ブログ記事の見出しの必要性【独自の実験結果を公開!】

ブログ記事の見出しの必要性【独自の実験結果を公開!】
この記事は、
- ブログ記事に見出しは必要ですか?
- ブログ記事の見出しはSEOに関係ありますか?
- ブログ記事での見出しの正しい使い方は?
といった疑問や質問にお答えしていきます。
この記事を読むことで、
- ブログ記事の見出しの必要性が分かります
- 見出しとSEOの最新の関連性が分かります
- 見出しの正しい使い方が分かります
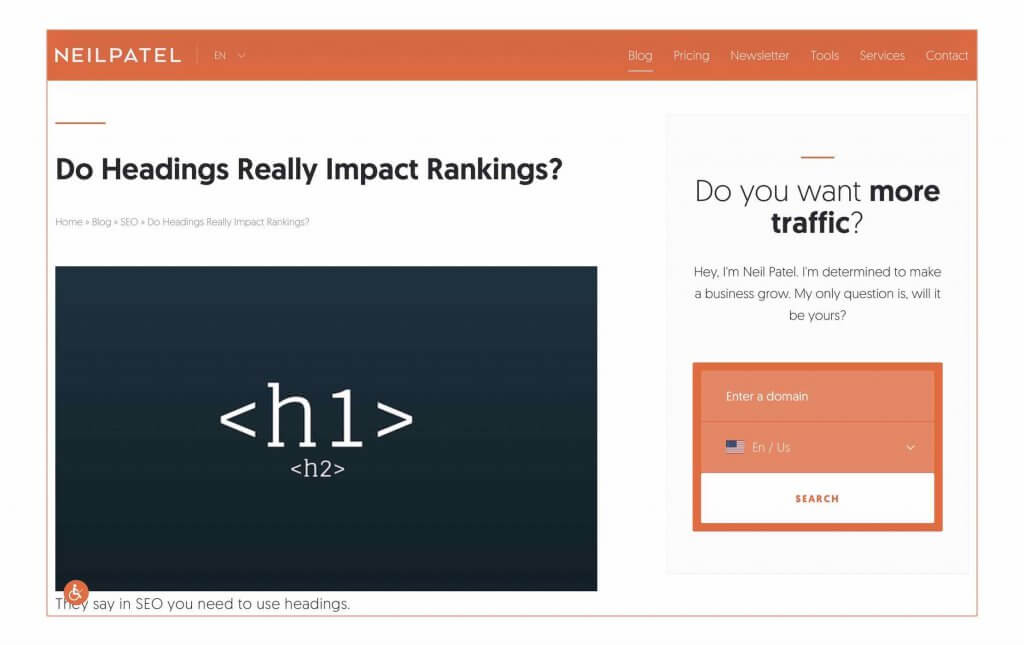
この記事は、Neil Patel氏の実験結果レポート「Do Headings Really Impact Rankings?(訳:見出しは本当にランキングに影響しますか?)」(2020年4月15日公開)を参考にしています。
Neil Patel氏は、フォーブスが選んだトップ10マーケッターの1人です。ウェブマーケティングの世界に身を置く人で、Neil Patelの名前を知らない人はいないくらいの一流マーケッターです。
Neil Patel氏の実験レポートは、私が行っている、ちっぽけな実験結果のレポートとは違って、信頼できるレポートです。この記事を読むより、本物を読みたいという方は、以下からどうぞ。※但し、英文です。

「Do Headings Really Impact Rankings?」
関連記事
WordPressの見出しとは?見出しの設定や使い方や付け方のコツについては、下記の記事で詳しくまとめています。
➡︎ WordPressの見出し設定と使い方【付け方7つのコツも説明】
ブログ記事の見出しの必要性【独自の実験結果を公開!】
結論から言うと、ブログ記事に見出しタグ(h2タグやh3タグなど)を入れる事と、SEOランキングの関連性はかなり薄いという結果が出ました。
但し、
見た目の見出し(フォントサイズを大きくした見出し)とSEOランキングの関連性はあるという結果が出ました。
即ち、見出し”タグ“はそれほど重要でないけれど、”見た目の“見出しは昔も今も重要であるということです。(詳しくは後述します)
その前に、「見出しタグ」と「見た目の見出し」、ちょっと言葉が分かり難いと思いますので、以下に言葉の定義をしておきます。
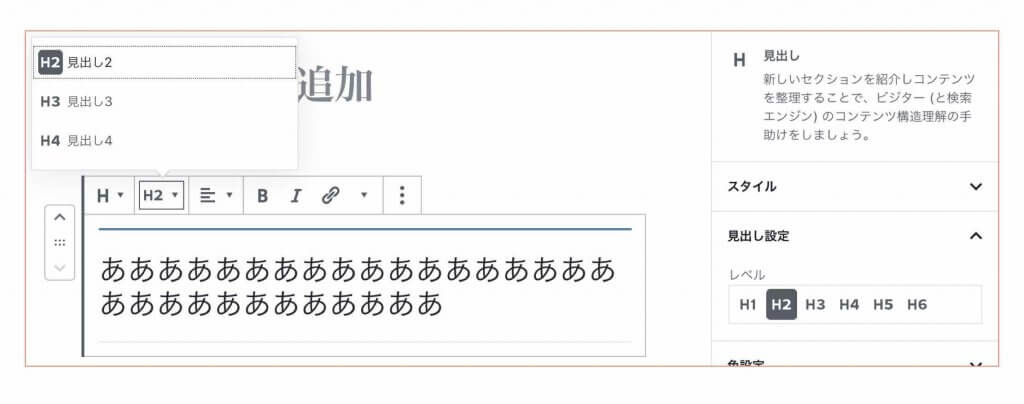
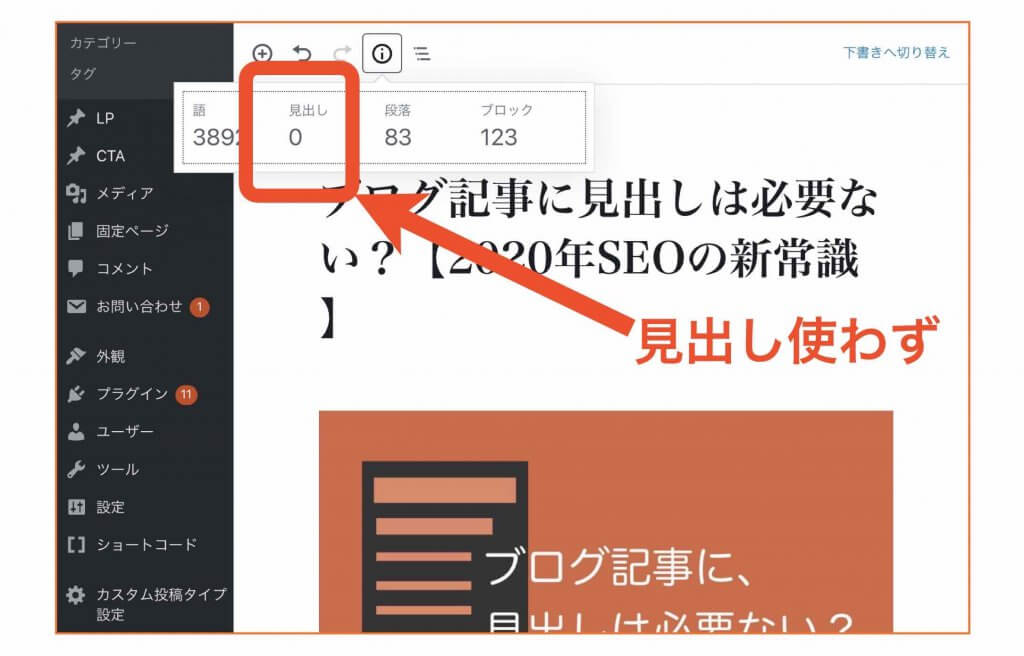
見出しタグ
文字列にh1、h2、h3…などを指定して、文字列を目立つようにさせたもの。(画像はワードプレスの場合)

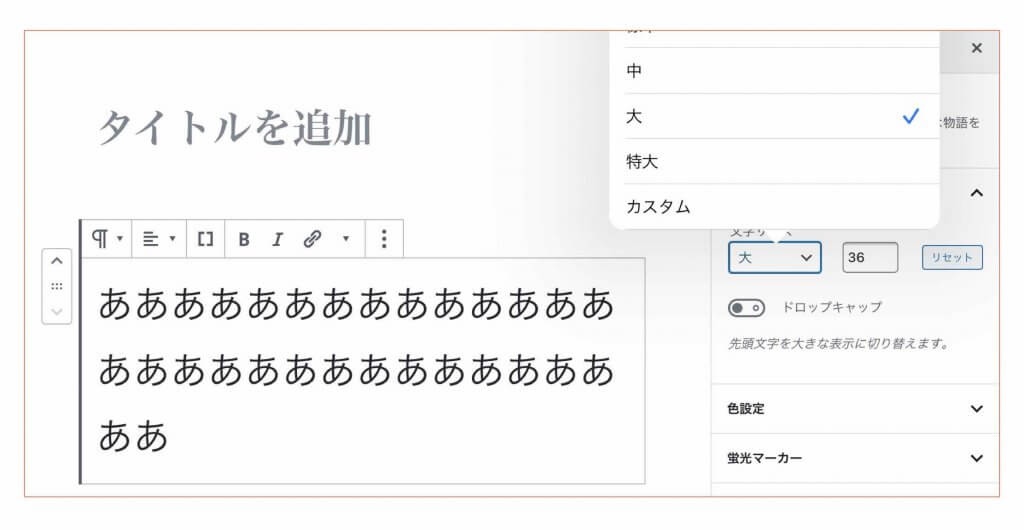
見た目の見出し
見出しタグは使わず、文字のフォントサイズを大きくしたりして目立つようにさせたもの。(画像はワードプレスの場合)

ブログ記事のSEOランキング付けに見出しは関係なかった!?
見出しSEOの今昔
今まで、見出しタグはSEOで非常に重要と言われてきました。
「見出しタグは重要だ!」「キーワードを見出しタグh2にも入れておけ」「○パーセントくらいは見出しh3にもキーワードを入れておけ」「見出しタグh1はああだこうだ」などなど。
なぜかというと、Googleが見出しタグ(特にh1やh2)をランキング要素として重視していると言われていたからです。
でも最近は、見出しタグ(タイトルタグも)は「もうそれほど重要ではない!」と言う専門家も増えてきました。
なぜならば、Googleの検索エンジンAIが進化し、SEOランキング付けは、機械ではなく人間の判断に近づいてきたからです(タグという印がなくても色々解析できるようになった)。
ですが、「見出しタグは今でも重要だ!」と言う専門家も多くいます。(ちなみに、私の場合は、正直言って、どっちつかずでした。判断できる材料や根拠がなかったからです。)
見出しSEO実験結果(Neil Patel氏のレポートより)
先述したように、見出しタグに関する意見が専門家でも分かれている状況の中、Neil Patel氏は、以下のケースを用意し、トラフィック(アクセス)に違いは出るのか?を検証してくれました。
ケース概要
- 見出しタグを使った記事
- 見出しタグを使わない記事(フォントサイズは全文同じ)
- 見出しタグを使わない記事(見出しにすべき部分のフォントサイズは大きく)
イメージ
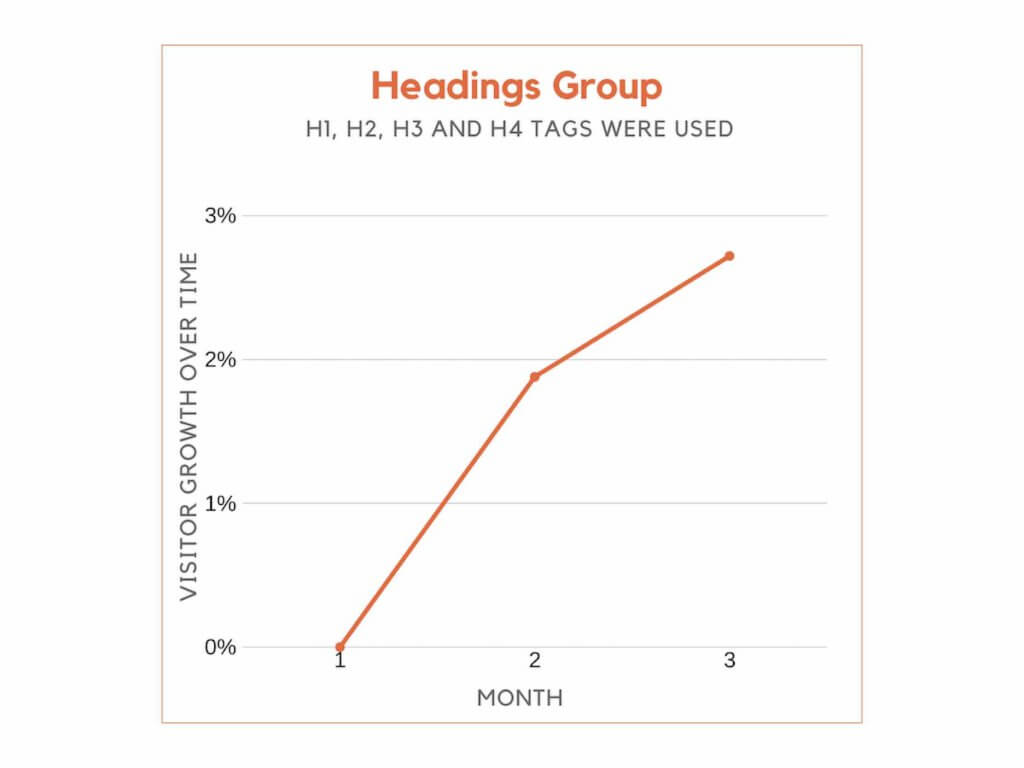
①見出しタグを使った記事

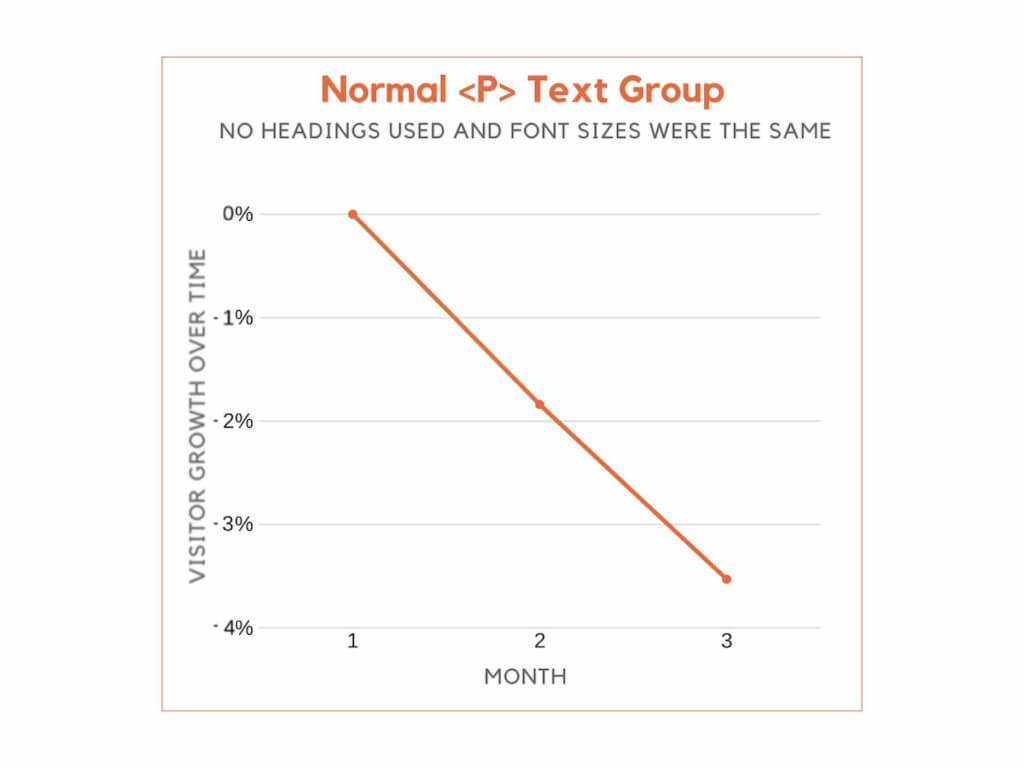
②見出しタグを使わない記事(フォントサイズは全文同じ)

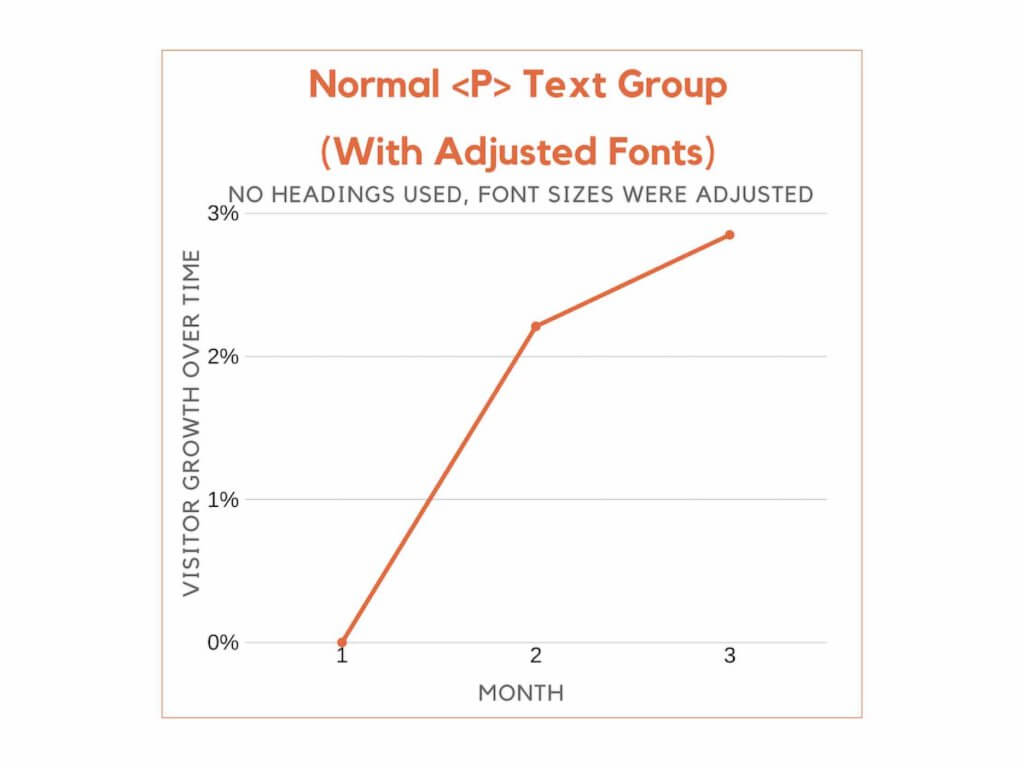
③見出しタグを使わない記事(見出しにすべき部分のフォントサイズは大きく)

実験の結果
①見出しタグを使った記事のトラフィック

②見出しタグを使わない記事(フォントサイズは全文同じ)のトラフィック

③見出しタグを使わない記事(見出しにすべき部分のフォントサイズは大きく)のトラフィック

やはり見出しは必要!でも…
実験結果は見ての通りです。①と③は結果良好でした。②の結果は良くありませんでした。
これから分かることは、やはり”見出し“は必要だということです。でも、見出し“タグ“は必須ではないということです。
要するに、見出しタグのh1やh2やh3などを使わなくても、Google検索エンジンAIは、見た目の見出しで、ココが見出しだね、このかたまりが章だね、こういう構成だね、というようなことが判断できるということです。
ブログ記事のSEOランキング付けに必要なこと
Neil Patel氏の実験結果から言えることは、見出しの“タグ”は、それほど重要でないけど、見た目の”見出し”は重要であるということです。
では、なぜ見出しが重要なのか?
見出しが重要な理由は、一番大事なことを考えれば分かります。それは、ブログ記事は誰のためのものか?です。
ブログ記事は誰のためのものか?
ブログ記事は検索者、閲覧者、読者のためのものです。自分のものでも、Googleのものでもありません。ブログ記事は読者ファーストでなければなりません。
では、その読者が重視するものって何でしょうか?
読者が重視するポイント
- 知りたいことが書いてある
- 余計なことは書いてない
- この記事はどんな構成?
- どこからどこが章?
- この記事は読みやすいか?
- この記事は分かりやすいか?
読者が重要視するのは、このようなことです。
後半の4つを思えば、見出しを入れない方がおかしいですよね。見出しも入れずダラダラ書いてる執筆者は、読者のことを考えていない!……と思われても仕方ありません。
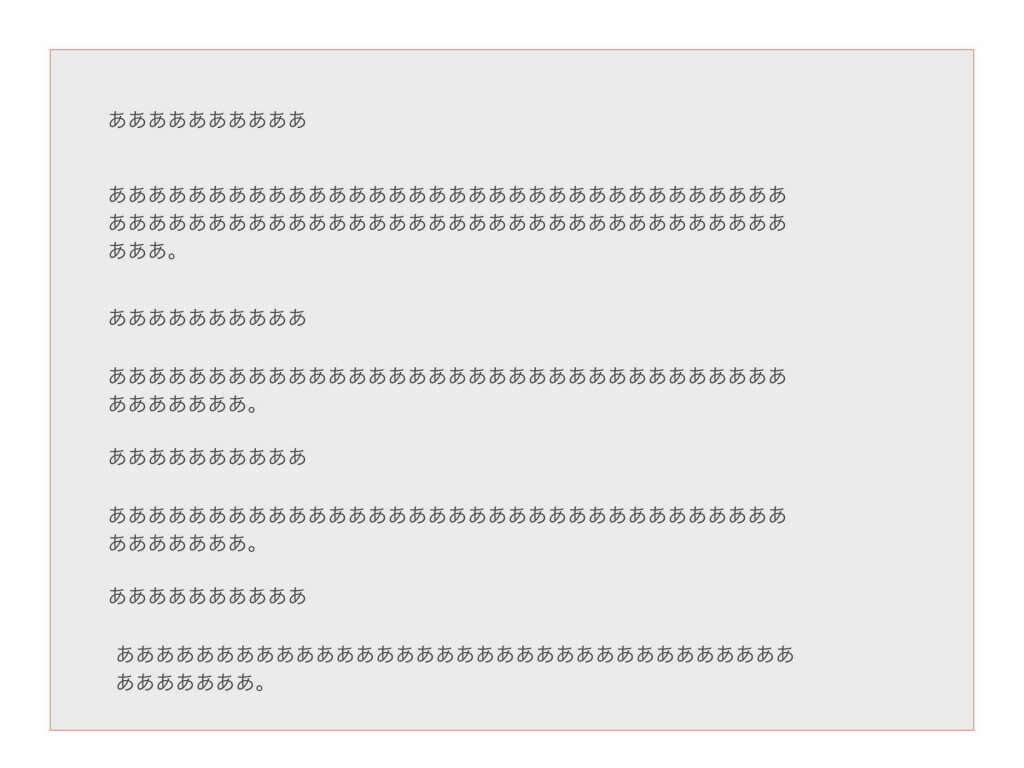
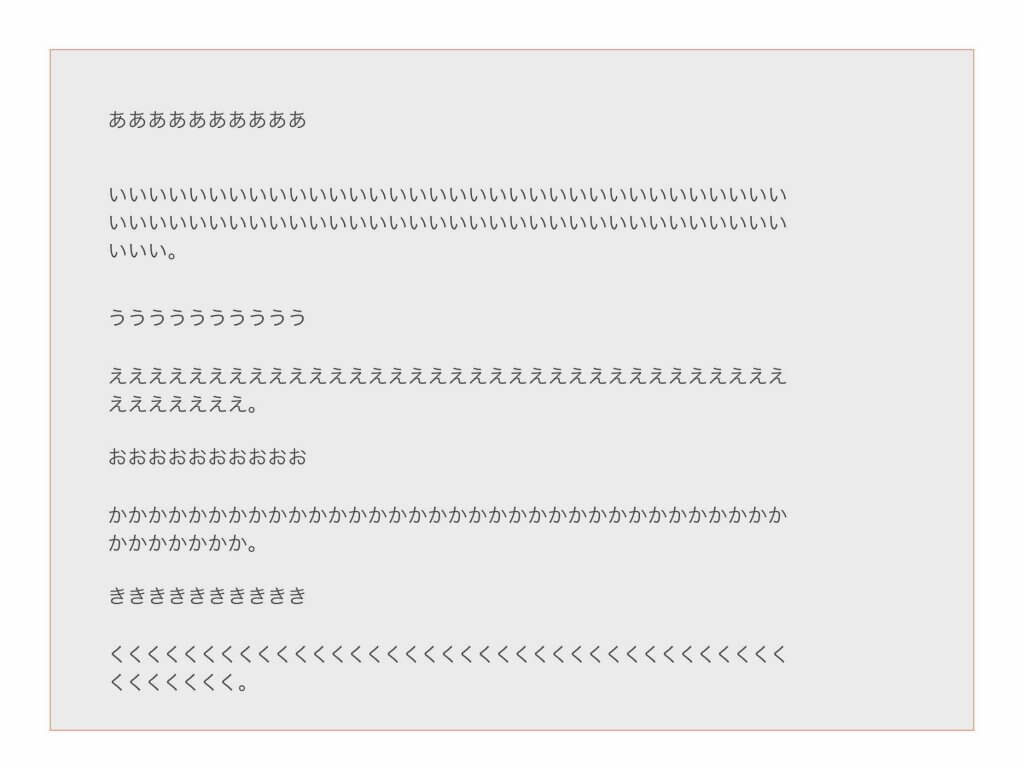
たとえば、読みやすさ。以下のうち、一番読みやすいのはどれですか?
【見出しの無い場合】しかも改行も無い

【見出しがある場合】でもメリハリがない

【見出しがある場合】メリハリあり

誰がどう見ても、読みやすいのは最後のパターンですよね。
見出しの有無で、読みやすさは雲泥の差となります。見出しタグを用いるかどうかではなく、見出しがあるかどうか?読みやすいかどうか?が重要だということです。
ブログ記事での正しい見出しの使い方
見出しタグ(h1やh2など)の重要性は薄れましたが、見出しの重要性は薄れていません。
せっかく見出しタグというものがあるので、見出しタグを使わない手はありません。引き続き使っていきましょう。わざわざフォントを大きくしたりといった編集をしなくて済みます。
また、おそらくですが、フォントサイズの大小より、見出しタグ(h1やh2など)の方が、Google検索エンジンAIもブログ記事を解析しやすいのではないかと思います(Googleへの配慮も残しておいてあげましょう)。
ですが、見出しタグが変な使い方にならないように注意してください。
例)見出しの使い方NG
h3見出しについて
h4見出しとSEO
h2見出しタグとは
h2見出しの付け方
h5見出しの使い方
h3見出しの例
例)見出しの使い方OK
h1見出しについて
h2見出しとSEO
h3見出しタグとは
h3見出しの付け方
h2見出しの使い方
h3見出しの例
上記後者のように、見出しタグは、h1からh2、h2からh3…と普通にキレイに使ってください。
注意)
見出しだけ頑張っても、検索表示順位は上がりません。アクセス数は増えません。見出しだけが読者ファーストの要素ではありません。
見出しの必要性の独自の実験結果
実は、このブログ記事(当ページ)には、h2やh3などの見出しタグを1つも使っていません。見出しのように見える行は、単にフォントサイズを大きくし、太字にし、色をつけただけです。

もし、見出しタグ(h2など)がSEOで重要であれば、当ページは、Google検索しても全く表示されないでしょう。
ですが、検索結果は下記の通り、狙ったキーワード〔ブログ 見出し 必要〕で2位に表示されています。繰り返しますが、見出しタグは一切使っていません。

※ 現在は当ページのタイトルを変更しているので、上記画像とタイトルが一致しませんが、上記の2位表示は正真正銘正このページです。
以上、本当に簡単な実験ではありますが、Neil Patel氏の実験結果で言っていることが、私のブログページ(当ページ)の独自実験でも確認できました。
まとめ
見出しタグはSEOランキングにあまり影響しないということが、Neil Patel氏の実験結果から分かりました。私の実験結果でも確認できました。ですが、見出しタグがどうのこうのという議論は重要ではありません。
重要なことは、読者ファーストの記事となっているかどうかです。それが本質であるということを見誤らないようにしてください。
読者ファーストの記事にするべきだよね ➡︎ HTMLとかタグとか読者には全く関係ないよね ➡︎ でも見やすさ・読みやすさは必要だよね ➡︎ なら見出しは必要だよね
尚、SEOランキングの本当の答えはGoogle内部の一部の人しか知りません。もしかしたら、その人でも分からないかもしれません(AIが進化し過ぎていて)。
今回と同様の実験を明日行ったら、全く違う結果になっているかもしれません。
また、「いやいや見出しタグは重要です!」と言っている専門家も、まだまだ多くいます。
何が真実か???
深く考えると混乱してきます。
重要なことは、案外シンプルです。繰り返しとなりますが、重要なことは、
読者ファーストの記事となっているかどうか
これだけです。
集客を目的として、ブログ記事やコンテンツ記事を書く際に、あなたが重要視することは「読者(=潜在顧客や見込み客)」です。読者ファーストを常に意識することがSEOや集客につながっていきます。
…とこのように、私は結論付けていますが、あなたは、どう思いますか?


