WEBサイト改善のフレームワークおすすめ7選【+13選】

WEBサイト改善のフレームワークおすすめ7選【+13選】
更新:2021.4.4 筆者:Toshio Suzuki
要約
WEBサイトの改善に使えるフレームワークのおすすめを7つ、その他も含めて計20個ほどのフレームワークや手法をまとめました。
WEBサイト改善のフレームワークおすすめ7選
- PDCAフレームワーク
- OODAフレームワーク
- ECRSフレームワーク
- ロジックツリー
- オズボーン9つの質問
- ペルソナ
- カスタマージャーニー
(上記7つと+13個)
この記事は、
- WEBサイトとから集客していきたい…
- WEBサイトの成果が出てない…
- WEBサイトを改善したい…
といったような、お悩みがある方へ向けて、WEBサイトの改善に使えそうなフレームワークを紹介していきます。
この記事を読むことによって、
- WEBサイトの改善に使えるフレームワークを知ることができます
- WEBサイト改善のヒントが得られます
- WEBサイトを改善して望む結果が得られる可能性が高まります
関連記事
➡︎ホームページ改善かんたん9ステップ【初心者向け集客対策のコツ!】
➡︎【無料】ホームページ集客講座(7つの特典つき)※初心者向け
【 目次 】
WEBサイト改善のフレームワーク
世の中には多くのフレームワークがありますが、それらを全て覚えて、フレームワーク博士になったところで、WEBサイト(ホームページやブログ等)の改善はできません。
WEBサイトを改善するには、必要最低限のフレームワークさえ知っておけば十分です。
ですが、重要なことは、フレームワークを知ることではありません。たとえ手探りであったとしても、とにかく改善を実施することが重要です。
フレームワークなんて知らなくても、悪いところを直そう!という強い意思が有れば、自然とWEBサイトは改善はされていきます。
WEBサイト改善のフレームワークおすすめ7選

フレームワークなんて知らなくても良い……とは言いましたが、フレームワークを知っていると、状況や頭の中を整理しやすくなることは確かです。
ということで、悪いところを直そう!という強い意思のもと、フレームワークを活用していきましょう。
WEBサイト(ホームページやブログ等)の改善に役立つ7つのフレームワークを説明していきます。
WEBサイト改善のフレームワークおすすめ7選
- PDCAフレームワーク
- OODAフレームワーク
- ECRSフレームワーク
- ロジックツリー
- オズボーン9つの質問
- ペルソナ
- カスタマージャーニー
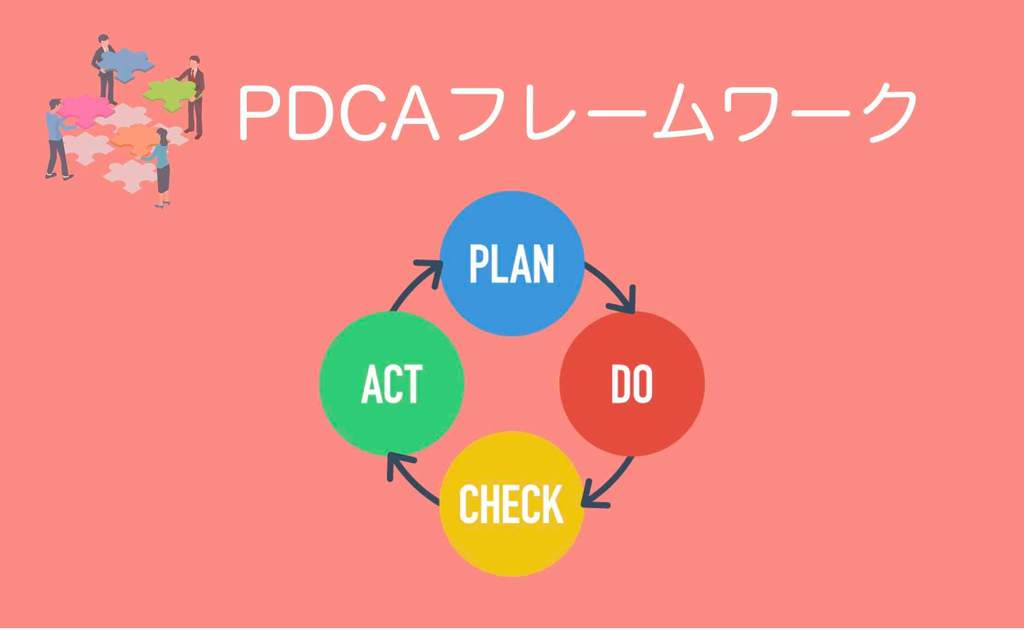
1.PDCAフレームワーク

PDCAフレームワークについて説明していきます。
PDCAフレームワークとは
PDCAフレームワークとは、
- Plan(計画)
- Do(実行)
- Check(評価)
- Action(改善)
の頭文字から名付けられたフレームワークです。広い分野で適用されています。
何事もそうですが、改善は繰り返すことが重要です。PDCAフレームワークも、P→D→C→Aを繰り返し回していきます。「PDCAサイクル」と言ったり「PDCAを回す」言ったりします。
PDCAフレームワークを知らなくても、普通、何かを改善するなら嫌でも自然とこのような流れになります。ですが、マルチタスクで多忙の中だと、頭の中はゴチャゴチャで余裕がなくなります。
そんな時、PDCAを思い出してもらえると有効かなと思います。
PDCAフレームワークをWEBサイト改善に当てはめる
PDCAフレームワークをWEBサイト改善に当てはめてみます。
様々なWEBサイト改善のシチュエーションがあると思いますが、例として、WEBサイトのアクセス数アップが目標だとします。
例)
- P…アクセスを増やすための改善計画を立てる。
- D…計画通りに改善を実行していく。
- C…検索順位やクリック率などを検証する。
- A…悪い部分の原因を調べて改善方法を見つける。
↓
- P…前サイクルのAを元にアクセスを増やすための新たな改善計画を立てる。
- D…計画通りに改善を実行していく。
- C…検索順位やクリック率などを検証する。
- A…悪い部分の原因を調べて改善方法を見つける。
- 目標に達するまで改善を続けていく。
2.OODAフレームワーク

OODAフレームワークについて説明していきます。
OODAフレームワークとは
OODAフレームワークとは、
- Observe(観察)
- Orient(情勢への適応)
- Decide(意思決定)
- Act(行動)
の頭文字から名付けられたフレームワークです。意思決定のためのフレームワークといった要素が強めですが、改善に用いてもOKです。
PDCAはじっくり計画してというサイクルですが、OODAは状況に応じて瞬時に判断して即行動といったスピード重視のサイクル(OODAループ)となります。
最近は、「PDCAはもう古い!OODAだ!」と言っている方もいますが、別ものです。わざわざ優劣を付ける必要はありません。ケースによって有益なフレームワークを使えば良いだけです。
OODAフレームワークをWEBサイト改善に当てはめる
OODAフレームワークをWEBサイト改善に当てはめてみます。
PDCAに引き続き、例として、WEBサイトのアクセス数アップが目標だとします。
例)
- O…アクセスが伸びているかを観察
- O…アクセスが伸びていない箇所の状況を分析
- D…改善策を決定
- A…改善策を実施
↓
- O…前サイクルのA後の経過を観察
- O…アクセスが伸びていない箇所の状況を分析
- D…改善策を決定
- A…改善策を実施
3.ECRSフレームワーク

ECRSフレームワークについて説明していきます。
ECRSフレームワークとは
ECRS(イクルス)フレームワークとは、
- Eliminate(排除)
- Combine(結合と分離)
- Rearrange(入替えと代替)
- Simplify(簡素化)
の頭文字から名付けられたフレームワークです。業務改善を行う際の順番と視点を示したものとして活用される場合が多いです。
WEBサイトの改善は業務改善といえないかもしれませんが、ECRSフレームワークは、WEBサイト改善のヒントや気づきを与えてくれます。
ECRSフレームワークをWEBサイト改善に当てはめる
ECRSフレームワークをWEBサイト改善に当てはめてみます。
ここでも、例として、WEBサイトのアクセス数アップが目標だとします。
例)
- E…アクセス増に悪影響の部分を排除する
- C…重複ページの統合や長文記事の分割をする
- R…今より効果的なコンテンツに入れ替える
- S…閲覧者に分かり難い部分を簡素化する
SEO対策やアクセス数アップへ向けては、もっと多くの観点がありますが、ECRSフレームワークに当てはまる改善事項を洗い出して改善するだけでもかなり効果的です。
4.ロジックツリー

ロジックツリーについて説明していきます。
ロジックツリーとは
ロジックツリーとは、MECE(ミーシー:Mutually Exclusive, Collectively Exhaustive:モレなくダブりなく)を意識して要素を分解していく際に用いられます。
フレームワークと言うより思考法という部類かもしれませんが、これにより、根本的な問題や、潜在的な問題を探っていく作業が、やり易くなります。
尚、ロジックツリーは、マインドマップを使うと効率的です。私が使ったことのあるマインドマップのおすすめアプリを下記に紹介しておきます(注:私はパソコンを使わないので下記は全てiPad用のアプリです)。
ちなみに、私はSimpleMindというアプリを使っていますが、お好みで。

➡︎MindNode
➡︎XMind
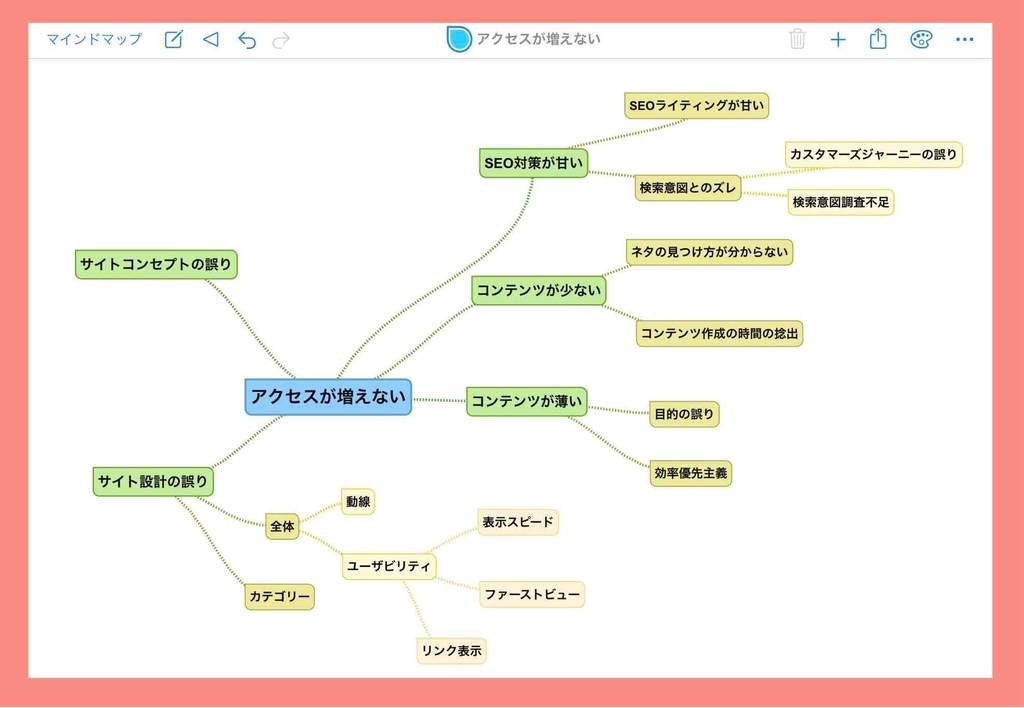
ロジックツリーをWEBサイト改善で活用する
ロジックツリーをWEBサイト改善に当てはめてみます。
たとえば、“アクセスが増えない”という課題に対しては、下記のようにマインドマップを使って、ロジックツリー化して、問題点や原因を掘り下げていきます。
例)

5.オズボーンのチェックリスト(9つの質問)

オズボーンのチェックリスト(9つの質問)について説明していきます。
参考)Wikipedia「アレックス・F・オズボーン」※英語
オズボーンのチェックリストとは
オズボーンのチェックリストとは、ブレーンストーミングの考案者である、A・F・オズボーンによるものです。発想のヒントを得るためのフレームワークです。
オズボーンのチェックリストでは、下記の9つの質問が用意されています。
- 他に使い道は?
- 応用できないか?
- 変更したら?
- 拡大したら?
- 縮小したら?
- 代用したら?
- 入れ替えたら?
- 逆にしたら?
- 組み合わせたら?
いずれも、非常に的を突く質問となっており、改善時だけではなく、何かを生み出す時など、各種創生時にも活用できるものになっています。
9つの質問をWEBサイト改善で活用する
オズボーンのチェックリスト(9つの質問)をWEBサイト改善に当てはめてみます。
例)
- 他に使い道は?…この記事はアクセスは獲得できないから信頼獲得用のページとして活かす。
- 応用できないか?…この記事は反応悪いから他の反応よかった記事の要素を取り入れてみよう。
- 変更したら?…ボタンの色を他の色にしてみよう。とりあえず修正してテストだ。
- 拡大したら?…この記事のボリュームをもっと大きくして網羅性のある記事にしてみよう。
- 縮小したら?…色々とアピールし過ぎて分かり難いから絞ってアピールしていこう。
- 代用したら?…この部分は文章ではなく画像や動画で伝える方が分かりやすいのではないか。
- 入れ替えたら?…この閲覧動線の前後を入れ替えたらもっとスムーズに誘導できるのでは。
- 逆にしたら?…購入意欲の高い顧客向けのコンテンツを逆に潜在顧客向けにしたらどうか。
- 組み合わせたら?…得意とする専門分野のAに流行りのBを加えたオファーだとオンリーワンだ。
ちなみに、私は、これらに加えて、足したら?・一部除去したら?・削除したら・ズラしたら?などを加えて検討することが多いです。
ペルソナ

ペルソナについて説明していきます。
ペルソナとは
ペルソナ(Persona)とは心理学の用語で、スイスの心理学者カール・グスタフ・ユングが提唱した概念「人間の外的側面・自分の内面に潜む自分」のことです。マーケティングでは、ターゲットを具体的にイメージする際に用います。
ペルソナをフレームワークとは言えないかもしれませんが、サイト改善においては非常に重要なポイントとなる場合が少なくありません。なので、ペルソナも含めました。
ペルソナには2種類あります
ペルソナには2種類あります
- デモグラフィック・ペルソナ:年齢、性別、住所、職業、年収など人口統計的な属性
- サイコグラフィック・ペルソナ:価値観、趣味趣向、習慣など心理的な属性
WEBサイト改善やWEBコンテンツ作成の場合は、サイコグラフィックを重視してください。状況にもよりますが、デモグラフィックの定義が成果につながることは少ないです。
ペルソナ定義よりも成果につながる方法
妄想したペルソナはほとんど外れます。知らぬうちに自分にとって都合の良いペルソナを描いてしまうからです。
ペルソナを細かく定義するより、実在する見込み客の顔を思い浮かべる方が100倍(私の感覚値として)効果的です。
カスタマージャーニー

カスタマージャーニーについて説明していきます。
参考)HubSpot「効果的なカスタマージャーニーマップを作成する方法」※英語
カスタマージャーニーとは
カスタマージャーニー(顧客の旅)とは、顧客(潜在顧客や見込み客も含む)の行動や思考や感情を時系列で見える化したもの(カスタマージャーニーマップ)です。
顧客の動きや心を見える化することで、適切なタイミングで適切な情報を伝えることができるようになります。ペルソナが見えてきたらカスタマージャーニーをまとめてみましょう。
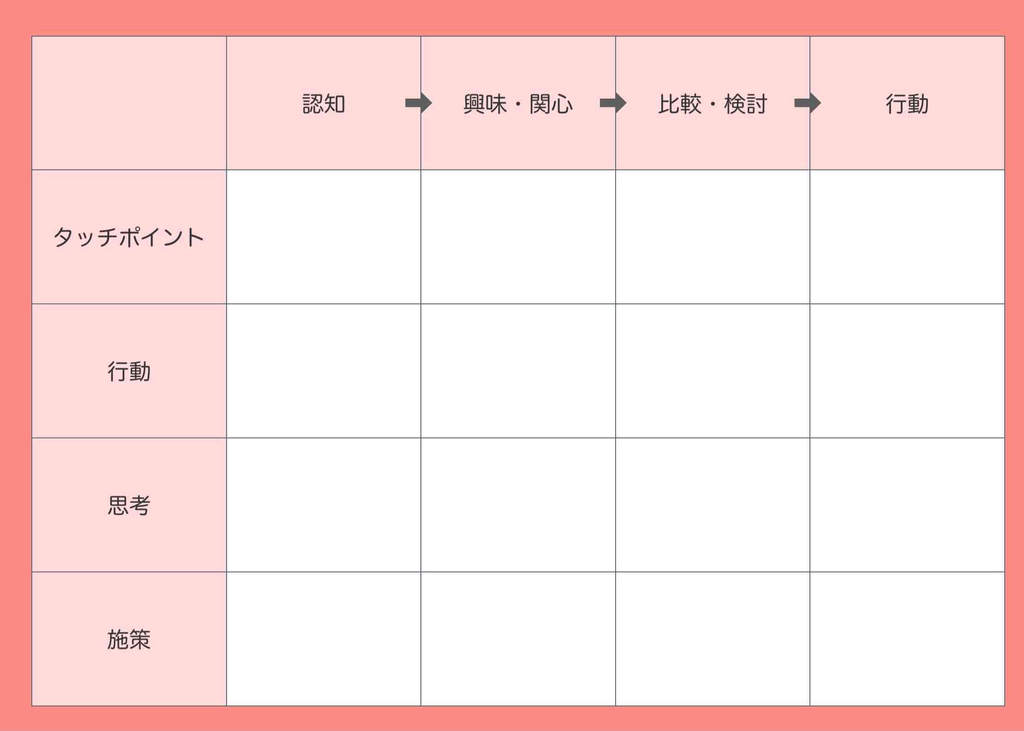
カスタマージャーニーマップのテンプレート
カスタマージャーニーには、決まったテンプレートはありません。自分のビジネスに合わせて作成していきます。
ですが、それだとイメージが湧かないと思うので、参考までに一般的なテンプレートを紹介しておきます。
カスタマージャーニーマップのテンプレート

横軸がフェーズ(時間軸)。縦軸にタッチポイント(メディアや媒体などの接触ポイント)・行動・思考という要素で構成するテンプレートです。施策の欄も設けておくと良いでしょう。
フェーズ
- 認知
- 興味・関心
- 比較・検討
- 行動
要素
- タッチポイント
- 行動
- 思考
- 施策
カスタマージャーニーマップ定義例
カスタマージャーニーマップの定義例です。
例)

※
上記のカスタマージャーニーは、私のWEBサイト運営実態と合致しています。〔ホームページ 改善 コツ〕でGoogle検索すると、おそらく1位表示され、〔ホームページ 集客 講座〕で検索しても1位表示されます。この流れで毎月見込み客を獲得することができています。

➡︎ 講座案内ページ
WEBサイト改善へ向けたカスタマージャーニー
フェーズや要素は、あなたのビジネスや状況や戦略に基づいたオリジナルのものにしてください。
たとえば要素に、
- 顕在ニーズ
- 検索キーワード
- 潜在ニーズ
- 感情
- 提供すべきWEBコンテンツ
などを付け加えていくと、より効果的なサイトの設計や改善にもつながっていきます。
WEBサイトの役割を簡単に一言でまとめると、“欲しい情報を欲しい時に提供する”です。
よって、検索者や閲覧者の行動や思考や感情を把握することは、とても重要です。ある意味、これは、サイト集客、オウンドメディア集客、ホームページ集客、ブログ集客、全てに共通する最重要事項の一つです。
フリーフォーマットのメモ書き程度の簡易的なものでも良いので、カスタマージャーニーをまとめてみてください。今まで気づけなかったサイト改善ポイントが見つかるかもしれません。
注:自分に都合の良いストーリーを組んでしまいがちなので、実際に見込み客にヒアリングするなどして、実態に近い定義をするように心がけてください。
その他の改善フレームワーク

他にも、世の中には沢山のフレームワークや手法が存在しています。
WEBサイト改善のヒントや、何かのきっかけになるかもしれないので、簡単ではありますが、その他いくつかのフレームワークや手法についても載せておきます。
- STP分析
- 3C分析
- 4C分析
- 4P分析
- 5フォース分析
- PPM分析
- SWOT分析
- KPIツリー
- ブランドエクイティピラミッド
- AARRRモデル
- マストハブサーベイ
- RFM分析
- CPM分析
STP分析
STP分析とは、
- 市場細分化(セグメンテーション)
- 狙う顧客層の決定(ターゲティング)
- 自社の立ち位置の明確化(ポジショニング)
の3つの英単語の頭文字をとって名付けられた分析法。です。マーケティング論で知られるフィリップ・コトラーが提唱したフレームワークです。
サイト(ホームページやブログ)で成果が出ない場合、サイトが原因ではなく、そのビジネス自体が原因であることが非常に多いです。原点に戻って、STP分析でビジネスを見直してください。
3C分析
3C分析とは、
- 市場・顧客(Customer)
- 競合(Competitor)
- 自社(Company)
の頭文字3つの頭文字“C”を取ったもので、起業時や新規事業の立ち上げ時のポジショニング設計には欠かせない分析フレームワークの1つです。
サイトが悪いのではなくポジショニングが悪かった…ということは多々あります。3C分析でポジショニングを見直してください。
4C分析
4C分析とは、
- 顧客価値(Customer Value)
- 顧客にとっての経費(Cost)
- 顧客の利便性(Convenience)
- 顧客とのコミュニケーション(Communication)
の頭文字4つの“C”を取ったもので、顧客の視点、即ち、顧客のメリットに着目するフレームワークです。顧客目線でサイトを改善してください。
4P分析
4P分析とは、
- 製品(Product)
- 価格(Price)
- 流通(Place)
- 販売促進(Promotion)
の頭文字4つの“P”を取ったもので、売る側の視点におけるフレームワークです。4P分析視点でのサイト改善ポイントはありませんか?チェックしてください。
5フォース分析
5フォース分析とは、
- 新規参入者の脅威
- 売り手の交渉力
- 買い手の交渉力
- 代替品の脅威
- 競合他社の競争
という5つの脅威(Force)に対して分析するマイケル・E・ポーター教授が考案したフレームワークです。
たとえば、“新規参入者の脅威”を考慮した場合、実務では差別化できなくてもWEBサイト(=素晴らしいWEBコンテンツ)で参入障壁を築くといったような戦略が立てられます。
PPM分析
PPM分析(Product Portfolio Management)とは、市場成長率と市場占有率の2つの軸から、事業や商品のポジションを分類するフレームワークです。

- 花形(Star)…利益を出しやすいが市場成長率が高く競争が激しい
- 金のなる木(Cash Cow)…市場成長率が低いが市場占有率が高く利益が安定しやすい
- 問題児(Problem Child)…競争が激しく市場占有率が低いので利益も出難い。
- 負け犬(Dog)…市場成長率も市場占有率も低く利益も出ない。
主に、ポジショニング決定時や投資の配分を検討する際などに用いられます。
WEBサイトはビジネスの中の1つのツールでしかありません。問題児や負け犬の中でのWEBサイト運営であれば、サイトよりも事業を根本から見直す必要があるかもしれません。
SWOT分析
SWOT分析(スウォット分析)とは、
- 強み(Strength)
- 弱み(Weakness)
- 機会(Opportunity)
- 脅威(Threat)
の3つの英単語の頭文字をとって名付けられた分析法です。外部環境と内部環境、強み(プラス要因)と弱み(マイナス要因)の組み合わせによる4つの軸で分析していきます。

- 機会×強み…強みを使って機会をどう活かすか。
- 機会×弱み…機会を得るためにどう弱みを強化するか。
- 脅威×強み…強みを活かして脅威をどう避けるか。
- 脅威×弱み…弱みを認識し防御をどう強めるか。
あなたのサイトの強み、弱みとは?機会や脅威と照らし合わせながら改善ポイントを検討してみてください。
尚、弱みの克服より、強みを伸ばす方に注力した方が吉と出る場合が多いです。弱さを認めることは重要ですが、それよりも長所を伸ばすことに全力を注いでみては?
KPIツリー
KPIツリーとは、KGI(Key Goal Indicator:重要目的達成指数)を達成するための要素であるKPI(Key Performance Indicator:重要業績評価指標)を特定するためのツリー型の階層のことです。
WEBサイト改善を検討する場合の一例としては、下記のようなイメージになります。
売上(KGI)
├成約数を増やす
├訪問者数(KPI)
├検索流入を増やす
├SNS流入を増やす
├広告流入を増やす
├成約率(KPI)
├滞在時間を増やす
├離脱率を減らす
ブランドエクイティピラミッド
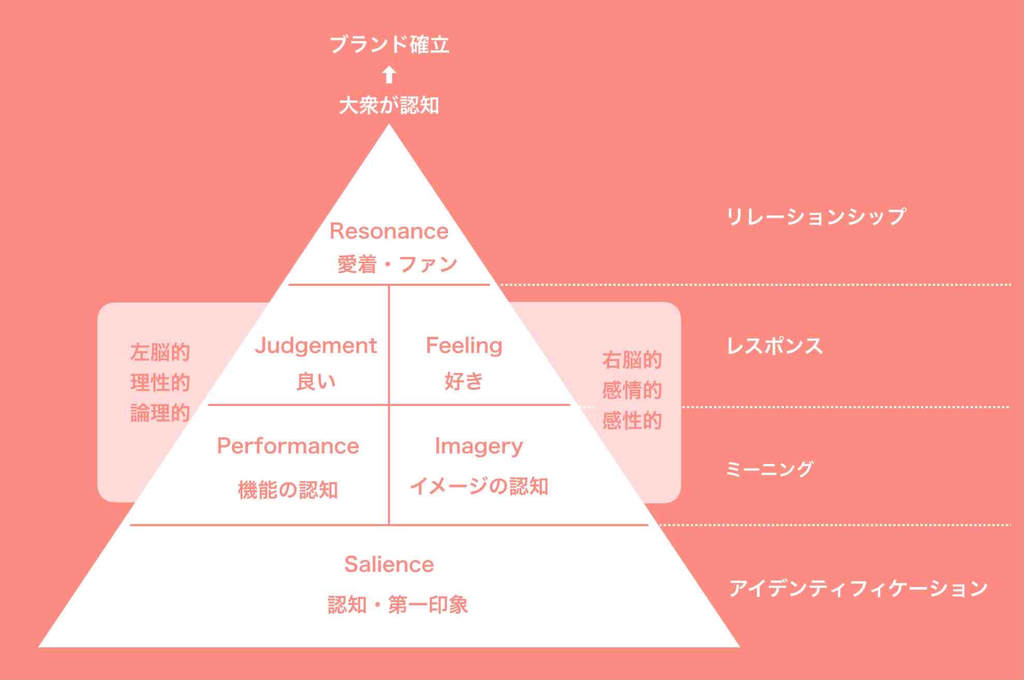
ブランドエクイティピラミッドとは、ブランディングが段階的に形成されていく様を表したピラミッド型の図のことです。ケラー教授によって考案されました。

ブランドエクイティピラミッドは、4階層6要素に分かれています。
リレーションシップ
- レゾナンス(Resonance)…唯一無二の存在,ファン状態
レスポンス
- フィーリング(Feelings)…好き嫌いなどの評価
- ジャッジメント(Judgment)…良い悪いなどの評価
ミーニング
- イメージ(Imagery)…洗練、安心、高級、庶民的などイメージの認知
- パフォーマンス(Performance)…メリットの認知
アイデンティフィケーション
- セイリエンス(Salience)…最初の認知
個人事業主や中小企業では、ブランディングは非常に困難ですが、ブランディングが成功すると、サイトへの“指名検索”(ブランド名で検索)が行われるようになり、安定かつ大量のアクセスが得られるようになります。
AARRRモデル
AARRRモデル(アーモデル)とは、オンラインサロンや会員型のストック課金型ビジネスのプロセスを表したフレームワークです。
- 新規ユーザー獲得(Acquisition)
- 利用開始(Activation)
- 継続利用(Retention)
- 紹介(Referral)
- 収益化(Revenue)
の頭文字から名付けられています。アクセスを集め→加入してもらい→継続利用してもらい→紹介等で拡散し→安定した収益増を目指す、というプロセスとなっています。
会員型ビジネスなどに用いるWEBサイトの場合は、このAARRRモデルに基づいてサイト改善ポイントをチェックしてみてください。
マストハブサーベイ
マストハブサーベイとは、たった1つの質問からなる、調査方法です。グロースハックという言葉自体を生み出したショーン・エリス氏の考案です。
以下の質問をユーザーに問いかけます。
Q:質問
もし、明日からこのプロダクトが使えなくなったら、どれくらいがっかりしますか?
回答レベルと回答率によって判定します。
A:回答
・すごくがっかりする
・少しがっかりする
・がっかりしない(役に立っていない)
・既に利用していない
指標としては、「すごくがっかりする」が40%を超えるものはマストハブ(必須)になっているので成長戦略に向かって舵を切るべきだと言われています。
逆にマストハブ(必須)になっていなければ改善が必要ということです。
これをWEBサイト改善に当てはめると、たとえば、「このブログ記事が読めなかったとすると、どれくらいがっかりするか?」というような質問になります
そのブログ記事を、読み手(潜在顧客や見込み客)にとってなくてはならないものにしてください。
RFM分析
RFM分析とは、
- 最近の購入日(Recency)
- 来店頻度(Frequency)
- 購入金額ボリューム(Monetary)
の頭文字から名付けられた、顧客分析の一種であり、上記3つの指標で顧客をランク付けするフレームワークです。
顧客をランク毎にグループ分けすることで、各顧客層毎に最適化した訴求を行って行けるようになります。MA(マーケティングオートメーション)を構築する際にも重要なポイントになってきます。
RFM分析により、たとえば、サイト内のコンテンツを分けた方が良いかどうか?メルマガの配信内容を分けた方が良いか?などの改善検討を行っていけるようになります。
CPM分析
CPM分析とは、顧客ポートフォリオマネジメント(Customer Portfolio Management)のことで、一定の基準を設けて顧客を分析分類するフレームワークです。分類した層に合わせた顧客育成(ナーチャリング)を行うことを目的として活用していきます。
CPM分析では、顧客を下記の10層のグループに分類します。
- 初回現役客…設定期間内に初回購入実績のある顧客
- よちよち現役客…設定期間内に2回以上購入実績のある顧客
- コツコツ現役客…設定期間内に安定してリピート購入のある顧客
- 流行現役客…短期間で設定金額以上の購入実績のある顧客
- 優良現役客…長期間に渡り特定金額以上の購入実績のある顧客
- 初回離脱客…設定期間内の初回購入後に離れた顧客
- よちよち離脱客…設定期間内に2回以上購入したが離れた顧客
- コツコツ離脱客…設定期間内に安定してリピート購入があったが離れた顧客
- 流行離脱客…短期間で設定金額以上の購入実績があったが離れてた顧客
- 優良離脱客…長期間に渡り特定金額以上購入実績があったが離れた顧客
CPM分析もREM分析と同様で、潜在顧客や見込み客ではなく、顧客のグルーピングなので、プッシュマーケティングの領域で有効です。各顧客層に合わせて最適化したアプローチを行なっていけるようになります。
関連記事
➡︎プッシュ型営業のメリット、種類、やり方まで【やさしく簡単解説】
➡︎メルマガ配信のやり方【初心者向けガイド:図解付き簡単解説】
ですが、プッシュ媒体→WEBサイトという流れがある場合、サイト上に各顧客層別のコンテンツを用意する必要があるか?なども検討してみてください。
WEBサイト改善手順(ステップ)

サイト(ホームページやブログ)を改善する手順(ステップ)については、下記の記事で詳しくまとめてあるので、そちらを参考にしてください。
➡︎ホームページ改善かんたん9ステップ【初心者向け集客対策のコツ!】
サイト改善ABテスト手法
フレームワークで改善ポイントを洗い出して、実際に改善しても、その改善が正解という保証はありません。正解は結果でしか分かりません。
なので、サイト(ホームページやブログ)を改善するには、テストを繰り返すという概念が必要になってきます。
テスト手法で有名なのが、「ABテスト」です。
ABテストとは
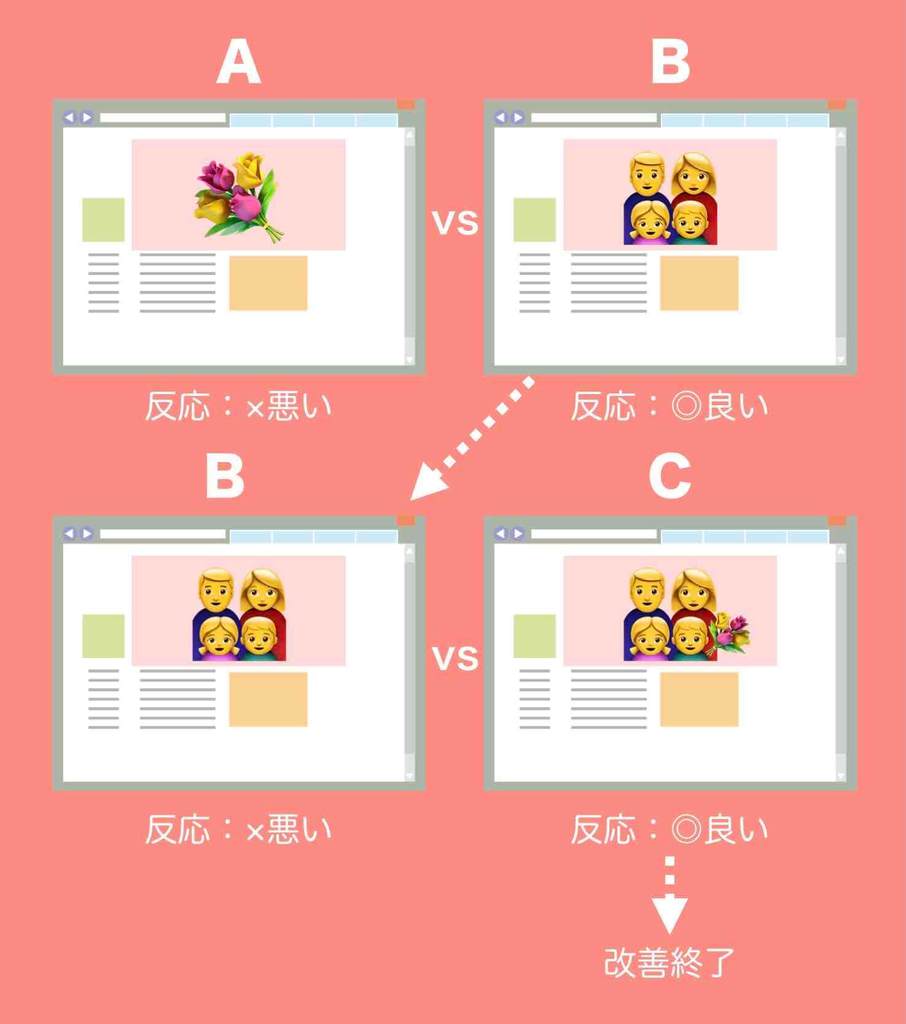
ABテストとは、簡単に言えば比較テストです。AパターンとBパターンで、良いのはどちらか?というテストです。

たとえば、案Aのヘッダー画像と案Bのヘッダー画像は、どちらの方が閲覧者の反応が良いかを確認します。
そして、次に、反応が良かった案と新たな案Cを比較します。そして、どちらの方が閲覧者の反応が良いかを確認します。この結果、最良の案が残ります。
いまいちと思う案の方が、良い結果になる場合がとても多くあります。そのくらい人間の発想や決定は誤ってしまうということです。
これは、フレームワークを使おうが、WEBのプロが設計する案だろうが同じです。人間の出す結論に絶対はありません。なので、テストが有効です。
※ ABテストは、ある程度アクセス数が多くないと正しく検証できません。最初は単なる修正で改善する方法でも構いません。
まとめ
サイト改善へ向けて、使えるフレームワークは色々あります。
- PDCAフレームワーク
- OODAフレームワーク
- ECRSフレームワーク
- ロジックツリー
- オズボーン9つの質問
- ペルソナ
- カスタマージャーニー
上記以外にも、13のフレームワークや手法がありました(計20種類)。
これら全てを覚えればサイトは改善するのか?ビジネスは好転するのか?
答えは「No!」です。
フレームワークを使って何かをまとめることが目的になってしまっている人が多くいます。フレームワークはただの枠や箱です。
フレームワークに踊らされないように注意して活用してください。
関連記事