ヒックの法則で成果が得られる10の身近な例【こんな例も?】

更新日:2024年8月9日 筆者:鈴木俊雄
この記事では、ヒックの法則を適用して成果が得られる例を紹介していきます。
ヒックの法則とは、選択肢の数を減らすことで、ユーザーが素早く簡単に意思決定を行えるようにする法則です。UIデザインや日常生活のさまざまな場面でこの法則が適用できるので、その例を見ていきましょう。
この記事は、
- ヒックの法則を活用するためのヒントがほしい。
- WEBサイトのUIデザインにヒックの法則は使えるのかな?
- UIデザイン以外にもヒックの法則を活用できる場面はあるかな?
といったような、ヒックの法則について、より詳しく知りたいという方を対象としています。
この記事を読むことで、
- ヒックの法則を適用できる例を知ることができます。
- ヒックの法則を活用するためのヒントが得られます。
- ヒックの法則を考慮することで、主にビジネスやマーケティングでの成果を得られるようになります。
「成果が?ほんとに?」
…と思うかもしれませんが、本当です。疑っている人は、続きをお読みください。
【 目次 】
ヒックの法則を適用して成果が得られる10の身近な例
ヒックの法則とは、
選択肢が多ければ多いほど、決断までの時間がかかる。
という、法則です。
もし、あなたのお客様が決断するまでに時間がかかったら? その場合、あなたにとってマイナスになるケースが多いですよね
でも、これを逆に言うと、
選択肢を減らせば減らすほど、素早く簡単に決断が行えるようになる。
となります。
こうなれば、あなたにとってプラスになることが出てきます。
ヒックの法則:選択肢が多ければ多いほど、決断までの時間がかかる。
これは、ある意味、当たり前のことを言っているような法則ですが、この法則を適用すると、いろいろなことが改善されていきます。しかも、ケースによっては劇的に。
以降、いくつかの例をあげていくので、あなたが、このヒックの法則を活用するためのヒントにしてください。
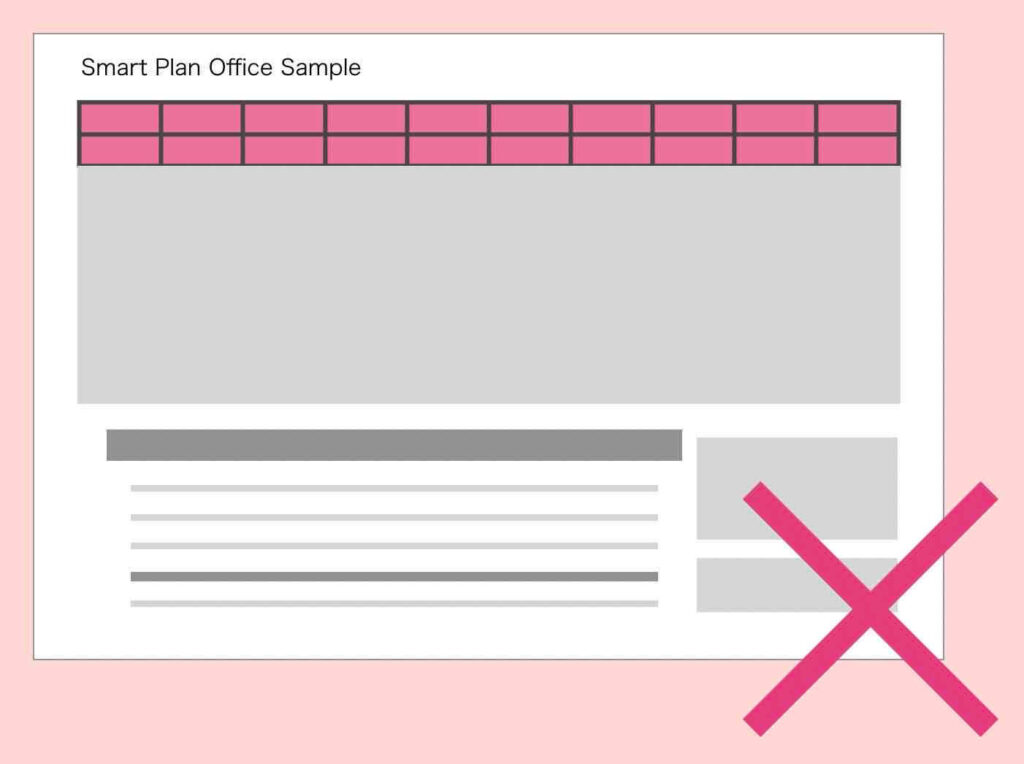
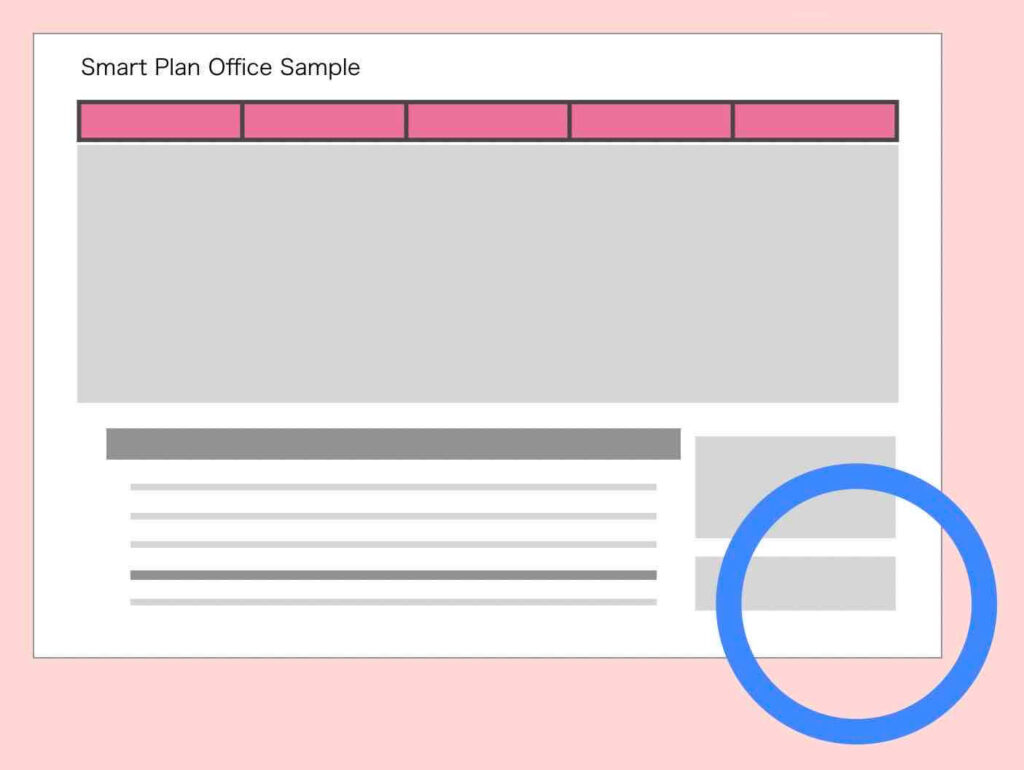
1.WEBサイトのヘッダーメニュー
まずは、WEBサイト(ホームページなど)のヘッダーメニューにヒックの法則を当てはめる例です。
ヘッダーメニューにヒックの法則を適用するメリット
ヘッダーメニューにヒックの法則を適用し、メニュー項目(選択肢)を減らすと、ユーザーは重要な情報をすばやく見つけることができ、サイトのナビゲーションがスムーズになります。
これにより、ユーザー体験(UX)が向上し、サイトの滞在時間やページビューは増加します。コンバージョン率(申込率や登録率など)もアップします。
ヘッダーメニューにヒックの法則を適用する具体例
ヘッダーメニューにヒックの法則を適用するケースを具体例で説明していきます。
NG例

とあるWEBサイトでは、なんと20個もの項目が、ヘッダーメニューに並んでいました。
- ホーム
- 経営理念
- 選ばれる理由
- 代表メッセージ
- サービスA
- サービスB
- サービスC
- サービスD
- その他サービス
- キャンペーン
- 無料の商品
- 資料請求
- セミナー
- おすすめ情報
- ブログ
- お客様の声
- お問い合わせ
- 会社概要
- アクセス
- 採用情報
いろいろ見てほしい気持ちは分かりますが、これでは、ユーザーがどこをクリックすべきか迷いますし、げんなりして直感的に思考を停止します。結果、離脱率が高まります。
OK例

一般的に良しとされる、ヘッダーメニューの項目数は多くても7個までです。
- ホーム
- 無料の商品
- サービスA
- キラーコンテンツ
- ブログ
たとえば、上記の5つにメニュー項目を絞り込めば、サイトの滞在時間は増加。離脱率は減少。ページビューは増加。コンバージョン率はアップ。さまざまな数値の改善が期待できます。
注意
なお、集客目的のあるサイトの場合、次のような絞り込みはNGです。
- ホーム
- 経営理念(私は興味がありません!)
- サービス(何か依頼するつもりで来てないけど!)
- 会社概要(私は役立つ情報が知りたいの!)
- 採用情報(私にまったく関係ない!)
※()内は理由(お客様の心の声)
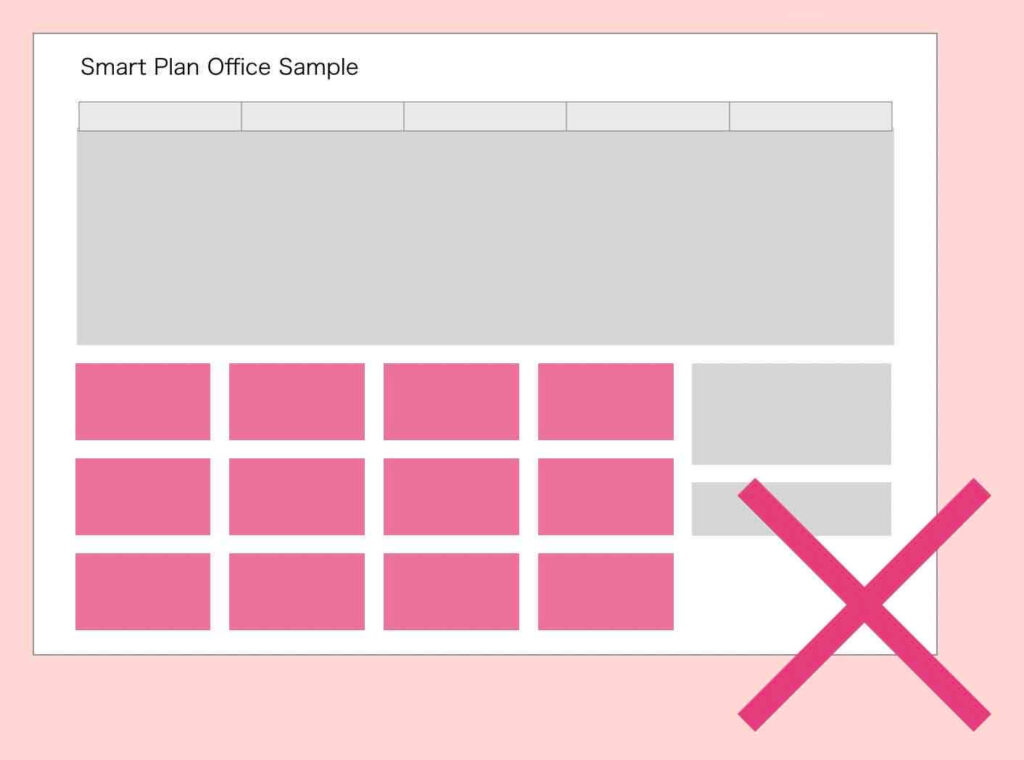
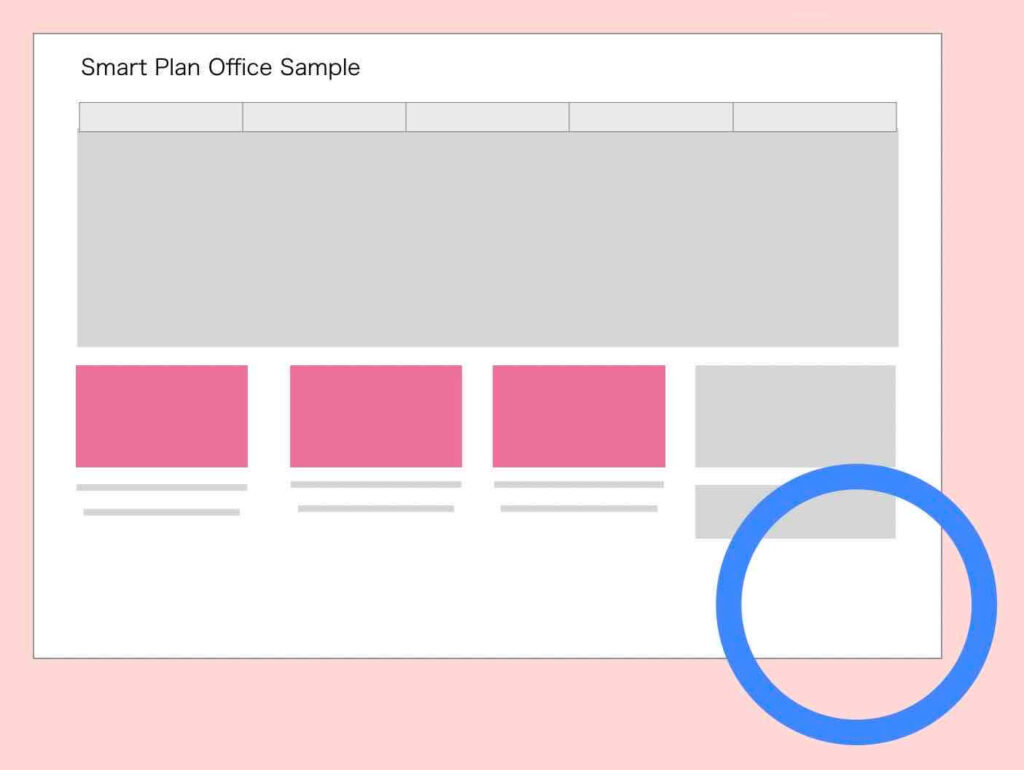
2.トップページのガイダンスメニュー
次は、WEBサイトのトップページなどに用意することが多い、ガイダンスメニューにヒックの法則を当てはめる例です。
トップページのガイダンスメニューにヒックの法則を適用するメリット
トップページのガイダンスメニューにヒックの法則を適用することで、ユーザーが最初に取るべきアクションを明確に示すことができ、サイトの目標達成率が向上します。
トップページのガイダンスメニューにヒックの法則を適用する具体例
トップページのガイダンスメニューにヒックの法則を適用するケースを具体例で説明していきます。
NG例

あるWEBサイトでは、トップページに、
「サービスA」〜「サービスJ」、「その他」、「お問い合わせ」と、計12ものガイダンスメニューがありました。
ヘッダーメニューのケースと同じで、これでは誰もクリックしてくれません。離脱となる可能性大です。
OK例

トップページのガイダンスメニューは、どんなに多くても6個くらいまでです。できれば3つ以内が良いです。
- 「XXの方はこちら」
- 「YYの方はこちら」
- 「その他はこちら」
たとえば、上記の3つにすると、どう行動すれば良いかが明確になり、反応してもらいやすくなります。
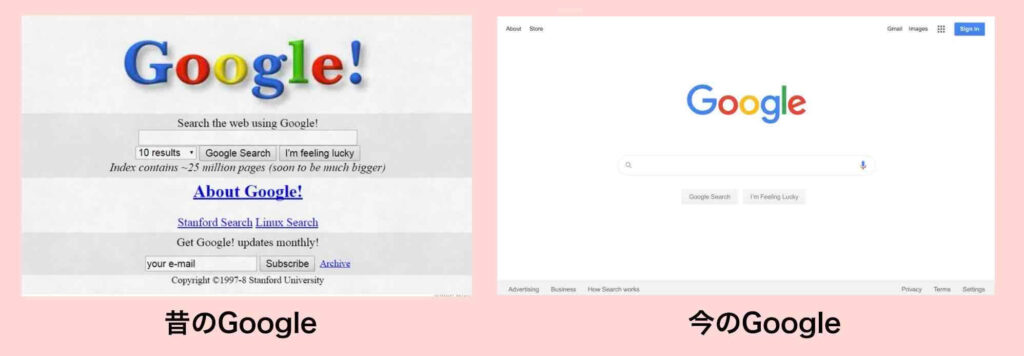
補足:Googleトップページの昔と今
Googleも昔は選択肢が多過ぎでした、、、

あのGoogleも、改善に改善を重ねて今に至っているということですね。
3.サービスプラン説明
サービスプランの説明にヒックの法則を当てはめる例です。
サービスプラン説明にヒックの法則を適用するメリット
サービスプランの説明にヒックの法則を適用すると、ユーザーは選択肢に迷わず、自分に最適なプランを素早く選べるようになります。
これにより、コンバージョン率が向上し、売上が増加する可能性が高まります。
サービスプラン説明にヒックの法則を適用する具体例
サービスプラン表の説明に、ヒックの法則を適用するケースを具体例で説明していきます。
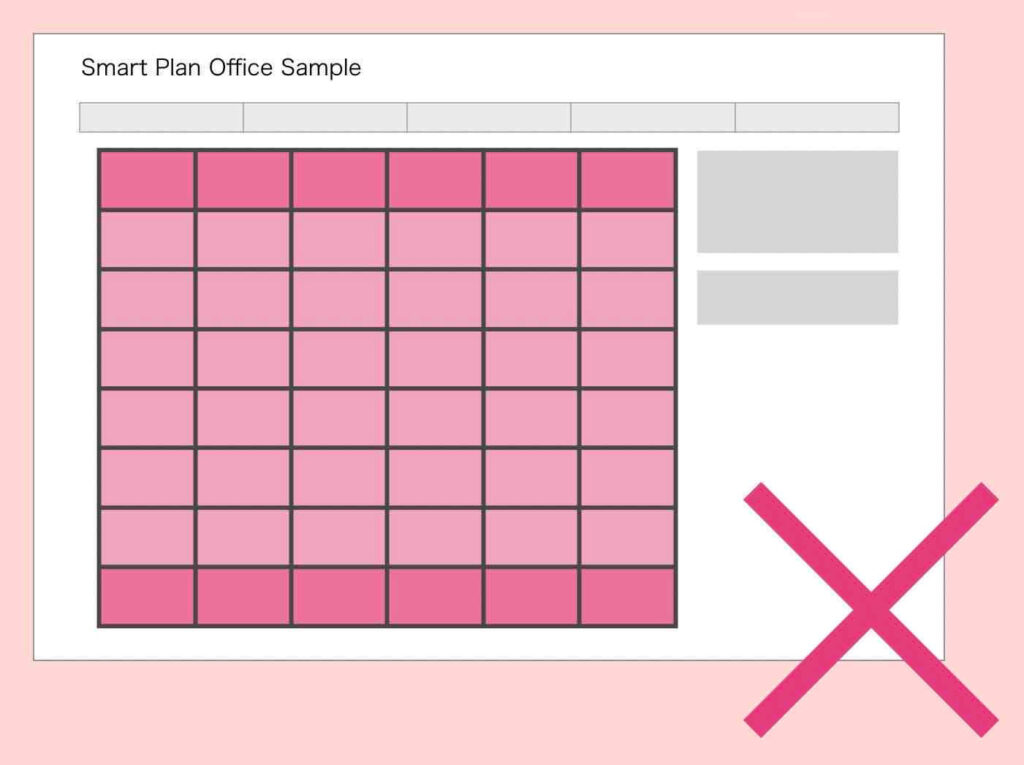
NG例

あるオンラインサービスでは、「ライトプラン」「ベーシックプラン」「プロプラン」「ゴールドプラン」「プラチナプラン」「VIPプラン」と、計6つのプランを提供していました。
これだと、ユーザーはどのプランを選ぶべきか迷い、コンバージョン率が低迷する可能性があります。
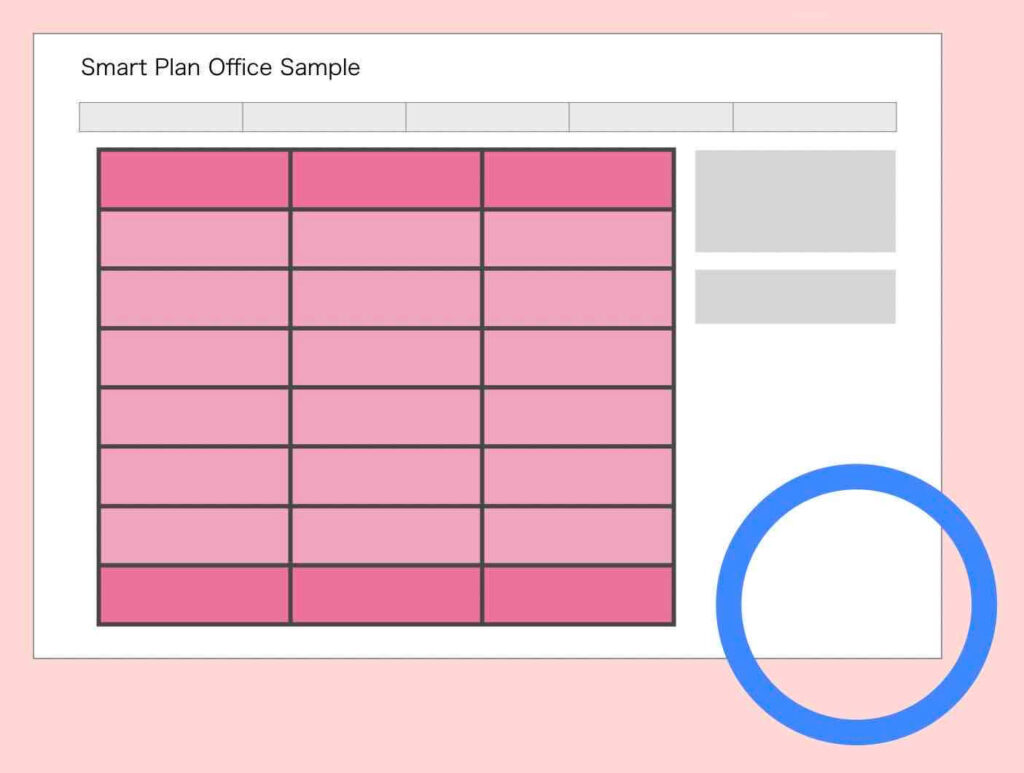
OK例

プランの選択肢を「ライトプラン」「ベーシックプラン」「プロプラン」の3つくらいに絞ると、比較対象が減り、ユーザーはあまり悩まず自分に合ったプランを選びやすくなります。
つまり、コンバージョン率は向上し、売上が増加する可能性が高くなるというわけです。
4.ランディングページのボタン
ランディングページ(LP)のボタンにヒックの法則を当てはめる例です。
ランディングページのボタンにヒックの法則を適用するメリット
登録ボタンや申し込みボタンなど、ランディングページ上のボタンにヒックの法則を適用することで、ユーザーは迷わずにアクションを起こしやすくなります。
これにより、登録率やコンバージョン率はほぼ確実に向上します。
ランディングページのボタンにヒックの法則を適用する具体例
ランディングページのボタンにヒックの法則を適用するケースを具体例で説明していきます。
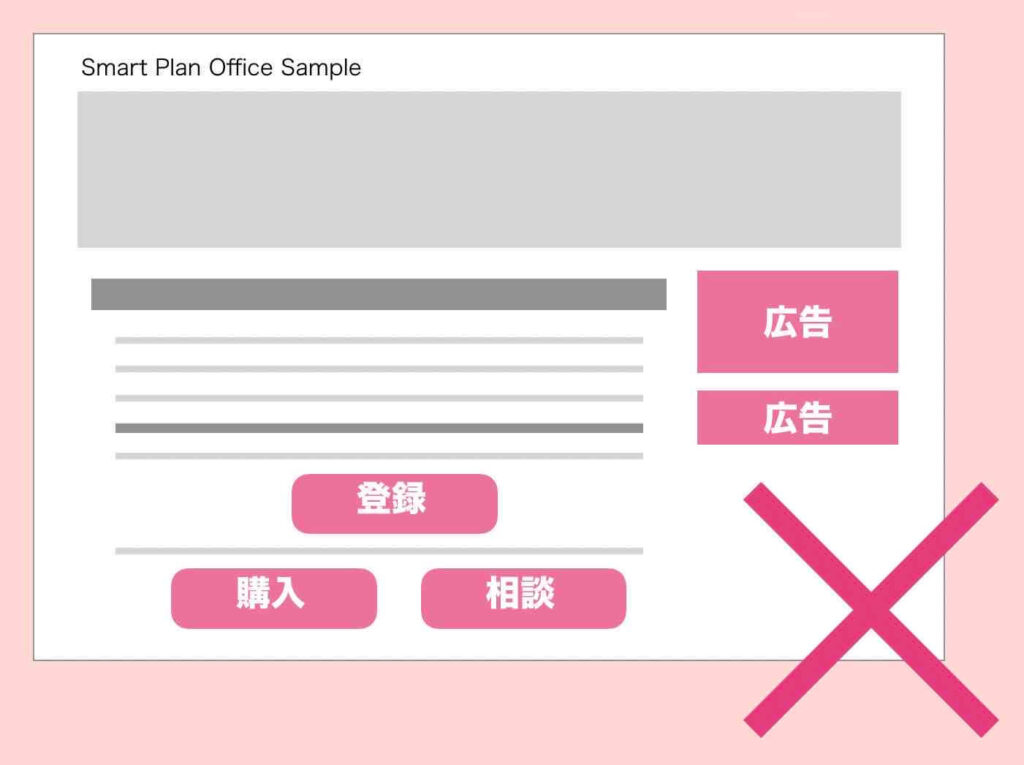
NG例

あるマーケティングキャンペーンのランディングページでは、「今すぐ登録」「購入する」「相談する」といった3つのボタンがありました。さらにはサイドバーにもバナーが2つ貼ってありました。
これだと、ユーザーは集中力や注意力が散漫となり、どのボタンをクリックすべきか迷い、登録率が低下する可能性が非常に高くなります。
OK例

3つの中で一番重要な「今すぐ登録」のボタン1つに絞ることで、ユーザーはその1つのことに集中できるようになります。なので、登録率はほぼ確実にアップします。
5.オプトイン入力フォーム
オプトイン入力フォーム(メールアドレスやお名前などの入力フォーム)にヒックの法則を当てはめる例です。
オプトイン入力フォームにヒックの法則を適用するメリット
オプトイン入力フォームにヒックの法則を適用すると、ユーザーが迷わずに情報を入力できるようになり、登録直前で離脱されてしまう確率を抑えられるようになります。
オプトイン入力フォームにヒックの法則を適用する具体例
オプトイン入力フォームにヒックの法則を適用するケースを具体例で説明していきます。
NG例

あるメルマガの登録フォームでは、「氏名」「メールアドレス」「電話番号」「住所」「年齢」「職業」「興味のあるトピック」「コメント」と、計8つもの入力フィールドがありました。
これだと、ユーザーは入力に時間がかかりますし、そこまで個人情報を提示するつもりは無い!という思いから、登録を断念してしまう可能性が高まります。
OK例

入力フィールドを「氏名」「メールアドレス」の2つに絞りました。こうすると、ユーザーのストレスや不安が抑えられ、登録率はほぼ確実にアップします。(ベストは「メールアドレス」1つのみ)
注意
登録率重視ではなく、より本気の質の良い見込み客を獲得したい場合は、入力フィールドを減らす必要はありません。なぜなら、詳細な個人情報の入力という高い障壁も乗り越えてまで登録してくれる層になるからです。ただし、極端に登録率は落ちるので、本当にそれで良いかは十分な検証が必要です。
6.アンケート入力フォーム
次はアンケート入力フォームにヒックの法則を当てはめる例です。
アンケート入力フォームにヒックの法則を適用するメリット
アンケート入力フォームにヒックの法則を適用すると、回答者がストレスなく迷わずに回答を進められるようになり、回答率が向上します。
アンケート入力フォームにヒックの法則を適用する具体例
オプトイン入力フォームにヒックの法則を適用するケースを具体例で説明していきます。
(※イメージ図は前項とほぼ同じになるので省略しています)
NG例
ある顧客満足度調査のアンケートフォームでは、「名前」「メールアドレス」「電話番号」「購入した商品」「満足度(1~10)」「改善点の記入」「その他コメント」と、計7つの質問がありました。
これだと、回答者は途中で面倒だと感じますし、いちいち個人情報まで提示したくないと思い、回答を中断するケースが多くなります。
OK例
アンケートフォームの質問を「購入した商品」「満足度(1~5)」「改善点の記入」の3つに絞りました。これにより、NGパターンよりは、回答者はストレスなく回答できるようになるので、回答率の向上が期待できます。
7.お食事メニュー
ここからは、WEBから離れた現実世界の題材となります。まずは、レストランなどでの食事のメニュー表にヒックの法則を当てはめる例です。
お食事メニューにヒックの法則を適用するメリット
食事のメニューにヒックの法則を適用すると、あまり迷わずに注文を決定でき、オーダーの効率が向上します。また、リピートや売上の増加にもつながる可能性があります。
お食事メニューにヒックの法則を適用する具体例
食事のメニュー表にヒックの法則を適用するケースを具体例で説明していきます。
NG例

あるハンバーガー屋さんでは、ハンバーガーのメニューが、
- クラシックバーガー
- チーズバーガー
- ベーコンバーガー
- アボカドバーガー
- テリヤキバーガー
- ベジタリアンバーガ
- ダブルバーガー
- :
と、数えきれないほど多く存在していました。それを魅力的と感じる人もいますが、面倒くさいと思う人もいます。そして、何が特徴のハンバーガー屋さんなのか印象にも残りにくくなり、リピート率にも影響してきます。
OK例

ハンバーガーのメニューを、
- 超おすすめクラシックバーガー
- 超絶品濃いぃチーズバーガー
- 超ヘルシーさっぱりバーガー
といったように3つに絞って、かつ、特徴も目立たせることにより、顧客は選択のストレスが減り、スムーズに注文できるようになります。また、記憶にも残りやすくなり、リピート率も向上する可能性が高くなります。
天丼屋さんもヒックの法則を?
東京にメニューがたった二品だけの天丼屋さんがあります。一つはただの天丼、もう一つはエビ天丼です。でも9割以上の人はただの天丼を頼みます。
毎日二品だけ(ほぼ一品)を繰り返して作っているので、手際よくジューっと揚げてくれます。職人技というか、なんというか、すごいスピードで。
目の前で揚げてくれるので、ほんのり香ばしい胡麻油の香りもして、余計にお腹が空いていきます。もちろん、味もめちゃくちゃ美味しいです。
ここは決してファーストフードではありません。だからそこまで安くはありません。ですが、ファーストフード店以上にお客さんの回転が早いです。
なぜなら、メニューが二品しかないからですね。注文を迷う必要がありません。秒で注目を受けて、素早くめちゃくちゃ早く揚げて、美味しいからペロリ。ハイ、次のお客さん…って感じです。
たぶん、このお店、儲かっていると思います。
8.物品
次は、物品にヒックの法則を当てはめる例です。
物品にヒックの法則を適用するメリット
例として、リモコンを取り上げてみます。
リモコンにヒックの法則を適用することで、ユーザーが必要な操作を素早く簡単に行えるようになります。これにより、使い勝手が向上し、顧客満足度が高まります。
物品(リモコン)にヒックの法則を適用する具体例
リモコンにヒックの法則を適用するケースを具体例で説明していきます。
NG例

ある多機能リモコンでは、チャンネル変更、音量調整、録画、再生、一時停止、早送り、巻き戻し、メニュー表示、その他設定、意味不明のカタカナや英字や記号などなど、何十個ものボタンが搭載されていました。
これだと、使いこなせない人も出てきたり、どのボタンを押すべきか迷い、操作ミスも頻発です。顧客満足はどこに、、、
OK例

リモコンのボタンを「電源」「音量」「チャンネル変更」など良く使う数個に絞ると、ユーザーは必要な操作を素早く簡単に、かつ、ミスなく行えるようになります。顧客満足度もアップです。
9.スポーツ
次は、スポーツにヒックの法則を当てはめる例です。スポーツにも当てはめることができるんです。
スポーツにヒックの法則を適用するメリット
スポーツにヒックの法則を適用することで、選手が戦略や動きを素早く簡単に理解し、実行できるようになります。これにより、チームのパフォーマンスが向上し、試合の勝率が高まります。
スポーツにヒックの法則を適用する具体例
スポーツ、ここではバスケットボールにヒックの法則を適用するケースを具体例で説明していきます。
NG例

あるバスケットボールチームでは、試合中に選択・実行するべきプレイが非常に細かく20種類以上もありました。
これにより、選手たちはどのプレイを実行すべきか迷い、集中力も落ち、試合中の判断ミスが増えました。「なにやってるんですかぁ!」と監督のイライラも止まらなくなります。
OK例

選択すべきプレイの種類を攻撃の場面で3つ、守りの場面で3つ、計6つに絞って簡略化しました。
これにより、選手たちは状況に応じて素早くやるべきプレイを選択できるようになります。集中力もパフォーマンスもアップするので、勝率も向上します。監督も笑顔で試合を見守れるようになります。
10.やるべきこと
さいごは、「やるべきこと」にヒックの法則を当てはめる例です。
「やるべきこと」にヒックの法則を適用するメリット
「やるべきこと」にヒックの法則を適用することで、目標達成のためのアクションが明確になり、優先順位をつけやすくなります。これにより、個人やチームの行動力や推進力、パフォーマンスは確実に向上し、成果を上げやすくなります。
「やるべきこと」にヒックの法則を適用する具体例
「やるべきこと」にヒックの法則を適用するケースを具体例で説明していきます。
NG例

ある人は、集客するために、Facebook、インスタ、インスタライブ、X、YouTube、ブログ、Google広告、Facebook広告、WordPress、SEO対策、ChatGPT、良いと言われること全部をやろうとしていました。
これだと、どれを優先すれば良いかの選択もできないまま、すべてが中途半端となり、何の成果も得られません。そして、その結果、廃業となってしまいました…
OK例

たとえば、ひとまず最初は、インスタとインスタ広告だけに絞るとか、ブログとSEO対策だけに絞るなどして、そこに一点集中、投資とパワーを注いでけば、ほぼ確実に成果は得られるようになります。
そして、その結果、いずれ、大きな利益や自由な時間を手に入れられるようになります。
その他にヒックの法則を当てはめてみる
ここまで説明してきた例以外にも、いろいろなことに、ヒックの法則を当てはめて考えていくと、大きな成果を得られる、そんな何かあなた独自のアイデアが浮かんでくるかもしれません。
難しく考える必要はありません。何に対しても、シンプルに、
- 「選択肢が多過ぎないか?」
- 「なにか無駄なものがあるのでは?」
- 「もっと少なくて良いのでは?」
- 「本当にそれって重要なんだっけ?」
こういう観点を持っておきましょうということです。
世の中、モノの種類が増え過ぎてます。手法やツールも増え過ぎています。あらゆるものが複雑になり過ぎています。情報も溢れ過ぎてます。
でも、ほとんどのことは、
シンプル・イズ・ベスト
です。
基本や基礎・イズ・ベスト
だったり
王道 ・イズ・ベスト
です。
あなたにとっても、お客様にとっても、シンプルなわかりやすさ、そして、原点や基本が重要です。普通のことや普通のやり方、つまり王道が一番重要だったりします。
忘れないようにしておきましょう。
まとめ
ヒックの法則を理解し適用することで、ユーザー体験が向上し、効率的な意思決定が可能になります。多くの場合、それは、あなたにとってもプラスになります。
この記事を参考に、あなたもヒックの法則を取り入れて、より効果的なデザインやマーケティングを実現してください。
関連記事
➡︎ ヒックの法則でWEBのUIデザインを改善【初心者でも簡単です】
筆者情報

在宅ビジネスで、検索から月間5万アクセス、月商362万を達成。自分が商品という人向けに「SNSも広告を使わずにホームページを自動集客マシーンにする方法」を展開中。(スマートプランオフィス代表)➡︎有益な無料プレゼントはこちら


