ヒックの法則でWEBのUIデザインを改善【初心者でも簡単です】

更新日:2024年8月6日 筆者:鈴木俊雄
「ヒックの法則」というものに従い、WEBサイトのUIデザイン(※)を改善すると、訪問者・閲覧者の反応が目に見えて良くなる場合があります。詳しく知りたい場合はこのまま続きをお読みください。
※ UIデザインとは:ユーザー・インターフェース・デザインのことで、画面の操作に関わるデザインや設計・仕様のことです。
この記事は、
- ホームページから問い合わせが来ない…リストがとれない…
- そもそもホームページを読んでももらえてないっぽい…
- ホームページのヘッダーメニュー項目数って、いくつくらいが良いの?
- ホームページで紹介する商品やサービスのメニュー数は、いくつくらいが良いの?
- ヒックの法則(またはジャムの法則)をWEBデザインに適用すると良いって耳にしたんだけど、ヒックの法則って何?
といったような悩みや疑問を持っている、WEBマーケティングやWEB集客の初心者の方に向けてまとめています。
あなたは、この記事を読むことで、
- ヒックの法則を知ることができます。
- ヒックの法則を用いてWEBサイトのUIデザインを改善できるようになります。
- 既読率、回遊率、問い合わせ数、コンバージョン率、売上など、さまざまな数値がアップすることが期待できます。
私も過去に、あなたと同じような悩みや疑問を抱えている時期がありました。でも、この「ヒックの法則」を知ることで、WEBサイトの訪問者の反応は格段にアップした経験があります。
なので、ぜひこの記事を参考にして、あなたのWEBサイトの反応もアップさせてほしいと思います。
【 目次 】
ヒックの法則でWEBのUIデザインを改善
ヒックの法則をあなたのWEBサイト(ホームページやブログなど)のUIデザインに適用すると、訪問者や閲覧者の反応が大きくアップする可能性があります。
反応とは、既読率や滞在時間、登録率や申込率などのコンバージョン率、問い合わせ率、などのことです。
しかも、この改善はとても簡単です。初心者でもできます。
なぜなら、何かを追加したり、質を上げたり、技術的に複雑なことをするのではなく、ただ単に「削除」や「減らす」といったことをやるだけだからです。
そして、効果も大きい場合が多いです。
事例)ヒックの法則を適用した成功事例
下記はWEBサイトに限った例ではありませんが、ヒックの法則を適用した戦略で成功した事例の一部です。
- ある商品のバリエーション数を減らしただけで売上が約6.5倍もアップ
- ホームページのヘッダー画像で見せる商品を1つ削除しただけで売上約2倍
- 広告で見せる商品の数を減らしただけで申し込みが3倍アップ
ちなみに、このヒックの法則を考慮した改善方法は、普通に大手企業も実践してます。たとえば、P&G社やアップル社などなど。もちろん、私達のような個人レベルのビジネスでも多くの人が実践しています。そして、成果につなげています。
では、そのヒックの法則とは?
以降で詳しく説明していきます。
「ヒックの法則」とは何かを簡単に紹介

「ヒックの法則」とは、簡単に言うと、
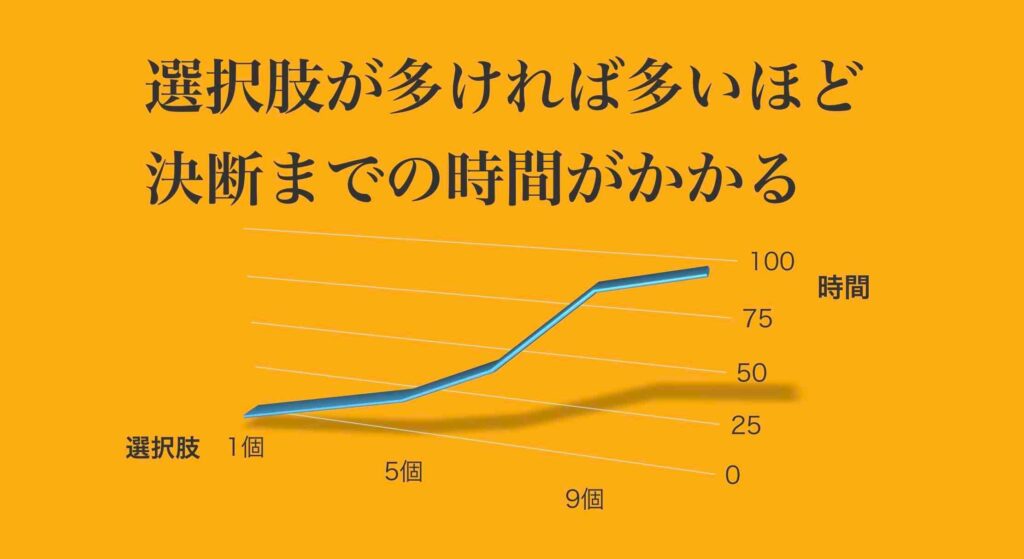
選択肢が多ければ多いほど、決断までの時間がかかる。
という法則です。
ヒックの法則が働いている具体例
たとえば、もし、内容が複雑で理解するのが難しい、そんな保険サービスのプランが10種類もあったらどうでしょうか?
おそらく、その場で1つを選んで決断をするのは無理ですよね? では、2種類だけだったら?
- 保険プラン10種類…決断まで時間がかかる
- 保険プラン 2種類…決断まで時間がかからない
では、レストランのメニューが多い場合は? この場合は理解するのが難しい商品ではないので、その場での決断はできます。選ぶ楽しみもあって良いかもしれません。でも、メニューを決めるまでの時間は、間違いなく長くなりますよね。

- お食事メニュー和洋中100種類…決断まで時間がかかる
- カツ丼(並・上・特上)3種類…決断まで時間がかからない
これらは、いずれもヒックの法則が働いているわけです。
選択肢が多ければ多いほど、決断までの時間がかかる。
「なに当たり前のことを言っているの」と思う人もいるかもしれませんね。たしかに当たり前です。でも、このヒックの法則を意識できているかいないかで大きな違いが出てきます。
ヒックの法則をWEBサイトに当てはめてみると?
ホームページなどのWEBサイトでも同じことが言えます。
たとえば、ヘッダーメニューが多すぎたり、商品やサービスの選択肢が多すぎると、訪問者はどれを選べばいいのか迷って混乱し、決定までに時間がかかってしまいます。
そして、人の脳は、迷いや混乱が生じると一気に疲労し、無意識に「放棄」という行動を選択します(脳がそうさせる)。
つまり、選択肢が多すぎると、最終的にはあなたのサイトを離れるという行動をとる可能性が高まるということです。
せっかくサイトに訪問してくれた人も、「あぁもう分からない、もういいや」と言ってブチっとあなたのページを閉じてしまうわけです。しかも、かなりの確率で。
じっくり考えてくれる人なんてまずいないんです、、、
補足:ヒックの法則の起源
「ヒックの法則(Hick’s law)」は、1952年に心理学者ウィリアム・エドモンド・ヒックとレイ・ハイマンによって提唱された法則です。「ヒック・ハイマンの法則」と呼ばれる場合もあります。
興味ある人は詳しく調べてみてください。
補足:ヒックの法則の計算式
ヒックの法則の計算式は次のように定められています。
注:計算式は覚えなくてイイです。理解し覚えたところで役に立つわけではありません。ここはサッと流し読みしてOKです。読み飛ばしもOK。
計算式
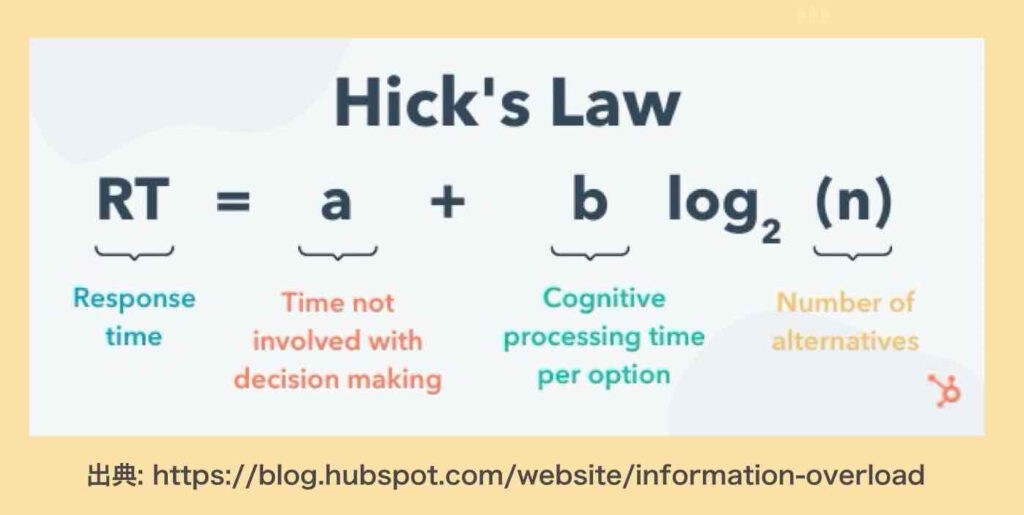
RT = a + b log2 ( n )
- RT: 決定までに要する時間
- a: 意思決定に関係のない時間
- b: 各オプションを認知的に処理するのにかかる時間に基づいて経験的に導き出された定数 (人間の場合は約 0.155 秒)
- log2: 対数関数
- n: 同等の確率を持つ選択肢の数
計算例
たとえば、サービスメニュー別に用意されたボタンを目にしたとします。「このボタンは各プラン別のページにリンクしているんだな」と理解するのに3秒かかるとします。その場合、a = 3 となります。
そして、b = 0.155 秒です。プランの種類は、ライト、ベーシック、プロ、プレミアムの 4 つがあるとします。なので、 n = 4 となります。
これを計算式に代入して、RT(決定までに要する時間)を計算してみると下記のようになります。
RT = 3秒 + (0.155秒)(log2 (4)) = 3.31秒
公式には対数関数とかが出てくるので、むちゃくちゃ難しい式です(私には)。上記例も参考サイトを参照して記載したものです。
でも、こんな計算式を覚える必要ありません。
選択肢が多ければ多いほど、決定までに要する時間(RT)がかかる。決定までに要する時間がかかればかかるほど、ユーザーが離れていく可能性は高まる。
これだけ覚えておけば十分です。
参考)What Is Hick’s Law & Why Does It Matter for UX?

ヒックの法則に基づくヘッダーメニューの最適化

それでは、ヒックの法則に基づいてWEBサイトの改善をしていきましょう。
まずは、ヘッダーメニューの最適化です。
ヘッダーメニュー項目数の最適なバランス
ホームページなどWEBサイトのヘッダーメニューは、訪問者が目にする可能性の高い重要な部分の一つです。
このメニューがわかりやすく整理されていると、訪問者は目的のページに簡単にたどり着けます。
しかし、項目が多すぎると、どこをクリックすれば良いか迷ってしまい、サイトを離れてしまうケースが確実に増えます。
ヘッダーメニューの項目数は5〜7個が理想
ヒックの法則を考慮することで、ヘッダーメニューの項目数を適切に調整できます。一般的には、ヘッダーメニューの項目数は5〜7個が理想とされています。これ以上項目が多くなると、訪問者が迷いやすくなります。
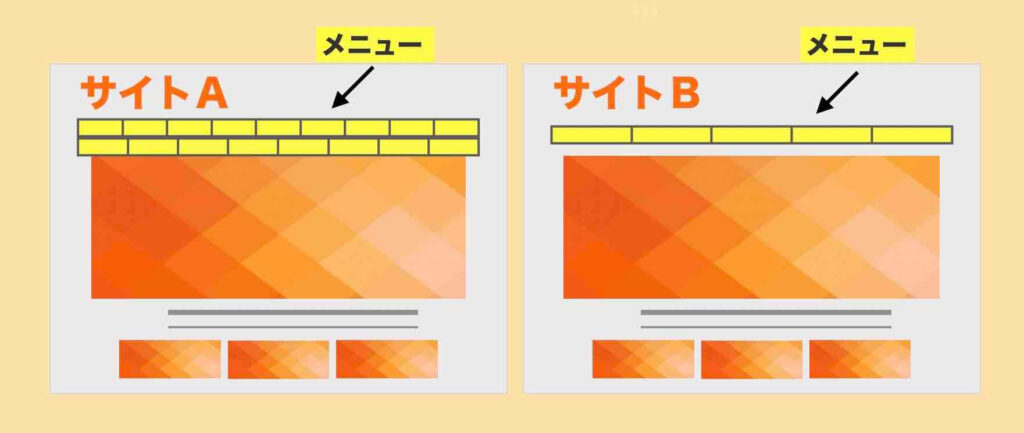
例)
AとB、離脱されやすいサイトはどちらでしょうか?

少し極端な例ですが、離脱されやすいサイトはAですね。Aはメニューが多すぎます。
ヒックの法則を適用したメニューの整理方法
ヒックの法則を適用するために、まずは現在のヘッダーメニューを見直してみましょう。以下のステップで整理を進めてみてください。
- 重要なページを特定する
- 不要な項目を削除する
- サブメニューを活用する
- キャンペーンに応じたメニュー変更
1.重要なページを特定する
まず、重要なページを特定してください。
あなたのサイトで最も重要なページは何ですか? 次に重要なページは? 潜在顧客や見込み客が求めているページは?
通常、もっとも重要なページはリスト獲得用のページ(いわゆるランディングページ(LP))になるはずですが、あなたのサイトで最も重要なページは何ですか?
2.不要な項目を削除する
ヘッダーメニューに不要な項目が含まれていないか確認しましょう。
例えば、「お問い合わせ」や「会社概要」などのメニューは、必須かもしれませんが、そこまで重要ではありません。フッターに移動させることもできます。
たまに「採用情報」をヘッダーメニューに入れているケースがありますが、これは最悪です。大切なヘッダーメニューの1つの枠を自分達のための情報に使わないでください。
WEBサイトは誰が見るものか? 自分? 社員やスタッフ? 身内や友人? 採用応募者? 潜在顧客や見込み客? 正規顧客?(➡︎正解:潜在顧客や見込み客)
重要な項目だけ残して、不要な項目はメニューから削除(またはフッターメニューに移動)しましょう。
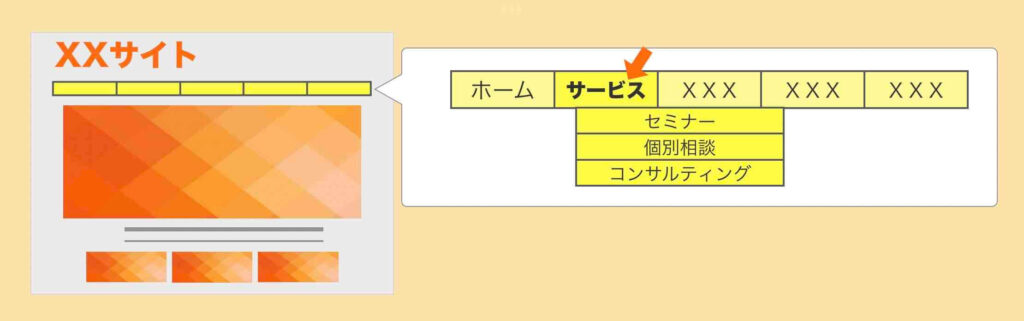
3.サブメニューを活用する
どうしても、ヘッダーメニューに載せたい項目が多くなる場合は、階層化されたサブメニューを使って整理しましょう。
例えば、「サービス」の下に「セミナー」「相談」「コンサル」などのサブメニューを追加すると、メインメニューがスッキリします。

注意:ただし、メニューの階層化には注意が必要です。メニューが複雑になって逆に見つけにくくなったり、上手く選択できなかったり、結局はメニュー項目が多いなぁと思われたり。あまり、おすすめはできません。
4.キャンペーンに応じたメニュー変更
もし、時期によって重要なページが変わるのであれば、メニューを変えてください。
例えば、期間限定のキャンペーンで勝負をかけている期間であれば、何かの項目を削って、「期間限定キャンペーン」をメニューに入れます。
この対応をするだけでも集客数や売上はアップする可能性があります。
ヒックの法則に基づく商品やサービスメニューの最適化

次は、商品やサービスメニューの最適化です。
商品やサービスメニュー数の適正な範囲
商品やサービスを提供する際、メニューやプラン、コースなどの数が多すぎると、お客様はどれを選べば良いのか迷ってしまいます。
これは、サイト上でも対面セールスの場面でも同じです。選択肢が増えると決断にかかる時間が増え、相手のストレス(迷い、混乱、不安、疑念、疲労)も増してしまいます。
結果、クロージング失敗、失客へとつながっていきます。
では、商品やサービスメニューの項目数はどれくらいが適正なのでしょうか?
どんなに多くても6つ以下が望ましいです。でもこれは、安価な商品であり、そもそも選びやすい商品の場合です。
高額だったり理解が難しい商品やサービスの場合は、多くても3つまでが限界です。でも、できれば2つ。可能なら1択(実際はYESかNOかの2択となる)がベストです。
選択肢の数と反応
- 10個…脳の負担大。考えること行動すること共に放棄する可能性大。
- 6個…10個よりは脳が楽になるが、やはり、考えること行動すること共に放棄する可能性あり。
- 3個…だいぶ脳は楽になる。たとえば上中下というシンプルな比較をするのみとなり行動に至る可能性あり。
- 2個…さらに脳は楽に。上か下か、青か赤かという、シンプルな比較をするのみとなり行動に至る可能性あり。
- 1個…行動するかしないか、YesかNoか。もっともシンプルな判断で済むので集中力も落ちず行動に至る可能性大。
相手に見せる商品やサービスの数は多くて3つ以内、できれば2つ、可能なら1つ。そう覚えておいてください。(裏でもっとたくさんの商品を用意しておくのはOKです)
※ 安価で理解しやすく選びやすい商品の場合は、多めの数でも問題無いケースがあります。
ヒックの法則に基づくリンクやボタンの最適化

次は、リンクやボタンの最適化です。リンクやボタンの数も最適化することが大切です。
リンクやボタンの数の適正な範囲
ウェブサイトを訪れたとき、リンクやボタンが多すぎると、どれをクリックすれば良いのか迷ってしまうことがあります。で、結局は何もクリックしないという決定を訪問者にされてしまいます、、、
1ページに表示するリンクやボタンの数は6個くらいまでが理想です。これ以上多いと、ユーザーが迷いやすくなります。
ですが、必要なリンクであれば、もう少し多くても問題ありません。でも、行動喚起となるボタンは少なければ少ない方が良いです。
ブログ記事の場合
ブログ記事などの場合は、内部リンク(関連する自サイトの他のページへのリンク)や、外部リンク(外部の参考記事などへのリンク)を貼るケースが多くなります。
その場合のリンクは、判断や行動を促すリンクではないので、数の制限はありません。
とはいえ、あまりにもリンクが多すぎると、どのページを見てたのか分からなくなって、混乱を引き起こします。限度を考えてリンクを貼ってください。
メモ:あまりにも過剰にリンクが多すぎるとSEO的にマイナスとなる場合もあります。
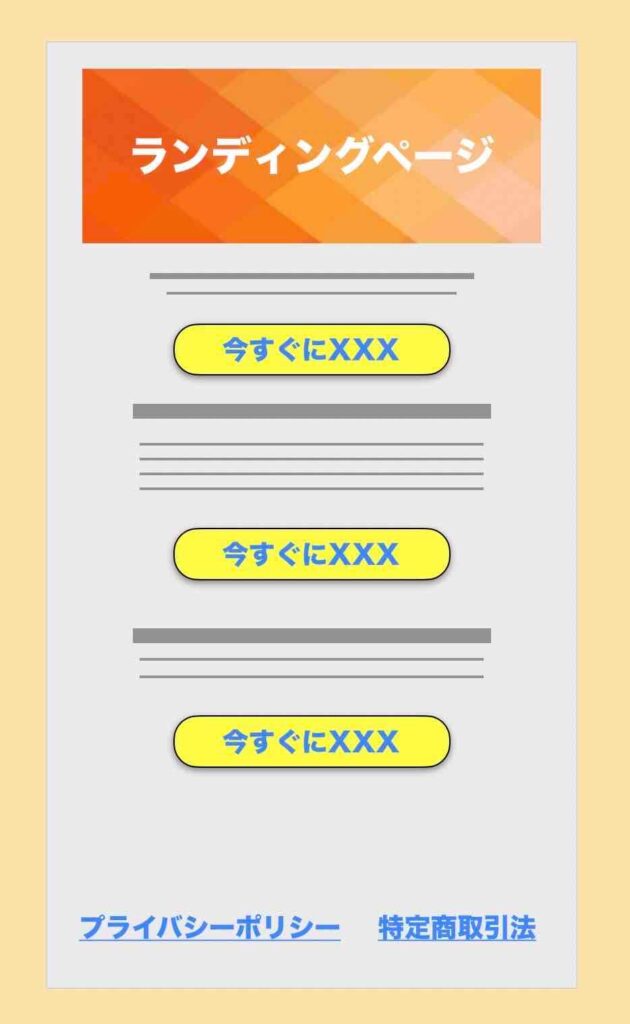
ランディングページ(LP)の場合
登録や申し込みを目的とするランディングページ(LP)の場合は、リンクやボタンは1種類としてください(ただし、プライバシーポリシーや特定商取引に関するページへのリンクは除く)。
なお、同じボタンを先頭、中盤、最後で3箇所で用意しておくとかはOKです。でも、異なるリンクを複数はやめておきましょう。コンバージョン率(申込率や登録率など)が大きく低下します。

ランディングページの場合は、上記のように、ボタン(リンク)は1種類にして、一択(YESかNOか)にするのが基本です。
ヒックの法則を適用して得られる5つのメリット

ヒックの法則を適用し、選択肢を絞ることによって、いくつかのメリットを得られることが分かってきたと思います。ここで、メリットを整理しておきましょう。
ヒックの法則を適用して選択肢を絞るメリット
- 決断が早くなる
- サイトの見やすさが向上する
- レバレッジが効く
- 満足度が向上する
- SEOが向上する(検索順位の向上)
決断が早くなる
選択肢が少ないと、脳への負担が抑えられ、集中力も保たれるようになります。その結果、お客様はすぐに正しい決断ができるようになります。購入までのプロセスもスムーズになり、行動や購入に至る確率がアップします。
サイトの見やすさが向上する
選択肢が整理されていると、サイト全体が見やすくなり、簡単に目的の情報や商品を見つけられるようになります。すると、UXユーザーエクスペリエンス(体験満足度)も向上します。
レバレッジが効く
選択肢を絞ることにより、お金や時間の投資効果がアップします。選択と集中の効果ってやつです。分散していた思考やパワーを集中できるようになります。その結果、集客、サービスの質、売上など、すべてが好転していきます。
応用:プラン数や商品数ではなく、「機能数」についても減らすことが吉と出るケースは多いです。プラン数、商品数、機能、これらを減らすことは勇気がいるかもしれません。でも、いずれも減らした方が「質」が向上することを覚えておいてください。
満足度が向上する
選択肢が多すぎると、お客様は、選んだ後に「他にも良いものがあったのでは?」「あっちの方が良かった?失敗したかな…」と不安になることがあります。選択肢を絞ることで、このような不安を減らすことができます。
SEOが向上する(検索順位の向上)
前項の「サイトの見やすさが向上する」は、Googleから見ても同じです。
見やすく分かりやすいサイトをGoogleは評価します。良いUXユーザーエクスペリエンスが得られるサイトも評価されます。
すると、SEO対策の一環にもなり、検索結果の上位に、あなたのホームページやブログが表示される可能性が増します。
ヒックの法則の例
ヒックの法則は、いろいろなものに適用できます。一部、この記事と重なる内容もありますが、ヒックの法則が適用できる例は、下記の記事にまとめてあります。
興味があればチェックしてみてください。
➡︎ ヒックの法則で成果が得られる10の身近な例【こんな例も?】
おまけ:関連する法則

ヒックの法則に関連する他の法則もかるく紹介しておきます。
- ジャムの法則
- 決定回避の法則
- マジカルナンバー
- ポステルの法則(ロバストネス原則)
ジャムの法則
ジャムの法則とは、ヒックの法則とほぼ同じです。あるジャムを使った心理学の実験から、ジャムの法則と呼ばれています。
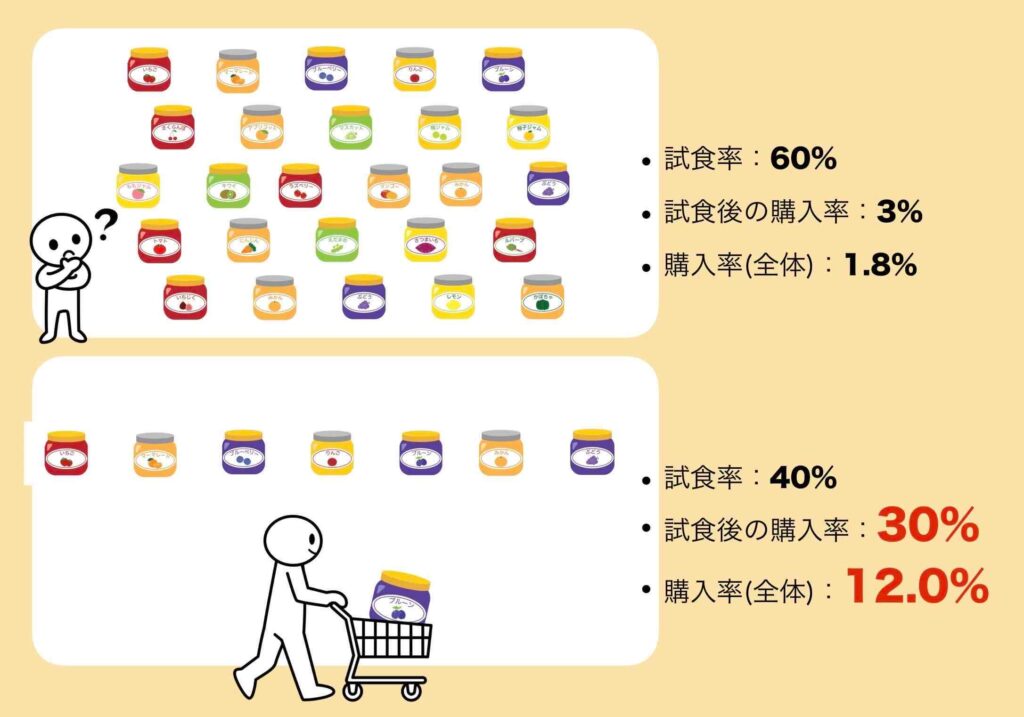
ジャムを使った心理学の実験
スーパーマーケットでジャムの試食コーナーを設置し、24種類のジャムを並べた場合と、6種類のジャムを並べた場合で、どちらが多く売れるかを比較しました。
結果は、6種類のジャムを並べた場合の方が、圧倒的に多く売れました。どのくらい多く売れたかというと、その差、なんと約6.5倍です。

試食後に購入した割合にも注目です。なんと10倍もアップです!私としては全体の購買率よりも、こっちの方が興味深いです。
この実験により、選択肢が多すぎると購入を避けてしまう傾向が強くなるということが証明されました。ヒックの法則が証明されたと言っても良いかもしれません。
決定回避の法則
決定回避の法則は、ジャムの法則と同じです。決定回避の法則の検証実験がジャムの実験だったので、ジャムの法則と呼ばれるようになったということみたいです。
マジカルナンバー
マジカルナンバーとは、人が一度に処理できる情報個数のことです。
以前は「マジカルナンバー7」と言われ7つ以上の情報個数を提示したら、人は混乱すると言われていました。
ですが、その後、7個でも多いよと、2001年に心理学者ネルソン・コーワン氏が提唱した新マジカルナンバーは、4(±1)個となっています。
でも今は、さらに少ないマジカルナンバー3が一般的になっています。3つであれば、リズムも良くなります(トントントン vs トントントントン)。
例)
- 「これから3つのメリットをお話ししましょう」
- 「重要なポイントはこの3つです」
- 「その理由は3つあります」
実際に、私も一度に4つ以上の情報が入ってくると理解力が低下する自覚があります。どうやら私の場合は3つが限度の超凡人のようです……
メモ: マーケティングや集客は私くらいの超凡人向けに情報やメッセージを発信するようにしてください。
ポステルの法則(ロバストネス原則)
ポステルの法則、またはロバストネス原則とは、「許容範囲を広く、出力は厳密に」という考え方です。
これは、「ユーザーの入力は極めてわかりやすく簡単に。表示は詳しく丁寧に間違いないように。」といった意味だと思っておけば良いです。
まとめ

以上、ヒックの法則とWEBサイト改善について、お伝えしてきました。
要は、WEBサイトに限らず、いかなる場面でも「選択肢が多いと危険!」「選択肢を少なくすれば成果につながる可能性大!」ということです。
あなたのサービスやホームページは、あれもこれも…と選択肢を多くしていないでしょうか?
ぜひ、見直してほしいと思います。
あなたのホームページやブログ、および、あなたの商品やサービスが、より多くの人達に選択してもらいますように
応援していますので、がんばってください!
関連記事
WEBサイトのデザインに関連する他の記事です(注:見た目を素敵に見せるデザインではなく、集客や反応を得るためのデザインについてまとめたものです)
➡︎ ホームページのトップ画像デザイン【やってはいけない8選】
➡︎ WEBサイトのメインビジュアル【デザインのコツ超基本の10選】
筆者情報

在宅ビジネスで、検索から月間5万アクセス、月商362万を達成。自分が商品という人向けに「SNSも広告を使わずにホームページを自動集客マシーンにする方法」を展開中。(スマートプランオフィス代表)➡︎有益な無料プレゼントはこちら


