WordPressでスマホメニュー表示が開かない原因と対処方法(例:Lightningテーマのハンバーガーメニューの場合)

更新日:2022年7月xx日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressでスマホメニュー表示が開かない原因と対処方法(例:Lightningテーマのハンバーガーメニューの場合)
要約
WordPressで作成したサイトのスマホメニュー(ハンバーガーメニュー)が表示されない、開かない、といった現象の原因と対処方法についてまとめています。
- 原因:jQueryやJavaScriptと言われる動作の不具合
- 対処:原因となるコード記述やプラグインを変更または削除する
この記事は、
- WordPressでスマホメニュー(ハンバーガーメニュー)が表示されない…開かない…原因がわからない
- 今まではスマホのメニューも表示されていたのに急にメニューが開けなくなった…
といったような、お悩みのある方へ向けてまとめています。
この記事を読むことによって、
- WordPressでスマホメニュー(ハンバーガーメニュー)が表示されない開かないという状態になってしまった原因がわかります。
- 再びスマホのメニューが開くようになる対処方法がわかります。
実際に、私自身も、WordPressで作成したサイトのスマホのメニューが、急に開かない状態になりました。
その時に調べたり対処したことをベースにまとめてあります。ぜひ参考にしてください。
注:この情報は2022年7月時点の情報です。また、WordPressバージョンは6.0で使用テーマはLightningであり、あくまでも私の環境で確認できたことです。すべてのケースに当てはらないこと了承願います。
【 目次 】
WordPressでスマホメニュー表示が開かない原因と対処方法
WordPressでスマホメニュー(ハンバーガーメニュー)が開かない場合で、考えられる主な原因と対処方法は下記の通りです。
スマホメニューが開かない直接的な原因
- jQueryやJavaScriptの動作不具合
スマホメニューが開かない根本的な原因
- おかしなコードの記述をしている
- WordPressプラグインとの相性
WordPressでスマホメニューが開かない場合の対処方法
- おかしなコード記述を修正するか削除する(CSSや各ファイルの中身など)
- 影響あるWordPressプラグインの設定を変更するかプラグインを無効化する
それぞれ、もうすこし詳しく説明していきます。
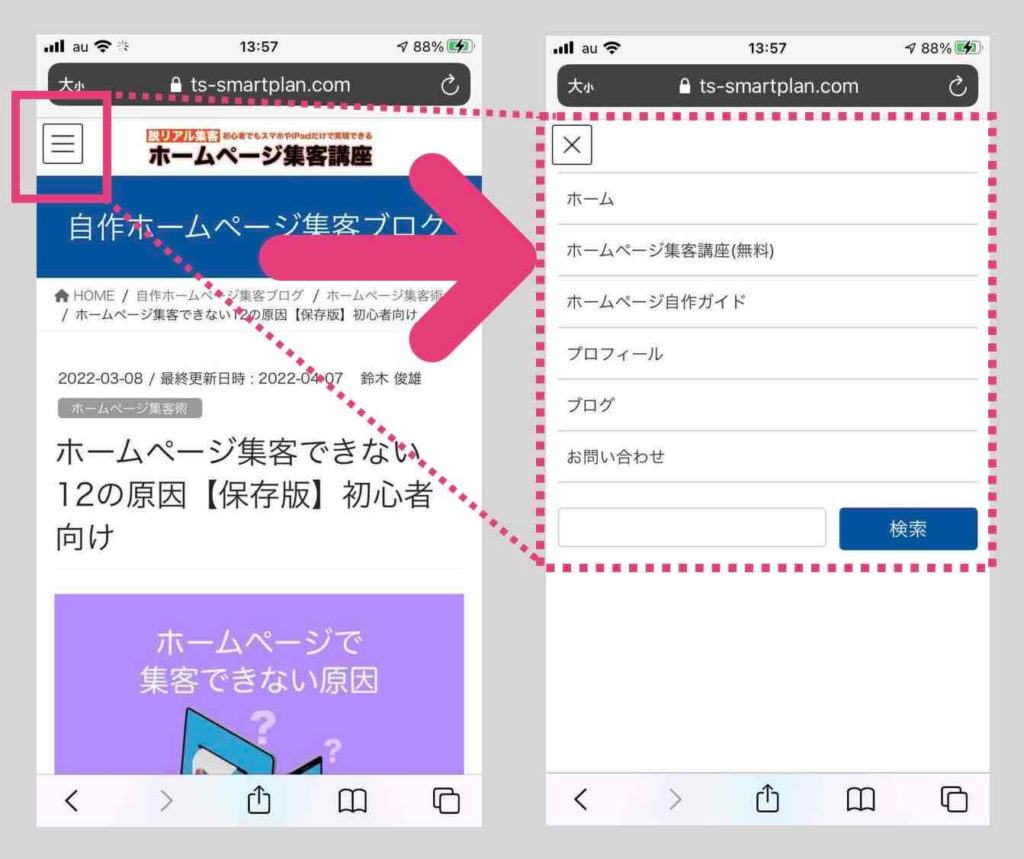
補足説明:スマホメニュー(またはハンバーガーメニュー)とは?
スマホメニュー(またはハンバーガーメニュー)とは、パソコンではなく、スマホでサイトを表示した場合に表示されるメニューのことです。通常、正常であれば、タップすると開いてメニューが表示されます。

WordPressでスマホメニューが表示されない開かない原因
WordPressでスマホメニュー(ハンバーガーメニュー)が、開かなくなった原因を、「直接的な原因」と、「根本的な原因」で説明します。
スマホメニューが開かない直接的な原因
WordPressでスマホメニューが表示されない開かない原因は、jQueryやJavaScriptと言われるライブラリやコードの動作不具合が考えられます。
スマホメニューが開かない直接的な原因
- jQueryやJavaScriptの動作不具合
なぜなら、メニューの開閉などには、jQueryやJavaScriptの動作が関係しているからです。
メモ:jQueryやJavaScriptは、WEBサイトの表示や動作を定義するプログラムコードのようなものです(jQueryはJavaScriptを記述するためのライブラリ)。※覚える必要はありません。
スマホメニューが開かない根本的な原因
直接的な原因は、jQueryやJavaScriptの動作不具合ですが、その事象が起こる根本原因は、次の2つのパターンが考えられます。
スマホメニューが開かない根本的な原因
- おかしなコードの記述をしている
- WordPressプラグインとの相性
おかしなコードの記述をしている
CSSやWordpressを構成しているファイルの中に、おかしなコードの追記してしまうと、jQueryやJavaScriptの動作に影響が出る場合があります。
WordPressプラグインとの相性
WordPressプラグインをインストールし有効化している場合、その中のいずれかのプラグインで、jQueryやJavaScriptの動作に影響が出る場合があります(WordPress本体やWordPressテーマとの相性や競合)。
特に、JavaScriptの最適化などが設定できる、パフォーマンスや性能に関するプラグインで当事象が発生しています(私もこのパターンでした)。
WordPressでスマホメニューが開かない場合の対処方法
WordPressでスマホメニューが開かない場合の対処方法は、根本原因を取り除くことです。
すなわち、
- おかしなコード記述を修正するか削除する(CSSや各ファイルの中身など)
- 影響あるWordPressプラグインの設定を変更するかプラグインを無効化する
以上が、WordPressでスマホメニューが開かない場合の対処方法になります。
おかしなコード記述を修正するか削除する
最近、自分でどこかに追加記述したコードがないか思い出してください。HTMLコード、CSSへの追記、他のファイルの中身…など。
そのコードのどこかで、おかしな記述をしていないですか?jQueryやJavaScriptの呼び出しや動作に影響が出るような記述はないですか?
もし、影響ありそうな記述コードをしてしまった部分があれば、そのコードを修正するか削除してください。
通常、有名なWordPressテーマを使っていれば、HTMLを記述したり、CSSの記述を追加記述したり、いろいろなファイルの中身のコードを触る必要はありません。
なぜなら、通常のサイトであれば、標準仕様・標準デザインだけでも、十分に満足いくウェブ集客やウェブマーケティングを実践していけるからです。アクセス数も、見込み客リストも、安定的に獲得していけます。
本当の本当にCSSなどのコード記述を追加する必要がありますか?
必要なければ、jQueryやJavaScriptに影響ありそうな、自分で記述追加したコードを削除してください。
「いやいや、CSSなんて追記していないし、訳の分からないファイルの中身なんて触ってないですよ。」という場合は、プラグインを疑ってください(詳しくは次項参照)。
WordPressプラグインの設定を変更するか無効化する
何のプラグインがjQueryやJavaScriptの動作に影響しているかは分かりません。なので、疑わしいプラグインの無効化を一つずつ行っていき、問題となっているプラグインを特定してください。
上記のチェックにより、問題のプラグインが特定でき、そのプラグインに疑わしい設定項目があれば、プラグインを有効化して、設定項目のオンオフなどでの違い(メニューが開く開かない)を確認してください。
たとえば、オン→オフの設定変更でメニューが開くようになるのであれば、プラグインを無効化せず、オン→オフの設定変更で対処できます。
疑わしい設定項目がわからない場合は、対象のプラグインを無効化してください。
プラグインの設定変更や無効化時の注意点
プラグインの設定変更や無効化をする場合、プラグインで得られていた機能などのレベルダウンになるかもしれません。
たとえば、無効化するのが、性能やパフォーマンス系のプラグインだと、サイトの表示スピードやコアウェブバイタル(Core Web Vitals)の数値ダウンなどが悪化する可能性があります。
ですが、メニューが開かない方が性能よりも遥かに大きな問題ですよね。なので、プラグインの機能はあきらめましょう。(もしくは他のプラグインに切り替える)
関連記事
➡︎ WordPress表示速度が急に遅くなった時の対処方法【初心者向け】
原因追求せず対処せず放置したらどうなるの?
原因追求せず対処せず放置しているとどうなるのでしょうか?
放っておいても、WordPressまたはテーマまたはプラグインの次のバージョンアップで、スマホメニュー表示が正常に戻る可能性はあります。ただし、それは、いつになるかは分かりません。
メニューが開かないのは、ウェブマーケティング上、かなり致命的な状況だと思うので、できれば早めに対処しておきましょう。
実例:私はこうしてスマホメニューを開けるようになりました。
“スマホのハンバーガーメニューが表示されず開かない”といった事象は、JavaScriptの最適化などが設定できる、パフォーマンスや性能に関するプラグインで発生することが多く、私もこのパターンでした。
パフォーマンスや性能に関するプラグインには、下記のようなものがあります(下記以外にもいろいろ)。
- 「Autoptimize」
- 「WP Fastest Cache」
- 「WP-Optimize」
私が使っていたのは「Autoptimize」でした。
このプラグインを無効化したら、スマホメニューが開けるようになりました。
いつからスマホメニューが開けなくなったかは分からないのですが、おそらく、WordPressのバージョンアップ、もしくは、WordPressテーマ「Lightning」のバージョンアップ、プラグイン「Autoptimize」のバージョンアップ、どれかのバージョンアップ時点だと推測できます。
いずれかのバージョンアップで、WordPress+テーマ+プラグインの組み合わせの相性が狂ってしまった?ものと考えています(で、jQueryやJavaScriptの動作に影響)。
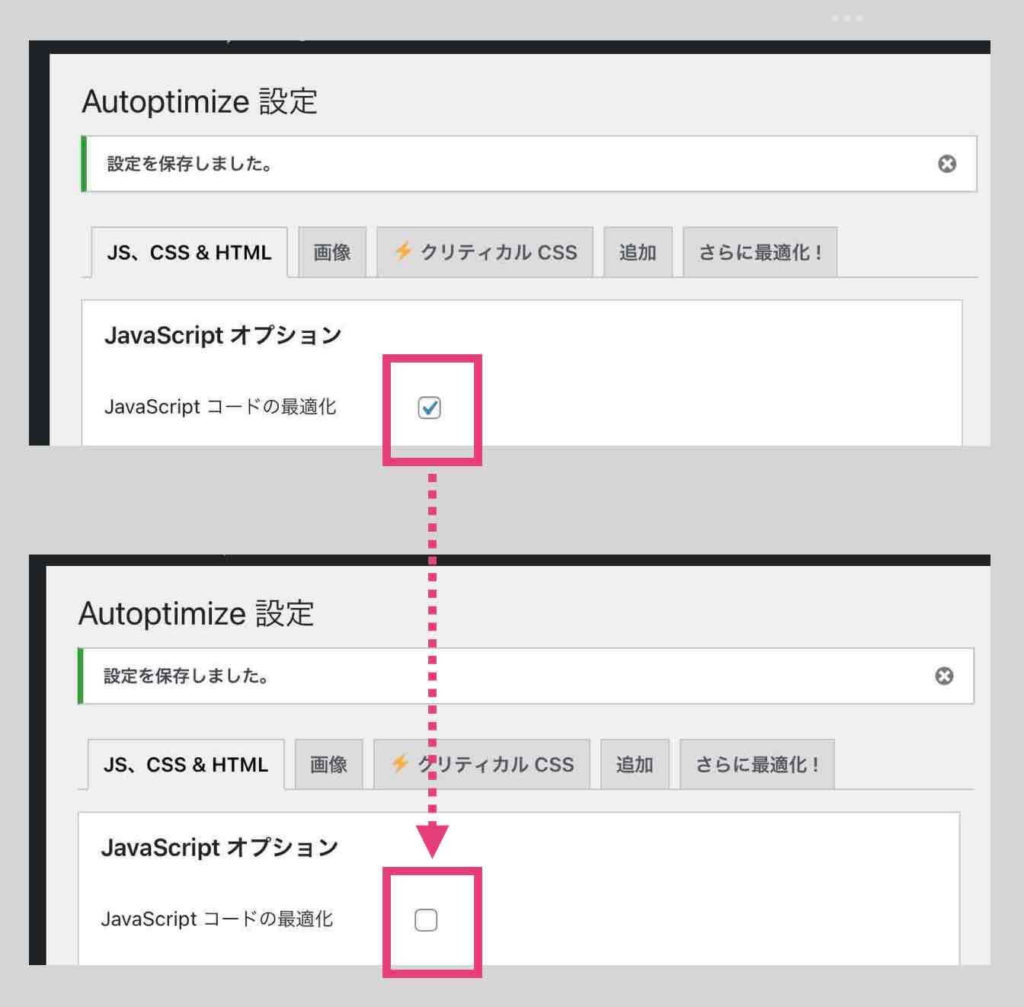
次に、原因として特定できた「Autoptimize」を一度有効化に戻し、疑わしい設定である「JavaScriptコードの最適化」のチェックのみを外してみました。
すると、スマホメニューが開けるようになりました。

なので、結果、私の場合は「Autoptimize」を有効化したまま、「JavaScriptコードの最適化」のチェックだけを外すという対処でスマホメニューを開けるように戻しました。
他のプラグインの場合は?
他のWordPressプラグインの場合でも同様の観点で対処してみてください。たとえば、プラグイン「WP-Optimize」であれば、「Minify status」の「Enable Minify」(JavaScriptの圧縮機能の有効化)をオフにするなどです。
表示スピードなど性能等の悪化につながったか?
なお、私の場合、プラグインの性能に関する「JavaScriptコードの最適化」のチェックを外したので、WordPressサイトの表示スピードなどが少し悪化するかなと思ったのですが、無料の性能チェックツール→「PageSpeed Insights」で調べた結果、性能の数値は対処前後でほぼ変わりませんでした。
関連記事
まとめ(WordPressスマホメニュー表示されない開かない原因と対処)
WordPressで作成したサイトで、急にスマホのメニューが開かなくなったら、起因は、おそらく次のどれかです。
- どこかに変なコードを自分で追記した
- WordPress本体、テーマ、プラグイン、いずれかをバージョンアップした
- WordPressプラグインを新たにインストールし有効化した
- WordPressプラグインのJavaScript等に関係する設定を変えた
その結果、jQueryやJavaScriptの動作に影響が出て、スマホのメニュー(ハンバーガーメニュー)が開かなくなった可能性が高いです。
対処方法は、次のいずれかです。
- 変に記述してしまったコードを修正または削除する
- 問題となっているプラグインの設定を変更する
- 問題となっているプラグインを無効化する
関連記事(WordPressサポートページ)
以下はWordPressのサポートページです。ここにも、似たような事例がいくつかありまじた。私の説明では理解できなかった、改善できなかった、という場合は、こちらも参考にしてください。
WORDPRESS.ORGサポートページへ
解決しない場合
上記のWordPress.ORGサポートで質問してみるか、WordPressに詳しい専門家に対応してもらってください。
※ 私はWordPressで作成したホームページでの集客やウェブマーケティングはサポートできます。ですが、パソコンは苦手でjavaScriptなどもどんなものか理解している程度の技術的には詳しくない人間です。なので、この記事で書いた以上のことは分かりません。なので、もし、解決しない場合は、WordPressに詳しい技術的な専門家に対応してもらってください(ココナラなどで探せば見つかると思います)。
WordPress運用に関する他のエラーやトラブルの対応記録
もし、今後、何かあったら下記の記事も役に立つかもしれません。下記のリンクも保存しておくと良いかもしれません。
➡︎ WordPress真っ白でエラーが表示されないとき【これで直った!】
➡︎ WordPress「このサイトに重大なエラーがありました」8つの原因
➡︎ WordPress「403 forbidden nginx」でログインできない場合
➡︎ 【ブロックはエラーの影響を受けており】ウィジェットエラー対策(WordPressプラグイン「Classic Widgets」で解決)
筆者情報

在宅ビジネスで、検索から月間5万アクセス、月商362万を達成。自分が商品という人向けに「SNSも広告を使わずにホームページを自動集客マシーンにする方法」を展開中。(スマートプランオフィス代表)➡︎有益な無料プレゼントはこちら


