WordPressページ内リンク付き目次やメニューの作り方【初心者向】

更新日:2022年6月10日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressページ内リンク付き目次やメニューの作り方【初心者向】※プラグインなし有り両パターンを説明
要約
WordPress(ワードプレス)の固定ページや投稿ページに、ページ内リンク付きの目次やメニュー(クリックで該当箇所までジャンプする)を作成する方法を説明しています。WordPressのプラグインなし・有りの両パターンを説明しています。
この記事は、
- WordPressの固定ページや投稿ページにページ内リンク付きの目次やメニューを作成したいが方法がわからない…
- WordPressで目次からジャンプするように(ページ内リンクでページの途中に移動)するにはどうすれば良いですか?
- ページ内リンク付きの目次やメニューを簡単に設定できるWordPressプラグインはありますか?
といったような、お悩みや質問のある、WordPressの初心者の方へ向けてまとめてあります。
この記事を読むことによって、
- HTMLなどを知らなくても、WordPressの固定ページや投稿ページに、ページ内リンク付きの目次やメニューを作成できるようになります。
- WordPressのプラグインを使用して、ページ内リンク付きの目次・メニューを固定ページや投稿ページに自動で表示させられるようになります。
- ページ内リンク付きの目次やメニューを用意することにより、読者の利便性が増すので、SEO効果も見込めます。
注:この記事で言う「メニュー」とは、サイトのメニュー(ヘッダーメニューやグローバルメニューなど)ではなく、「ページ内の目次」と同義の「ページ内メニュー」という意味です。
注:この記事で説明している情報や方法、添付画像は2022年6月時点のものであり、下記の環境で確認したものとなっています。
動作確認環境
- WordPressバージョン…5.9
- WordPressテーマ…「Lightning」
- 使用端末…iPad
【 目次 】
WordPressページ内リンク付き目次やメニューの作り方

WordPressでページ内リンク付きの目次やメニューを作る方法は、大きく言うとWordPressプラグインを使わない方法と使う方法の2種類があります。
- WordPressプラグインを使わない方法
- WordPressプラグインを使う方法
まず最初に、WordPressプラグインを使わないで、ページ内リンク付きの目次やメニューを作成する方法を説明していきます。その後、プラグインを使った方法を説明していきます。
ページ内リンク付きの目次やメニューの作成(プラグインなし)
プラグインを使わずに、ページ内リンク付きの目次やメニューを作成する手順は下記の通りです。
- ①目次やメニューからリンク(ジャンプ)させたい先に”目印”を付ける
- ②目次やメニューに”目印”をリンク先として指定する
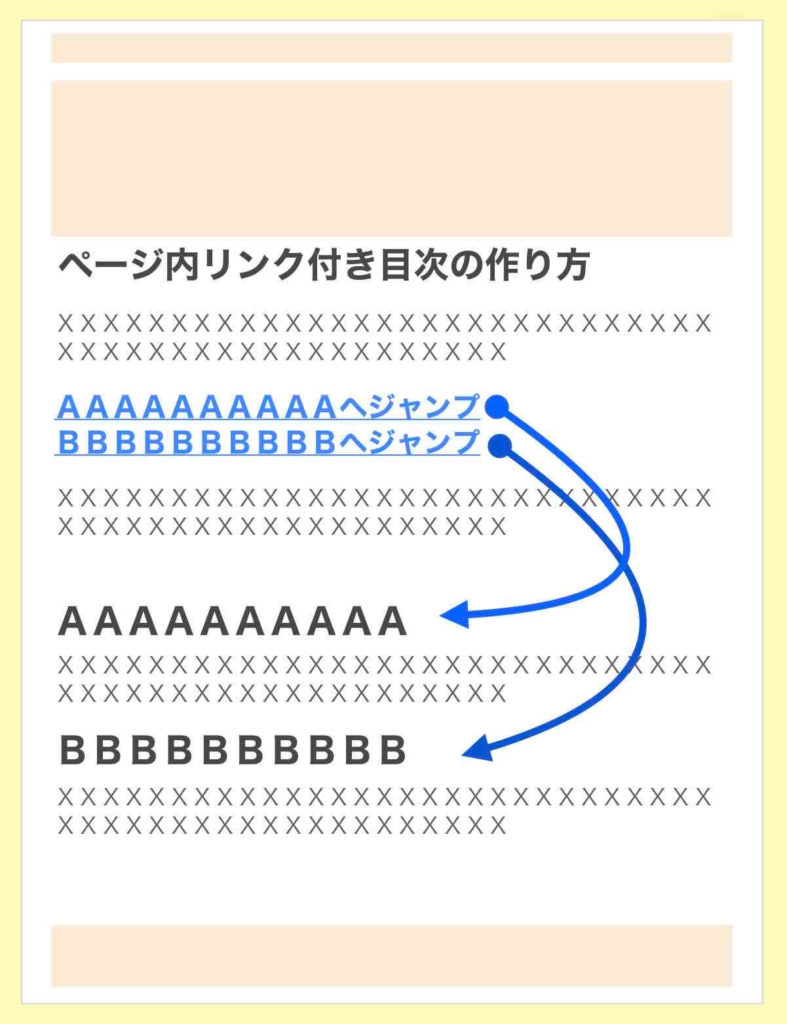
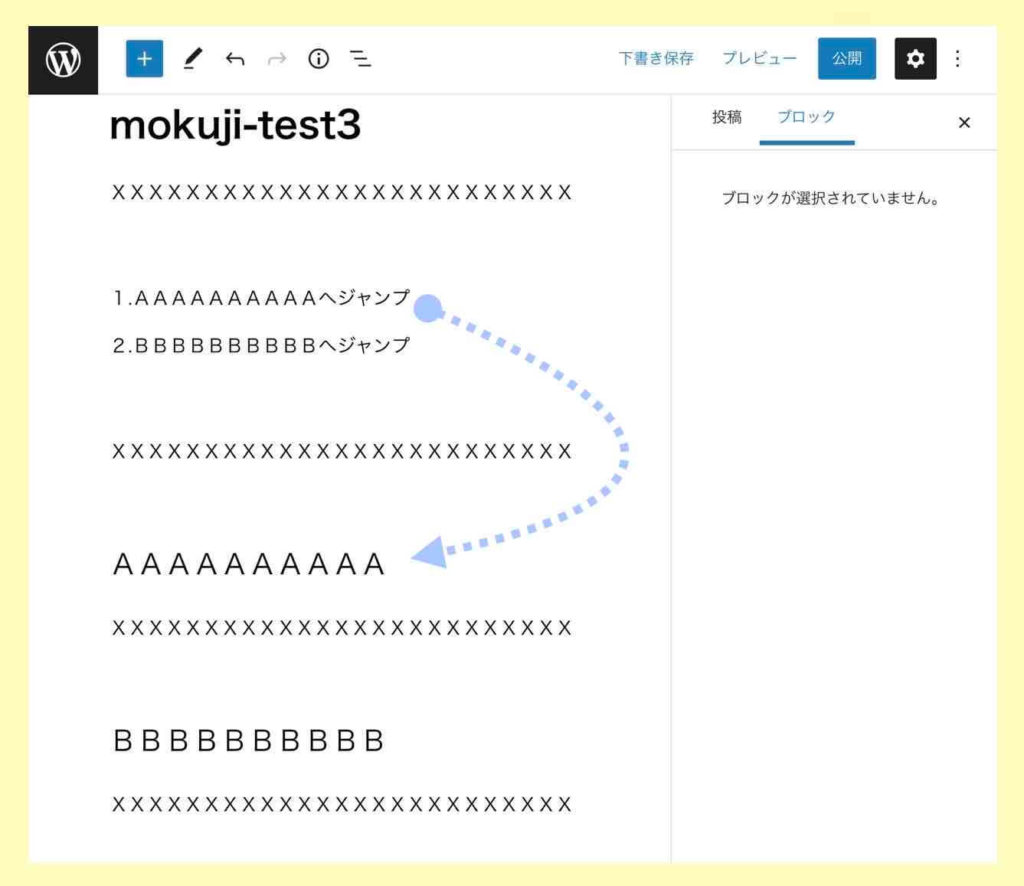
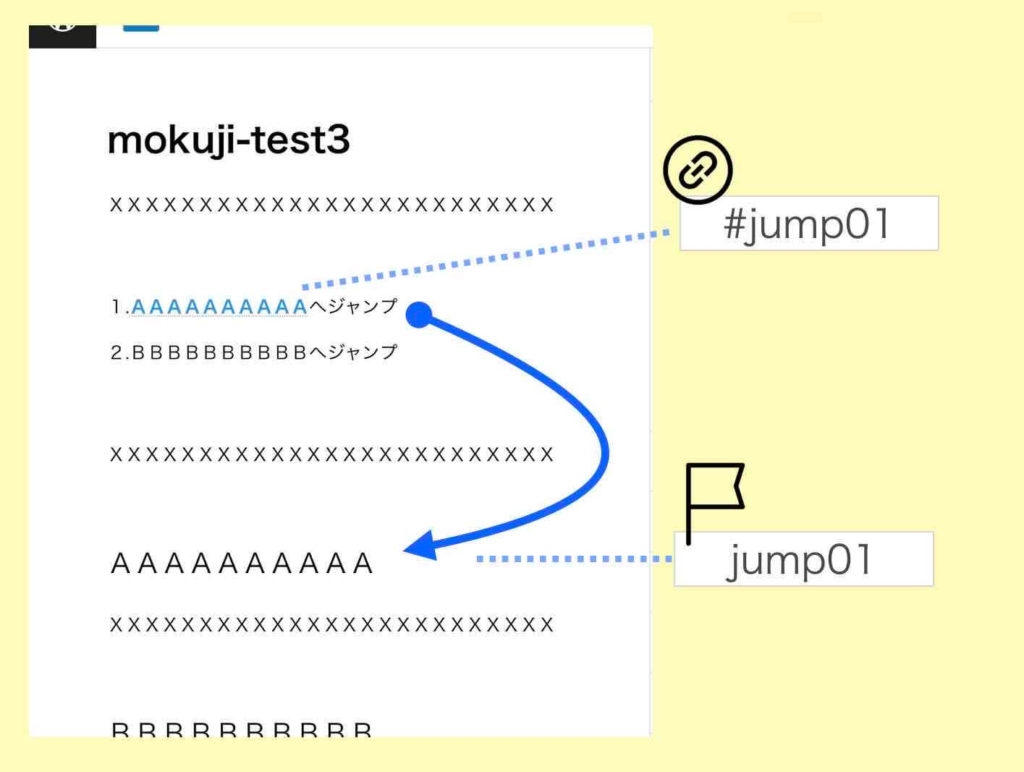
例として下記のような動きを想定して説明していきます。

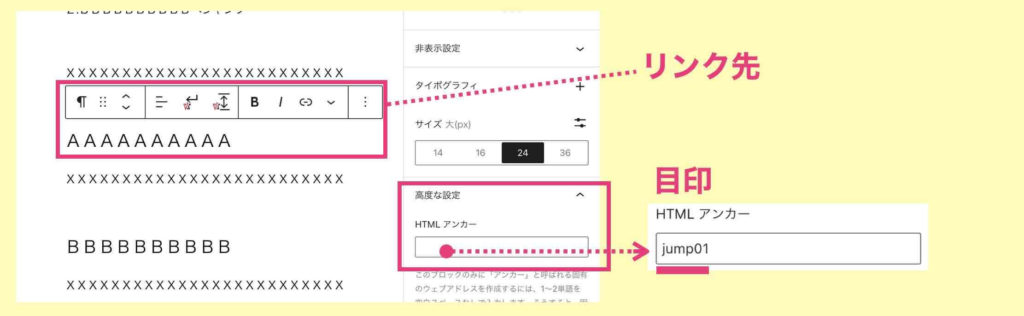
①目次やメニューからのリンク先に”目印”を付ける
リンク先(飛び先・ジャンプする先)に”目印”を付けておきます。

リンク先のブロックの「高度な設定」の「HTMLアンカー」と書かれた項目に任意の名前を設定します。これが目印(id属性)となります。
例では「jump01」という名前を目印として定義しています。※名前は何でも良いです。
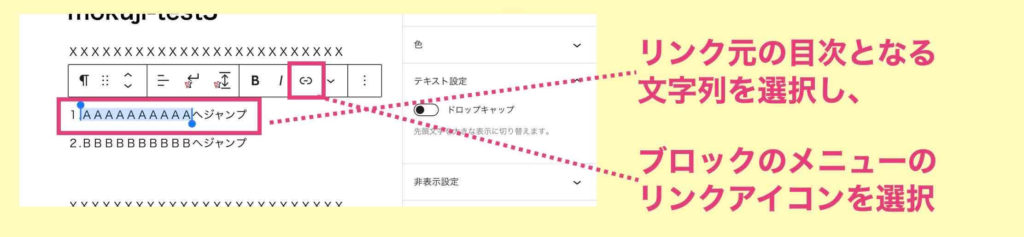
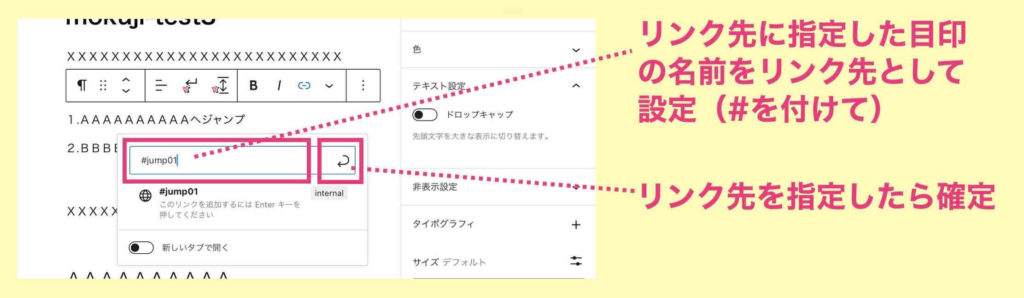
②目次やメニューに”目印”をリンク先として指定する
目次やメニューにしたい文字テキストの部分を選択し、リンク先(先ほど定義した目印となる名前)を設定します。このとき、必ず先頭に半角の「#(シャープ)」を付けてください。


これで完了です。簡単ですね。
すると、下記のようにジャンプしてくれるようになります。

ページ内リンク付きの目次やメニューの例(プラグインなし)
下記に例として、ページ内リンクを実際に定義しています。クリックすると当ページ内のリンク先(上部または下部)にジャンプします。
目次やメニューの例
下記をクリック(タップ)してみてください。
➡︎ このページ内の上部にジャンプする。
➡︎ このページ内の下部にジャンプする。
ページ内リンク付きの目次やメニューの作成(プラグイン使用)
前項は自分で設定する方法でしたが、ページ内リンク付きの目次やメニューは、WordPressの目次作成用のプラグインを使うと自動で生成することができます。
※ このページの冒頭の目次もプラグインを使用して自動で表示させています。
代表的なWordPressの目次作成用プラグインは次の2つです。
それぞれのプラグインの使い方を説明していきます。
注:プラグインを使用する場合は、プラグインのアップデート状態(止まってないか?)やWordPressの現バージョンとの相性などに、問題がないか十分に確認してから使用するようにしてください。
Table of Contents Plus の使い方

➡︎「Table of Contents Plus」のWordPress公式ページへ
WordPress目次作成プラグイン「Table of Contents Plus」の使い方を説明していきます。
手順は下記の通りです。
- ①「Table of Contents Plus」をインストールし有効化する
- ②「Table of Contents Plus」の設定を行う
①「Table of Contents Plus」をインストールし有効化する
「Table of Contents Plus」をインストールし有効化します。

②「Table of Contents Plus」の設定を行う
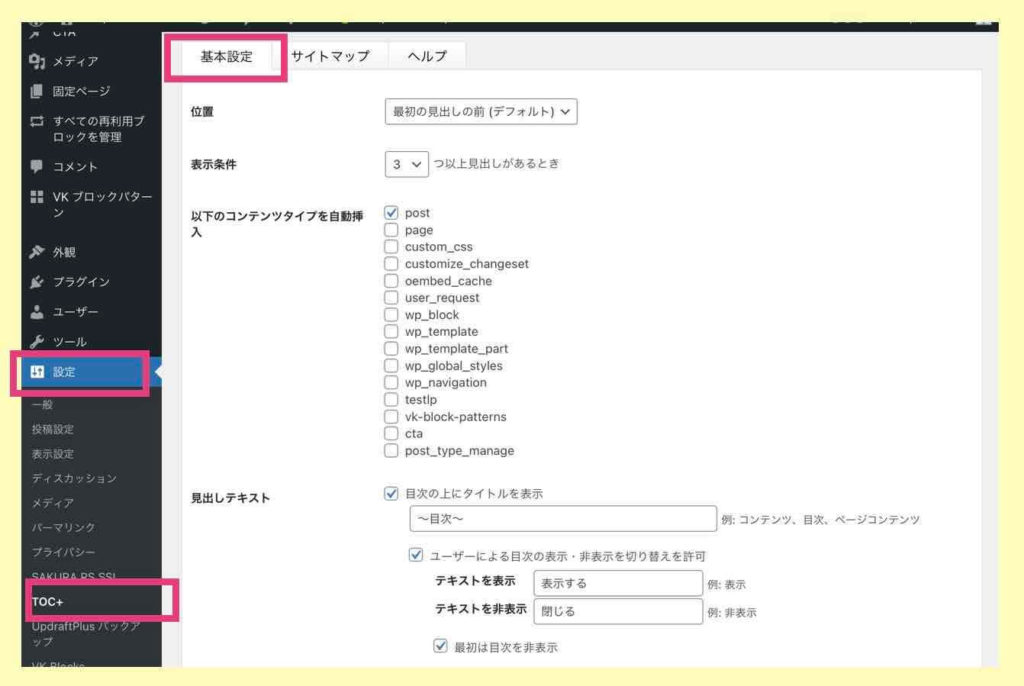
WordPressのダッシュボード管理画面で「設定」>「TOC+」>「基本設定」を選択します。

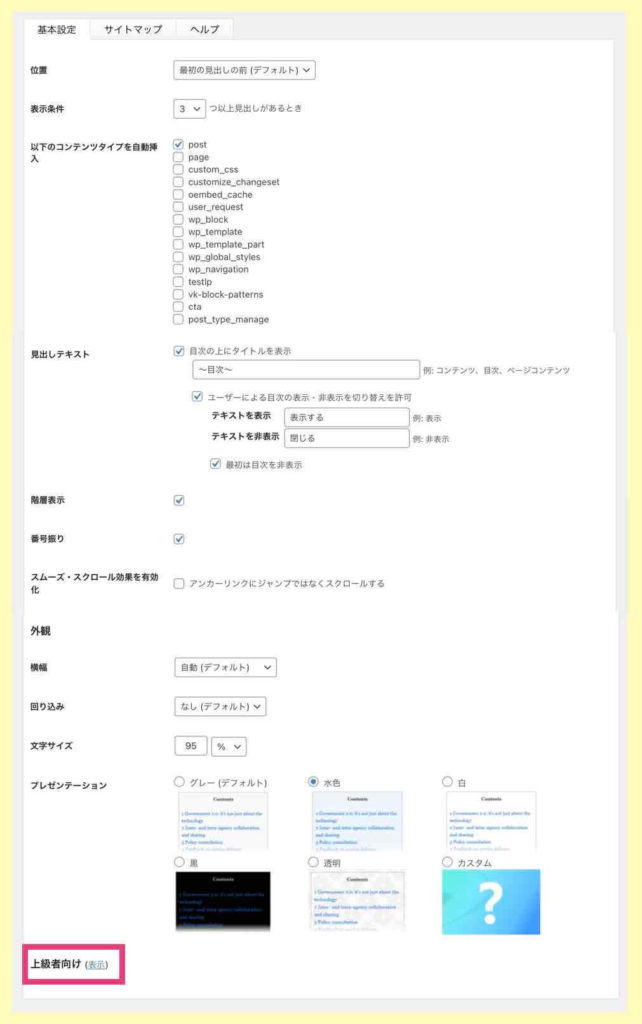
基本設定を定義します。


設定項目の説明
- 「位置」…目次を表示する位置の指定をします。
- 「表示条件」…目次を表示させる条件を指定します。
- 「以下のコンテンツタイプを自動挿入」…どのタイプのページに目次を表示するかの指定(post:投稿ページ、page:固定ページ)をします。
- 「目次の上にタイトルを表示」…目次のラベルの表示有無を指定します。
- 「見出しテキスト」…目次のラベルを表示する場合のタイトルを記入します。
- 「ユーザーによる目次の表示・非表示の切り替えを許可」…目次を閉じる開くの切り替えの許可を指定します。
- 「階層表示」…階層表示にするか否かを指定します。
- 「番号降り」…目次に番号を付与するか否かを指定します。
- 「スムーズ・スクロール効果を有効化」…リンク先にジャンプではなくスクロールさせる場合にはチェックを入れます。
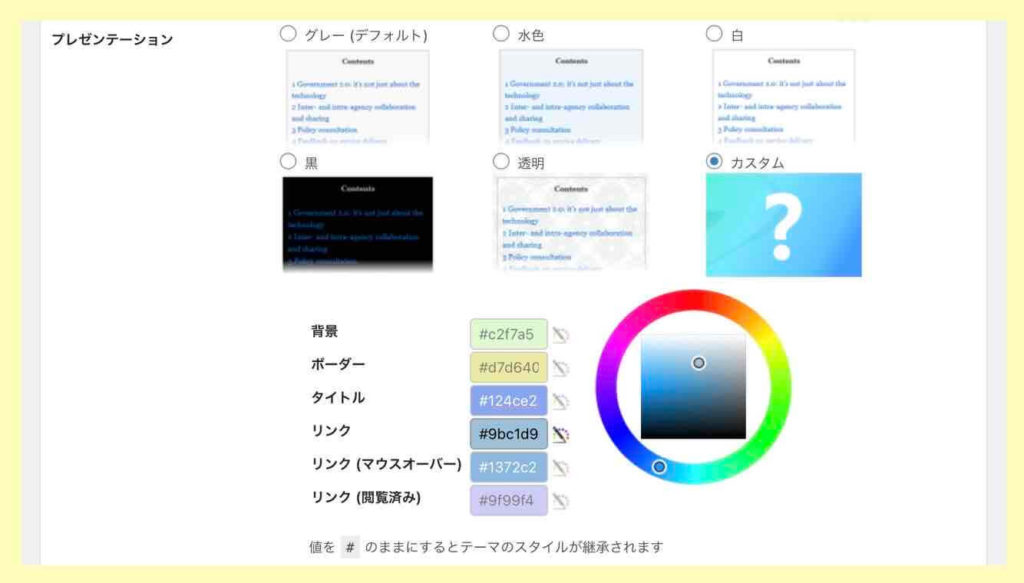
- 「外観」…好きな目次のデザインを選択します(必要があれば横幅や文字サイズや色のカスタマイズ(※1)も可能)。
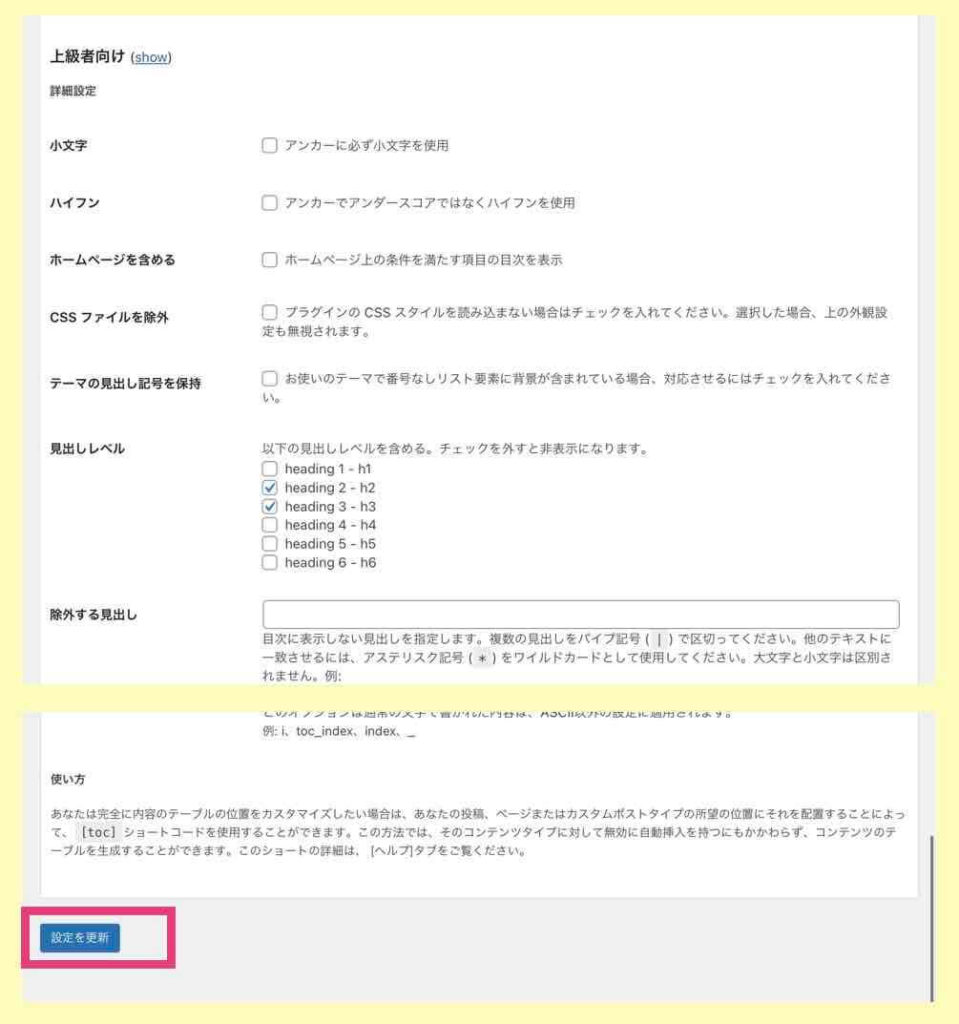
- 「見出しレベル」…目次化する見出しレベルを指定(h2,h3のみの選択を推奨)します。(※2)
※ 閲覧者・読者の利便性を考慮して各種設定を行ってください。
※1:外観のデザインでカスタマイズを選んだ場合は色を自由に指定することが可能です。

※2:「上級者向け」を表示すると設定できます。
必要な設定が終わったら「設定を更新」で保存します。
以上で終了です。設定内容に従ったリンク付きの目次が自動生成されるようになります。自分で目次やメニューを用意するよりもだいぶ楽になりますね。
「Table of Contents Plus」を使った目次例
この記事の目次が「Table of Contents Plus」で自動生成された目次となっています。
目次自動表示の対象外ページに目次を表示させたい場合
目次自動表示の対象外ページに目次を表示させたい場合(たとえば、設定ではpost(投稿ページ)のみに目次表示としたが、特定のある固定ページだけは目次を表示させたい場合など)は、
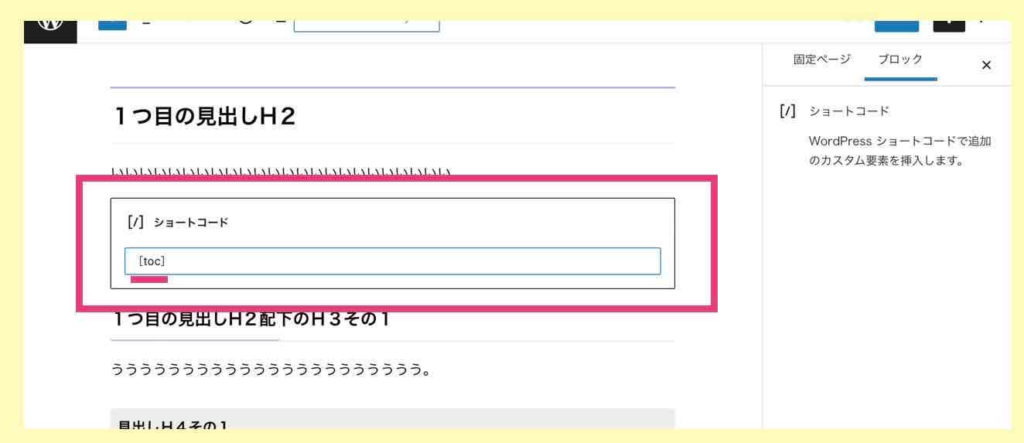
目次を表示させたい箇所にショートコードブロックを挿入し、下記のショートコードを設定してください(全て半角)。

すると、その箇所に目次が自動生成され表示されます。
Easy Table of Contents の使い方

➡︎「Easy Table of Contents」のWordPress公式ページへ
WordPress目次作成プラグイン「Easy Table of Contents」の使い方を説明していきます。ほぼ前述の「Table of Contents Plus」と同じような仕様です。
手順は下記の通りです。
- ①「Easy Table of Contents」をインストールし有効化する
- ②「Easy Table of Contents」の設定を行う
①「Easy Table of Contents」をインストールし有効化する
「Easy Table of Contents」をインストールし有効化します。

②「Easy Table of Contents」の設定を行う
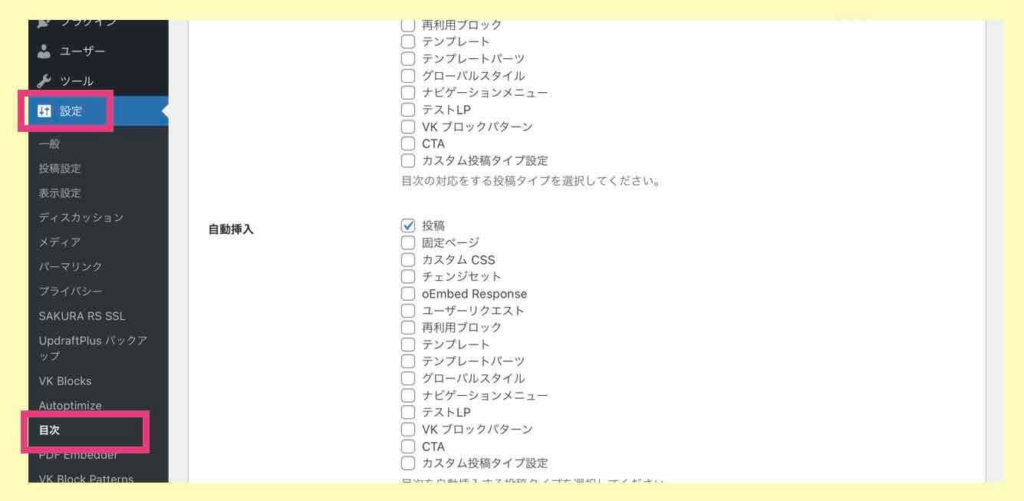
WordPressのダッシュボード管理画面で「設定」>「目次」を選択します。

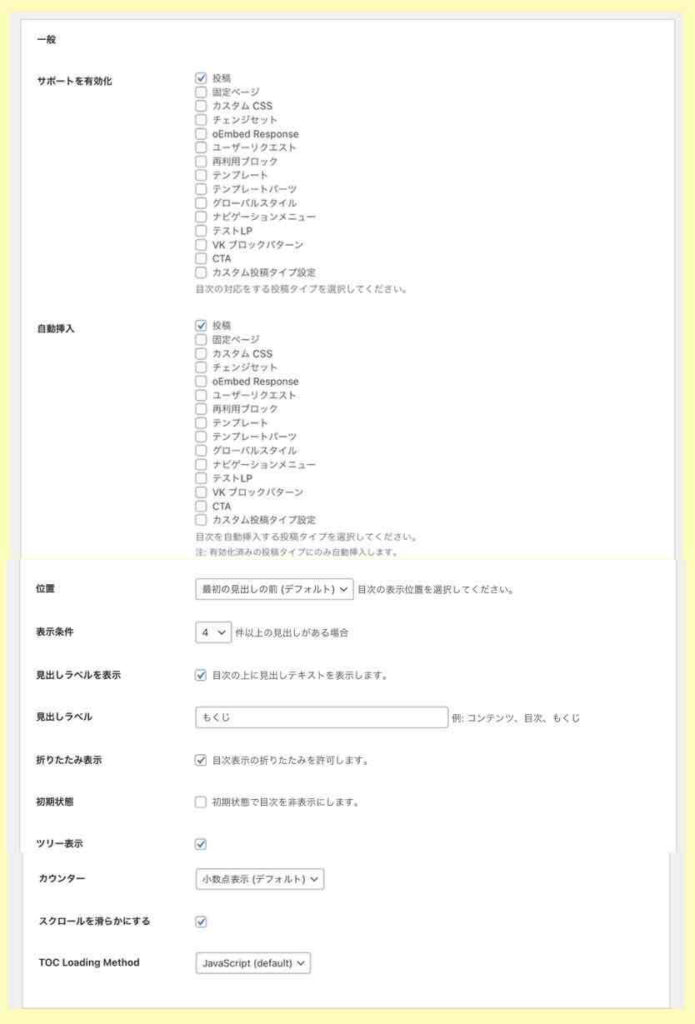
設定を定義します。


設定項目の説明
- 「サポートを有効化」…どのタイプのページに目次を表示するかを指定します。
- 「自動挿入」…どのタイプのページに目次を自動表示するかを指定します。
- 「位置」…目次を表示する位置の指定をします。
- 「表示条件」…目次を表示させる条件を指定します。
- 「見出しラベルを表示」…目次のラベルの表示有無を指定します。
- 「見出しラベル」…目次のラベルを表示する場合のラベルを記入します。
- 「初期状態」…初期表示時に目次を閉じておくか開いておくかの指定をします。
- 「ツリー表示」…目次を階層表示にするか否かを指定します。
- 「カウンター」…目次に番号を付与するか否かを指定します。
- 「スクロールを滑らかにする」…リンク先にスクロールさせる場合にチェックします。
- 「外観」の「テーマ」…好きな目次デザインを選択します(必要があれば横幅や文字サイズや色のカスタマイズも可能)。
- 「高度」の「見出し」…目次にしたい見出しレベルを指定(h2,h3のみの選択を推奨)します。
※ 閲覧者・読者の利便性を考慮して各種設定を行ってください。
設定が終わったら「変更を保存」で保存します。
以上で終わりです。以降は、設定内容に従ったリンク付きの目次が自動生成されるようになります。
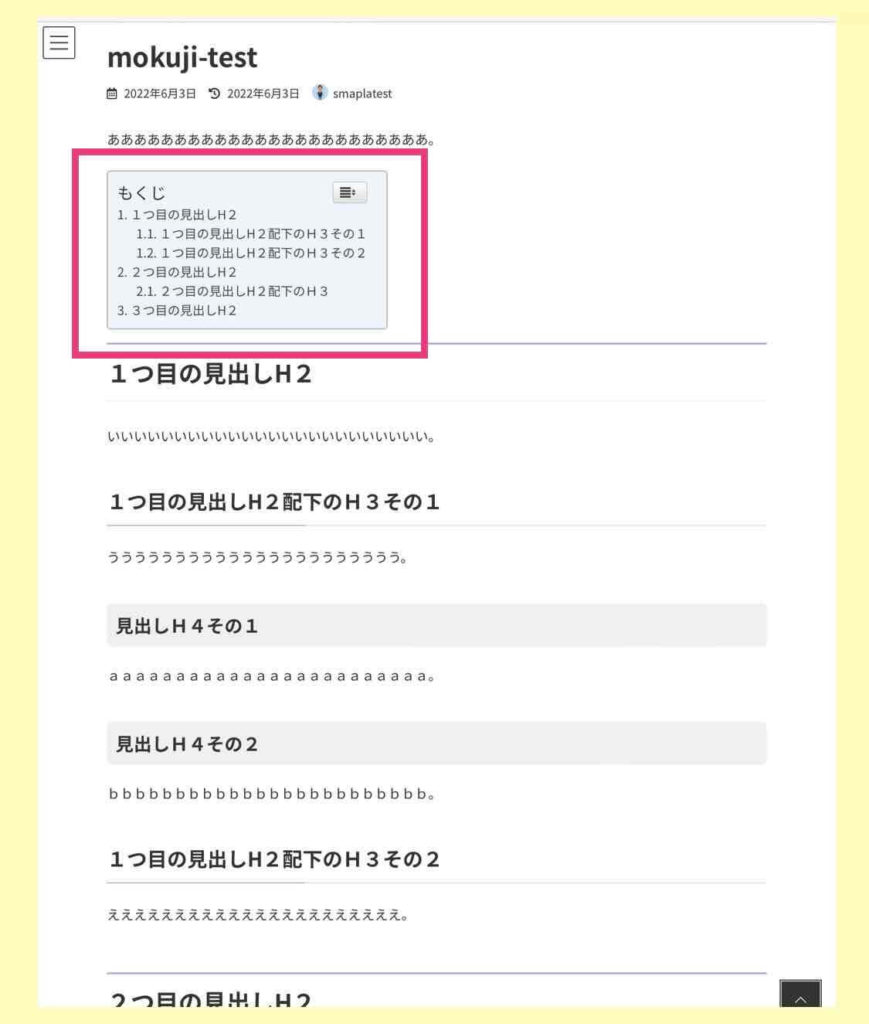
「Easy Table of Contents」を使った目次例
下記の枠で示した部分が、「Easy Table of Contents」を使って自動生成された目次の表示例です。

目次やメニューを用意することのメリット
目次やメニューを用意することのメリットをまとめておきます。メリットを意識した上で、目次やメニューを用意することをおすすめしておきます。
目次やメニューを用意することのメリット
- 読者にとって、読むべき記事かどうかを判断しやすくなる。
- 検索エンジンにとって、記事の要点を把握しやすくなる。
- 読者にとって、記事の使い勝手(ユーザビリティ)が向上する。
- SEO効果(検索順位のアップ)が見込める
読者にとって、読むべき記事かどうかを判断しやすくなる。
どんな本や資料にも目次があるように、読者にとって目次は必須です。極端に短い記事の場合は必要ありませんが、長めの記事の場合は、目次があるとだいたいの内容が把握できます。
これにより、もし読者にとって不要な記事だった場合は、ダラダラ読ませることなく、すぐに離脱してもらうことができます。これは読者にとってのメリットです。
検索エンジンにとって、記事の要点を把握しやすくなる。
人間同様、検索エンジン(Googleなど)にとっても、目次があると記事の全体を把握しやすくなります。検索エンジンは、常に記事を解析し評価しています。把握しやすいということは、検索エンジンにとってのメリットにもなります。
読者にとって、記事の使い勝手(ユーザビリティ)が向上する。
目次があり、かつ、ページ内リンクが設定されていれば、読者は好きな項目から読むことができます。使い勝手が良くなります。これは読者にとってのメリットです。
SEO効果(検索順位のアップ)が見込める
検索表示順位は、検索エンジンが記事の内容を解析して決めています。質の良い記事なら上位順位で表示、悪い記事なら圏外といった感じです。
質の良い記事とは、ざっくり言うと、読者(検索者)のためになる記事です。目次は読者にとってメリットがあります。すなわち、目次は、読者のためになる記事の一つの要素となります。
なので、SEO効果(検索順位のアップ)も見込めます。これは、ホームページやブログなどのサイトを運営する私たちのメリットになります。
参考
検索順位をアップさせ、アクセス数を増やし、見込み客リストを増やし、安定した集客〜売上を実現する方法に興味がありますか?
「ホームページやブログにまったくアクセスがなくて……」とお悩みの方は、まず、下記の無料のコンテンツで学んでみてください(注:自分自身が商品となる方向けです)。
ページ内リンク付きの目次やメニューでよくある質問
WordPressのページ内リンク付きの目次やメニューでよくある質問についてまとめておきます。
- WordPressのページ内リンク先がずれる原因と対処法は?
- WordPressで設定した目次が表示されない原因は?
- WordPressで設定したページ内リンクが効かない原因は?
- WordPressのページ内リンクでスクロールさせるには?
WordPressのページ内リンク先がずれる原因と対処法は?
思った箇所にピタッとジャンプ(スクロール)してくれない場合があります。ですが、その場合は、CSSやHTMLの記述が必要になってきます。なので、HTMLなどよく分からない私は対処していません。
CSSやHTMLの記述は得意だよという方は、「WordPress ページ内リンク ずれる」などのキーワードで検索してみてください。CSSやHTMLの記述サンプルを公開している記事がいくつか見つかります。それらを参考にしてください。
WordPressで設定した目次が表示されない原因は?
目次が表示されない場合は、プラグインの設定誤りか、見出しタグ(h2やh3など)を設定していたと思っていた箇所が、実はただのブロックだったとか、ただの大きい文字だった…。などの場合だと思います。
落ち着いてプラグイン設定や見出しブロック指定などを見直してみてください。
WordPressで設定したページ内リンクが効かない原因は?
ページ内リンクが効かない場合はリンク先の目印(id属性)とリンク元のリンク指定の文字例不一致や、リンク元のリンク指定の先頭に#(シャープ)を付け忘れているかのどちらかだと思います。
リンク先の目印(id属性)とリンク元のリンク指定を見直してください。
WordPressのページ内リンクでスクロールさせるには?
ページ内リンクのスクロール移動は、当記事で紹介したプラグインの設定項目で実現できます。
プラグインを使わない場合は、WordPressの「header.php」の追記変更などが必要になるので、初心者にはおすすめできません。(もちろん、私もそのような難しい対応はしていません。)
まとめ(WordPressページ内リンク付き目次やメニューの作り方)
WordPressでページ内リンク付きの目次やメニューを作る方法を簡単にまとめると下記のようになります。
- WordPressプラグインを使わない方法:リンク先に目印(id属性:HTMLアンカー)を付けてリンク元に「#(シャープ)」付きの目印idをリンク指定する。
- WordPressプラグインを使う方法:「Table of Contents Plus」または「Easy Table of Contents」を使用し目次を自動生成する。
いずれも、そう難しくはないので、ぜひ、試してみてください。
WordPressとリンクに関連する他の記事
下記はWordPressとリンクに関連するその他の記事です。
➡︎ WordPress内部リンクの貼り方8パターン【初心者向けガイド】
➡︎ サイト内の内部リンクの調べ方【無料のチェックツールで確認】
➡︎ WordPressでPDFリンクを貼り付ける4つの方法【簡単に】
➡︎ WordPressのPDFリンクアイコン表示方法【プラグインも紹介】

