「Core Web Vitals」とは【初心者向けにLCP・FID・CLSを解説】

「Core Web Vitals」とは【初心者向けにLCP・FID・CLSを解説】
この記事は、
- Core Web Vitalsとは何ですか?
- LCP・FID・CLSとは何ですか?
- SEO対策・検索順位に関係してきますか?
といったような、疑問や質問に答えていきます。
この記事を読むことで、
- Core Web Vitalsが何か分かります
- LCP・FID・CLSが何か分かります
- SEOに関係することが分かります
ネットでCore Web Vitalsを検索すると、難しく書いてあるものが多かったので、この記事では、初心者向けにまとめています。
それでも読んでいくと難しいと感じるかもしれません。でも、Core Web Vitalsのポイントは極めてシンプルです。要は、「閲覧者・読者が、利用しやすく使いやすいWEBサイトにしてくださいね」とGoogleが言っているだけです。
【 目次 】
Core Web Vitalsとは
Core Web Vitals(コア・ウェブ・バイタル)とは、WEBサイトのユーザーエクスペリエンス品質を評価するために、Googleが定義した指標・概念です。
※ユーザーエクスペリエンス:WEBサイト閲覧者の体験(利用しやすさ)
ユーザーエクスペリエンスを、もう少し具体的に言うと、
- WEBページの読み込み表示速度
- 対話性(ページの表示と閲覧者の操作のスムーズさ)
- 視覚的安定性
などです。
Core Web Vitals(コア・ウェブ・バイタル)には、以下の要素があるとGoogleは定義しています。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
これを私なりに簡単に訳すと、以下のようになります。
- LCP(表示速度は遅くない?)
- FID(スムーズに入力や操作ができる?)
- CLS(読むのを邪魔していない?)
Googleは、これら(LCP・FID・CLS)を用いて、「あなたのWEBサイト・WEBページを評価していきますよ!」と公表しています。
即ち、Google検索順位に影響してくるということです。
補足)Core Web Vitalsを評価に用いる時期
評価開始は2021年からです(評価開始時期の具体的なアナウンスは開始の6ヵ月前に行うと言っています)。
では、次に、Core Web Vitals(コア・ウェブ・バイタル)の要素である、LCP・FID・CLSについて、説明していきます。
LCPとは
LCP(Largest Contentful Paint)
表示速度は遅くない?
LCPとは、
そのWEBページで最も大きい要素(たとえばサイズの大きい画像など)が、どのくらい素早く読み込まれるか?表示されるか?
という品質評価基準です。
LCPがNGの場合
WEBサイトの閲覧者は、ページの表示速度が遅いとイライラします。なので、これは、良いWEBサイト・WEBページとは言えません。
LCPについて、もっと詳しく知りたい方はGoogleの説明をお読みください(英文)
➡︎Googleのweb.dev「Largest Contentful Paint (LCP)」
FIDとは
FID(First Input Delay)
スムーズに入力や操作ができる?
FIDとは、
WEBページが表示された後、閲覧者が次の操作に移れるまで、どのくらいの時間がかかるのか?
という品質評価基準です。
FIDがNGの場合
WEBページが素早く表示されても、次の動作(スクロールやクリックや入力など)に移れないと、閲覧者はイライラします。なので、これは、良いWEBサイト・WEBページとは言えません。
FIDについて、もっと詳しく知りたい方はGoogleの説明をお読みください(英文)
➡︎Googleのweb.dev「First Input Delay (FID) 」
CLSとは
CLS(Cumulative Layout Shift)
読むのを邪魔していない?
CLSとは、
想定できない画面表示の動きやズレ(勝手にスライドしたりジャンプしたり等)により、見難さや誤操作につながらないか?
という品質評価基準です。
CLSがNGの場合
あるボタンを押そうと思ったら、急にポップアップが表示されて、そっちを押してまった……急に読んでる文章が勝手にスクロールされちゃう……
これは、コンバージョン率(申し込み率など)につなげるためか、オシャレに見せるためかもしれませんが、めちゃくちゃイライラしますよね。なので、良いWEBサイト・WEBページとは言えません。
CLSについて、もっと詳しく知りたい方はGoogleの説明をお読みください(英文)
➡︎Googleのweb.dev「Cumulative Layout Shift (CLS)」
Core Web Vitalsの計測・調べ方
Core Web Vitalsの計測については、以下のようなツールがあります。
Core Web Vitalsを測定するツール
- Lighthouse
- PageSpeed Insights
- Chrome DevTools
- Search Console(サーチコンソール)
- web.dev’s measure tool
- Web Vitals Chrome拡張機能
- Chrome UX Report API
➡︎Googleのweb.dev「Core Web Vitalsを測定するツール」より
このうち、簡単に活用できるのは、「PageSpeed Insights」「Search Console」「web.dev’s measure tool」の3つです。
PageSpeed Insights

PageSpeed Insightsは、WEBページの表示速度やLCP・FID・CLSに関する評価をしてくれるGoogleの無料WEBサービスツールです。
注)結果に絶対的な正確性はありません。目安として捉えてください。
使い方は、PageSpeed Insightsにアクセスして、調べたいURLを指定して実行するだけです。
サーチコンソール(Search Console)

Search Console(サーチコンソール)は、WEBページの表示速度やLCP・FID・CLSに関する評価をWEBサイト全体に対してチェックしてくれるGoogleの無料WEBサービスツールです。
注)結果に絶対的な正確性はありません。目安として捉えてください。
使い方は、Search Console(サーチコンソール)にアクセスし、Googleアカウントでログインし、以下の箇所を確認するだけです。
web.dev’s measure tool

web.dev’s measure tool(web.dev計測ツール)は、WEBページの表示速度やLCP・FID・CLSに関する評価をしてくれるGoogleの無料WEBサービスツールです。
注)結果に絶対的な正確性はありません。目安として捉えてください。
使い方は、web.dev’s measure tool(web.dev計測ツール)にアクセスし、調べたいURLを指定して実行するだけです。
Core Web Vitalsを実際にツールで計測してみた
では、実際にツールを使って、Core Web Vitals(表示速度やLCP・FID・CLS)を計測してみましょう。今、読んでいただいてるこのサイトを計測してみます。
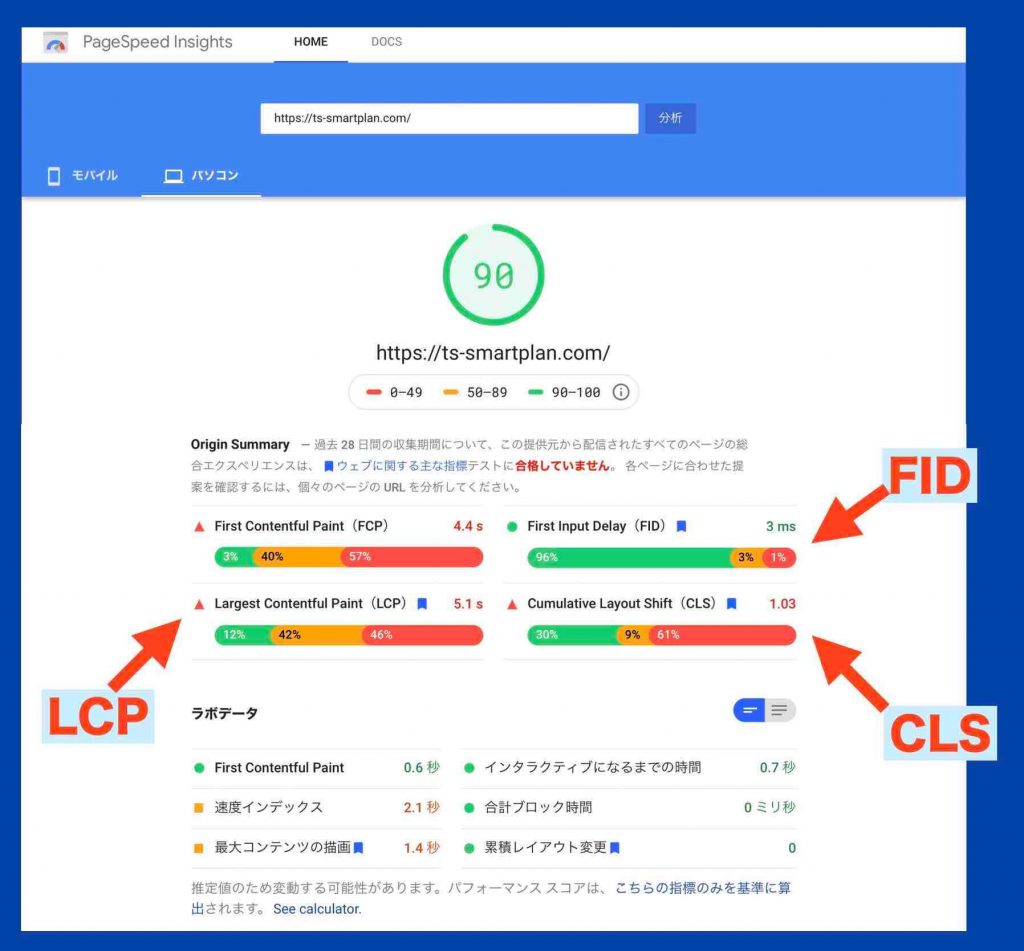
PageSpeed Insightsで「Core Web Vitals」を調べてみた

90点でまずまずの高得点……と思ったら、「ウェブに関する主な指標テストに合格していません」と表示されています。LCPとCLSがダメそうです。
大丈夫だと思っていましたがダメそうですね。ちょっとショックです。LCPは画像サイズの問題かもしれません。CLSは検討がつきません。ちょっと見直してみます。
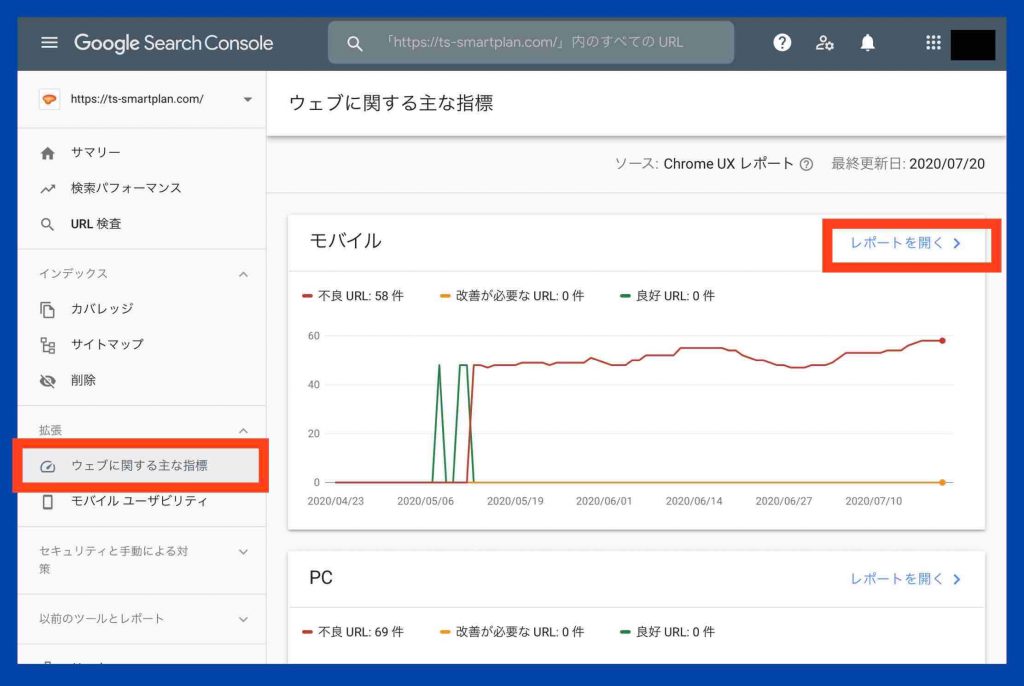
サーチコンソールで「Core Web Vitals」を調べてみた
〔ウェブに関する主な指標値〕を選択すると以下のような結果が表示されます。

なんか「不良」というグラフが表示されてしまいました……
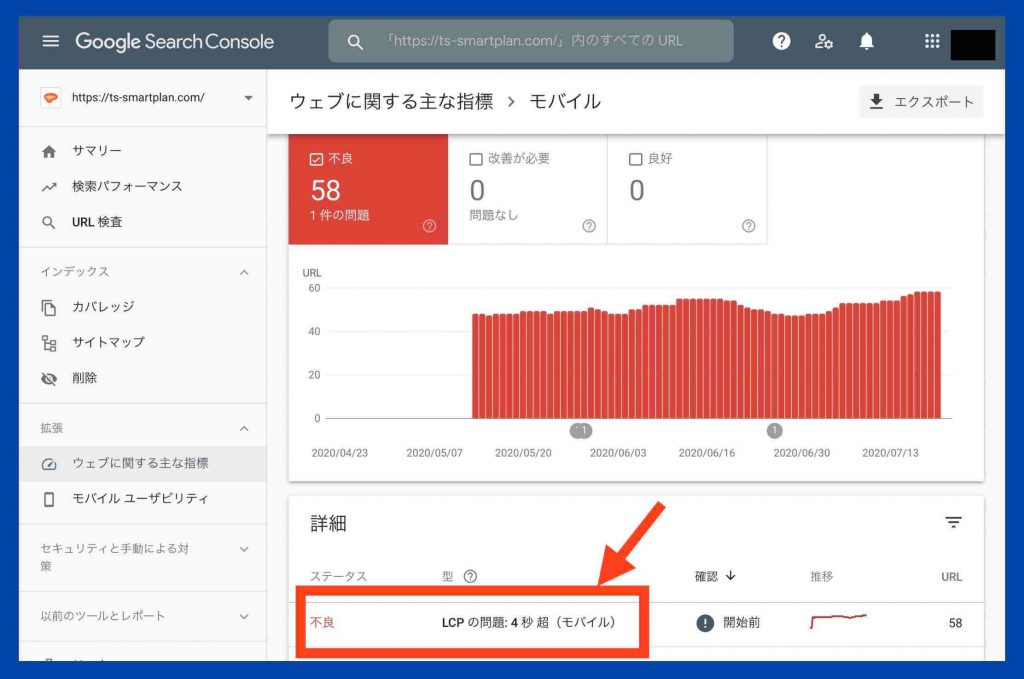
〔レポートを開く〕を選択して詳細を見てみます。以下のような詳細結果が表示されました。

LCPの不良が58ページもあるそうです……表示に4秒以上かかっているということです。見直してみます。
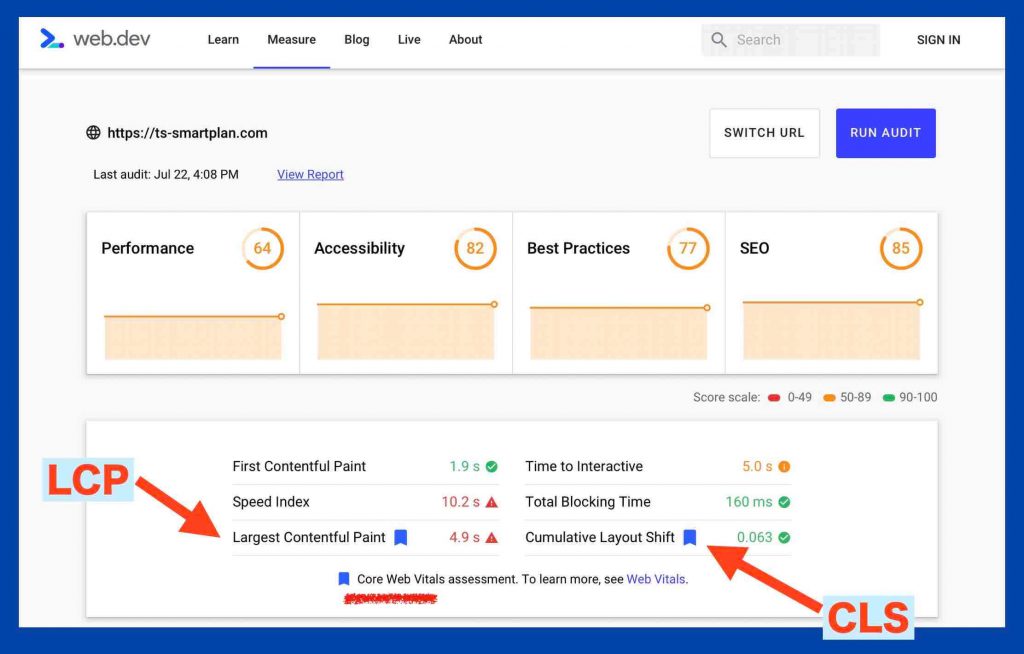
PageSpeed Insightsで「Core Web Vitals」を調べてみた

こちらのツールでも、やはりLCPが良くないようです……
・・・

良い結果を例として掲載……と思っていましたが、いずれのツールでも、悪い例になってしまいました。
これは本当にNGなのか、ツールの仕様でNGとなってしまうのか、この辺りは曖昧なのですが、まぁ良くはないんでしょう。見直してみます。
Core Web Vitals関連の計測ツールの今後
Googleは下記のように「ツール仕様は更新されていく」と言っています。
今後数か月にわたって、Lighthouse、Chrome DevTools、PageSpeed Insights、Search Consoleのスピードレポート、およびその他の一般的なツールを更新し、Core Web Vitalsを改善するための一貫した実用的なガイダンスを強調して提供します。
GoogleのChromiumブログより一部を和訳
SEO対策:Core Web Vitalsの高め方
Core Web Vitals(LCP・FID・CLS)は、間違いなくSEOに関係してきそうです。
なので、対策が必要そうな人は、GoogleがCore Web Vitalsを適用する2021年までに、何らかの対策を施しておきましょう。
LCP評価を高める
WEBページの表示速度を改善してください。
表示速度に悪い影響を与える最も多い事象は、画像のサイズ(容量)です(他はサーバー応答速度やキャッシュなど)。
キレイ過ぎる画像、大き過ぎる画像は、サイズ(容量)がとても大きくなるので、表示速度に悪い影響が出ます。
事前に画像を圧縮したり、ワードプレスなら画像圧縮プラグインをインストールしたりで対応してください。
画像圧縮アプリ
私はパソコンを使わないので、iPadやiPhone限定になってしまいますが、以下の記事にて、画像圧縮アプリを紹介しています。
➡︎iPadやiPhoneで写真画像を圧縮リサイズ縮小【厳選3アプリ!】
画像圧縮WEBサービス
以下の「tinypng」は、ウェブ上に画像をアップロードするだけで画像をかなり圧縮してくれます。圧縮後の画像をダウンロードして使ってください。
➡︎tinypng
ワードプレスのプラグイン
ワードプレスの画像圧縮プラグインは、以下の2つが有名です。どちらかはインストールして有効化しておくと良いでしょう。
FID評価を高める
「なかなか入力できない!」「ボタンが押せるようになるまで時間がかかる!」みたいなWEBサイトとならないようにしてください。
でも、特別に変わったことや、変なコーディングをしていなければ、おそらく、問題にならないと思います。
ワードプレスで品質の良いテーマを使用し、普通に作成したWEBサイト(ホームページやブログ)であれば、問題ないでしょう。
ですが、使いやすさより、カッコ良さやオシャレに凝ったWEBデザインのサイトや、利用しやすさより、申込み等への誘導を優先し過ぎているサイトの場合は注意が必要かもしれません。
CLS評価を高める
「なんで急にポップアップで読むのを邪魔するの!」「読んでる途中で急に文章をスライドさせないでよ!」みたいなWEBサイトとならないようにしてください。
でも、CLSもFID同様で、特別に変わったことや、変なコーディングをしていなければ、おそらく、問題にならないと思います。
ワードプレスで品質の良いテーマを使用し、普通に作成したWEBサイト(ホームページやブログ)であれば、問題ないでしょう。
ですが、やはり、凝ったWEBデザインのサイトや、申込み等への誘導を優先し過ぎているサイトの場合は注意が必要かもしれません。
Core Web Vitalsの今後
Googleは以下のように公表しているので、Core Web Vitalsに関する定義をさらに細かく増やしてくる可能性があります。
今後のユーザーエクスペリエンス(利用しやすさ)の理解を深めるために、Core Web Vitalsを毎年更新し、将来の候補者、動機、および実装状況に関する定期的な更新を提供する予定です。
GoogleのChromiumブログより一部を和訳
なので、具体的な改善手法を学ぶより、閲覧者が利用しやすい・使いやすいとはどんなことか?という本質的な面を自分の頭で考えることが重要です(WEBサイトの運営者でがなく利用者目線が重要)。
まとめ:「Core Web Vitals」とは
Core Web Vitals(コア・ウェブ・バイタル)とは
WEBサイトのユーザーエクスペリエンス品質を評価するためにGoogleが定めた指標・概念です。詳しい内訳は、以下の3つの要素となります。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
簡単に訳すと、
- LCP(表示速度は遅くない?)
- FID(スムーズに入力や操作ができる?)
- CLS(読むのを邪魔していない?)
となります。
2021年からGoogleはこれらをWEBサイトの評価基準に組み込んでいくと公表しています。
E-A-Tと合わせて、Core Web Vitals(コア・ウェブ・バイタル)もSEO対応では核となる要素の1つになっていくと思われます。
※E-A-T(専門性-権威性-信頼性)
➡︎E-A-Tとは?SEO対策にどう影響するのか【Google検索の核です!】
もし、Core Web Vitalsに不安要素がある場合は、早めに対応しておきましょう。
【追記】
先日、LCP(表示速度)の改善を行おうと、WordPressのプラグイン設定などを色々と変えていたら、処理速度が、
10倍も遅くなりました……


