売れるホームページ集客できるデザインとは【流行トレンド集あり】

売れるホームページ集客できるデザインとは【流行トレンド集あり】
この記事は、
- 売れるホームページのデザインについて知りたい
- ホームページで集客できるデザインについて知りたい
- 流行トレンドなど参考となるホームページデザインを見たい
といったような、質問に答えていきます。
但し、先に結論ですが、
売れるホームページデザインなんて存在しません
ホームページ集客できるデザインなんて存在しません
「は?売れるホームページのデザインは存在しない?集客できるデザインは存在しない?なんだそれ!」
…と思われた人は、今すぐこのページを閉じて、他の情報をお探しください。
ですが、これが真実です。売れるホームページ、集客できるホームページにしていくには、デザインではなく、もっと他のところに目を向けなければなりません。
※ 大企業やデザイン業界やファッション系など、イメージや印象が重要な場合のホームページは見た目デザインも重要です。この記事では、イメージよりも実態が重要なビジネスのホームページを想定しています。
関連記事
➡︎ ホームページのトップ画像デザイン【やってはいけない8選】
➡︎ WEBサイトのメインビジュアル【デザインのコツ超基本の10選】
➡︎ センスの良いホームページで成果が得られない3つの理由【要注意】
【 目次 】
売れるホームページ集客できるデザインとは
ネットで検索すると、こういうWEBデザインが良い、こういうデザインは悪い…といったような情報がいっぱい出てきます。そこで言われていることは間違っていません。
ですが、
あなたは、ホームページのデザインが素敵だからという理由で、商品を購入したことがありますか?
ホームページのデザインがカッコいいからという理由で、その会社を信用したことがありますか?
おそらく1度もないと思います。
顧客はホームページのデザインに何の興味もありません。
「おしゃれなホームページですね、シンプルでカッコいいホームページですね、で?それで?私に何のメリットが?」きっとこう言うでしょう。
ホームページの見た目デザインの素敵さは、サイト所有者の自己満足でしかないんです。そこに気づいてください。
関連記事
➡︎ 【要注意】センスの良いホームページが集客できない3つの理由
売れるホームページに必要な2つのデザイン
ホームページのデザインには、大きく言って3つのデザインがあります。
- ビジュアル・デザイン
- ユーザビリティ・デザイン
- アクション・デザイン
の3つです。
ホームページのビジュアル・デザイン
ホームページのビジュアル・デザインとは、冒頭で述べた、“売れる“や”集客“に関係ない見た目デザインのことです。自己満足の見た目デザインのことです。おそらく、多くの方は、このビジュアル・デザインのことを「デザイン」と言っています。
ホームページのユーザビリティ・デザイン
ホームページのユーザビリティ・デザインとは、顧客体験に関するデザインのことです。見やすい、読みやすい、他のページに遷移しやすい、ボタンが見つけやすい…といったような、顧客(訪問者・閲覧者)の体験が快適か不快かを決めるデザインのことです。
この顧客体験に関するデザインは重要です。売れるホームページ、集客できるホームページに大きく関係してきます。
ホームページのアクション・デザイン
ホームページのアクション・デザインとは、このページを読んでもらったら次にこの記事を読んでもらって、次にこの案内をして、最後にこの申込ボタンを押してもらって…といったような顧客の動線設計もしくは行動設計のことです。(デザインには”設計“という意味もあります。)
この動線や行動に関するデザインも重要です。売れるホームページ、集客できるホームページに大きく関係してきます。
売れるホームページに必要なデザイン
この3つ、
- ビジュアル・デザイン
- ユーザビリティ・デザイン
- アクション・デザイン
の内、売れるホームページや集客できるホームページに必要ないのが、ビジュアル・デザインです。
そして、必要かつ重要なのが、ユーザビリティ・デザインとアクション・デザインです。
ユーザビリティ・デザインが重要な理由
顧客体験で不快を感じると、顧客(訪問者・閲覧者)はすぐにブチっとページを閉じます。これは、各種実験やデータでも明らかになっています。使い難いホームページにしてはいけません。
アクション・デザインが重要な理由
ホームページの目的は”売る“か”集客“かのどちらかです。問合せ、申込ボタン、登録ボタン、資料請求ボタンなど、ゴールとなるアクションまでの行動の動線設計が無ければ目的は果たせません。
売れるホームページの顧客体験デザイン
売れるホームページデザインや集客できるホームページデザインとして、必要なユーザビリティ・デザイン(顧客体験デザイン)ですが、重要ポイントは、以下の3つです。
- 探しやすい
- 読みやすい
- 邪魔しない
探しやすいデザイン
あれもこれもと詰め込んだ、ごちゃごちゃしたホームページは、必要な情報を探し難くなります。顧客(閲覧者)は大いに困ります。
1ページの情報がシンプルに整理されていても、他の情報の階層が深かったり、バナーがベタベタいっぱい貼ってあったり…。すると、
どこだ?どこだ?こっちか?違うなぁ、こっちか?違うなぁ、こっちか?あーもういいや、ブチっ!となって顧客は去っていきます。
ごちゃごちゃせずシンプルだとしても、ビジュアル・デザインに凝りすぎて、逆に必要な情報がどこにあるのか全然分からないホームページもいっぱいあります。極端にシンプルも行き過ぎるのもアウトです。
何も知らない閲覧者になりきって、情報が探しやすいかどうかを考え、人に優しいデザインにしてください。
読みやすいデザイン
当たり前ですが、見やすい読みやすいデザインにしてください。
以下はやめてください。
- 字の色が薄い
- 字が小さい
- 特殊な文字フォント
- 背景が白じゃない
- 見出しを入れない
- 改行しない
- 難しい漢字が多い
- 専門用語が多い
- カタカナ語が多い
- 余白がない
- 文字ばかり
ちなみに、上記の要素について、ひどい部分があると、検索順位に大きく影響してくる場合も出てきます。
たとえばですが、極端な例で言うと、超極小サイズの文字や、白地に白に近いグレーといったような、ほぼ見えない文字など。こんなページが出てきたら困りますよね。
邪魔しないデザイン
邪魔しないデザインとは、特別なことをしなければ意識せずでも実現できることですが、次のような、読み手の邪魔をするデザインのホームページも多く見かけます。
- 変に動きのあるホームページ
- 変にいきなりポップアップが出るホームページ
- 広告がベタベタ貼ってあるホームページ
上記のようなホームページにはしないでください。ちなみに、読み手を邪魔する要素があると、検索表示順位も下がっていく可能性大です。
※ Googleも公式に邪魔はダメよと言っています。
売れるホームページの動線・行動デザイン
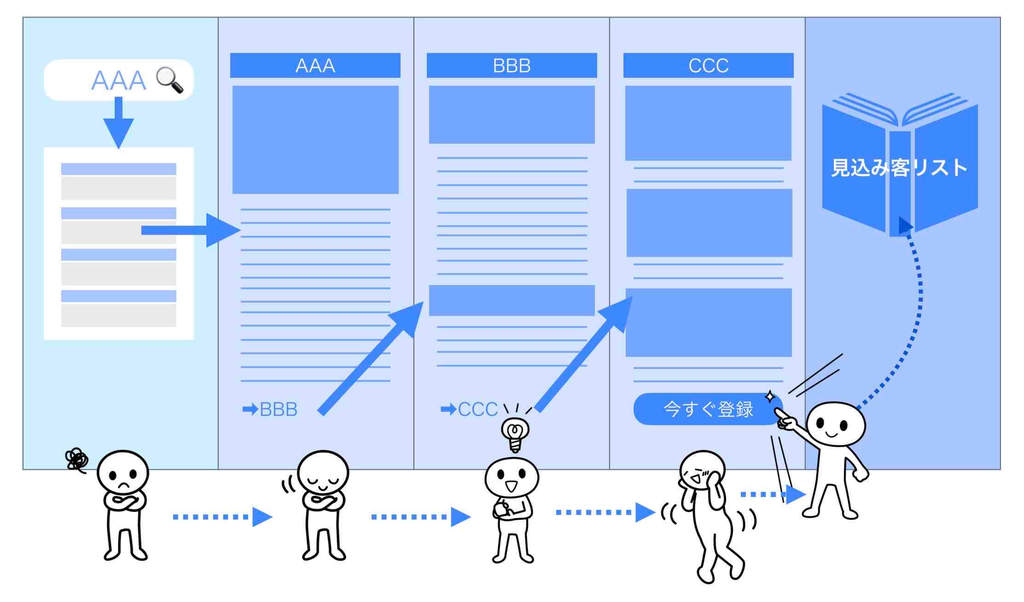
売れるホームページデザイン、集客できるホームページデザインとして、必要なアクション・デザイン(顧客動線・行動設計)ですが、基本となるフローの1つを紹介しておきます。

- ⬇︎検索〜アクセス
- ⬇︎教育(顕在)
- ⬇︎教育(潜在)
- ⬇︎オファー
- ⬇︎最終アクション
検索
顧客は何かに悩んで、または、何かを欲して、検索してきます。そして、検索結果一覧に出てきたタイトルの中から、検索意図に合致するであろうものをクリックし、アクセスしてきます。
教育(顕在)
顧客は検索意図に合致したコンテンツ内容であれば、その記事を読んで答えを授かります。顧客の頭の中で顕在化されていることを検索してくるので、ここでのコンテンツの役目は顕在課題に対する教育となります(+信頼獲得)。
教育(潜在)
顧客のほとんどは本質的な潜在課題に気づいていません。なので、あなたは、専門家として、それとなく本質的な潜在課題についてもコンテンツ内で教えてあげます(他ページのコンテンツに遷移させてからでもOK)。
オファー
顕在化されている課題の答え、本質的な潜在課題に対するアドバイスをしたあとに、本質的な課題を根本から解決できる提案をします。即ち、無料オファーやフロントエンド商品の提案です。
最終アクション
本質的な課題を根本から解決できるという、魅力的な無料オファーやフロントエンド商品が欲しい人は「今すぐ登録!」といったように、行動を促すボタンを用意しておきます。
ここまでの流れがスムーズになるように、ホームページの動線・行動デザインにしておきます。
すると、売れるホームページ、もしくは、集客できるホームページとなっていきます。
注意:最初から効率の良い動線デザインにはなりません。これは一流のプロに依頼しても同じです。効率の良い動線設計にする唯一の方法はテストと改善の繰り返しです。(顧客の動きは少し条件が異なるだけで全く違ってくるからです)
ホームページのデザイン(流行・トレンド)
ここまで、ホームページの見た目デザイン(ビジュアル・デザイン)は関係ない。逆に害すらある。と述べてきました。
それは事実です。ですが、一応、ホームページデザインの流行というかトレンドもかるく紹介しておきます。
但し、しつこいようですが、見た目デザインに夢中になっては絶対にいけません。ついつい、自分のホームページはオシャレにしたくなります。その気持ちはよーく分かります。でも、ダメなんです。お忘れなく。
ホームページのデザイン11選(流行・トレンド)
- 動画を用いたデザイン
- アニメーションを用いたデザイン
- イラストを用いたデザイン
- 3Dを用いたデザイン
- 巨大タイポグラフィを用いたデザイン
- スキューモーフィックデザイン
- フラットデザイン
- フラットデザイン2.0
- レトロモダンなデザイン
- ミニマリズムなデザイン
- アイソメトリックなデザイン
- 文字だけのデザイン
動画を用いたデザイン
動画をトップページのヘッダーにしたホームページも増えてきました。顧客は動画だとつい見てしまうので効果的です。ですが、動画は流れていくものなので、よほど上手に訴求しないと逆効果となる場合も出てきます。
初心者であれば、静止画、静止文字で普通に訴求した方が上手くいきます。
アニメーションを用いたデザイン
アニメーションを用いたデザインも、動画の場合と同様です。
イラストを用いたデザイン
下手に写真を貼るより、イラストの方が表現しやすかったり、伝えやすかったりする場合は多くあります。おしゃれな写真より、イラストの方が親近感もあって吉と出る場合があります。
3Dを用いたデザイン
立体的に見せることで訴求力がアップするものであれば、3Dデザインも効果的でしょう。但し、3Dデザインとなると、専門の人に入ってもらわないと実現できないと思います。費用もかかるので、必要性を吟味してください。
巨大タイポグラフィを用いたデザイン

巨大タイポグラフィを用いたデザインとは、どでかい文字で画面を占めるようなデザインのことです。視覚的にドンっ!と訴求できます。でも、社名とかサービス名を巨大にしても何も刺さりません。巨大にするなら刺さるコピーにしてください。
尚、上記の画像のような英語を使うのもNGです。ここは日本、ターゲットは日本人だからです。(あなたの顧客が英語圏内の人であればOK)。
スキューモーフィックデザイン
物体の質感などを反映したデザインのことです。
フラットデザイン

スキューモーフィックデザインとは逆で、フラットデザインとは、シンプルで、ほぼ単色に近く、光沢感や立体感という視差効果を利用しないデザインのことです。数年前から、新しいサイトの多くはフラットデザインを使用するようになりました。
フラットデザイン2.0
フラットデザイン2.0は、フラットデザインの進化版です。従来のフラットデザインに、柔らかい感じの影(ドロップシャドウ)や、自然な色彩グラデーションなどを加えたデザインです。
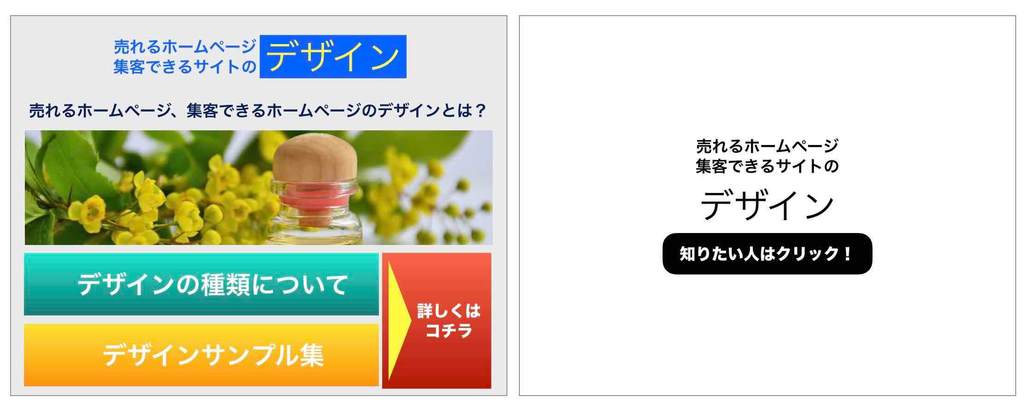
ミニマリズムなデザイン

ミニマリズムなデザインとは、あえて余白を広くとって、ある部分だけを際立たせるようにするデザインです。たとえば余白ばかりで、真ん中に”売れるホームページのデザイン!“という文字だけドンと見せる…みたいな感じです。
上記画像の例では、もちろん、右側がミニマリズムなデザインです。
アイソメトリックなデザイン

アイソメトリックなデザインとは、斜め上から見ている感じで描かれたイラストで表現されるデザインです。最近は、このアイソメトリックなデザインが流行っています。…という私も各ブログ記事のヘッダー画像などでよく使っています。
※ このページのヘッダー画像もアイソメトリックなデザインを使用しています。
文字だけデザイン

画像もなし。イラストもなし。巨大タイポグラフィにするわけでもなし。
“キャッチコピー + いくつかのサブコピー“
だけをヘッダーにバンっと見せるデザインです。売れるホームページ、集客できるホームページ、その他ランディングページ(LP)など、成果の出ているWEBサイトやWEBページでは、このデザインパターンが非常に多いです。
上記画像の例を見れば分かると思いますが、変に画像やイラストを加えると、訴求力が弱まることが想像できますでしょうか。文字だけのデザインおすすめです。
ホームページのデザイン集10選(参考サンプル例)
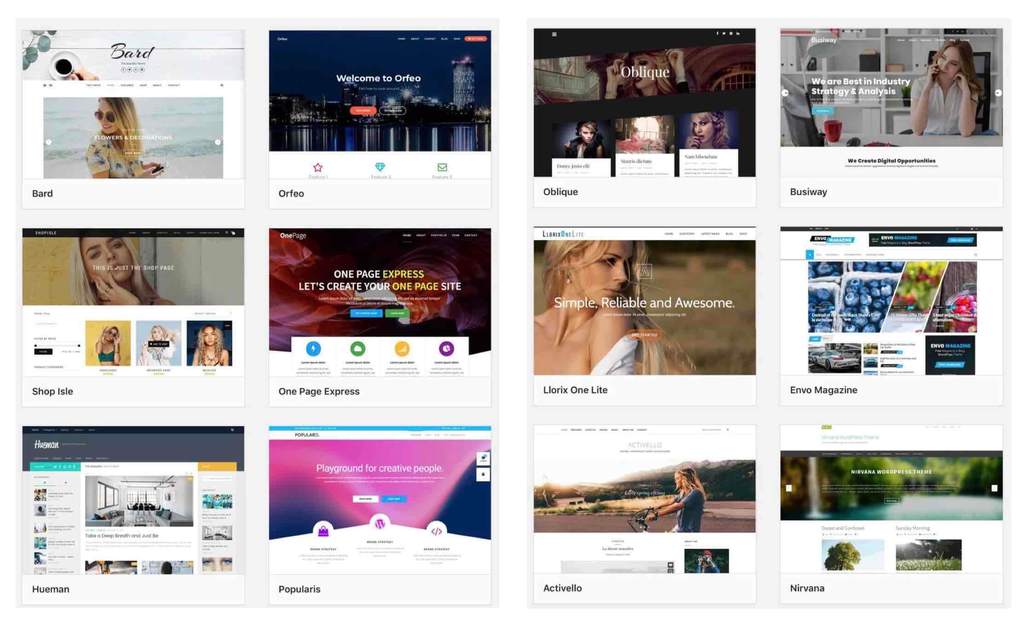
素敵なデザインのホームページに感化されて、見た目デザインに走ってほしくないのですが、正しい視点であれば、他のホームページのデザインを見ることは大いに参考となります。
ということで、ホームページやオウンドメディアやランディングページ、あとは、バナーなど、各種様々なデザイン例が見れる、デザイン集まとめサイトを紹介しておきます。
ちなみに、正しい視点というのは、
- 誰に向けているのか?その表現方法は?
- 何を伝えたいのか?その訴求の表現方法は?
- 何をさせたいのか?顧客動線はどうなっている?
などです。
決して、綺麗か、おしゃれか、カッコいいかなどの、意味のない判断基準で見ることだけは避けてください。
紹介するサイトは以下の10サイトです。
ホームページのデザイン集サイト10選(参考サンプル例)
➡︎SANKOU!
➡︎S5-Style
➡︎AGT smartphone design gallery
➡︎LPアーカイブ
海外のWEBサイトのデザイン集
➡︎2021年にあなたを刺激するための最高のウェブサイトデザインの32/HubSpot
ホームページのデザインテンプレート

WordPress(ワードプレス)を筆頭に、Wixやjimdoなどの、ホームページ作成ツールでは、素人でもプロっぽく仕上がってしまう、そんなデザインテンプレートが豊富に用意されています。
それらのデザインテンプレートを使えば、おかしなデザインのホームページになることは、まずあり得ません。
なので、デザインはデザインテンプレートに任せて、デザインに関する細かいことはあれこれ考えない。ということが賢い考え方ではないかと思います。
関連記事
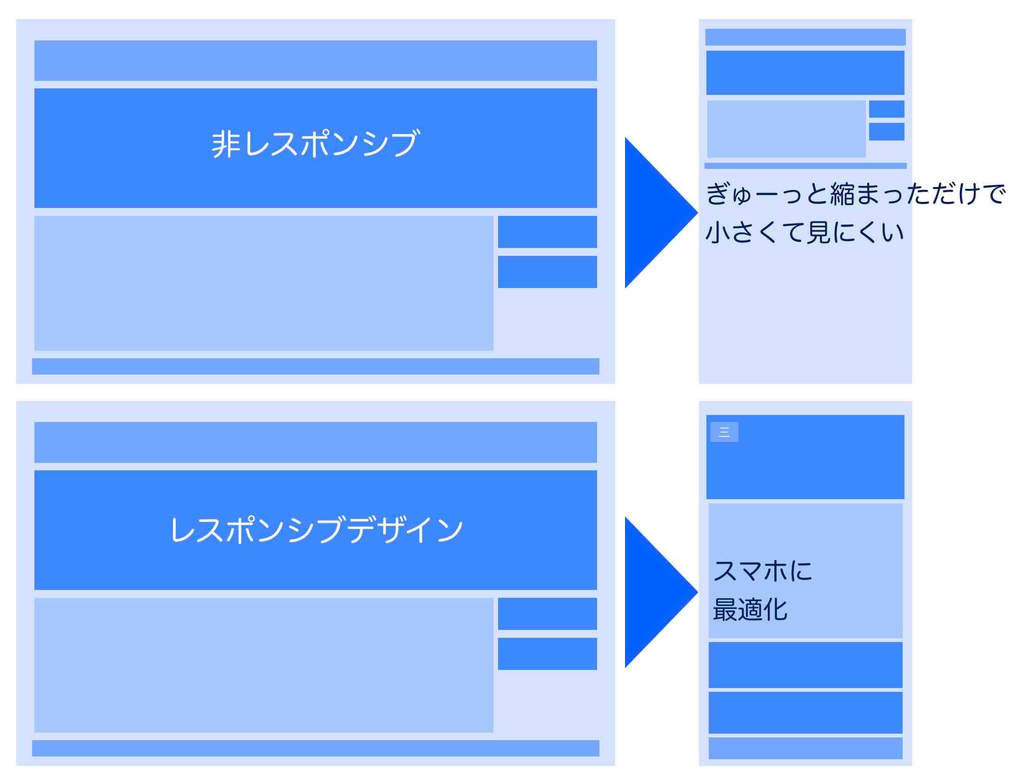
レスポンシブデザインとは

レスポンシブデザインとは、パソコン表示であれば自動でパソコン表示に最適化、スマホ表示であれば自動でスマホ表示に最適化される手法のことです。
わざわざパソコン用とスマホ用と別々にページを作成する必要はありません。レスポンシブデザインであれば、1つのページが自動でそれぞれの端末サイズに最適化されて表示されます。
スマホ時代の今、レスポンスシブデザインは必須です。
先ほど紹介した、WordPress(ワードプレス)やWixやjimdoなどの、ホームページ作成ツールで用意されているテンプレートは、ほぼレスポンシブデザイン対応となっていますが、もしかしたら、一部そうでないものもあるかもしれません。注意してください。
まとめ(売れるホームページ集客できるデザインとは)
ホームページの見た目デザインは、どうしても、カッコよくしたり、おしゃれにしたくなります。仕方ありません。私もそうです。
ここの黒はちょっと違う黒で。この線ちょっと1ミリ広く。ここは違う文字フォントで。…ってなっちゃいます。
でも、その見た目デザインによって、顧客が増えることはありません。集客数が増えることはありません。売上も増えません。最悪の場合は、逆にアクセス数や反応が落ちていきます。
なので、見た目デザインにこだわりたい気持ちはグッと抑えて、顧客体験に関するデザイン、顧客行動に対するデザイン(設計)に注力するようにしてください。
ホームページは「アート」でも「作品」でもありません。ホームページはマーケティングの武器です。
(参考)
WEBデザイナーについて
WEBデザイナーは見た目デザインのプロです。どうしてもビジュアル面が重要だという人は、センスあるWEBデザイナーをお探しください。
但し、マーケティングを熟知し、顧客体験デザイン、および動線設計や行動設計もできる人じゃないとホームページによる成果は得られません。集客ホームページにしていきたい場合は慎重にお選びください。
【無料】ホームページ集客講座のススメ
見た目デザインのことは教えられませんが、ホームページ集客の基礎は、下記の講座で学べます。私が用意した初心者向けの無料講座です。ぜひ登録して学んでみてください。
➡︎【無料】ホームページ集客講座(7つの特典つき)※初心者向け
関連記事
➡︎ペライチとWordPressとWixとjimdoの比較【ホームページ自作ツール】
➡︎ホームページヘッダー画像の作り方【初心者もアプリで簡単作成】