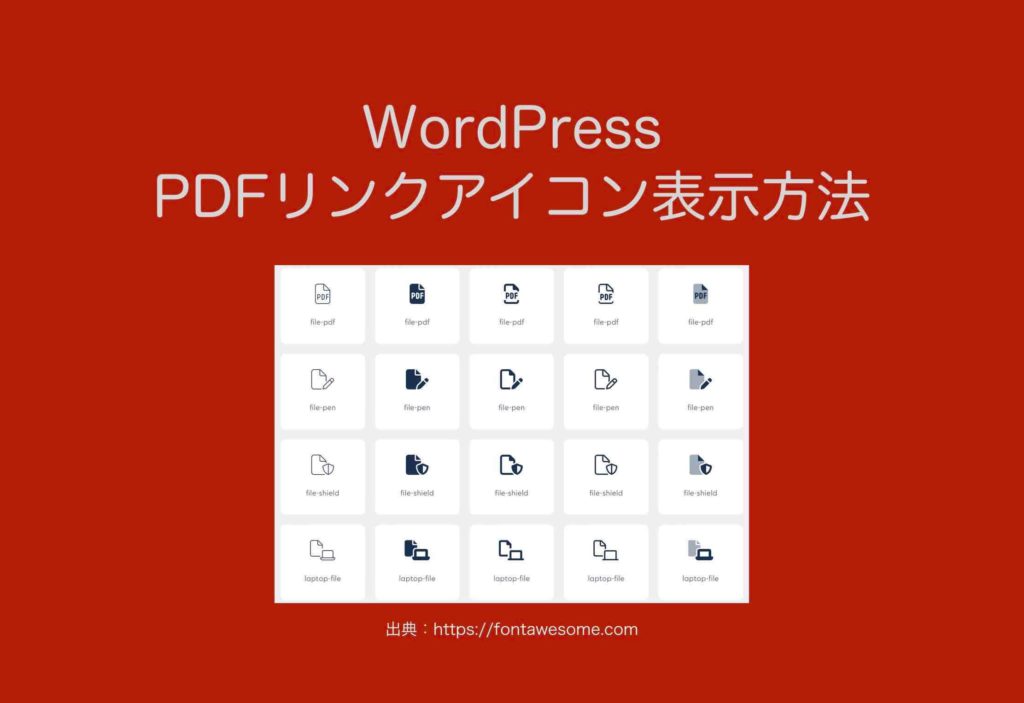
WordPressのPDFリンクアイコン表示方法【プラグインも紹介】

更新日:2022年5月28日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressのPDFリンクアイコン表示方法【プラグインも紹介】
要約
WordPressでPDFアイコンを表示するには、CSSやHTMLに記述を追加するかプラグインを使用する必要があります。この記事ではPDFアイコンの探し方、記述例、プラグインの使い方などを紹介しています。
この記事は、
- WordPressでPDFリンク箇所にPDFアイコンを表示する方法が分からない…
- PDFアイコンを無料で入手できるサイトはありますか?
- 簡単にアイコンを表示できるWordPressプラグインはありますか?
といったような、お悩みや質問のある方へ向けてまとめてあります。
この記事を読むことによって、
- WordPressでPDFリンク箇所にPDFアイコンを表示する方法が分かります。
- 無料のPDFアイコンが入手できるサイトが分かります。
- 簡単にアイコンを表示できるWordPressプラグイン「Font Awesome」の使い方が分かります。
【 目次 】
WordPressのPDFリンクアイコン表示方法【プラグインも紹介】
WordPressで作るウェブページ上にPDFのリンクを貼るとき、PDFと分かるようにPDFのアイコンも一緒に表示させたい場合があります。
PDFアイコンの汎用的な絵文字でもあれば楽なのですが、適切な絵文字はありません。PDFアイコンをWordPressで表示するには、面倒ですがCSSやHTMLに記述を追加するか、アイコン表示用のプラグインを使う必要があります。
以降、これらについて説明していきます。
この記事は、下記の構成で説明していきます。
- WordPressで使えるPDFアイコンの探し方
- WordPressでPDFアイコンを表示させる記述
- アイコン表示プラグイン「Font Awesome」の使い方
- CSS記述やプラグイン使用が面倒な場合
WordPressで使えるPDFアイコンの探し方
PDFアイコンは下記のサイトから探せます。
PDFアイコンのあるサイト
Font Awesome(Font Awesome 6 Free)

➡︎ Font Awesome(Font Awesome 6 Free)へ
Icons8

➡︎ Icons8 へ
icooon-mono

➡︎ icooon-mono へ
PDFアイコンイラストのあるサイト
イラストAC

➡︎ イラストAC へ
シルエットAC

➡︎ シルエットAC へ
他にもアイコンサイトはありますが、調べたところPDFアイコンは1つあるかないか…という量でした。なので、他のサイトについては掲載は見送りました。
注:各サイトの利用規約や著作権を十分に確認してからご利用ください
WordPressでPDFアイコンを表示させる記述
CSSやHTMLの記述でPDFアイコンを表示させる例をいくつか紹介します。
- CSS記述でPDFアイコンを表示する(Font Awesome使用)
- CSS記述でPDFアイコンを表示する(画像使用)
- HTML記述でPDFアイコンを表示する(Font Awesome使用)
例で使用するFont Awesome(Font Awesome 6 Free)のPDFアイコン

例で使用するPDFアイコン風のイラスト画像

CSS記述でPDFアイコンを表示する(Font Awesome使用)
PDFのファイルリンクがある箇所全てに、Font Awesome(Font Awesome 6 Free)を使用して、PDFアイコンをリンクの後ろに表示するCSS記述例です。
a[href*=".pdf"]::after {
content: "\f1c1";
font-family: "Font Awesome 6 Free";
color: #F30401;
}PDFアイコン表示結果例1

CSS記述でPDFアイコンを表示する(画像使用)
PDFのファイルリンクがある箇所全てに、PDFアイコン風のイラスト画像(●●●.png)を使用して、PDFアイコンをリンクの前に表示するCSS記述例です。
a[href*=".pdf"]:before{
content: "";
display: inline-block;
vertical-align: middle;
width: 25px;
height: 34px;
margin-right: 10px;
background-image: url(https://xxxxxxxx.com/〜/●●●.png);
background-position: center center;
background-repeat: no-repeat;
background-size: 25px auto;
}PDFアイコン表示結果例2

HTML記述でPDFアイコンを表示する(Font Awesome使用)
PDFのファイルリンクがある任意の箇所(個々に)に、Font Awesome(Font Awesome 6 Free)を使用して、PDFアイコンをリンクの後ろに表示するHTML記述例です。
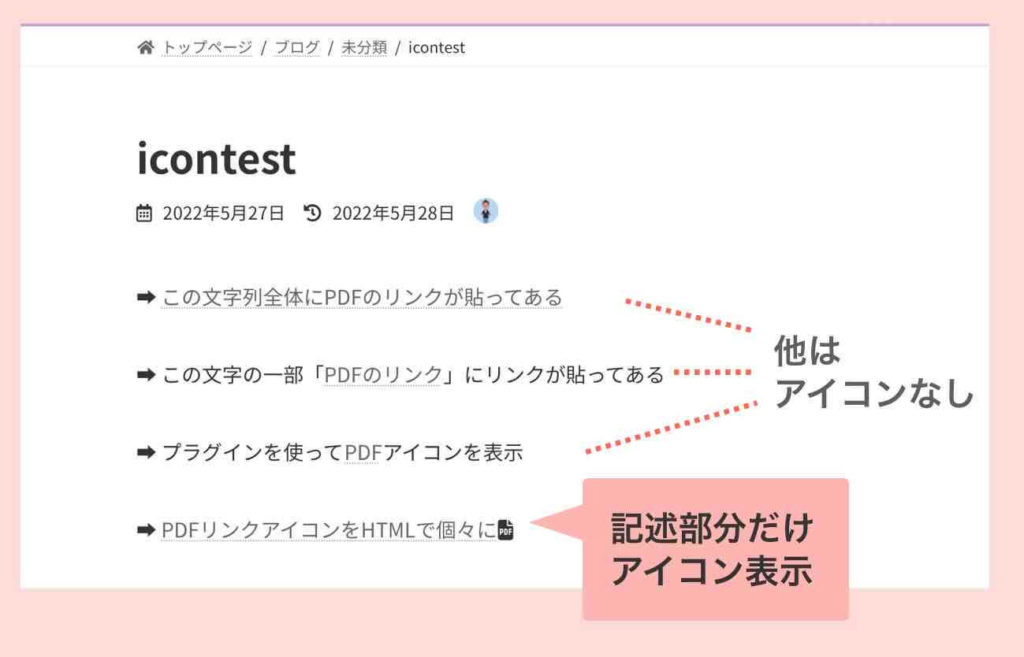
<p>➡︎ <a href="https://xxxxxxxx.com/〜/xxxxx.pdf" target="_blank" rel="noreferrer noopener">PDFリンクアイコンをHTMLで個々に</a><i class="fa-solid fa-file-pdf"> </i></p>PDFアイコン表示結果例3

CSS記述時の注意事項
- 上記のCSS記述はpdfのファイル識別子が付く箇所全てに適用されます。
- CSSは本体のCSSではなく、必ず追加用のCSSを使用してください。
- WordPressの環境やWordPressテーマによっては、上記の記述で正しくPDFアイコンが表示されない場合があります。
アイコン表示プラグイン「Font Awesome」の使い方
「CSSやHTML記述は、はっきり言って面倒です……」
という場合は、WordPressのプラグイン「Font Awesome」を使用します。
「Font Awesome」は、Font Awesome(Font Awesome 6 Free)のアイコンを自由に使うことができるWordPressプラグインです(無料版を使用)。
➡︎ プラグイン「Font Awesome」WordPress公式ページへ
「Font Awesome」の使い方
「Font Awesome」の使い方は簡単です。下記の手順に従ってください。
①「Font Awesome」をインストールし有効化する
② ブロックのメニューから「Font Awesome icon」を選択する
③ 使いたいアイコンを検索する
④ 表示させるアイコンを選択する
① 「Font Awesome」をインストールし有効化する

「Font Awesome」をインストールし有効化してください。初期設定等はありません。
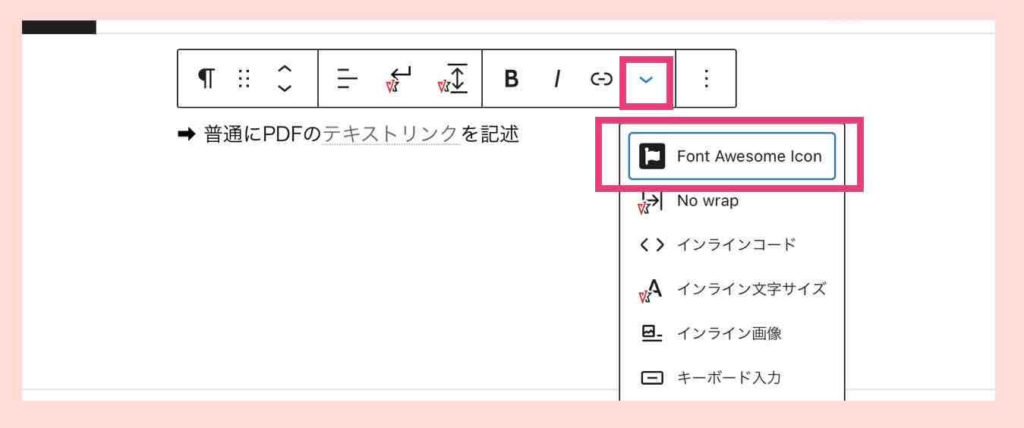
② ブロックのメニューから「Font Awesome icon」を選択する

PDFアイコンを表示させたいブロックのメニューから「Font Awesome icon」を選択します。
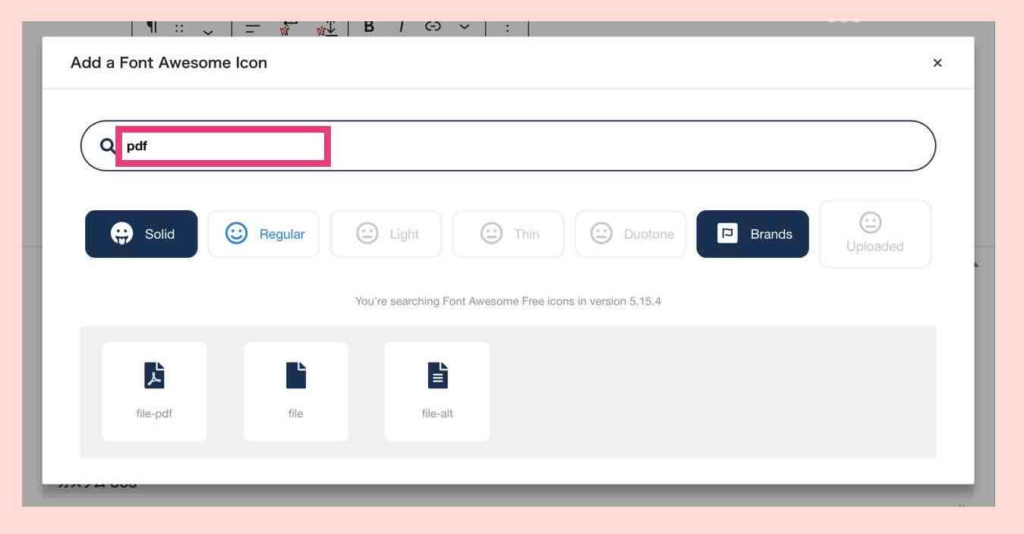
③ 使いたいアイコンを検索する

使いたいアイコンを検索します(この例では“PDF”で検索)。
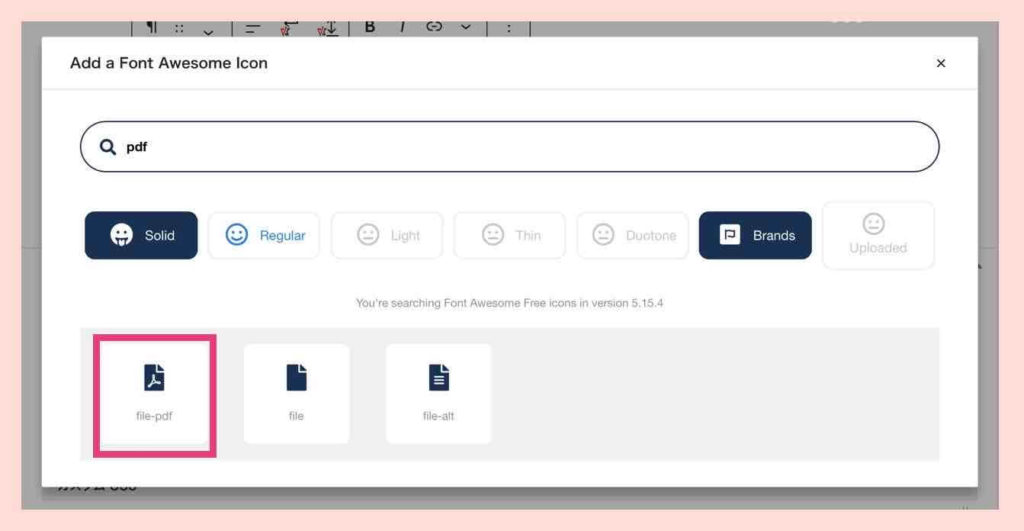
④ 表示させるアイコンを選択する

表示させるアイコンを1つ選択します。

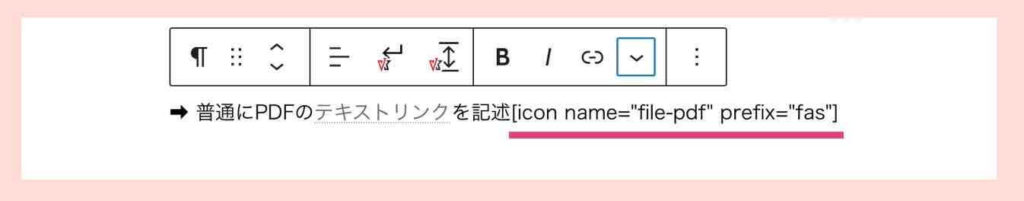
すると上記のようにショートコードが自動で組み込まれます。
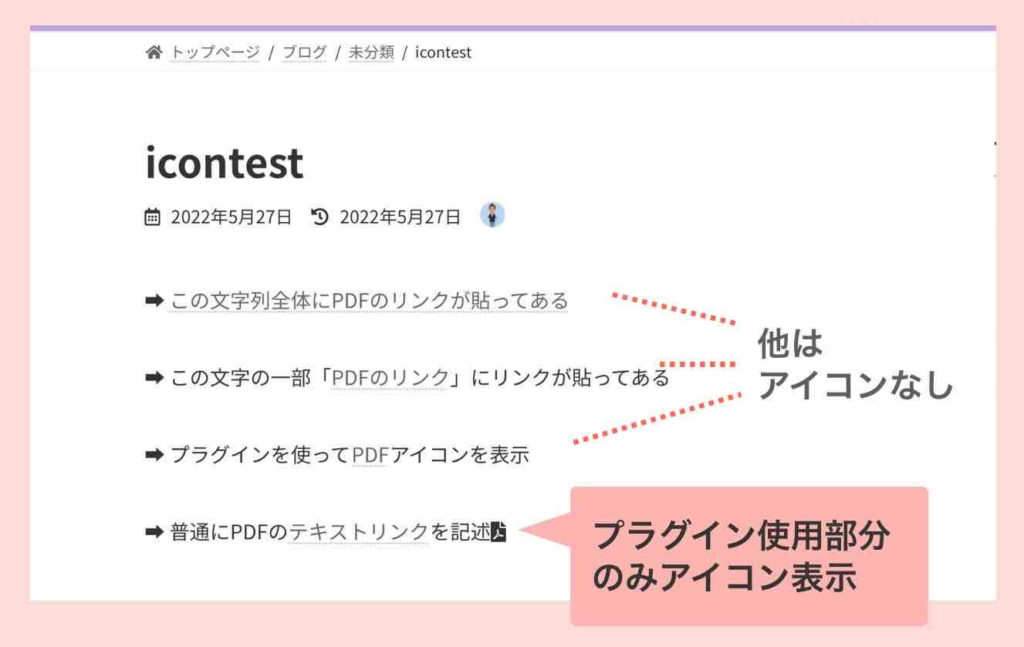
PDFアイコン表示結果例

CSS記述やプラグイン使用が面倒な場合
「CSSの記述やHTMLの記述なんてやってられない(もしくは難しい)」「プラグインをもうこれ以上入れたくない(WordPressの性能やセキュリティ面を考慮すると)」
というような場合は、PDFアイコンなんて表示するのはやめておきましょう。“PDF”って普通に記載してあげれば済む話しです。
でも、やっぱりアイコンじゃなければカッコ悪い…と思うのなら、面倒でも追加CSSやプラグインでアイコンを表示してください。
ちなみに私の場合
ちなみに私の場合は、“PDF”と分かるように明記して終わりです。CSSもプラグインも使いません。なぜなら、アイコンを表示する大きな必要性を感じないからです。たとえば下記のような感じです。
例
特典については下記からダウンロードできます。
➡︎ 『 PDFコンテンツ効果的な5つの活用法 』(PDF)
こんな感じで十分では…と思っています。
まとめ(WordPressのPDFリンクアイコン表示方法)
WordPressでPDFリンクアイコンを表示する方法は
- アイコンが表示されるようCSSに記述する
- アイコンが表示されるようHTMLを記述する
- プラグイン「Font Awesome」を使用する
のいずれかです。
あとは、私のようにアイコンを使わないかです。アイコンを使わず“PDF”って読み手に分かるようにただ書くだけです。
作業の重要度、優先度、効率性、などを考慮し、お好きな方法を選択してください。
WordPressとPDFに関するその他の記事
➡︎ WordPressにPDFをアップロードする方法【できない時の対処も】
➡︎ WordPressにPDFを埋め込み表示する【3つの簡単な方法】
➡︎ iPadを使ったPDF小冊子・ミニ電子書籍の作り方【簡単自作可能】
➡︎ PDF圧縮するには【スマホやiPadでも簡単な圧縮無料サイト2選】


