WordPress公式LINEアカウント5つの連携方法【ボタン等】

更新日:2022年7月30日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPress公式LINEアカウント5つの連携方法【ボタン等】
要約
WordPressに公式LINEアカウント(友だち追加)を連携する5つの方法を説明しています。5つの方法は下記の通りです。
- 「ボタン」で連携する
- 「QRコード」で連携する
- 「URL」(テキストリンク)で連携する
- 「URL」(画像リンク)で連携する
- 「URL」(ボタンブロック)で連携する
この記事は、
- LINE公式アカウントを開設したけどWordPressサイトとの連携のさせ方がよく分からない…
- LINE公式アカウントの「友だち追加ボタン」や「QRコード」をWordPressで作成したサイトに設定し表示さたいけどやり方が分からない…
といったような、お悩みのある、「LINEで見込み客とつながりたい、問い合わせを得たい、リストを獲得したい」という思いのあるWordPressの初心者の方へ向けてまとめています。
この記事を読むことで、
- WordPressとLINE公式アカウントを連携する主な方法が分かります。
- WordPressとLINE公式アカウントの「友だち追加ボタン」や「QRコード」「URL」を連携させる具体的な手順が分かります。
注:説明画像に用いたWordPressバージョンは6.0です。使用テーマは「Lightning」です。使用端末はiPadです。LINE公式アカウントの仕様も含めて、情報のすべては2022年7月30日時点でのものです。
【 目次 】
WordPress公式LINEアカウント5つの連携方法【ボタン等】
あなたのWordPressサイト(ホームページやブログなど)に、公式LINEアカウントを連携する、5つの方法を説明していきます。5つの方法は下記の通りです。
- LINE友だち追加「ボタン」で連携する
- LINE友だち追加「QRコード」で連携する
- LINE友だち追加「URL」(テキストリンク)で連携する
- LINE友だち追加「URL」(画像リンク)で連携する
- LINE友だち追加「URL」(ボタンブロック)で連携する
ひとつ一つ、それぞれ説明していきます。
お好きな方法で連携してください。
WordPressとLINE友だち追加「ボタン」の連携方法
WordPressで作成するサイトに、LINE友だち追加の「ボタン」を設定表示させます。これにより、WordPressサイトとLINE公式アカウントと連携させることができます。
連携させる手順は下記の通りです。
1.友だち追加ボタン用のHTMLを取得
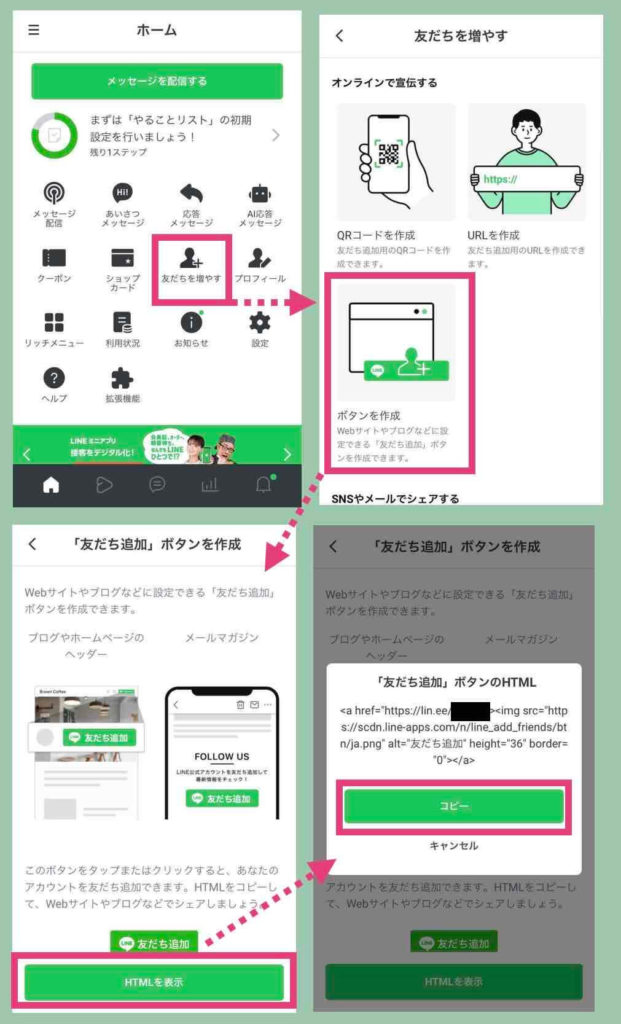
LINE公式アカウントのホームメニューの「友だちを増やす」>「ボタンを作成」>「HTMLを表示」から友だち追加ボタン用のHTMLコードをコピーしておきます。

2.WordPressに友だち追加ボタン用のHTMLを設定
友だち追加のボタンを表示させたい箇所に、WordPressの「カスタムHTML」ブロックを用いて、先ほどコピーした友だち追加ボタン用のHTMLコードを設定します。
設定例

友だち追加ボタン表示例
注)上記は私のLINE公式アカウントと連携されています。もし、ポチッとやっても、あいさつメッセージ以外は配信されないのでご安心ください。不要なら放っておくか削除してくだい。
WordPressとLINE友だち追加「QRコード」の連携方法
WordPressで作成するサイトに、LINE友だち追加の「QRコード」を設定表示させます。これにより、WordPressサイトとLINE公式アカウントと連携させることができます。
連携させる手順は下記の通りです。
※ QRコードの設定は、HTMLで設定する方法と、画像を埋め込む方法の2通りがあります。
HTMLでQRコードを表示する方法
1.友だち追加QRコード用のHTMLを取得
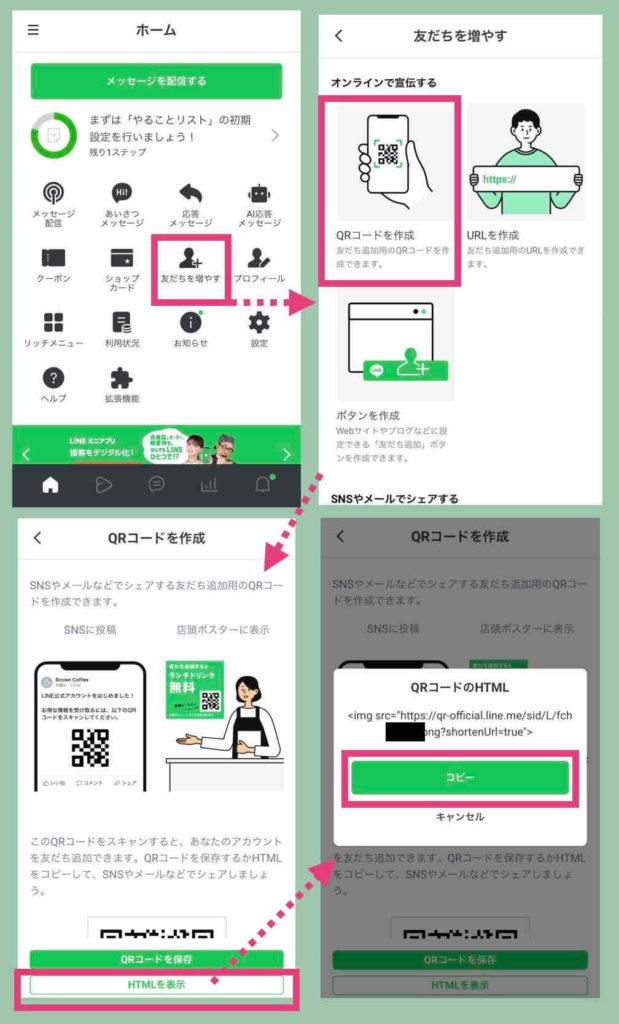
LINE公式アカウントホームメニューの「友だちを増やす」>「QRコードを作成」>「HTMLを表示」から友だち追加QRコードのHTMLコードをコピーしておきます。

2.WordPressに友だち追加QRコード用のHTMLを設定
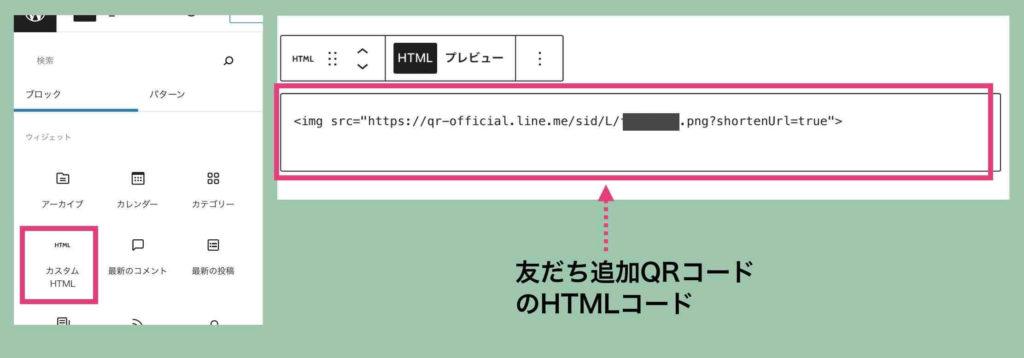
友だち追加のQRコードを表示させたい箇所に、WordPressの「カスタムHTML」ブロックを用いて、先ほどコピーした友だち追加QRコード用のHTMLコードを設定します。
設定例

友だち追加QRコード表示例

注)上記は私のLINE公式アカウントと連携されています。もし、ポチッとやっても、あいさつメッセージ以外は配信されないのでご安心ください。不要なら放っておくか削除してくだい。
画像でQRコードを表示する方法
1.友だち追加QRコードの画像を取得
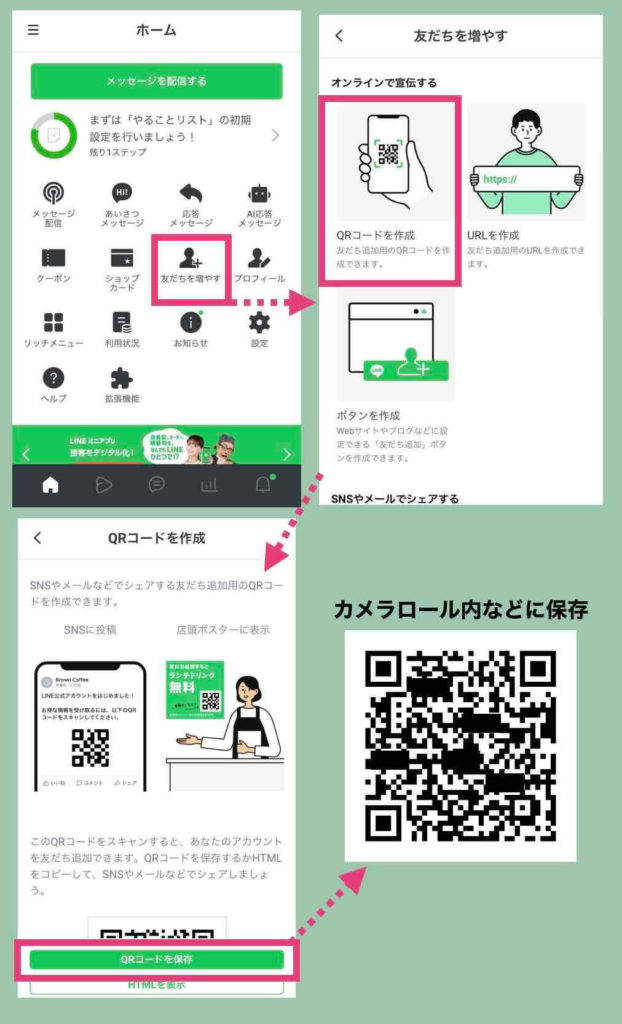
「HTMLを表示」ではなく「QRコードを保存」を選択するとQRコードの画像がカメラロール等に保存されます。

2.WordPressに友だち追加QRコードの画像を設定
友だち追加のQRコードを表示させたい箇所に、保存したQRコードの画像を埋め込みます。
設定例

友だち追加QRコード画像表示例

注)上記は私のLINE公式アカウントと連携されています。もし、ポチッとやっても、あいさつメッセージ以外は配信されないのでご安心ください。不要なら放っておくか削除してくだい。
WordPressとLINE友だち追加「URL」の連携方法(テキストリンク)
WordPressで作成するサイトに、LINE友だち追加の「URL」を用いて、テキスト(文字列)部分にリンクさせます。これにより、WordPressサイトとLINE公式アカウントと連携させることができます。
連携させる手順は下記の通りです。
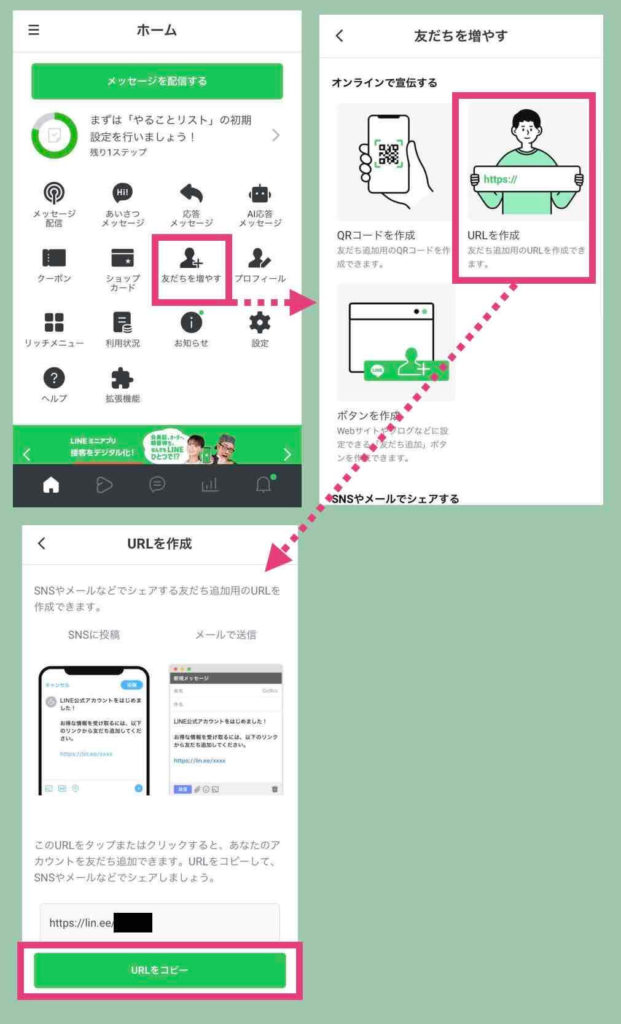
1.友だち追加用のURLを取得
LINE公式アカウントホームメニューの「友だちを増やす」>「URLを作成」>「URLをコピー」から友だち追加用のURLをコピーしておきます。

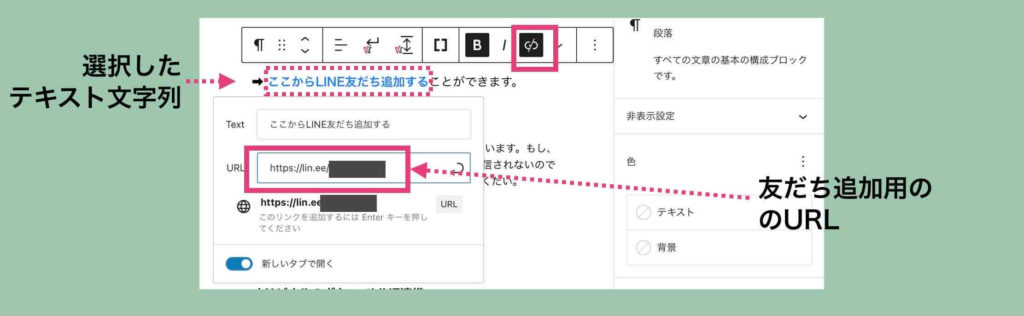
2.WordPressのテキストに友だち追加用のURLリンクを設定
友だち追加のリンクをさせたいテキスト(文字列)に、先ほどコピーした友だち追加ボタン用のURLをリンク先に設定します。
設定例

友だち追加URL(テキストリンク)表示例
➡︎ ここからLINE友だち追加することができます。
注)上記は私のLINE公式アカウントと連携されています。もし、ポチッとやっても、あいさつメッセージ以外は配信されないのでご安心ください。不要なら放っておくか削除してくだい。
WordPressとLINE友だち追加「URL」の連携方法(画像リンク)
WordPressで作成するサイトに、LINE友だち追加の「URL」を用いて、好きな画像にリンクさせます。これにより、WordPressサイトとLINE公式アカウントと連携させることができます。
連携させる手順は下記の通りです。
1.友だち追加用のURLを取得
LINE公式アカウントホームメニューの「友だちを増やす」>「URLを作成」>「URLをコピー」から友だち追加用のURLをコピーしておきます。
※ 画像省略(前項のテキストリンクの場合と同様のため)
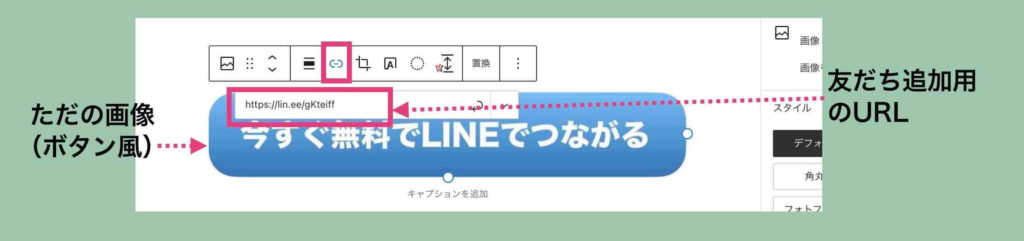
2.WordPressの画像に友だち追加用のURLリンクを設定
友だち追加のリンクをさせたい画像に、先ほどコピーした友だち追加用のURLをリンク先に設定します。
※ オリジナルのボタン画像を作成して使えばボタンとして見せれます。
設定例

※ 上記はボタンではなくボタン風の画像です。
友だち追加URL(画像リンク)表示例

注)上記は私のLINE公式アカウントと連携されています。もし、ポチッとやっても、あいさつメッセージ以外は配信されないのでご安心ください。不要なら放っておくか削除してくだい。
WordPressとLINE友だち追加「URL」の連携方法(ボタンブロック)
WordPressで作成するサイトに、LINE友だち追加の「URL」を用いて、WordPressのボタンブロックにリンクさせます。これにより、WordPressサイトとLINE公式アカウントと連携させることができます。
連携させる手順は下記の通りです。
1.友だち追加用のURLを取得
LINE公式アカウントホームメニューの「友だちを増やす」友だち追加の「URLを作成」の「URLをコピー」から友だち追加ボタン用のURLをコピーしておきます。
※ 画像省略(前項のテキストリンクの場合と同様のため)
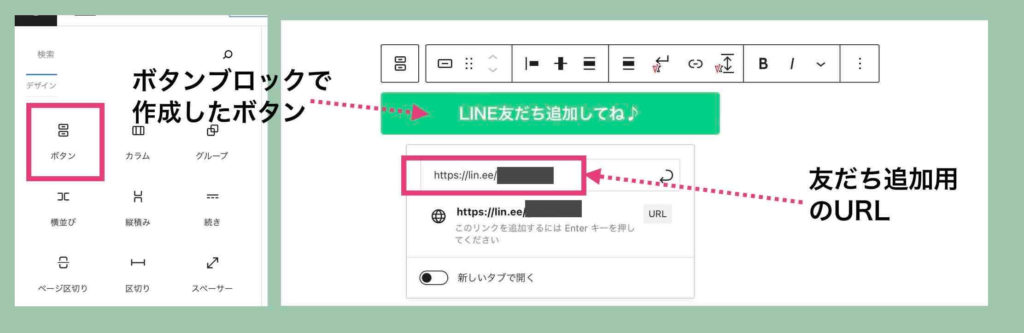
2.WordPressのボタンブロックに友だち追加用のURLリンクを設定
友だち追加のボタンを表示させたい箇所に、WordPressの「ボタン」ブロックを用いて、先ほどコピーした友だち追加ボタン用のURLをリンク先に設定します。
設定例

表示例
注)上記は私のLINE公式アカウントと連携されています。もし、ポチッとやっても、あいさつメッセージ以外は配信されないのでご安心ください。不要なら放っておくか削除してくだい。
LINE友だち追加ボタンやQRコードのWordPress設定表示箇所
LINE公式アカウントの友だち追加のボタンやQRコードのWordPressサイトの表示箇所は、下記の5箇所が主な候補です。※もちろん、下記以外の場所でもOKです。
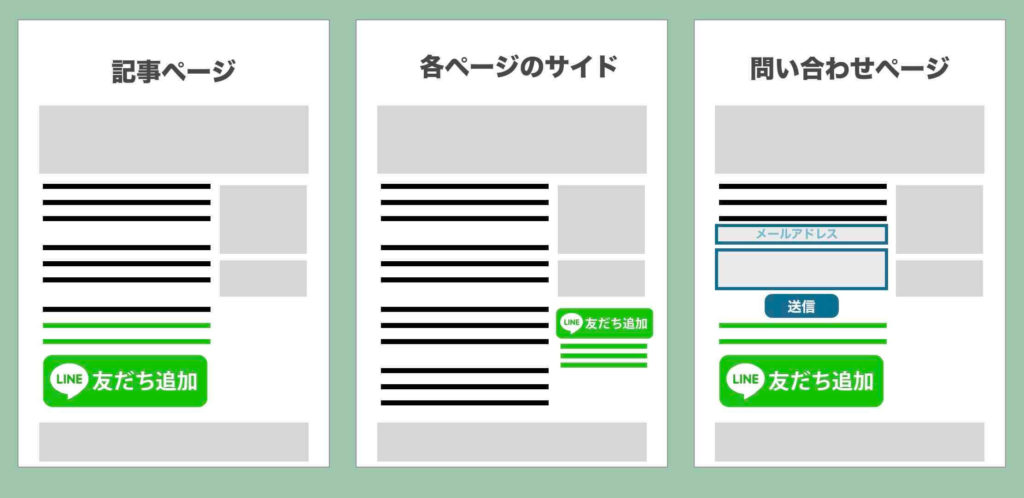
- 「記事コンテンツの最後」に設定し表示する
- 「サイドバー領域」に設定し表示する
- 「お問い合わせページ」に設定し表示する
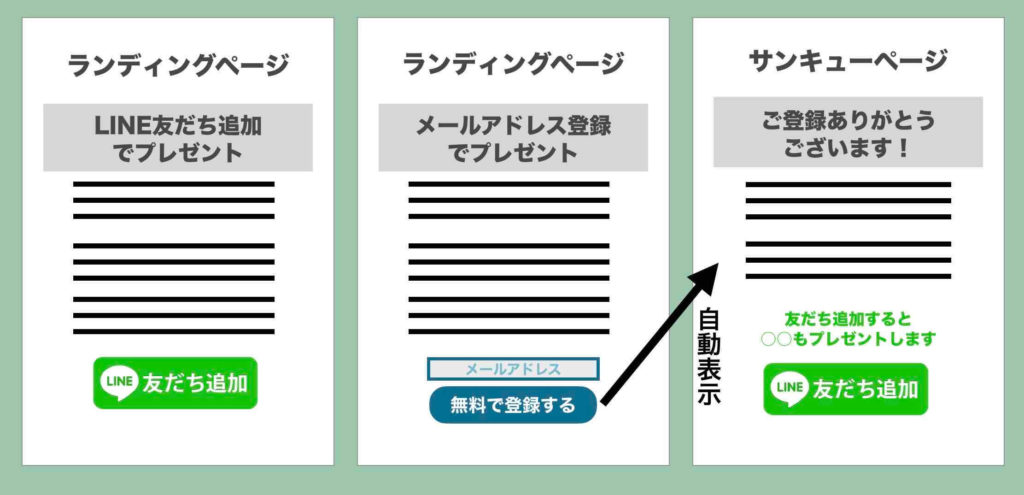
- 「ランディングページ(LP)」に設定し表示する
- 「サンキューページ」に設定し表示する
連携設定箇所のイメージ


目的や狙い、動線設計などに基づいて、WordPressサイトの適切な箇所に、ボタンやQRコードなどを表示してください。そして、閲覧者(あなたの潜在顧客または見込み客)に友だち追加を促してください。
「記事コンテンツの最後」に設定し表示する
記事コンテンツの内容が、問い合わせや友だち追加に自然につながるようであれば、記事コンテンツの最後にLINE友だち追加のボタンやリンクを表示させることは有効です。
「サイドバー領域」に設定し表示する
サイドの領域は最も多く訪問者の目に触れる可能性があるので、LINEで友だち追加するメリットやベネフィット(利益)などのオファーが強ければ、LINE友だち追加のボタンやリンクを表示させることは有効です。
「お問い合わせページ」に設定し表示する
お問い合わせページには、メールフォームだけでなく、LINE友だち追加のボタンやリンクを表示させておくと、メールを使わない人からも問い合わせをもらえる可能性が生まれます。
「ランディングページ(LP)」に設定し表示する
ここで言う、ランディングページ(LP)とは、見込み客リスト獲得用のページのことです。通常、メールアドレスの登録を促すページにしますが、戦略によっては、メールアドレスの代わりにLINEの友だち追加にてリスト獲得とします。
要注意:もしLINE公式アカウントが凍結削除されたら一瞬でリスト全滅となります。メールアドレスのリスト管理と併用を強くおすすめします。
「サンキューページ」に設定し表示する
サンキューページとは、たとえば、メルマガ登録時などに表示する登録のお礼や挨拶を記載したページです。
そのサンキューページに、「もしよければ、一緒にLINE友だち追加もお願いします」とすれば、メールアドレスリストと対でLINEのリストも構築していけます。LINE友だち追加専用の特典などを付けておくと登録率が上がります。
参考)私の場合のLINE連携箇所
私の場合は、問い合わせページと、無料のメール講座(初心者向けのホームページ集客講座)の登録時に表示するサンキューページにLINE公式アカウントの友だち追加ボタンを表示させています(別々のアカウント)。
- 問い合わせページ…問い合わせ用のLINE公式アカウント
- サンキューページ…情報配信用のLINE公式アカウント
WordPressとLINE公式アカウントを連携し問い合わせを増やす
WordPressとLINE公式アカウントを連携し問い合わせを増やすポイントについては、下記の記事でまとめています。
➡︎ ホームページとLINEのリンク連携で問い合わせを得る方法
まとめ
WordPressに公式LINEアカウント(友だち追加)を連携する主な方法は下記の通りです(5つ)。
- LINE友だち追加「ボタン」で連携する
- LINE友だち追加「QRコード」で連携する
- LINE友だち追加「URL」(テキストリンク)で連携する
- LINE友だち追加「URL」(画像リンク)で連携する
- LINE友だち追加「URL」(ボタンブロック)で連携する
お好きな連携方法を選択してください。
LINE友だち追加のボタンやQRコードのWordPressサイトの表示箇所は、下記が主な候補です(5箇所)。
- 「記事コンテンツの最後」に設定し表示する
- 「サイドバー領域」に設定し表示する
- 「お問い合わせページ」に設定し表示する
- 「ランディングページ(LP)」に設定し表示する
- 「サンキューページ」に設定し表示する
適切な場所を選択してください。
ぜひ、あなたも、WordPressにLINE公式アカウントを連携させて、リストマーケティングや売上アップ等に活用してください。
補足1:【無料】ホームページ集客講座
自分が商品(たとえばコンサル業や先生業やサポート業など)という場合で、ホームページから集客していきたい…アクセスを増やしていきたい…見込み客リストを増やしていきたい…と思っているウェブマーケティングの初心者の方は下記も参考にしてください。
補足2:メールマーケティングのすすめ
LINEからの直接の問い合わせを期待するより、リストマーケティングの仕組みを活用した方が効率よく問い合わせがもらえます。ですが、LINEのみでのリストマーケティングは非常にリスクが高く危険です(アカウントの凍結削除)。メールメールマーケティングも併用することをおすすめします。
➡︎ リストマーケティングとは?やり方は?【7ステップで簡単に!】
➡︎ メルマガ配信のやり方【初心者向けガイド:図解付き簡単解説】
補足3:LINE友だち追加の次ステップはフロントエンド商品集客
LINEやメールの見込み客リストが獲得できたら、次に信頼関係構築と見込み客教育が必要です。そして、その次に、安価なセミナーやコンテンツなど、フロントエンド商品(集客用の安価なお試し商品)への集客が必要となってきます。必要であれば下記の記事も参考にしてください。
➡︎ フロントエンド商品の作り方【5ステップで初心者向け簡単に】
➡︎ セミナー集客を成功させる16のコツ【これで集まります】
いろいろと1人で進めていくのは難しそう…
もし、いろいろと1人で進めていくのは難しそう…という場合は、下記より「オンラインZOOM相談を希望」と連絡してください。


