WordPressの画像最適化【SEOに効果的な21の方法!】

更新日:2022年3月28日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressの画像最適化【SEOに効果的な21の方法!】
要約
- WordPressの画像の最適化について説明。
- 記事や画像を検索結果の上位に表示するためのSEOに効果的な21個の画像最適化方法を解説。
- 画像最適化のプラグインやツールを紹介。
この記事は、
- WordPressの画像を最適化してSEO対策につなげたい。
- WordPressの画像を最適化する具体的な方法を知りたい。
- 画像検索結果の上位に画像を表示させたい。
といったようなことを望む、WordPressやSEO対策の初心者の方へ向けてまとめてあります。
この記事を読むことによって、
- WordPressの画像最適化ポイントが全てわかります。
- 画像の最適化がSEO対策となり検索順位がアップします。
- 画像検索結果の上位に画像を表示できるようになります。
この記事の情報は、Googleが公式に公表している「ページエクスペリエンスを最適化する>視覚的なコンテンツを確認する>画像を確認する」や「コンテンツ固有のガイドライン>Google画像検索でのおすすめの方法」などを元にまとめたものになっています。
また、海外の著名なSEOやWEBコンテンツマーケティングの専門家(SEOジャーナル や CONTENT MARKETING INSTITUTEなど)の主張や、実際に私自身が検証した画像の最適化事項もポイントに加えています。
そして、実際に私は、画像のSEO対策・画像の最適化によって、下記のような画像検索結果を得ることができました。
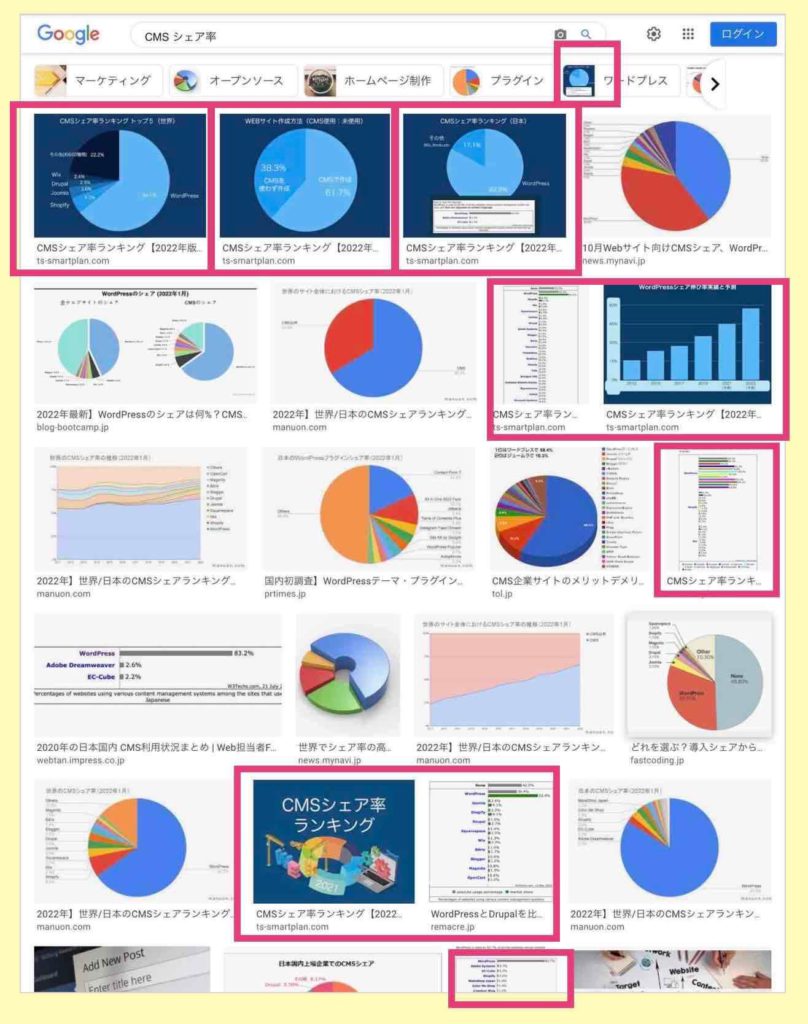
WordPress画像最適化による結果例(1)

画像検索結果例(1)
上記の場合、通常の検索結果は6位の記事(「CMSのシェア率」)ですが、画像の検索結果を見てみると、1位となっています。
さらに、2位、3、7、8、12、18位も同記事からの画像です。画像検索結果のファーストビュー(最初に目に入る画面の領域)の占有率は35%にもなります。
このように、通常の検索結果では、1記事1表示となりますが、画像検索結果では、1記事からいくつもの画像が表示されることがあります。
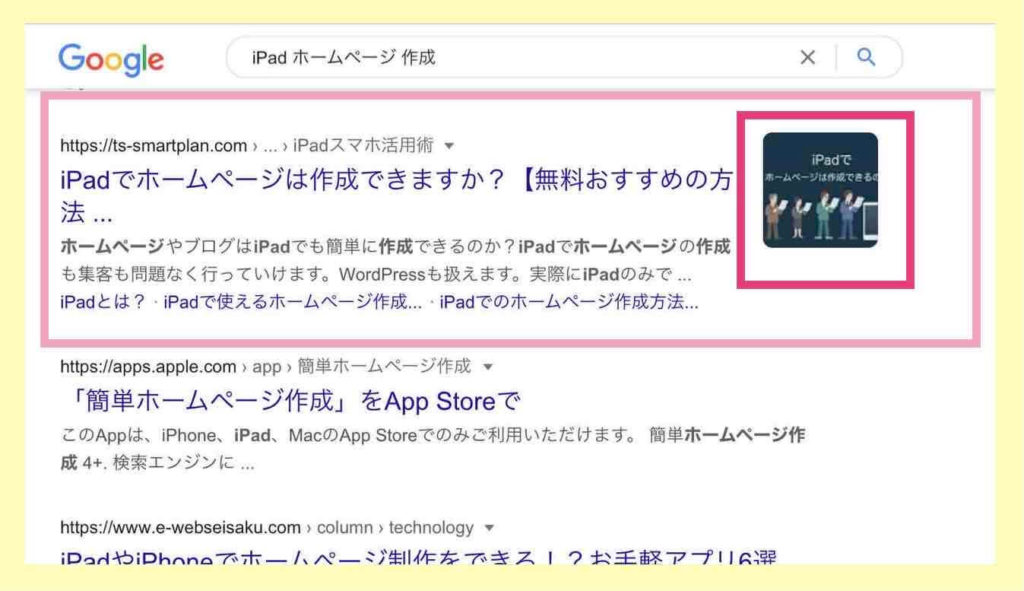
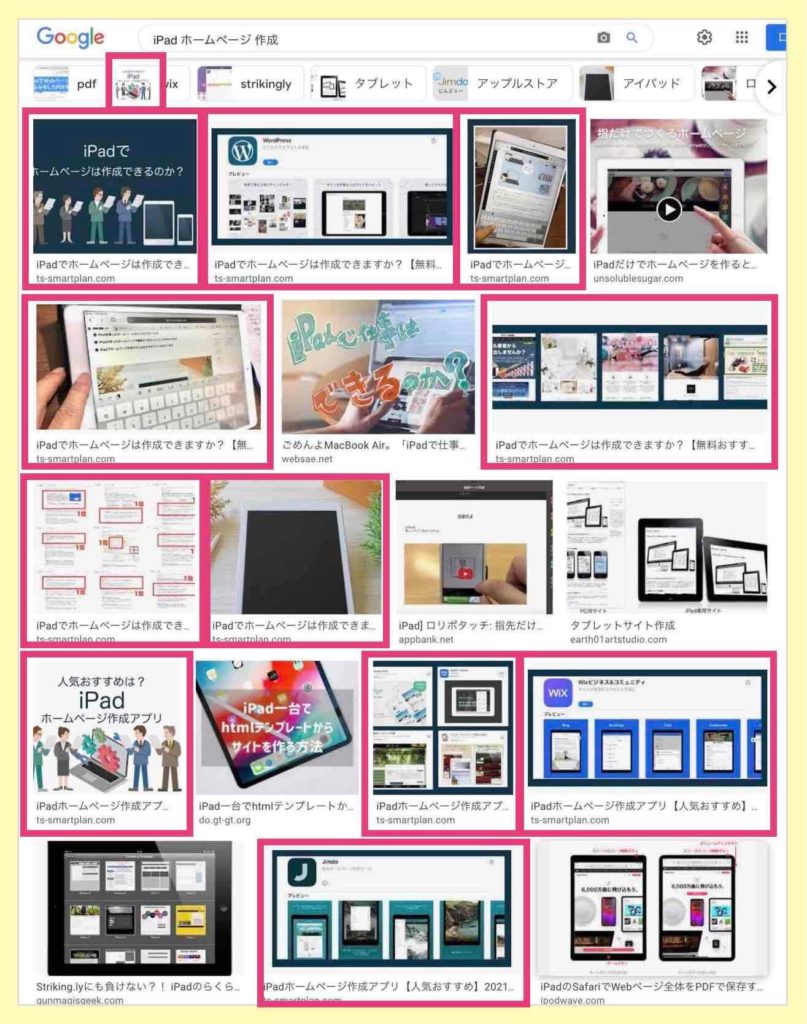
WordPress画像最適化による結果例(2)

上記の場合は、通常の検索結果も1位の記事(「iPadホームページ作成方法」)です。検索結果には一緒に画像も表示されています。そのおかげもあってか、検索順位1位のクリック率が平均だと30%前後のところ、この記事のクリック率は56%を超えています。

そして、画像の検索結果は、1位、2、3、5、7、8、9、12、14、15、17位と、ファーストビューの占有率61%となっています。
画像検索結果に表示される、いくつもの画像が(もしくは1つの画像でも)、検索者の興味をひくことができれば、通常の検索結果からでは得られなかったアクセスも期待できるようになります。
ぜひ、あなたも、画像の最適化や画像のSEO対策を行なって、今より良い結果・成果を手にしてください。
無料の講座
ホームページやブログに、検索からのアクセスが全く無いとお困りではありませんか?見込み客リストが増えないと悩んでいませんか?そのような場合は、基本的なところから見直してみると良いかもしれません。
【 目次 】
- 1 WordPressの画像最適化(画像SEO重要ポイント)
- 2 画像SEOに効果的な21の最適化ポイント
- 2.1 1.記事コンテンツの質を高める
- 2.2 2.意味のある画像にする
- 2.3 3.独自のオリジナル画像にする
- 2.4 4.テキスト代わりに画像を使わない
- 2.5 5.余計なものは写さない
- 2.6 6.複数の記事で同じ画像を使い回さない
- 2.7 7.適切な画像フォーマットにする
- 2.8 8.画像を圧縮する
- 2.9 9.画像の質を保つ
- 2.10 10.適切に代替テキストを記入する
- 2.11 11.意味のある画像のファイル名にする
- 2.12 12.的確な画像タイトルにする
- 2.13 13.画像キャプションを入れる
- 2.14 14.幅や高さを調整する
- 2.15 15.レスポンシブ対応のテーマにする
- 2.16 16.関連するテキストの近くに画像を配置する
- 2.17 17.ページの上部に重要な画像を配置する
- 2.18 18.画像サイトマップを送信する
- 2.19 19.画像の著作権に注意する
- 2.20 20.セーフサーチにかからないようにする
- 2.21 21.構造化データを定義する
- 2.22 すべての対応をする必要はありません。
- 3 画像を最適化できるプラグインを活用する(おすすめ6選)
- 4 画像を最適化できるソフトやサービスを活用する
- 5 画像SE0で重要な最適化ポイント(まとめ)
WordPressの画像最適化(画像SEO重要ポイント)
この記事で言う「WordPress画像の最適化」は、画像の圧縮や縮小に閉じた話しではありません。画像を圧縮しサイズや容量を縮小することは、非常に重要なSEO対策ポイントですが、それは、最適化のほんの1項目でしかありません。
圧縮以外の画像最適化にも目を向けてください。
WordPressの画像最適化による効果やメリット
WordPressの画像最適化による効果やメリットは多いです。
- 記事コンテンツのSEOにも有効となり、通常の検索順位が上がる。
- 画像検索結果の画像表示順位が上がる。
- 通常検索では得られないアクセスを画像検索から得られる。
- ページ表示速度の向上により閲覧者の満足度が上がるので、SEO効果がさらに増す。
- サーバーの使用容量を節約できる。
- WordPressバックアップ(退避)のスピードが速くなる。
など。
これらのメリットを得るためには何を知り、何をしていけば良いのでしょうか?以降、WordPress画像の最適化に関する21個のポイントを説明していきます。
Q.21個すべての画像最適化ポイントを満たさないとSEO効果は期待できませんか?
A.いいえ。重要ないくつかのポイントを対応するだけでも効果は見込めます。実際、私は、ファイル名の最適化をしていない……構造化データを定義していない……など、最適化できていない項目が複数あります。それでも、先述のような結果は得られています(もちろん、ベストは全て対応することです)。
画像SEOに効果的な21の最適化ポイント
画像SEOに効果的な21の最適化ポイントは以下の通りです。
- 記事コンテンツの質を高める
- 意味のある画像にする
- 独自のオリジナル画像にする
- テキスト代わりに画像を使わない
- 余計なものは写さない
- 複数の記事で同じ画像を使い回さない
- 適切な画像フォーマットにする
- 画像を圧縮する
- 画像の質を保つ
- 適切に代替テキストを記入する
- 意味のある画像のファイル名にする
- 的確な画像タイトルにする
- 画像キャプションを入れる
- 幅や高さを調整する
- レスポンシブ対応のテーマにする
- 関連するテキストの近くに画像を配置する
- ページの上部に重要な画像を配置する
- 画像サイトマップを送信する
- 画像の著作権に注意する
- セーフサーチにかからないようにする
- 構造化データを定義する
たくさんありますが、気になるところだけ読んでいただいても構いません。ですが、初心者の方は、全て読んでおいた方が良いでしょう。
では、ひとつ一つ説明していきます(説明順は特に意味がありません)。
1.記事コンテンツの質を高める
画像は、あくまでも記事コンテンツ本体の説明を補足する添付物です。なので、画像最適化云々の前に、記事コンテンツ本体が、検索者にとって有益な内容になっていることが大前提となります。
「最低な記事+最高の画像」とならないようにしてください。最高の記事であれば、最適化されていない画像でも、画像検索結果に出てくる可能性は高くなります。
- 記事の質と最適化 > 画像の質と最適化
- 記事が上位表示 → 画像も上位表示
「1.記事コンテンツの質を高める」は、21個の最適化ポイントの中で、最も重要なポイントです。画像単体の最適化SEOより、記事本体の最適化・記事本体のSEO対策を優先してください。
関連記事
➡︎ WordPressページが検索されない【19の原因と対策ガイド】
➡︎ ワードプレスで集客できない【21の原因と対策】コツなども!
➡︎ ホームページ作成やってはいけない136のこと【ワードプレス編】
2.意味のある画像にする
「おしゃれでカッコいいけど、何の画像だか分からない……。」「この画像って記事の内容とどう関係があるの?」「何?このモデルさん?」「何?この景色?」
といったような、記事に関係ない意味不明の画像は、SEO効果がゼロなので意味がありません。
長文の中の挿絵的な意味合いで、意味のない画像を使うなら、まだ良いと思いますが、もしかしたら、それは読者にとって邪魔になっているだけかもしれません。
意味ない画像をむやみやたらに入れるのは控えてください。できるだけ意味ある画像を使うようにしましょう。
3.独自のオリジナル画像にする
フリー素材の画像は非常に便利です。私もよく使います。ですが、無料で便利なので、多くの人が多くのWEBページで使用しています。
フリー画像の中でも人気の素材だと、さらに多くの人が使用しています。そのような、溢れてありふれたフリー画像に価値はありません。SEO的にも低評価となります。
可能な限り、自分で撮影した画像、自分で書いた図や絵、など、独自のオリジナル画像を使用するようにしてください。その方がSEO効果が期待できます。
4.テキスト代わりに画像を使わない
文字入れ可能な画像編集用のソフトやアプリを使うと、WordPressのブロックエディタで行える文字装飾以上に、見栄えの良い文字を見せることができます。より見やすく、かつ、インパクトのある見出しなどにすることができます。
ですが、所詮、画像は画像です(Googleにとっては)。画像内の文字をGoogleは読み取れますが、完璧に読み取れるわけではありません。
テキストを画像で見せるのは全く問題ありませんが、重要な文言は、画像だけでなく、実際のテキストの記載とセットにしてください。
例)画像内テキストのみにしていない

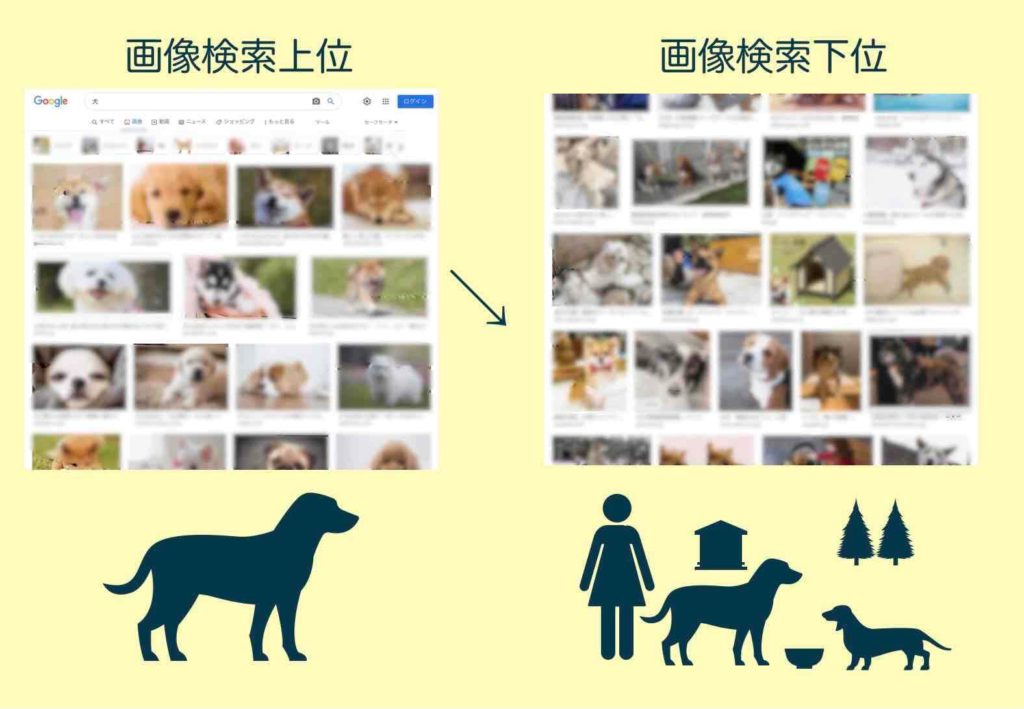
5.余計なものは写さない
検索キーワードに対して、関係ない被写体が写っていると、適切な画像ではないとGoogleは判断します。
下記例は「犬」の上位検索結果です。余計な被写体は写っておらず、「犬」のみがメインで写っています。ですが、ずっと下位にいくと、「犬+α」という画像が増えていきます。

神経質になる必要はありませんが、可能であれば、検索キーワードに合致する情報のみが写っている画像を使ってください。その方が画像のSEO効果が期待できます。
6.複数の記事で同じ画像を使い回さない
複数の記事で同じ画像を使い回すと、どの記事(どの検索キーワード)に、どの画像が一番関連付いているのか、Googleは分からなくなり、SEO効果が低下します。
よく使う便利な画像は、ついつい使い回してしまいますが、できれば同じ画像は使わないようにしてください。
ですが、そんな画像でも、使わないと記事がわかり難くなる場合があります。その場合は、使い回しも仕方ありません。わかりやすさの方を優先してください。
ただし、できれば、別の画像ファイルとして用意した方が良いでしょう(内容が同じ画像でも物理的に別にする)。
7.適切な画像フォーマットにする
Googleは、以下の画像フォーマットをサポートしています。これ以外のフォーマットの画像を使わないでください。
- BMP
- GIF
- JPEG
- PNG
- WebP
- SVG
おすすめの画像フォーマット
なお、容量、鮮明さ、表示できる端末やソフトの普及度、などを考慮すると、画像フォーマットは、最もポピュラーな JPEG か PNG がおすすめです。
WebP について
画像フォーマット WebP は、JPEGと比較して25〜34%サイズ容量が小さくなり、PNGと比較して28%小さくなると言われており、WebPは次世代の画像フォーマットの標準になると言われています。
ですが、WebPに未対応というものが、まだまだ多いので、今はまだ JPEG か PNG の使用をおすすめします(WebPの今後に注目)。
8.画像を圧縮する
画像は、アナログなら1枚の写真であり、1枚の紙切れです。非常に軽いです。ですが、デジタル化された画像は、大きなデータとなり、非常に重いものになります。
画像のデータ容量が大きいと、その画像を使っているWEBページの表示速度が大きく低下します。すると、閲覧者は強いストレスを感じます。また、表示速度はSEOとも深く関係しています。
以下のような統計データもあります。
- WEBページの表示が1秒遅延するとコンバージョン(購入する・申込む・登録するなど)は7%低下する。
- WEBページの表示に3秒以上かかると約40%の人がページを閉じてしまう。
- 47%の人は、WEBページが2秒以内に表示されることを期待している。
画像は、サイズが大きく高解像度で綺麗であればあるほどデータ容量が大きくなっていきます。大きな画像が多いほど、ページの表示速度は遅くなっていきます。
画像は可能な限り圧縮して容量サイズを小さくしてください。ページの表示速度を速くして、閲覧者にストレスを与えないようにしましょう。結果SEOにもつながります。
画像圧縮率の目安
WordPressに埋め込む画像のサイズ容量について、最適値というものはありませんが、目安としては100kb以下を目指すと良いでしょう。
画像圧縮プラグイン・ソフト・サービス
画像の圧縮・最適化の方法については、当記事後述の「画像最適化できるプラグインを活用する」「画像最適化できるソフトやサービスを活用する」を参照してください。
関連記事
画像の圧縮については、下記の記事でもまとめています。
➡︎ 画像圧縮のやり方【無料サイトやWEBサービスで簡単圧縮!】
表示スピードの確認
下記のツールでは、WEBページの表示速度をはじめ、多くの性能パフォーマンスをチェックすることができます。けっこうチェックが厳しめなので、チェック結果で「不合格」や「NG」と出ても焦らないでください。
9.画像の質を保つ
前項「8.画像を圧縮する」では、画像を圧縮して容量・サイズを落としてくださいと言いました。即ち、画像の質を落としてくださいと言っています。
ですが、画像がボヤけすぎて、よく分からなくなるまで画像を圧縮して質を落としすぎてはいけません。画像の圧縮は、見た目も、読者にストレスや不満を与える手前で止めてください。
その結果、もし、画像の大きさが多少大きくなってしまうのであれば仕方ありません。1つや2つ、やや大きめの画像があるくらいであれば気にする必要ありません。
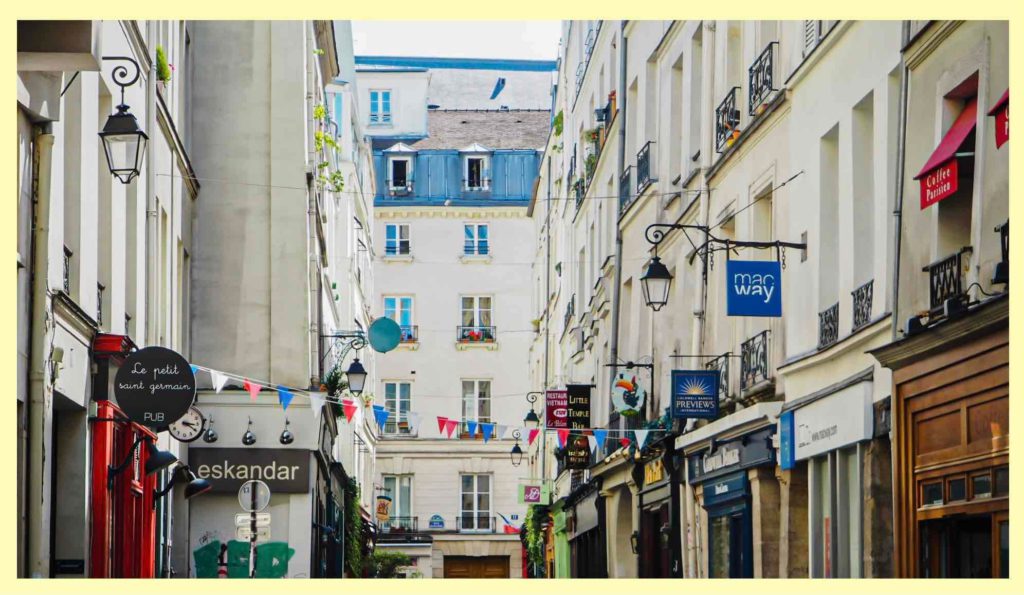
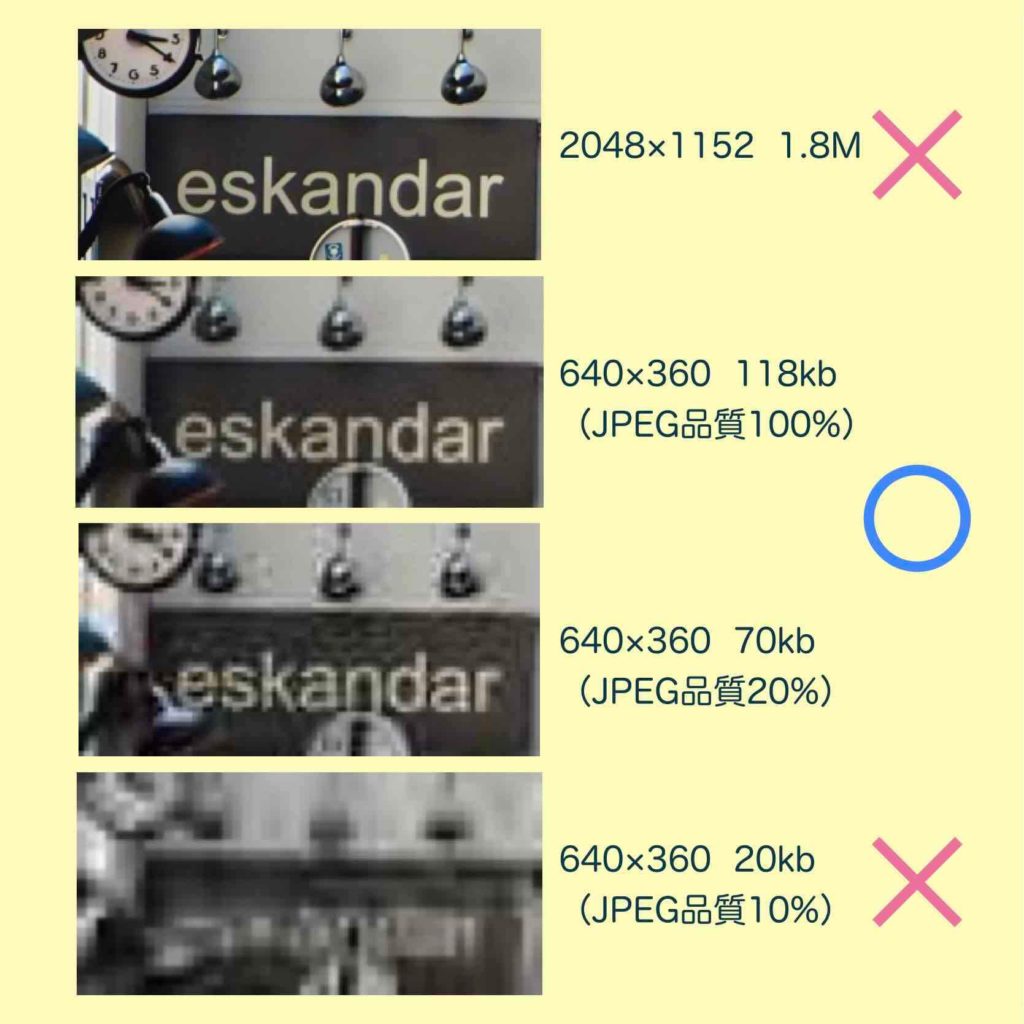
画像の質の例
下記に画像の品質パターンをいくつか載せておきます。
① 2048×1152 品質×100%(1.8M)

② 640×360 品質×100%(118kb)

③ 640×360 品質×20%(70kb)

④ 640×360 品質×10%(20kb)

一部を拡大

①の画像は、明瞭で綺麗ですが、容量サイズが大き過ぎます。写真のコンテストに応募するわけではないのでここまでの綺麗さは不要です。ページ表示速度を優先する必要があります。
②③の画像は、①よりも、はるかに小さく圧縮され、品質が落ちています。ですが、見た目のストレスを感じるまではいきません。この辺りがWEB上に載せる画像の最適化ラインでしょう。
④の画像は、かなり小さく圧縮されています。ですが、さすがにボヤけ過ぎでNGです。見た目を優先する必要があります。
10.適切に代替テキストを記入する
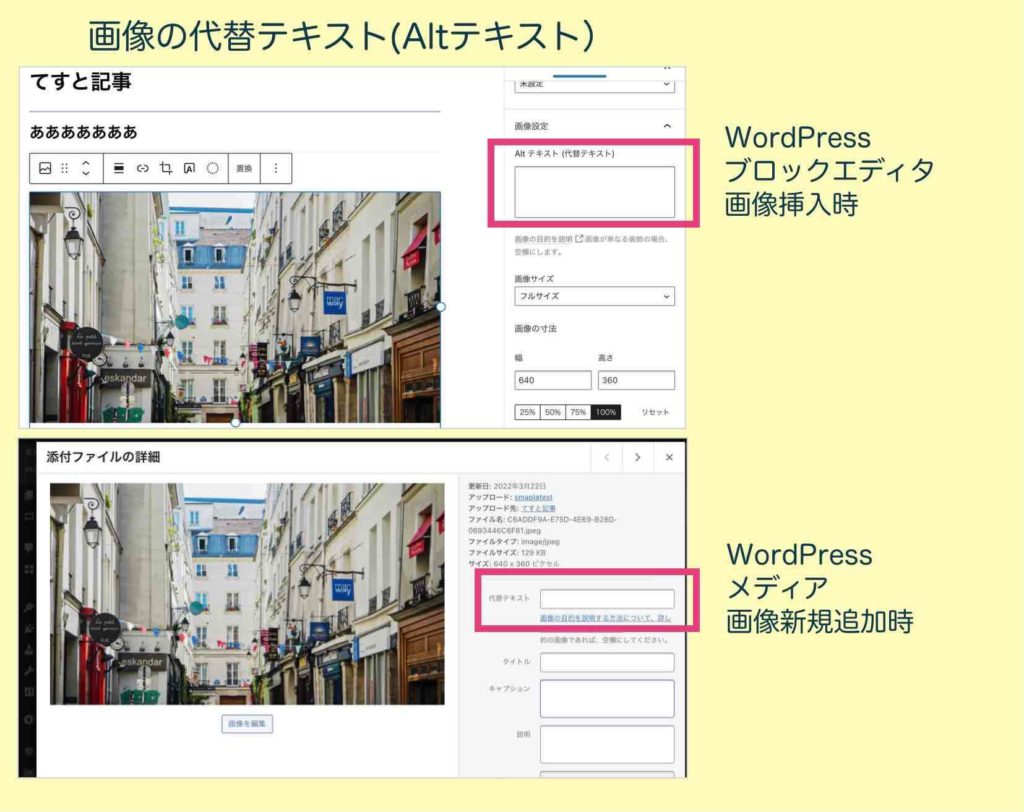
WordPressに画像を埋め込む際、代替テキスト(altテキスト)という項目が設定できます。代替テキストには、画像の説明を書き入れてください。
たとえば、少年がサッカーでシュートを打つ瞬間の画像であれば、代替テキストには「サッカーで少年がシュートを打つ瞬間」と記入します。たとえば、アクセス数の1年間の推移グラフの画像であれば「アクセス数の1年間の推移グラフ」と記入します。
WordPressの代替テキスト(altテキスト)記入箇所

なぜ、代替テキストを記入しないといけないのでしょうか?代替テキストの役割は3つあります。
代替テキストの役割
- 万が一、画像が表示されない場合、画像の代わりに、代替テキストの内容を読者に表示する。
- 目の不自由な方が読み上げソフトを使用した場合、代替テキストの内容を読み上げる。
- 画像の内容をGoogleが認識する際、代替テキストの内容も含めて認識する。
3つ目の役割はGoogle検索システムの仕組みとしての役割ですが、最初の2つは閲覧者のための役割です。閲覧者のためにも、画像の説明を適切に記入してください。
なお、可能であれば、代替テキストにも、検索キーワードや関連キーワードを含めてください。もちろん、無理矢理でなく自然に書ける場合のみで良いです。画像SEOの効果が期待できます。
Q.代替テキストは記事の検索順位にも影響しますか?
A.傾向からは、代替テキスト(alt)も、記事の検索順位に影響しているように思えるのですが、Googleのジョンミューラー氏は「代替テキストは画像検索時の表示順位にしか影響しない」と述べています。ですが、順位に影響するしないに関係なく、画像の代替テキストは、読者のために設定しておいてあげるべき項目です。なので、SEO云々ではなく設定しておきましょう。
Q.代替テキストには何文字くらい記入するのが妥当ですか?
A.代替テキストに記入する文章の長さに最適値はありません。省略しすぎてもいけませんし、長々と書いてもいけません。詳細に簡潔に画像の説明を記載してください。目安としては60文字くらいにしておけば良いでしょう。
Q.代替テキストには「〜の画像」と書くべきですか?
A.代替テキスト(alt)には「〜の画像」と“画像”まで付けて説明しなくても大丈夫です。なぜなら、読み上げソフトが「画像」を付けて読み上げてくれるからです。
Q.飾り画像のような意味のない画像の代替テキストには何を書けば良いです?
A.代替テキストには何も書かず空白のままで問題ありません。
代替テキスト(altテキスト)内容の一括確認方法
代替テキスト(altテキスト)の内容を一括で確認できるツールを紹介しておきます(すべて1ページ単位でのチェック)。URLを指定するだけで無料でチェック確認できます。
関連記事
WordPress画像の代替テキスト(altテキスト)の設定については、下記の記事でも詳しく説明しています。
➡︎ WordPress画像の代替テキスト(alt)とは?【SEOに効果的?】
11.意味のある画像のファイル名にする
画像のファイル名は、通常「IMG_9826.PNG」といったような意味不明のファイル名となっています。なので、意味のあるファイル名に変更してからWordPressに取り込んでください。
例:犬の顔の画像
- X「IMG_9826.PNG」
- 〇「dog-face.PNG」
※ 区切り記号は、アンダーバー(_)でなくハイフン(-)を推奨。
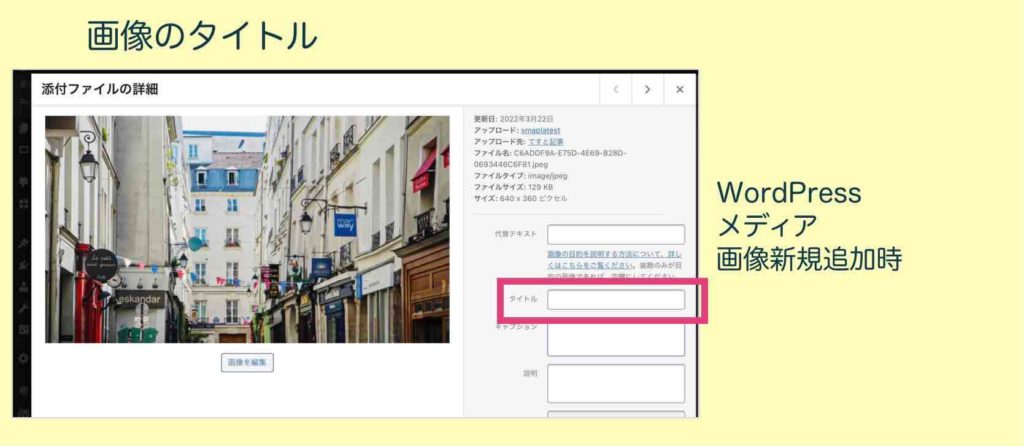
12.的確な画像タイトルにする
WordPressに取り込んだ後の画像タイトルも、意味不明なものにしないでください。

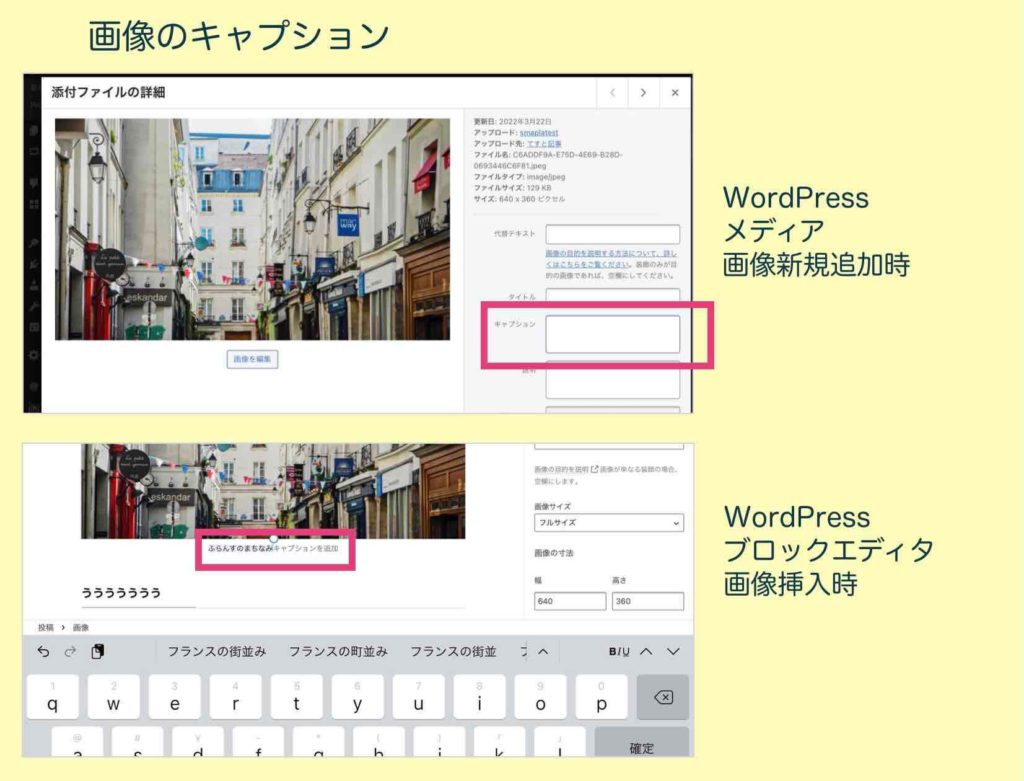
13.画像キャプションを入れる
WordPress記事に埋め込んだ画像のキャプション部分は、読者の目が行きやすいことが分かっています。必須ではありませんが、記入しておく方がベストです。

14.幅や高さを調整する
ページ表示時に、画像がはみ出たりズレたりしていると、閲覧者は大きな不満を感じます。これは、SEO的にもマイナスとなります。
スマホ表示時はOKでも、パソコン表示の時は画面からはみ出てしまうような場合もあります。なので、必ず、パソコンとスマホ両方の端末で画像の表示確認をするようにしてください。
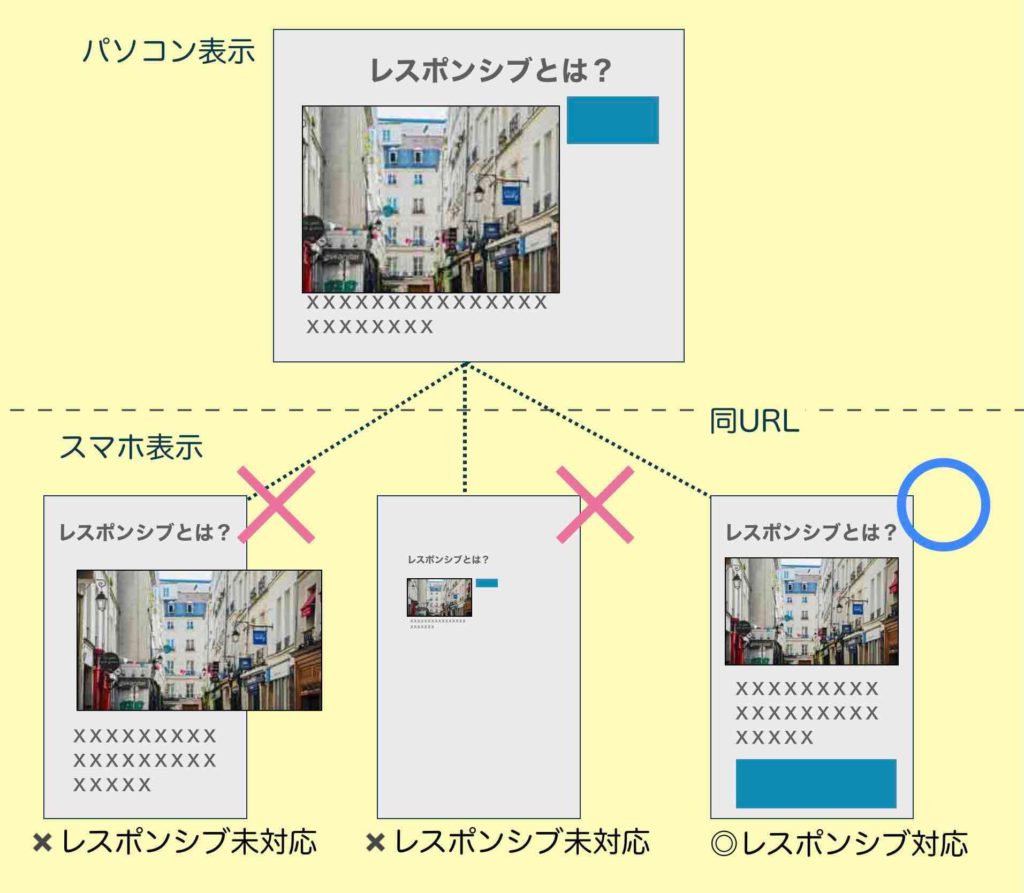
15.レスポンシブ対応のテーマにする
レスポンシブ:パソコン表示でもスマホ表示でも自動的に表示レイアウトを最適化する仕様
レスポンシブ未対応のWordPressテーマを使用していると、スマホでのページ表示時に画像がはみ出たりズレたりする場合があります。ぎゅーーっとページが縮小表示となり、全く何の画像だか分からなくなる場合もあります。

レスポンシブ未対応のWordPressテーマは、Googleが強く推奨するモバイルフレンドリー(スマホで見やすい・操作しやすい)とならず、読者の不満ストレス、Googleの低評価につながり、SEO的にマイナスとなります。
レスポンシブ未対応のWordPressテーマは、最近は、もう見かけません。ですが、古いテーマや低品質なテーマには、レスポンシブ未対応のWordPressのテーマがあるかもしれません。その場合は、レスポンシブ対応テーマへの変更を検討してください。
モバイルフレンドリーの確認方法
モバイルフレンドリーは下記のツールからURLを指定するだけで無料でチェック確認できます。
16.関連するテキストの近くに画像を配置する
通常、本文の補足が画像です。もしくは、画像の補足が本文かもしれません。いずれにせよ、記事本文の説明と画像が離れていると、本文と画像の関連性がわかり難くなります。

なので、関連する本文テキストの近くに画像を配置してください。その方が、読者もGoogleもわかりやすくなり、SEO効果が期待できます。
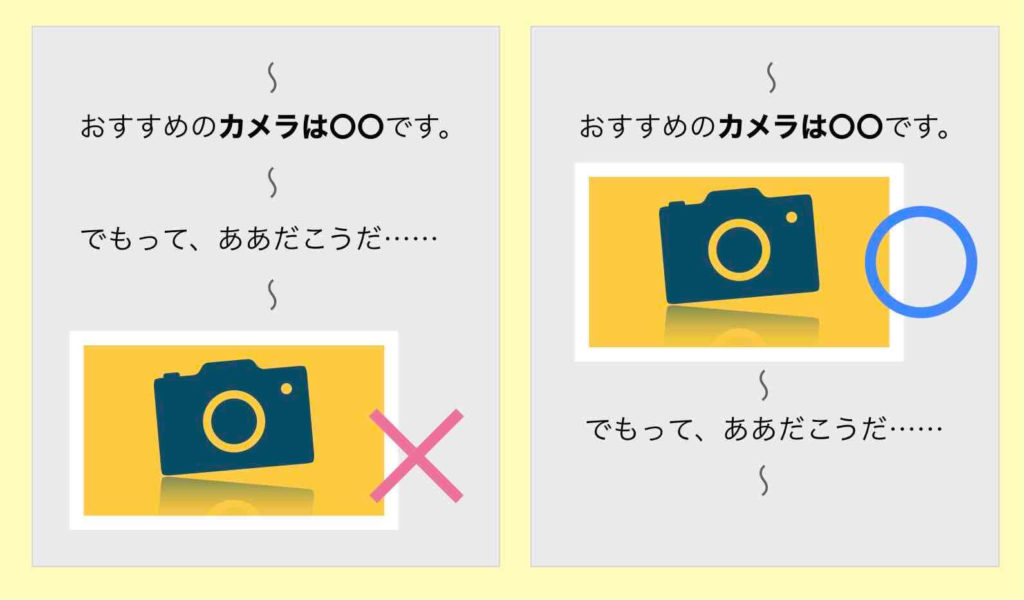
17.ページの上部に重要な画像を配置する
読者はページの下部まで読んでくれないことが多いです。なので、重要なこと(結論など)は、ページ上部に載せるのが、WEBライティングの基本です。
Googleもページ上部の記述を重視する傾向が強いです。なので、画像検索で上位表示を狙いたい画像は、できるだけページの上部に配置するようにしてください。画像のSEO効果が期待できます。
18.画像サイトマップを送信する
XMLサイトマップ(自サイトの構成情報や更新情報などをまとめたファイル)をGoogleに送信することにより、自サイトの存在や構成や更新情報をGoogleに知らせることができます。
XMLサイトマップの送信は、WordPressのプラグイン「XML Sitemaps」を設定すれば行えますが、「XML Sitemaps」は画像情報まで含めたサイトマップになっていません。
なので、別途、画像のサイトマップも生成して送信すると、画像も含めたGoogleの早期認知につながります。
ただし、通常、記事と画像はセットのはずです。なので、「XML Sitemaps」で記事のサイトマップだけ送信できていれば問題ありません。(なので私も画像のサイトマップは生成していません)
関連記事
➡︎ 【初心者向け】Googleインデックスの時間を早める5つの方法の中の「Googleにサイト更新情報を教える(XMLサイトマップ)」
注意:画像のサイトマップを自動生成できるWordPressプラグインとして「Udinra All Image Sitemap」を紹介している記事もありますが、このプラグインは2020年8月7日に停止されています。
19.画像の著作権に注意する
インターネット上の画像を勝手に使用しては絶対にいけません。
事例:ネット上にペンギンを撮影した1枚の写真の著作物がありました。あるサイトの運営者は、その被写体のペンギンを複製し、自サイトにアップロードし、自己のプロフィール画像などに使用しました。令和元年12月26日、著作権侵害が認められ、71万2226円の限度で1審原告の請求が認容されました。
引用元:イノベンティアより
また、自分が撮影した写真でも、著作権のあるモノを勝手に撮影し、勝手にインターネット上に公開してはいけません。
事例:独自にデザインしたレプリカの「自由の女神像」をあるクリエイターが展示していました。郵便局が、そのレプリカの「自由の女神像」を撮り、勝手に切手のデザインに使いました。結果、郵便局は著作権侵害で350万ドルを支払いました。
引用元:ポートランドプレスヘラルドより(海外のサイトです)
著作権侵害には十分に注意してください。
関連記事
著作権を気にしなくてもよいフリーの画像素材については下記の記事を参考にしてください。
➡︎ ヘッダー画像フリー素材【かわいい〜おしゃれまで厳選12サイト】
※ フリー素材ではなくオリジナルの画像を使う方がSEO効果があることを忘れないでください。
20.セーフサーチにかからないようにする
検索者が検索設定で、セーフサーチをオンにしていると、性的・暴力・残逆・露骨などの視覚的描写を画像検索結果から除外します。
あなたは、これらに当てはまる記事や画像とは無関係と思いますが、念のため知識として覚えておきましょう。
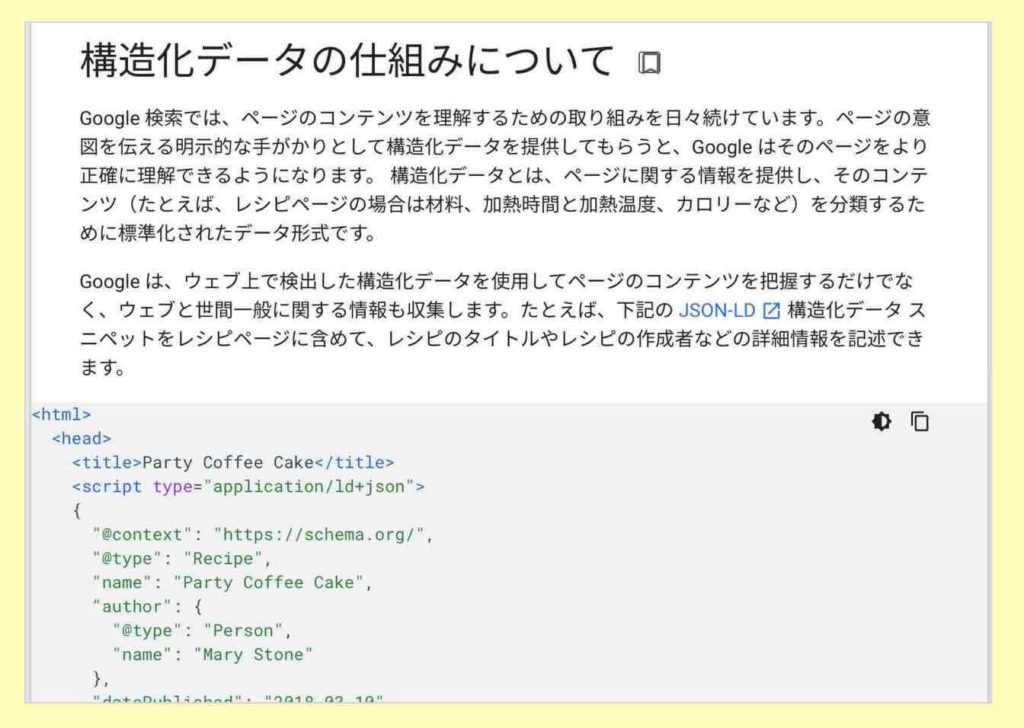
21.構造化データを定義する
構造家データとは、特定の決まった方式でインターネットに公開する情報を定義したデータのことです。構造家データの定義方法には、商品用、レシピ用、FAQ用…など、いくつかのパターンがあります。
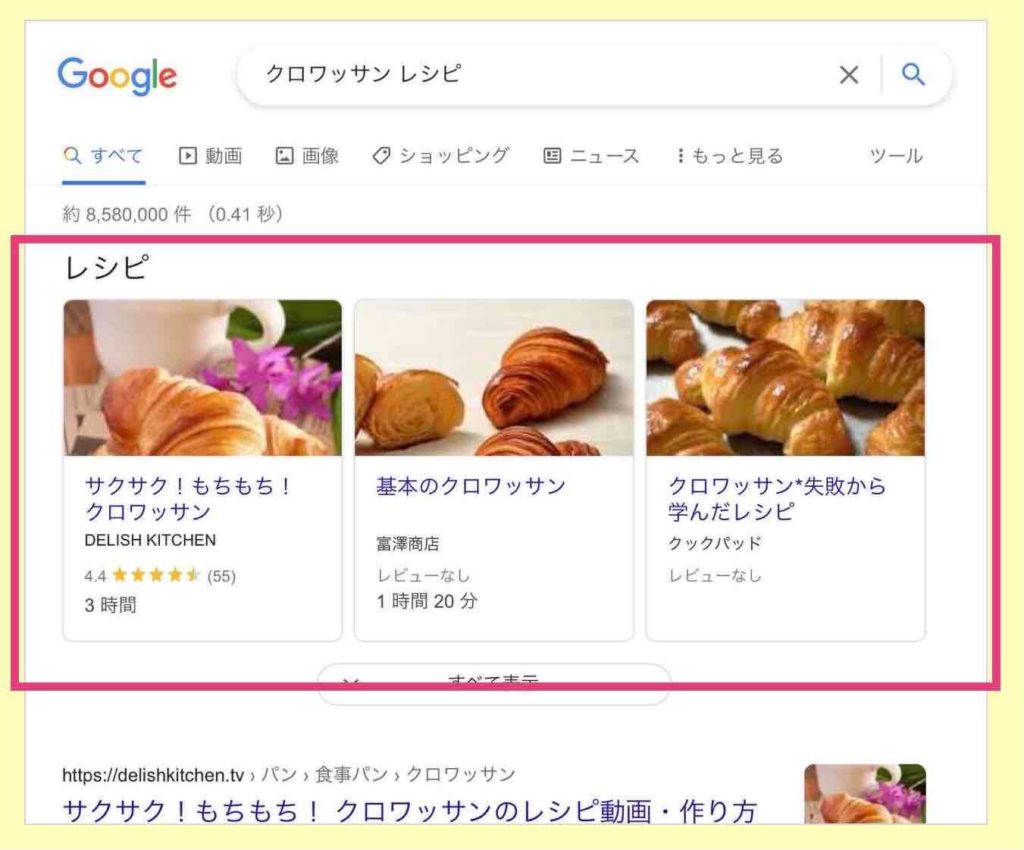
構造家データで画像を定義しておくと、通常の検索結果とは違った目立つ表示(リッチリザルト)をしてくれる可能性が高くなります。
通常とは違った目立つ表示とは、たとえば、下記のような表示です。

ただし、構造化データで定義をしているからといって必ず目立つように表示されるとは限りません。逆に、構造家データで定義していなくても、目立つ表示にしてくれるケースもあります。
また、構造化データは定義が少し難しいです。上級者向けです。なので、無理に構造化データに取り組む必要はありません。(私もやっていません)

すべての対応をする必要はありません。
以上、21個の画像SEO・画像最適化ポイントを説明しましたが、漏れなく、すべての対応をする必要はありません。
ちなみに、私が意識しているポイントを抜き出すと、次の11個くらいです。それでも十分な画像のSEO効果は得られています。
- 記事コンテンツの質を高める
- 意味のある画像にする
- 独自のオリジナル画像にする
- テキスト代わりに画像を使わない
- 適切な画像フォーマットにする
- 画像を圧縮する
- 画像の質を保つ
- 適切に代替テキストを記入する
- レスポンシブ対応のテーマにする
- 関連するテキストの近くに画像を配置する
- 画像の著作権に注意する
さらに言うと、一番注意しているのは、
- 記事コンテンツの質を高める
の一つだけです。
そのくらい「記事コンテンツの質を高める」が抜けて重要だと思ってください。
画像を最適化できるプラグインを活用する(おすすめ6選)
画像の最適化(容量サイズの圧縮)は、WordPressのプラグインで行うことができます。画像最適化プラグインはいろいろあります。
WordPress画像最適化プラグイン
- Imagify – Optimize Images & Convert WebP
- ShortPixel Image Optimizer
- Image optimization & Lazy Load by Optimole
- EWWW Image Optimizer
- Smush – Lazy Load Images, Optimize & Compress Images
- TinyPNG – JPEG, PNG & WebP image compression
いずれの画像最適化プラグインも、機能はほぼ同じです。多彩な変換機能、サーバーに負荷をかけない独自の変換用サーバー使用、一括変換、WebP対応など。
ちなみに、私が使用しているプラグインは「EWWW Image Optimizer」です。
注:プラグインをWordPressにインストールする際には、プラグインの提供や更新が止まっていないかなど、必ず最新の状態を確認するようにしてください。
注:利用ユーザー数、評価、料金情報は2022年3月24日時点の情報です。
Imagify – Optimize Images & Convert WebP

- 利用ユーザ数…60万
- 評価…★4.5
- 料金…月に20MBの画像(約200枚)を無料で最適化できます
ShortPixel Image Optimizer

- 利用ユーザ数…30万
- 評価…★4.5
- 料金…月に100枚の画像を無料で圧縮できます。
Image optimization & Lazy Load by Optimole

- 利用ユーザ数…8万
- 評価…★5.0
- 料金…無料で利用できます(有料版もあり)
EWWW Image Optimizer

- 利用ユーザ数…90万
- 評価…★4.5
- 料金…無料で利用できます(有料版もあり)
Smush – Lazy Load Images, Optimize & Compress Images

- 利用ユーザ数…100万
- 評価…★5.0
- 料金…無料で利用できます(有料版もあり)
TinyPNG – JPEG, PNG & WebP image compression

- 利用ユーザ数…20万
- 評価…★4.5
- 料金…月100枚まで無料
画像を最適化できるソフトやサービスを活用する
画像の容量やサイズに対する最適化(圧縮など)は、WordPressに取り込む前に行っておくこともできます。
画像の容量サイズを最適化する、ソフトやアプリ、WEBサービス(WEB上で使えるもの)があるので、いくつか紹介します。
注:各ソフトやサービスを使用する際は、必ず、最新の仕様や料金、利用規約等をオフィシャルサイトなどから確認してください。
画像を最適化できるソフトやアプリ(おすすめ7選)
ソフトやアプリは月額定額制のサブスクリプション形式のものが多いです。あなたが、画像を頻繁に扱うクリエイターでなければ、無料の画像圧縮アプリや、この後に紹介する無料の画像圧縮WEBサービスを使う方が良いでしょう。
ちなみに、私がよく使うのは、iPad用の「バッチリサイズ2」というアプリです。Photoshopなどは私にとっては使わない機能だらけですし、難しくて使いこなせません。(私はパソコンが苦手なのでiPadしか使いません)
Adobe Photoshop

Adobe(アドビ)が最も有名かもしれません。Adobe Photoshopは有料です。月2,728円からの月額課金制(サブスクリプション)。多機能です。
※ iPadアプリも用意されています。
AffinityPhoto

AffinityPhotoは有料です(2700円〜7000円)。月額課金のサブスクリプション形式ではないのでコスト的にやさしいです。多機能です。
※ iPadアプリも用意されています。
JPEG Mini

→https://www.jpegmini.com
JPEG Miniは有料です(クリエイター向けプラン:59ドル〜89ドル)(開発者向けプラン:29ドル〜125ドル(月額サブスクリプション制))。
ImageOptim

ImageOptimは、有料です。月12ドル〜245ドルの月額課金制(サブスクリプション)。MAC用アプリとWEBサービスが提供されています。
バッチリサイズ2

バッチリサイズ2は、iPad/iPhone用のアプリです。リサイズや圧縮に特化したアプリです。無料で使えます。
ImageResize

ImageResizeは、iPad/iPhone用のアプリです。こちらも、リサイズや圧縮に特化したアプリです。無料で使えます。
画像サイズ

画像サイズは、iPad/iPhone用のアプリです。リサイズや圧縮に特化したアプリです。これも無料で使えます。
画像を最適化できるWEBサービス(おすすめサイト5選)
画像を最適化できるWEBサービスサイトをいくつか紹介します。
ちなみに、私のお気に入り、おすすめは「tinypng」です。
- 実際に全てのサービスを使い確認しています。
- 圧縮率の良かった(大きかった)順に紹介しています(4.7Mの画像にてテスト)。
- ただし、圧縮率は動作確認に試した画像による差異かもしれません。圧縮率の差は必ずしもサービスの性能差とは限りません。
注:圧縮率は2022年3月24日時点の実行結果で得られたものです。
compressor AC

一度に25画像、合計40Mまで、画像の最適化を行えます。3段階の圧縮レベルが選べます。今回紹介する中では最も画像が圧縮されました。
- 4.7M → 500kb〜540kb
※ 写真ACやイラストACを運営するACWorksのサービスです。
tinypng

一度に20画像まで画像の最適化を行えます(処理できる1画像の大きさは5Mまでとなっています)。このツールのキャラクターから「パンダ」と呼ぶ人もいます。上記の「compressor AC」よりもほんの少しだけ圧縮率が少なかったです。
- 4.7M → 560kb
※ 同名のWordPressのプラグインもあります。
ILOVEIMG

どこまで一度に最適化を行えるかの制限がわかりませんでしたが、5Mを超える画像も含む21枚まで一度に処理できたところまで確認できました。上記の「compressor AC」「tinypng」より少しだけ圧縮率が少なかったです。
- 4.7M → 620kb
Optimizilla

一度に20画像まで画像の最適化を行えます。先述の「tinypng」「compressor AC」「ILOVEIMG」と比べると圧縮率が少なかったです。
- 4.7M → 1.1M
Online Image Tool

どこまで一度に最適化を行えるかの制限がわかりませんでしたが、5Mを超える画像を含む21枚まで一度に処理できたところまで確認できました。上記の「Optimizilla」より少しだけ圧縮率が少なかったです。
- 4.7M → 1.2M
画像SE0で重要な最適化ポイント(まとめ)
繰り返します。画像SEOで一番重要なのは、
記事コンテンツの質を高める
です。
次いで、代替テキストの記入や、画像サイズ容量の最適化など、その他の画像最適化項目という順番です。この比重のかけ方を誤ると、完璧な画像の最適化を行なったとしても、SEO効果は非常に薄いものとなります。
WordPressのサイトに限らず、局所的な画像のSEO対策や、テクニック的な画像のSEO対策のみでは、効果は低いと思ってください。
対人間(検索者、閲覧者、潜在顧客、見込み客)、対記事全体、に目を向けて、良質な記事コンテンツを提供していくようにしましょう。
参考
無料の講座
ホームページやブログに、検索からのアクセスが全く無いとお困りではありませんか?見込み客リストが増えないと悩んでいませんか?そのような場合は、基本的なところから見直してみると良いかもしれません。
関連記事
➡︎ ホームページ集客できない12の原因【保存版】初心者向け


