WEBサイトのメインビジュアル【デザインのコツ超基本の10選】

更新日:2024年7月27日 筆者:鈴木俊雄
WEBサイト(ホームページなど)のメインビジュアル(トップ画像など)のデザインに悩んでいますか?メインビジュアルのデザインのコツを知りたいですか?
であれば、この記事を参考にして、メインビジュアルのデザインを考えてみてください。もしくは、改善してみてください。
そうすれば、既読率(下まで読まれる率)やコンバージョン率(登録率や申込率など)が2倍や3倍になる可能性があります。
実際に、私のクライアントさんで、メインビジュアルを変えただけなのに、訪問者の反応率が大きく改善されたという例はとても多いです。やらない手はありません。
ただし、
見た目のイメージが重要という場合は、WEBデザイナーさんの発信する他の情報をお探しください(私はWEBマーケティングを教える人であって、WEBデザイナーではないのでお役に立てません…)。
【 目次 】
WEBサイトのメインビジュアル【デザインのコツ超基本の10選】

この記事は、見栄えではなく、閲覧者の反応を獲得するためのメインビジュアルについて、そのデザインのコツやポイントを説明しています。
メインビジュアルのデザインのコツ10選
(閲覧者の反応を獲得するための)
- 意味のある画像を使う
- とにかくシンプルにする
- 大きくコピーを入れる
- 適切なサイズにする
- CTA(ボタンなど)を入れる
- 迷ったら白地に黒字とする
- 余白を上手く使う
- 矢印や囲みを上手く使う
- 顔写真を使ってみる
- ABテストで比較する
上記に挙げたコツの実施は、どれもそう難しいものではありません。初心者にも対応できるものばかりです。
なお、閲覧者の反応を獲得するのに、デザインセンスは不要です。HTMLなどのコーディング技術も不要です。必要なこと、重要なこと、知っておくべきことは他にあります。
詳しくは続きをお読みください。
この記事が役に立たない人
- ホームページの見栄えやイメージが重要なケース(たとえば、ファッションデザイナーさんとか、高級旅館とか)。
- 「ホームページは集客につながらなくても良い」というケース(たとえば、ただの会社案内的なホームページなど)。
- 認知やイメージアップを重視しているケース(注意:あなたが大企業や有名企業でないならこの考えは危険です)。
合わせてチェックしておきたい関連記事
➡︎ ホームページのトップ画像デザイン【やってはいけない8選】
➡︎ 良いホームページの条件とは?【48のポイントと例や作り方】
では、各コツを説明していきます。
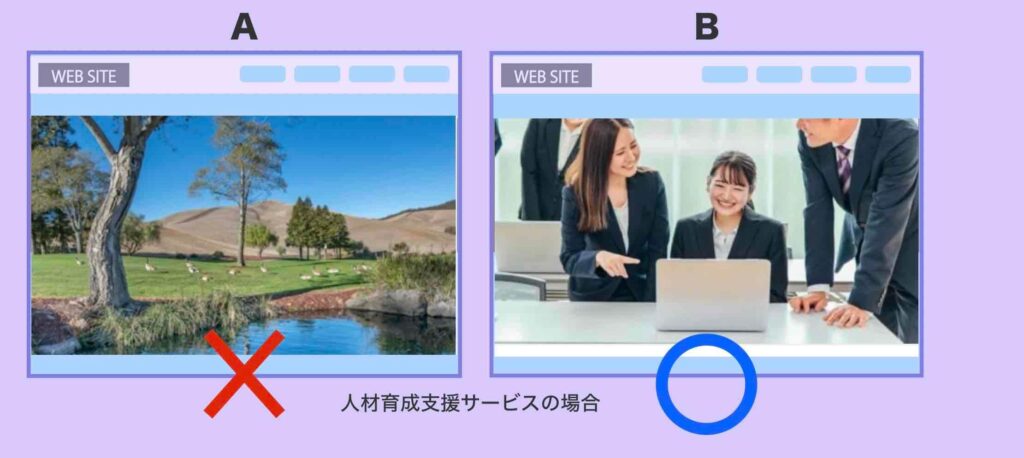
意味のある画像を使う

最初のコツは、メインビジュアルに使うトップ画像は、以下を想起できるような画像にするということです。
- あなたや商品のメリット
- あなたや商品のUSP(独自のウリ)
- ターゲットの悩み
- ターゲットの願望
- ターゲットの現状
- ターゲットが得られる結果
- ターゲットのベネフィット(利益)
- ターゲットの未来のイメージ
間違っても、まったく関連性のない、綺麗な景色、クールな都会、素敵なモデルさん、アートなグラフィック、などの画像は選ばないようにしてください。何も伝わってくるものがありません。
とにかくシンプルにする
次のコツです。メインビジュアルは、とにかくシンプルにしてください。
カッコよくスライドショーにしてみたり、変にアニメーションやエフェクト効果を入れてみたり、あれもこれもと複数の主張やメッセージを表現したり、カラフルにいくつもの色を使ってみたり……
そういうのは、やめておきましょう。
スライドショーとかをやりたくなる気持ちは分かります。私も最初に作ったホームページでは、スライドショーにしていました(自己満足のために…)。
でも、メインビジュアルを凝ったり複雑にするのはやめておきましょう。閲覧者の反応は確実に鈍くなります。「おぉスゴい」と思ってもらえるかもしれませんが、そこで終わりです。
見た目がカッコいいとか、面白いとか、閲覧者にとってはどうでも良いことです。自己満足を脱して、シンプルにあなたからのメッセージが伝えるようにしてください。
補足:メインビジュアルでの動画使用について
メインビジュアルで動画を使用するのもやめておいた方が良いです。
人は、価値あるWEBサイトか、何が得られるWEBページかを「秒」で判断したいと思っています。みんな忙しいんです。なので、動画は不向きです。
ただし、
既に関係性のある人、たとえばメルマガ読者に商品の販売ページを見ていただくような場合。そういうときは、いきなり動画(プレゼン動画)がメインビジュアル部分に配置されていても問題ありません。しかも、長めの動画でもOKです。
でも、初見の人が見るページのメインビジュアル部分に、いきなり動画は基本的にNGだと思っておいてください。
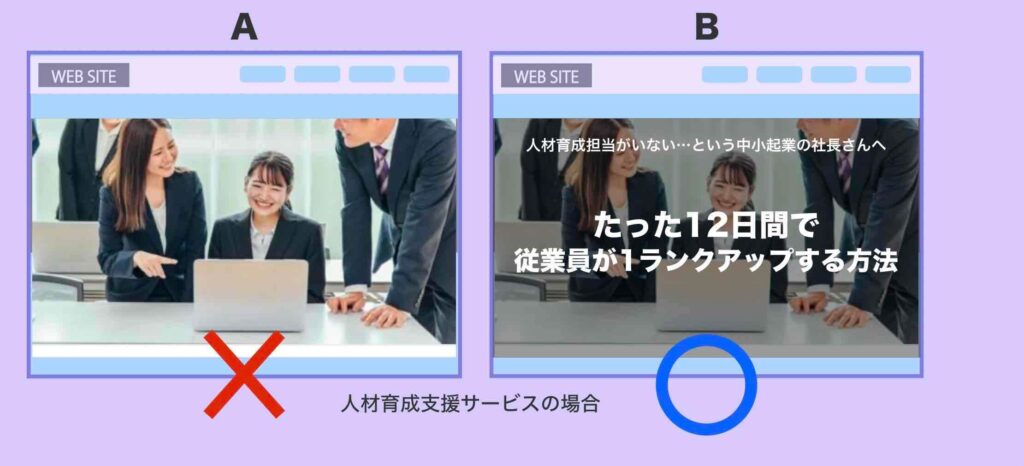
大きくコピーを入れる

メインビジュアルには、大きくキャッチコピーをバンっ!と入れてください。見た目オシャレじゃなくなっても良いので、大きく太く目立つようにコピーをドンっ!と入れてください。
メインビジュアルが写真やイラストのみでは、あなたの主張やメッセージを伝えることは不可能です。なので、必ずコピー(言葉や文)を入れてください。
必要であれば、サブコピーや他の説明書きなどもメインビジュアル内に入れてください。ただし、あまりグチャグチャとならないように。
また、変わった文字フォントや細いオシャレな文字フォントなどもやめてください。薄い色にするのも避けてください。見慣れた普通のフォント、太めのフォント、濃い文字色(背景が濃ければその逆で白字)にしてください。
ダサくなってしまう?
「そんなに文字を入れたらダサいデザインになってしまうじゃないか」
…と思う人もいると思います。
そのとおりです。見た目としてはダサくなるかもしれません。でも、それが何か問題になるでしょうか? 冷静に考えてみましょう。
ターゲットの反応をとるか?それとも、見栄えをとるか?
ターゲットの反応を得たいのであれば、見栄えデザインはほとんど関係ありません。サイトを綺麗に見せたいと思う気持ちはわかりますが、その気持ちは少し横に置いておきましょう。
見栄え(みばえ)=見栄をはる(みえをはる)
見栄えは、見映えとも書きますが、上記の漢字「見栄」は同じです。日本語って奥が深いですね(この記事を書いていて気づきました)。
適切なサイズにする
メインビジュアルのサイズ(表示領域)をどのくらいにするか、そこで使うトップ画像のサイズをどうするか?
とくに、これが良い、こうしろという、決まったサイズというのはありません。
メインビジュアルのサイズの目安
一応、目安としては、
- パソコン表示…幅は1000〜1200px、高さは550〜650px
- スマホ表示……幅350〜365px、高さは600〜650px
このくらいをメインビジュアルのサイズの目安にしておけば良いでしょう。
・・・
ちなみに、私は適当です。
だいたいこのくらいだろうでテスト用の簡易なメインビジュアル用意し、実際にパソコンやスマホで表示してみて、いい感じかダメかをチェックします。
あとは微調整して、正規のメインビジュアルにテスト済みのサイズを適用して終わり。あとは、そのOKのサイズを真似て他のメインビジュアルも作成しています。適当ですけど問題は発生していません。
重要なことは、ファーストビュー(※)におさまるサイズかどうかです。はみ出していないか?逆に小さすぎてインパクトを弱めてしまわないかなどを確認してください。
※ ファーストビュー:ページを開いたとき、閲覧者の端末でスクロールせずに見える範囲のこと。
あと、パソコン(横長)で見ても、スマホ(縦長)で見てもメインビジュアルの表示に問題無いか? を忘れずに確認するようにしてください。
CTA(ボタンなど)を入れる

そのページの目的が何かで変わりますが、もし、CTA(※)が必要な場合、一般的にはCTAをメインビジュアルに入れておく方が、コンバージョン率が良くなります。
※ CTA(Call to Action):申込ボタンや登録ボタンや電話番号など。閲覧者が行動を起こすためのもの。
メインビジュアル内にCTAを入れるのが難しい場合でも、せめて、ファーストビューにはCTAが表示されるようにしておきましょう。
なぜなら、ページの下に行けば行くほど、見てもらえる確率が低くなるからです。下の方にCTAがあると、スクロールしている途中でCTAが無いと思われてしまうかもしれません。
また、いざ閲覧者が行動するつもりになったときに、「あれ?申込ボタンどこ?」となったら「じゃあいいや」となって、ブチっとページを閉じられてしまう場合があるからです。
一番上の方(メインビジュアル)にCTAがあれば、上に戻ればすぐCTAが見つかりますよね。
注意:教育してからセールスするようなコンテンツのページの場合は、いきなり購入ボタンなどが目に入るとマイナスになる場合もあります。そういう場合は最後の方にCTAで良いです。
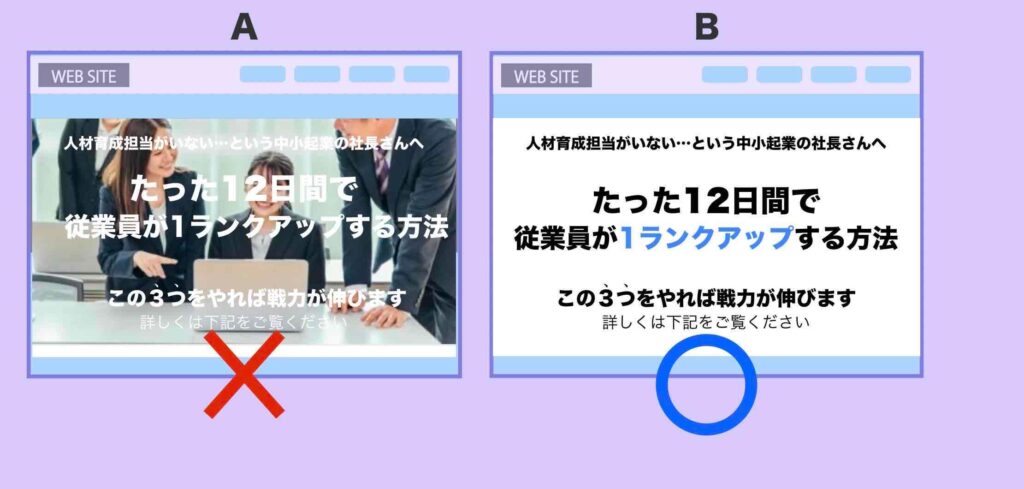
迷ったら白地に黒字とする

どんな写真を使おうかな? どんなイラストを入れようかな? どんな配置でどうデザインしようかな?
…とデザインに迷ったり、良いデザインになりそうもなかったら、思い切って、白地に黒字のコピーのみ大きくビシっ!と書いて、その部分をメインビジュアルだと思えば良いです。
そんな文字だけで反応とれるの?
文字のみのメインビジュアルで良い反応が得られるかどうか心配かもしれません。でも実際にシンプルに文字のみで表現した方が、反応が良くなったというケースは多々あります。
もちろん、何についてのページかによって変わるので、ケースによって結果は異なりますが、文字のみっていうパターンも十分にアリです。
ちなみに、私は文字のみのメインビジュアルを好んでよく採用しています。
余白を上手く使う
これは、見た目の見栄えデザインに関するコツになるかもしれません。
余白を上手く使ってください。
ここまで、見た目デザインは関係ないと言ってきましたが、見にくい、読みにくい、分かりにくい、といったデザインは、さすがにアウトです。
パーツとパーツの間、コピーとコピーの間、コピーとCTAボタンの間、目立たせたいパーツやコピーの周り、そこに十分な空白が空いておらず、ぎゅっと詰まっていると、かなり見難くなります。目立たなくもなります。
いろいろと詰めに詰めて、メインビジュアルであれこれ伝えたくなるかもしれませんが、空白は犠牲にしない方が良いです。空白は贅沢に使うようにしてください。
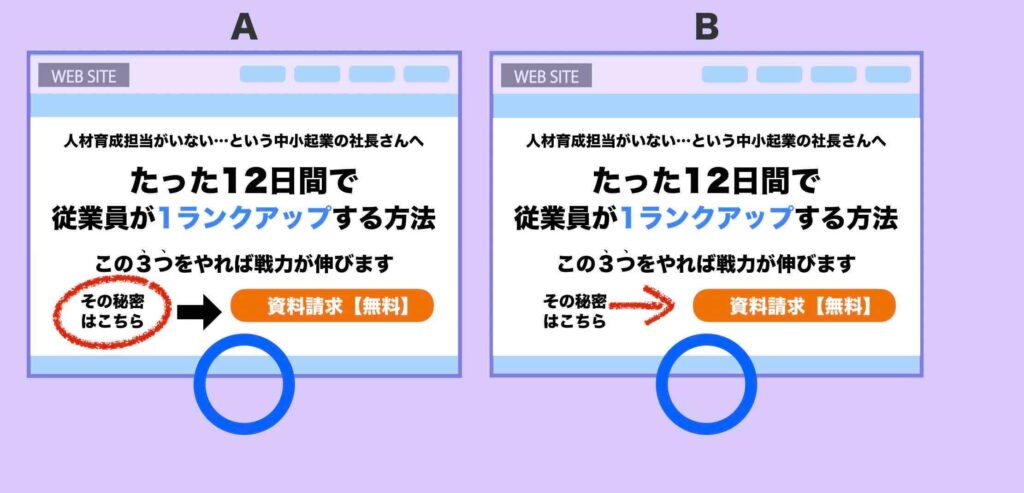
矢印や囲みを上手く使う

メインビジュアルで目立たせたい部分がある場合は、そこを矢印で指してください。もしくは、囲ってあげてください。より目立たせることができます。
なお、矢印や囲みは手書き風の方がリアリティが増すので、あえて手書き風にしてみるのもアリです。
顔写真を使ってみる

これもケースによりますが、メインビジュアルに、人の顔写真を入れると反応がアップすることが多いです。ワンポイントで入れるのではく、全面的に顔写真を入れると効果につながることが多いです。
もちろん、人の顔といっても誰でも良いわけではありません。次のどれかでないと、効果はあまり期待できません。
- あなた本人の顔
- 社員やスタッフの顔
- お客様の顔
社員やお客様は、バラの写真でも集合写真でも、複数の人を出した方が反応が良くなるケースが多いです。
注意:下手にモデルさんの顔写真を使うと、嘘っぽさや作られた感や独自性の無さが出たりして、反応が下がる場合もあるので注意です(とくにフリー素材のモデルさん使用時は)。
ABテストで比較する
この記事では、ところどころで「ケースによって」という言い方を使っています。
なぜなら、一般的には反応のとれる良いメインビジュアルのデザインのコツだと言われているものでも、ケースによっては逆だったりすることが少なくないからです。
そのメインビジュアルで、閲覧者が実際にどう反応するかは、机上では分からないということです(WEBマーケティングに長けているデザインのプロ中のプロでも分かるものではありません)。
そこで、必須となるのがテストです。
AパターンのメインビジュアルとBパターンのメインビジュアル、どっちが良い反応を得られるのかな?というABテスト、つまり比較テストをするわけです。
そうしていかないと反応のとれるメインビジュアルは分からないんです。
一発目のデザインでOKになることは、ありえません。二発目も。その次も。テストと改善を重ねてください。
成果につながるメインビジュアルを作る最大のコツは、テストと改善です。
メインビジュアルのデザインが重要な理由
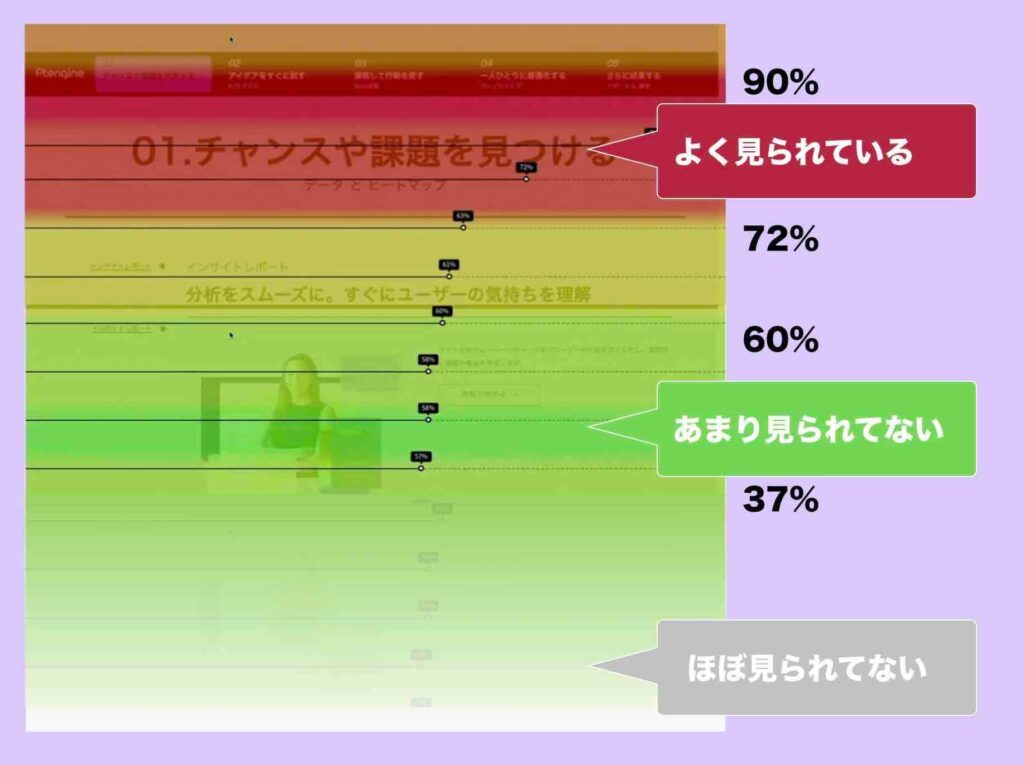
人はメインビジュアルだけで、そのページを見るか読むかをわずか1〜3秒で判断します。そして、平均で約80%の人はメインビジュアル(もしくはファーストビュー)だけを見てブチっとページを閉じます。
メインビジュアルより下の方を見てくれる人はたったの約20%だけということです。

もし、メインビジュアルが、平均以下のデキ(コピーのデキが一番重要)だと、80%どころか、95%という人がスクロールせずにブチっと閉じることになってしまうかもしれません。
その逆で、良いメインビジュアルだったら、その数値を70%、60%と低く抑えられるかもしれません。
たとえば、1000アクセスあるページがあるとします。そして、
- メインビジュアルNG…95%即離脱
- メインビジュアルOK…60%即離脱
だとします。すると、
- メインビジュアルNG…50人が下も見る
- メインビジュアルOK…400人が下も見る
となります。
これだけではなく、コンバージョン率なども変わってくる場合が多いです。そう考えると、メインビジュアルは、売上にまで大きく影響してきますよね。
メインビジュアルは(トップ画像やキャッチコピー、ファーストビューも含めて)、ものすごく重要なんです。
次、ものすごく重要な一文です。
見せるデザインではなく、伝わるデザインにする
これ、絶対に覚えておいてください。
メインビジュアルの参考デザインが見つかるサイト3選
ここまで、綺麗、カッコいい、オシャレなど、メインビジュアルのデザインは関係ないよと言ってきました(反応をとるためには)。
ですが、それでも中には、洒落たメインビジュアルにしたい、または、しなければいけない…という人もいるかもしれません。
でも残念ながら私は、WEBデザイナーではないので、集客やマーケティングのための知識しかありません。見栄えの良いデザインにするノウハウもセンスもありません。
なので、
素敵なメインビジュアルのデザインが、たくさん掲載されているサイトを3つほど紹介しておきます。見栄え重視の場合はこちらを参考にしてみてください。
- WebDesignClip(メインビジュアル・キービジュアルなど)
- SANKOU(バナー・ボタン・メインビジュアルなど)
- UI LIBLARY(メインビジュアルのデザイン)
上記には素敵なデザインのWEBサイトのデザイン例がたくさん載っています。
ただし、そのデザインで反応をとれるか、集客できるか、売上につながるか……というと、おそらく難しいので、その点だけは注意してください。
まとめ
メインビジュアルは重要です。
トップ画像を変えるだけで反応が変わります。キャッチコピーを変えるだけで既読率が良くなります。CTAのボタンの色やその上の文言を変えるだけでコンバージョン率(CTR)がアップします。
でも、覚えておいてください。素敵で、カッコよく、オシャレなメインビジュアルにしても、その効果はほとんど無いということを。下手したら悪化するということを。
あなたのWEBサイトは「作品」ですか?それとも、集客やマーケティングにおける「戦略的なツール」ですか?
最後に、もう一度、重要な一文を繰り返して終わりますね
見せるデザインではなく、伝わるデザインにする
それでは、メインビジュアルの作成または改善に取り掛かってください。
筆者情報

在宅ビジネスで、検索から月間5万アクセス、月商362万を達成。自分が商品という人向けに「SNSも広告を使わずにホームページを自動集客マシーンにする方法」を展開中。(スマートプランオフィス代表)➡︎有益な無料プレゼントはこちら
関連記事
➡︎ ホームページのトップ画像デザイン【やってはいけない8選】
➡︎ 良いホームページの条件とは?【48のポイントと例や作り方】
➡︎ ファーストビューとメインビジュアルとトップ画像の違い【図解】


