ファーストビューとは【重要性と8つの注意点】集客に影響あり!

更新日:2024年7月17日 筆者:鈴木俊雄
ファーストビューとは【重要性と8つの注意点】集客に影響あり!
この記事は、
- ファーストビューとは何ですか?
- ファーストビューは重要ですか?
- ファーストビューをデザインするコツは?
といったような、お悩みや質問に答えていきます。
この記事を読むことで、
- ファーストビューとは何かが分かります。
- ファーストビューが重要だと理解できます。
- ファーストビューをデザインするコツが分かります。
注)
一流企業のブランディング目的のサイトや、デザイン業やファッション業など、見た目や印象が、集客に大きく関わるビジネスの場合は、当記事の内容は当てはまらない場合があります。
関連記事
ファーストビュー、メインビジュアル、トップ画像、これらについて学び、さらにWEBサイトの反応を上げたい場合は、下記の記事もチェックしてください。
➡︎ ファーストビューとメインビジュアルとトップ画像の違い【図解】
【 目次 】
ファーストビューとは(重要性と8つの注意点)
ファーストビューとは、ホームページやブログなどのウェブサイトにおいて、一番最初に閲覧者の目に入る部分(スクロールせずに)のことです。
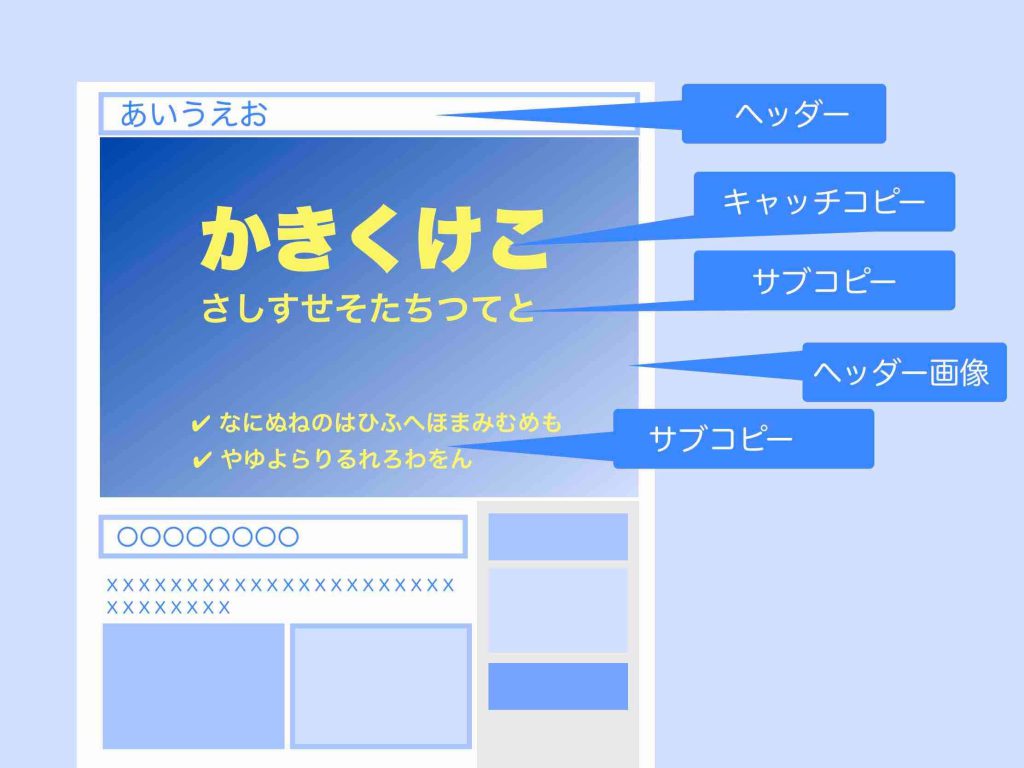
下記の図で説明します。

⬇︎上記のWEBサイトを端末で見ると…

となります。この時点で見える範囲が、ファーストビューです。
ファーストビューに表示されるパーツは、デザインや設計で異なりますが、だいたい、ホームページやブログのヘッダー、ヘッダー画像、メインビュジュアルなど、ページ上部の数行くらいまでです。
また、ファーストビューの表示エリアは、端末(パソコンやスマホ)のサイズによっても変わります。
ファーストビューの重要性
ホームページやブログのファーストビューは、ものすごく重要です。スクロールしてやっと見えてくる本文などの4倍くらい重要だと思ってください(感覚的には100倍と思ってもいいくらい)。
ファーストビューで8割が離脱?
なぜなら、ホームページやブログにアクセスしてきた人は、ファーストビューだけで、そのページを読み続けるかブチっと閉じるかを決めるからです(平均80%もの人が)。
しかも、その判断に要する時間は、たった3秒です。悪いファーストビューだと1秒以内です。1秒でブチっと閉じられてしまいます。
実際、あなたもそうではありませんか?
目的に合ったページが見つかるまで、アクセスして、開いて閉じて、開いて閉じて、これを普通に数秒間隔で、やっていますよね?
アクセス1も実質アクセス0?
ファーストビューが悪いと、すぐにブチっと閉じられてしまうので、ファーストビュー以降の記載内容を見てもらえる確率は激減してしまいます。もちろん他のページも見てもらえません。
これでは、せっかくアクセスがあっても、アクセスが無いのに等しいです。数値はアクセス数1件でも、実態はアクセス数0件です。
・・・
だから、ホームページやブログのファーストビューは、ものすごく重要なんです。
ファーストビューのデザイン3大重要ポイント
閲覧してもらえるかどうかを左右するファーストビューのデザイン(設計)は非常に重要です。
ここからは、ファーストビューのデザイン(設計)で、最も重要となるポイントを3つ説明していきます。
ファーストビューのデザイン3大重要ポイント
- オシャレデザインは逆効果
- コンセプトの明確化
- キャッチコピーが最重要
オシャレなデザインは逆効果
異論ある人もいるかもしれませんが、ファーストビュー(主に画像部分)の見た目にこだわると、良いファーストビューにはなりません。
- × オシャレ
- × カッコいい
- × かわいい
- × クール
- × 素敵 綺麗
- × アート的
- × 複雑
上記のようなファーストビューは、何も良い影響を与えてくれません。むしろ、逆効果となる場合の方が多いです。
シンプルが一番です(画像未使用が一番となることも多い)。
よくある間違いが、ヘッダー画像に景色の画像を使うパターンです。
・ITコンサル:南国の海の画像
・営業コンサル:きれいな夕陽の画像
・健康トレーナー:素敵な夜景の画像「ホームページヘッダー画像の作り方【初心者もアプリで簡単作成】」より引用
ホームページは「作品」ではありません。経営、マーケティング、営業の戦略ツールです。ただ綺麗なだけのヘッダー画像は必要ありません(逆効果となります)。
上記の引用部分でも、述べていますが、ホームページやブログは「作品」ではありません。
オシャレなファーストビューとなって喜んでいるのは、世界で自分1人だけです(もしくは、そのファーストビューを作った制作業者とあなたの2人だけ)。
検索者・閲覧者(あなたの見込み客)が求めているのは、オシャレ度合い(見た目)ではありません。検索者・閲覧者は、「自分は何が得られるのか」というベネフィットしか興味がありません。
ファーストビューを、綺麗・オシャレ・カッコいい…にしたい!という思いは捨てましょう。
コンセプトの明確化
ホームページもブログも、明確な目的があって作っているはずです。目的が曖昧であれば、良いファーストビューになるはずがありません。
ファーストビューをデザイン(設計)する前に、ホームページやブログの目的やコンセプトを明確にしてください。
コンセプト要素
WEBサイトのコンセプト要素
- 誰に? 相手は? ターゲットは?
- 何を? 相手のベネフィットは? 与えるものは?
- あなたが得たい結果は? 信頼? 申し込み? リスト登録?
少なくとも、上記のポイントは、明確にしておいてください。もし、明確化できないようであれば、あなたのビジネスコンセプト自体に大きな問題あり……です。
あなたのWEBサイト(ホームページやブログなど)のコンセプトを明確にしてください。
キャッチコピーが最重要
文字、言葉、文章…ファーストビューで、最も重要なのは、画像や見た目のデザインではなく、コピーです。特にキャッチコピーが重要です。
画像はインパクトがあります。人の印象に残るのは文字情報ではなくて画像情報です。たとえば、プレゼンやセミナーで使うスライドなどは、この法則を意識した方が成功します。
ですが、ファーストビューの役割は、閲覧者に興味を持ってもらい、次(ファーストビュー以降)を読んでもらうことです。この場合の画像は、文字情報の補足の補足…程度の役割しか果たせません。
実際、成果が出ているホームページやランディングページでは、画像を一切使わない文字のみのファーストビューが、数えきれないほどあります。
ファーストビューをデザイン(設計)する場合は、キャッチコピーの作成(サブコピー等も含む)に最も時間をかけてください(感覚的に8割〜9割のウェイトでOK)。
関連記事
➡︎ホームページのキャッチコピー作り方【反応を得る9つのポイント】
ファーストビューデザイン8つの注意点
ファーストビューのデザイン(設計)の重要ポイントが分かったところで、もう少し具体的な注意点を説明していきます。
ファーストビューデザイン8つの注意点
- 複数メッセージにしない
- 英語を使わない
- 小さい文字にしない
- おしゃれフォントにしない
- 多色使いはしない
- スライドショーにしない
- デザインテクニックは使わない
- ファーストビュー確認端末
複数メッセージにしない
ファーストビューで複数のメッセージを伝えるのはNGです。
異なる主張やメッセージを2つ以上ファーストビューで伝えようとすると、大きく閲覧率や成約率が落ちます(データあり)。
なぜなら、単純に閲覧者の集中力が落ちるからです。判断力が低下し混乱するからです。場合によっては、あなたや商品の専門性も損なわれます。
たとえば、1つの商品に対して、ベネフィット1とベネフィット2の2点をファーストビューで伝えるのはOKです。ですが、2つの商品をファーストビューで伝えようとするのはNGです。
ファーストビューで伝えるメッセージは1つにしましょう。
英語を使わない
ファーストビューで英語を使うのはNGです。
ファーストビューのコピーを英語にすると、カッコよくなります。ですが、そこに何の意味もありません。完全に逆効果です。※英語関連や海外向けのビジネスは除きます。
なぜ閲覧者(日本人)にとっての分かりやすさより、見た目カッコよさを優先するのでしょうか?
ワンポイント程度ならOKですが、基本、英語は不要です。
もちろん、サイト名や、ヘッダーメニューなども英語にしてはないけません。
日本語を使いましょう。
小さい文字にしない
ファーストビューで伝えたい文字を小さくしたり細くしたりするのはNGです。
文字が大きいとオシャレな画像が隠れてもったいない?文字が大きいとダサい?だから小さい文字にする?だから極細の文字にする?……完全に逆効果です。
ページを開いて3秒で読むか閉じるか判断するという話しは既に伝えてあります。小さい文字が3秒で閲覧者の目に入るでしょうか?全く入りません。細い文字も同様です。
なぜ、オシャレ度合いを守るために、閲覧者に伝えたいメッセージを小さく見え難くするのでしょうか?ダメです。
少なくともキャッチコピーの文字は大きく太く表現してください(サブコピーなどは多少小さく細くても可)。
おしゃれフォントにしない
ファーストビューで伝えたい文字を変わったフォントにするのはNGです。
世の中には様々な文字フォントが存在します。可愛いフォント、ちょっと変わったフォントなど色々とあります。ついつい使いたくなる気持ちは分かります。
ですが、読み手の立場になってください。そういうフォントは、読み難くなってしまう場合が多いです。
ファーストビューで使う文字フォントは、普通のゴシックなどのフォントで、かつ、太字フォントが、成果につながりやすいです。(各ページの本文なども普通のフォントにしてください)
変わった文字フォントの使用は避けましょう。
多色使いにしない
ファーストビューに限りませんが、たくさんの色を使うのはNGです。
目立たせようとして、多くの色を使うと、結局は何も目立たなくなりますし、汚いという印象になってしまいます。
ここまでで、ファーストビューの見た目デザインは、全く関係無いと言ってきましたが、さすがに限度というものがあります。
多くの色を使うと、見にくい、汚い、酷い…という印象になる可能性大です。
使う色は3色くらいまでを基本としておきましょう。
スライドショーにしない
ファーストビューでスライドショーを使うのはNGです。
最近のホームページ作成ツール(ワードプレスなど)では、ヘッダー画像部分を自動でスライドショーさせることが誰でも簡単に行えます(テンプレートによってできないものもあり)。
なので、ついついスライドショーにしたくなります。私も最初はやっちゃってました。
ですが、最初に伝えた「複数メッセージはNG」という話しを思い出してください。スライドショーも閲覧者の集中力を落とします。メインビジュアル部分が次々勝手にスライドしてしまうと、閲覧者の判断力を低下させ混乱させます。
結果、あなたが一番伝えたいことも伝わり難くなります。
スライドショーはやめておきましょう。
デザインテクニックは使わない
WEBデザインの表示テクニックや技術は、色々とあります。
- アニメーション
- グラデーション
- 3D(立体表現)
上記以外にもいろいろあると思います。ですが、これらは全く重要ではありません。知る必要も学ぶ必要もありません。
上記のテクニックを駆使すると、スゴいファーストビューにはなっても、良いファーストビューにはなりません。
理由の説明はもうしなくても大丈夫ですよね?
一応、理由を再度一言で言うと、
サイト(ホームページなど)は「作品」ではないからです
デザインを学ぶ時間があるのであれば、目標やコンセプトの再検討、読者のベネフィットの追求、キャッチコピーの検討、これらに時間を使いましょう。
必要以上のデザインテクニックを学ぶ必要はありません。
ファーストビュー確認端末
ファーストビューの見え方は、パソコンとスマホの両端末で確認してください。
簡単にパソコンとスマホの違いを言えば、横表示で見るか、縦表示で見るかです。当然、ファーストビューの表示範囲は異なります。
まずは、ホームページやブログが、レスポンシブデザイン(パソコン用表示とスマホ用表示を自動で切り分けするデザイン)になっていることを確認してください。
そして、自分の目で実際にファーストビューの表示イメージを確かめてください。
この辺りも注意して、パソコンとスマホの両端末でファーストビューの見え方を確認してください。
※ パソコンとスマホ、どちらの見え方を優先するかは、難しいところですが、閲覧者はパソコンユーザとスマホユーザのどちらが多いか?で決めてください。
ファーストビューの改善
ファーストビューは、作成一発目で最良となることはありません。多いとおもうかもしれませんが、最低でも10回は改善(修正)が必要だと思ってください。
私自身も10回以上ファーストビューを変更してきました(たぶん今後も改善は続けていきます)。
ちょっと文言を変えるだけで読者の反応は大きく変わります。ちょっと画像を変えるだけで読者の反応は大きく変わります。
その最良の答えをファーストビュー作成一発目で導き出すことは、超一流のプロでも不可能です。
訪問者・閲覧者・読者の反応を見ながら、ファーストビューの改善を続けてください。改善は必須です。
何度もの改善は面倒と思うかもしれませんが、反応が上がれば売上も上がるという仕組みができていれば、ファーストビューの改善=即売上アップにつながります。
ファーストビュー良い例と悪い例
ファーストビューの良い例と悪い例を紹介します(この記事の説明用に作成した例です)。私はデザインセンスは無いので、その辺りは目をつぶってくださいね。
想定
- 目的ゴール…ヘッダー画像作成代行の受注。または、見込み客の獲得。
- ターゲット…WEBサイトやSNSで集客したい人。ヘッダー画像を作りたい人。撮影やデザインの素人。
- ベネフィット…集客につながるヘッダー画像の作り方が分かる。
ファーストビュー悪い例
ページの構成・デザイン・内容

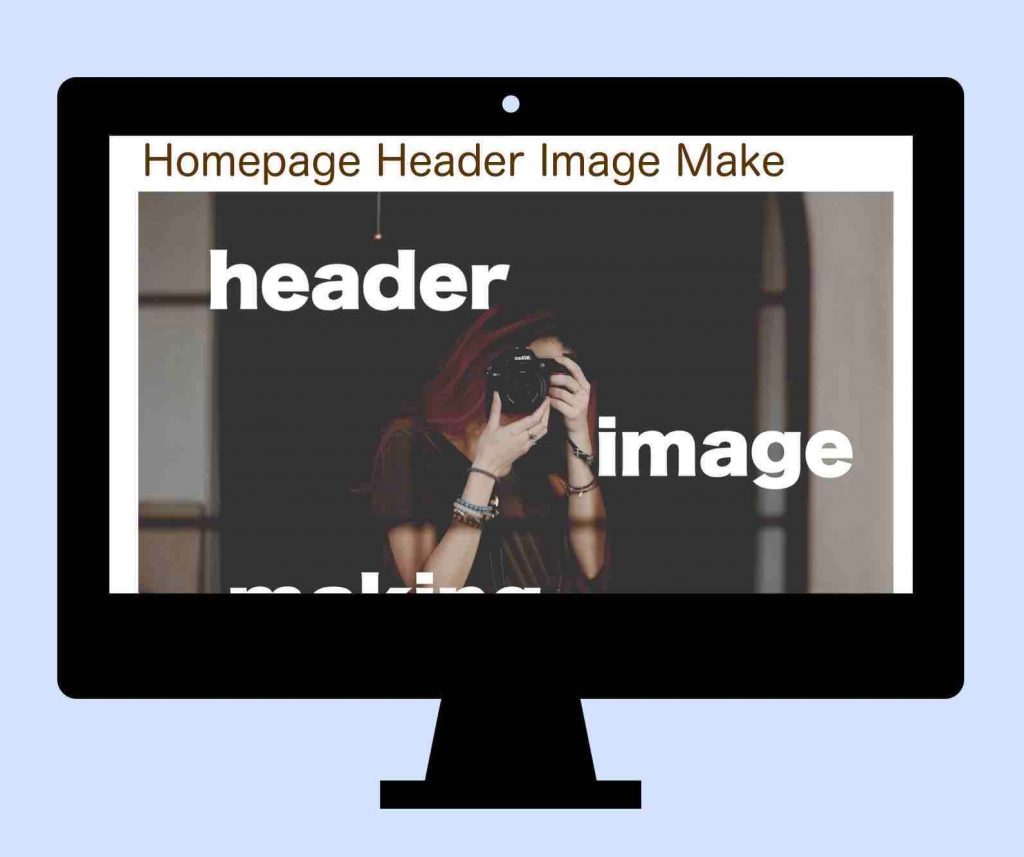
⬇︎ファーストビュー

この例は、ファーストビューどころか、全体がNGとなっています。オシャレにカッコつけたヘッダー画像…。下にスクロールしてもらえても、自分の言いたいことを言っているだけ…。閲覧者(見込み客)に全く寄り添えていません。
では、ファーストビューは…?何のWEBサイトだか何のページだか、さっぱり分かりませんよね。3秒ではなく1秒でブチっと閉じられてしまうでしょう。
ファーストビュー良い例
ページの構成・デザイン・内容

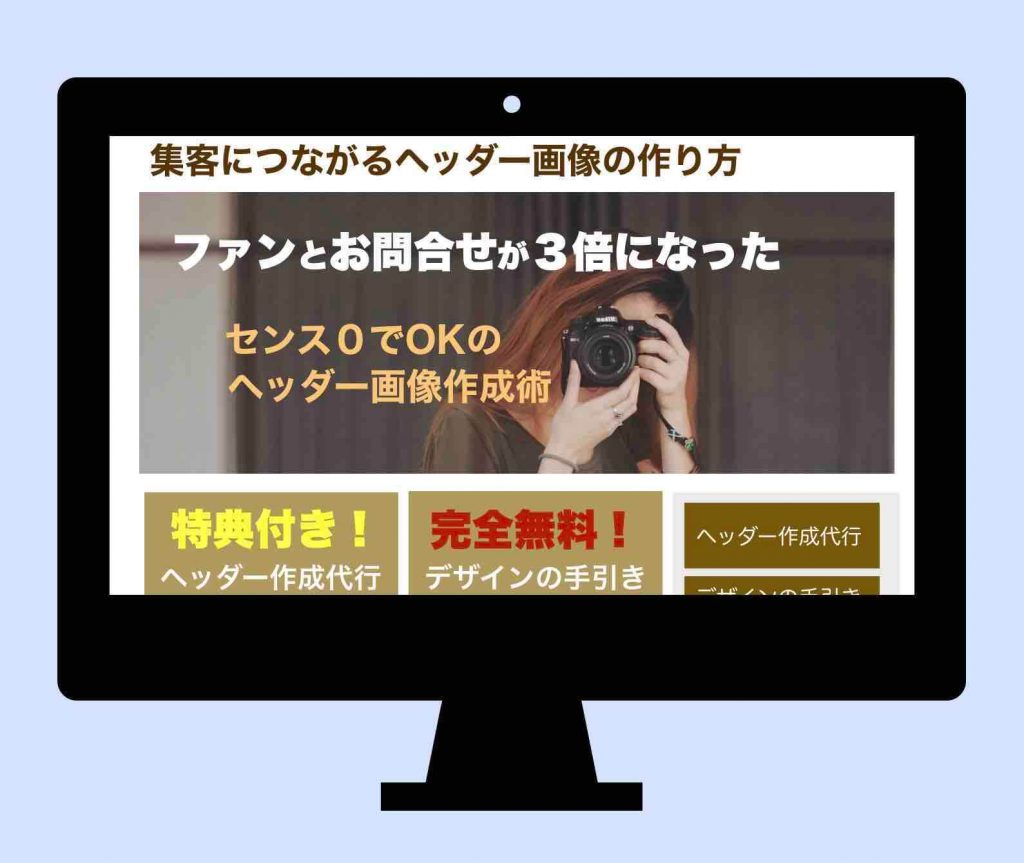
⬇︎ファーストビュー

全体の見た目は、決してオシャレではありませんし、むしろダサいかもしれません。ですが、閲覧者(見込み客)へ向けたメッセージは、きちんと表現されています。ゴールも見据えていて、動線も用意されています。
では、ファーストビューは?…一番伝えたいこと、最低限伝えたいことは、目に入ってきます。キャッチコピーが気になって、続きを読んでみようかともなります。少なくとも前者の悪い例と比べたら100倍良いファーストビューです。
ファーストビューに使える画像フリー素材
ファーストビューに画像を使う場合は、フリーの画像素材サイトを使うと便利です。フリーの画像素材サイトは以下の記事にまとめてあります。
➡︎ヘッダー画像フリー素材【かわいい〜おしゃれまで:厳選12サイト】
注意:フリーの画像素材は皆んなが使うためオリジナリティを低下させる可能性が高くなります。なので、なるべくフリー素材は使わない方が良いです(せめて加工して使用)。また、SEO対策的にもマイナスとなる可能性が高いです。
まとめ
以上、ファーストビューとは何か?ファーストビューの重要性とは?ファーストビューデザイン時の重要ポイントや注意点を説明してきました。
ファーストビューとは
- ファーストビューとは、ホームページやブログなどのウェブサイトにおいて、一番最初に閲覧者の目に入る部分(スクロールせずに)のことです。
ファーストビューの重要性
- ページの続きを読むか閉じるかの判断基準となるので重要
ファーストビューデザイン重要ポイント
- オシャレデザインは逆効果
- コンセプトの明確化
- キャッチコピーが最重要
ファーストビューデザイン注意点
- 複数メッセージNG
- 英語NG
- 小さい文字NG
- おしゃれフォントNG
- 多色使いNG
- スライドショーNG
- デザインテクニック不要
- ファーストビュー端末別確認要
ファーストビュー改善
- 必須
・・・
ファーストビューは、ホームページ集客に大きく影響します。結果、売上にも影響してきます。
あなたの見込み客にとって最良、そして、あなたが設定した目的(ゴール)に導くのに最良、そんなファーストビューとなるよう、がんばってください!
ファーストビュー以外にも、ホームページ集客やブログ集客に関して重要なことがあります。興味ある方は下記を学んでみてください。
筆者情報

在宅ビジネスで、検索から月間5万アクセス、月商362万を達成。自分が商品という人向けに「SNSも広告を使わずにホームページを自動集客マシーンにする方法」を展開中。(スマートプランオフィス代表)➡︎有益な無料プレゼントはこちら
関連記事
➡︎ ファーストビューとメインビジュアルとトップ画像の違い【図解】


