画像圧縮のやり方【無料サイトやWEBサービスで簡単圧縮!】

画像圧縮のやり方【無料サイトやWEBサービスで簡単圧縮!】
この記事は、
- 画像圧縮するやり方を知りたい
- 画像圧縮できる無料サイトはありますか?
- 画像圧縮できるその他のやり方は?
といったような、お悩みや質問に答えていきます。
この記事を読むことによって、
- 簡単に画像圧縮するやり方が分かります
- 画像圧縮できる無料サイトが分かります
【 目次 】
画像圧縮のやり方【無料サイトやWEBサービス】
画像圧縮のやり方は、大きく言うと以下の3通りです。
- 画像圧縮無料サイト(WEBサービス)
- 画像圧縮アプリ
- 画像圧縮プラグイン
画像圧縮無料サイト(WEBサービス)
無料で画像圧縮できるサイト(WEBサービス)があるので、それを紹介します。
画像圧縮アプリ
iPadおよびiPhone用の画像圧縮アプリがあるので、それを紹介します。(私はパソコンを使わないので、パソコン用ソフトは知りません🙇♂️)
画像圧縮プラグイン
ワードプレスでホームページやブログを運営している方は、画像圧縮プラグインをインストールしておくと、画像をワードプレスアップロードする時に画像圧縮をしてくれます。そのプラグインを紹介します。
無料サイトで画像圧縮するやり方

画像圧縮を無料で行えるサイトは、TinyPingがおすすめです。
➡︎TinyPing
TinyPingで画像圧縮するやり方
①TinyPingにアクセス
画像圧縮無料サイトTinyPingにアクセスします。
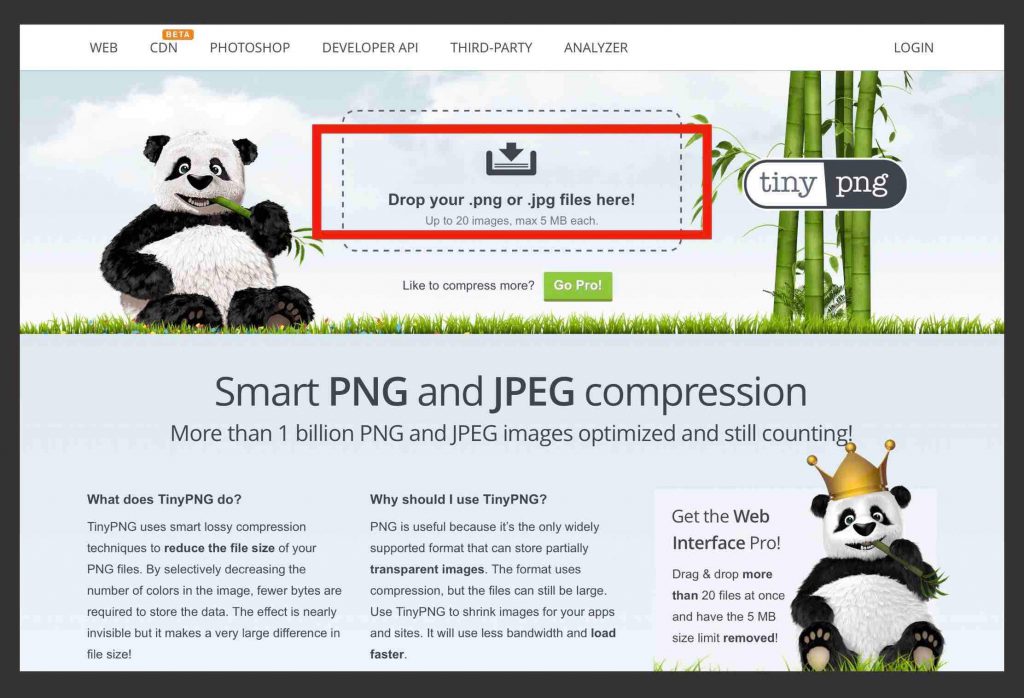
②画像のアップロード
〔Drop your .png .jpg files here!〕から、圧縮したい画像をアップロードします。
一度に20画像(最大5メガの画像まで)をアップロードできます。

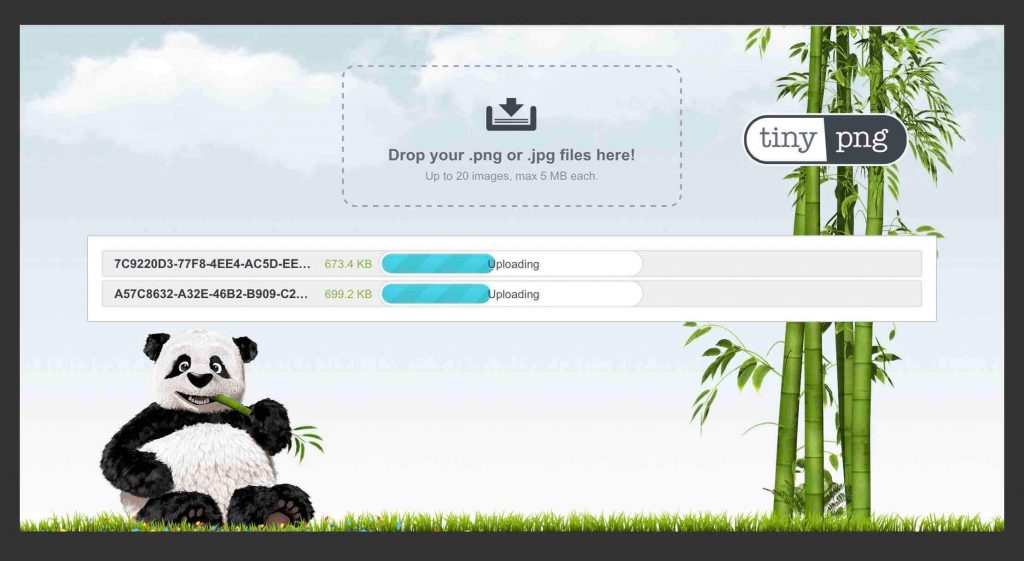
③画像の圧縮が行われます

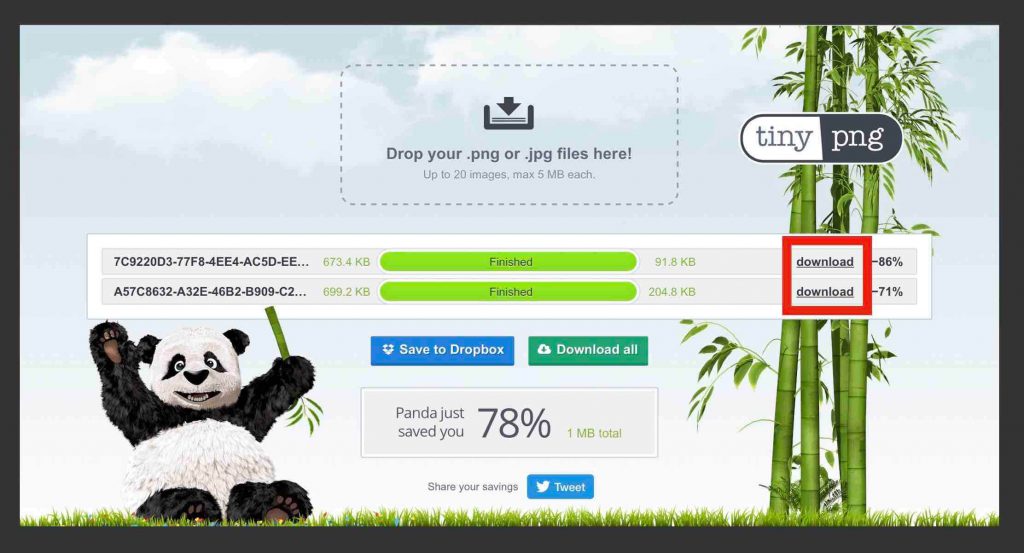
④圧縮画像のダウンロード
〔download〕から圧縮された画像をダウンロードできます。

その他の画像圧縮無料サイト
TinyPngの他にも画像圧縮できる無料サイトがあります。
➡︎JPEG圧縮
➡︎PNG圧縮
アプリで画像圧縮するやり方
アプリ(iPad,iPhone用)で画像圧縮するやり方は、以下の記事にまとめてあります。
➡︎iPadやiPhoneで写真画像を圧縮リサイズ縮小【厳選3アプリ!】
プラグインで画像圧縮するやり方
画像圧縮できるプラグイン(ワードプレス用)は、以下が簡単なので、おすすめです。
「EWWW Image Optimizer」で画像圧縮するやり方
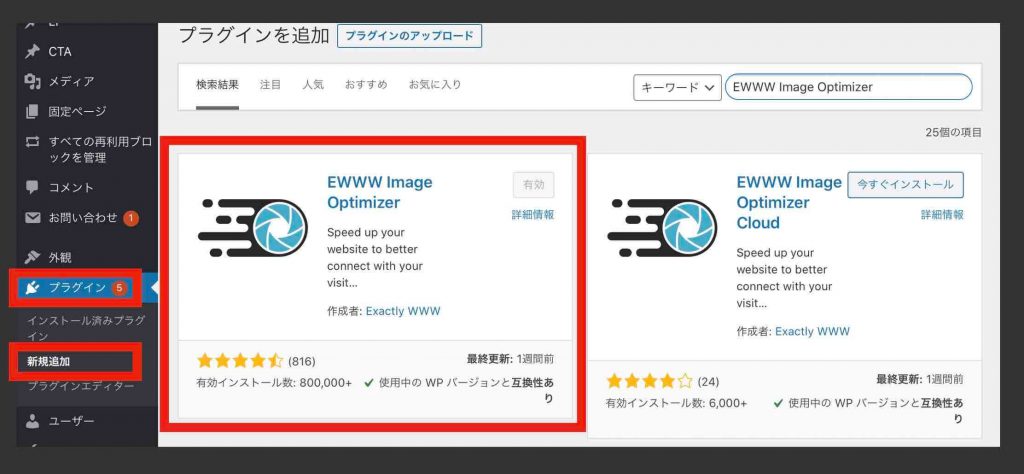
①プラグイン「EWWW Image Optimizer」インストール
ワードプレスのダッシュボードメニューの〔プラグイン〕>〔新規追加〕から「EWWW Image Optimizer」を検索し、インストールと有効化を行います。

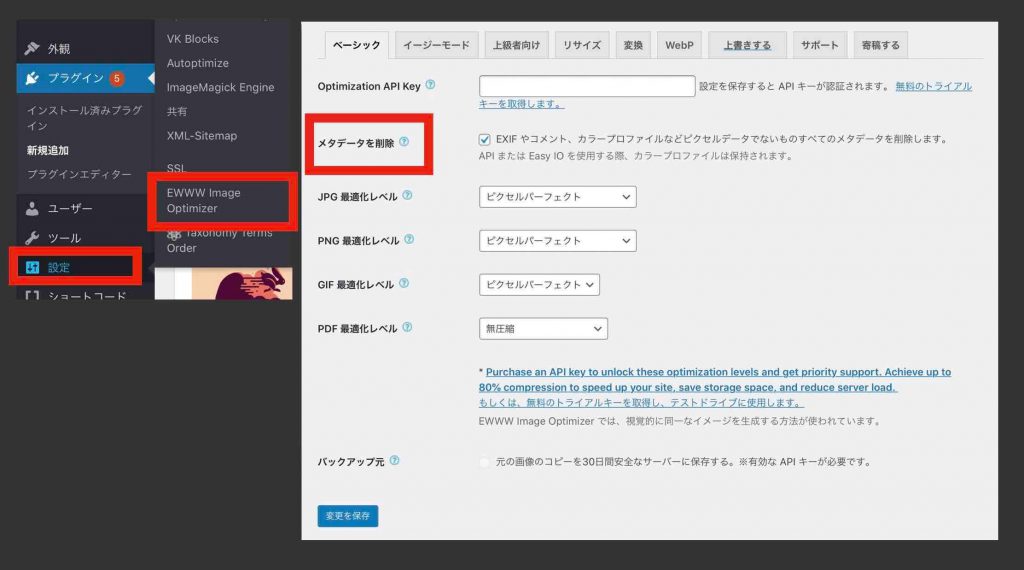
②「EWWW Image Optimizer」の設定
ワードプレスのダッシュボードメニューの〔設定〕>〔EWWW Image Optimizer〕を選択します。
〔ベーシック〕の「メタデータを削除」にチェックが入っていることを確認して下さい。画像以外の付加情報を削除してくれる指定です。(もし入っていない場合はチェックを入れてください)

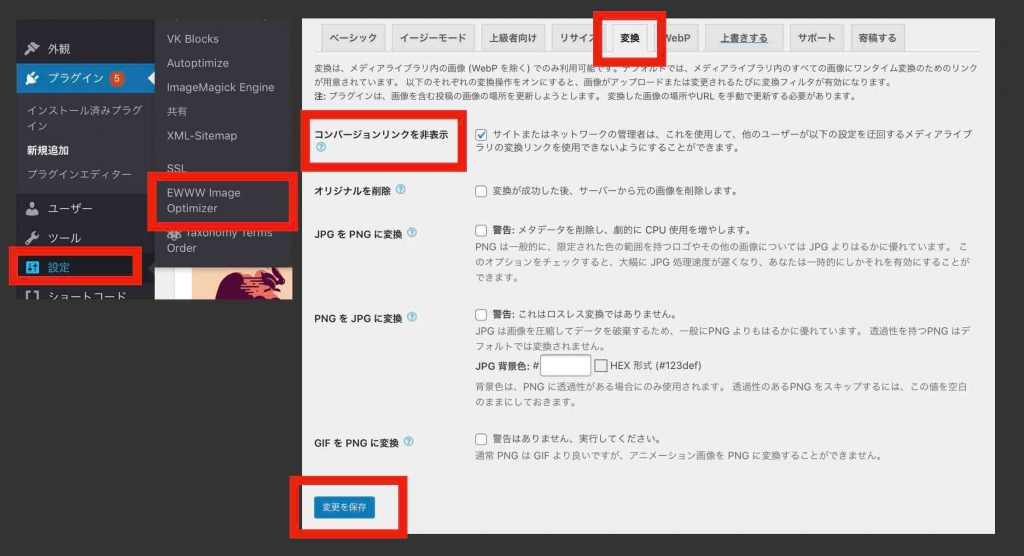
続いて、〔変換〕の「コンバージョンリンクを非表示」にチェックを入れます。画像ファイル形式が勝手に変わらないようにする指定です。

最後に〔変更を保存〕で保存してください。
その他の画像圧縮プラグイン
EWWW Image Optimizerの他にも画像圧縮できるプラグインがあります
まとめ
画像圧縮のやり方は以上です。
ホームページやブログに載せる画像サイズが大き過ぎると、ページ表示速度が落ちます。そうなると、ウェブ閲覧者はイライラするということで、検索順位が落ちる場合があります。
必要以上にキレイな画像(画像サイズ容量の大きな画像)は、SEO(検索エンジン最適化)でマイナスとなる場合があります。ご注意ください。
関連記事
➡︎ WordPressの画像最適化【SEOに効果的な21の方法!】


