リンク設定の「新しいタブ」と「同じタブ」の違いは意外に重要!?

リンク設定の「新しいタブ」と「同じタブ」の違いは意外に重要!
ホームページやブログで、他のページにリンクさせる場合、リンク先のWEBページを、新しいタブで開くのか、同じタブ上で開くのかを選ぶことができます。(ワードプレスの場合は簡単に選べます)
ですが、新しいタブと、同じタブの違いがよく分からない。どう使い分けたら良いのか分からない。という方が多くいます。
そもそもタブって何?新しいタブと同じタブの違いって何?という疑問。新しいタブで開くようにリンクさせた方が良いのか、それとも、同じタブで開くようにリンクさせた方が良いのかという疑問。
この記事では、それらの疑問に対してお答えしていきます。
実は、リンク先を新しいタブで開くか、同じタブで開くかで、ホームページやブログによる集客効果が変わってきます。そのような話しもお伝えしていきます。
【 目次 】
リンク設定時の新しいタブで開くとは?
そもそもタブとは?
まず最初に「そもそもタブって何?」から説明していきます。
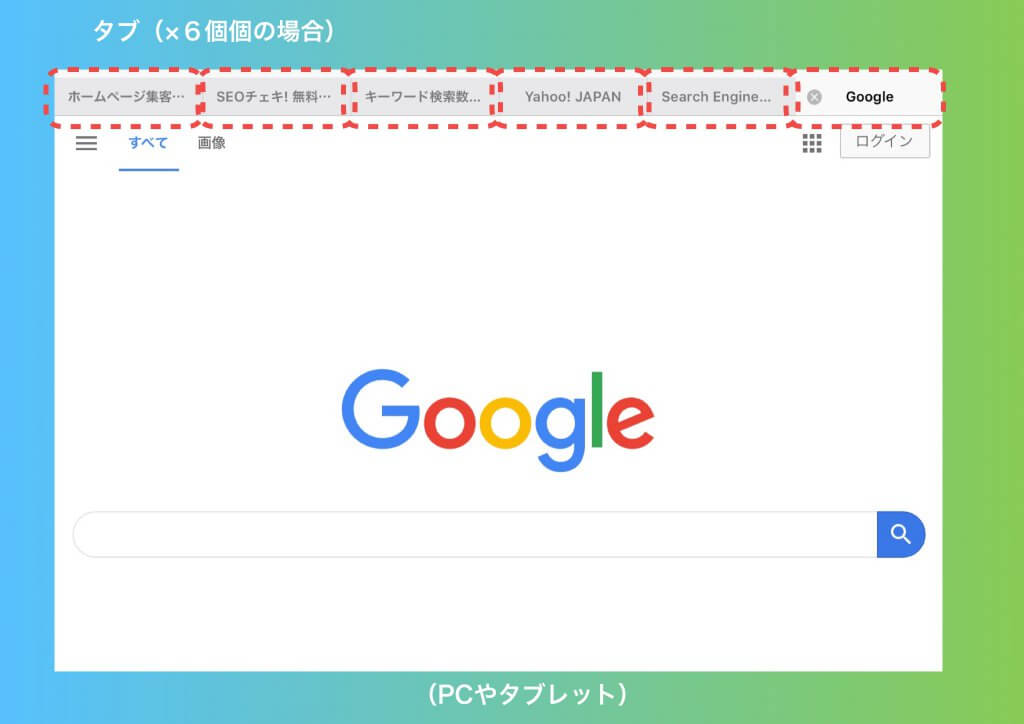
タブ(tab)は直訳だと「つまみ(缶ジュースなどの)」などの意味となります。ここで言うタブとは、画面切り替え用の「つまみ」と思ってもらえれば良いです。(下記画像参照)

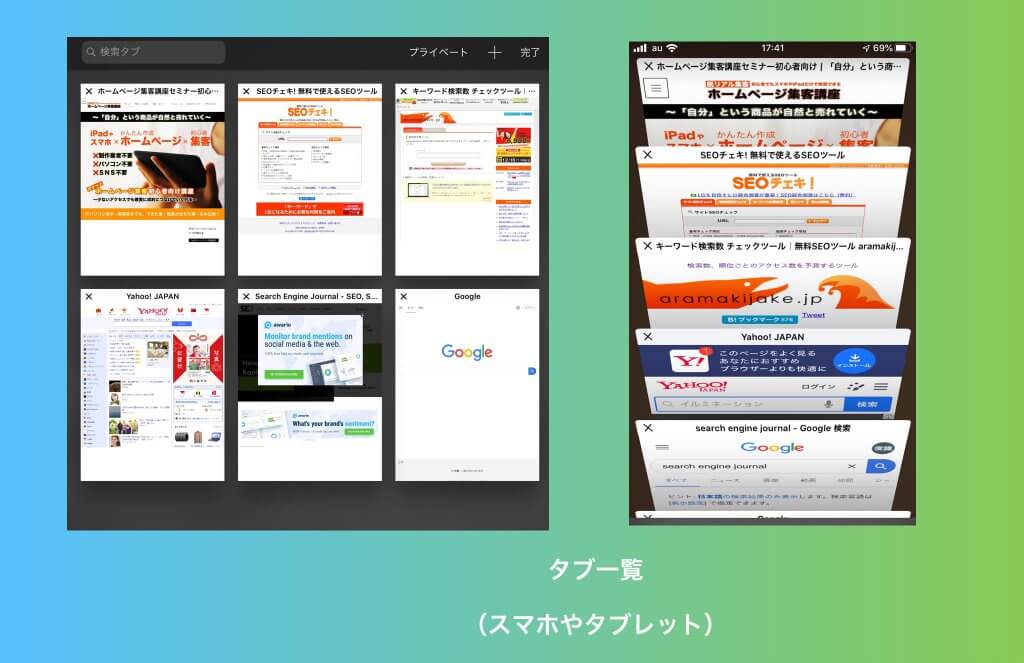
但し、スマホやタブレット等の場合は、「つまみ」的なものが無い場合があります。代わりに画面の一覧的なもので表示されたりします。その場合は、単にひとつ1つの開いている画面をタブと呼ぶようになっています。(下記画像参照)

新しいタブとは?
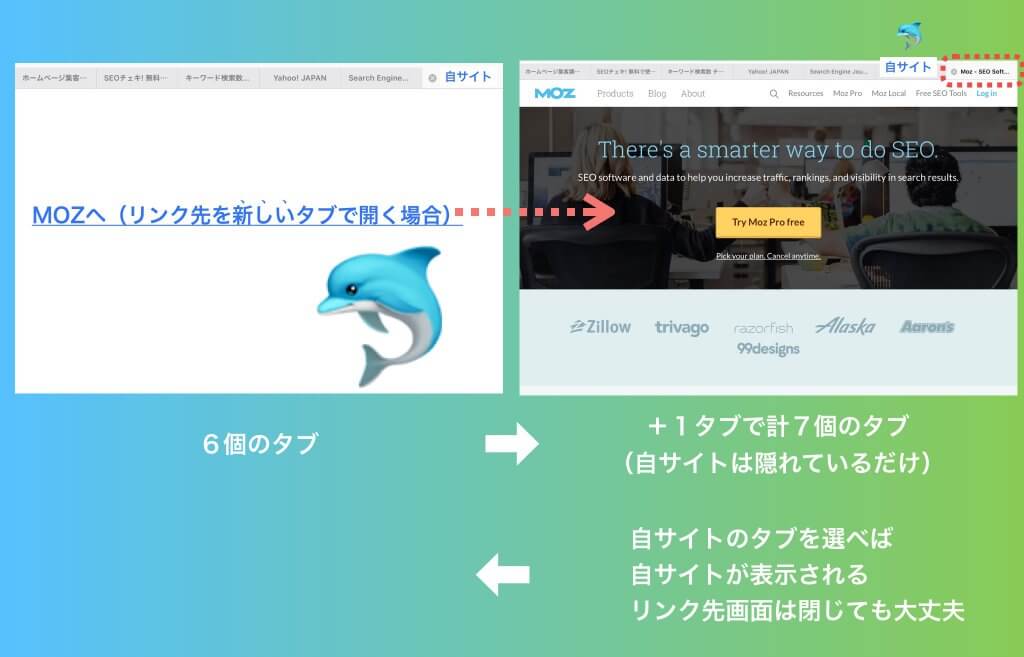
「新しいタブ」とは、今、閲覧者が見ている画面とは別に、新しく開く画面のことです。
「新しいタブで開く」とは、その新しく開いた画面に、リンク先のWEBページを表示させるいうことです。
閲覧者が、リンク先に行く前に見ていた元の画面に戻るには、元見ていたタブ(画面)を探して、クリック(タップ)することで戻れます。
イメージを下記に示します。

【留意事項】
端末やブラウザによっては、新しく開いたタブでも、〔←〕や〔◁〕などの戻る系のボタンが有効となる場合があります。その戻る系のボタンを押すと自動的に新しいタブが閉じられ、元の画面に戻れる場合があります。
同じタブとは
「同じタブ」とは、今、閲覧者が見ている画面そのものです。
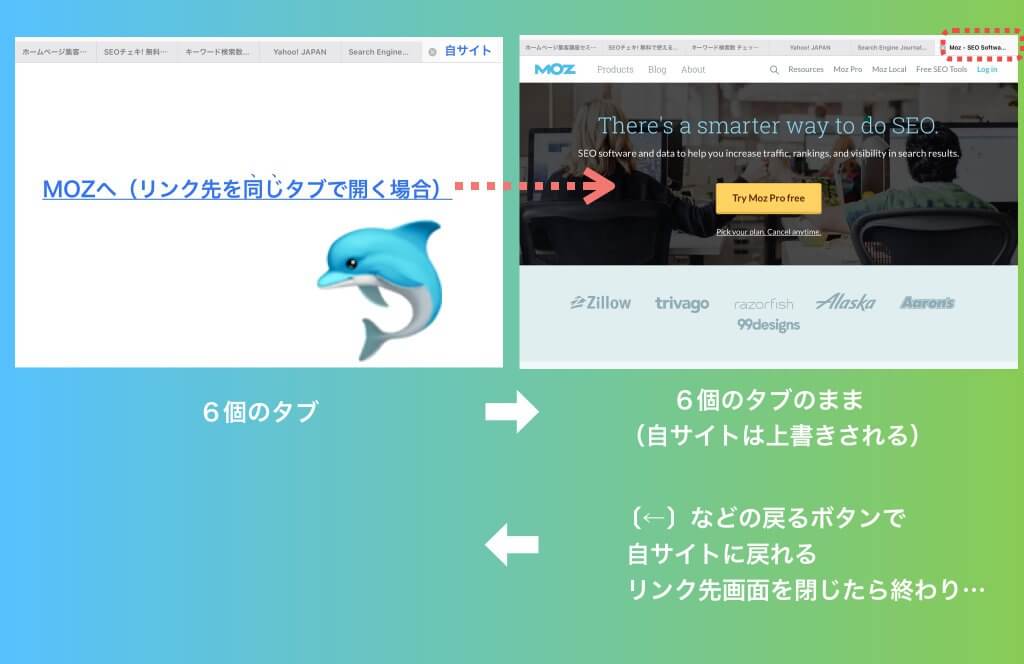
「同じタブで開く」とは、今、閲覧者が見ている画面の上書き置き換えで、リンク先のWEBページを表示させるいうことです。
閲覧者が、リンク先を開く前に見ていた元の画面に戻るには、〔戻る〕や〔←〕や〔◁〕などの戻る系のボタンで戻れます。(スマホ等の場合は指で画面をスライド(スワイプ)させるだけで戻れる場合もあります)
イメージを下記に示します。

新しいタブと同じタブの使い分け
内部リンク時のタブ設定
内部リンクとは、自分のサイトの別ページにリンクさせることです。
この場合、基本は「同じタブ」で開かせるようにリンクを貼ります。
なぜならば、内部リンクの度に「新しいタブ(画面)」が次々に増えていったら、閲覧者は、どの情報がどのタブにあったか分からなくなってしまうからです。ひとつ前に見た画面に戻るだけの時にも一苦労させてしまうからです。
そうなると、閲覧者をイライラさせてしまいます。イライラすると、あなたが本当に見てもらいたいコンバージョンページ(お申し込み、登録、購入など最終目的のページ)は、タブの山の中に埋もれていき、忘れ去られます。
せっかくアクセスしてきてくれた、あなたの見込み客になるかもしれない訪問者を逃すことになってしまいます。
集客効果が落ちてしまいます(サイトからの離脱が増えて滞在時間が短くなる)。
【補足】
先ほど説明済みの留意事項が当てはまる場合には、リンクを新しいタブで開くように指定しても影響が出ない場合もあります。
外部リンク時のタブ設定
外部リンクとは、第三者のサイトの別ページにリンクさせることです(引用や紹介の時など)。
この場合、基本は「新しいタブ」で開かせるようにリンクを貼ります。
なぜならば、第三者のサイトは、元々は閲覧者自身が探し当てたサイトではないので、見終わると反射的にブチっと閉じてしまう可能性が高いからです。
「同じタブ」で外部のリンク先を開いて、上記のように、閉じられてしまうと、同時にあなたのサイトも閉じられてしまうことになります。あなたのサイトへ戻る手立てが無くなってしまいます。
一度、閉じられてしまうと、よほど魅力のある情報を提供していない限り、利用者は、あらためて再度検索し、再度あなたのページを探し、再度アクセスすることはしてくれません。
せっかくアクセスしてきてくれた、あなたの見込み客になるかもしれない訪問者を逃すことになってしまいます。
集客効果が落ちてしまいます(サイトからの離脱が増えて滞在時間が短くなる)。
外部リンク時の留意事項
外部リンク時は、基本的に「新しいタブ」でリンクして良いのですが、あなたのターゲット属性や、ターゲットが使う端末によっては、絶対ではありません。
ターゲットにスマホユーザが多い場合で、かつ、スマホ操作に疎い方が多い場合は、タブ管理など分からなく(もし分かっていても面倒で)常に、戻る系の操作しかしない場合があります。
この類いのターゲットが多い場合は、外部リンクであったとしても「新しいタブ」ではなく「同じタブ」で開くようにリンクを貼っておきます。これにより、戻る系のボタン操作しかしない人が、あなたのサイトに留まってくれる確率がアップします。
些細なことですが、このようなことは、あなたのホームページやブログを見てくださる方の為を考えると思いつける施策です。WEBの専門的な技術や知識は関係ありません。
お客様(見込み客)への思いやりで、ライバルと差をつけられます。
【補足】
説明済みの留意事項が当てはまる場合は、新しいタブで開くように指定しても、戻る系のボタンで前画面に戻れるので問題にはなりません。
【参考】
リンクどうのこうのは、ある意味、小さな話しです。実際にウェブサイト(ホームページやブログ)を活かせるか?集客していけるか?は、もっと大きな視点で学んでいかないとなりません。
ホームページ集客やブログ集客に興味がある方は、以下をおすすめしておきます。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
新しいタブの設定方法
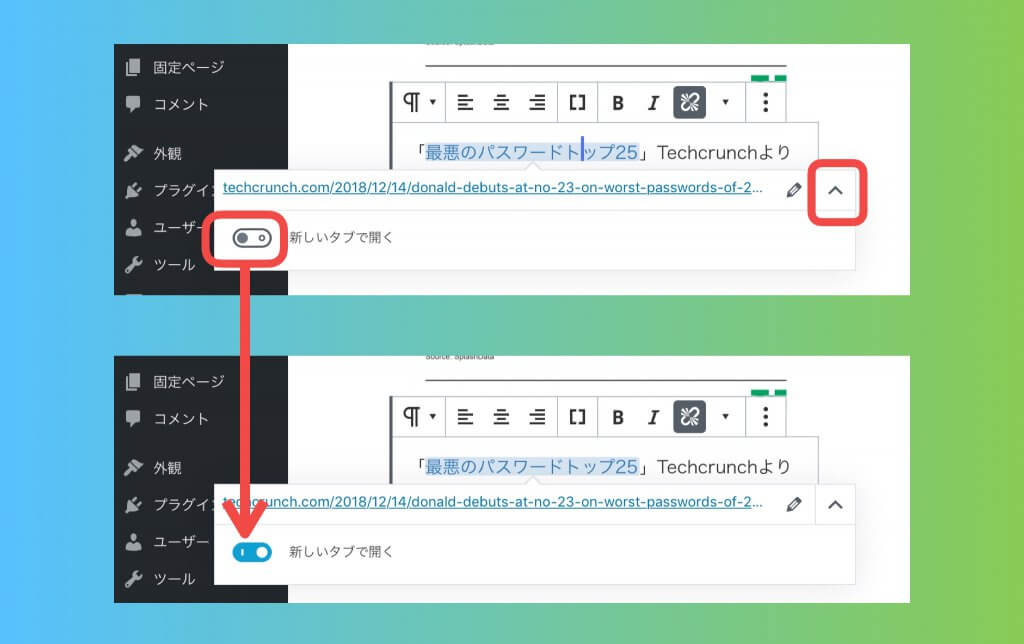
ワードプレスの場合は、何も設定せずにリンクを貼ると「同じタブ」でリンクされるようになります。「新しいタブ」でリンクさせたい場合は、以下のように簡単に設定できます。もちろん、いつでも、変更できます。

注)WordPressエディタ仕様や設定機能によって、上記画面と同様でない場合があります。
ワードプレス以外のツールを使用している場合は、そのツールのマニュアル等で、確認して下さい。
リンク設定時のチェック方法
リンク先画面表示チェック
リンクを貼ったら、必ず、実際にリンク先画面が表示されるかどうかを実際に確認してください。新しいタブで開かれるか、同じタブで開かれるかも同時に確認して下さい。
リンク先URLの誤記や、タブ制御の設定誤りは、どんなに注意していても発生します。指定時の目検で終わらせず、実際に確かめてください。
実在しないリンクへの指定はエラーの一つです。Googleからの評価もマイナスとなり得ます。それよりも、もっと重要なことは、リンクされないことが、閲覧者にとってのストレスになることです。
リンク切れチェック
リンクを貼った時点では、正しいリンク先のURLであっても、その後、そのページは削除されるかもしれません。特に外部リンクの場合は、その事実に気づくことができません。
定期的にリンク切れチェックを行うと良いでしょう。
次に、リンク切れを簡単にチェックできる便利なツールを紹介します。
便利なリンク切れチェックツール
リンクチェッカー
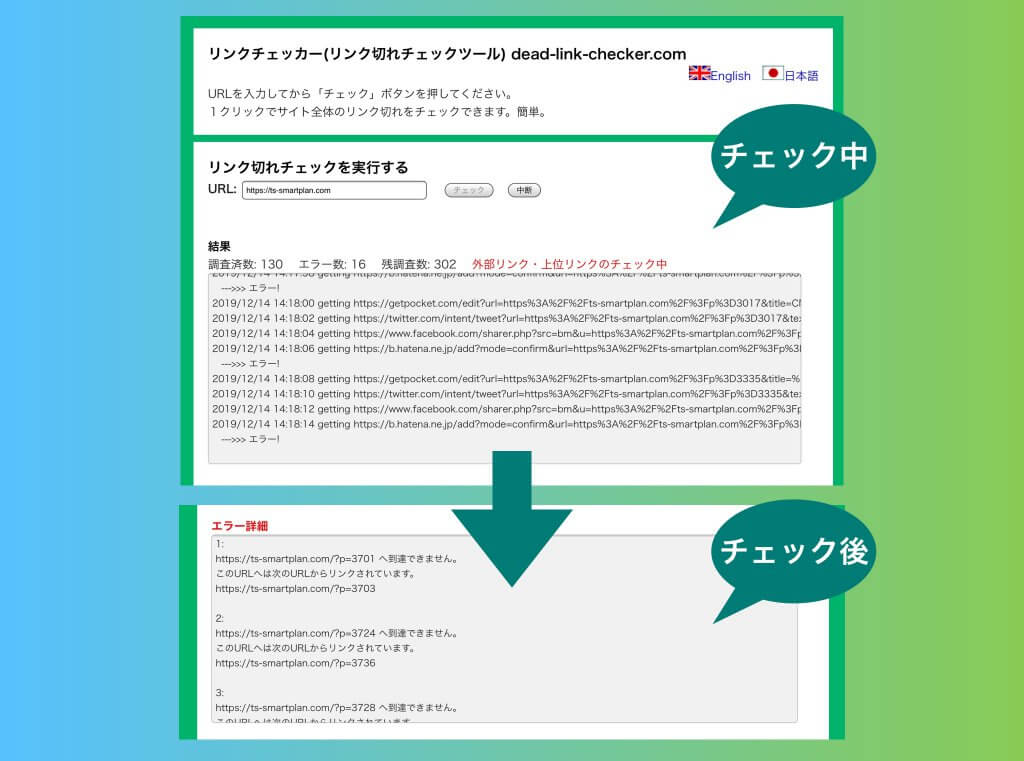
リンクチェッカーというウェブ上で使えるツールが便利です。無料です。私も使っています。
サイトにアクセスして、あなたのホームページやブログのURLを入力するだけです。インストールなど不要です。スマホやタブレットでも正常に動作します(iPhoneやiPadで動作することは確認済みです)。
内部リンクも外部リンクも両方チェックしてくれます。チェック済みの数と、残チェック数と、チェックログが、リアルタイムで表示されます。
チェックの実行時間は、環境にもよると思いますが、だいたい100ページほどのサイトで15〜30分ほどかかります。短い時間ではありませんが、他の仕事をするか、お茶でも飲んで休むか、スマホで移動中にチェックしても良いでしょう。
以下、チェック実行中とチェック終了後の画面です。

チェックが終わるとリンク切れを知らせる一覧も表示されるので、それに従って、リンク切れしているページを修正していきます(正しいリンク先のURLに修正するかリンクを削除するかのいずれか)。
稀にですが、リンク切れしていないのに、リンク切れしているとエラー扱いされてしまうものもありました。本当に稀にです。無料ツールなので十分です。
余談)
この記事のために、自分のサイトに対し、久しぶりに当ツールでリンク切れチェックをしてみました。
予定ではリンク切れ0件のはずでしたが、実際は、ポロポロと何件ものリンク切れが発見されてしまいました。
先日、不要なページをいくつか整理削除した影響でした。定期的にチェックしないとダメですね(^^;
Broken Link Checker
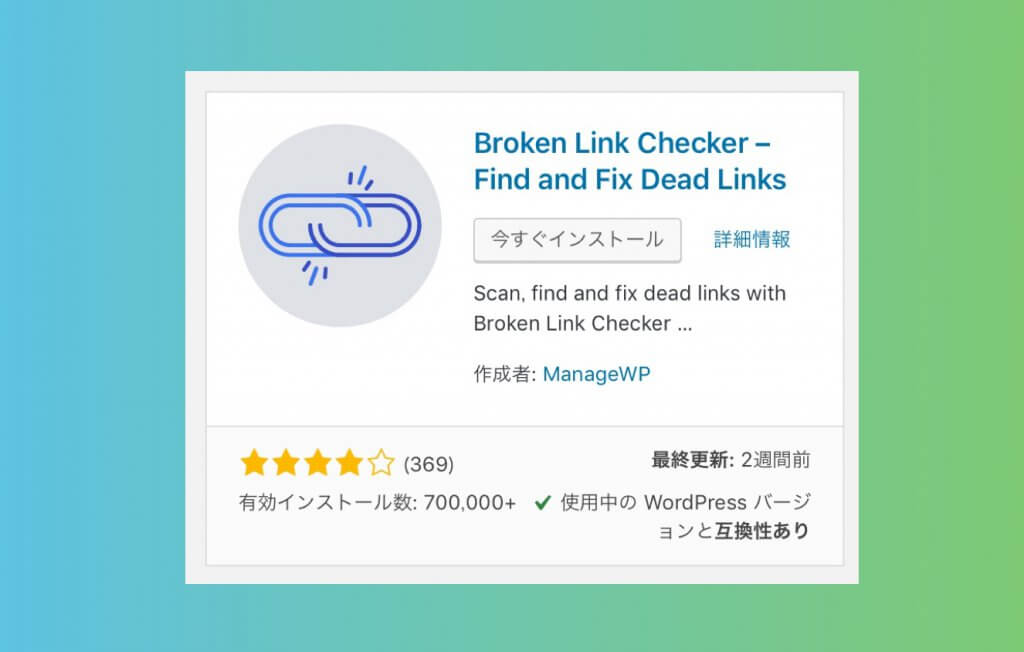
WordPress(ワードプレス)を使用している場合は、Broken Link Checkerというプラグインが便利です。無料です。

上記プラグインは、WordPressにログインして新規プラグインの追加よりインストールできます。
Broken Link Checkerは、自動でリンク切れを発見してくれます。通知機能もあります。もちろん、リンク切れがあった場合の修正は自動ではありません。自分で修正する必要があります。
多機能な故に、先ほど紹介したリンクチェッカーより、確認操作は多少細かく難しくなります。そうなると誤操作の可能性が生まれます。
初心者の方は、はじめに紹介した、シンプルな、リンクチェッカーの使用をおすすめします(それで十分です)。
まとめ(リンク設定の「新しいタブ」と「同じタブ」の違いは意外に重要)
「新しいタブ」と「同じタブ」の違いは理解できたでしょうか。また、その使い分けのポイントも理解できたでしょうか。ホームページやブログからの集客成果(離脱を防ぎ滞在時間を伸ばす)にも関わってきます。チェックも忘れないようにして下さい。
「新しいタブ」と「同じタブ」、どうリンクさせるのかは、結局は、お客様(閲覧してくれている潜在顧客や見込み客)が基準となります。
ホームページやブログをどう自由に構築していっても良いのですが、全ての構成、全ての設定、全ての記事執筆、これらは、お客様(閲覧してくれる潜在顧客や見込み客)のためにどうするのが一番良いのか!?を考えながら作業するようにしてください。
以上です。
ありがとうございました。
参考
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
関連記事


