WordPressスライドショーのヘッダー設定可能テーマ【おすすめはLightning】

更新日:2021年9月25日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
WordPressスライドショーのヘッダー設定可能テーマ【おすすめはLightning】
要約
WordPressでスライドショーをヘッダーに設定できる、おすすめのテーマ「Lightning」を紹介します。また、スライドショーに関する重要な注意事項もまとめています。
この記事は、
- WordPressでスライドショーをヘッダーに設定する方法は?
- WordPressでスライドショーをヘッダーに設定できるおすすめのテーマは?
といったような、お悩みのある方へ向けて、まとめてあります。
この記事を読むことによって、
- WordPressでスライドショーをヘッダーに設定できるおすすめのテーマと、スライドショー設定の方法が分かります。
- スライドショー設定時のの注意点が分かります。
もう「要約」で答えは出てしまっていますが、WordPressでスライドショーをヘッダーに設定できる、おすすめのテーマは「Lightning」というテーマです。
今、見ていただいているこのサイトも「Lightning」を使っています。おすすめです。※スライドショーは使っていませんが、その理由は後で説明します。
【 目次 】
WordPressスライドショーのヘッダー設定が可能なテーマ
WordPressでスライドショーをヘッダーに設定できる、おすすめのテーマは「Lightning」です。
全てのWordPressテーマを知っているわけではないのですが、スライドショーを設定するしないに関わらず、「Lightning」は、おすすめできるWordPressテーマです。

➡︎ WordPressテーマLightningの公式サイト
スライドショーヘッダー設定可能テーマLightningの特徴・メリット
スライドショーをヘッダーに設定できるWordPressテーマ「Lightning」の特徴・メリットは以下の通りです。
「Lightning」の特徴・メリット
- スライドショーをトップページのヘッダーに設定できる
- WordPress公式ディレクトリ登録テーマなので楽で安心
- 日本の会社が開発販売しているテーマなので安心
- 初心者でも簡単に扱えるWordPressテーマ
- 初心者向けの本「WordPressの教本」あり
ちなみに、付け加えておくと、「Lightning」は無料です(機能を拡張した有料版もありますが無料でも十分です)。
スライドショーをトップページのヘッダーに設定できる
WordPressテーマ「Lightning」は、スライドショーをトップページのヘッダーに設定できます。最大5枚のスライドショーが可能です。
スライドショーの設定も簡単です。スライドショーで使う画像と必要事項を順に入力していくだけです(詳細手順は後述しています)。
尚、スライドショーにしないことも簡単にできます(詳細手順は後述)。
WordPress公式ディレクトリ登録テーマなので楽で安心
WordPressテーマ「Lightning」は、WordPressの公式ディレクトリに登録されている安全性の高いテーマです。
非公式でも、有名で高品質なWordPressテーマ(たとえばCocoonなど)もたくさんありますが、やはり、WordPressの公式ディレクトリに登録されている方が安心できます。
テーマのインストールやアップデート(バージョンアップ)も、WordPressの管理画面からボタンをポチっとすれば済むので、非常に楽で簡単です。
日本の会社が開発販売しているテーマなので安心
WordPressテーマ「Lightning」は、WordPress公式ディレクトリに登録されていることに加え、日本の会社が開発販売しているテーマなので、さらに安心です。
WordPressの公式ディレクトリに入っているテーマでも、海外のテーマは、英語ばかりで使い難いですし、気分的にですが、少しセキュリティなども心配になってしまいます……。
やはり、日本語、日本人、日本の企業というのは安心できます。
初心者でも簡単に扱えるWordPressテーマ
WordPressテーマ「Lightning」は、機能性と簡単さが丁度良いバランスです(と私は感じています)。初心者でも簡単に扱えるWordPressテーマだと思います。
機能性で言えば、非公式のテーマになりますが、Cocoonや他の有料テーマの方が上かもしれません。ですが、その機能も使いこなせなければ意味がありません。
そもそも、マーケティング戦略の一環として、サイトを運用していくのに、そんなに多くの機能は必要ありません。
「Lightning」は丁度いい感じです。
初心者向けの本「WordPressの教本」あり
WordPressテーマ「Lightning」は、WordPressの入門書である「いちばんやさしいWordPressの教本」と、ここ数年ずっと連携しています。WordPressがアップデート等で新しくなる度に、書籍も改版してくれます。
これからWordPressでサイト(ホームページやブログといったオウンドメディア)を作るという初心者の方は、
WordPress + テーマ「Lightning」+ 書籍「いちばんやさしいWordPressの教本」
という組み合わせで作っていけば、わりとスイスイと作れると思います。
ちなみに、私も数年前、この組み合わせで、今ご覧いただいているサイトを作っています。
「いちばんやさしいWordPressの教本」の詳細については、下記の記事に詳しくまとめています。参考にしてください。
➡︎ WordPress入門書【初心者向け参考書おすすめの1冊】ランキング付
WordPressテーマLightningスライドショーの設定
WordPressテーマLightningのスライドショーの設定(ヘッダーへの設定)は簡単です。手順は下記の通りです。
Lightningスライドショーの設定(最大5枚まで増やす)
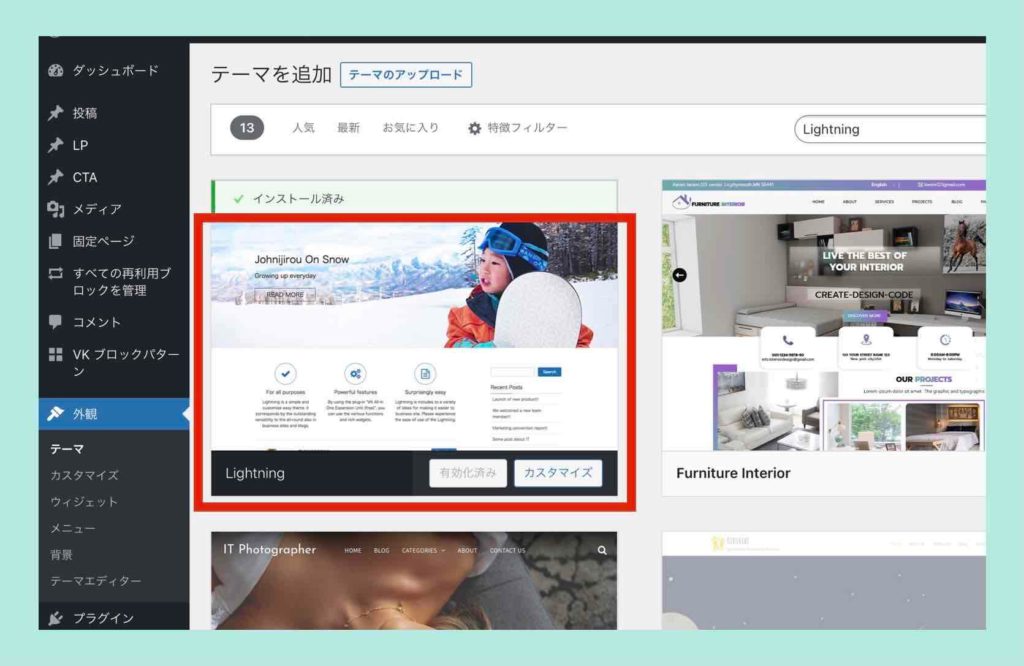
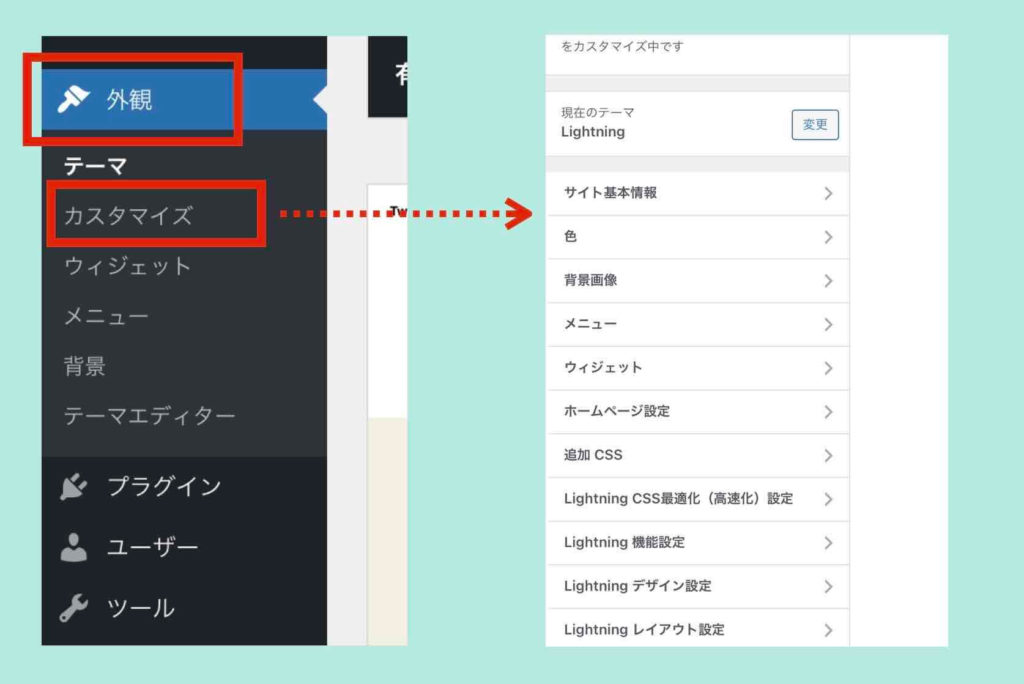
① 外観>カスタマイズ の選択
WordPressダッシュボードの「外観」>「カスタマイズ」を選択します。選択すると以下のような画面が表示されます。

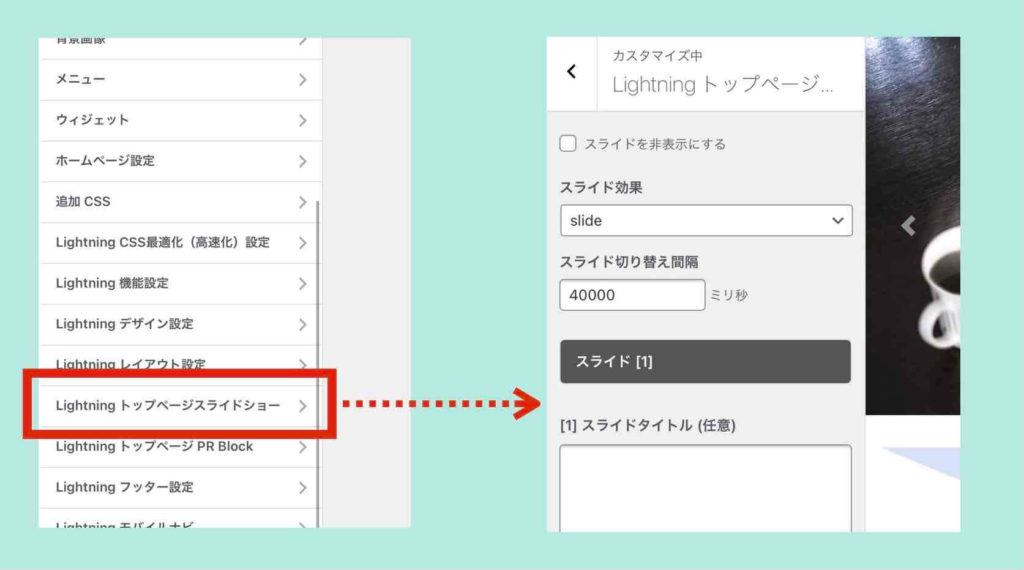
② Lightningトップページスライドショーを選択
次にカスタマイズ画面のメニューから「Lightningトップページスライドショー」を選択します。選択すると以下のような画面が表示されます。

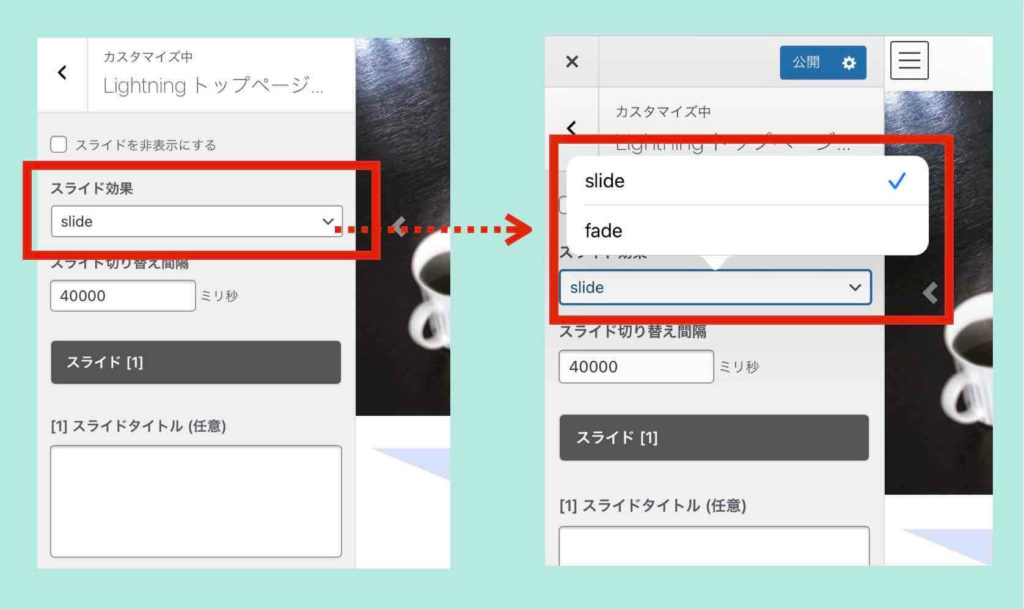
③ スライド効果を選択
次に「スライド効果」の slide(普通のスライド)、fade(フェードアウト・フェードイン)のいずれかを選択します。

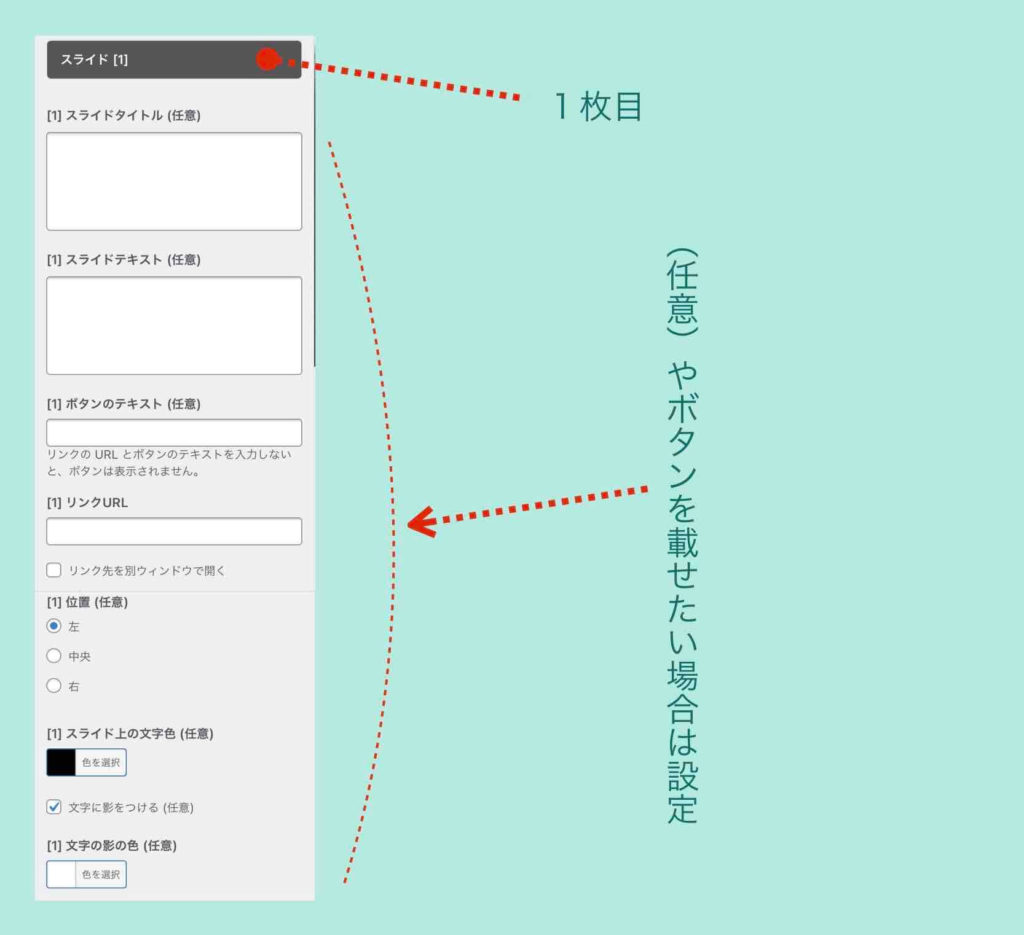
④ 1枚目のスライド画像とその他設定
「スライドタイトル」〜「文字の影の色」までは任意設定です。必要な場合のみ設定してください。

1枚目のスライド画像を設定します。
スライド画像は、パソコン表示用と、モバイル用スライド画像の2通りを設定します。推奨画像サイズと異なっても大丈夫ですが、もし変になる場合は、推奨画像サイズに従ってください(1900×600px)。

「代替テキスト」は入力しておいてください(多少SEO的に有利になります)。「スライドに被せる色と濃さ」はお好みで。任意です。
⑤ 2枚目のスライド画像とその他設定
1枚目のスライド設定の下に2枚目のスライド設定が行えるようになっているので、2枚目のスライド画像とその他設定を行なっていきます。手順は④と同じです
⑥ 3,4,5枚目のスライドの設定
さらにスライドが必要な場合は、続けて、3,4,5枚目のスライドの設定を続けてください。
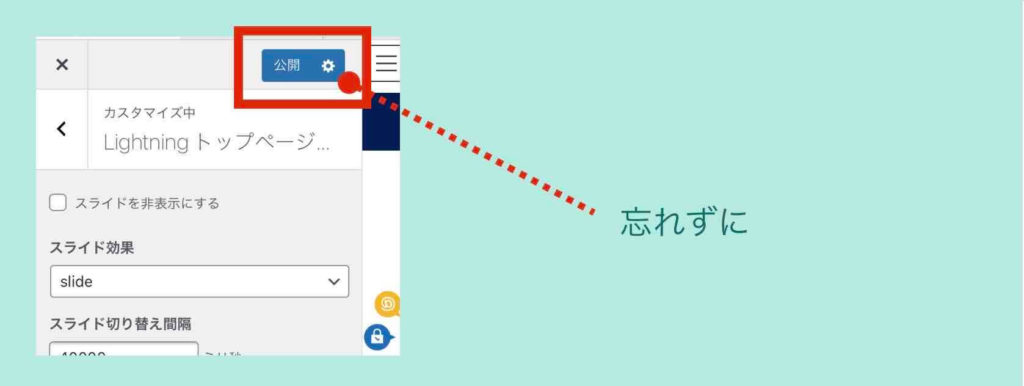
⑦ 公開(保存)
最後にカスタマイズ画面のメニュー上部の〔公開〕を押してスライド設定を保存します。

これで、WordPressで作成したサイトのトップページのヘッダー画像はスライドされるようになります。
Lightningスライドショーを動かないようにする場合
Lightningスライドショーを動かないようにする場合は、2枚目以降の設定を外します。すると、スライドさせる対象が無くなるのでヘッダーは1枚目の静止画になります。
尚、「スライドを非表示にする」にチェックを入れると、ヘッダー画像自体が表示されなくなります。勘違いしないようにしてください。
Lightningスライドショーの例(デモサイト)
Lightningスライドショーの例(デモサイト)は以下から確認できます。デモサイトのサンプルのスライドショーは、2枚のスライドになっています。
スライドショーはおすすめしません(集客サイトの場合)【重要】
ホームページやブログのヘッダー画像がスライドで表示されると、カッコいいかもしれません。オシャレかもしれません。
でも、カッコいいやオシャレで、そのサイトの運営者のファンになるでしょうか?そのサイトが扱う商品やサービスを良いと思うでしょうか?思いませんよね。
ホームページやブログを、マーケティングの集客ツールとして活用するのであれば、ヘッダーをスライドショーにすることは、おすすめできません。
その理由は以下の通りです。
- 理由1.メッセージが流れ去る
- 理由2.閲覧者の集中力が分散する
理由1.メッセージが流れ去る
サイトの訪問者は、まず、ヘッダー部分だけで、そのページを読むか読まないか、サイトを閉じるか読み進めるか、を決めます。しかも数秒で決めます。
即ち、ヘッダーで何か刺さるメッセージが読み手に伝わらないとアウトです。ブチっとページを閉じられてしまうということです。
ブチっとページを閉じられないようにするのに、ヘッダー部分の画像は、さほど重要ではありません。ヘッダー部分のコピー(ヘッダーコピー、キャッチコピー、メッセージ)の方が何十倍も重要です。
スライドショーにしてしまうと、1枚目のコピー(ヘッダーコピー、キャッチコピー、メッセージ)は、スーっと流れて消えて、次の画像になってしまいます。
コピーは見て読んでもらわなければならないのに、流れ去って消えてしまうのです…。マイナスでしかありません。
理由2.閲覧者の集中力が分散する
たとえコピーが、2枚目3枚目と同じであっても、2枚も3枚も画像が流れていっては、見てる人は気が散ります。集中力も分散します。コピーのインパクトも弱まります。マイナスでしかありません。
スライドショーなしで1画面1メッセージが基本
ホームページやブログを、マーケティングの集客ツールとして活用するのであれば、スライドショーなしで、1画面固定で、1メッセージが基本です。
非常に重要なので、繰り返しておきますが、カッコいいやオシャレで集客はできません。見込み客の興味はひけません。あれもこれも伝えよう、あれもこれも見せよう…とすることもマイナスです。
重要なページのヘッダーは、スライドショーなしで、1画面固定で、1メッセージが基本です。
関連記事
➡︎ 【要注意】センスの良いホームページで成果が得られない3つの理由
まとめ
もし、どうしてもWordPressで作成するホームページやブログのヘッダーにスライドショーにしたいのであれば、LightningというWordPressテーマがおすすめです。(スライドショーを使わないとしてもおすすめです)
ですが、WordPressで作成するホームページやブログをマーケティングや集客のツールとして活用する場合は、ヘッダーをスライドショーにするのはやめておきましょう。
参考
この記事は、ヘッダーとスライドショーについて述べましたが、この他のホームページ集客の基本を学んでみたい方は、以下がおすすめです。もし良ければどうぞ。初心者向けです。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』
関連サイト


