【初心者用】WordPressのCSSをページごとに設定する方法

更新日:2022年3月15日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
【初心者用】WordPressのCSSをページごとに設定する方法
要約
WordPressのCSSをページごとに設定する方法は下記の3つのいずれかです(おすすめ順)。
- CSSをページごとに設定できるWordPressテーマを使用する
- ページごとにCSSが設定できるプラグインを使う
- ページごとのCSS設定エリアを用意する
この記事は、
- WordPressのCSSをページごとに設定したい…
- でも初心者なのでどうすれば良いか分からない…
といったような、お悩みのある方へ向けてまとめています。
この記事を読むことによって、
- WordPressのCSSをページごとに設定する方法が分かります。
なお、下記の記事も合わせて読むことをおすすめしておきます。
➡︎ 【初心者用】ワードプレスのCSSはどこにある?場所や使い方は?
【 目次 】
WordPressのCSSをページごとに設定する方法
WordPressのCSSをページごとに設定する方法は下記の3つのいずれかです(おすすめ順)。
- CSSをページごとに設定できるWordPressテーマを使用する
- ページごとにCSSが設定できるプラグインを使う
- ページごとのCSS設定エリアを用意する
それぞれ説明していきます。
CSSをページごとに設定できるWordPressテーマを使用する
初心者に一番おすすめできるのは、CSSをページごとに設定できる機能のあるWordPressテーマを使用する方法です。これが最も楽で、最も安心な方法です。
WordPressのテーマは色々とありますが、中にはCSSをページごとに設定できるテーマもあります。
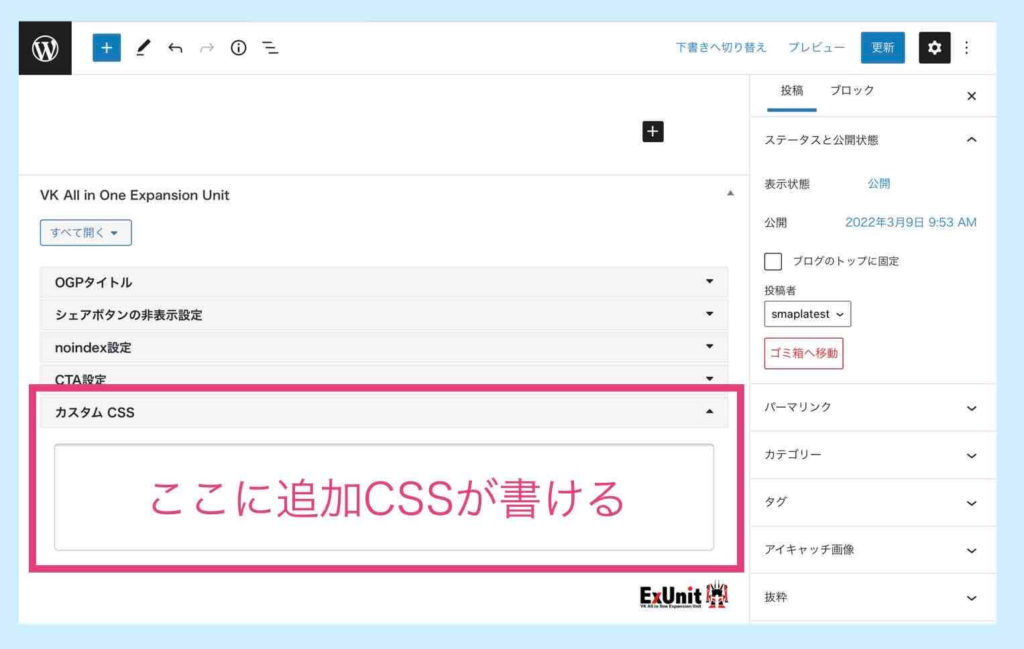
下記画像のように、普通の投稿ページの下に、CSSが書けるようになっています。

お使いのWordPressテーマに、上記のような、ページごとにCSSを設定できる機能があるかを確認してください。
ページごとにCSSを指定できるWordPressテーマ
私の使用しているWordPressテーマ「Lightning」は、ページごとにCSSを指定できる機能が無料版でも用意されています。初心者にも使いやすいテーマなので、私のクライアントさんの多くも、この「Lightning」を使用しています。
ページごとにCSSが設定できるプラグインを使う
お使いのWordPressテーマが、ページごとにCSS設定ができない場合は、WordPressプラグインを使います。
ただし、プラグインが引き起こす不具合に遭遇する場合も稀にあります。その点には気をつけてください(プラグイン全般に対して)。
ページごとにCSSが設定できるプラグインには以下のようなものがあります。
プラグイン「WP Add Custom CSS」を使う

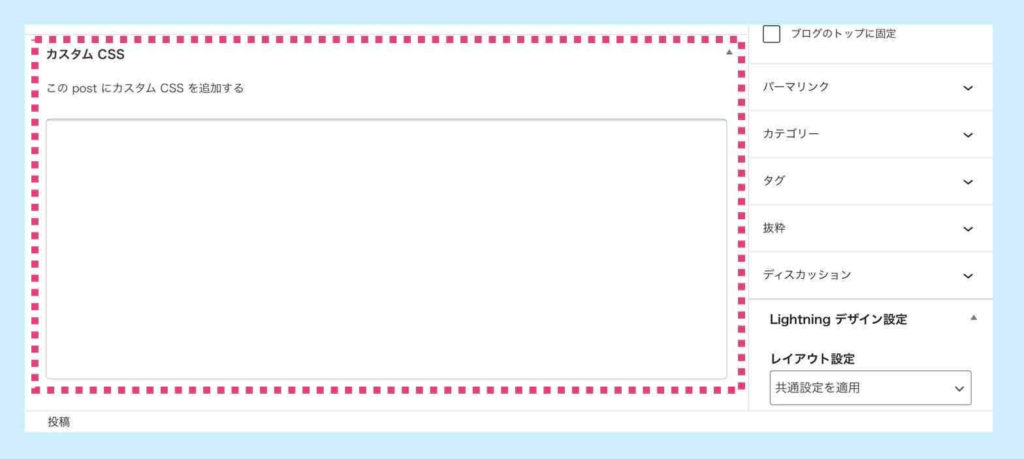
WordPressプラグイン「WP Add Custom CSS」は、インストールして有効化するだけで、自動的に固定ページや投稿ページの下の方に「カスタム CSS」というエリアが追加されます。

この「カスタム CSS」というエリアにページごとのCSSを記載することができます。
※ 上記画像は2022年3月9日に動作確認した時点でのものです(WordPress5.8.2にて)
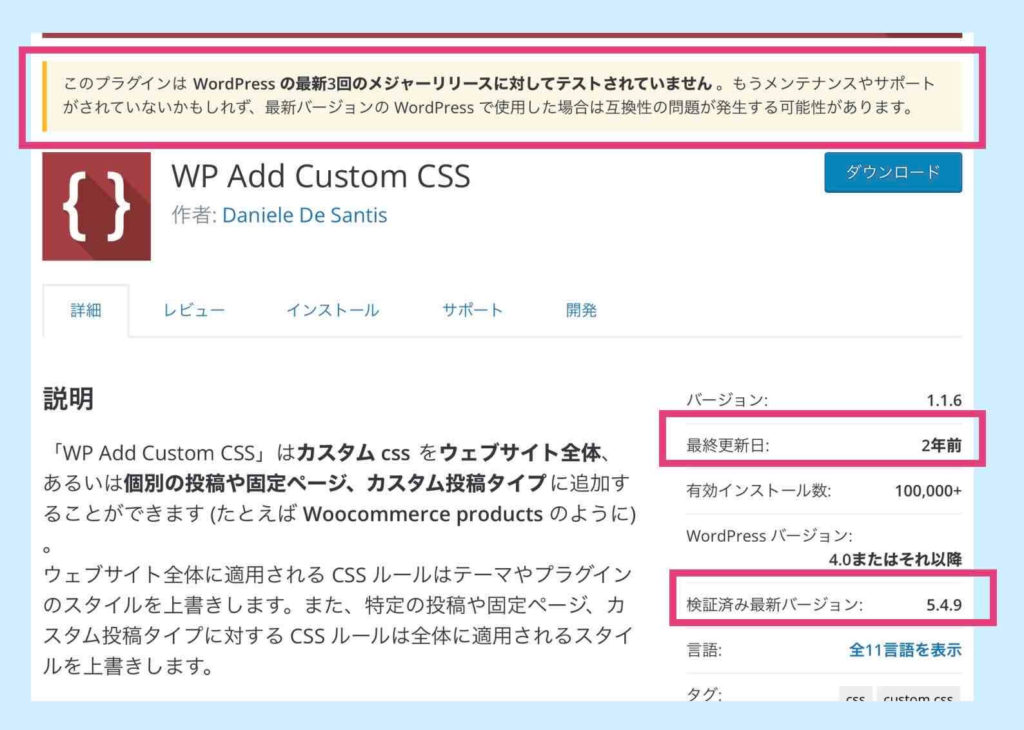
注:2022年3月現在、このプラグインは、最新のWordPressバージョンに対するテストが行われていません。また、2年間も更新されていません。より、何らかの不具合につながる可能性があることに注意してください。(下記参照)

プラグイン「Simple CSS」を使う

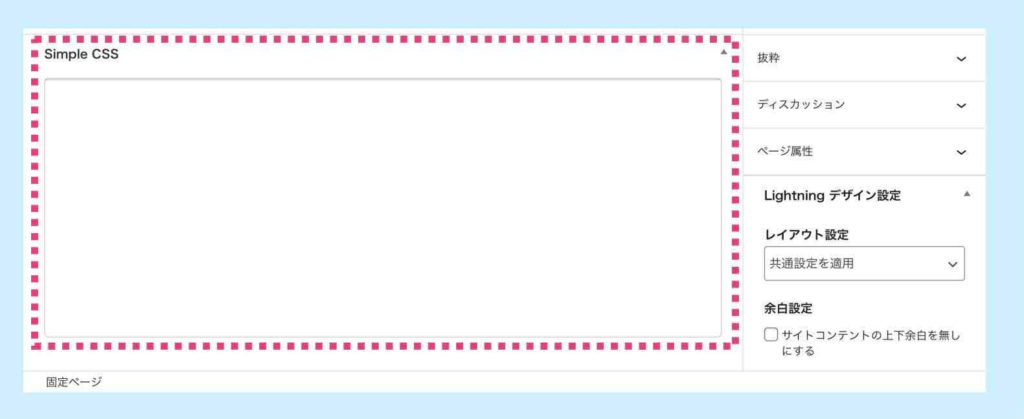
WordPressプラグイン「Simple CSS」は、インストールして有効化するだけで、自動的に固定ページや投稿ページの下の方に「Simple CSS」というエリアが追加されます。

この「Simple CSS」というエリアにページごとのCSSを記載することができます。
※ 上記画像は2022年3月9日に動作確認した時点でのものです(WordPress5.8.2にて)
2022年3月現在、このプラグインは前述の「WP Add Custom CSS」と違って警告は出ていません。また、更新も半年前に行われています。とはいえ、不具合につながる可能性がゼロというわけではありません。注意してください。

ページごとのCSS設定エリアを用意する
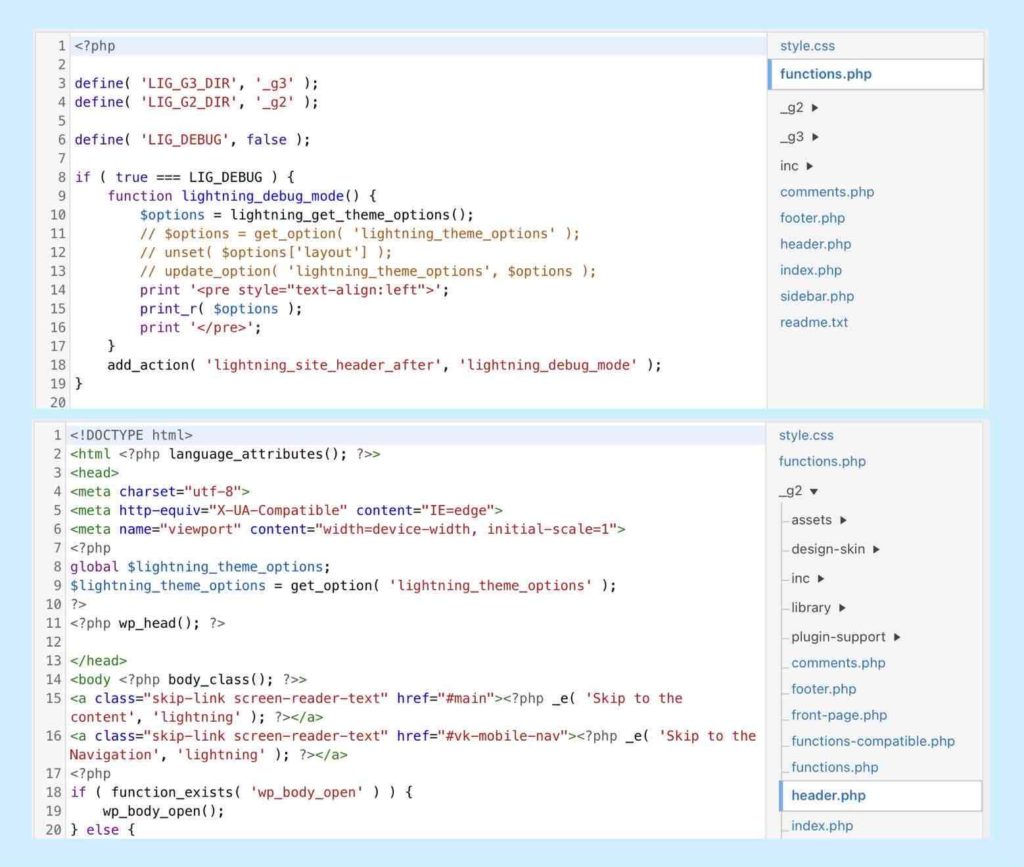
WordPressのテーマやプラグインに頼らず、「header.php」や「functions.php」というシステム上の重要なファイルの中身を変更して、自分でページごとのCSS入力エリアを用意することも可能です。

上記が「header.php」や「functions.php」の中身の例なのですが、私には何がどう定義されているか、さっぱり分からないです。
「header.php」や「functions.php」を触る方法については「初心者でもできるヨ」と言っている人もいますが、私には完全に理解することはできていません。
また、これらのファイルは、非常に重要なファイルなので、変更をミスしたら、ホームページやブログがグチャグチャになる可能性があります。
なので、私と同じように、CSSを書く知識やスキルが高くないという初心者の方は、この方法をとるのはやめておきましょう(私は絶対にやりません…)。
※ この方法を詳しく知りたい方は、CSSやHTMLに詳しい方のブログをお探しください。
まとめ
WordPressのCSSをページごとに設定する方法は、初心者であれば、下記の2つのいずれかです(おすすめ順)。
- CSSをページごとに設定できるWordPressテーマを使用する
- ページごとにCSSが設定できるプラグインを使う
ですが、がんばってCSSを定義して、ホームページやブログの見た目をちょっと変えてたからといって、マーケティングや集客の数値が上がることはありません。
- 本当にそのCSS変更や追加は必要なのか?
- CSSに時間や労力を使うことは重要なのか?
- 他に優先してやるべきことは無いのか?
などに気をつけながら、CSS設定に取り組むようにしましょう。
関連記事


