ホームページを構成する各パーツの名称と役割【図解:保存版】

ホームページを構成する各パーツの名称と役割【図解:保存版】
この記事は、
- ホームページを構成する各パーツの名称が分からない
- ホームページを構成するパーツの名称を知りたい
- ホームページを構成するパーツ毎の役割を教えて
と言ったような、悩みや質問がある、初心者の方に答えていきます。
この記事を読むことによって、
- ホームページを構成する各パーツの名称が分かります。
- ホームページを構成するパーツ毎の役割が分かります。
- 各構成パーツを集客できる形にしていけます。
注意)ホームページの作成サービスやツールや、ホームページに適用させるテンプレートやテーマによっては、記載している内容通りにならない場合があります。
この記事で説明する、各構成パーツ毎の理解も必要ですが、ホームページ構成の考え方も重要です。ホームページ構成の基本的な考え方については、下記の記事をご覧ください。
➡︎ホームページ構成の基本的な考え方【初心者向けにサクっと解説!】
関連記事
➡︎ホームページ集客SEO【検索結果上位表示7ステップ】初心者基礎編
【 目次 】
ホームページを構成する各パーツの名称と役割
ホームページを構成する各パーツの名称を覚えることは、必要かもしれませんが、さほど重要ではありません。ホームページを構成する各パーツの役割を認識する方が何倍も重要です。
とは言え、ホームページの構成パーツの名称が分からないと、役割の説明もできません。なので、この記事では、各パーツの名称と役割をセットで説明していきます。
ホームページを構成する各パーツの名称
ホームページを構成する各パーツの名称を説明していきます。
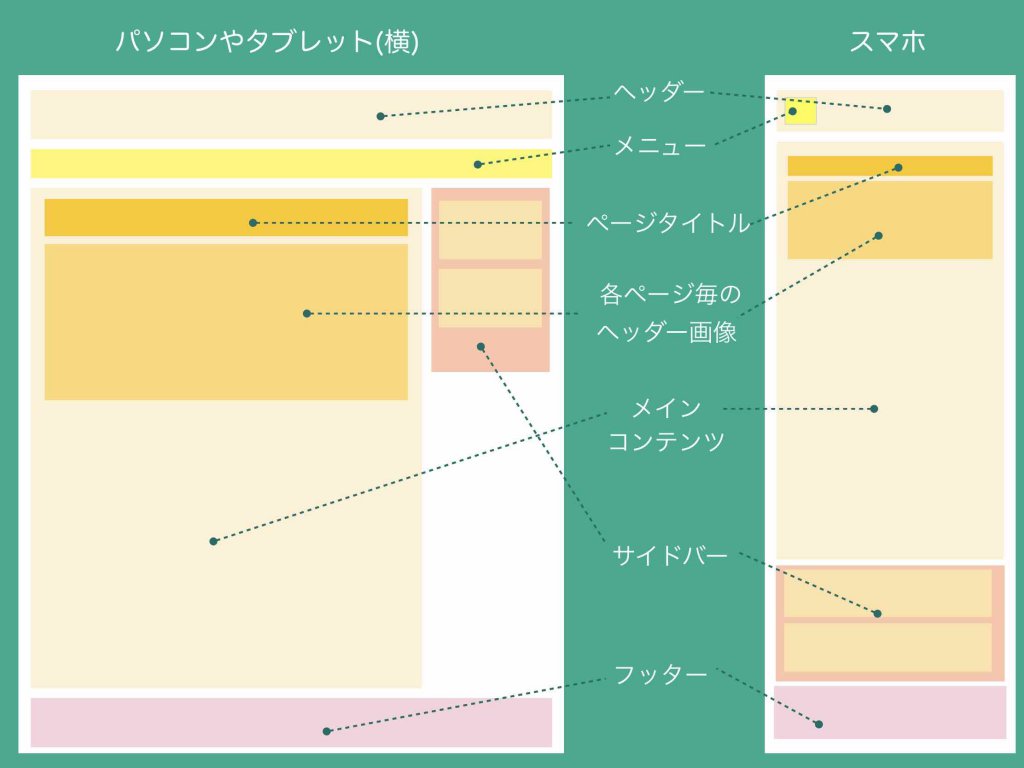
ホームページ構成パーツ名称の詳細説明


- ヘッダー
- ヘッダーメニュー
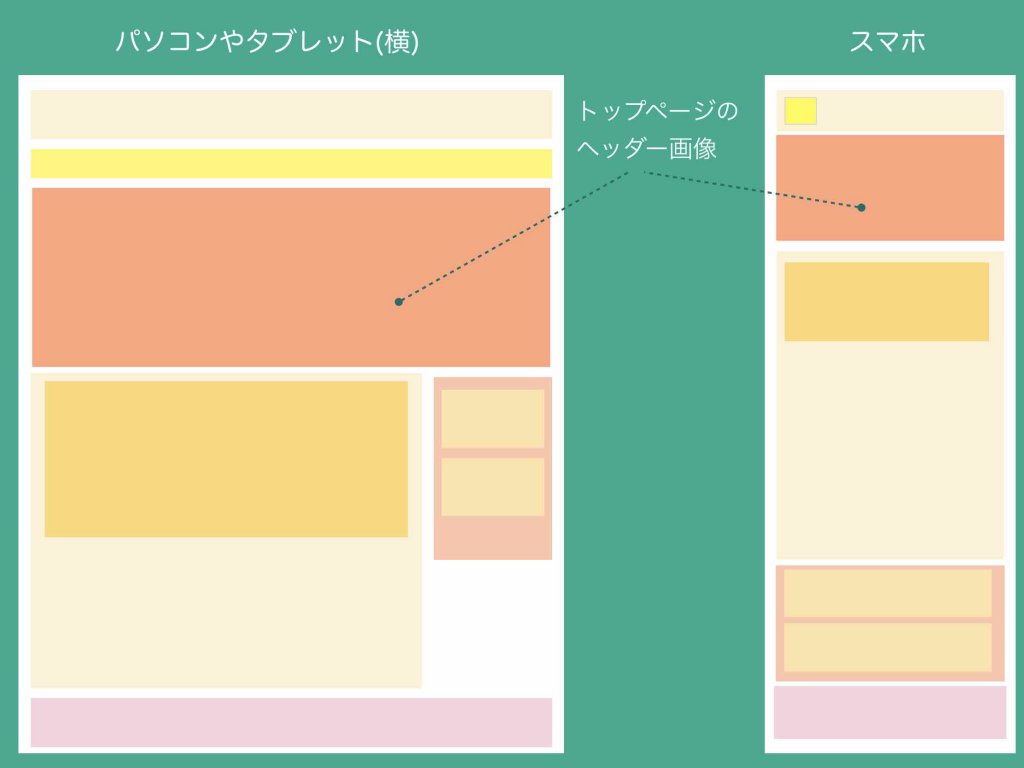
- ヘッダー画像(トップ)
- ページタイトル
- ヘッダー画像(ページ)
- メインコンテンツ(本文)
- サイドバー
- フッター
ヘッダー
ヘッダーは、各ページの最上部に表示される、やや細目の構成パーツです。主にサイトタイトルやロゴなどを表示させる部分です。
ヘッダーメニュー
ヘッダーメニューは、各ページの最上部(ヘッダーの下)に表示されるメニューです。トップメニュー、グローバルメニュー、グローバルナビゲーションと呼ばれることもあります。
ヘッダー画像(トップ)
ヘッダー画像(トップ)は、トップページの最上部(ヘッダーの下)に表示させる画像です。
ページタイトル
ページタイトルは、各ページ毎の最上部に表示される、その記事のタイトル・題名です。
ヘッダー画像(ページ)
ヘッダー画像(ページ)は、各ページ毎のメインコンテンツ(本文)の最上部に表示させる画像です。
メインコンテンツ(本文)
メインコンテンツは、各ページ毎の本文部分です。見込み客に伝えたいことを詳しく記載していく部分です。
サイドバー
サイドバーは、各ページに共通で表示させておく構成パーツです。たとえばブログのカテゴリーやおすすめ記事一覧やお問合わせボタンなどです。様々な要素を設置できます。
関連記事
➡︎ WordPress サイドバーの編集【表示・非表示・設定・活用方法】
フッター
ヘッダーは、各ページの最下部に表示される構成パーツです。メニュー(フッター用のメニュー)や連絡先などを表示するのに適しています。
ホームページを構成する各パーツの役割
それでは次に、ホームページを構成する各パーツの役割を説明していきます。
- ヘッダー
- ヘッダーメニュー
- ヘッダー画像(トップ)
- ページタイトル
- ヘッダー画像(ページ)
- メインコンテンツ(本文)
- サイドバー
- フッター
ヘッダーの役割
ヘッダーには、主にサイトタイトルやロゴなどを表示させます。テンプレートによっては、キャッチフレーズや電話番号なを表示できる場合もあります。
ヘッダーが第一印象となる場合もあるので、できれば会社名ではなく、ココはどんなサイトなのか?が一発で明確に分かるような名前やロゴにして、閲覧者に意識付けしましょう。
ヘッダーメニューの役割
ヘッダーメニューは、閲覧者を他のページコンテンツへスムーズに導いてあげるナビゲーションの役割をします。
閲覧者が欲する他のコンテンツ、および、あなたが絶対に見て欲しいコンテンツをメニューに載せておきましょう。
但し、欲張ってメニュー数を多くしないようにしてください。なぜならば、閲覧者を混乱させるだけだからです。
ヘッダー画像(トップ)の役割
トップページを最初に開いたページの場合、ヘッダー画像は、閲覧者の第一印象に最も大きく影響します。閲覧者をつかむ役割があります。
そのホームページを閉じるか読み進めるかの判断は、このヘッダー画像で決まると言っても良いくらいです。しかも3秒以内に(かかっても8秒)です。
ヘッダー画像を改善するだけで、売上が大きく変わる場合が多々あります。これは、大袈裟でも何でもなく、普通によくあることです。
たとえば、ただ綺麗な画像だけ…NGです。すごくオシャレな画像+素敵なキャッチコピー…NGです。刺さるキャッチコピー+キャッチコピーに合った画像…OKです。場合によっては刺さるキャッチコピーのみ…OKです。
ページタイトルの役割
トップページ以外のページを最初に開いた場合、タイトルは、閲覧者の第一印象に大きく影響します。というか、それ以前に、検索結果からクリックするか否かの判断に大きく影響します。
検索者が、クリックして開いて読みたくなるページタイトルになっているかどうかで、クリック率(アクセス数)は大きく変わります。
ページタイトルには、クリックさせる役割があります。検索者に刺さるページタイトルにしましょう。
ヘッダー画像(ページ)の役割
トップページのヘッダー画像よりは重要ではありませんが、ページタイトルに合った画像をページの先頭に表示することで、そのページの印象は良くなる場合が多いです。
ここは、ページタイトルとセットなるので、画像上に必ずしもコピーを書き入れる必要はありません。但し、なるべくページタイトルに合った画像にしておきましょう。
メインコンテンツの役割
メインコンテンツの役割は、閲覧者(見込み客)へ向けて、分かりやすく詳しく情報を提供することです。
メインコンテンツの目的は、そのページで誰に何を伝えるのかによって様々です。共感が目的なのか?信頼獲得が目的なのか?資料をダウンロードさせることが目的なのか?様々です。
いずれにしても、分かりやすく詳しく、見込み客のためになる良質な情報を提供することに徹してください。
サイドバーの役割
サイドーの役割は、主に大きく2つあります。
- 閲覧者の利便性の向上
- 目的ページへの誘導
閲覧者の利便性の向上
サイドバーは常に表示されるので、たとえば、サイドバーにナビゲーション的な情報を表示しておけば、閲覧者が該当ページを読み終わった後、スムーズにすぐ他の情報を探せるようになります。
目的ページへの誘導
ただ単に記事を読んでもらって喜んでもらえてハイ終わり…では、ホームページを運用する意味はありません。出口(お問い合わせページやランディングページなど)に誘導するバナーやボタンなどを設置しておきましょう。
フッターの役割
フッターも常に表示されるので、ナビゲーション(フッターメニューやサイトマップなど)があると閲覧者の利便性が上がります。
また、一般的に、連絡先などが書かれる場所と皆思っているので、お問い合わせが欲しい場合は、フッターにも連絡先を入れておきましょう。
ホームページ構成に関するその他の名称
ホームページの構成を考えていく上では、以下のような名称も知っておく必要があります。
- ファーストビュー
- クロージング
- カラム
- 階層
ファーストビュー
読者の目に一番最初に飛び込んでくる部分のことをファーストビューと言います。
クロージング
メインコンテンツの本文内、基本的には最後の方で、読者にアクションを促す部分をクロージングと言います。
カラム
カラムとは列のことです。ホームページを何分割するかということです。(例:2カラムはメイン部分とサイドーの2列)
階層
階層とは、このページの配下に、このページ…といったような親子関係のことです。
これらのファーストビュー、クロージング、カラム、階層については、以下の記事で、もう少し詳しく説明しています。
➡︎ホームページ構成の基本的な考え方【初心者向けにサクっと解説!】
まとめ
ホームページを構成する各パーツの名称と、その役割について説明してきました。
- ヘッダー
- ヘッダーメニュー
- ヘッダー画像(トップ)
- ページタイトル
- ヘッダー画像(ページ)
- メインコンテンツ(本文)
- サイドバー
- フッター
それぞれの構成パーツ毎の役割をしっかり認識して、ホームページを作成したり改善していけば、アクセス数や申し込み数などがアップしていきます。
尚、ホームページ集客については、以下から詳しく学ぶことができます。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
あなたのホームページが、集客できるホームページになることを期待しています!がんばってください。
関連記事
➡︎ホームページを構成する各パーツの名称と役割【図解:保存版】
➡︎ホームページ構成図テンプレート【7パターン全てダウンロード可!】
➡︎サイト内の内部リンクの調べ方【無料のチェックツールで確認】
もし、WordPressで作成したサイトやページが全く検索されない…という状況でお悩みの場合は、下記の記事をチェックしてください。