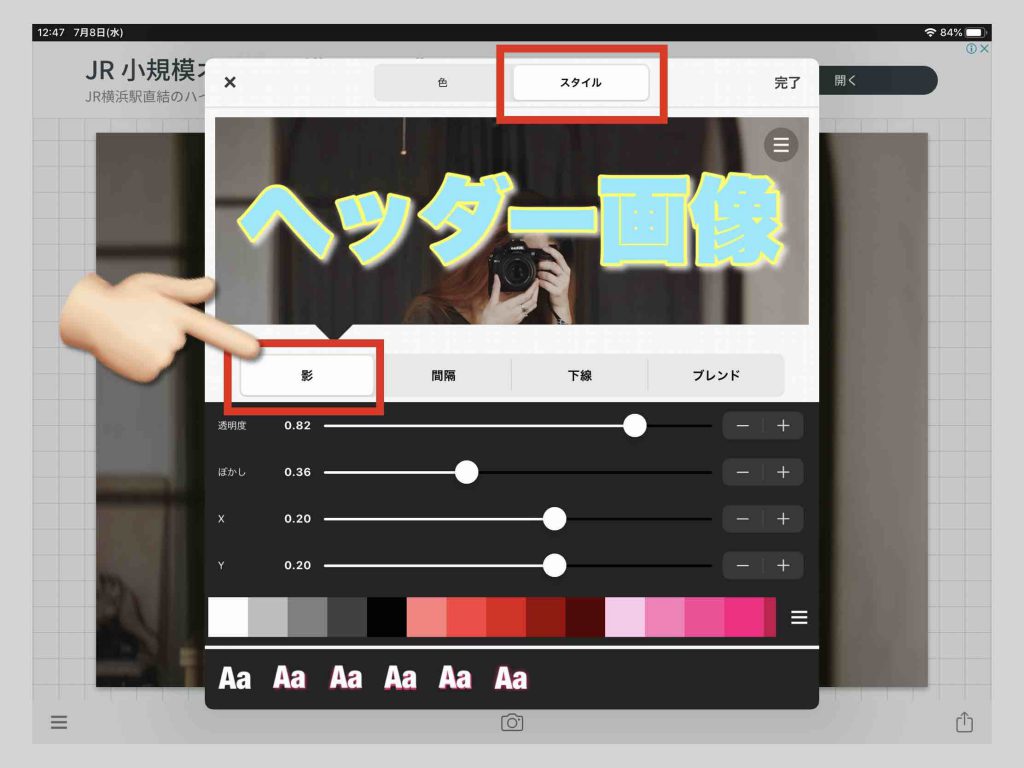
14)〔スタイル〕>〔影〕を選択すると文字に影を付けることができます。

15)その他の文字加工
その他、文字の角度、文字背景、文字間隔、なども変更・調整できます。また、他の画像を載せたり、図形を入れたりすることも可能です。
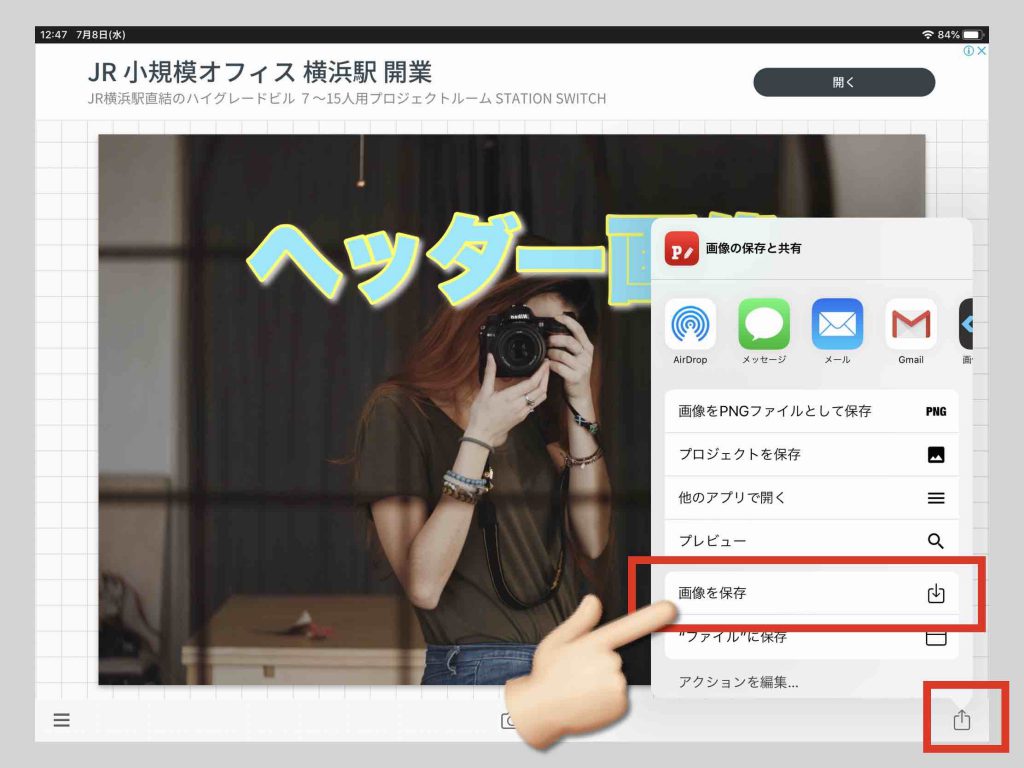
16)〔画像を保存〕を選択するとカメラロールに文字入れした画像が保存されます。

ヘッダー画像の圧縮
ホームページに掲載する画像が大きい(高画質でファイルサイズ容量が大きい)と、ホームページを表示する速度が大きく落ちます。
ある程度、画質を落としても、人間の目では劣化を感じません。画質の落とし過ぎは、読者のストレスになるのでNGですが、ホームページに掲載する画像の大きさ(ファイルサイズ容量)を小さくしておきましょう。
画像ファイルサイズの圧縮については、以下の記事で詳しくまとめています。
➡︎iPadやiPhoneで写真画像を圧縮リサイズ縮小【厳選3アプリ!】
その他の画像編集加工アプリ
この記事で紹介した、ヘッダー画像の作り方は、ほんの一例です。画像加工に関するアプリは、山ほど存在します。お好みのアプリを探して使って構いません。
参考までに、私がよく活用しているアプリは、
- 写真(この記事で紹介)
- Phonto(この記事で紹介)
- Canva(WEBサービスもあり)
- Keynote
などです。
他にも、背景を消したり、モザイクをかけたり、キラキラをつけたり、絵画風に変換したり…などなど、数えきれない種類のアプリがあります。
なので、アプリは、何でも良いと思います。自分が使いやすい、お好みの画像編集加工アプリを使えばOKです。
ホームページヘッダー画像の重要性
ホームページでも、ブログでも、ヘッダー画像は非常に重要です。
なぜならば、ほとんどの人は、ファーストビューを見るだけで、そのページを読むかどうか、一瞬で判断するからです。
人間で言えば、第一印象ってやつです。
ファーストビュー:ページを開いてスクロールせずに目に入ってくるエリア
ファーストビューの大部分を占めるのが、ヘッダー画像です。このヘッダー画像の作り方で、読者に好かれるか嫌われるかが、ある程度決まってしまいます。
たとえ、本文がどんなに素晴らしくても、ヘッダー画像で「はぁ?」「違う!」と思われたら、そこで終わりです。ブチっ!とページを閉じられてしまいます。
ヘッダー画像の作り方で、一番重要なのは、読者に何を伝えるかです。
かわいい画像、かっこいい画像、おしゃれな画像……かどうかは、全く重要ではありません。どうでも良いです(センスやデザインやイメージが顧客に強く問われるビジネスは除きます)。
繰り返しますが、一番重要なのは、ヘッダー画像で読者に何を伝えるかです。それを忘れないでください。
ファーストビューの重要性については、以下の記事で詳しく説明しています。
➡︎ファーストビューとは【その重要性と8つの注意点】集客に影響あり!
ホームページヘッダー画像作り方重要ポイントまとめ
最後に、ホームページヘッダー画像の作り方で重要となるポイントを、まとめておきます。
- 事前にホームページのコンセプトを明確に
- 事前にホームページのキャッチコピーを用意
- ホームページの内容に合った画像にする
- ヘッダーコピーは必ず入れる
- フリー画像素材を使うのが効率的
- 画像のファイルサイズを大きくしない
- ファーストビューは超重要
参考
ホームページで集客を行なっていく場合は、ヘッダー画像の他にも、いくつか重要なポイントがあります。それらについて詳しく知りたい方は、以下から学んでみてください。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
関連記事
➡︎ ホームページのトップ画像デザイン【やってはいけない8選】
➡︎ ファーストビューとメインビジュアルとトップ画像の違い【図解】
➡︎ WEBサイトでのキービジュアルとメインビジュアルの違い【図解】


