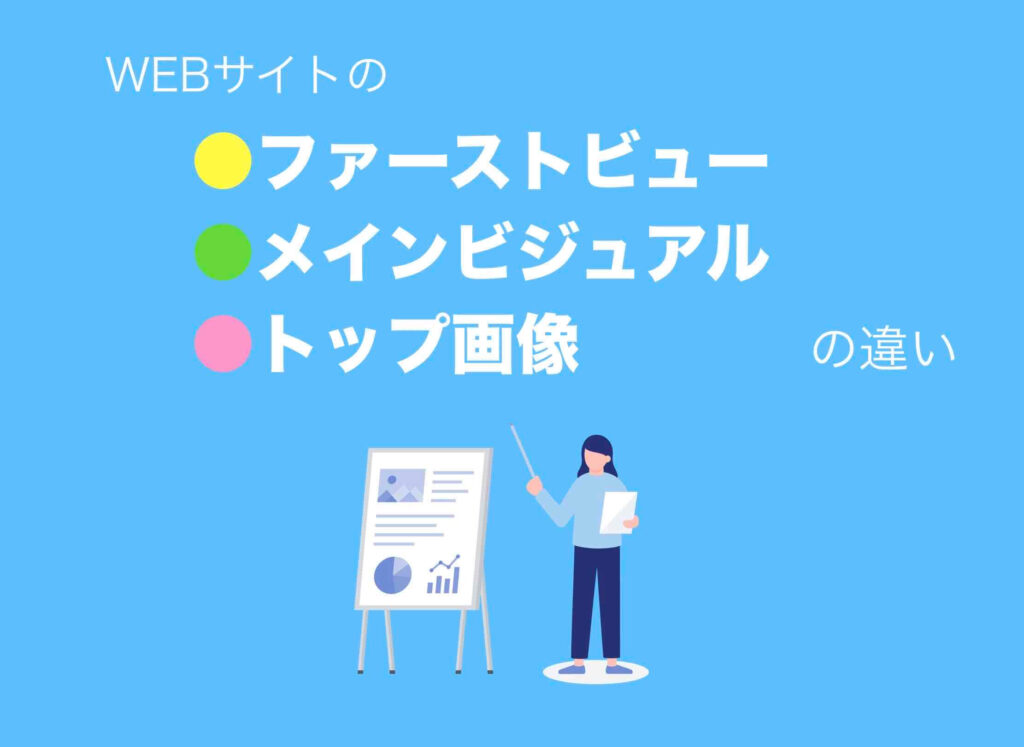
ファーストビューとメインビジュアルとトップ画像の違い【図解】

更新日:2024年7月17日 筆者:鈴木俊雄
「WEBサイト(ホームページ等)のファーストビューとは? メインビジュアルとは? トップ画像とは? それぞれ、どこを指しているのですか? これらの違いは何ですか?」
この記事では、上記のような質問に答えていきます。これまで600以上のホームページやランディングページ(LP)を見てきた経験をもとに説明していきます。
この記事を読むことで、ファーストビュー・メインビジュアル・トップ画像とは何か、その違いは何か、などが分かることはもちろん、行動も起こしていただければ、あなたのWEBサイトに対する反応もきっと向上するはずです。
なので、ぜひ参考にしてください。
【 目次 】
WEBサイトのファーストビューとメインビジュアルとトップ画像の違い
WEBサイト(ホームページ等)のファーストビューとメインビジュアルとトップ画像の違いを、ざっくり説明すると次のような定義になります。
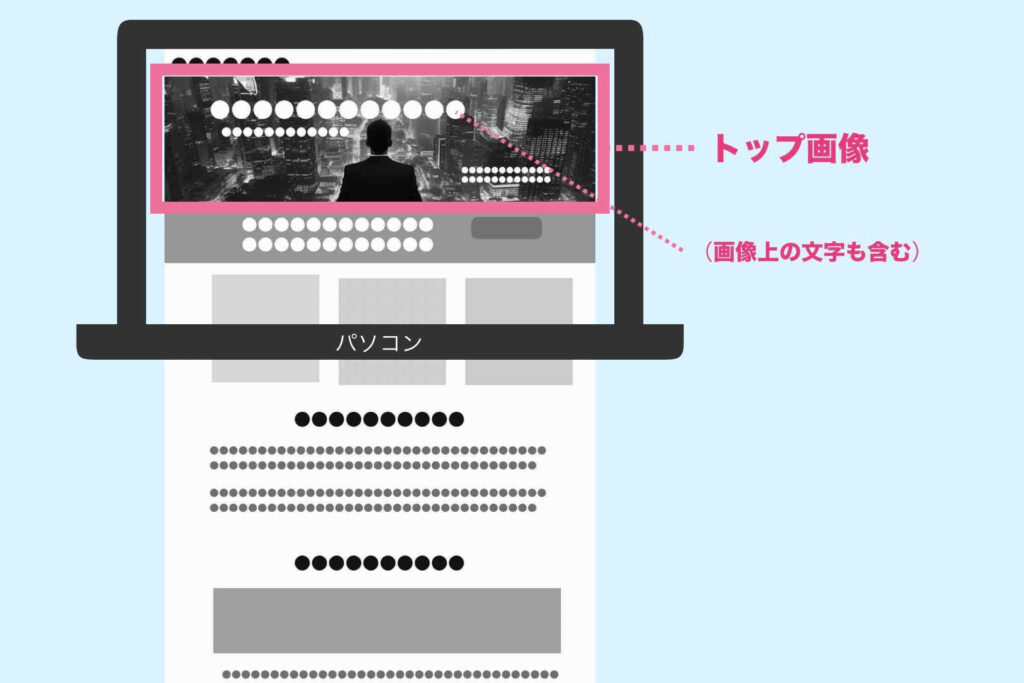
トップ画像のイメージ例

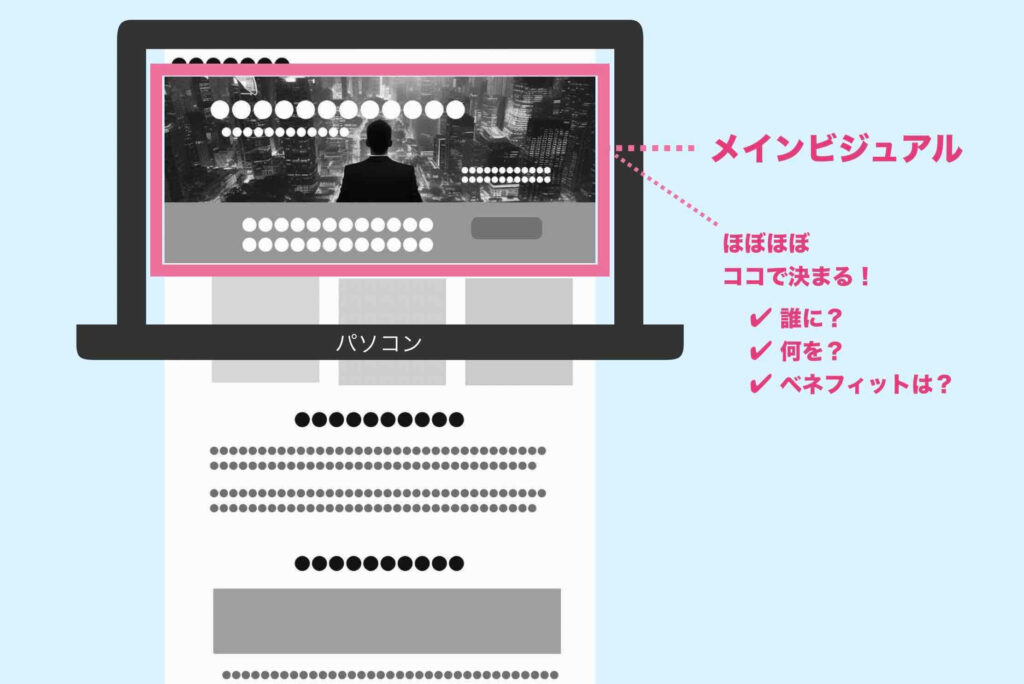
メインビジュアルのイメージ例

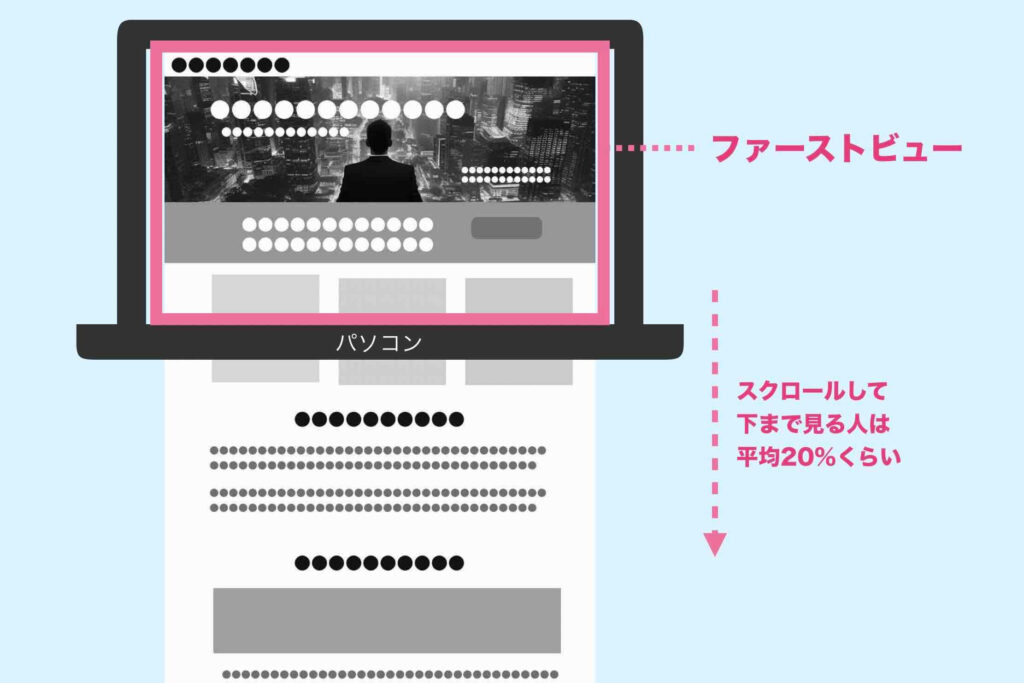
ファーストビューのイメージ例

- トップ画像…………各WEBページの最も上位に表示される画像のこと。または、トップページの最も上位に表示される画像のこと。
- メインビジュアル…各WEBページの最も上位に表示されるパートのこと。または、トップページの最も上に表示されるパートのこと。
- ファーストビュー…WEBページにアクセスした際にスクロールせずに表示される、端末上の表示範囲のこと。
ファーストビュー、メインビジュアル、トップ画像の違いは、このように、ほんのわずかな違いです。「一緒でいいんじゃないの?」と思うかもしれませんね。
でも、この3つを別に意識することは重要です。なぜなら、それぞれの見せ方で、サイトへの訪問者や閲覧者の反応に大きな違いが出てくるからです。
※ トップ画像=メインビジュアルと定義する人もいます。ですが、この記事では、説明上「トップ画像+その周辺」のセットをメインビジュアルとして説明していきます。
※ キービジュアル:キービジュアルという用語もありますが、ほぼメインビジュアルと同じ意味と思ってもOKです。詳しくは「WEBサイトでのキービジュアルとメインビジュアルの違い【図解】」をご覧ください。
WEBサイトに対する訪問者や閲覧者の反応の違い
ファーストビューやメインビジュアルやトップ画像によって、どんな違いが出てくるかというと、次にあげることが違ってきます。ときには、かなり大きく変わってきます。
- 第一印象(価値ありそうか無さそうか)
- 直帰率(そのページだけ見て閉じちゃう率)
- 既読率(そのページのどこまで読んだか)
- 滞在時間(そのページを見ていた時間)
- CVR(コンバージョン率(登録率や申込率など))
- 売上
たとえば、
- トップ画像を変えるだけ
- トップ画像を変えずにメインビジュアルを変えるだけ
- メインビジュアルを変えずにファーストビューを変えるだけ
このように、ファーストビューやメインビジュアルのいずれか1つを変えるだけで、先にあげた反応の違いが大きく出ることは少なくありません。
※ 数千万円や億単位で変わってくる場合もあります。数百万くらいは普通にあり得ますし、数十万であればもっと普通に実現できます。
なので、この3つをそれぞれ別に意識することが重要になってくるわけです。
それでは、もう少し詳しく説明していきます。
WEBサイトのトップ画像とは

WEBサイトのトップ画像とは、各WEBページの最も上位に表示される画像のことです。または、トップページの最も上位に表示される画像のことです。
なぜトップ画像が重要なのか?
視覚情報は、言語情報より約8倍もの影響を相手に与えると言われています(※メラビアンの法則)。つまり、トップ画像が訪問者や閲覧者に与える影響は非常に大きいというわけです。
※メラビアンの法則:人と人がコミュニケーションを図る際、言語情報が7%、聴覚情報が38%、視覚情報が55%の割合で、相手に影響を与えるという法則。
WEBサイトのトップ画像の例
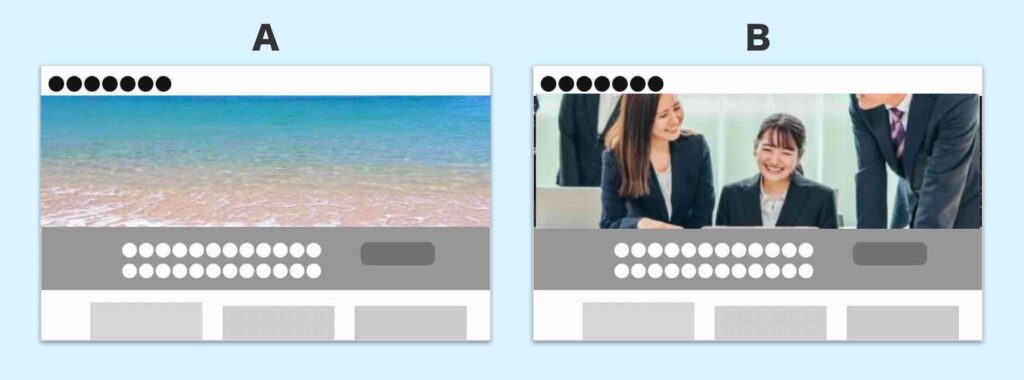
たとえば、人材育成コンサルティングを提供する会社のホームページのトップ画像として、下記の2つのパターンがあった場合、どちらの方が高い反応を取れると思いますか?

簡単ですね、答えはBです。意味のない綺麗な画像のAが反応を得られる理由は何もありません。
では、次の2つのパターンがあった場合、どちらの方が高い反応を取れるでしょうか?

これも答えはBですね。画像のみでは何にも分かりません。何も伝わってきません。通常、トップ画像内にコピー(キャッチコピー等)は必須です。
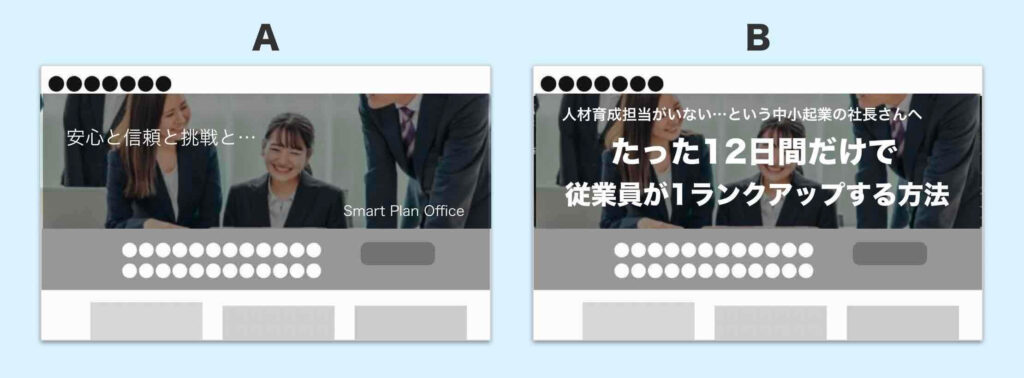
それでは、もう一つ。次の2つのトップ画像パターンがあった場合、どちらの方が高い反応を取れるでしょうか?

コピーが入ってさえいれば良いというわけではありません。大企業が使うような気どったコピーはただの景色と同じです。それでは何の反応も得られません。
反応が得られるのは圧倒的にBの方です。
・・・
以上、少し極端な例もありましたが、トップ画像一つでこれだけ変わります。トップ画像をどうするかは非常に重要です。
トップ画像を選ぶ際の注意点やコツ
注意点やコツもまとめておきます。トップ画像を選ぶ際の主な注意点やコツは下記のとおりです。
トップ画像を選ぶ際の注意点
- あなたのサービスを想起できない画像にしない
- なるべくフリー素材の画像は使わない
- 複数の主張がある画像にしない
あまりにもボヤけた画像を使わない…など、常識的なことを省くと、主に注意すべきポイントは上記の3つです。
関連記事
➡︎ 集客ホームページのトップ画像デザイン【やってはいけない8選】
あなたのサービスを想起できない画像にしない
先の例でも示しましたが、素敵な海とか森林などの自然の画像。綺麗でクールな都会の景色や夜景。ただただ素敵なモデルさん。こういうトップ画像って多いですよね…
でも、そのような画像から、その人やその会社のサービス、特徴、強み、および、お客様が得られるベネフィット(お客様が得られる利益)など、何か具体的なメッセージやイメージが伝わってくるでしょうか?
あなたのサービスとまったく関係ない、あなたのサービスを想起できない、そんなトップ画像は選ばないようにしてください。
ヒーローイメージ(ヒーロー画像):もし画像に迷ったら、ヒーローイメージをトップ画像にしてください。ヒーローイメージとは、あなたの提供するサービスや商品によって得られた成功や成果をイメージさせるものです。たとえば、お客様が喜んでいる場面とか。
なるべくフリー素材の画像は使わない
無料で誰でもダウンロードできるフリー素材の画像はとても便利です。私もよく使います(先の例でも使ってます)。
ですが、トップ画像にフリー素材の画像を使うのは注意した方が良いです。
なぜなら、フリー素材は無料なので皆んながどんどん使います。その結果、いろいろなところでよく見る画像になってしまいます。すると、オリジナリティが低いという印象を相手に与えてしまいます。だからです。
可能であれば、オリジナルの写真をトップ画像として使うようにしてください(もしくはフリー画像を加工して使用)。
補足:SEO対策のポイントとしてもフリー素材の画像はマイナスに働く可能性が高いです。(参考:WordPressの画像最適化【SEOに効果的な21の方法!】)
複数の主張がある画像にしない
トップ画像内に、あれもこれもと複数の主張や要素を詰め込まないようにしてください。2つでもダメです。1つの主張、1つの要素にしてください。
人は2つのことを同時に理解できません。嘘だと思うかもしれませんが、たった2つだけだとしても、人の集中力や理解力は、1つの場合と比べると大きく低下します。
なので、トップ画像に主張や要素が複数存在すると、閲覧者の反応は確実に悪くなります。
トップ画像は、1つの主張、1つの要素にしてください。
補足:トップ画像は必ず用意しなくても良い
業種やサービスによっては、ここまで説明してきたように、トップ画像は非常に重要な1つのパーツになります。
ですが、たとえば、無形サービスなどの商品を扱うような場合、無理矢理、それらしい画像を考えたり探したりして、トップ画像として表示させる必要はありません。
そのような場合は、トップ画像なしでもOKです。無地背景にキャッチコピーをドンっ!と大きく表示すればOKです。むしろ、画像なしで反応が良くなるケースの方が多いくらいです。
たとえば下記を見比べてください。Bの方が反応が良くなる可能性があります。なぜなら、Aはメッセージが画像に邪魔されているからです。Bはくっきりハッキリですよね。

トップ画像なしでもOKです。むしろ、その方が良いケースがあることを覚えておいてください。
WEBサイトのメインビジュアルとは

メインビジュアルとは、各WEBページの最も上位に表示されるパートのこと。または、トップページの最も上に表示されるパートのことです。
この記事で言うメインビジュアルとは、トップ画像とその周辺を合わせたパートのことを指しています。
※ トップ画像=メインビジュアルと定義する人もいます。
なぜメインビジュアルが重要なのか?
トップ画像だけをジーっと凝視する人はいませんよね。トップ画像の周辺も目に入ってきます。トップ画像とその周辺はセットなのです。なので、メインビジュアル(画像以外の部分)も非常に重要となってくるわけです。
WEBサイトのメインビジュアルの例
先の例と同じく、人材育成コンサルティングを提供する会社のホームページのメインビジュアルとして、下記の2つのパターンがあった場合、どちらの方が高い反応を取れるでしょうか?

より反応を得られるのは、よりメッセージが伝わってくるBですね。
トップ画像以外の部分も含めたメインビジュアルも重要です。
メインビジュアルを決める際の注意点やコツ
メインビジュアルを決める際の主な注意点やコツは下記のとおりです。
メインビジュアルを決める際の注意点
- コンセプトを明確に伝える
- トップ画像に負けないようにする
- 行動喚起(CTA)を用意する
コンセプトを明確に伝える
トップ画像だけで伝わってくれるだろう。このキャッチコピーだけで分かってくれるだろう。その「〜だろう」は、残念ながらだいたいハズレます。
トップ画像(画像上のコピーも含む)だけでは伝えきれないコンセプト(誰に何を)、および、ベネフィット(相手が得られる利益)やプロミス(約束)などを簡潔にメインビジュアルで伝えてください。
トップ画像に負けないようにする
トップ画像に気を取られるようだと、あなたの発する大切で重要なメッセージが伝わり難くなります。
- NG:重要なメッセージ < トップ画像
- OK:重要なメッセージ > トップ画像
上記のバランスとなるようにしてください。
行動喚起(CTA)を用意する
WEBサイトの最大の目的は、何らかの行動をとってもらうことです。行動を起こすための要素(CTA(申込や登録のボタンや電話番号など))をメインビジュアルに含めておきましょう。
※ メインビジュアルに含めない場合でも、ファーストビューには行動を喚起する要素(CTA)が表示されるようにしておきましょう。
WEBサイトのファーストビューとは

WEBサイトのファーストビューとは、WEBページにアクセスした際にスクロールせずに表示される、最初に表示される表示範囲のことです。
もし、本文の部分も表示範囲に入ってくるのであれば、見えている本文部分も含めてファーストビューです。
関連記事
➡︎ ファーストビューとは【その重要性と8つの注意点】集客に影響あり
なぜファーストビューが重要なのか?
画面をスクロールして、下まで見てくれる人は極めて少ないと思っておいた方が良いです(平均20%くらいの人しかスクロールしてくれません)。
というこは、ファーストビューでほぼ勝負は決まるわけです。ファーストビュー以降をあれこれ改善するのと、ファーストビュー部分を改善するのと、どちらが大きい改善効果を得られるでしょうか?
もちろん、ファーストビューです。メインビジュアルを含んだファーストビューは改善対象としても重要です。
WEBサイトのファーストビューの例
またまた同じく、人材育成コンサルティングを提供する会社のホームページを例で説明します。ファーストビューとして下記の2つのパターンがあった場合、どちらの方が高い反応を取れるでしょうか?

答えは言うまでもありませんね、答えはBです。
Aは、トップ画像もメインビジュアルも無いに等しく、だらーっと文章から始まっています。その文章、残念ながら誰も読んではくれません。
しかも、小さな文字の文章を良く見てみてください。そこで言っていることは自分達のことばかり…さらに、気どったカタカナ語ばかり…。これでは、仮に読んでもらえてもアウトです(難しい漢字もアウト)。
ですが、Aのようなファーストビューにしている人は結構多いです。Aのようなファーストビューだと、90%以上の人が下にスクロールしないでしょう。
ファーストビューはめちゃくちゃ重要です(つまり、メインビジュアル部分やトップ画像もめちゃくちゃ重要ということです)。
ファーストビューを決める際の注意点やコツ
ファーストビューを決める際の主な注意点やコツは下記のとおりです。
ファーストビューを決める際の注意点
- 文章で占めないようにする
- 重要なことから始める
- スマホとパソコンの両方で検証する
- ファーストビューに広告を貼らない
文章で占めないようにする
ファーストビューに本文部分が表示されても構いませんが、先ほどの例のように、小さい文字が多くを占めるようだと最悪です。
いきなり、小さい文字がダーーーっとあると、もうそれだけで「うわぁ〜」となって、それ以降を見る気が失せてしまいます。
あなたもそんなサイトを見たことありませんか?「うわぁ〜」と感じて、ブチっとページを閉じちゃったことはありませんか?
ファーストビューには、本文等、小さい文字の文章があまり多く表示されないようにしましょう。
重要なことから始める
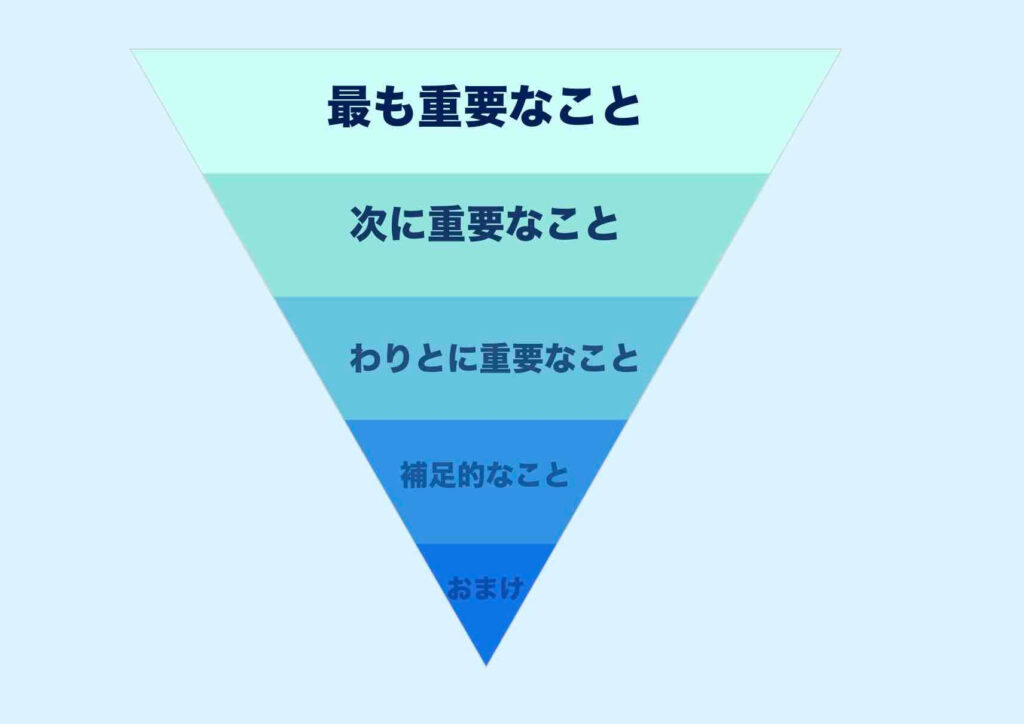
これはファーストビューというか、ページ構成全体のポイントになってきます。もっとも重要なことを一番先に、もっとも重要から遠いことをページの一番最後の方にしてください(逆ピラミッド型構造)。
逆ピラミッド型

最後までページをスクロールして読んでくれる人は稀です(平均20%くらい)。重要なことはファーストビューで示してください。
間違ってもページの最後の方に重要なことを載せないようにしてくださいね。
補足:逆ピラミッド型の構造となっていないページは、SEO対策上もマイナスになる可能性があります。
スマホとパソコンの両方で検証する
スマホとパソコンでは、ファーストビューとして表示されるエリアの範囲は異なってきます。縦長、横長、どっちでも完璧な見え方にするのは難しいですが、見え方は、スマホとパソコン両方で検証するようにしてください。
優先度については、あなたの潜在顧客や見込み客はスマホとパソコンどちらからアクセスする人が多いか?で決めてください。
補足:さすがに最近は見なくなりましたが、レスポンシブデザイン(スマホでもパソコンでも自動的に最適な表示調整をしてくれる機能)が適用できるツールやテーマテンプレートを使用してサイトを作成してください。
ファーストビューに広告を貼らない
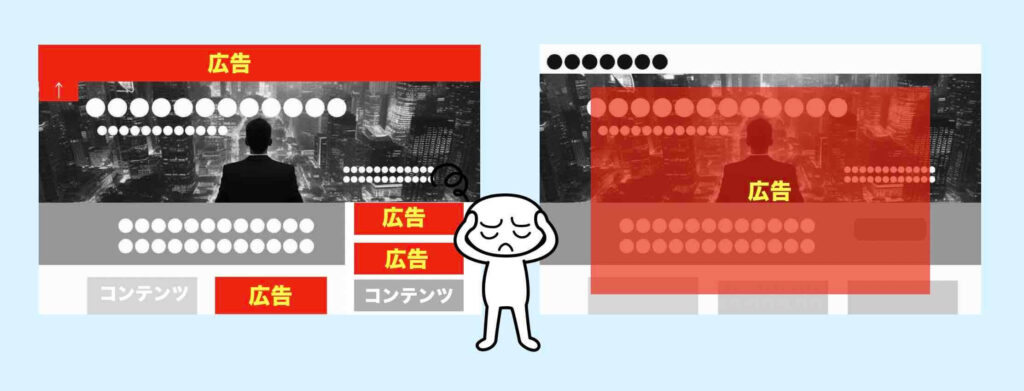
大切で重要なメッセージを伝えるファーストビューのエリアに広告(Googleアドセンスなど)をベタベタ貼るとどうなるでしょうか?
ファーストビューに広告ありのイメージ例

- ヘッダー部分から広告がスライドインしてきてヘッダーやメニューが隠れてしまったら?
- コンテンツなのか広告なのか分からなくなっしまったら?
- いきなりポップアップ広告が表示されて画面を覆おってしまったら?
上記のような場合、閲覧者はどう思うでしょうか? そのサイトの印象はどうなるでしょうか? そのサイトの運営者に、何か相談したり、お願いするつもりになるでしょうか?
もちろん、広告が出てきても、サイトのコンセプトやコンテンツが魅力的な場合は、反応につながることはあります。
でも、基本としては、ビジネスやマーケティングの起点や基盤にするWEBサイトに広告は貼らない方が良いです。
どうしても広告を貼っておきたいとしても、ファーストビューからは外しておいた方が良いでしょう。
トップ画像やメインビジュアルのデザインに捉われない

ここまで、トップ画像とメインビジュアルとファーストビューの違いや、各ポイントや注意点などを説明してきましたが、最も重要なことは、これらページの先頭部分で、相手にメッセージが伝えられるかどうかです。
なんですが、
トップ画像やメインビジュアルなど、この重要な先頭部分に対し、綺麗・おしゃれ・素敵・カッコいい…といった、見た目デザインの方を重視してしまう人がとても多いです。
WEBサイトの見た目デザインで「おぉオシャレなサイトだ!この税理士さんに相談しよう」「おぉカッコいいサイトだ!この営業コンサルタントにお願いしよう」となるでしょうか?
そんな人は一人もいませんよね。
見た目デザインに捉われないでください。
極端に言えばですが、見た目デザインなんてどうでもいいんです。デザインを磨き上げる必要はありません。それより相手に伝えるメッセージを磨いてください。
関連記事
➡︎ WEBサイトのメインビジュアル【デザインのコツ超基本の10選】
失敗事例:私の最初のホームページのファーストビュー
私が最初に作ったホームページのファーストビューも酷いものでした。反応ゼロ。なぜなら、あれもこれもと色々とファーストビューでアピールしていたからです…(そもそものコンセプトの誤りですね)。
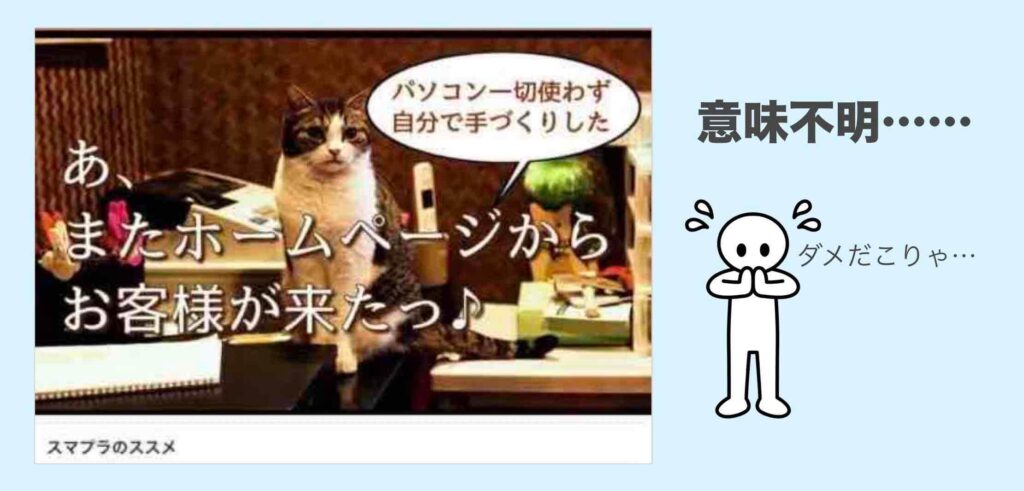
そこから改善した次のバージョンも酷いものでした。ホームページ集客というコンセプトに対して、まったく関係のないネコちゃんの写真をトップ画像にしてたのですから…(しかも、私、そんなにネコが好きでないのに)
こちらが、当時のホームページのトップページのメインビジュアルです。

おはずかしい、、、意味が分かりませんよね。もう当時の記憶はありませんが、おそらく、なんかウケを狙ってたんでしょうね。
今では偉そうに、こんなメインビジュアルはダメですよ…なんて言ってますが、昔の私もダメダメだったんです。
あなたは昔の私のようなホームページにしないでくださいね。
関連記事
➡︎ 集客ホームページのトップ画像デザイン【やってはいけない8選】
➡︎ センスの良いホームページで成果が得られない3つの理由【要注意】
トップ画像やメインビジュアルの素材の探し方や作り方

すでに伝えてあるように、トップ画像やメインビジュアルに無料のフリー素材は、なるべく使わない方が良いのですが、そう簡単に自前の画像素材が用意できない場合もあると思います。
そんなときは仕方ありません。フリー素材サイトやツールを活用しましょう。(でも、なるべく加工して使ってください)
探す:フリー素材サイト
➡︎ ヘッダー画像フリー素材【かわいい〜おしゃれまで:厳選12サイト】
作る:素材作成ツール
➡︎ Canva:画像や表紙など様々な媒体向けのビジュアルをデザインできるオンラインツールです。(参考:Canva公式サイト)
➡︎ PowerPoint や Keynote:いわゆるプレゼンテーションアプリではありますが、様々な素材を自由に作成できます。(参考:ホームページヘッダー画像の作り方【初心者もアプリで簡単作成】)
➡︎ 画像編集加工アプリ:数えきれないほど多種多様なアプリが存在しています。用途に合わせて好きなものを使えば良いでしょう。
画像生成AIの活用
今後はAIでの画像作成も増えてくると思います。
でも、今のところ(2024年7月時点)まだ発展途上段階ですし、私もおすすめを判断しきれないので、詳細は控えておきます。
例:DALL.E3によるAI画像生成例
>プロンプト
「ファーストビューとメインビジュアルの違い」というブログ記事に適したトップ画像(アイキャッチ画像)を作成してください。※その後、いくつか指示を追加して生成
>生成された画像

数秒で上記のような画像を生成してくれたので、すごいと言えばすごいのですが、ちょっと今のところはまだ使えないかな…と思います。
※ 私が知らないだけで、他にいろいろな画像生成AIがあるので使えるものもあるかもしれません。
まとめ
ファーストビュー、メインビジュアル、トップ画像は、WEBサイトの中で最も重要なパーツ・パートであり表示エリアです。
なぜなら、滞在時間、既読率、コンバージョン率など、相手(あなたのターゲット)の反応や行動に大きく影響するからです。つまり、売上にも大きく関係してくる可能性もあるからです。
とくに、トップページ(ホームページ)やランディングページ(LP)では、より重要になってきます。
あなたのWEBサイトのファーストビュー、メインビジュアル、トップ画像は、問題ありませんか?
この記事を参考に一度見直してみてください。そして、できるところから改善してみてください。そうすれば、あなたが思う以上の結果が得られるかもしれません。
ぜひ、お試しください!
注意
ホームページを自分で作ってみたけどアクセスが来ない…問い合わせが来ない…申し込みが来ない…売上につながらない…
その原因は、メインビジュアルやファーストビューやトップ画像だけとは限りません。成果が得られない原因は、もっとたくさんあります。
いろいろな箇所をを疑ってみてください。
参考
でも、その原因がわからない…原因は分かってもどうすれば良いのか分からない…というような場合も多いと思います。そんな場合は、無料のメール講座を購読してみてください。
悩みや原因の種類にもよりますが、もしかすると、あなたの問題はこのメール講座でスっと解決できてしまうかもしれません。(もし役に立たなければ、いつでもすぐに購読解除できます)。
筆者情報

在宅ビジネスで、検索から月間5万アクセス、月商362万を達成。自分が商品という人向けに「SNSも広告を使わずにホームページを自動集客マシーンにする方法」を展開中。(スマートプランオフィス代表)➡︎有益な無料プレゼントはこちら


