ホームページ構成図テンプレート【7パターン全てダウンロード可!】

ホームページ構成図テンプレート【7パターンの全てダウンロード可!】
この記事は、
- ホームページ構成図の作り方が分からない
- ホームページ構成図のテンプレートはありますか?
- 集客できるホームページの構成図の例を知りたい
といったような、お悩みや質問に答えていきます。
この記事を読むことで、
- ホームページの構成図を作れるようになります。
- ホームページ構成図テンプレートがダウンロードできます。
- 集客できるホームページの構成図が分かります。
当記事では、ワードプレス(WordPress)で作成するホームページを前提としています。
関連記事
➡︎ 良いホームページの条件とは?【48のポイントと例や作り方】
➡︎ ホームページをGoogle検索に引っかかるようにする【25の方法】
➡︎ ホームページ集客SEO【検索結果上位表示7ステップ】初心者基礎編
【 目次 】
ホームページ構成図テンプレート
集客目的のないホームページの場合は、さほどホームページの構成図は重要ではありません。
なぜならば、どんな構成にしようが、目的が無ければ、成果は得られないからです。一応、テンプレートは用意しましたが、好きに構成を決めてもらえればOKです。
一方、集客目的のあるホームページの場合は、ホームページの構成図をきちんと書き出して、きちんと設計してください。でないと、ホームページからの成果は得られません。
集客目的のあるホームページ構成図テンプレートも用意したので、ぜひ参考にしてください。
この記事で紹介するホームページ構成図テンプレート、および、ワークシートは、無料かつ登録不要で、自由に直ダウンロードできるようにしてあります。ぜひ、活用してください。
ホームページの構成図テンプレート(集客目的なし)
先ほども述べましたが、集客目的が無いホームページの構成図は、書いても書かなくても、どちらでも良いです。書いたからといって何かメリットがあるわけではありません。
ですが、集客でなくても、採用という目的があるホームページは、構成図を書くようにしてください。集客…ではありませんが、人材を集めるという意味では集客と近いものがあるからです。
集客目的のないホームページについては、以下の3パターンの構成図テンプレートを用意しました。
- 会社案内型ホームページ(対取引先向け)
- 会社案内型ホームページ(採用目的含む)
- 会社案内型ホームページ(縦長)
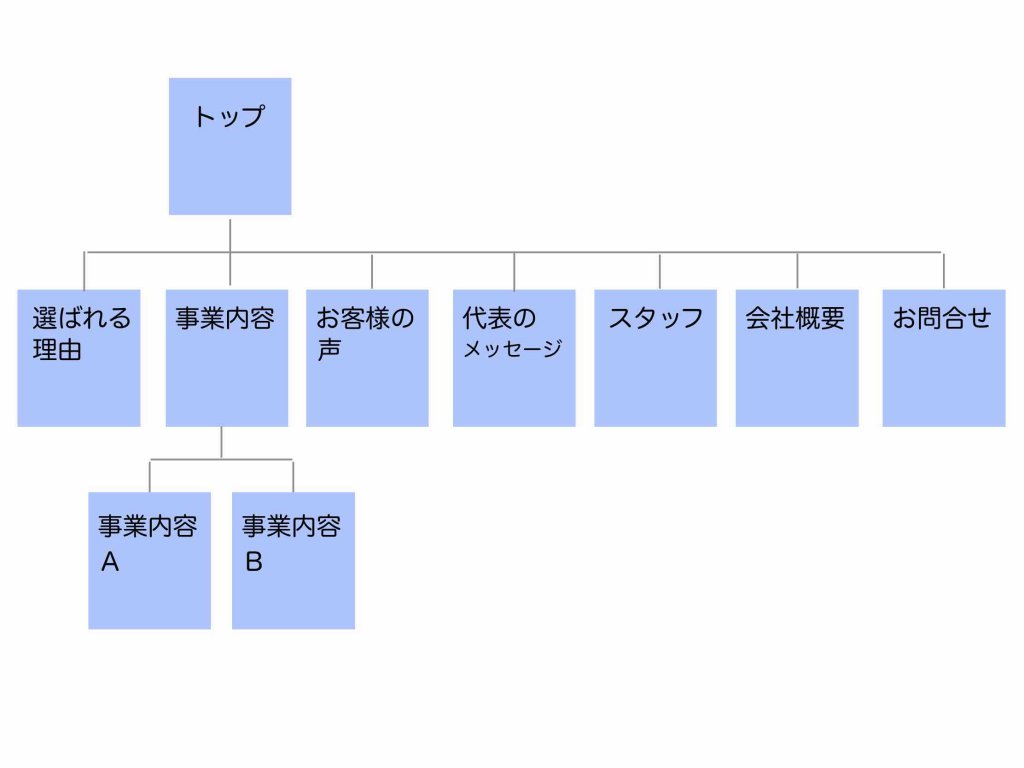
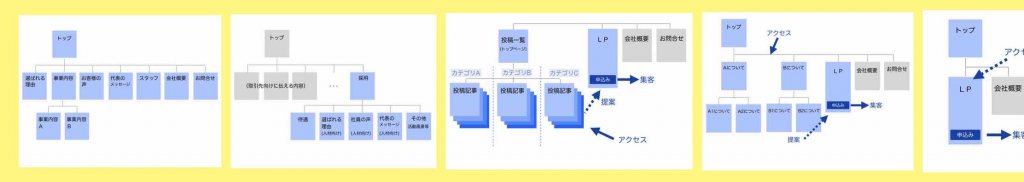
会社案内型ホームページ(対取引先向け)の構成図テンプレート

上記は、集客を目的としない、一般的な普通のホームページの構成図テンプレートです。下請け業やリアル集客がメインのようなビジネスの場合は、普通で一般的で十分です。
でも、いくら集客目的が無いとは言え、ビジネスをやっているわけですから、最低限、選ばれる理由(強みなど)や、お客様の声くらいは用意しておきましょう。
上記テンプレートをベースに、不要な部分を削ったり、別途必要なページがあれば追加してください。
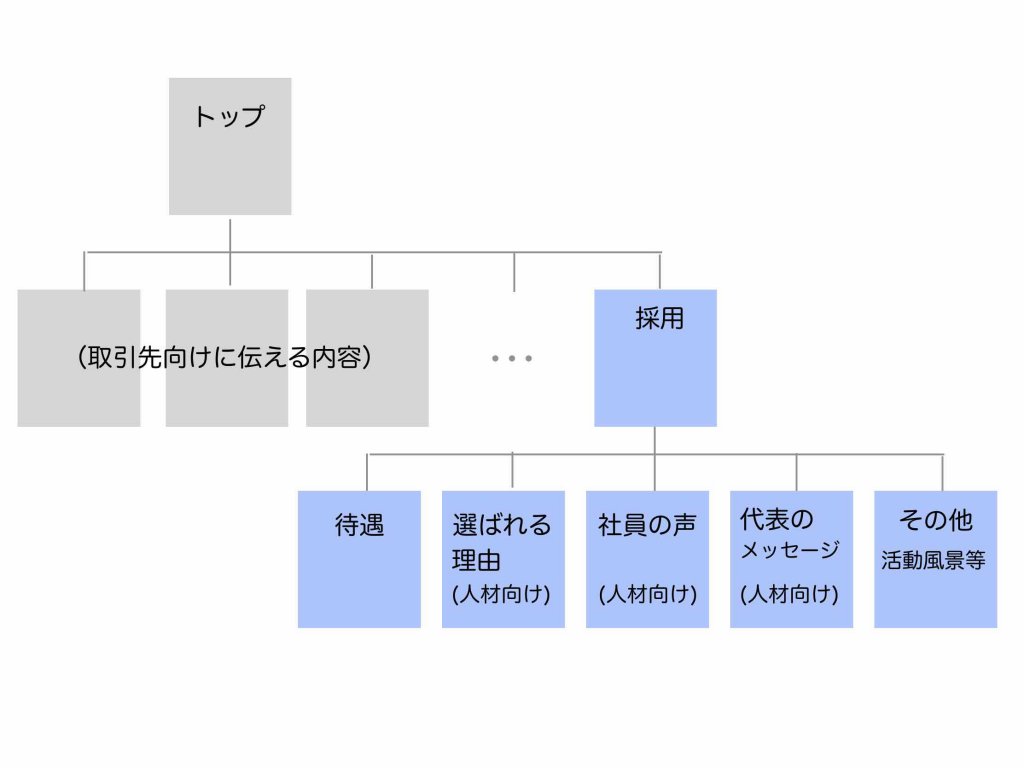
会社案内型ホームページ(採用目的)の構成図テンプレート

採用目的がある場合は、採用したい人材をターゲットとして、しっかりと構成を設計してください。人を集めるという意味では集客と同じです。マーケティングの観点が必要となってきます。
重要なことは、伝える相手は、取引先ではなく採用したい人材だということです。なので、選ばれる理由も代表メッセージも全てにおいて、別に設計し別の言葉で語ってください。
上記テンプレートは、あくまでも最低限の構成です。良い人材を獲得するために、必要なページが必要なら追加してください。
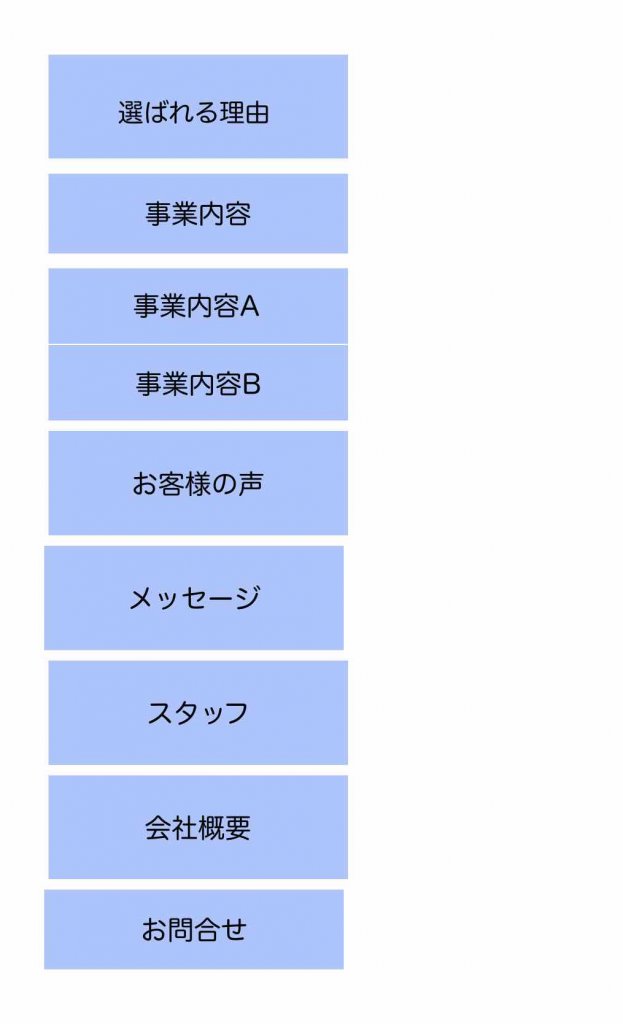
会社案内型ホームページ(縦長)の構成図テンプレート

普通の会社案内的なホームページであれば、横に複数ページではなく、縦に順に全ての必要事項を記載していくというやり方もできます。スマホ時代の今は、このようなホームページでも十分です。
ホームページの構成図テンプレート(集客目的あり)
集客目的のあるホームページの場合は、構成図次第で、集客できるかどうかが決まってくる場合があります。なので、場合によっては、ホームページを制作する時間以上に、多くの時間をかける場合もあります。
結局、最後はコンテンツ(ページの中身)の内容によって、集客成果は左右されますが、その全体のアウトラインが構成図です。だから重要です。
この記事では、以下の4つの構成図テンプレートを用意しました。
- ブログ型ホームページ
- 固定コンテンツ型ホームページ
- 広告活用型ホームページ
- ハイブリッド型ホームページ
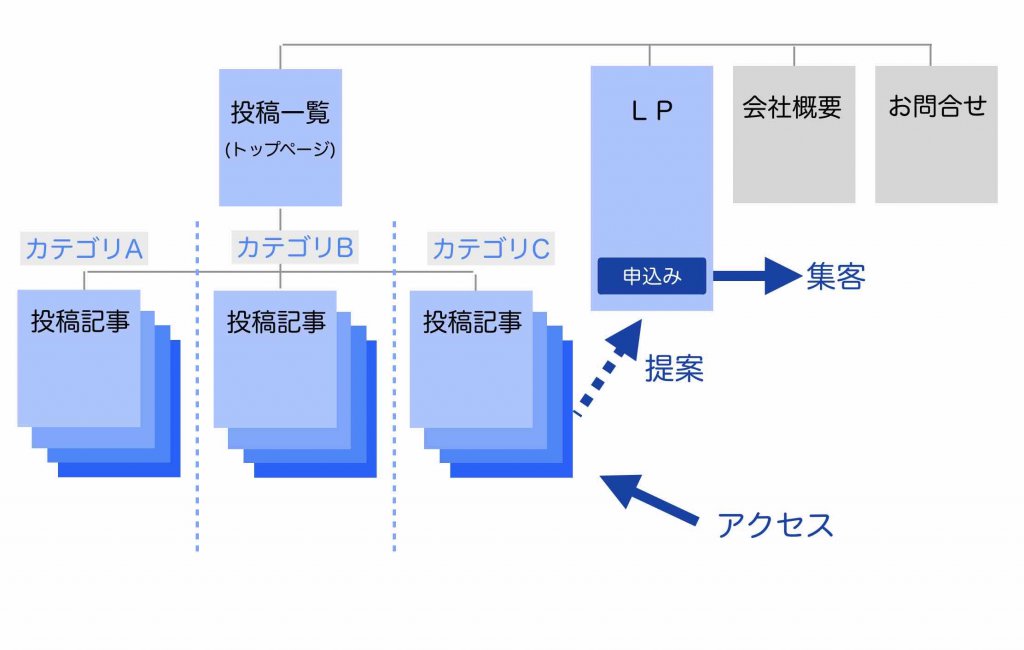
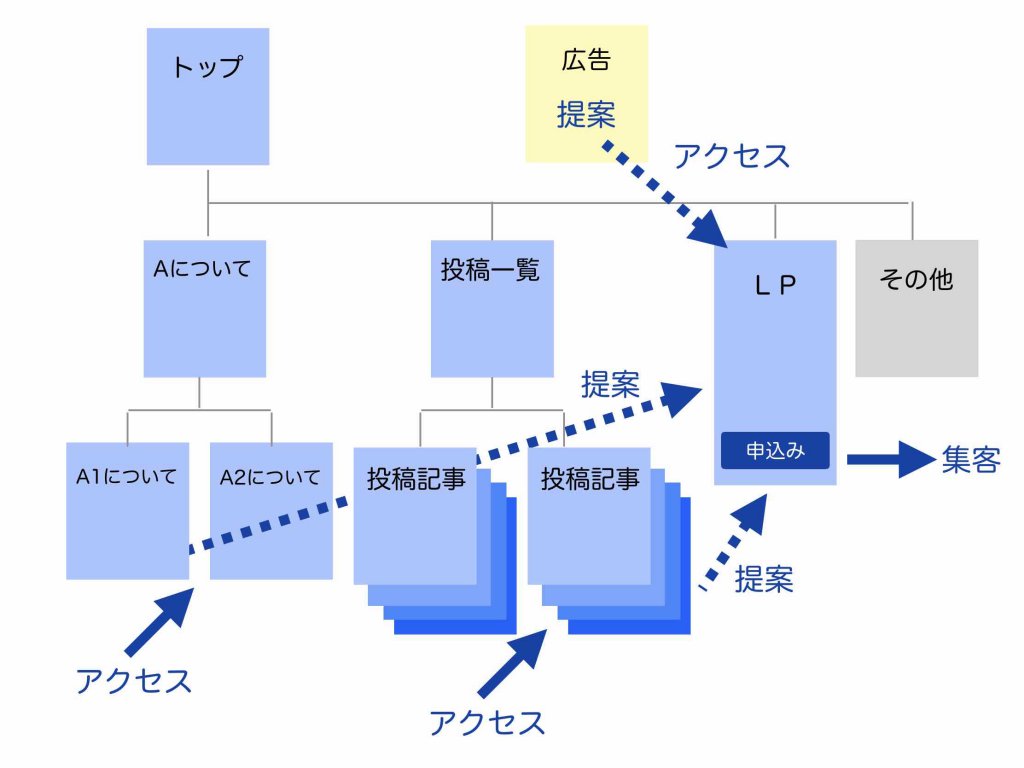
ブログ型ホームページの構成図テンプレート

上記の構成図テンプレートは、ブログ(といっても内容は日記的なものではなくビジネスノウハウ等)をメインにする場合のものです。
ブログ記事にアクセスを集めて、ランディングページ(LP:見込み客獲得用ページ)に誘導する動線がメインです。
ランディングページ(LP:見込み客獲得用ページ)上で提案するオファーと関連性の高いブログカテゴリを設計してください。
関連記事
➡︎ブログ型ホームページおすすめ作り方ガイド【ワードプレス編】
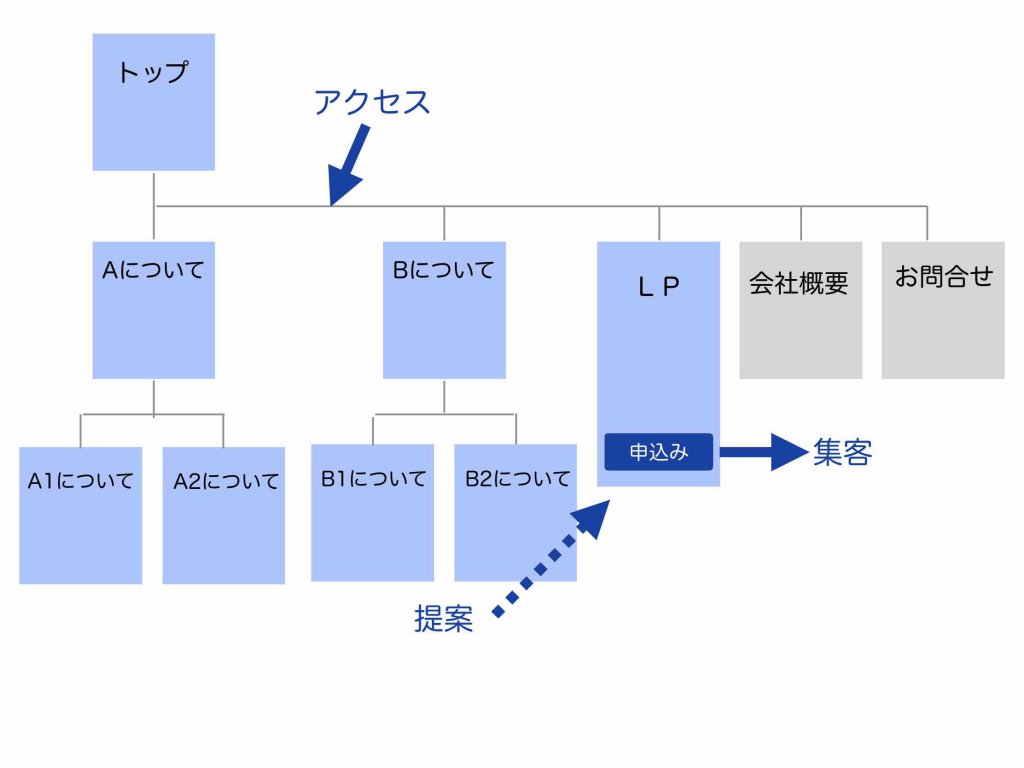
固定コンテンツ型ホームページのテンプレート

上記のホームページ構成図テンプレートは、ある程度きちんとまとまった読み物コンテンツをメインとする場合のものです。ブログが雑誌だとすると、固定コンテンツは百科事典のようなものです。
固定コンテンツにアクセスを集めて、ランディングページ(LP:見込み客獲得用ページ)に誘導する動線がメインです。
ランディングページ(LP:見込み客獲得用ページ)上で提案するオファーと関連性の高いコンテンツを設計してください。分かりやすいカテゴリ分けや階層設計が重要です。
関連記事
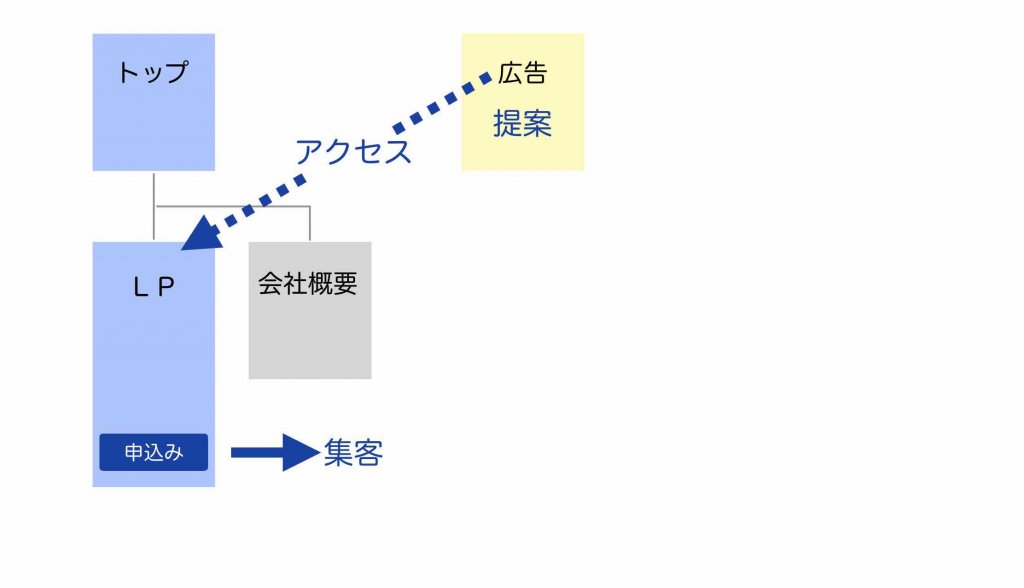
広告活用型ホームページのテンプレート

上記のホームページ構成図テンプレートは、集客を広告に頼る場合のものです。広告でアクセスを集めるので、ブログも固定コンテンツも必須とはなりません。
ランディングページ(LP:見込み客獲得用ページ)+必要最低限のページだけの構成でもOKです。この場合は、ホームページの構成図なんて要りませんね。
尚、SNSが得意で、SNSから集客できる!という人は、広告の部分をSNS投稿に置き換えても良いです。前述のブログや固定コンテンツの役割がSNS投稿に置き換わるイメージです。
関連記事
ハイブリッド型ホームページのテンプレート

ホームページは、ブログも+固定コンテンツ+その他ページも、全て含む形にすることも普通にできます。もちろん、広告戦略も打っていけます。
理想はこのパターンかもしれません。ですが、ブログも固定コンテンツも広告も…となると、当然、執筆量も作業量も増えていきます。かつ、通常業務もあるわけですから実現は困難です。
ブログ型、固定コンテンツ、広告、どれか1本に集中することをおすすめします。
特に、起業初期は、広告メインで集客するのがおすすめです。そして、それと並行して、ブログか固定コンテンツ、どちらか1つをマイペースで積み上げていくというやり方がおすすめです(すると半年〜1年後には、広告を使わない集客も行えるようになっていきます)。
関連記事
ホームページ構成図作成時の注意点
ホームページ構成図を作成する際の注意点をいくつかあげておきます。
出口・ゴールを中心に構成図を考える
ホームページの構成図を考える際、集客目的がある場合は、頭(トップページ)から考えるのではなく、出口・ゴールから考えていくようにしてください。
つい、トップページから考えがちですが違います。逆です。出口・ゴールに導くために不要なページは、基本的に必要ありません。
構成はユーザリビティ(使いやすさ)を考慮する
閲覧者にとって、優しい(使いやすい・分かりやすい・迷子にならない)カテゴリ分け、階層、動線となることを徹底的に考慮してください。
ネット上の閲覧者は全員が忙しく短気です。素晴らしいコンテンツが存在していても、使い難ければ1秒でブチっと平気でページを閉じます。
階層は深くし過ぎない
ユーザビリティ向上の1つですが、階層を深くし過ぎると、閲覧者は目的の情報に辿り着き難くなります。2階層から多くても3階層くらいに留めておきましょう。
ホームページ構成図作成用ツール
ホームページの構成図を書くには何かツールを使った方が良いのか?そのツールは何が良いのか?…を説明していきます。
ホームページ構成図にツールを使う必要なし
集客目的のあるホームページの構成図は、きちんと考えて、きちんと書き出して、アウトプットすることが重要です。
ですが、見た目きれいに書くことは重要ではありません。だから、ほとんどのホームページの場合、ツールなど使わずに手書きで十分です。
この記事上でのテンプレートは、さすがに手書き版というわけにはいかないので、ツールを使いましたが、余裕で手書きで書けますよね?
だから、基本的には、ツールを使う必要はありません。
ホームページ構成図を書くツール
・・・とは言え、複雑な構成図になるような場合や、今後、組み替えや修正が発生するような場合は、デジタル化(ツールで作成)しておいた方が修正しやすいですし効率的です。共有もしやすいですしね。
そういう場合は、ツールを使いましょう。
ですが、コレが良いというのは特にありません。自分が慣れているツールを使えば問題ありません。とりあえず、構成図を書くのに、使える代表的なツールを紹介しておきます。
プレゼンスライド作成アプリ
- Keynote
- Power Point
表計算アプリ
- Numbers
- Excel
文章作成アプリ
- Pages
- Word
マインドマップアプリ
- SimpleMind
- MindNode
- XMind
※以下の画像は全てiPadのAppStoreのものです。
プレゼンスライド作成アプリ
Keynote(キーノート)

Keynote(キーノート)は、iPadやiPhoneやMacで使える、アップル社のプレゼンスライド作成アプリです。図形や線を使ってホームページ構成図を書いていけます。
このページに掲載のテンプレートは、全てiPad+Keynoteで作成したものです。ちなみに、私はパソコン苦手なのでiPadとスマホのみで仕事をしてます(このサイトもiPadだけで作成しています)。
PowerPoint(パワーポイント(パワポ))

PowerPoint(パワーポイント(パワポ))は、マイクロソフト社のプレゼンスライド作成アプリです。図形や線を使ってホームページ構成図を書いていけます。
表計算アプリ
Numbers(ナンバーズ)

Numbers(ナンバーズ)は、iPadやiPhoneやMacで使える、アップル社の表計算アプリです。図形や線を使ってホームページ構成図を書いていけます。
Excel(エクセル)

Excel(エクセル)は、マイクロソフト社の表計算アプリです。図形や線を使ってホームページ構成図を書いていけます。
文章作成アプリ
Pages(ページズ)

Pages(ページズ)は、iPadやiPhoneやMacで使える、アップル社の文章作成アプリです。図形や線を使ってホームページ構成図を書いていけます。
Word(ワード)

Word(ワード)は、iPadやiPhoneやMacで使える、アップル社の文章作成アプリです。図形や線を使ってホームページ構成図を書いていけます。
マインドマップアプリ
マインドマップに慣れている人は、マインドマップをホームページの構成図代わりにしても問題ありません。見た目は構成図という感じにはなりませんが、見た目が違うだけで、構成を設計するという目的はクリア出来ます。
SimpleMind(シンプルマインド)

MindNode(マインドノード)

XMind(エックスマインド)

ホームページ構成図テンプレートのダウンロード
ホームページの構成図テンプレート、および、ホームページ構成図用ワークシートをダウンロードしてください。※登録等は不要で直ダウンロードできます。
ホームページ構成図テンプレート
当ページに掲載した、ホームページ構成図テンプレートを、まとめて無料でダウンロードできます(PDF)。

➡︎今すぐ、ホームページ構成図テンプレートをまとめてダウンロード(PDF)
ホームページ構成図ワークシート
また、ホームページ構成図を自由に書き込めるワークシートも無料でダウンロードできます(PDF)。

➡︎今すぐ、ホームページ構成図ワークシートをダウンロード(PDF)
まとめ
集客目的のあるホームページの場合、どのような構成図にするかは重要です。構成次第で閲覧者(見込み客)に分かりやすいホームページになるかどうかが決まります。集客できるホームページになるかどうかが決まります。
また、SEO(検索エンジン最適化)的にも、分かりやすい構成はプラスになります(Googleも認識しやすく検索順位などにも影響)。
ホームページの構成図をきちんと書く必要がある方は、ぜひ、この記事を参考にして、分かりやすく、かつ、集客にもつながる構成図を書いてもらえれば…と思います。
なお、ホームページ集客を考えている人は、以下の無料メール講座がおすすめです。初心者向けですが、重要なポイントもまとめてあるので、ぜひ購読してみてください。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向
関連記事
➡︎ホームページ構成の基本的な考え方【初心者向けにサクっと解説!】
➡︎ホームページを構成する各パーツの名称と役割【図解:保存版】
➡︎WordPress サイドバーの編集【表示・非表示・設定・活用方法】
もし、WordPressで作成したサイトやページが全く検索されない…という状況でお悩みの場合は、下記の記事をチェックしてください。
➡︎ WordPressページが検索されない【19の原因と対策ガイド】
ランディングページ(LP)の構成については下記の記事を参考にしてください。