ボタンが動くアニメーションの作り方ワードプレス編

更新日:2020年1月13日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
ボタンが動くアニメーションの作り方ワードプレス編
要約
ボタンが動く、ボタンが揺れる、といったいうに、ボタンにアニメーションをつける方法を説明しています。(対象:WordPress(ワードプレス))
この記事は、
- ボタンが動く、ボタンが揺れる、というのはどうすればできるの?
- WordPressでボタンにアニメーションを付ける方法を知りたい…
といったような疑問や要望に応えていきます。
この記事を読むことによって、
- WordPressで作成したホームページやブログに、動くボタン、アニメーション効果のあるボタンを簡単に表示させられるようになります。
【 目次 】
ボタンが動くアニメーションの作り方
誰でも、こんなことや、

こんなこと、
ボタンのアニメーション
こんなことも、

簡単に、できるようになります。
もちろん、専門知識もスキル不要です。初心者でも問題ありません。パソコン苦手であれば、iPadで楽に同じことができます(現にこのページはiPadで執筆投稿したものです)。
注)この記事の内容は、以下の環境で確認したものになります。異なる環境やバージョンの場合は、異なる手順や画面イメージになる場合があります。
- 確認日…2020年1月9日
- ツール…ワードプレス
- WordPressテーマ…Lightning
- エディタ…Gutenberg
- 作業端末…iPad Air3
- 確認端末…iPad Air3 と iPhone8
ボタンの作り方
アニメーションはさほど重要なことではありません。アニメーションを加えることより、閲覧者に押されるボタンを作る方が何百倍も重要です。まずは、ボタンを作れるようになりましょう。(登録率や申込率のアップするボタンの作り方やノウハウは、この記事では省略します。)
ボタンの作り方にも色々とありますが、初心者でもできる2つの方法を紹介していきます。
- ブロック機能を用いたボタン作成
- 画像を使ったボタン作成
ブロック機能を用いたボタンの作り方
とにかく簡単にボタンを作成するのであれば、ブロック機能を用いたボタン作成が簡単です。
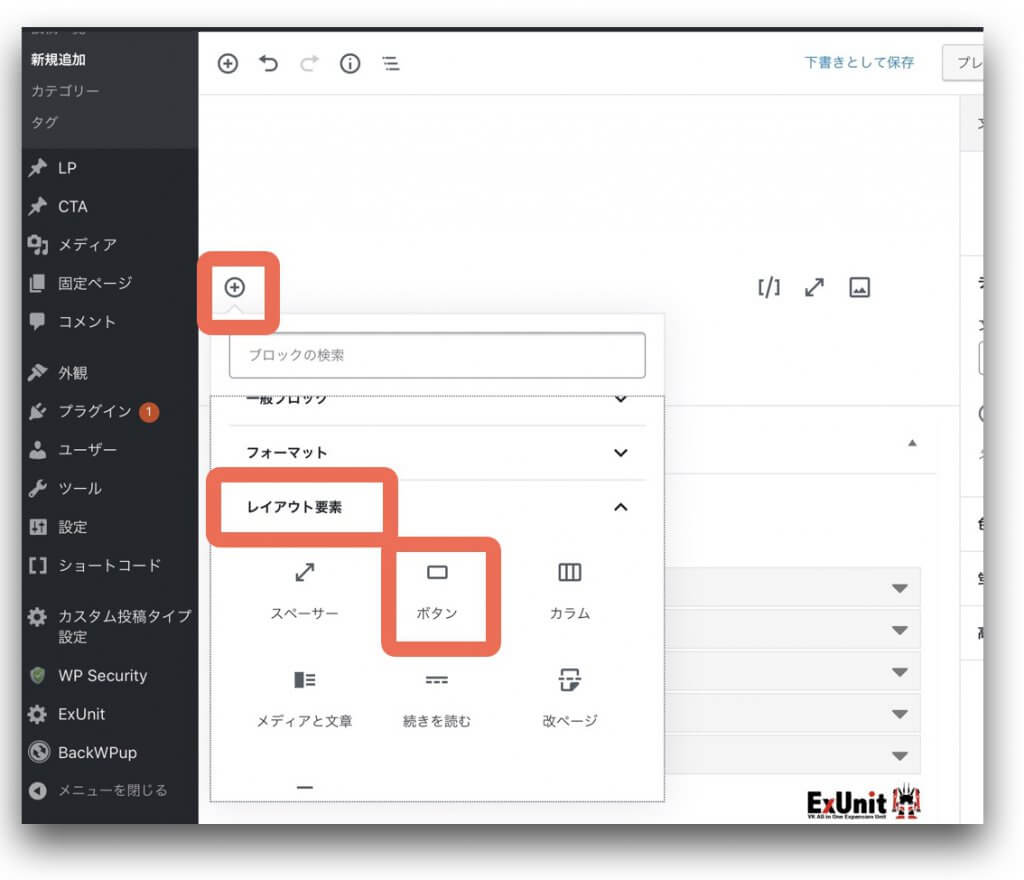
1)ブロックのボタンを選択
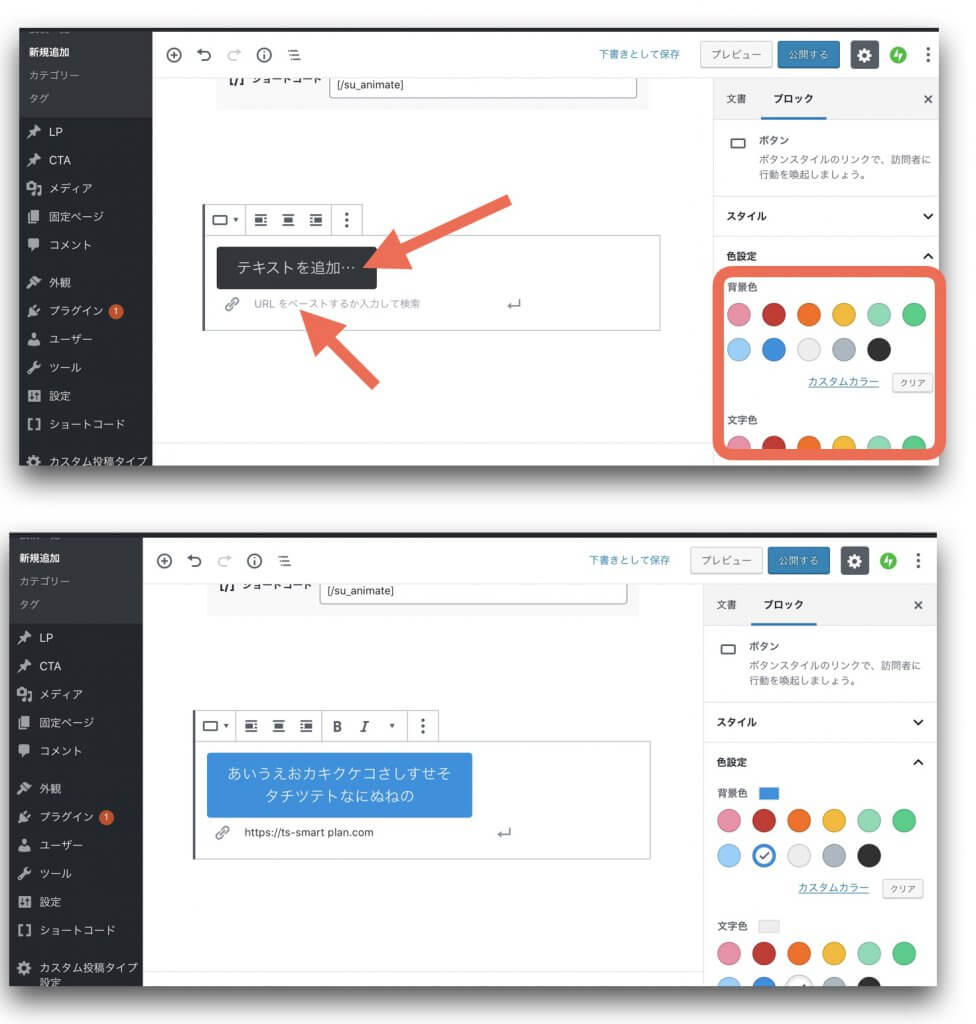
投稿ページまたは固定ページ上に直接ボタンを作っていきます。新規に「ブロック」を挿入し、「レイアウト要素」の「ボタン」を選択します。

2)ボタン内容の設定
ボタンが挿入(初期値は黒色)されるので、ボタン部分にテキストを記載します。たとえば「無料で登録する」や「詳しくはコチラ」などです。その下にリンク先のURLを記載しておきます。ボタンの背景色と文字色は、カラーパレットから自由に変更できます。

シンプルですが、これでボタンの作成は終わりです。簡単です。
補足)適用しているWordPressのテーマにより多少ボタンデザイン等は異なるようです(例:Cocoonというテーマでは丸みのあるボタンになる)。
▼下記のボタンは、上記の方法で作成したボタンです。
画像を用いたボタンの作り方
画像を用いてボタンを作成するには、最初に説明したやり方よりは、少し手間がかかります。ですが、オリジナルのボタンになります。
ボタンがちょっと違うだけでもコンバージョン率(登録率や申込み率など)が変わる場合があります。色々なパターンのボタンでテストし、最もコンバージョン率(登録率や申込み率など)の良いパターンを見つけ出してください。
1)イラストACにアクセス
フリーのボタンイラストを使用します。様々なフリーイラストがダウンロードできるイラストACというサイトがあります。登録が必要ですが無料です。
➡︎イラストACへ移動
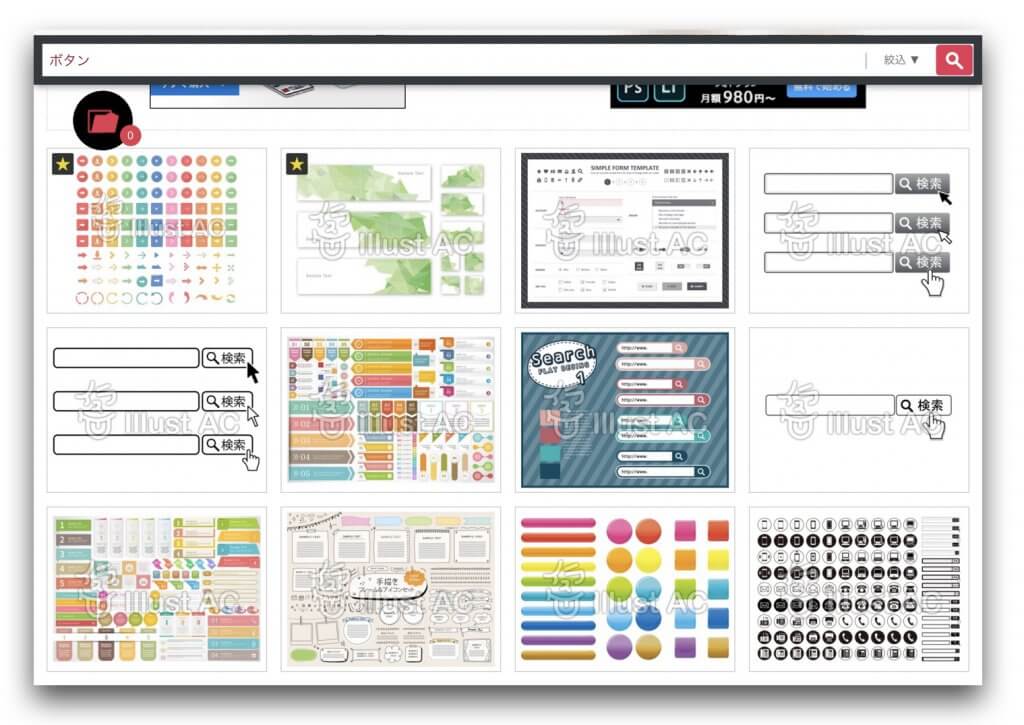
2)ボタンのイラストを検索
イラストAC内で「ボタン」と検索します。すると、様々なボタンのイラストが検索されます。好きなイラストをダウンロードして、カメラロールに保存します。

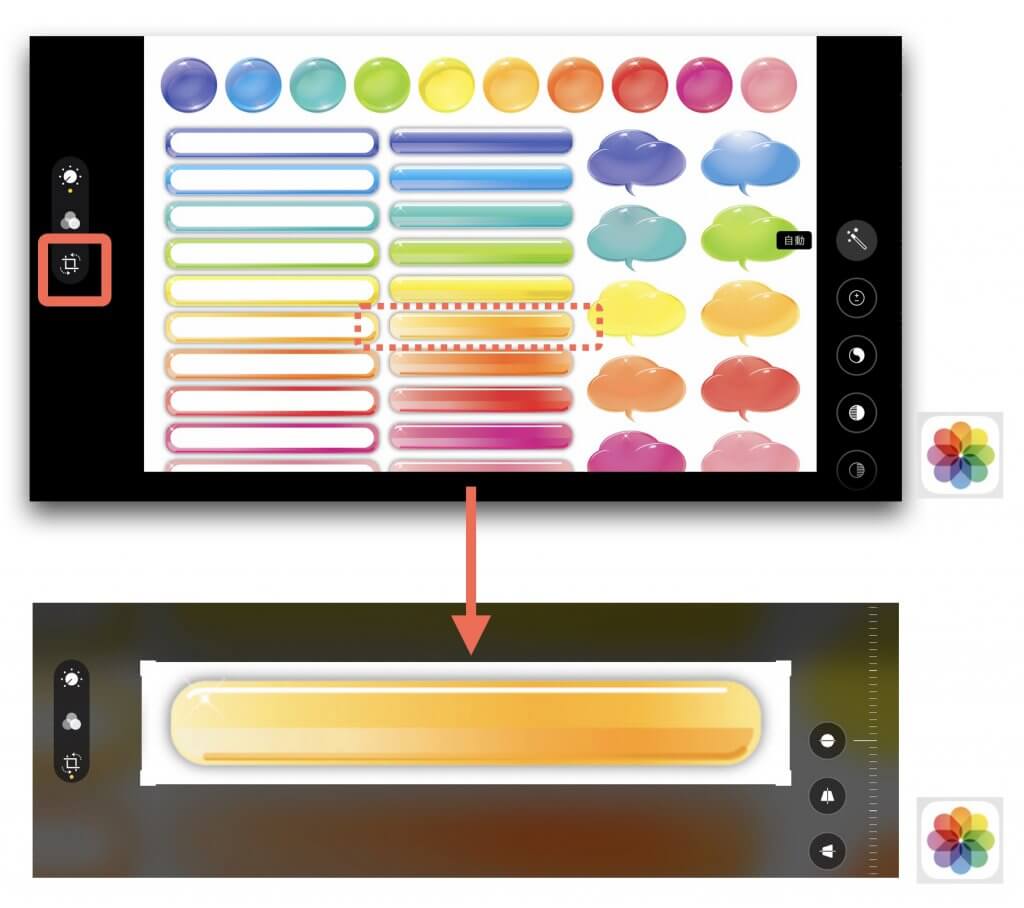
3)ボタン画像の切り取り
一つの画像に何種類もの画像イラストが並んでいるので、使いたいボタンの部分だけを切り取って保存します(例:カメラロールの編集機能を使用)

4)ボタンへの文字入れ
お好みのアプリ(当例ではiPadのkeynoteを使用)で、ボタンの上にテキスト文字を書き入れていきます。書き入れ終わったイメージをカメラロールに保存します(キャプチャ等で)。

5)文字入りのボタン画像の切り取り。
この例の場合は、画面全体のキャプチャ(ハードコピー)をしたので、再度、ボタン部分を切り取ります。(例:カメラロールの編集機能を使用)

これで、画像としてのボタンが完成しました。
あとは、ワードプレスの固定ページや投稿ページに、普通の画像として貼り付けてください。リンク先は「画像設定」の「リンク設定」の「リンク先」で「カスタムURL」を選んで設定してください。
▼下記のボタンは、上記の方法で作成したボタンです。(リンクは外してあります。)

ボタンにアニメーションをつける方法
アニメーションさせることは重要ではない?
ホームページやブログに訪れてくれた人達に、最も起こして欲しい行動は何ですか?もちろん、コンバージョン(登録や申込み)に至る行動ですよね。それは、即ち、ボタンを押してもらうことです。
であれば、ボタンは目立って欲しい、気づいて欲しい、気にして欲しいです。そして、押して欲しい。
そこで、ボタンにアニメーションを付けてみましょう。目立つようにしてみましょう。
但し、ボタンを押してもらう率は、ボタンの配置場所・大きさ・形状・色・ボタン内の文言・ボタン外のナビゲーション文言…などでも変わります。
そもそも、そのページを見ている人に、
ボタンを押すメリットやベネフィット
が無ければ、どんなボタンであったとしても、誰も押しません。
アニメーションを付けたからといって、それだけで結果が良くなるとは思わないでくださいね。
それでは、ボタンに、アニメーションを付け加える方法を説明していきます。
アニメーションの付け加え方
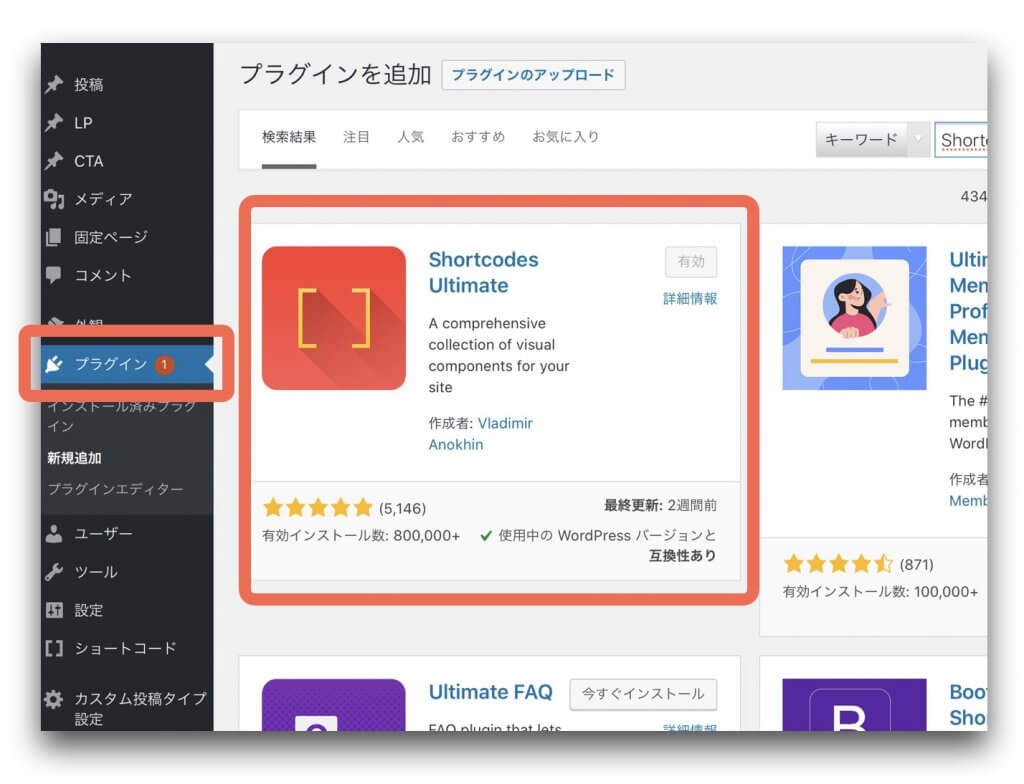
1)アニメーションを付与できるプラグインをインストール
まずは準備から。Shortcodes Ultimate というワードプレス用のプラグインをインストールして有効化してください。

2)アニメーションさせたいボタンを設置
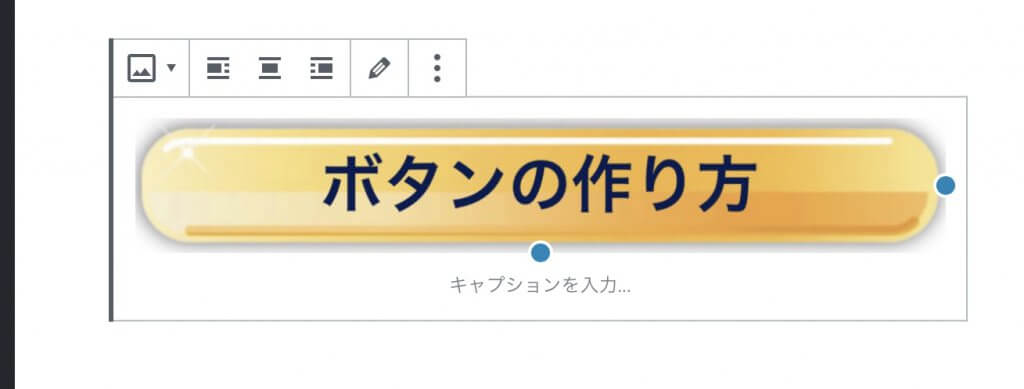
ここでは、先ほど作成した下記の画像ボタンを使用します。普通に投稿ページか固定ページに画像を挿入します。ちなみに、画像ではないボタンや、ただのテキスト文字でも同様にアニメーションを付けることができます。

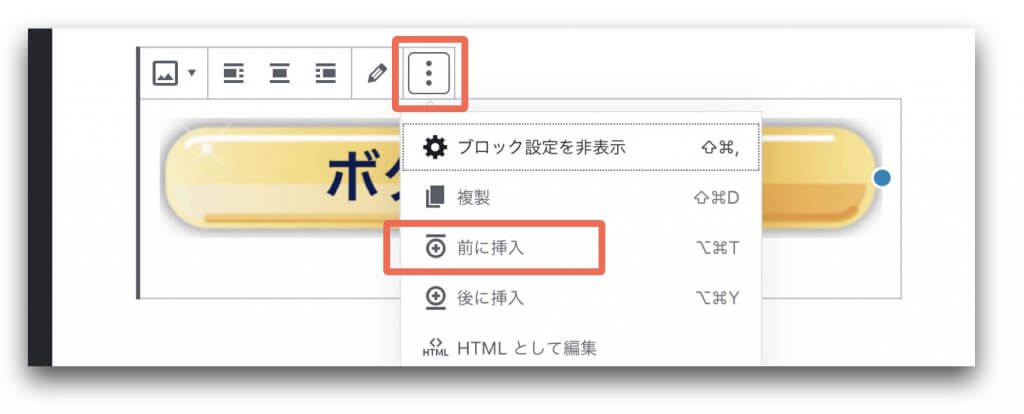
3)ボタンの前にブロックを挿入
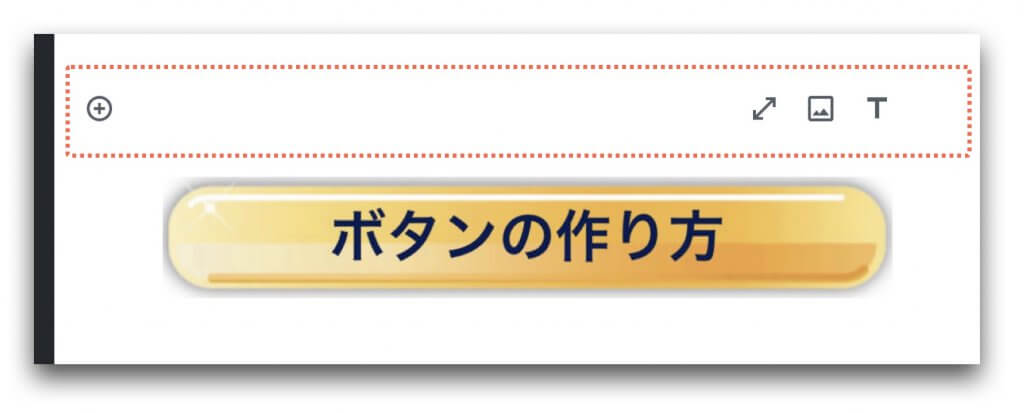
アニメーションを付けたいボタンは、アニメーション指定で挟むことによって動くようになります。ですので、動かす対象であるボタンの上に、ブロックを挿入します。


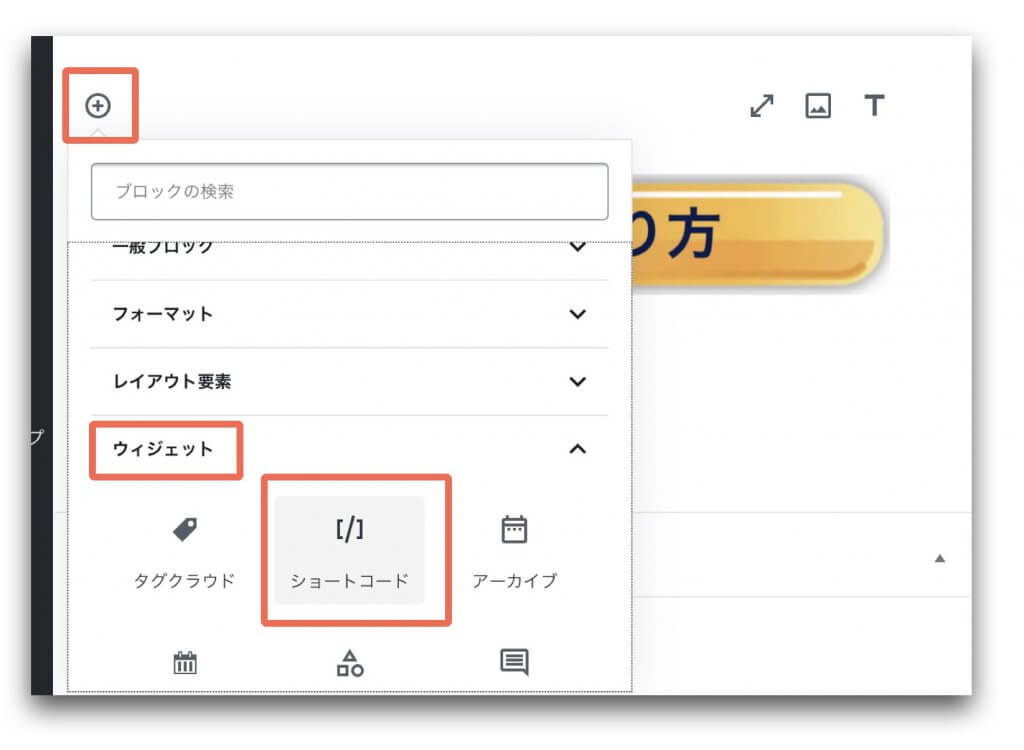
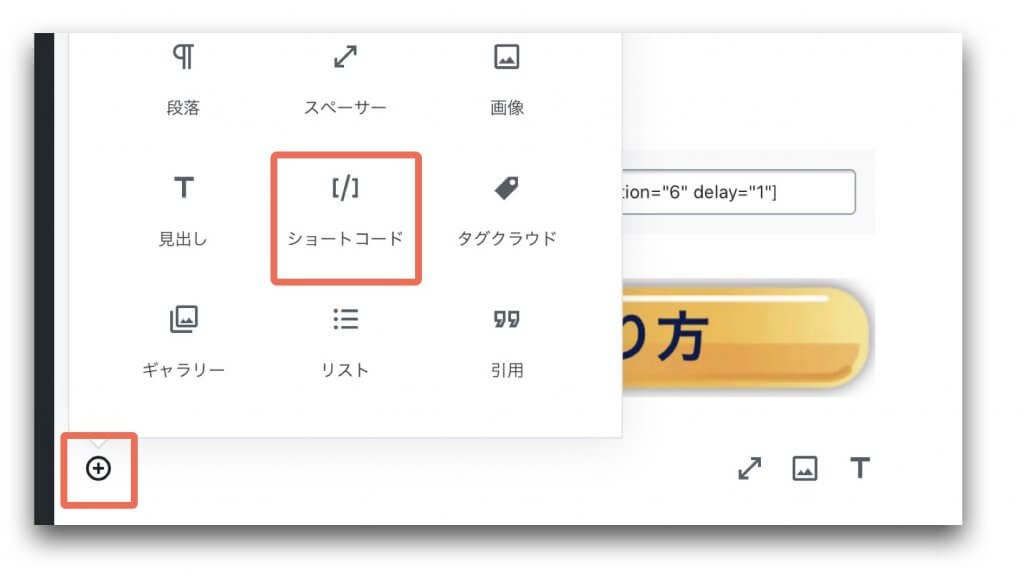
4)挿入したブロックでショートコードを選択
ボタンの上に挿入したブロックで、「ウィジェット」配下にある「ショートコード」を選択します。

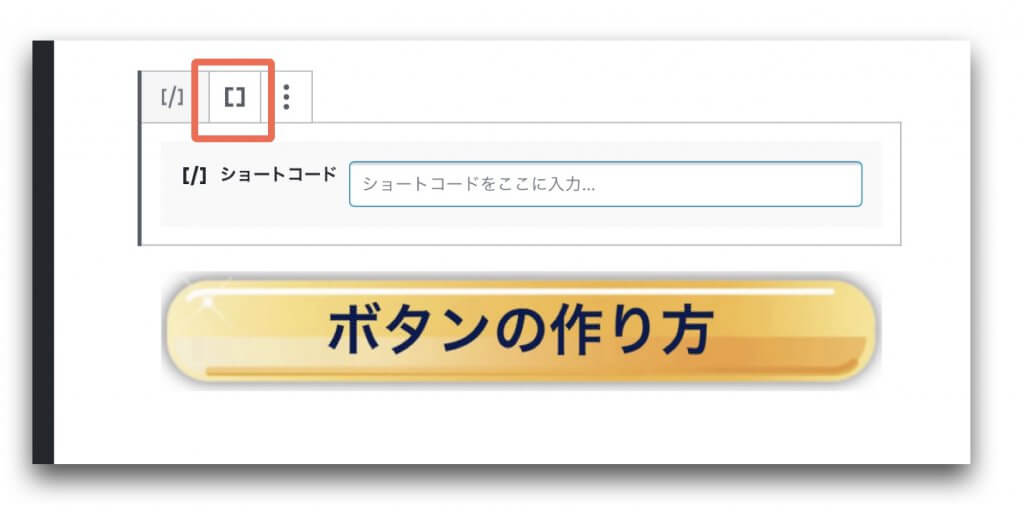
5)ショートコードのメニュー[]を選択
ブロックがショートコード仕様になったので、次に、ショートコードのメニュー[]を選びます。

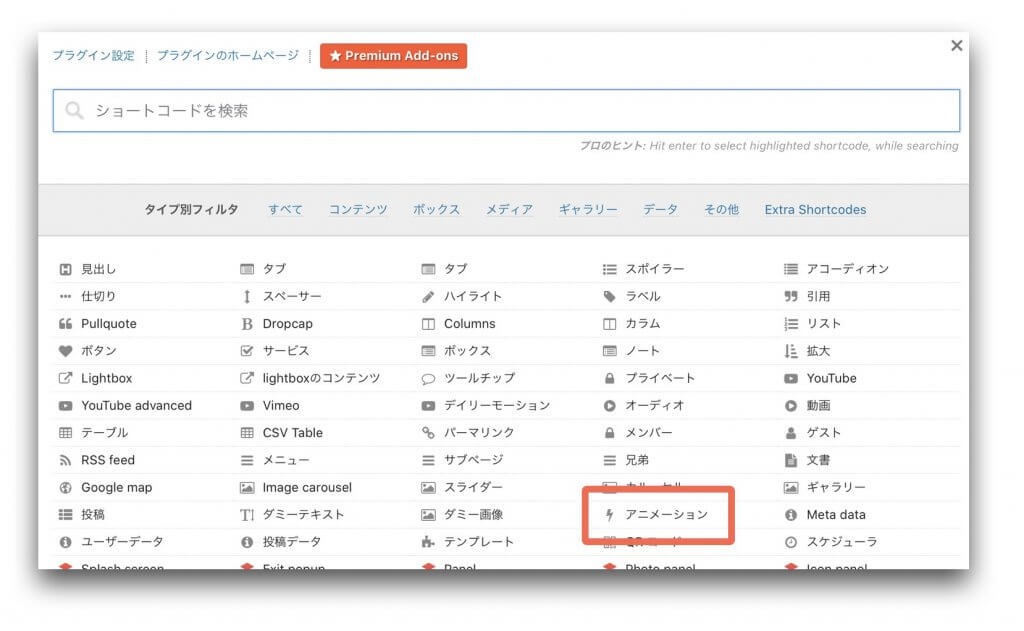
6)ショートコードメニューからアニメーションを選択
開かれたショートコードメニューより「アニメーション」を選択します。

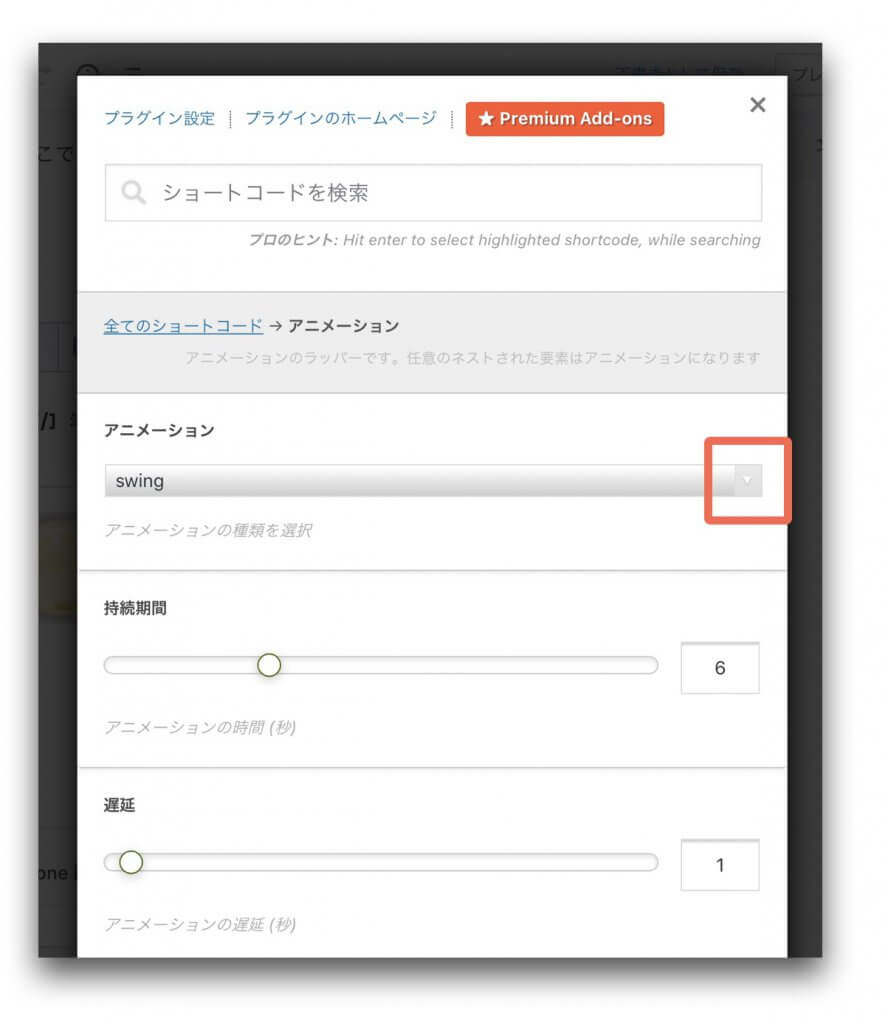
7)アニメーションの設定
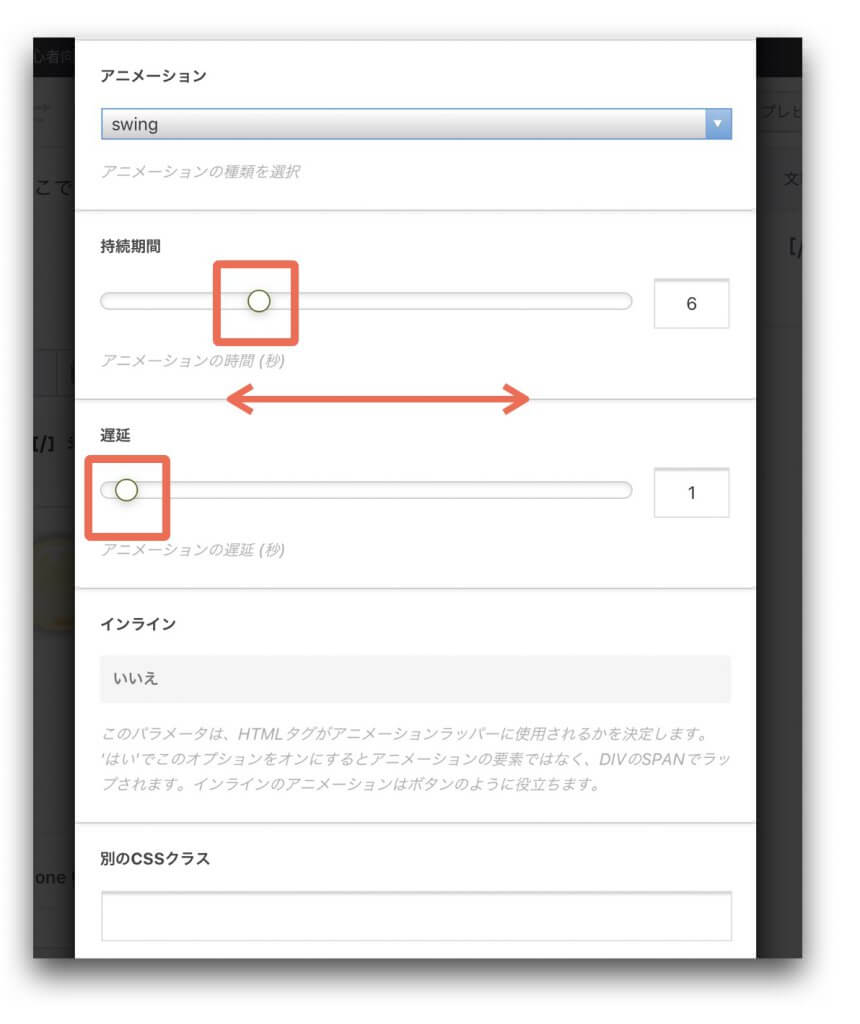
ショートコードのメニューからアニメーションを選ぶと、下記のような画面となります。そこでアニメーションの各種設定を行なっていきます。
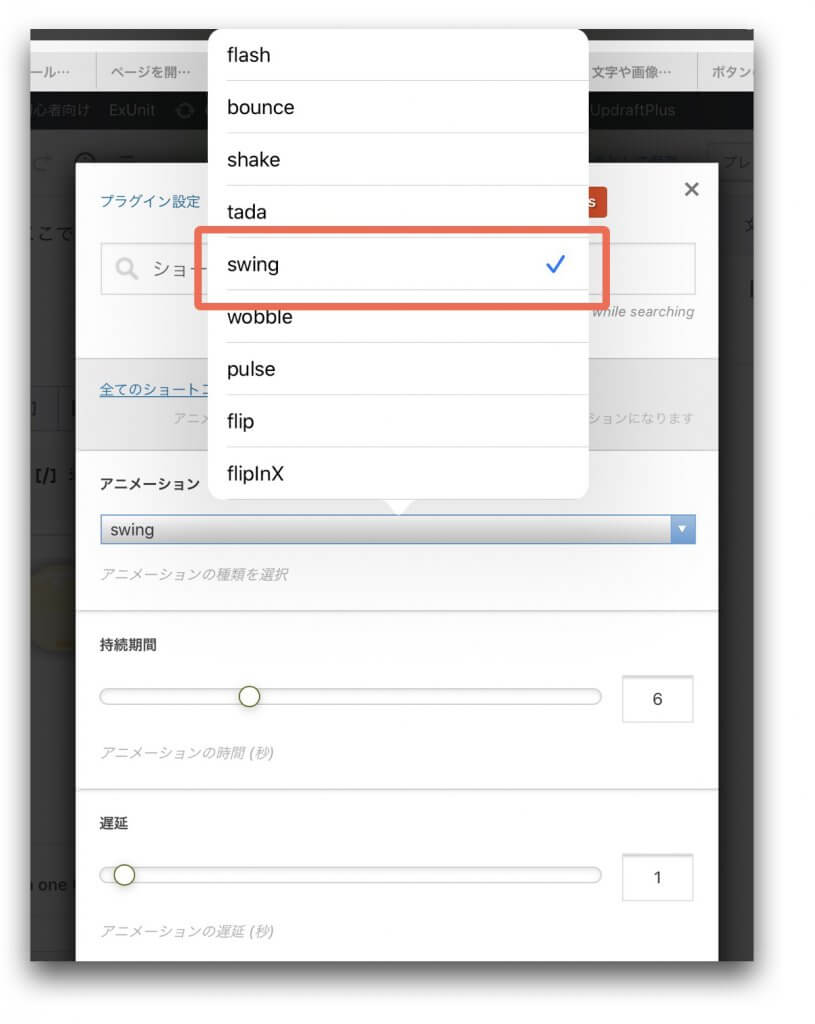
①アニメーション種類の選択
「アニメーション」のリストから、好きな動きのアニメーションを選択してください。下記例では「swing」という左右にスィングするアニメーションを選択しました。
60パターンほどのアニメーション種類があります。色々と試してみてください。※いくつかのアニメーション例は、この記事の末端に載せておきます。


②持続時間と遅延時間の選択
持続時間
アニメーションが開始されてから動きが止まるまでの時間です。バーを左右させることで調整できます。
遅延
対象物が表示されてからアニメーションが開始するまでの時間です。バーを左右させることで調整できます。

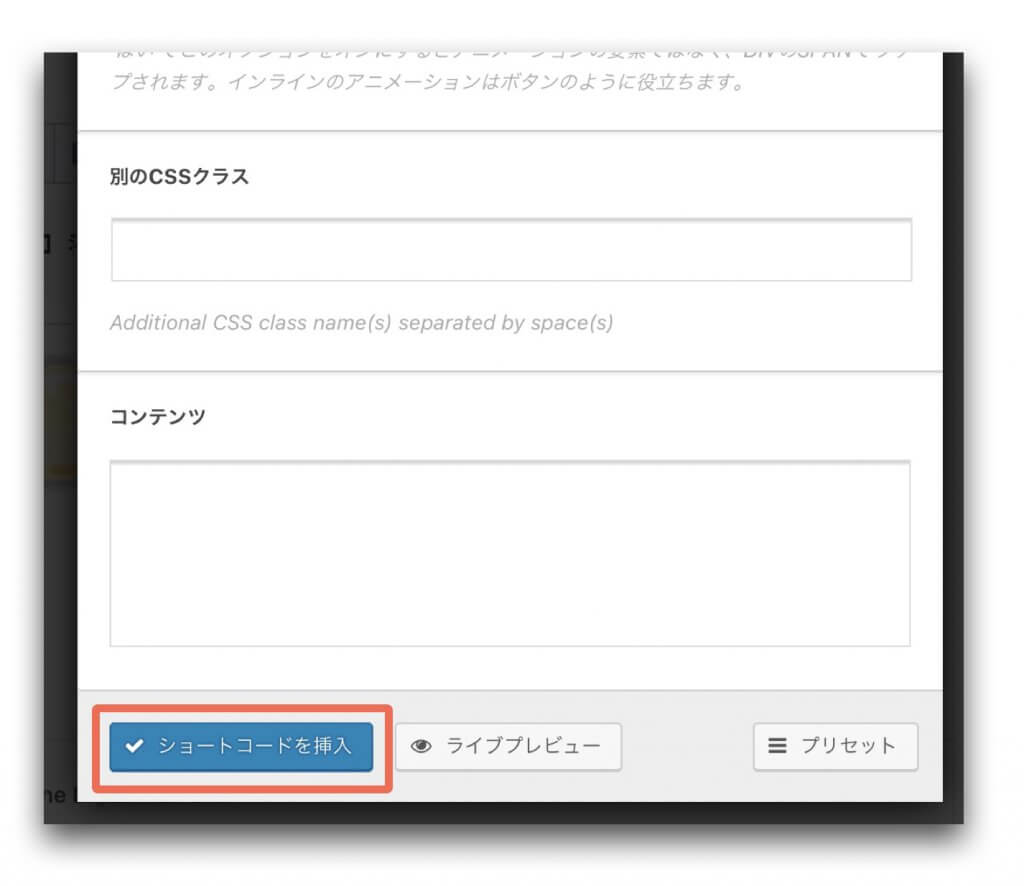
③ショートコードを挿入
最後に〔ショートコードを挿入〕を選択します。

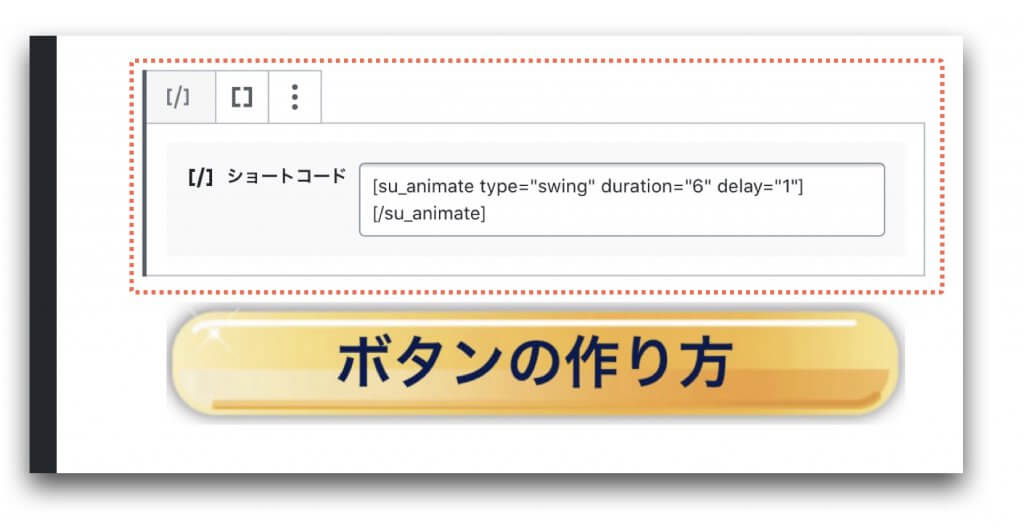
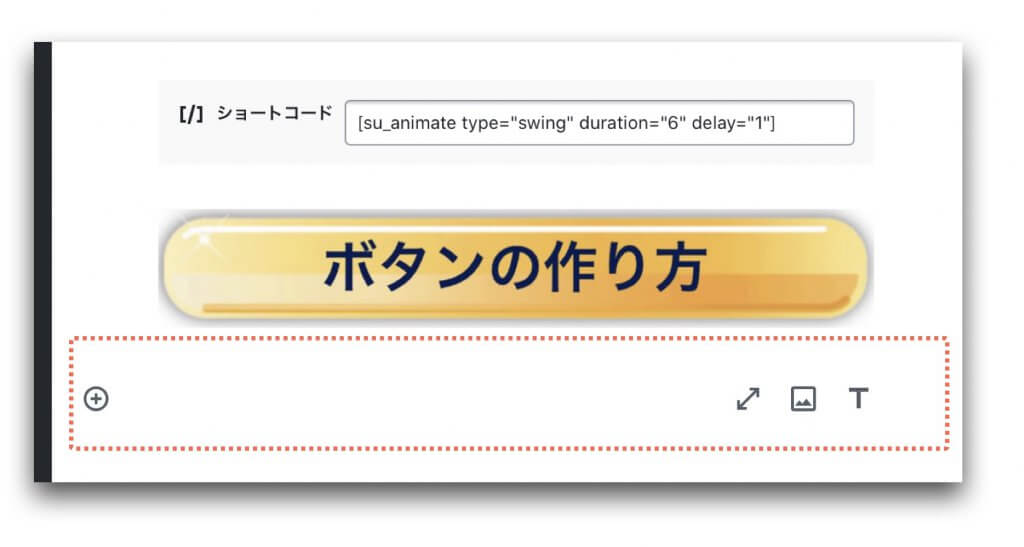
以下の画像のように、アニメーションの指定(ショートコード)が入ります。
※コードの意味を理解し読めるようになる必要はありませんが、参考までにコードの意味を載せておきます。
- su_animate type=アニメーションの種類名
- duration =持続時間
- delay=遅延時間
直接コードを修正しても問題ありません(例:持続時間を10秒にしたいならduration=6➡︎10にすればOK)。

このショートコードの間に、アニメーションさせたいボタンを入れなければなりません。即ち、最後の[/au_animate]というコードは、アニメーションさせたいボタンの後ろに持っていかないとならないのです。コードでボタンを挟む感じです。
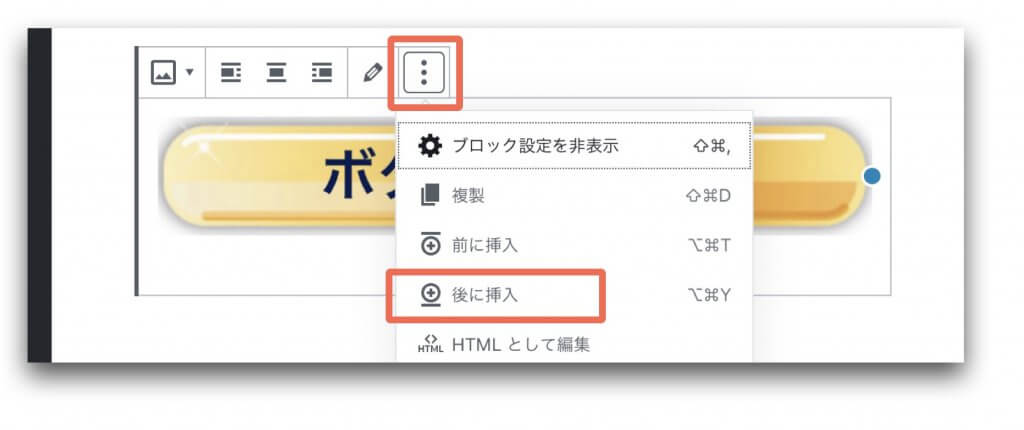
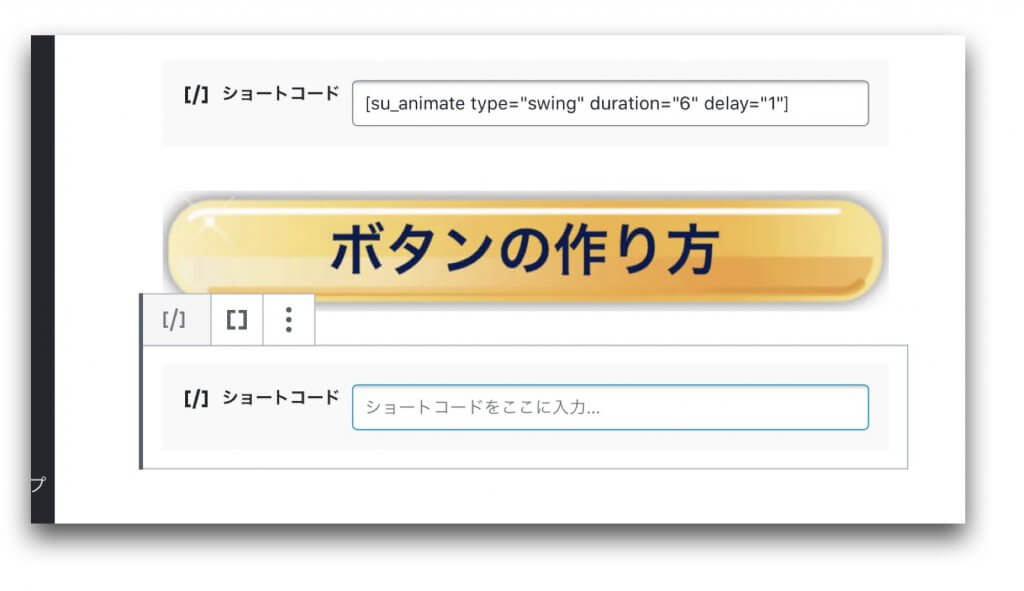
9)ボタンの後ろにもブロックを追加
上記で説明した理由により、アニメーションさせるボタンの後ろにもブロックを追加します。そして、先ほど同様に「ショートコード」ブロックとします。




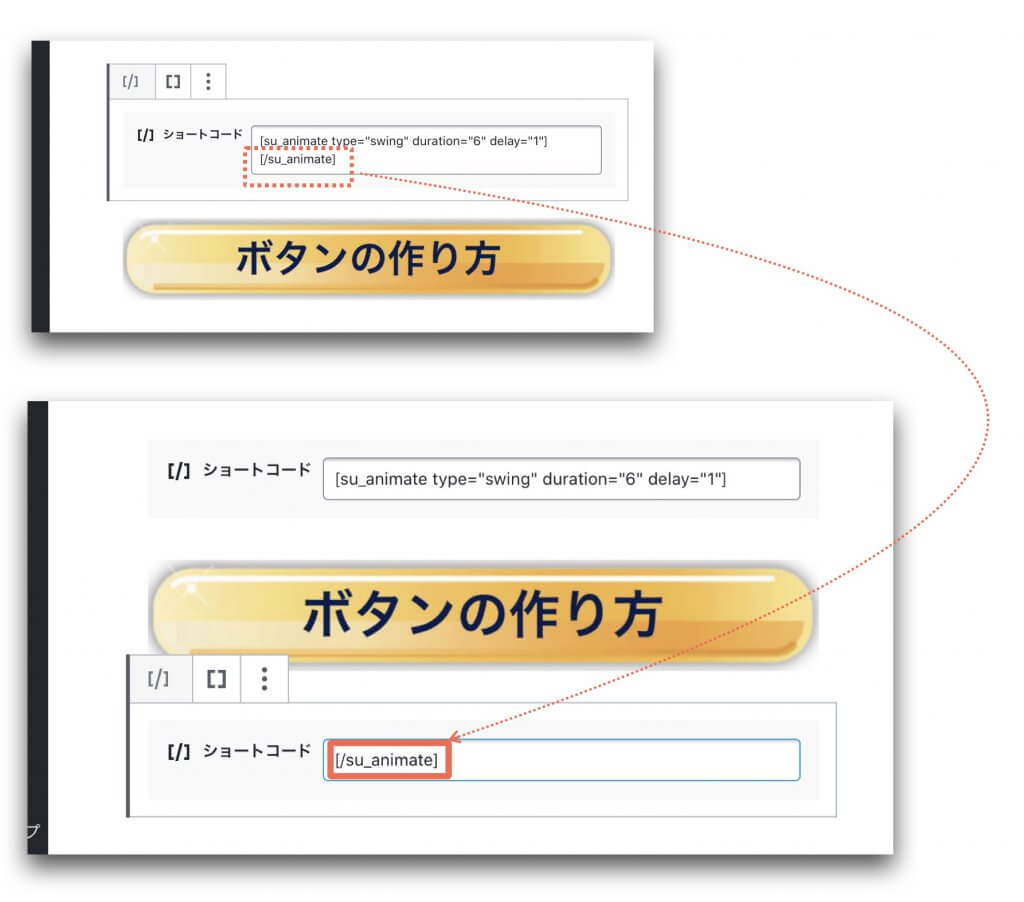
10)ショートコードの終了コードを指定
アニメーションさせたいボタンの上のブロックのショートコードの最後尾の[/au_animate]を切り取ります。
切り取った[/au_animate]をボタンの後ろのブロックに貼り付けます。(ボタンの上のブロックには[/au_animate]を残さないようにしてください。移動させるイメージです。)

以上でアニメーション設定は終わりです。
上記の例で設定したボタンの実際は、こんな感じになります。
⬇︎

アニメーションは、一度までしか動かないので、再度動きを確認したい場合は、ページの再読み込みをしてください。
アニメーションさせることは、少し手順が多く、複雑に感じてしまうかもしれませんが、手順通りに行っていけば、思ったより簡単であることが実感できると思います。
それでも「うっ面倒」と思ってしまう方もいるかもしれませんが、もしかしたらコンバージョン率(ボタンが押される率)が、このアニメーションでアップするかもしれません。最初は遊び感覚でも良いので、ぜひトライしてみましょう。
但し!先述したように、アニメーションより重要なことは他に沢山あります。それは忘れないでください。
では、最後に、60パターンほどあるアニメーションパターンから、いくつかのパターンを紹介して、この記事を終わりたいと思います。
ボタンのアニメーション例
12種類のアニメーション例を紹介します。
アニメーションが終わると動かなくなるので、再度動きを確認したい場合は、当ページの再読み込み・最アクセスをしてください。
注)Out系のアニメーションは消えていくアニメーションです。
flash

bounce

shake

tada

swing

wobble

pulse

flip

fedeIn

fedeOut

lightSpeedOut

rollIn

では最後に、
【完全無料】ホームページ集客講座(7つの特典つき+α)※初心者向け※へのボタンをアニメーションさせて、この記事を終わりたいと思います。もし、興味あれば、下記の動くボタンをポチッと押してみてください。
参考)
ボタンの工夫の他にも、見込み客獲得へ向けて、コンバージョン率(登録率や申込率など)を上げる簡単な方法があります。下記のホームページ集客講座の中で説明しているので、初心者の方は参考にしてください。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
関連記事