スマホとPCの検索順位が違う理由【たった1つの原因と対策方法】

更新日:2020年9月7日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
スマホとPCの検索順位が違う理由【たった1つの原因と対策方法】
要約
インターネットで検索した場合、スマホとPCパソコンで、検索順位が違う場合がある理由を説明しています。
この記事は、
- スマホとPCの検索順位が違うのは何故ですか?
- スマホの検索順位の方が低いのは何故ですか?
- スマホでもPCでも共に検索順位を上げたい
といったような疑問やお悩みのある方へ向けてまとめてあります。
この記事を読むことによって、
- スマホとPCの検索順位が違う理由・原因が分かります
- スマホの検索順位が低くなる理由・原因が分かります
- スマホでもPCでも検索順位を上げる対策が分かります
この記事でまとめてある内容の半分は、下記のGoogle公式サイトからも学べます。
➡︎「モバイルファーストインデックス登録に関するおすすめの方法」
➡︎「モバイル設定を選択する」
➡︎「よくあるミスを回避する」
➡︎「サイトをモバイル対応にする」
但し、上記のGoogleのサイトだと、表現が専門的ですし、技術者向けの説明も多く混ざっています。そのような技術的な情報は、私たち利用者にとっては不用の情報です。
あくまでも利用者として、厳選した情報だけを簡単に学びたいという初心者の方は、今見ているこの記事をこのままお読みください。
関連記事
検索順位を上げたい。アクセス数を増やしたい。見込み客を毎月安定的に増やしていきたい。……という思いのある方は、下記も参考にしてください。おすすめです。
➡︎ホームページ集客SEO【検索結果上位表示7ステップ】初心者基礎編
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
【 目次 】
スマホとPCの検索順位が違う理由
スマホとPCのGoogle検索順位が違う理由は、スマホでの検索結果表示とPCでの検索結果表示を、Googleが切り分けて表示しているからです。
たとえば、
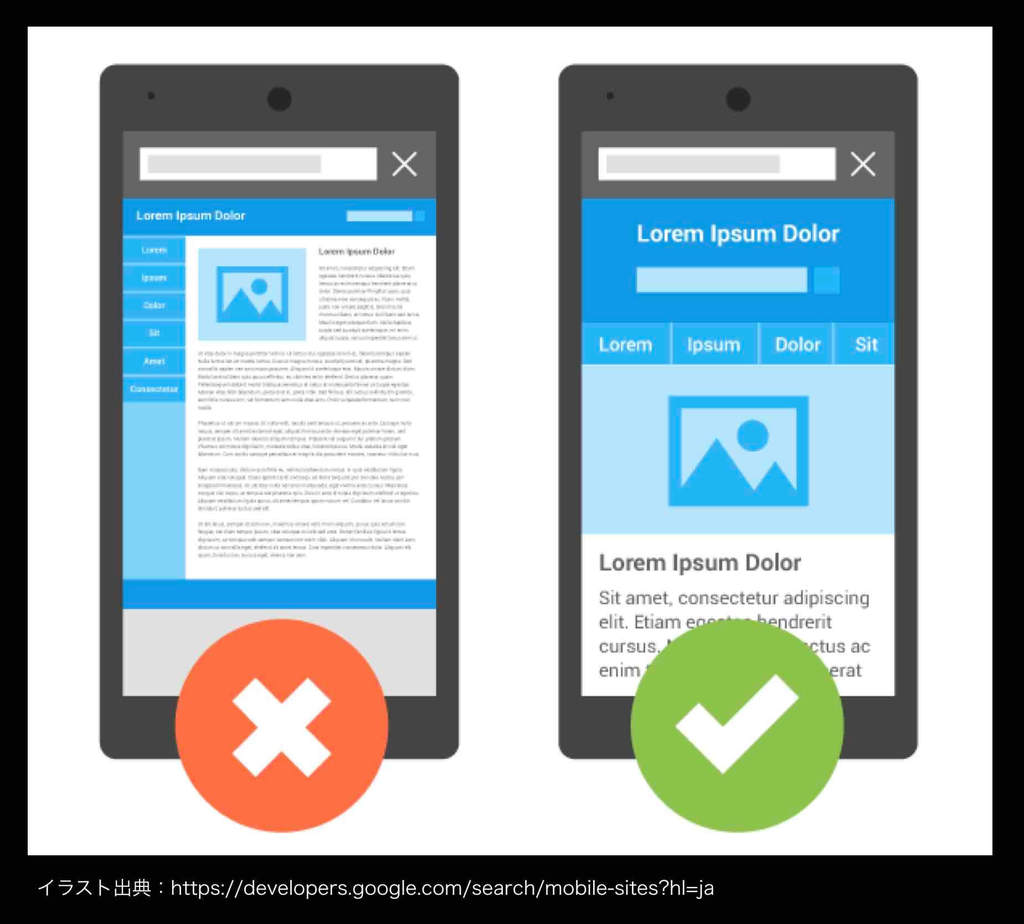
PC表示では普通に見えるWEBサイトでも、スマホ表示では豆粒のような文字サイズに縮小され、全然読めない……といったWEBサイトを、スマホで検索している人にオススメすることはできません。

このような場合、Googleはスマホ表示時の検索順位を下げます。
Googleは、閲覧する人の端末に合わせて、最適化された表示になるかどうかを評価します。結果、スマホとPCでは、検索順位が違う結果になる場合がでてくるというわけです。
参考)検索順位を無料で調べる方法
➡︎ 検索キーワード毎の表示順位の調べ方7選【無料ツール使い方付】
スマホとPCの検索順位が違う原因
スマホとPCの検索順位が違う原因を一言で言うと、あなたのWEBサイト(ホームページやブログ)が、モバイルフレンドリーではないということです。
モバイルフレンドリーを簡単に言うと、モバイル端末(スマホやiPadなど)で、WEBサイト(ホームページやブログ)を閲覧した時に、見やすい・使いやすい。ということです。
では、逆に、モバイルフレンドリーとならない、見難い・使い難いというのはどういう場合でしょうか。具体的に言うと以下のような場合です。
- 文字が小さ過ぎる
- ボタンやリンクが小さ過ぎる
- ズームアップしないと操作できない
- 画面の外に記事がはみ出している
- 縦画面に最適化されていない
文字が小さ過ぎる
PC表示では読めても、スマホ表示で、文字が縮小され、小さ過ぎて読めない。という状況では、閲覧者は大変困ります。
ボタンやリンクが小さ過ぎる
PC表示では押せても、スマホ表示で、ボタンやリンクが縮小され、小さ過ぎて押せない。または間違えて違う部分を押してしまう。という状況では、利用者は大変困ります。
ズームアップしないと操作できない
上記のように文字もボタンも小さければ、画面をズームアップして読んだり操作しなければなりません。そんな面倒なことを利用者は誰1人喜びません。
画面の外に記事がはみ出している
PC表示では画面にピタッと収まっていても、スマホ表示では、画面の右や左に記事がはみ出していたら、右にズラしたり左にズラしたり画面を縮小させたり操作しなければなりません。そんな面倒なことを利用者は誰1人喜びません。
縦画面に最適化されていない
横幅のあるPC表示であればメイン+サイドの2列表示でも見やすいかもしれません。ですが、スマホ画面は基本的に縦で使います。PCと同じように2列表示されては見難くてしかたありません。
モバイルフレンドリーにならない根本原因
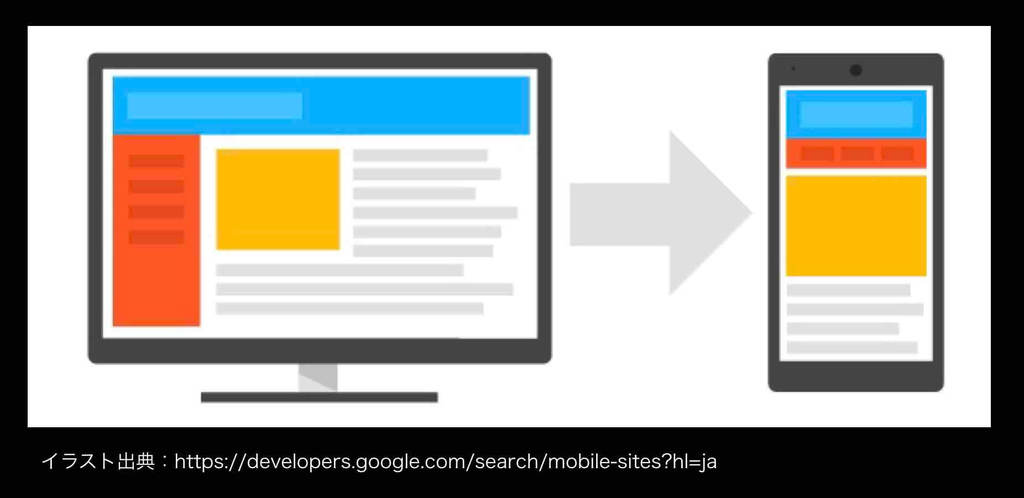
モバイルフレンドリーにならない根本原因は、PC表示を基準にWEBサイト(ホームページやブログ)を設計し作成しているからです。
今の時代は、PC検索ではなくスマホ検索が完全に主流です。その利用率はシチュエーションによって様々ですが、スマホユーザーの94%は地元の情報をスマホで検索しているというデータもあります。
WEBサイト(ホームページやブログ)は、PC表示ではなくスマホ表示をベースに設計制作しなければモバイルフレンドリーにはなりません。スマホ表示をベースに設計制作してください。

でもなぜ、PC表示を基準にしたWEBサイトが存在するのでしょうか。主な理由は以下の通りです。
- モバイルが普及する以前からのWEBサイト
- 制作業者の認識や技術が古い
- PC表示用とスマホ表示用を別々に作成
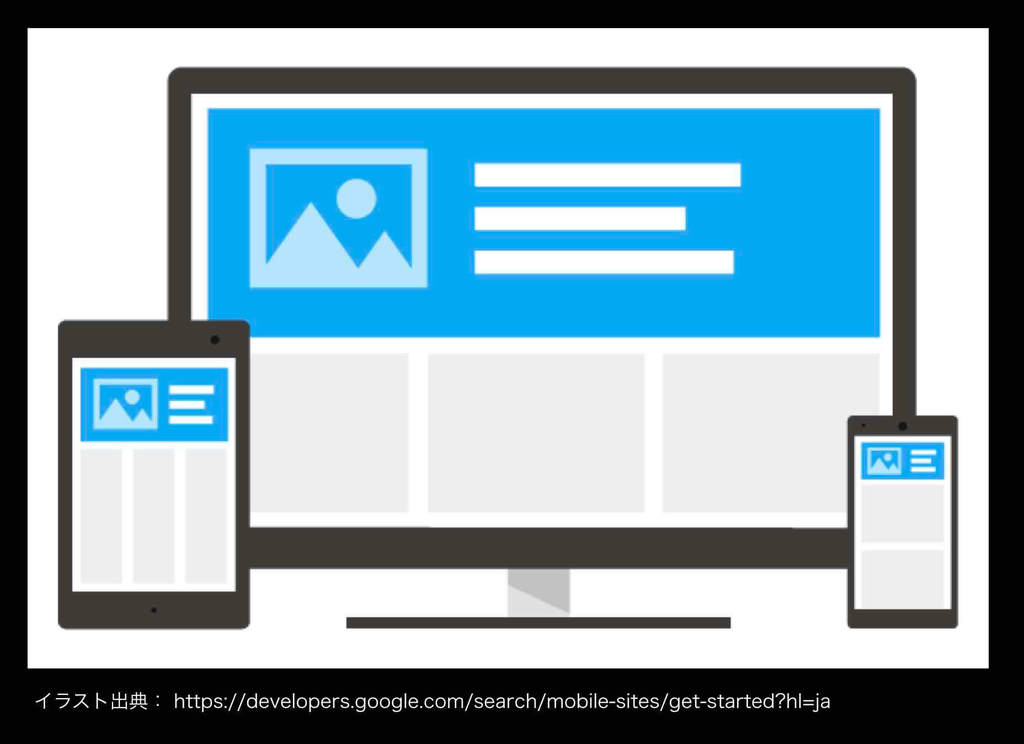
- レスポンシブデザインでない(※)
※レスポンシブデザイン:PCパソコン表示でもスマホ表示でも、端末に合わせて自動的に最適な表示をしてくれるテンプレート(端末の種類別にページを用意する必要なし)。
モバイルが普及する以前からのWEBサイト
モバイルが普及する以前に作成されたホームページなどは、当然ながら、モバイルフレンドリーにはなっていません。リニューアルは必須です。
制作業者の認識や技術が古い
今この時代でも、PC表示をベースでホームページを設計し作成し納品しているプロの制作業者がいます。これは単なる業者の勉強不足・努力不足です。
PC表示用とスマホ表示用を別々に作成
PC表示用とスマホ表示用を別々に制作する業者もいますが、PCとスマホ両方に自動的に最適化表示する技術(レスポンシブデザイン)はとっくに確立されています。別々に制作する業者は、技術力が極めて低いか、
もしくは、
わざと別々に作って料金を倍額で請求しようとしているかのいずれかです。PC表示用を作成し終わってから「これからの時代はスマホ表示用も必須ですよ社長!」と言ってきます。悪質な業者に要注意です。
レスポンシブテーマでない(WordPress)
WordPressには使えるデザインテンプレートが何種類もあります。そして、そのほとんどはレスポンシブデザインです。ですが、中にはレスポンシブデザインでないテーマもあります。注意してください。

モバイルファーストインデックス
Googleが検索順位を決める基準は、モバイル表示が基準となります。検索はモバイル端末使用が標準だという基準です。PC表示は基準にはなりません。
これをGoogleはモバイルファーストインデックスと呼んでいます。
なので、スマホ用にWEBサイト(ホームページやブログ)が最適化されていないと、今後さらに検索順位は下降していくことが予想されます。下手するとPC表示時も下降していきます。
今すぐホームページやブログをモバイル対応しましょう。
スマホ検索順位を上げる対策
スマホ表示に最適化した設計を行なってからサイトを制作してください。設計のポイントは、スマホなどの小さめの縦画面で、
- 見やすい・読みやすい
- 明確・分かりやすい
- 簡単・操作しやすい
となるかどうかです。このような利用者の使い勝手のことを、かっこよく言う人は、ユーザーエクスペリエンスなんて言います。
もっと簡単な一言で言えば、
利用者をイライラさせない
ということです。
そして、さらに以下の点にも注意してください。
- モバイルフレンドリー確認
- 早さ(LCP)
- 操作性(FID)
- 視認性(CLS)
- 安全性(セーフ・ブラウジング)
- SSL暗号化(HTTPS)
- コンテンツの質
モバイル・フレンドリー確認
Googleが認めるモバイルフレンドリーであることを確認してください。
モバイルフレンドリーかどうかは、「モバイルフレンドリーテスト」というツールで確認できます→※詳細後述
早さ:LCP(Largest Contentful Paint)
クリックしてから約2.5秒以内にそのWEBページが読み込み完了となるようにしてください。2.5秒というのは、Googleが定める、利用者をイライラさせない秒数設定だと思います。
LCPは「PageSpeed Insights」というツールで確認できます→※詳細後述
操作性:FID(First Input Delay)
次の動作(クリックや入力など)に移れるまで100ミリ秒未満に収めるようにしてください。これも、利用者をイライラさせないためにGoogleが設定した秒数だと思います。
FIDは「PageSpeed Insights」というツールで確認できます→※詳細後述
視認性:CLS(Cumulative Layout Shift)
広告やポップアップが表示されたりして、ユーザーの利用を妨げるようなことはしないでください。もし表示させる場合は、位置や大きさや頻度に十分注意してください。
CLSは「PageSpeed Insights」というツールで確認できます→※詳細後述
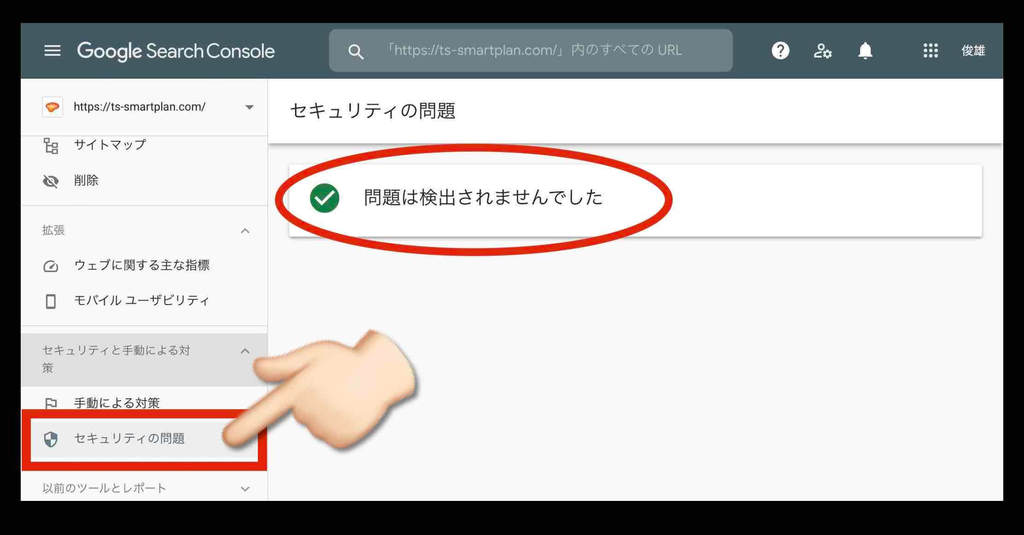
安全性(セーフ・ブラウジング)
そのWEBページにマルウェアなど悪意のある不正なものが含まれていないことを確認してください。問題があるかどうかは、Googleサーチコンソールの「セキュリティの問題レポート」で確認できます。

SSL暗号化(HTTPS)
通信が暗号化されないhttpではなく、暗号化されるhttpsで配信するようにしてください(SSL化)。
コンテンツの質
ここまでいくつかポイントを説明してきましたが、検索順位を上げるのに、最も重要なのが、コンテンツ(記事の内容)の質です。
コンテンツが検索者におすすめできない低いレベルであれば、ここまで説明してきた項目がたとえ100点満点でも検索順位が上がることは永遠にありません。
その他の要素
ここまで説明してきた以外にも、検索順位を上げるには、いくつものポイントがあります。さらにアクセスを得て見込み客を獲得していくには、ここまでとは全く違う視点も必要です。
その辺りは、下記から学んでみてください。
➡︎ホームページ集客SEO【検索結果上位表示7ステップ】初心者基礎編
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
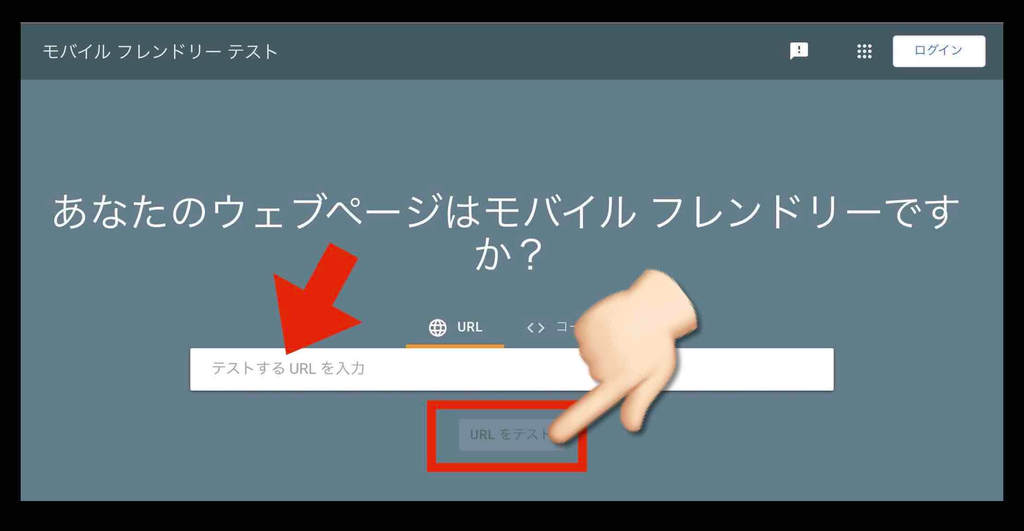
モバイルフレンドリーテストの使い方
モバイルフレンドリーかどうかは、以下から簡単にチェック確認できます。調べたいページのURLを入れるだけです(サイト全体ではなくページ単位のチェックとなります)。無料で使えます。

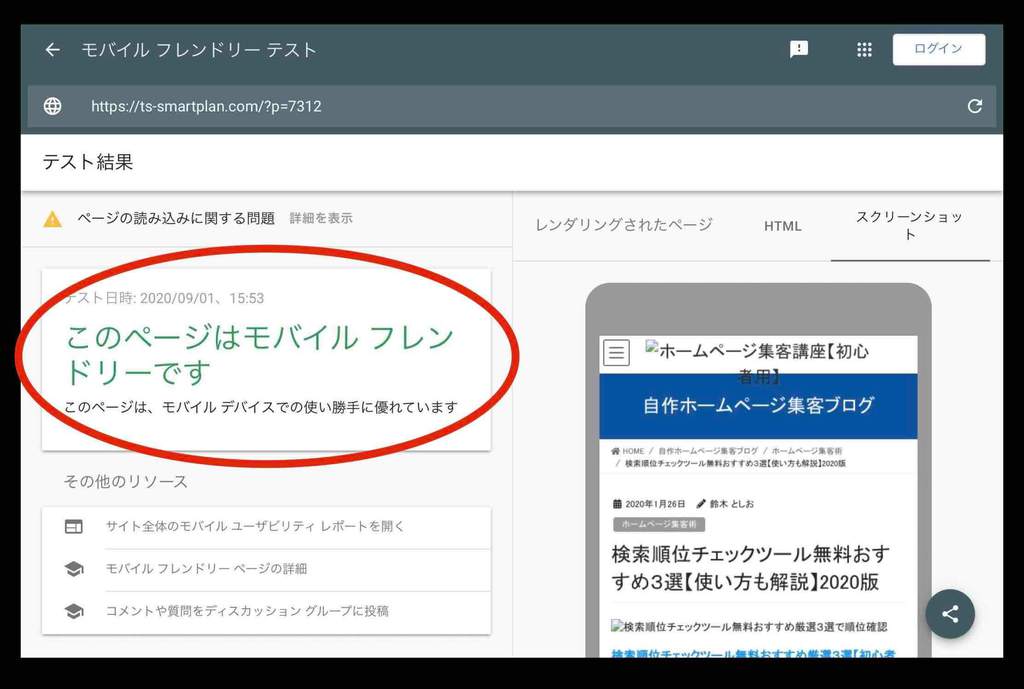
これで問題無ければ、ひとまず第一段階としては安心です。
問題無い場合は、以下のように表示されます。

PageSpeed Insightsの使い方
- 早さ:LCP
- 操作性:FID
- 視認性:CLS
については、以下から簡単にチェック確認できます。調べたいページのURLを入れるだけです(サイト全体ではなくページ単位のチェックとなります)。無料で使えます。
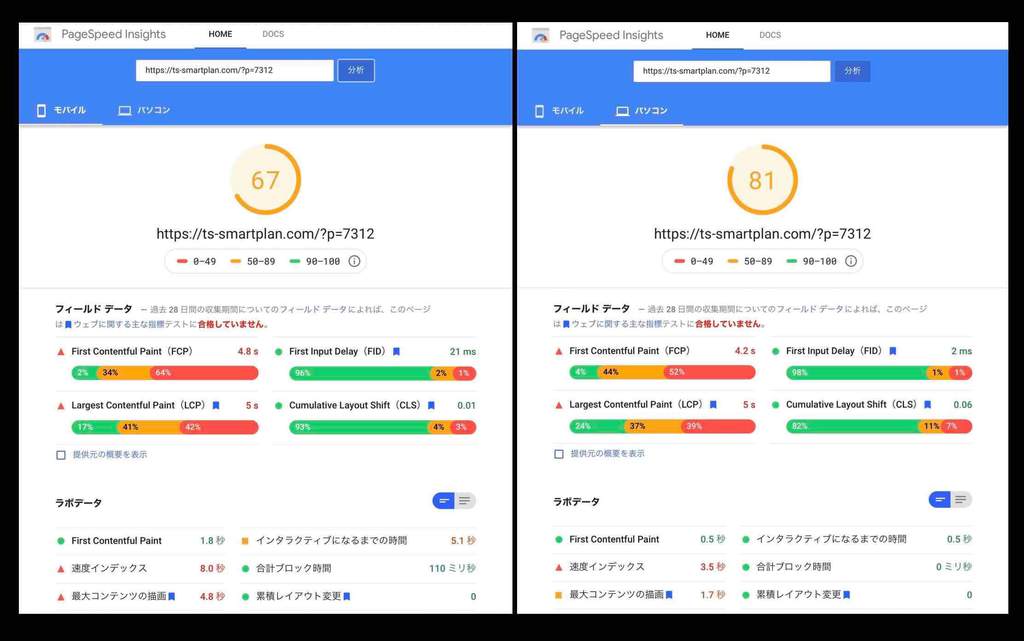
(絵)
PageSpeed Insights結果例

上記は私のサイトのとあるページですが、あまり良くない結果ですね……(^^;
関連記事
➡︎「Core Web Vitals」とは【初心者向けにLCP・FID・CLSを解説】
モバイルフレンドリーサイトを簡単に作成する方法
モバイルフレンドリーなホームページやブログを簡単に作成するには、WordPress(ワードプレス)を使ってください。
WordPress(ワードプレス)は、ホームページやブログを素人でも簡単に作れる、無料の大
人気ツールです
レスポンシブデザインのWordPressデザインテーマを選べば、何も意識せずに勝手にモバイルフレンドリーなサイトになるはずです。
レスポンシブデザインの無料テーマもたくさんあります。非レスポンシブデザインのテーマだったり変なテーマを選ばなければそれだけでOKです。
WordPress(ワードプレス)なら、簡単にモバイルフレンドリーなサイトが作成できます。
注)モバイルフレンドリーにするだけでは検索順位は上がっていきません。モバイルフレンドリーはスタート地点に立つための最低条件のようなものです。お忘れなく。
関連記事
➡︎ホームページ用CMSおすすめ1択!ワードプレスが人気の秘密
スマホ・タブレット・PC・端末によっても検索順位は違う
スマホ・タブレット・PC・端末によっても検索順位は違う場合があります。同じスマホでも、あのスマホとこのスマホでは検索順位が違う……ということがあります。
これは、 パーソナライズ検索と言って、その端末の位置情報やその人の直前の検索結果などが考慮された検索順位になってしまう場合です。
検索するブラウザアプリのプライベートモードやシークレットモードで検索すると検索履歴は無効化されますが、位置情報が考慮されたままかもしれません。
検索順位の確認はGoogleサーチコンソールの平均掲載順位を確認するのがおすすめです。
まとめ
以上、モバイルフレンドリーにすることに焦点を合わせて説明してきましたが、見やすさや使いやすさ等の重要性は、PC表示の場合でも同じです。
なので、
- 早さ:LCP(Largest Contentful Paint)
- 操作性:FID(First Input Delay)
- 視認性:CLS(Cumulative Layout Shift)
- 安全性(セーフ・ブラウジング)
- SSL暗号化(HTTPS)
- コンテンツの質(最重要!)
などは、モバイルに閉じたポイントではありません。スマホからPCまで共通のポイントです。
従って、レスポンシブデザインとなっていれば、上記の対策で、スマホでの検索順位が上がると、同時にPC表示の検索順位も同じように上がるのが普通です。
もうパソコンの時代ではありません。
スマホやiPadなどスマートデバイス・モバイル端末の時代です。スマホファーストの時代です。
iPadやスマホだけでビジネスができる時代です。ホームページもiPadだけで作れる時代です。たとえ初心者でも。たとえば、今見ていただいてるこのページもiPadのみで作成しています。
経営戦略やマーケティング戦略も、スマホファースト時代ということを強く認識していないと失敗する可能性が非常に高くなっています。気をつけていきましょう。
参考)
パソコンを一切使わずでも実現できる、ホームページ集客術に興味はありますか?詳しくは下記から確認してください。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』


