WordPressの見出し設定と使い方【付け方7つのコツも説明】

更新日:2022年11月1日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressの見出し設定と使い方【付け方7つのコツも説明】
要約
この記事では、WordPressの見出しの種類や、WordPressの見出しの設定と使い方。その他、見出しの付け方のコツ。などについて詳しく説明しています。
この記事は、
- WordPressの見出しって必要なの?
- WordPressの見出しの設定と使い方がよくわからない…
- WordPressの見出しの付け方やコツを教えて!
といったような、質問やお悩みのある、WordPressの初心者の方へ向けて、その答えをまとめてあります。
あなたは、この記事を読むことによって、
- WordPressの見出し設定は重要ということが分かります。
- WordPressの見出しの設定と使い方が分かります。
- WordPressの見出しの付け方のコツを知ることができます。
実際、私自身、および、私のクライアントさんは、見出しを付け加えたり改善しただけで、WordPressで作成したホームページやブログの検索順位が上昇したり、ページ滞在時間が増えたり、アクセスが増えたりすることが少なくありません。
ぜひ、この記事をもとに、あなたも「見出し」を見直してみてください。
【 目次 】
WordPressの見出し設定と使い方【付け方7つのコツも説明】
まず最初に、ホームページやブログ上の記事に見出しは必要ですし、非常に重要な役割があるということを理解してほしいと思います(WordPressに限らず)。
見出しが無い場合と有る場合の違いをまとめておきます。
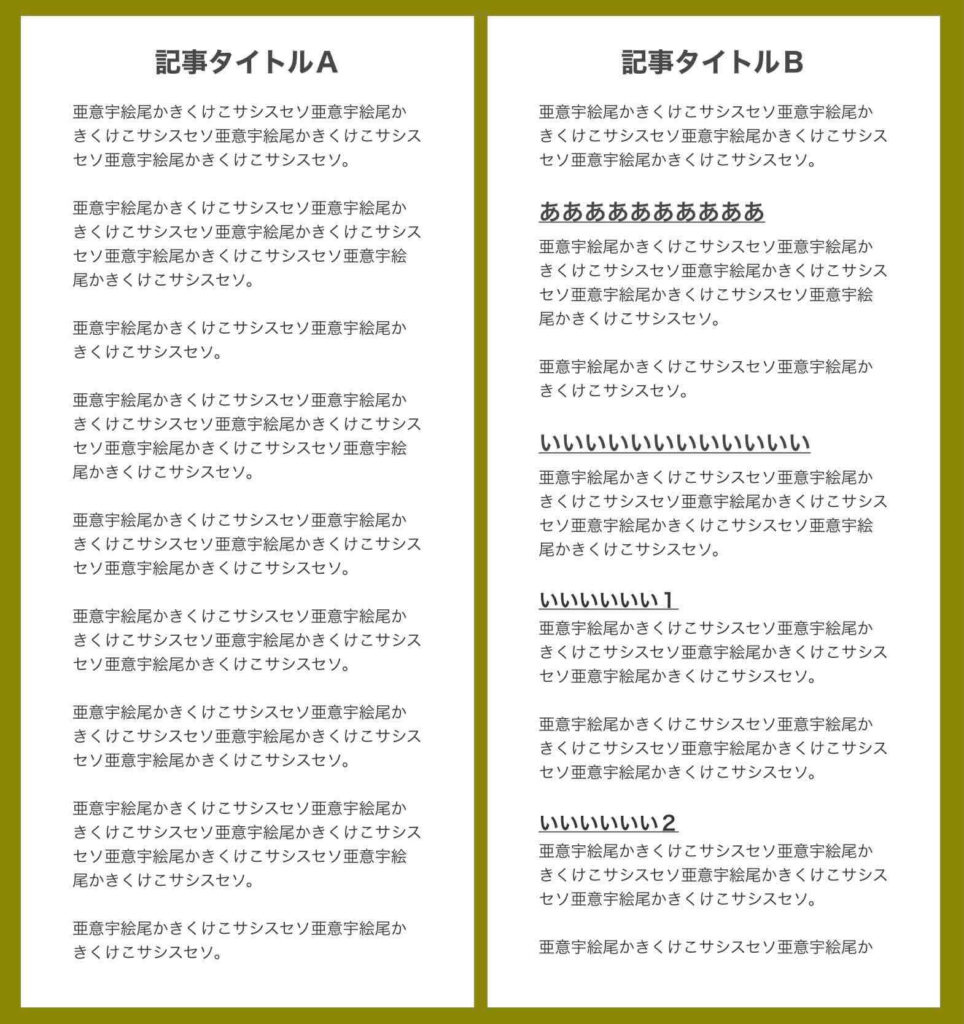
見出し無し vs 見出しあり

見出しが無い場合と有る場合の違いは上記の例を見れば歴然です。
- 見出し無し…見にくい、読みにくい、分かりにくい
- 見出し有り…見やすい、読みやすい、分かりやすい
圧倒的に見出し有りの勝利です。
見出しありのメリット
見出し有りは、具体的に次のようなメリットがあります。
まずは、前で述べたように、
- 記事が見やすくなる(閲覧者)
- 記事が読みやすくなり(閲覧者)
- 記事内容がわかりやすくなる(閲覧者)
というメリットがあります。
さらに、
- 記事をチェックしやすくなる(あなた)
- 質の良い記事にしていける(あなた)
- 記事を書くスピードが上がる(あなた)
- Googleなども内容を理解しやすくなる(検索エンジン)
- SEO効果が期待できる(あなた)
- ページ滞在時間が伸びる(あなた)※1
- 流し読みができる(閲覧者)※2
- 必要な箇所だけを読める(閲覧者)※2
※1.関連記事
➡︎ 平均ページ滞在時間とセッション時間の目安【28のブログ対策】
※2. 見出しのデメリット?
メリットの中の「流し読み」や、「必要な箇所だけ読める」…は、ページ滞在時間が減ってしまうのでは?しっかり読んでもらえないのでは?逆効果ではないか?と思う人もいるかもしれません。
ですが、読者のために最適な形をとるのが、正しい情報発信のやり方です。質の良い記事と評価されるのは正しいことをしている記事です。結果、平均ページ滞在時間は伸びることの方が多いです。
見出しは必要ですし重要です。見出しを入れていきましょう。
WordPressで設定できる見出しの種類は6種類+α
WordPressで設定できる見出しの種類について説明しておきます。
見出しブロックで設定できる見出しの種類
WordPressで設定できる見出しの種類は6種類です。WordPressの「見出しブロック」(hタグ)で設定できます。
- 見出し1(h1タグ)…最上位見出し
- 見出し2(h2タグ)…大見出し
- 見出し3(h3タグ)…中見出し
- 見出し4(h4タグ)…小見出し
- 見出し5(h5タグ)…さらに小見出し
- 見出し6(h6タグ)…さらにさらに小見出し
見出し5や見出し6の説明は、何て言えば良いのか分からなかったので、「さらにさらに…」みたいに、少し変な日本語の説明になってしまいましたが、イメージは分かってもらますかね。
見出しブロック以外の見出し設定
見出しは、基本的に先述の「見出しブロック」(hタグ)で見出しを設定してください。ですが、見出しブロック以外の「段落ブロック」を使って見出しにしてもエラーにはなりません。
段落ブロックによる見出しの設定方法←(a)
段落ブロックによる見出しの設定方法は下記の通りです。
普通の段落ブロックで文字サイズを大きくしたり太字にして見出しの代わりにする
設定方法と言ってもこれだけです。
例:上記の(a)の部分「段落ブロックによる見出しの設定方法」は段落ブロックを見出し代わりとしています
この場合、人間(読み手)であれば、問題なく見出しとして認識してくれます。
また、機械(Google)も、見出しとして認識してくれるようです(注:過去に私が行った実験結果からの推測)。
とはいえ、見出しは「見出しブロック」で設定できる見出しhタグを使うのがルールとなっています。
なので、先述の「見出しブロック」(hタグ)で見出しを設定することを基本としてください。
WordPress見出し設定方法(見出しブロックの使い方)
WordPressの見出し設定方法(見出しブロックの使い方)について手順を説明していきます。
- 新規ブロックを追加する
- 見出しを記載する
- 見出しブロックを選択する
- 見出しの階層レベルを選択する
- 見出しのスタイルなどデザインを設定する
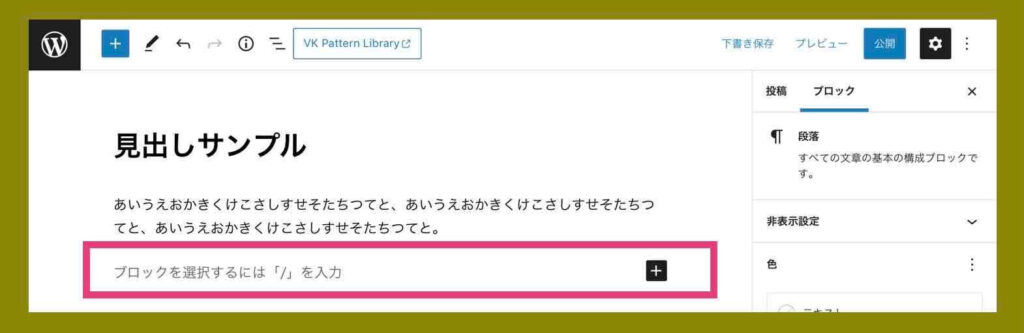
①新規ブロックを追加する
見出しを入れたい場所に新規ブロック(段落ブロック)を追加します。

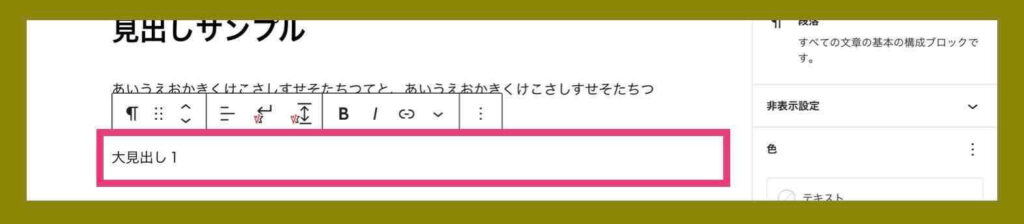
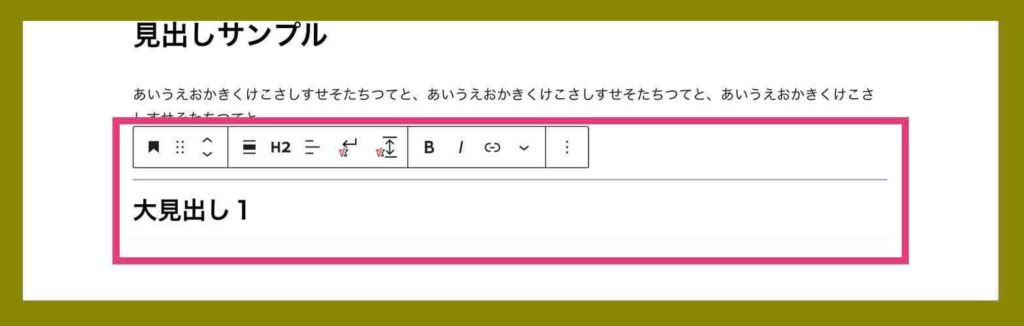
②見出しを記載する
追加したブロックに見出しとなる文言を書きます。

上記の例では“大見出し1”という文言にしています。
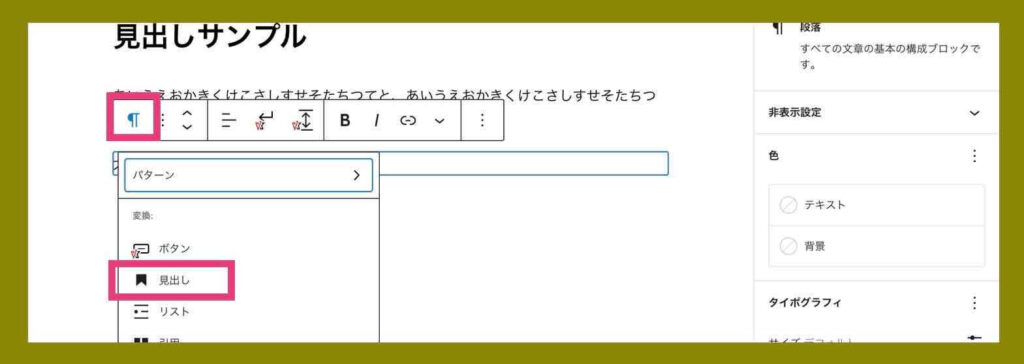
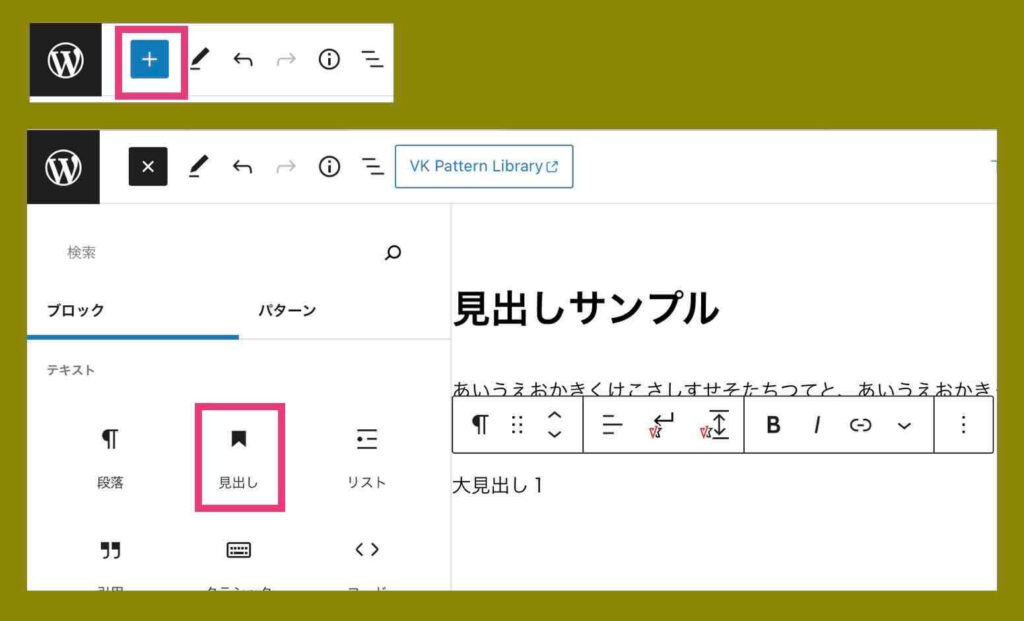
③見出しブロックを選択する
見出しブロックを選択します。見出しブロックはブロックのすぐ上のメニューの左端、もしくは、WordPressの一番上の「+」マークから、展開できるブロックメニューの中から選択できます。

または

「見出し」というブロックを選択すると、下記のように段落文章が見出しに変わります。

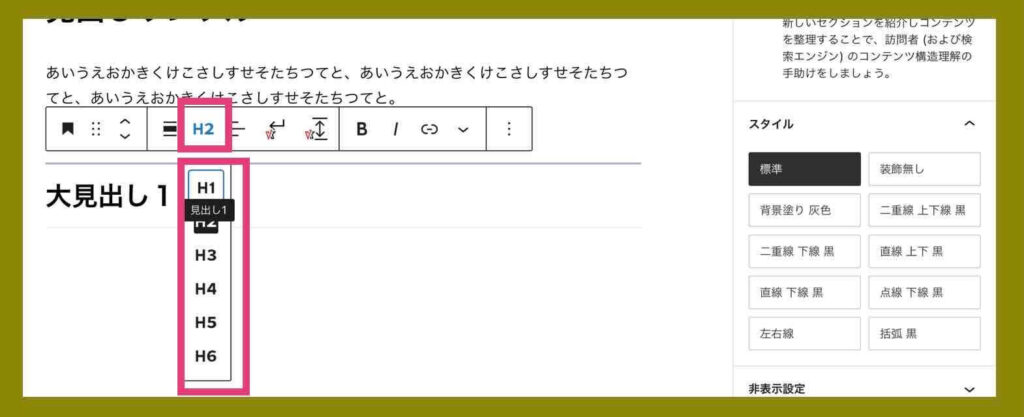
④見出しの階層レベルを選択する
適切な見出しの階層レベル(h2〜)を選択します。
階層レベルは、ブロックのすぐ上のメニューの「H2」から展開し選択します。※初期値はH2(大見出し)になっているWordPressテーマが多いです。

上記の例では、H2タグ(見出し2:大見出し)を選択しています。
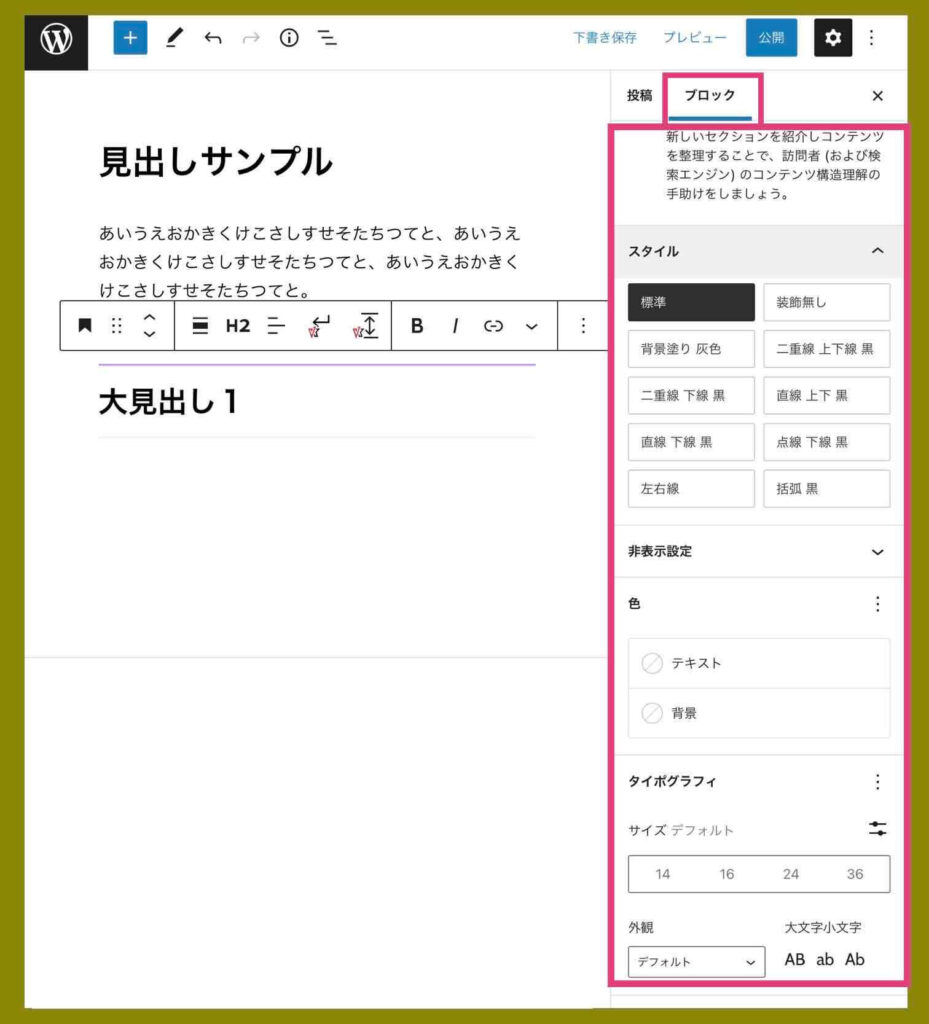
⑤見出しのスタイルなどデザインを設定する
見出しのスタイル、色、線、など、見出しのデザインを設定します。
見出しのスタイルなどは、見出しブロックの選択時の右側に出てくる「ブロック」の詳細設定部分で設定できます。※採用しているWordPressテーマによって機能や仕様が異なります。

※ 上記はWordPressテーマ「Lightning」の場合です。
・・・
以上で、WordPressの見出し設定は完了です!
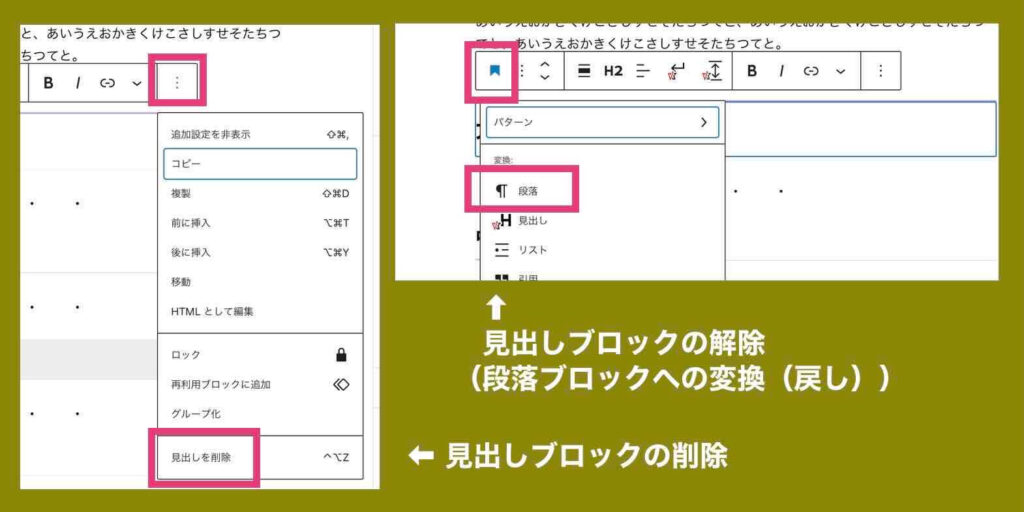
見出しを削除・解除する
見出しを削除する場合は、他のブロックと同様にブロックを削除します。
見出しを解除する場合は、ブロックのすぐ上のメニューの左側から段落ブロックに変換することで見出しは解除されます。

WordPress見出しデザイン(色、フォント、装飾など)
WordPressに少し慣れてくると、見出しのデザイン(色、フォント、装飾など)を凝りたくなる人が多いようです。でも、、、
見出しのデザインはデフォルトで十分
中には、CSSやHTMLを勉強して、もっとおしゃれな見出しに、もっとカッコいい見出しに、としたくなる人もいます。
ですが、見出しのデザインは、お使いのWordPressテーマで設定できる範囲で十分ではないでしょうか?それ以上の見出しにする意味は??
見出しをおしゃれ、カッコいい、としたところで読者に何かメリットはあるでしょうか?あなたに何かメリットはあるでしょうか?自己満足で終わりませんか?
それでも……と、何か特別な理由がある場合は、見出しのデザインに凝っても良いですが、でなければ、お使いのWordPressテーマで簡単に設定できる見出しデザインで十分だと思います。
関連記事
➡︎ センスの良いホームページで成果が得られない3つの理由【要注意】
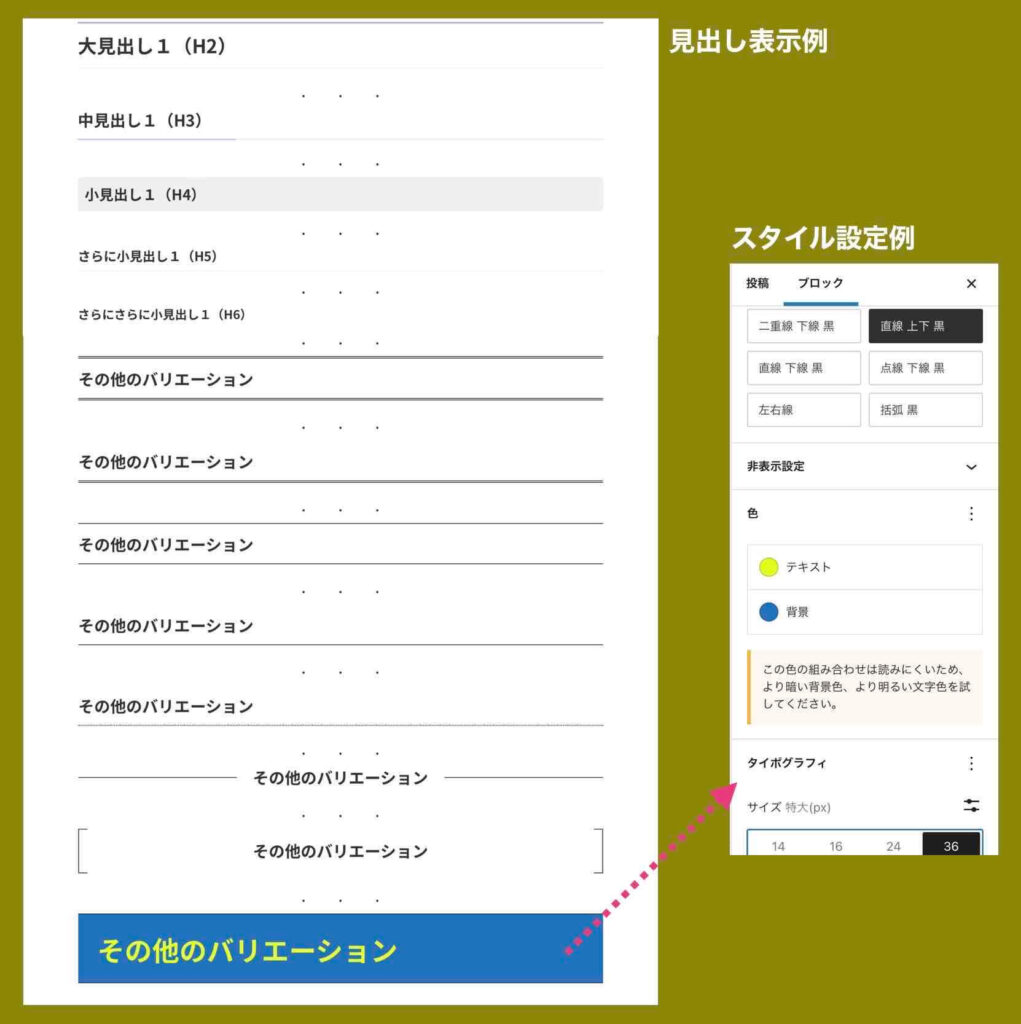
WordPress見出しのデザイン・スタイル例(Lightningの場合)
下記は、「Lightning」というWordPressテーマの見出しのデザイン・スタイル例です。私の場合はですが、これ以上を望みません。

CSSやHTMLを駆使しても成果は望めない
見出しに限らず、CSSやHTMLをどんなに駆使しても、成果(SEO、アクセス増、コンバージョン率アップ、集客など)につながることはほとんどありません。
WordPressを使ったマーケティングやWEB集客に、CSSやHTMLなどの技術的な知識は不要です。
時間、頭、手足、労力は、CSSやHTMLなどの技術的な部分ではなく、マーケティングなど、他のもっと重要なことに使うようしましょう。
SEOにも有効な見出しの付け方7つのコツやルール
ここからは、見出しの付け方に関するコツやルールをお伝えしていきます。
冒頭のの方でもお伝え述しましたが、見出しを付け加えたり改善しただけで、ホームページやブログの検索順位が上昇したり、ページ滞在時間が増えたり、アクセスが増えたりすることは少なくありません。
なので、ぜひ参考にしてください。
尚、ここにまとめる見出しの付け方、コツ、ルールは、WordPressに閉じないものです。他のツールやプラットフォームでホームページやブログを作成する際にも参考にしてください。
見出しの付け方7つのコツやルール
- 正しい階層の見出し設定にする
- 見出し1(h1)は1記事に1つが基本
- 見出し2〜3(h2〜h3)を中心に構成する
- 意味が簡単に伝わる見出しにする
- 興味をひく見出しにする
- 見出しに検索キーワードを入れる
- 見出しの文字数は25文字以内にする
正しい階層の見出し設定にする
見出しは正しい階層で指定してください。
上位階層が小さい番号のhタグで、下位の階層は大きい番号のhタグとなるように見出し(h○)の順番を守ってください。なお、番号を飛ばすのもNGです。
見出し1(h1タグ)…最上位見出し
見出し2(h2タグ)…大見出し
見出し3(h3タグ)…中見出し
見出し4(h4タグ)…小見出し
見出し5(h5タグ)…さらに小見出し
見出し6(h6タグ)…さらにさらに小見出し
うっかりミスで、階層が食い違ってしまう事もたまにあります。注意してくださいね。
見出し1(h1)は1記事に1つが基本
見出し1(h1)については、1記事に1つが基本です。
見出し1(h1)を2つ以上設定したらエラーになるわけではありませんが、通常、1記事1ページに、違うテーマを2種類以上まとめることはしません。違うテーマは、別の記事、別のページでまとめるようにします。
なので、見出し1(h1)については、基本的に1記事に1つにしてください。
注意:尚、WordPressテーマは、記事タイトルが見出し1(h1)に自動設定される場合が多いです。なので、自分で見出し1(h1)を1つ設定すると実際は見出し1(h1)が2つ設定されることになってしまう場合があるので注意してください。
見出し2〜3(h2〜h3)を中心に構成する
先述仕様のWordPressテーマの場合、先述の説明の通り、見出し1(h1)については記事タイトルとイコールなので、実際に、あなたが設定する見出し設定は、見出し2(h2)以降となります。
また、見出し4(h4)、見出し5(h5)、見出し6(h6)、と使っていくと、階層がどんどん深くなっていき、見出しがあるにもかかわらず、とても分かり難い構成になっていきます。
なので、見出し2(h2)〜見出し3(h3)を中心に記事構成を考えるようにしてください。使っても見出し4(h4)までですね。
要は深すぎる階層とならないように注意しましょう。ということです。
意味が簡単に伝わる見出しにする
見出しは、そこから後に続く本文の内容や意味が簡単に分かるようにしてください。当たり前のことですが、そうなっていないケースも多いです。気をつけていきましょう。
興味をひく見出しにする
本文を読むか読まないか…を判断するのは見出しです。見出しで興味をひかなければ読んでもらえないことが多いです。変に煽る必要はありませんが、見出しもキャッチコピーの一種だと思って付けてみましょう。
興味をひくには、以下の要素をいくつか含ませた見出しにしてみてください。
- 意外性(人は意外性にひかれます)
- 具体的(具体的であるほど興味をひけます)
- ベネフィット(利益や効果やメリットのこと)
- 数字(人は数字を見ると自然と反応します)
- パワーワード(確実に、抜群の、究極の…など(使い過ぎに注意))
もちろん、無理矢理、上記の要素を入れて不自然な見出しにする必要はありません。わかりやすい自然な見出しになる方が重要です。
関連記事
➡︎ 記事タイトルの付け方【クリック率が3倍】になる25個のコツ
見出しに検索キーワードを入れる
検索からのアクセスを想定する場合、見出しに検索キーワードを入れることができると効果的です。
なぜなら、検索者の頭には、検索キーワードが浮かんでいるからです。人は意識しているものしか目に入りません。なので、検索キーワードが入っていると、たとえ流し読みされていても、目に止まりやすくなります。
また、見出しに検索キーワードを入れると、SEO効果も見込めます。ただし、無理矢理、検索キーワードを見出しに詰め込むとマイナス効果になるので注意してください。
見出しの文字数は25文字以内にする
見出しの文字数に制限や目安はありません。ですが、あまり長過ぎると、もはや見出しでなく文章です。パッと見で意味が分からなくなってしまいます。見出しは長くても25文字以内を目安に設定してください。
逆に、見出しが短過ぎても意味が分かり難くなるのでNGです。適切な長さの見出しにしましょう。
関連記事
➡︎ ブログ文字数の目安【少ない?多すぎ?SEOに関係ない?】
➡︎ WordPressの抜粋の文字数の制限は?【63文字が目安の理由】
➡︎ メルマガの本文やタイトル件名の文字数や長さ【最適な目安とは】
その他の見出し注意点
たまに、見出しブロックを、見出しの意図ではなく文字装飾の意図で使う人がいます。見出しブロックは見出しのためだけに使うようにしてください。
また、見出しタグのサイズを不規則に変えることをしないでください。たとえば、同じh2の見出しなのに、一つは大きく、一つは小さく…など。
関連記事
Googleの公式サイト(Google検索セントラル)に「見出しタグを使用して重要なテキストを強調する」という項目があります。本家のアドバイスを読みたい方は、下記からアクセスしてください。
WordPressの見出しを目次に設定する方法
「見出しを目次として記事内に表示させておきたい…」と思う人も多いと思います。その方法をお伝えしておきます。方法は2通りあります。
WordPressの見出しを目次に設定する方法
- 見出しを自動で目次にするプラグインを使う
- 自分で目次を記述しリンクを貼ってジャンプさせる
見出しを自動で目次にするプラグインを使う
見出しを自動で目次にするWordPressのプラグインがあります。「Table of Contents Plus」というプラグインです。
このプラグインをWordPressにインストールして有効化し設定を行えば、自動で見出しが目次としてページ内に表示されるようになります。
詳しい説明は下記の記事をご覧ください。
➡︎ WordPressページ内リンク付き目次やメニューの作り方【初心者向】
自分で目次を記述しリンクを貼ってジャンプさせる
もう一つの方法は、自分で目次を記述する方法です。面倒ですが、自由に好きに目次を作っていけます。
自分で目次を作るには、まず、リンク先(ジャンプ先)の見出し部分に目印(HTMLアンカー)を付けておきます。そして、自分で記述した目次の文言部分に、目印(HTMLアンカー)に飛ぶリンクを貼っておきます。
初心者の方には、少し分かり難いですかね?詳しくは、先と同じ記事にまとめてあるので、そちらをご覧ください。
➡ WordPressページ内リンク付き目次やメニューの作り方【初心者向】
設定した見出しを確認する簡単な2つの方法
設定した見出しの構成はおかしくないか?階層はおかしくないか?誤字脱字は無いか?など、見出しだけを抜き出して確認したいケースもあると思います。
そういった場合、見出しを確認する簡単な2つの方法があるので紹介しておきます。
設定した見出しを確認する簡単な2つの方法
- WordPressの機能で確認する
- ラッコツール「見出し(hタグ)抽出」で確認する
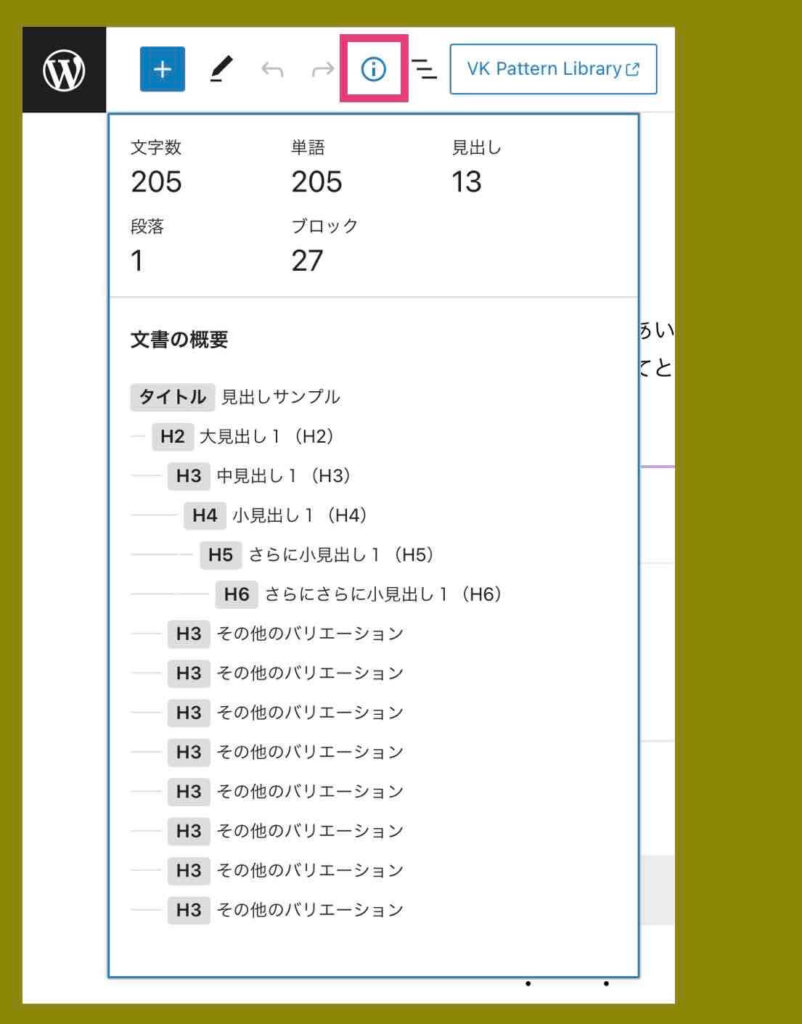
WordPressの機能で確認する
WordPressの最上部に(i)というマークがあります。そこを押すと見出しの一覧が表示されます。これで、簡単に見出しのみをチェック確認することができます。

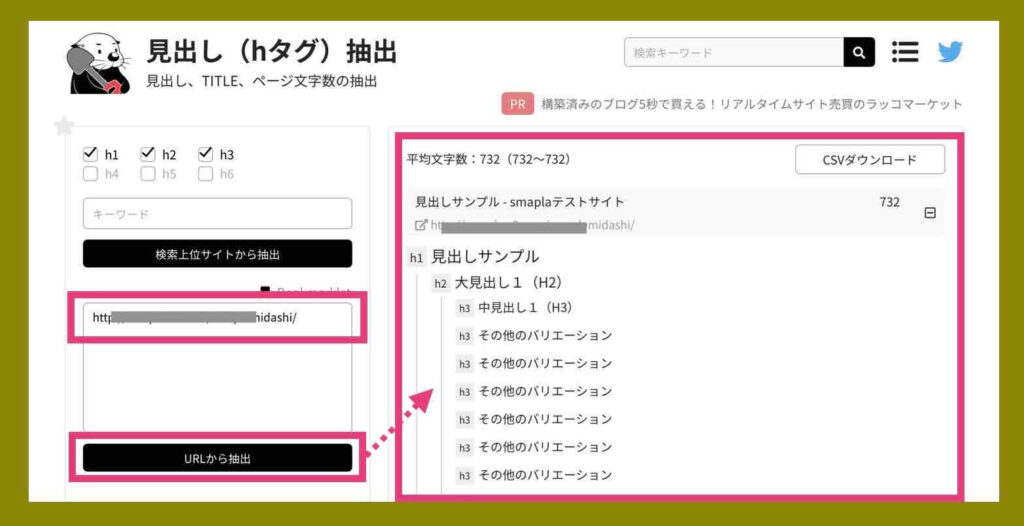
ラッコツール「見出し(hタグ)抽出」で確認する
WordPressにログインしていない場合は、インターネット上で使える無料のツール、ラッコツール「見出し(hタグ)抽出」を使用します。
見出しを調べたい記事ページのURLと抽出したい見出しhタグの種類を指定すれば、見出しの一覧を確認できます。

「見出し(タグ)抽出」は以下からアクセスできます。
➡︎ 「見出し(タグ)抽出」
WordPressの見出しに関する他のよくある質問
ここまでで、説明しきれなかった、その他のよくある質問をまとめておきます。
- 同じ見出しを繰り返しても大丈夫?
- 見出しを後から変更したり削除しても問題ない?
- WordPressの固定ページも投稿ページも見出しの設定方法は同じ?
- 見出しにビックリマークなどの記号を使用しても大丈夫?
- 見出しに番号をふった方が良いですか?
- 見出しを改行することは可能ですか?
同じ見出しを繰り返しても大丈夫?
同じ見出しを繰り返してもエラーにはなりませんが、普通に考えると、記事の構成が何かおかしいかもしれません。
もしくは、見出しとして説明不足かもしれません。本当に同じ見出しにしかできないかを確認してください。
見出しを後から変更したり削除しても問題ない?
見出しを後から変更(追加、修正、削除)しても問題ありません。良い構成や良い見出しになるのであれば、変更してください(足りなければ追加、不要なら削除)。
WordPressの固定ページも投稿ページも見出しの設定方法は同じ?
固定ページも投稿ページも見出しの設定方法(見出しブロックの使い方)は、まったく同じです。
見出しにビックリマークなどの記号を使用しても大丈夫?
見出しに普通の記号(!、?、【、など)を使っても問題ありません。
見出しに番号をふった方が良いですか?
見出しに番号をふった方が良いかどうかはケースによります。決まりはありません。
たとえば、手順的な説明の場合は番号があった方が分かりやすいかもしれませんし、でなければ、必要ないかもしれません。
読者の立場に立って決めてください。
見出しを改行することは可能ですか?
見出しを改行することは可能です。ですが、あまり意味がありません。なぜなら、閲覧端末の画面サイズによって改行箇所は変わるからです(タイトルや本文も)。
なので、変に見出しに改行を入れると、閲覧端末によっては非常に変なところでの改行されることになります。
それでも…という場合は下記の記事をご覧ください。
➡︎ WordPressの記事タイトル改行方法【見出しの改行も説明】
まとめ(WordPressの見出し設定と使い方)
たかが見出し、されど見出し
です。
記事タイトルも本文も重要ですが、見出しも重要です。
あなたも、見出しを見直してみてください。
参考
ホームページ集客やブログ集客をしていきたいけど初心者で…という場合は下記のコンテンツもおすすめです。


