WEBサイト構成の基本と考え方【初心者向けにサクっと解説!】

WEBサイト構成の基本と考え方【初心者向けにサクっと解説!】
この記事は、
- WEBサイトの構成の基本を知りたい
- WEBサイト構成の考え方を知りたい
- WEBサイト構成をどうすれば良いか分からない
といったような、お悩みや質問に答えていきます。
この記事を読むことによって、
- WEBサイト構成の基本と考え方が分かります。
- WEBサイトの構成が決められるようになります。
初心者向けに、簡潔に分かりやすく、図解付きで説明していきます。
注)
当記事は、コト売り・自分が商品・教え業…といったビジネス向けとなっています。ネットショップのようなモノ売りサイトの場合、当てはまらない部分がありますので、ご了承ください。
関連記事
➡︎ 良いホームページの条件とは?【48のポイントと例や作り方】
➡︎ ホームページをGoogle検索に引っかかるようにする【25の方法】
➡︎ ホームページ集客SEO【検索結果上位表示7ステップ】初心者基礎編
【 目次 】
WEBサイト構成の基本と考え方
WEBサイト構成の基本と考え方を、以下のパートに分けて説明していきます。
- WEBサイト全体構成
- WEBページ内構成
- WEBサイト階層構成
WEBサイト全体構成
「ホームページには、どんなページを何ページ用意すれば良いのだろうか?」といったような点で悩む場合が、皆さん多いと思います。
目的やホームページのコンセプトによって、構成は大きく変わってきますが、ホームページの全体構成について、基本的な考え方を説明していきます。
WEBページ内構成
ホームページ1ページ内の構成もかなり重要です。検索順位で上位表示させられるかどうか?コンバージョン(お問い合わせやお申し込みなど)につながるかどうか?に関わってきます。
ホームページ1ページ内の構成について、基本的な考え方を説明していきます。
WEBサイト階層構成
ホームページは階層化できます。このページの下にこのページ、そのページの下にはこのページ…といった具合です。
この階層についても、基本的な考え方を説明していきます。
WEBサイト全体構成の基本と考え方
ホームページなどWEBサイトの目的やコンセプトによって、サイトの全体構成は大きく変わります。なので、まずは、サイトの目的を明確にしてください。
主なWEBサイトの目的は、以下のどれかになると思います。
- 集客目的のホームページ
- 信用目的のホームページ
- 採用目的のホームページ
WEBサイト構成の考え方(集客用の場合)
「ホームページから集客していきたい!」という方は、とにかく、動線を徹底的に考えてください。
どこから(たとえばGoogle検索)、どのページにアクセスが来て、どのページに誘導し、何をしてもらいたいのか?
これを徹底的に考えてください。そうすれば、ホームページの構成は、無駄の無い形で決まっていきます。
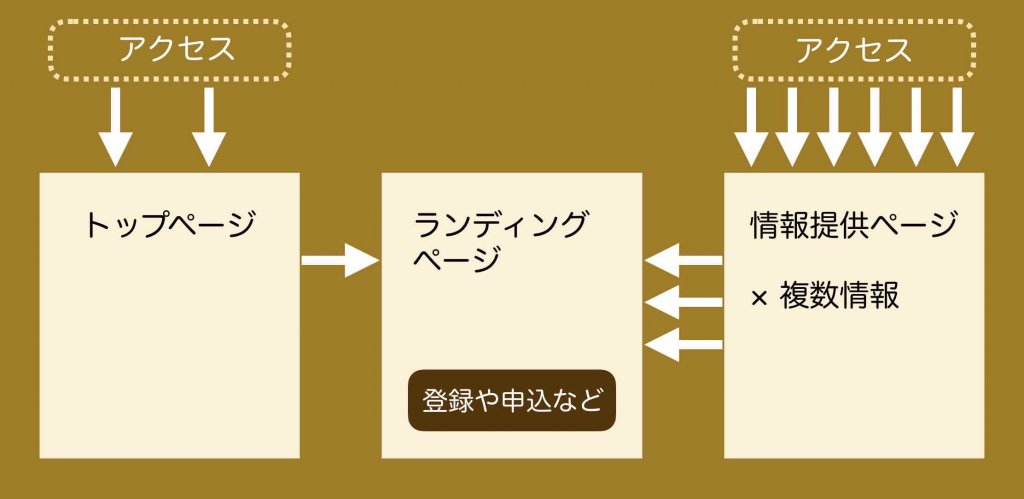
たとえば、最もよくある構成は下記の通りです。

上記の構成は、集客用ホームページとして効果的な構成であることが証明されています。なので、最もよく見かける構成となっています。真似してください。
関連記事
ランディングページ(LP)の構成については、下記の記事を参考にしてください。
➡︎ ランディングページ15の鉄則ポイント【見込み客獲得編】
アクセスが来ても売上につながらないホームページでは意味がありません。下記の記事も参考にしてください。
➡︎ 【自分が】売れるホームページの作り方(ECサイトや店舗以外)
トップページが検索結果に出てこない…という悩みを聞くことがたまにあります。そういう場合は下記の記事を参考にしてください。
➡︎ Google検索でトップページが表示されない【9つの原因・理由】
WEBサイト構成の考え方(信用目的の場合)
「集客はできなくていいんだけど、対取引先向けに、ホームページが無いとマズいんだよね…」というケースも多いです。下請けがメインだったり、リアル集客や紹介がメインのビジネスの場合ですね。
こういう場合は、ある意味、構成は、どうでも良いです。極端な話し、必要事項さえ書ければ、1ページのホームページという構成でも良いです。
必要事項とは、いわゆる、会社案内に書くような事柄です。その全てを縦長に書けば1ページのホームページで十分です。もちろん、項目ごとに分割して、数ページのよく見る普通のホームページにしても構いません。
WRBサイト構成の考え方(採用目的の場合)
前述のパターン(信用目的)に加えて、採用目的は含んでおきたい…というケースもわりと多くあります。
ですが、その場合は、採用専門の別サイト(別のホームページ)を用意した方が良いです。
なぜならば、閲覧する人が、元請け会社と採用したい人材とでは、全く別だからです。たとえば、社長のメッセージも、対元請け会社向けと、対人材向けでは、言う内容が全く違ってきますよね。
1サイトで2つ以上の目的を存在させてしまうと、どちらにも、曖昧な伝え方になってしまいます。ホームページの場合は、一石二鳥は困難です。二兎追うものは一兎も得ずです。
採用人材向けの会社概要は、信用目的のコーポレートサイト(会社のホームページ)にリンクすれば済む話しです。
別サイトを作る予算なんて無いよ…という方へ
WordPress(ワードプレス)などで作成すれば、たとえ初心者であっても、ほぼ無料で何サイトでも作っていけます。
WEBページ構成の基本と考え方
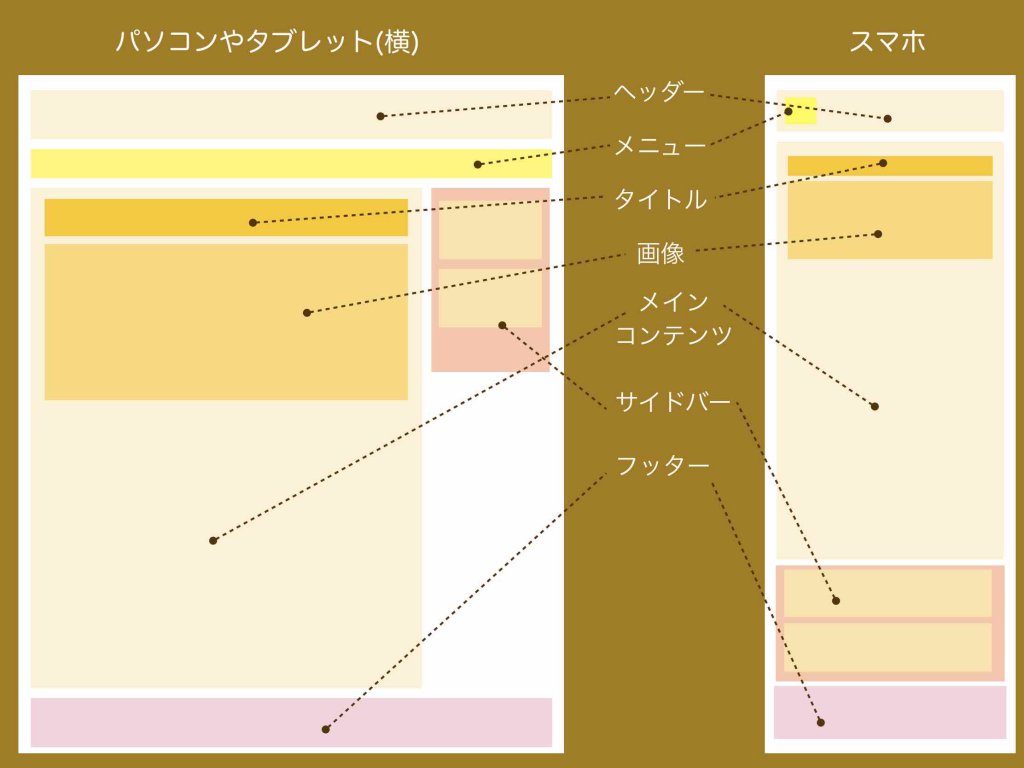
1ページの構成は、基本的に以下のようになっています。一般的なホームページの場合を例に説明していきます。
ホームページ各構成パーツの名称

- ヘッダー
- ヘッダーメニュー
- ヘッダー画像(トップ)
- ページタイトル
- ヘッダー画像(ページ)
- メインコンテンツ(本文)
- サイドバー
- フッター
上記のホームページの各構成パーツの名称と役割については、以下の記事で詳しく説明しています。
➡︎ホームページを構成する各パーツの名称と役割【図解:保存版】
ホームページ構成要素

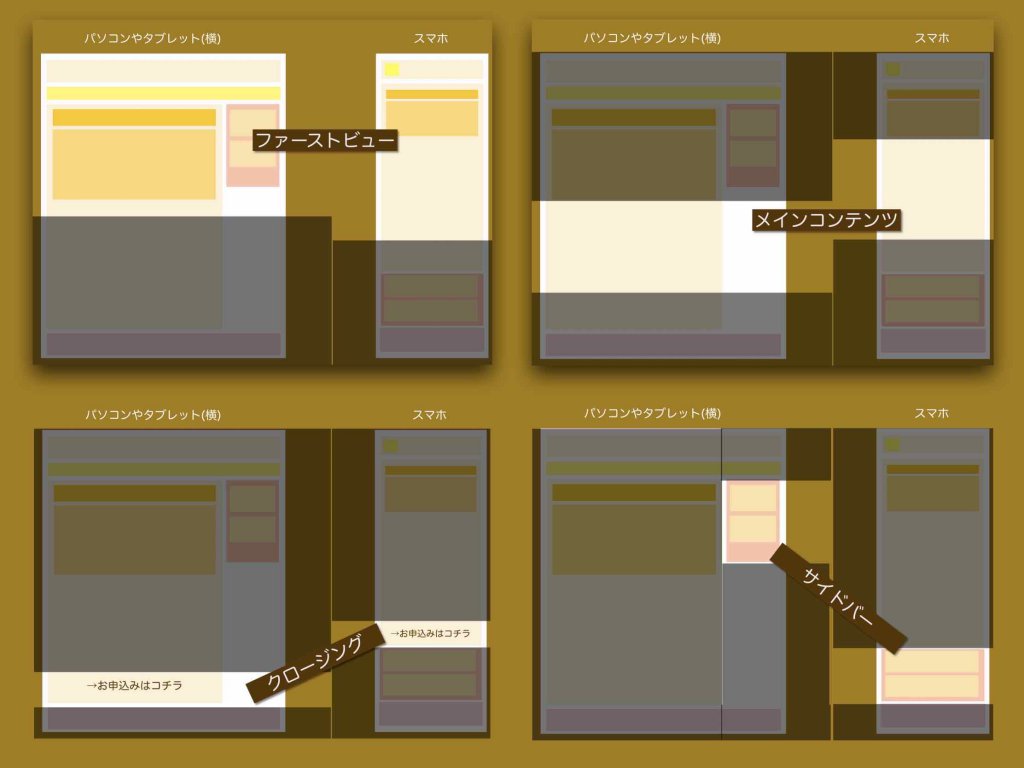
また、ホームページの構成の考え方としては、細かな各構成パーツではなく、以下の4つの単位で考えていくことが重要です。ホームページ制作上の構成パーツではなく、閲覧者・読み手に対しての構成要素といったところです。
- ファーストビュー
- メインコンテンツ
- クロージング
- サイドバー
それでは、ひとつ一つ説明していきます。
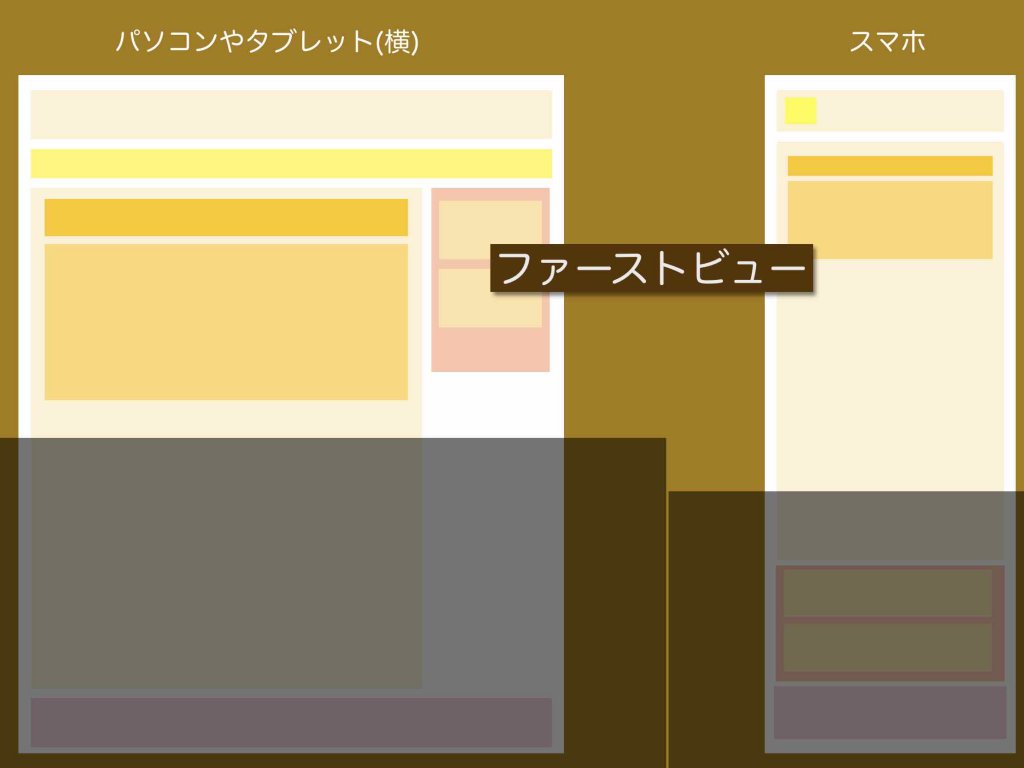
ファーストビュー

ファーストビューとは、ページを開いて、スクロールせずに、閲覧者の目に入ってくる部分のことです。
ファーストビューでは、続きを見たい!読みたい!と思わせてください。このファーストビューでほぼほぼ決まる!という考え方を持っておきましょう。
そのためには、ページタイトル、ヘッダー画像、序文、全てが重要です。ファーストビューで、つかみはOK!という状態にしてください。
スマホ表示時の留意事項
尚、スマホの場合は、メニューが隠れて展開式になります。パソコン表示イメージのまま、ギューーっと縮まってメニューが表示されるようなホームページは、非常に古い仕様です。スマホユーザーに嫌われます。気をつけてください。
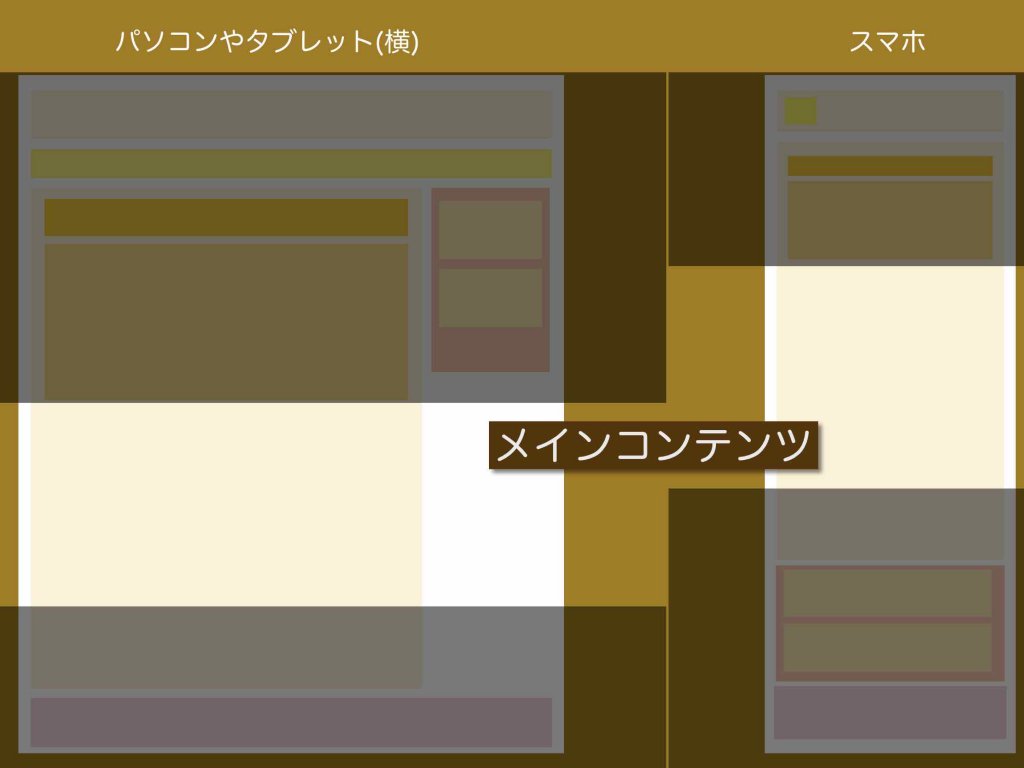
メインコンテンツ(本文)

ファーストビューでのつかみがOKでも、いざ読み進めたら、つまんない、難しい、分かり難い、それ知りたい情報じゃない…となってしまったら、ココで終わりです。ブチっと閉じられてしまいます。
漠然とした言い方になってしまいますが、検索者の知りたかったことが、簡潔に、易しく、分かりやすく、面白い、そんな本文内容にしてください。
とにかく、読み手のために!という考え方を、常に持っておくようにしましょう。読み手=あなたの見込み客です!見込み客のために!です。
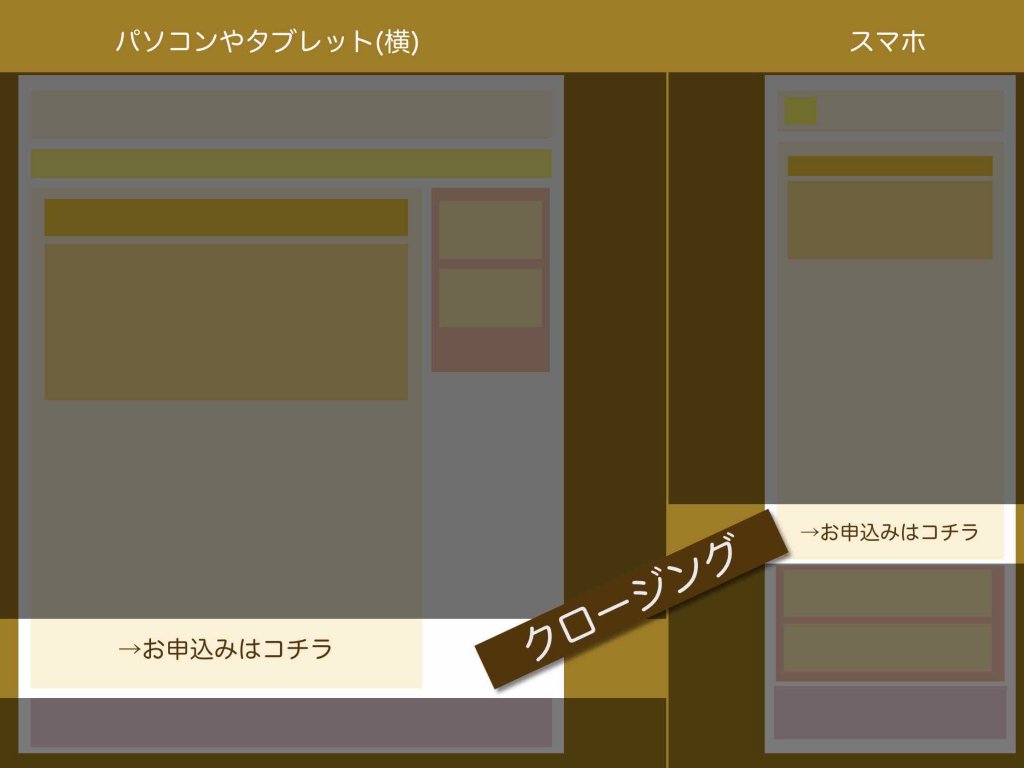
クロージング

メインコンテンツを読んでもらって、喜んでもらっても、読んでそこで終わり、ありがとうハイさよなら…では、せっかくのアクセスも意味がありません。
閲覧者・読者(=見込み客)に起こしてもらいたい行動を最後に提示しましょう。営業・セールスで言うところのクロージングってやつです。
クロージング→行動→コンバージョン(お問い合わせやお申し込みなど)
クロージングは漏れていないか!?常に意識するようにしてください。
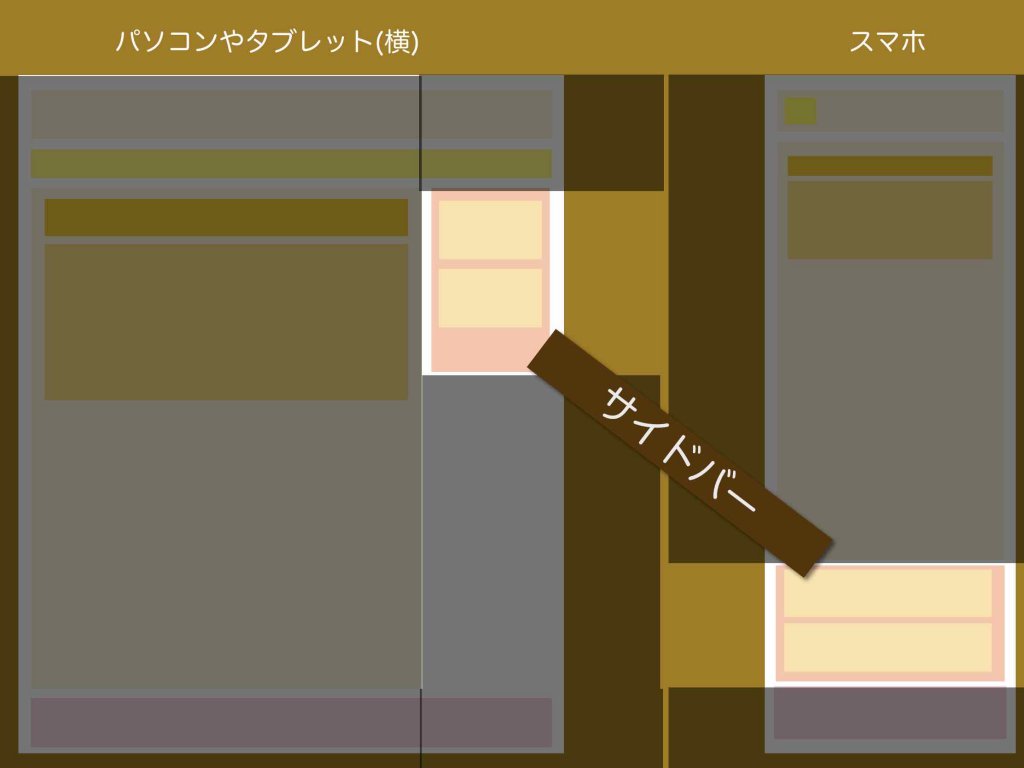
サイドバー

検索して、情報を知るために、そのページに訪れただけなのに、しつこくクロージングされると、閲覧者・読者(=見込み客)は、気分を害するかもしれません。
そんな時でも、やはり、読んで終わりハイさよなら…にはしたくありませんよね。
なので、本文ではクロージングせず、余白(サイドバー)に、さりげなく、クロージングの代わりに、行動喚起のバナーやボタンを貼っておきましょう。
スマホ表示時の留意事項
尚、スマホの場合は、サイドバーはメインコンテンツの横ではなく下に来ます。パソコン表示イメージのまま、ギューーっと縮まって横にサイドバーが表示されるようなホームページは、非常に古い仕様です。スマホユーザーに嫌われます。気をつけてください。
関連記事
➡︎ WordPress サイドバーの編集【表示・非表示・設定・活用方法】
WEBサイトのカラム構成の考え方
一般的な方法で、ホームページなどのWEBサイトを作る場合、サイドバーの有無、サイドバーの設置位置(右か左か両サイド)などを選択できます。それにより、1カラムのサイト〜3カラムのサイトといったような呼び方をします。
- 1カラム
- 2カラム(右サイドバー)
- 2カラム(左サイドバー)
- 3カラム
サイドバーは右と左どちらに置くのが良いのかは、ホームページのコンセプトによって異なります。
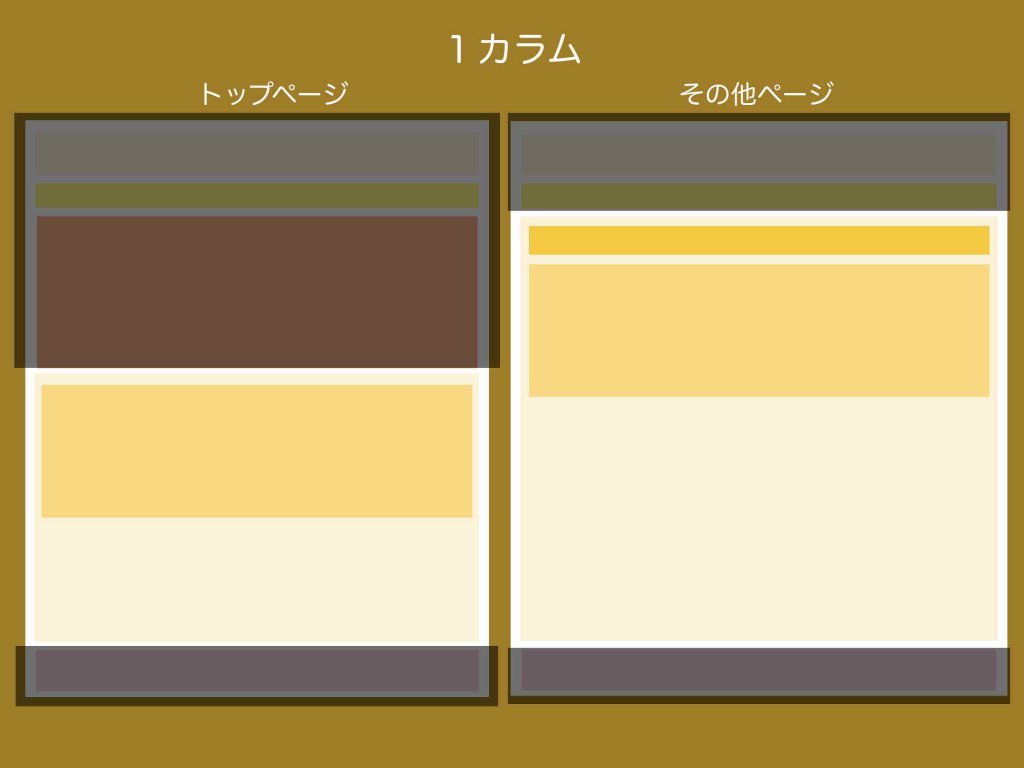
1カラム構成の考え方

1カラムという構成にすれば、完全な1ページ1テーマとなります。なので、読者に対して1つのことに集中して欲しい時には、1カラムが最適となります。
たとえば、ランディングページなどが1カラムの良い例です。(ランディングページの場合は、ヘッダーメニューなども表示しないようにします。他ページへのリンクを完全に表示しない構成にしてください。)
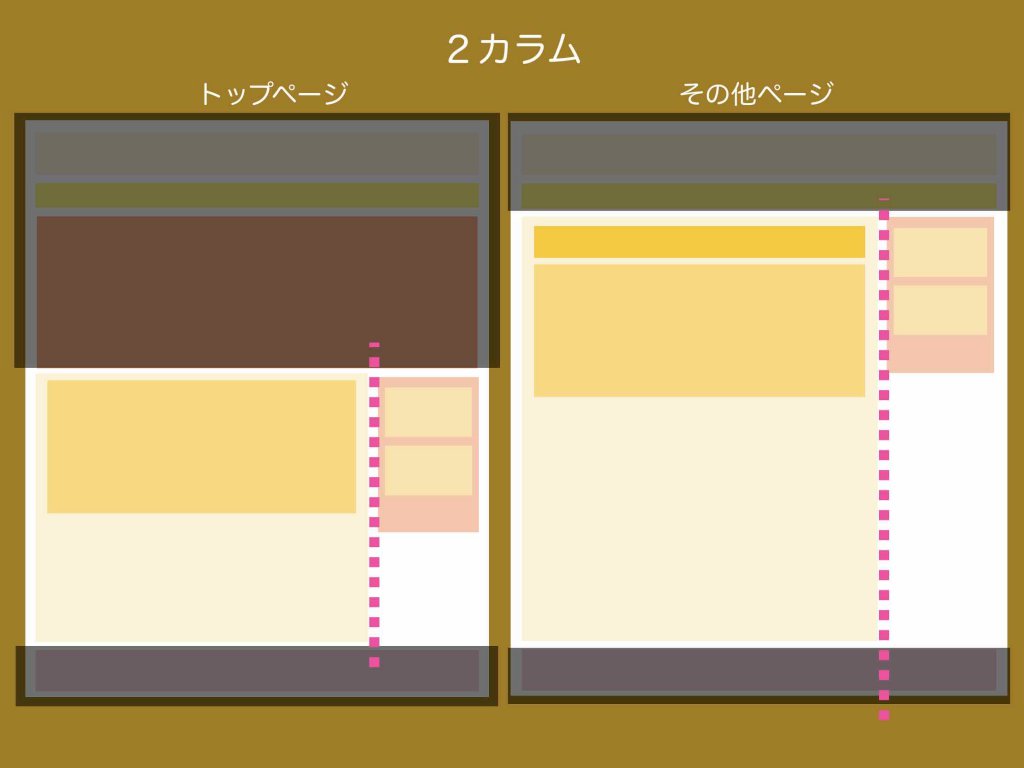
2カラム構成の考え方

※上記はサイドバーが右側の2カラムです。
既に説明済みですが、2カラム(サイドバー有り)とする場合は、目的のページに誘導する場合などに有効です(バナーやボタンなどの表示)。
サイドバーは、左か右、どちらにするか?
左サイドバーの例
たとえば、辞典のようにきちんと整理された、専門情報サイトのようなホームページであれば、左側をサイドバーにして、サイドバーにメニューを常時表示させておけば閲覧者は使いやすいです。
右サイドバーの例
たとえば、検索からアクセスされる場合が多いサイトであれば、検索したページのコンテンツを読むことが検索者の目的ですから、他の情報(サイドバー)は右側に設置した方が、閲覧者を邪魔しません。
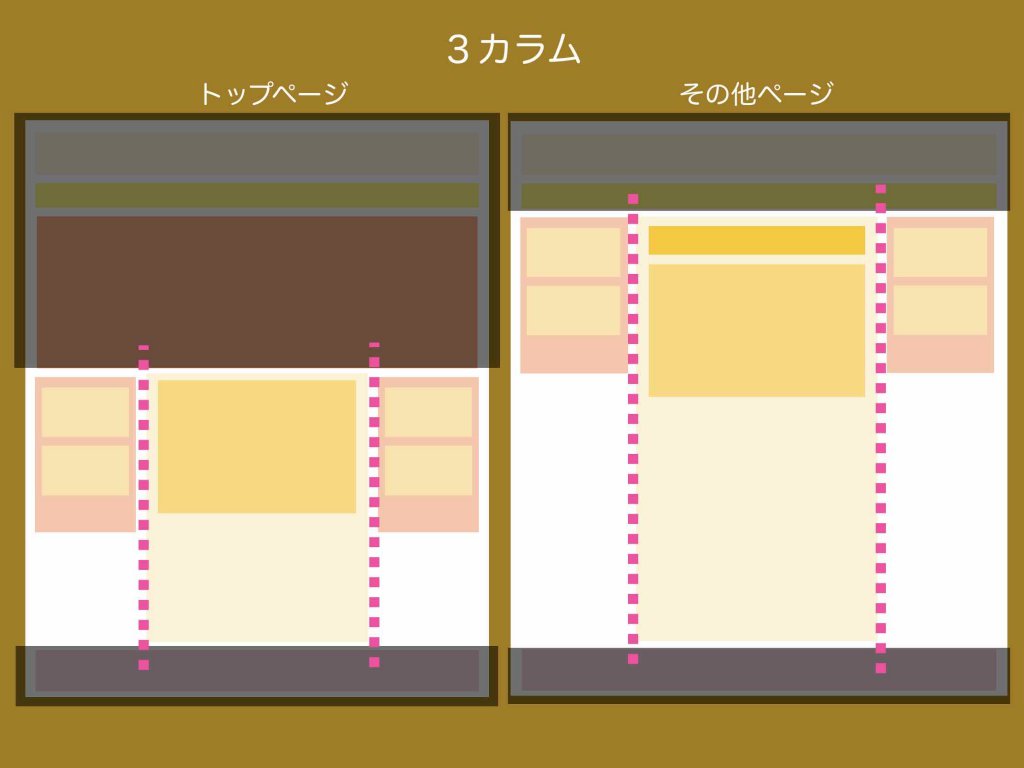
3カラム構成の考え方

尚、3カラムはおすすめしません。なぜなら、情報量が多すぎて、閲覧者が混乱する可能性が高まるからです。メインコンテンツの幅も狭くなります。やめておきましょう。
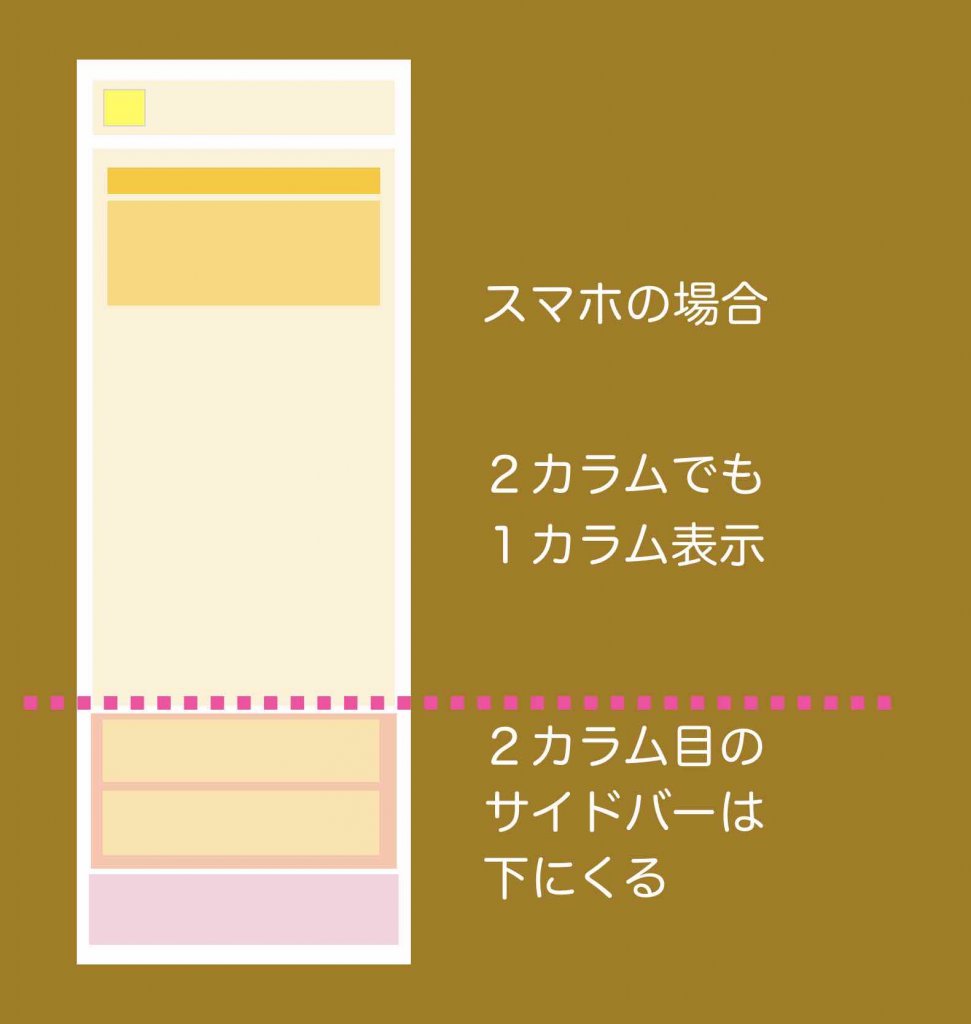
スマホの場合の構成

スマホの場合は、サイドバーは、メインコンテンツの下に配列されます。
既に説明済みですが、パソコン表示時と同じように、サイドバーが横にギューーっと縮まって表示される場合は、時代遅れですし、読者にも嫌がります。アクセス数や成約率にも大きく影響します。注意してください。
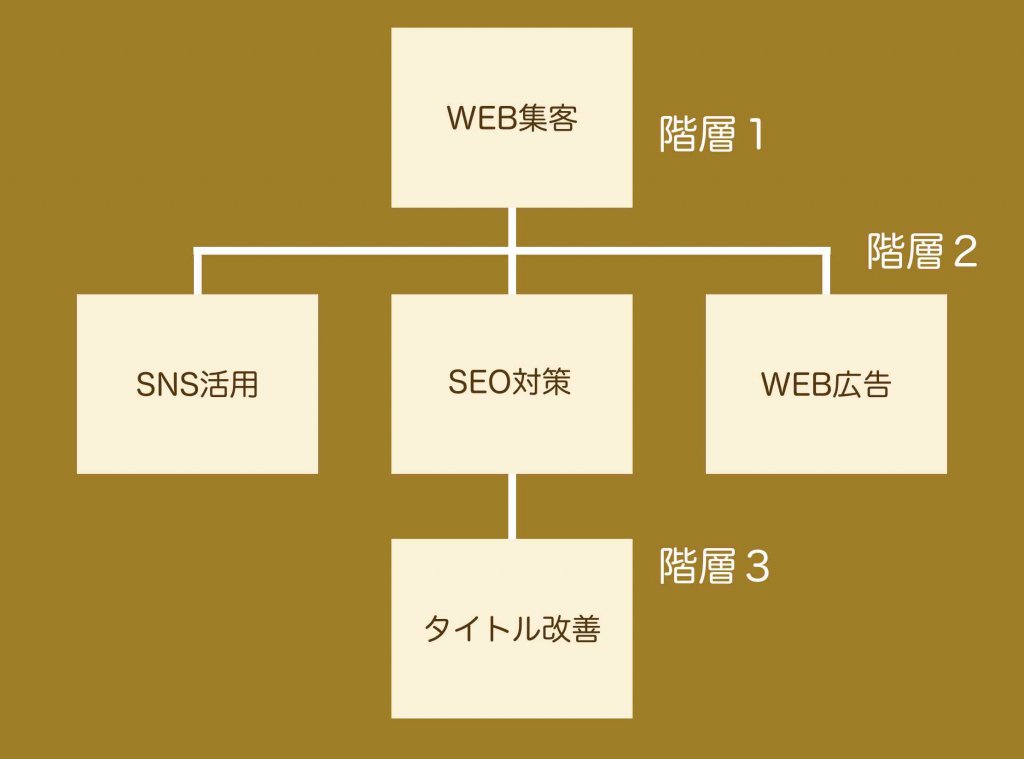
WEBサイト階層構成の考え方
WEBサイトは階層構造にすることができます。たとえば、このページの下にこのページ、そのページの下にはこのページ…といった感じにできます。
ですが、深い階層にしてしまうとマイナスです。リンクを辿って、辿って、辿って、やっと目的のページに到着…。これでは、読者は途中で迷子になってしないます。

基本的には、上記図のように、シンプルに2階層の構成、深くても3階層の構成までにしておきましょう。
サイト構造の可視化に対する考え方
WEBサイトの構成や構造を考え終わったら、目で見て分かるように、図や表で可視化しておきましょう。
なぜなら、視覚的に見て、はじめて気付けることがあるからです。また、変更や改善時も、可視化されているサイト構成図があると、効率的に作業を進めていくことができます。
サイト構造の可視化ツール
サイト構造の可視化は、手書きでも良いですが、ツールを使ってまとめておくと、変更時など後々楽です。
※ 私はパソコンを使わないので、ツールはアプリとして存在するののを紹介していきます。
表計算ツール
表計算のツールのセル(1セル=1ページ)や図形機能を使ってサイト構成や構造の可視化を行えます。
文章作成ツール
文章作成ツールでも、図形機能を使えばサイト構成や構造の可視化を行えます。
プレゼンツール
プレゼンツールでも、図形機能を使えばサイト構成や構造の可視化を行えます。
マインドマップツール
あとは、マインドマップで可視化するのも良い方法の一つです。私はよくiPadアプリのマインドマップアプリを使っています。おすすめです。
可視化ツールは、ここで紹介していないツールでもOKです。何のツールを使うかは重要ではありません。どんなサイト構成なのかが重要なだけです。なので、可視化ツールは、お好みで良いかと思います。
サイト構成図の自動生成ツール(無料)
サイト構成図を自動生成してくれるツールがあると嬉しいですよね。
たとえば、ホームページのURLを入力したら、きれいなサイト構成図が、ExcelかPDFかなんかで出力されるようなツールがあれば便利です。
設計図としてのサイト構成は、先述した通り、Excel等で手で作成で良いと思いますが、できあがったホームページやブログが、設計通りのサイト構成になっているかどうか?
こういうチェックに使える、サイト構成図の自動生成ツールがあると非常に便利です。
しかも、無料であれば、なお嬉しいです。
ということで、色々と調べてみたのですが、コレおすすめです!と自信をもって紹介できるものが見つかっていません。
なので、紹介に値する、サイト構成図の自動生成ツールが見つかったら、ココに追記します。※すいません。
サイトマップの役割と作り方
サイトマップもサイトの構成をまとめたものですが、自分達用のものではありません。サイトマップと呼ばれるものには、次の2種類があります。
- 訪問者向けサイトマップ
- Google向けサイトマップ
訪問者向けサイトマップ
訪問者向けサイトマップとは、そのままの意味です。あなたのホームページやブログに訪れた人に向けて、このサイトはこういう構成ですよと、お知らせするためのサイト構成のことです。
サイトマップ用の1ページを用意し、そこから、どのページにもいけるようにしておきます。
特別な作り方というものはないので、普通にサイトマップ用の1ページを作るといった感じです。(サイト作成ツールやテンプレートテーマによっては、自動でサイトマップページを作れる機能があったりします)
Google向けサイトマップ
Google向けサイトマップとは、Googleのインデックスに登録してもらうためのものです。Google向けに自分のサイトの構成や新規追加ページ情報などをまとめたデータのことです。
Google向けサイトマップは「XMLサイトマップ」と呼ばれます。
XMLサイトマップは、WordPress(ワードプレス)で作成したサイトであれば、プラグイン(Google XML Sitemaps)を用いて、初心者でも簡単に作成して、かつ、自動でGoogleに送信していくことができます。
関連記事
➡︎【初心者向け】Googleインデックスの時間を早める5つの方法(記事内にGoogle XML Sitemapsの設定手順をまとめてあります)。
まとめ
この記事では、
- WEBサイト全体構成
- WEBページ内構成
- WEBサイト階層構成
について、基本的な考え方と、いくつかのポイントをお伝えしてきました。
WRBサイトの全体構成については、
- 集客目的のホームページ
- 信用目的のホームページ
- 採用目的のホームページ
といった目的別に説明しました。
また、1ページ内の構成、
- ファーストビュー
- メインコンテンツ
- クロージング
- サイドバー
についても説明してきました。
その他、
- WEBサイトのカラム構成
- WEBサイトの階層構成
などについても説明しました。
これで、ホームページなどWEBサイトの構成に関する基本と考え方は、ほぼ網羅されているはずです。
初心者の方は、まだピンと来ていない部分もあるかもしれませんが、実際にホームページの作成や運用を進めた後に再度読んでみると、分かってくると思います。
ワードプレスなどでホームページを自作するのであれば、構成はいつでも簡単に変えられます。なので、まずは、良い意味で適当にで大丈夫です。構成をパッと決めて、サッと作ってしまいましょう。
その後、マイペースで改善していけば済む話しです。
それでは、ホームページ、ビジネスブログ、オウンドメディア、WEBサイトの作成、集客、がんばってください!
尚、ホームページ集客については、以下から無料で学ぶことができます。
➡︎【無料】ホームページ集客講座(7つの特典付き)※初心者向け
関連記事
その他WEBサイトの構成に関する記事です。
➡︎ホームページを構成する各パーツの名称と役割【図解:保存版】
➡︎ホームページ構成図テンプレート【7パターン全てダウンロード可!】
➡︎ブログ型ホームページおすすめ作り方ガイド【ワードプレス編】
集客用のWEBサイトにする場合は、ドアノックツール、フロントエンド商品など、営業のフックになるものもセットで設計してください↓
➡︎フロントエンド商品の作り方【5ステップで初心者向け簡単に】
➡︎ドアノックツールとは?営業に効果的な使い方【自動化の方法も!】
WEBサイトよりも重要なことがあります。下記の記事には、起業で失敗しないための10大原則と起業の成功率を高める7つのルールを載せています。起業を考えている人は必読です。