【Lightning】ランディングページLP作成【初心者向ガイド】準備から作り方まで

更新日:2022年1月4日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
【Lightning】ランディングページLP作成【初心者向ガイド】準備から作り方まで!
要約
WordPressのテーマ「Lightning(ライトニング)」にて、ランディングページ(LP)を作成するにはどうすれば良いのか?その方法・作り方・手順等について、初心者向けに、わかりやすくまとめています。
この記事は、
- WordPressのテーマLightningでランディングページ(LP)を作成する方法がわからない…
- Lightningで普通の固定や投稿ページは作成できるけどランディングページ(LP)の作り方はわからない…
- Lightningでランディングページ(LP)を作成する方法を教えてほしい
といったような、お悩みのあるWEBマーケティング初心者の方へ向けてまとめてあります。
この記事を読むことによって、
- WordPressのテーマLightningでランディングページ(LP)を作成する方法がわかるようになります。
例)
下記は、実際にWordPressのテーマ「Lightning」で私が作成したランディングページ(LP)の一例です。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
注意)
当記事の内容はWordPressバージョン5.x、および、2022年1月時点でのLightningバージョンでの動作を確認した内容でまとめています。以降のバージョンでは記載通りの結果にならない場合があります。
当記事の説明で用いたWordPressテーマLightningは、無料のG3版を用いています。有料版「Lightning Pro」や旧Lightningの設定方法や手順は異なります。
参考)
Lightnig開発販売元である株式会社ベクトルのオフィシャルサイトでもLightningによるランディングページ(LP)の作り方の記事があります。
→ Lightning でランディングページ(LP)を作ってみよう
【 目次 】
Lightningランディングページ(LP)作成ガイド
ランディングページ(LP)は、WEBマーケティングを実践する上で必須のページです。
WordPressのテーマ、「Lightning(ライトニング)」で作成したWEBサイト(ホームページやブログ)の中に、ランディングページを組み込むことで、あなたのWEBサイトは完成となります。
もし、あなたのWEBサイトに、ランディングページが組み込まれていないとしたら、そのWEBサイトは未完であり、WEBサイト所有の価値は半分以下となってしまいます。
なので、ぜひ、この記事を参考に、今すぐ、あなたもランディングページを作成して、見込み客を毎月自動で安定して獲得していけるようになってください。
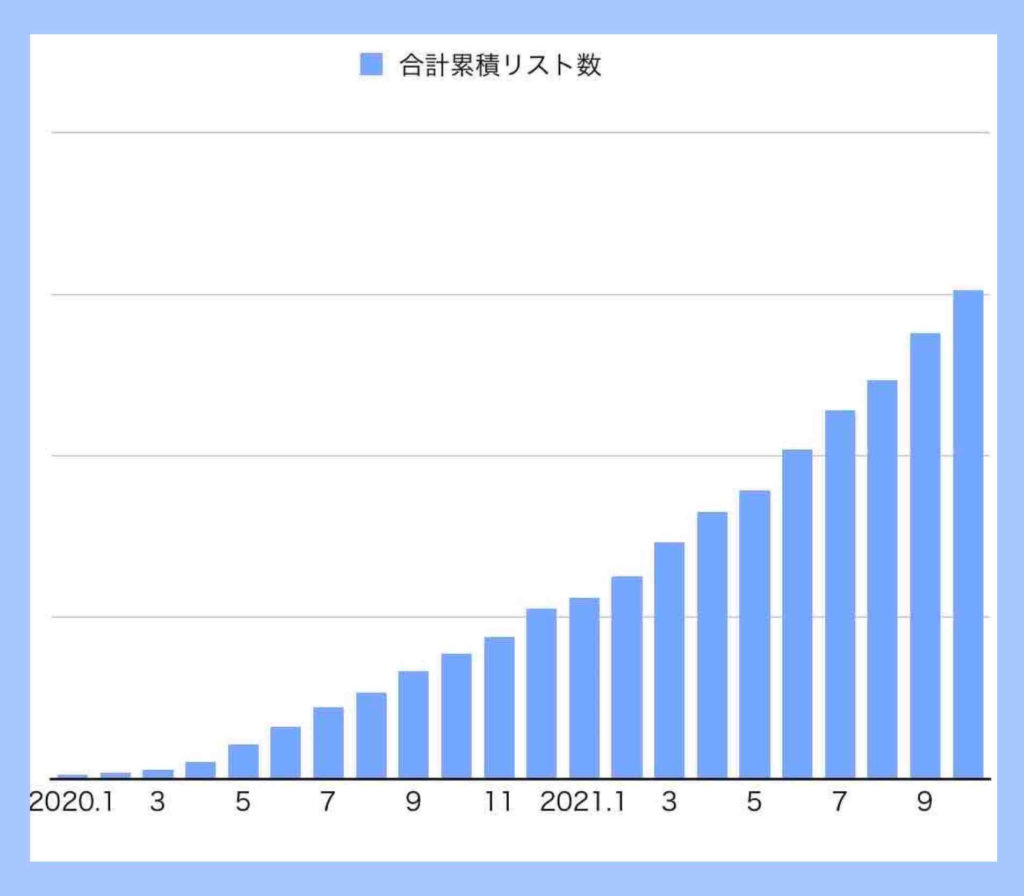
ランディングページで獲得できている見込み客数の推移グラフの実例

Lightningランディングページ(LP)作成準備
WordPressのテーマ「Lightning(ライトニング)」にて、ランディングページ(LP)を作成する方法・手順を説明する前に、まず、念のため、ランディングページ作成に関する準備について少し説明しておきます。
WordPressテーマ「Lightning」有効化
この記事で説明しているのは、WordPressテーマに「Lightning(ライトニング)」を適用している場合のランディングページ(LP)の作り方です。
念のため、WordPressテーマとして「Lightning」がインストールされており、かつ、有効化されていることを確認してください。

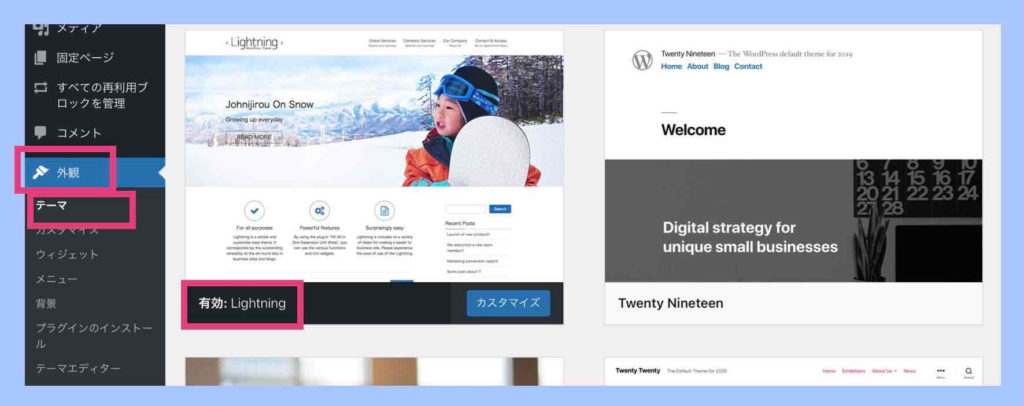
テーマの有効化を確認するには、WordPressダッシュボードメニューの「外観」>「テーマ」から確認してください。
注意
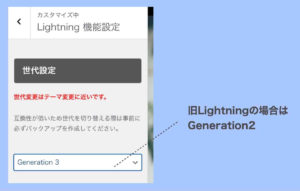
「外観」>「カスタマイズ」の「Lightning機能設定」の「世代設定」が「Generation3」であることを確認してください。尚、旧「Generation2」から「Generation3」に変更するとテーマ変更に近いインパクトがあるので、サイトの中身等が崩れる可能性があります。十分に注意してください(変更時は自己責任でお願いします)。

Lightning用WordPressプラグイン有効化
WordPressテーマ「Lightning」では、プラグイン「VK All in One Expansion Unit」もセットで一緒に使用するようになっています。
プラグイン「VK All in One Expansion Unit」がインストールされており、かつ、有効化されていることを確認してください。

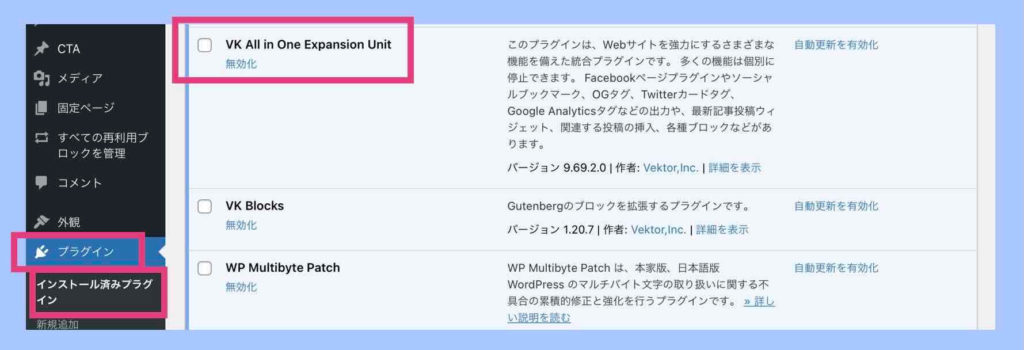
プラグインの有効化を確認するには、WordPressダッシュボードメニューの「プラグイン」>「インストール済みプラグイン」から確認してください。
ランディングページ(LP)の設計
いきなり、ランディングページ(LP)の作成に取り掛かってはいけません。まずは、きちんとランディングページの設計をしてください。
ターゲットは?オファーは?ベネフィットは?ヘッドコピー(キャッチコピー)は?構成は?…などなど。
「ランディングページの設計とか言われてもよくわからない…」という場合は、先に下記の記事をチェックしておいてください。
➡︎ ランディングページ15の鉄則ポイント【見込み客獲得編】
➡︎ WordPressでLPを自作する方法【初心者向け8ステップ】
ランディングページ(LP)の下書き
設計が済んでも、WordPress上で直接ランディングページ(LP)を執筆・作成していくのではなく、別途下書きをしてください。
なぜなら、下書きをしておくと、事前にランディングページ全体のイメージがつかめるからです。それに、生産性や質も明らかに良くなります。
いきなり、WordPress上でランディングページを書いていく方が早いのでは?と思うかもしれませんが、そうはなりません。事前下書きをおすすめしておきます。
お気に入りのテキストエディタやメモアプリ、および、プレゼンテーションアプリ(Keynoteやパワーポイント)等で、ランディングページの下書きをしておいてください。
Lightningランディングページ(LP)作成方法3種類
ランディングページ(LP)の設計や下書きが終わったら、いよいよ、WordPress上(Lightningテーマ)で、ランディングページを作成していきます。
WordPressでは「固定ページ」と「投稿ページ」、2種類のページを作成することができます。さらに、Lightningテーマの場合は「カスタム投稿」というページも作成することができます。
この記事では、それぞれのページの種類別に、ランディングページの作り方を説明していきます。
- 固定ページでランディングページを作成する
- 投稿ページでランディングページを作成する
- カスタム投稿でランディングページを作成する
尚、どの種類でランディングページを作るのが一番良いのか?というのは特にありません。
ですが、一般的には、投稿ページでランディングページを作成することはあまりしません(上手く説明できませんが投稿記事群の中にランディングページが存在するのは場違いという感じなので)。
なので、一般的には、固定ページかカスタム投稿で、ランディングページを作っていきます。
それでは、固定ページ、投稿ページ、カスタム投稿の順で、ランディングページの作り方を説明していきます。
Lightning固定ページによるランディングページの作り方

WordPressテーマLightningの固定ページで、ランディングページ(LP)を作成していく方法を説明していきます。
① 固定ページの新規作成
普通に「固定ページ」>「新規作成」で新規固定ページを開きます。
② ランディングページ用の固定ページ設定
ランディングページ用の固定ページ設定をします。
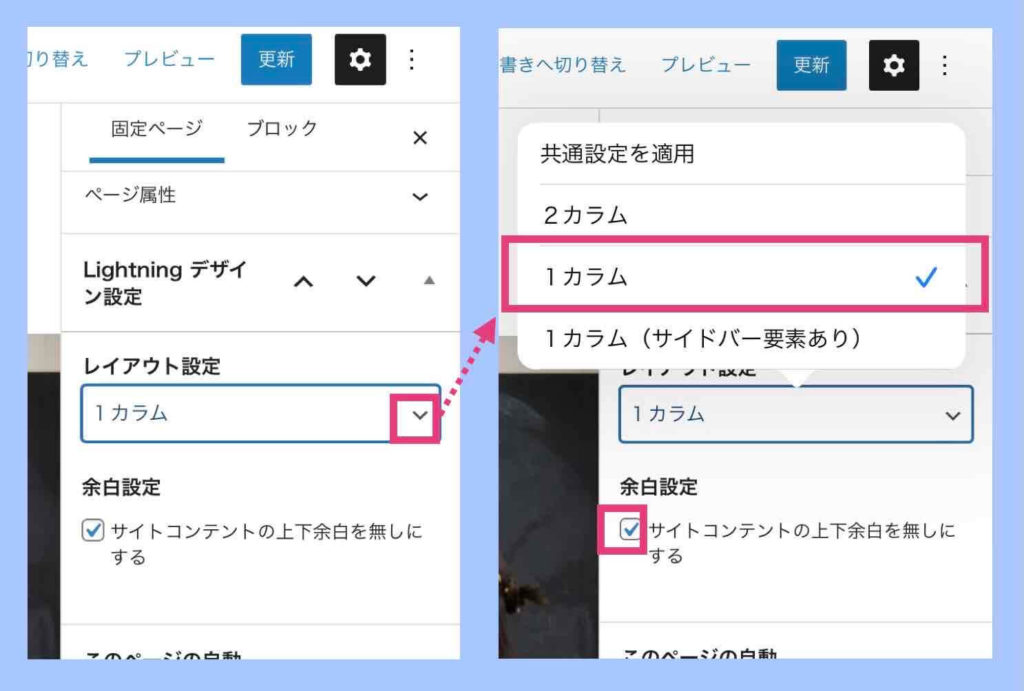
「Lightningデザイン設定」の「レイアウト設定」を「1カラム」にします。
「siteContentの上下余白を無しにする」にチェックを入れます。(外しても可)

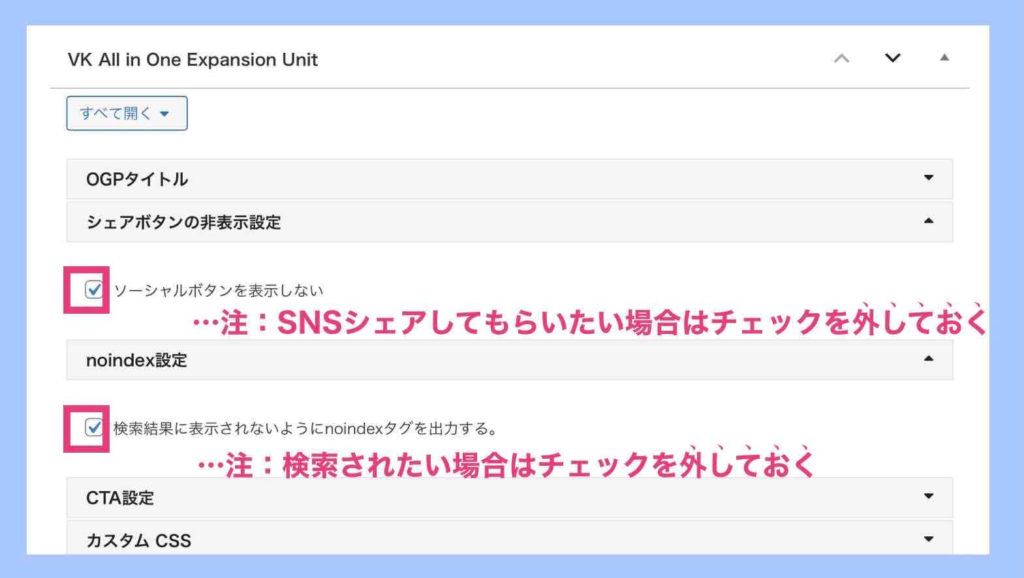
「シェアボタンの非表示設定」にチェックを入れます。(ランディングページをSNSでシェアしてほしい場合はチェックを外す)
一般検索されたくないランディングページの場合は「noindex設定」にチェックを入れます。(ランディングページをGoogleなどで検索してほしい場合はチェックを外す)

③ 固定ページ内のカスタムCSS設定
必要があれば、ランディングページのカスタムCSSも設定します。

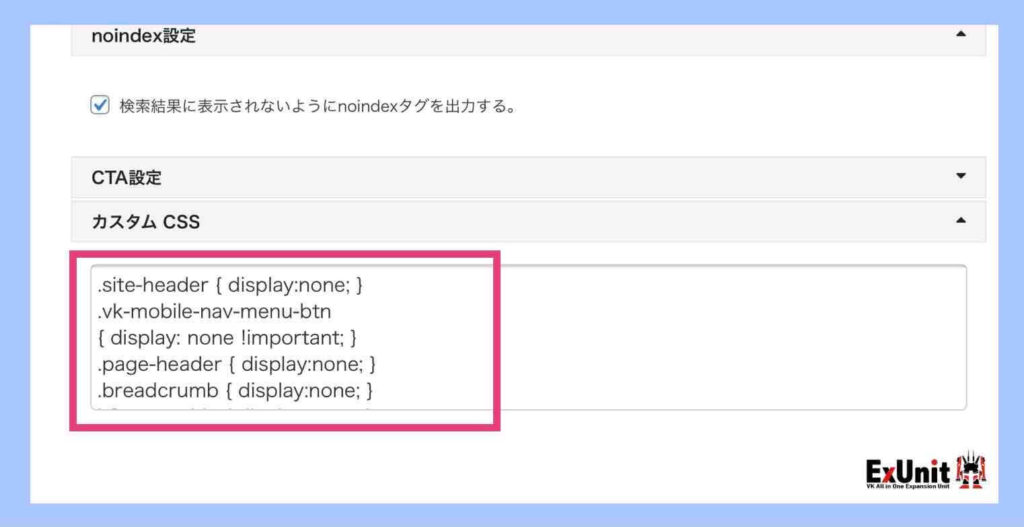
設定は②で終えても良いのですが、ランディングページとして余計と思われる表示部分(ヘッダーやフッターやメニューなど)を非表示にする場合は、下記のコードをページ内の「カスタムCSS」に貼り付けてください。
コードの意味はよく分からないと思いますが、そのまま貼り付けてもらえればOKです(ヘッダーなどを非表示にするコードです)。
.site-header { display:none; }
.vk-mobile-nav-menu-btn
{ display: none !important; }
.page-header { display:none; }
.breadcrumb { display:none; }
h1.entry-title { display:none; }
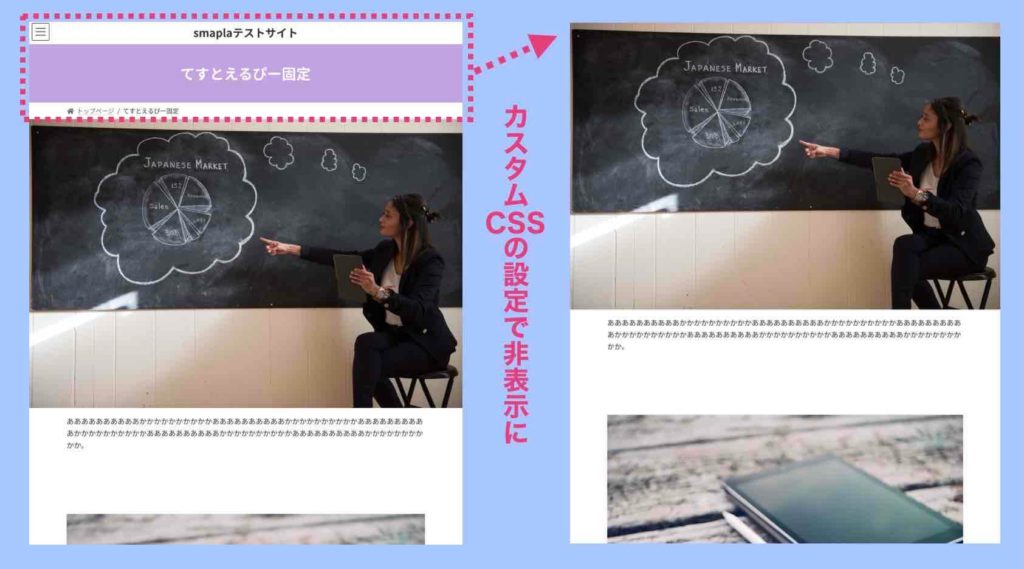
.site-footer { display:none; }例:カスタムCSS設定をしない場合→行った場合

④ ランディングページ(固定ページ)執筆公開
設定が終わったら、あとは通常の固定ページの作成と同じです。設計や下書きに沿って、ランディングページの執筆や画像の埋め込みなどを行い、ランディングページを作成し、保存公開してください。
※ ②③④の順番は入れ替わっても大丈夫です。
Lightning投稿ページによるランディングページの作り方

WordPressテーマLightningの投稿ページで、ランディングページ(LP)を作成していく方法を説明していきます。
① 投稿ページの新規作成
普通に「投稿ページ」>「新規作成」で新規投稿ページを開きます。
② ランディングページ用の投稿ページ設定
固定ページの場合と全く同じです。固定ページの項目を参照してください。
③ 投稿ページ内のカスタムCSS設定
設定は②で終えても良いのですが、ランディングページとして余計な部分(ヘッダーやフッターやメニューなど)を非表示にする場合は、下記のコードをページ内の「カスタムCSS」に貼り付けてください。
コードの意味はよく分からないと思いますが、そのまま貼り付けてもらえればOKです(ヘッダーなどを非表示にするコードです)。
.site-header { display:none; }
.vk-mobile-nav-menu-btn
{ display: none !important; }
.page-header { display:none; }
.breadcrumb { display:none; }
h1.entry-title { display:none; }
.entry-meta { display:none; }
.site-footer { display:none; }
.next-prev { display:none; }
.entry-meta-data-list { display:none; }④ ランディングページ(投稿ページ)執筆公開
設定が終わったら、あとは、通常の投稿ページの作成と同じです。設計や下書きに沿って、ランディングページの執筆や画像の埋め込みなどを行い、ランディングページを作成し、保存公開してください。
※ ②③④の順番は入れ替わっても大丈夫です。
Lightningカスタム投稿によるランディングページの作り方

WordPressテーマLightningの「カスタム投稿」で、ランディングページ(LP)を作成していく方法を説明していきます。
① カスタム投稿タイプの新規作成
カスタム投稿タイプを用いる場合は、最初に、カスタム投稿タイプ設定を行なっておく必要があります。
「カスタム投稿タイプ設定」>「新規追加」

② カスタム投稿タイプの設定
カスタム投稿タイプの設定を行ないます(上記①の画像参照)
- a:カスタム投稿タイトル名…わかりやすい任意のタイトルを設定
- b:投稿タイプID(半角英数字)…任意のIDを設定
- c:有効にする項目…タイトル(チェック)本文(チェック)その他(必要に応じてチェック)
- d:ブロックエディタ対応…チェック
最後に〔公開〕を押して保存します。
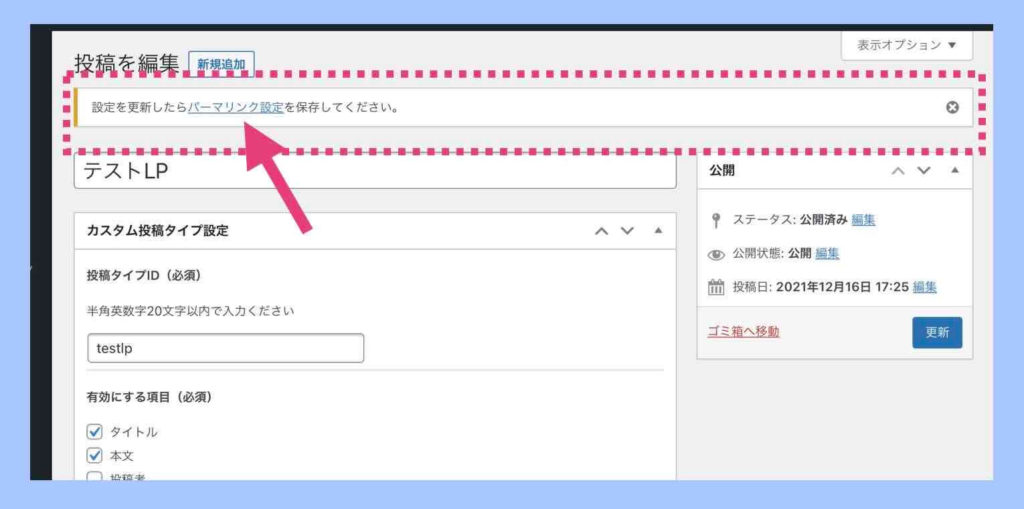
③ パーマリンク設定の再設定
カスタム投稿タイプの設定を公開(もしくは更新)すると、下記の画像のように、パーマリンク設定の設定を促すメッセージが表示されます。

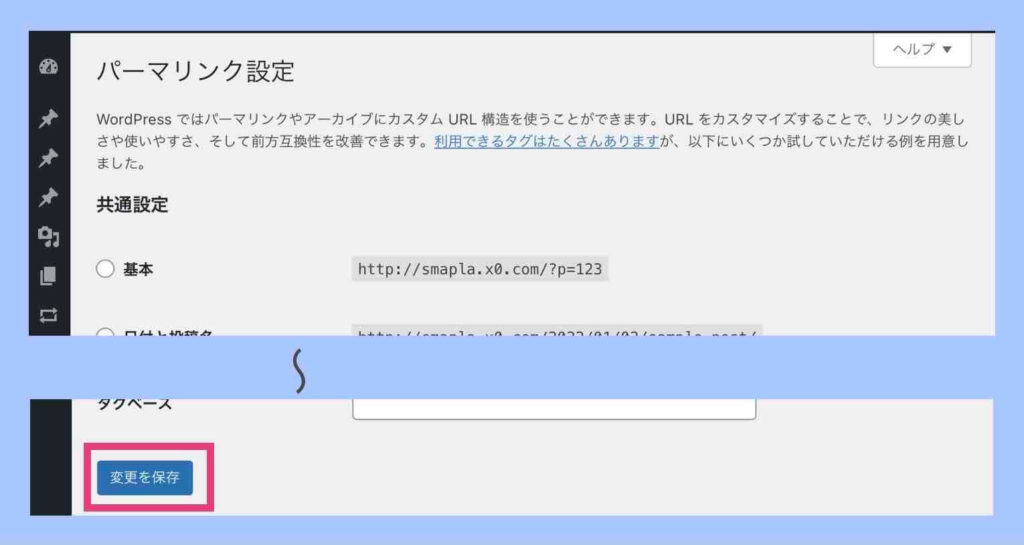
メッセージ内の「パーマリンク設定」をクリックするとパーマリンク設定の画面になるので、そのまま何も変更せず〔変更を保存〕を押して保存してください。

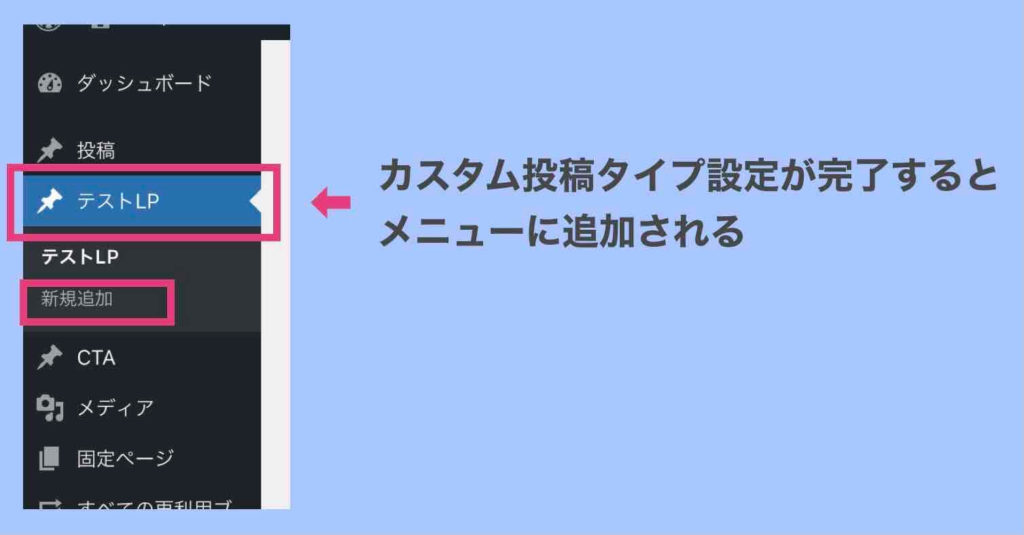
④ カスタム投稿ページの新規作成
カスタム投稿タイプの「タイトル名」(②で設定した名前)でWordPressのダッシュボードにメニューが追加されているので、「新規追加」を選択して新規のカスタム投稿ページを開きます。

⑤ ランディングページ用のカスタム投稿ページ設定
固定ページの場合と全く同じです。固定ページの項目を参照してください。
⑥ カスタム投稿ページ内のカスタムCSS設定
設定は⑤で終えても良いのですが、ランディングページとして余計な部分(ヘッダーやフッターやメニューなど)を非表示にする場合は、下記のコードをページ内の「カスタムCSS」に貼り付けてください。
コードの意味はよく分からないと思いますが、そのまま貼り付けてもらえればOKです(ヘッダーなどを非表示にするコードです)。
.site-header { display:none; }
.vk-mobile-nav-menu-btn
{ display: none !important; }
.page-header { display:none; }
.breadcrumb { display:none; }
h1.entry-title { display:none; }
.entry-meta { display:none; }
.site-footer { display:none; }
.next-prev { display:none; }⑦ ランディングページ(カスタム投稿)執筆公開
設定が終わったら、あとは、通常のページ作成と同じです。設計や下書きに沿って、ランディングページの執筆や画像の埋め込みなどを行い、ランディングページを作成し、保存公開してください。
※ ⑤⑥⑦の順番は入れ替わっても大丈夫です。
Lightningランディングページ(LP)作成補足事項
Lightningでランディングページ(LP)を作成する際のその他補足事項をいくつかまとめておきます。
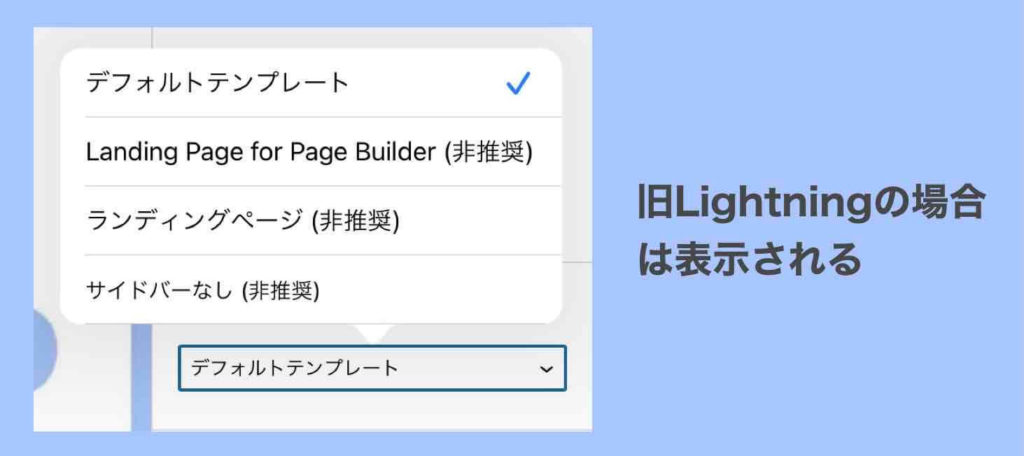
Lightningテンプレートのランディングページ非推奨とは?
旧バージョンのLightning(G2:Generation2)の場合は、「テンプレート」というページ設定項目があり、デフォルトテンプレート以外は非推奨となっています。

- Landing Page for Page Builder(非推奨)
- ランディングページ(非推奨)
- サイドバーなし(非推奨)
※ 最新のLightningバージョン(G3:Generation3)では、「テンプレート」自体が表示されないようになっています。
「カスタム投稿タイプ設定」がダッシュボードメニューに無い
「カスタム投稿タイプ設定」がメニューに表示されていない場合は、WordPressダッシュボードメニューの「EX-Unit」>「有効化設定」で、「カスタム投稿タイプ設定」にチェックが入っていない可能性があります。

「カスタム投稿タイプ設定」にチェックを入れて有効化にしてください。
「カスタムCSS」がページ作成画面内に無い
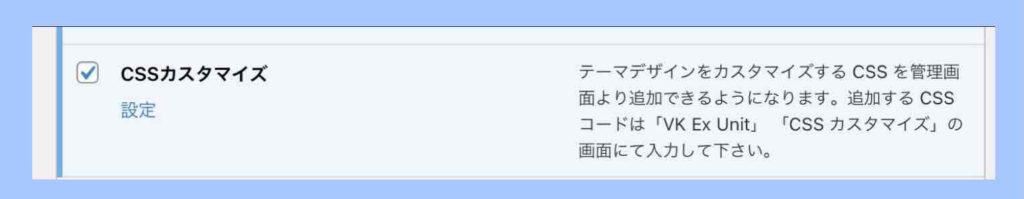
「カスタムCSS」がページ作成画面内に表示されていない場合は、WordPressダッシュボードメニューの「EX-Unit」>「有効化設定」で、「CSSカスタマイズ」にチェックが入っていない可能性があります。

「CSSカスタマイズ」にチェックを入れて有効化にしてください。
より便利に簡単にランディングページを作成したい場合
本記事では無料版のWordPressテーマLightning(G3)によるランディングページ作成の方法を説明してきましたが、より便利に簡単にランディングページを作成したい場合は、有料の「Lightning Pro版機能」を検討してください。
➡︎ Lightning Pro版機能(サブスク年額9900円〜)※公式サイトにリンク
詳しくはLightningの開発販売元にご確認ください。
私はLightning利用者の一人であり、開発販売元の人間ではありません。利用していく中で知り得た実態を本記事では説明していますが、何でも分かるというわけではありません…。また、結果の各種保証まではできません。
不明な疑問や質問等については、Lightningの開発販売元にご確認ください。
➡︎ Lightning公式サイトへ
➡︎ Lightning公式サイト(旧Lightning利用者向け)
まとめ
【Lightning】ランディングページLP作成【初心者向ガイド】準備から作り方まで!
Lightningは、初心者でもホームページやブログを簡単に作成できる優れたWordPressテーマです。ホームページやブログを自動集客マシーンにするには、ランディングページ(LP)も必須です。
Lightningであれば、この記事に従っていけば、ランディングページも作成していくことが可能です。
ぜひ、あなたも、毎月毎月、多くの見込み客を自動で安定的に獲得していける、そんなランディングページを作成してください。
ランディングページおよびLightning関連記事
ランディングページ(LP)作成に関して初心者の方は、下記の記事を先に読んでおくことをおすすめします。
➡︎ ランディングページ15の鉄則ポイント【見込み客獲得編】
➡︎ WordPressでLPを自作する方法【初心者向け8ステップ】
➡︎【保存版】LPランディングページに使える13のフレームワーク
SEO対策(Lightning編)については、下記の記事を参考にしてください。
➡︎ WordPressテーマLightningのSEO対策【初心者向けガイド】
ホームページで集客していきたいと考える、WEBマーケティング初心者の方は下記も活用してみてください。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
環境情報
- WordPress:5.8.2
- Lightning:14.13.5(Generation3(G3))
- ランディングページ作成作業各種動作確認日:2022年1月4日
- ランディングページ作成作業各種動作確認端末:iPad(私はパソコン使わないので…)


