ホームページのトップ画像デザイン【やってはいけない8選】

更新日:2024年7月21日 筆者:鈴木俊雄
ホームページのトップ画像やメインビジュアルのデザインを、おしゃれでカッコよくしたいですか?
でも、ちょっと待ってください。
ホームページのトップ画像やメインビジュアルが、おしゃれでカッコいいからといって、見込み客はあなたに興味を持つでしょうか? 集客につながるでしょうか?
トップ画像の見た目デザインの何倍も重要なことがあります。
もし、あなたが、ホームページで集客をしたいと考えているのであれば、このまま続きをお読みください。
・・・
この記事では、9割以上の人が誤っている、ホームページのトップ画像やメインビジュアルのデザインについて、重要な真実を伝えていきます。
注意1:ホームページの見た目のイメージが重要なケースもあります(たとえばファッションデザイナーさんとか、高級旅館とか)。そういう場合は、当記事は無視して、綺麗でおしゃれでカッコいいデザインとは…という情報をお探しください。
注意2:また、「ホームページは集客につながらなくても良い」という場合も当記事は無視してOKです。
注意3:直接的な効果ではなく、認知やイメージアップを重視している場合も当記事は無視してOKです。(注:ただし、あなたが大企業でもないならこの考えは危険です)
関連記事
➡︎ ワードプレスのトップページ編集どこで?【切り替え設定も解説】
【 目次 】
集客ホームページのトップ画像デザイン【やってはいけない8選】
9割の人が誤ってます。
誤り:ホームページのトップ画像やメインビジュアルは、綺麗で、おしゃれで、カッコいい方が良い!
正解:トップ画像やメインビジュアルは、どう見せるかではなく、何を伝えるかが重要!
事実:トップ画像やメインビジュアルで魅力的なメッセージを伝えられないと、8割の人がそこで離脱します。下にスクロールせずに、ブチっとページを閉じます。その時間わずか3秒以内です。(各種複数の検証データより)
こちらの記事も合わせてチェック
➡︎ WEBサイトのメインビジュアル【デザインのコツ超基本の10選】
ホームページは誰のためのもの?
まず、最初に非常に重要な質問をします。
ホームページは誰のためのものだと思いますか?
:
「そりゃ、ホームページは、自分達のためのものでしょ」
:
…なんて思ったりしていませんか?
たしかに、ホームページは、集客やマーケティングのためのものですから、自分達のものだと言えます。間違ってはいません。
でも、もっともっと見る人達(あなたのターゲット)のことを考えてみましょう。
人は、何かに悩み、困り、または、分からないことや知らないことがあり、ネットを検索します。そして、あなたのホームページやブログにたどりつきます。
ということは?
ホームページは自分達のものではなく、本当はあなたのターゲットである潜在顧客や見込み客が見るものだということです。これが本質です。
今日からそう考えるようにしてみてください。
ホームページは作品か?ツールか?
でも、ここから間違えている人が非常に多いんですね。
プロのWEB制作業者さんやWEBデザイナーさん達も含めて間違っている人が多いです。ホームページを自分達の「作品」みたいに考えてしまっている人がとても多いです。
そもそも、あなたの潜在顧客や見込み客は、ホームページが、綺麗かどうか? おしゃれかどうか? カッコいいかどうか?……なんて気にしているでしょうか? 素敵な良いデザインを求めているのでしょうか?
1ミリも求めてません。
デザインテンプレートを使ってれば問題なし
もちろん、ぐちゃぐちゃで、ごちゃごちゃで、汚くて……と、そんな画像やメインビジュアルやデザインのWEBサイトで良いとは言っていません。
でも必要以上に、綺麗で、おしゃれで、カッコよくする必要はないのです。トップ画像やメインビジュアルは、多少ダサくても何の問題ありません。
ホームページの大まかなデザインは、ホームページやブログなどの作成用CMSツール(WordPressやWixなど)のデザインテンプレートに任せれば十分です。
同じようなデザインになっちゃうのは良いの?
デザインテンプレートに任せれば十分だと言うと、
「他の人と同じようなデザインになっちゃうじゃないですか」
と思う人もいると思います。
でも関係ありません。大丈夫です。そんなことを気にする潜在顧客や見込み客はいないからです。どうぞ安心してください。
潜在顧客や見込み客が気にするのは、そんなところではありません。もっと他に気にしていることがあります。
見た目のデザインを気にしているのは、あなた自身や社員や友人など身内だけです。(あと、外注している場合は、WEB制作業者さんやWEBデザイナーさんも)
素敵なデザインで逆効果?
また、デザインに凝ると、逆効果になるケースさえあることをご存知ですか?
実際に、逆効果になることは少なくありません。なぜ、デザインに凝ると逆効果になるのでしょうか?
その理由は、デザインがメッセージに勝ってしまうからなんです。
重要なメッセージ < デザイン
上記のようなバランスではダメですよね。この逆、下記に示すバランスが、集客できるホームページです。
重要なメッセージ > デザイン
人は集中することが、それほど得意ではありません。デザインに少しでも意識がもっていかれるだけで、メッセージに対する集中力や注意力は低下します。あなたからの重要なメッセージが伝わり難くなります。
だから、デザインに凝ると、逆効果になるケースが出てくるわけです。
やってはいけないトップ画像デザイン8選(事例あり)
では、ここまでの話を踏まえた上で、ホームページのトップ画像のデザインで、やってはいけないことを学んでいきましょう。
やってはいけないトップ画像デザイン8選
- スライドショー(スライダー)を使う
- アニメーションやエフェクトを使う
- 単に素敵なイメージの画像を使う
- 画像内にキャッチコピーを入れない
- 画像内のコピーを宣伝や売り込みにする
- 画像内のコピーをカッコよくする
- 画像内で複数のメッセージを伝える
- キャッチコピーの背景を画像にする
上記については、絶対にやってはいけない…というわけではありませんし、ケースによっては問題とならない場合もあります。ですが、集客できないホームページになる可能性が高くなります。
これらを参考にし、ぜひ、あなたのホームページの集客率や反応率をアップさせください。
順番に説明していきます。
スライドショー(スライダー)を使う
ホームページのトップ画像に、スライドショー(スライダー)を適用したがる人は多いです。スライドショーにすると、カッコいい感じになりますからね。その気持ちはよく分かります。
私も最初に自分で作ったWordPressホームページのトップ画像は、迷わずスライダーにしていました。
ですが、スライドショーにすると、閲覧者の反応は鈍ります。
なぜなら、次々に画像やメッセージが流れていってしまうからです。
メッセージを読もうと思ってたらスーっ…。次の画面のメッセージを読もうと思ったらスーっ…。そしてまたスーっ…。「ん?1つ前に何が表示されてたっけ?」…これでは、相手に何も伝わりません。
次々に画像が切り替わって、次々に違う主張のメッセージが出てきたら、たとえメッセージを読めたとしても、「で、何が言いたかったの?」と閲覧者を混乱させてしまいます。
ホームページのトップ画像をスライドショーにするのはやめておきましょう。
アニメーションやエフェクトを使う
前述のスライドショーと同じ理由です。
アニメーション効果やエフェクト効果をトップ画像に適用してしまうケースも、スライドショー同様で相手にメッセージを伝え難くしてしまいます。
ひどいケースだと、最初は真っ白な画面で、徐々にトップページがフェードインしてきたり、何秒かかかってやっと全体が見えるようになる…こんなトップページもあります。
まぁ、カッコいいはカッコいいですよね。
でも、見ようとしている側は、普通にイライラしませんか?
また、WEBページの表示にかかる時間が1秒増える毎に離脱率(ブチっと閉じられる率)は上がることが分かっています。反応率が落ちることも分かっています。
ホームページのトップページにスライドショーにアニメーション効果やエフェクト効果を入れるのはやめておきましょう。
単に素敵なイメージの画像を使う
ホームページのトップ画像に、自分達のサービスとまったく関係のない、単に素敵なイメージの画像を使っているケースも多いです。
たとえば、あなたは何かビジネス系のサービスを提供しているとします。なのに、ホームページのトップ画像は、
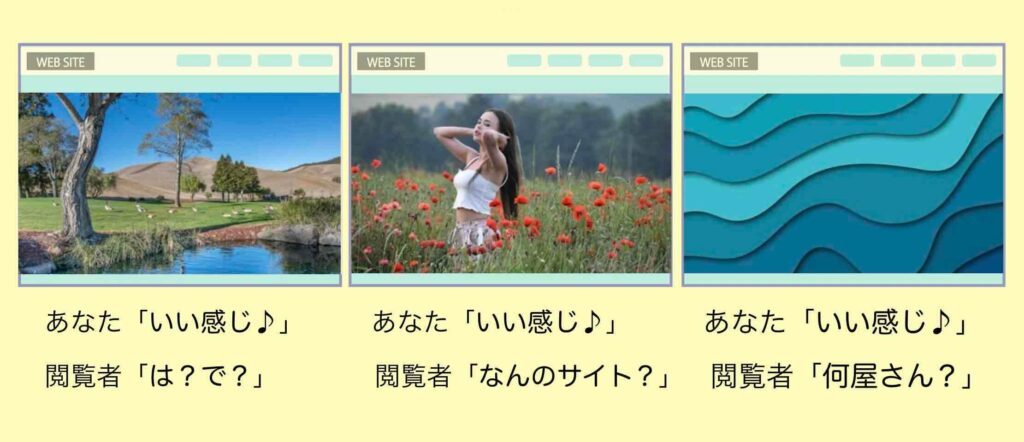
素敵な風景、素敵なモデル、素敵なアート…

上記のようなトップ画像のケースをよく見かけますよね。
でも、ホームページは「作品」ではありません。素敵な画像にしたところで何の効果も生み出しません。冷静に考えてみましょう。上記のようなトップ画像から一体何が伝わってくるのでしょうか?……
世の中のコンテストやアワードで受賞したホームページを見ると、みんな素敵な風景、素敵なモデル、素敵なアートなどをトップ画像に使用しています。
ですが、これらのホームページが売上につながったというような話は一切聞いたことがありません。コンテストやアワードでの受賞作は、あくまでもデザイナー目線で見た「作品」でしかないのです。
ホームページのトップ画像に、あなた自身やあなたのサービスとまったく関係のない、単に素敵なイメージの画像を使うのはやめておきましょう。
※ もし暇があれば、コンテストやアワードで受賞したWEBサイトを見てみてください。どれも、ものすごく素敵なんですが、本当に笑っちゃうくらい何も伝わってこないです。何のサイトなのかもまったく分からないです。そんなトップ画像(メインビジュアル)ばかりです。部屋に飾るポスターならそれでいいんですけどね……
画像内にキャッチコピーを入れない
文字テキストよりも画像の方が相手によく伝わると思っている人は多いと思います。
たしかに、メラビアンの法則(※1)で定義されているように、言語情報よりも視覚情報の方が約8倍も影響を与えるということはあります。
メラビアンの法則:人と人がコミュニケーションを図る際、言語情報が7%、聴覚情報が38%、視覚情報が55%の割合で、相手に影響を与える。
ですが、ときと場合によっては、この法則は適用されません。
私もそうですが、とくに、コンサルやコーチや講師やスキル提供やサポート業など、無形のサービスを提供している場合は、メラビアンの法則が適用されないケースが多くなります。
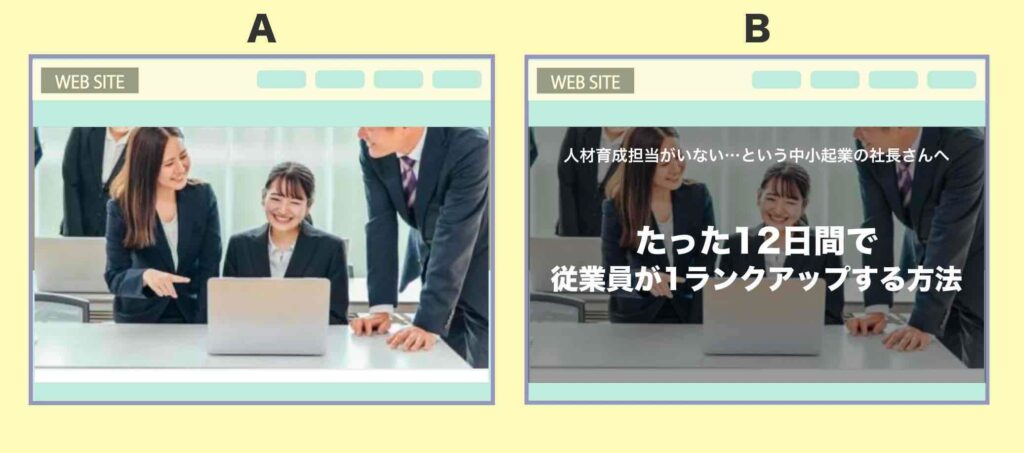
たとえば、あなたは人材採用コンサルタントだとします。
次のトップページ画像で、相手の反応が得られるのはどっちのパターンだと思いますか?
視覚情報を全面に押し出して言語情報のないAと、言語情報を前面に打ち出しているBと、どっちが反応をとれるでしょうか?

答えは、言うまでもなくBですよね。
視覚情報より、言語情報の方がスーっと頭に入ってきませんか?
トップ画像には、必ず言語情報を入れてください。意味あるキャッチコピーを入れてください。(注意:小さく細い薄い色のフォントでなく、大きく太い字で濃い色のフォントで)
画像内のコピーを宣伝や売り込みにする
トップ画像にキャッチコピーを入れればそれで良いというわけではありません。何をどう書くかで、ホームページ閲覧者の反応は大きく変わってきます。
キャッチコピー(その周りのサブコピーなども含む)によく書いてしまうのが、宣伝や売り込み臭の強いキャッチコピーです。
本人は全然そう思っていなくても、「売れたらいいな」「買ってほしいな」「問い合わせてほしいな」という本音は、ついつい言葉の端々に滲み出てしまうものです。
ホームページを見ている人は、少しでも宣伝や売り込み臭を感じると、一気に興味が失せて引いていきます。めちゃくちゃ敏感です。
おとなし過ぎるのも良くないので、程度は難しいのですが、宣伝や売り込み臭を感じさせてしまうようなコピーをトップ画像に入れるのはやめておきましょう。
画像内のコピーをカッコよくする
宣伝や売り込みを感じさせなくても、こんなコピーはアウトです。
- わたしらしくをあたらしく
- ヨコクがある。未来は明るい。
- FOR A SUTAINABLE FUTURE
- つくる、つたえる、つながる
- 私たちは最良に挑み続けています
- 技術と品質で信頼できるパートナーに
上記のコピーを見て、何の会社か? または、どんなサービスを提供してくれるのか? このWEBサイトを見て何が得られるのか?
これらが分かるという人はどのくらいいるでしょうか?
おそらく0人ではないでしょうか。
最初の2つは有名企業の有名なキャッチコピーです。最初がルミネで、次がコクヨの例です。言葉遊びをしている感じで、コピーライターの間では評価が高いようです。受賞もしています。
次の2つはそれほど有名な企業ではありませんが、やはり受賞歴があります。一つは英語でカッコいいです。もう一つは音にリズムあっていい感じです。
最後の2つは、どこのというわけではありませんが、よくありがちなコピー風のものを乗せてあります。きれいにまとまってますね。
でも?
もう一度聞きますね
これらのキャッチコピーで何が分かり、何が伝わってくるでしょうか?
有名企業でもなんでもない私たちは、このような洒落たコピー、カッコいいコピー、キレイにまとめた気どったコピーなどを使ってはけません。何も得られない結果が待っているだけです。
画像内で複数のメッセージを伝える
ホームページのトップ画像に正しいメッセージ(キャッチコピー等)を載せても、それが、「あれもこれも」になっていると、反応は大きく下がります。
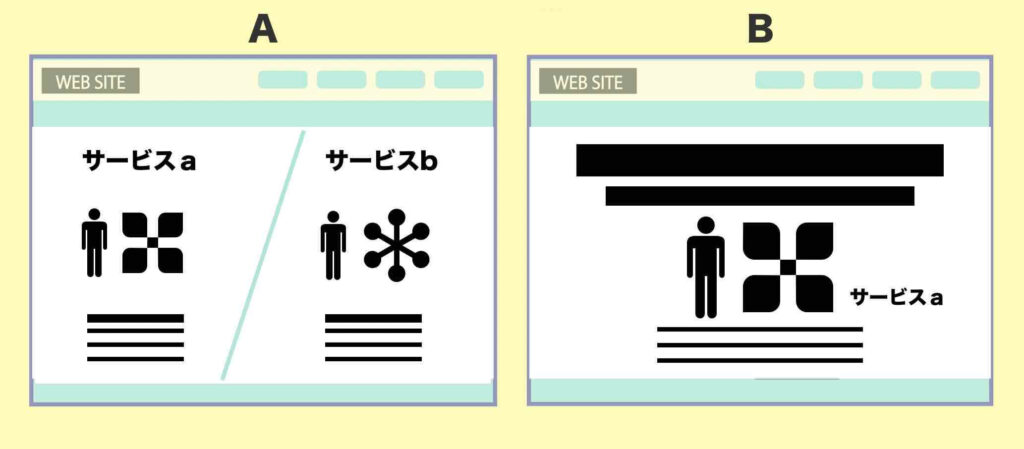
下記は簡略化していますが、実際に効果のあった事例です。

たった2つの主張でもアウトでした(A)。1つのメッセージに絞って主張したところ、反応は2倍近くアップしました(B)。
ホームページのトップ画像で主張するメッセージは1つに絞ってください。
もし、複数のサービスを主張する必要があれば、サービス別のホームページ(サービスサイト)を用意するか、メニューから他のサービスを主張するページに分岐させるようにしてください。
キャッチコピーの背景を画像にする
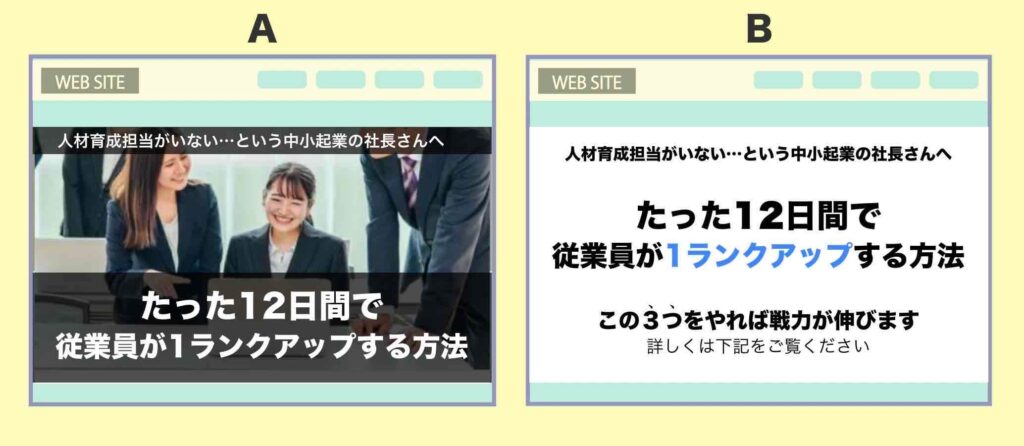
ホームページのトップ画像に正しいメッセージ(キャッチコピー等)を記しても、そのコピーをもろ画像に被せないようにしてください。
理由は単純です。大切なメッセージが読み難くなるからです。

Aのように画像にもろ被せた文字は見にくいです。右のBのように工夫しましょう。
なお、画像(写真やイラスト)を使う必要性がない場合は、トップ画像を使わずに、文字だけのトップ画像にしてもOKです。こうすることにより、よりメッセージが際立って、より効果的になる場合があります。

私はこのパターン(B)を好んでよく使っていますが、画像ありの方が効果的な場合もあるので、どちらでも構いません(比較テストをおすすめします)。
トップ画像はデザインよりメッセージ
ホームページのトップ画像(メインビジュアル)は、デザインよりメッセージが重要です。
これは、トップページのトップ画像に限った話ではありません。ランディングページ(LP)など、他のページもすべて、デザインや見た目より、メッセージが重要です。コピーやコンテンツが重要です。
見た目デザインに時間やお金を使うより、コピーやコンテンツに時間や投資をしてください。
- × :ユーザーはホームページの見た目やデザインを気にしている
- 〇:ユーザーは自分のためになるホームページかどうかを気にしている
トップ画像(メインビジュアル)デザインのコツ10選
やってはいけないことを説明してきましたが、ホームページのトップ画像(メインビジュアル)のデザインのコツについても、箇条書きで簡単にまとめておきます。
トップ画像(メインビジュアル)デザインのコツ10選
- 意味のある画像を使う
- とにかくシンプルにする
- 大きくコピーを入れる
- 適切なサイズにする
- CTA(ボタンなど)を入れる
- 迷ったら白地に黒字とする
- 余白を上手く使う
- 矢印や囲みを上手く使う
- 顔写真を使ってみる
- 画像をABテストをする
詳しくは、下記の記事にまとめています(少し当記事と重複する内容あり)。
➡︎ WEBサイトのメインビジュアル【デザインのコツ超基本の10選】
トップ画像のデザインを外注する方法
トップ画像(メインビジュアル)のデザインを外注する場合は、この記事でお伝えしたこと、および、上記の「WEBサイトのメインビジュアル【デザインのコツ超基本の10選】」を踏まえた上で外注してください。
ココナラやランサーズなどで、安く対応してくれるデザイナーさんがたくさん見つかると思うので、以下の例のように依頼してください。
トップ画像(メインビジュアル)デザインの依頼例
「私のホームページは、作品ではありません。集客やマーケティングの起点となる重要なツールという位置付けです。なので、カッコ良さやおしゃれ感は必要ありません。それよりも、ターゲットに、このコピー(キャッチコピーやサブコピー)が伝わるようにデザインしてください。」
注意:コピーは自分で用意してください。なぜなら、良いコピーは、あなた自身のこと、あなたの商品のこと、あなたのお客様のこと、これらを深〜く理解していないと考えられないからです。なので、WEBデザイナーさん(他人)には無理なんです。
まとめ
再掲しておきます。
やってはいけないトップ画像デザイン8選
- スライドショー(スライダー)を使う
- アニメーションやエフェクトを使う
- 単に素敵なイメージの画像を使う
- 画像内にキャッチコピーを入れない
- 画像内のコピーを宣伝や売り込みにする
- 画像内のコピーをカッコよくする
- 画像内で複数のメッセージを伝える
- キャッチコピーの背景を画像にする
とにかく、
トップ画像やメインビジュアルは、どう見せるかではなく、何を伝えるかが重要です!
それができれば、3秒以内にブチっと閉じてしまう8割の離脱者を減らし、下にスクロールしてくれる人を増やせます。
綺麗にカッコよくオシャレに…という思いは少し横に置いておき、マーケティングや集客についての得策を中心にもってきましょう。
関連記事
➡︎ WEBサイトのメインビジュアル【デザインのコツ超基本の10選】
➡︎ ファーストビューとメインビジュアルとトップ画像の違い【図解】
➡︎ WEBサイトでのキービジュアルとメインビジュアルの違い【図解】
➡︎ ホームページヘッダー画像の作り方【初心者もアプリで簡単作成】
➡︎ ヘッダー画像フリー素材【かわいい〜おしゃれまで:厳選12サイト】
筆者情報

在宅ビジネスで、検索から月間5万アクセス、月商362万を達成。自分が商品という人向けに「SNSも広告を使わずにホームページを自動集客マシーンにする方法」を展開中。(スマートプランオフィス代表)➡︎有益な無料プレゼントはこちら


