ホームページの自作スキル【HTMLやプログラミング言語は不要です!】

ホームページの自作スキル【HTMLやプログラミング言語は不要です!】
この記事は、
- ホームページを自作するにはHTMLを学ぶ必要がありますか?
- ホームページを自作するにはプログラミング言語を学ぶ必要がありますか?
- ホームページを自作するのに必要なスキルは何ですか?
といったような疑問質問に答えていきます。
この記事を読むことによって、
- ホームページの自作にはHTMLもプログラミング言語も学ぶ必要がないということが分かります
- ホームページを自作するのに必要なスキルが分かります
- ホームページから集客するのに必要なスキルも分かります
【 目次 】
ホームページ自作スキル
ホームページを自作するのに、HTMLやプログラミング言語を扱うスキルは必要ありません。スキルどころか、HTMLやプログラミング言語を学ぶ必要もありません。

HTML? プログラミング言語?
「HTMLやプログラミング言語って聞いたことはあるけどそれって何?」という方もいると思います。
なので、最初にHTMLやプログラミング言語がどういうものなのかを、すごく簡単にですが説明しておきます。
まず、HTMLというのは、

上記画像のようなものです。よく分からないですよね。でも、実はホームページやブログなど全てのサイトは、上記のようにHTMLの記述で画面表示されるようなっています。
そして、プログラミング言語というのは、

上記画像のようなものです。これまた全然分かりませんね。ホームページやプログなどの様々な機能は、上記のようにプログラミングすることによって実現できるようになっています。
ここまで聞くと、ホームページの自作に、HTMLやプログラミングは何か必要そうに思えますが………
HTMLやプログラミングは一切不要なんです!
なぜならば、世の中には、自作用のホームページ作成サービスやホームページ作成ツールというものが山ほどあります。そして、それらは、HTMLやプログラミング言語を書かなくてもウェブサイトが作れるようにできているからです。
なので、HTMLやプログラミング言語のスキルや知識は一切必要ありません。
ホームページ自作にHTMLのスキルや知識が不要な理由
ホームページを自作するのに、HTMLのスキルや知識が不要だという理由をもう少し詳しく説明していきます。
たとえば、ホームページ上に以下のような文章を表示する場合、

本当であれば、以下のようにHTMLで書く必要があります。⬇︎

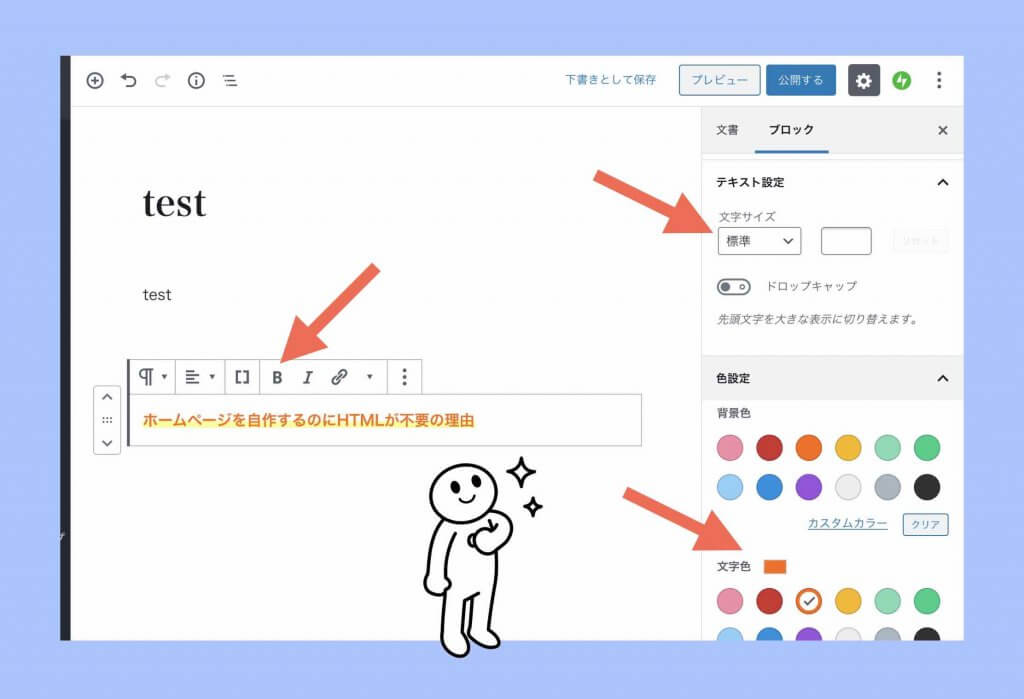
ですが、ホームページ作成ツールであれば、下記の画像のように、普通に文章を書いて、ボタン等から簡単に装飾していけます。⬇︎

※上記例はWordPress(ワードプレス)の場合です。
実は、ホームページ作成サービスやホームページ作成ツールが、裏で自動的にHTMLに変換してくれているのですが、私たちは意識する必要はありません。
従って、HTMLのスキルを身につけたり、学んだりする必要はありません。
補足)CSSについて
HTMLと似たようなものでCSSというものもありますが、CSSもHTML同様で、スキルを身につけたり、学んだりする必要はありません。
ホームページ自作にプログラミング言語のスキルや知識が不要の理由
ホームページを自作するのに、プログラミング言語のスキルや知識が不要だという理由をもう少し詳しく説明していきます。
HTMLはウェブ上に文字や画像などをどう表示するかといった“言葉”ですが、他にも色々な“命令言葉”があります。それがプログラミング言語です。
プログラミング言語を用いると、画面表示だけでなく、ウェブサイトの様々な制御を行ったり、機能や動きを作ったりできます。PHPやJavaScriptが代表的なプログラミング言語です。
たとえば、下記のような、ホームページ内の検索ができるようにする検索機能を用意する場合、

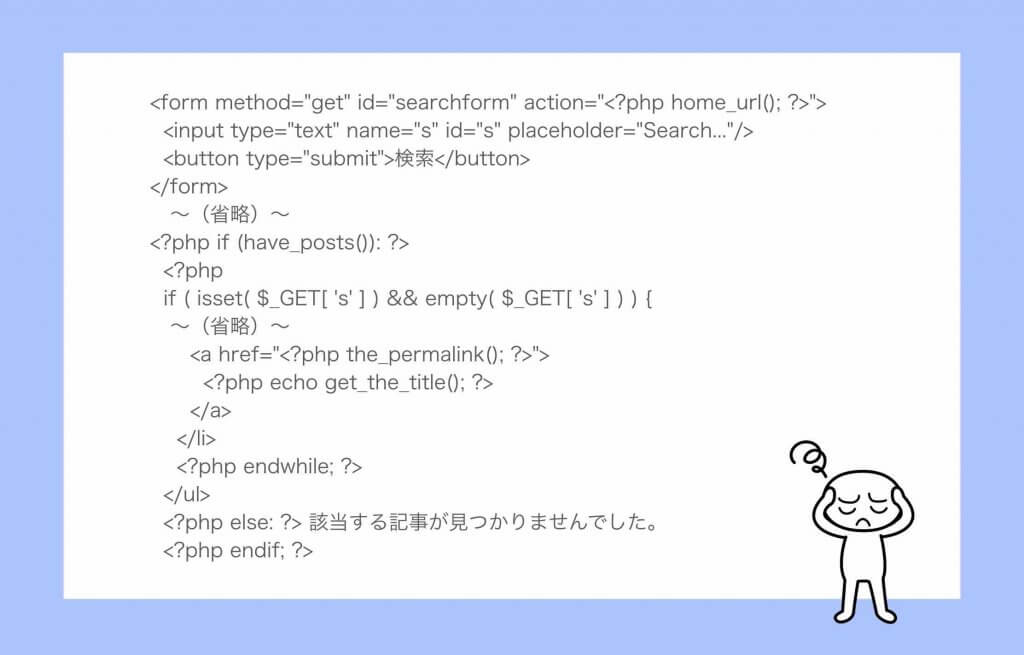
以下のようなプログラミングが本当は必要になります。⬇︎

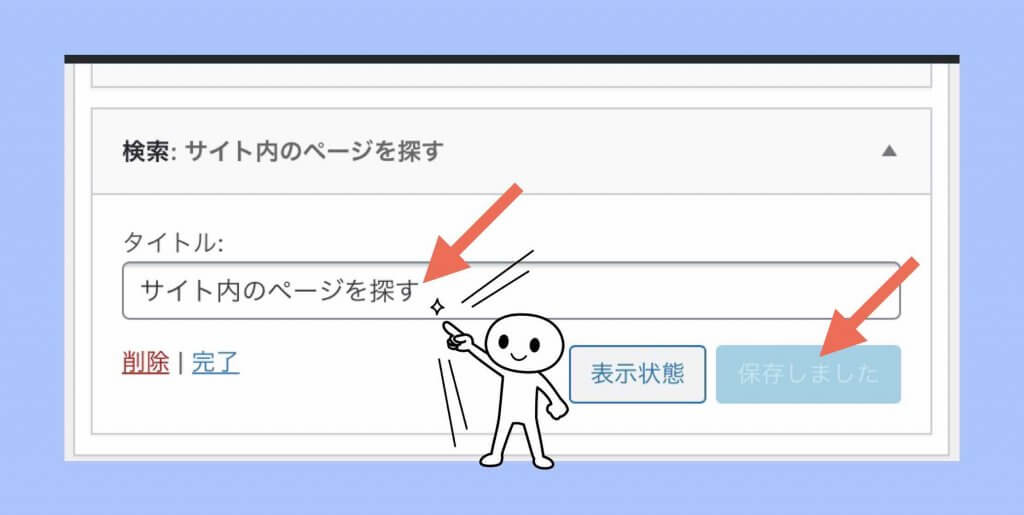
ですが、自作用のホームページ作成サービスやホームページ作成ツールであれば、下記の画像のように、既に用意されている機能をセットするだけで完了です。⬇︎

※上記例はWordPress(ワードプレス)の場合です。
従って、プログラミング言語のスキルを身につけたり、学んだりする必要はありません。
HTMLやプログラミング言語のスキルや知識が必要な場合
ここまでで分かるように、ホームページを自作するのに、HTMLやプログラミング言語の知識やスキルは不要です。
但し、以下のような場合は、HTMLやプログラミング言語が必要になってきます。どういう場合にHTMLやプログラミング言語が必要になるかというと、主に以下の3つの場合です。
- 世界に1つだけのデザイン
- デザインを独自に調整
- 用意されていない機能
▶︎世界に1つだけのデザイン
世界に1つだけのデザインとなるような綺麗でカッコ良くてオシャレなホームページにしたい場合は、HTMLやプログラミング言語などを駆使してゼロから自作していく必要があります。もちろん、その前にデザイン自体の勉強が必要です。
ですが、、、
ホームページの見た目デザインではアクセスは来ません。ホームページ作成ツールなどで既に用意されているデザインを使えば、普通に綺麗なホームページになります。99%の人にとって、世界に1つだけのデザインは不要です。
もし、世界に1つだけのデザインが必要であれば、そもそも自作ではなくWEBデザイナーなどのプロに依頼しましょう。
▶︎デザインを独自に調整
ホームページ作成ツールなどで既に用意されているデザインが気に入らず、独自に調整したい(線をずらす、配置位置をズラす、この部分だけ大きく、この部分だけ消したい…)場合などは、HTMLやCSSなどを書いたり修正していく必要があります。
ですが、、、
ホームページの見た目デザインを細かく変えたところでアクセスはきません。記載内容(文章・言葉)や読み易さという面でのデザインは重要ですが、ただの見た目は重要ではありません。99%の人にとって見た目の微調整は不要です。
▶︎用意されていない機能
ホームページ作成ツールなどで用意されていない機能が必要な場合は、HTMLやCSSやプログラミング言語を用いて、オリジナル機能を新規に制作していく必要があります。
ですが、、、
ビジネスで活用するホームページに必要な機能は、ホームページ作成ツールにほぼ揃っています。よほど画期的なアイデアや大掛かりなシステムが必要であれば別ですが、99%の人にとって、新たな機能は不要です。
もし、どうしてもその機能が必要な場合は、そもそも自作ではなくWEB制作会社などのプロに外注するようにしましょう。
ホームページ自作に必要なスキル
ここまで説明してきたように、ホームページの自作に、HTMLやプログラミング言語のスキルや知識は必要ありません。でも、これだけは必要…というものもあります。
でも、ホームページの自作に必要なスキルは以下の3つだけです。
- 端末操作スキル
- ツール操作スキル
- 文字入力スキル
端末操作スキル
パソコンまたはiPadなどのタブレット端末、および、スマホなど、これらの端末の操作が極めて苦手な方は、ホームページを自作するのに、とても時間がかかってしまいます。
なので、最低限で大丈夫なのですが、端末操作スキルは必要です。もし、パソコンが苦手であればiPadがおすすめです(私もパソコンではなくiPadで指1本でホームページを自作しています)。
ツール操作スキル
端末が使えても、ホームページ作成ツールやサービスを使えなければホームページは自作できません。
と言っても、EXCEL(エクセル)やWord(ワード)などのソフトが最低レベルで使えるような方なら大丈夫です。もっと極端に言えば、EメールやLINEなどが操作できれば、たぶん大丈夫です。
文字入力
ホームページの自作も、ホームページ集客も、やることの9割は文字を書くことです。なので、文字を端末で入力できるスキルが必要です。
入力はもちろん早い方が良いですが、ライターのように、パソコンで「カタカタカタカタカタ!」と早くキー入力できるスキルまでは必要ありません。マイペースでOKです。
ちなみに、私はiPadで人差し指の1本打ちで「カタ…カタカタ…カタ…」といった感じで、今、この記事を書いてます。何の問題もありません。
自作ホームページから集客していく場合に必要なもの
ここまでの説明は、あくまでもホームページを“作成”するところまでの話しです。その先、自作ホームページから集客していくとなると、全く違うスキルやノウハウが必要となってきます。
ホームページ集客で、主に必要となってくる重要スキル・重要ノウハウは、大きく言うと次の3つです。
- マーケティング
- WEBマーケティング
- ライティング
マーケティング
マーケティングは、ホームページどうのこうのではありません。ビジネスを成功させるために必須のスキル・ノウハウとなります。
ホームページはマーケティングという土台の上に乗るものです。ホームページはマーケティングという線の中の1つの点でしかありません。
マーケティングのスキルやノウハウが不足していると、がんばって自作したホームページから集客することはできません。
WEBマーケティング
同じマーケティングでも、インターネット・WEBの世界での特有なスキルやノウハウというものがあります。それが、WEBマーケティングです。
WEBマーケティングも、マーケティングという土台の上に乗っかっています。そして、ホームページは、WEBマーケティングという土台の上に乗ります。
マーケティングのスキルやノウハウが足りていても、WEBマーケティングのスキルやノウハウが不足していると、がんばって自作したホームページから集客することはできません。
ライティング
マーケティングおよびWEBマーケティングのスキルやノウハウがあっても、検索者・閲覧者(潜在顧客・見込み客)の目や頭や心に入っていくのは「文字」です。書く(ライティング)スキルやノウハウが必要です。
読まれる文章、反応が得られる文章、購買につながる文章。これらが書けるというスキル、どう書けば良いのかというノウハウ、これらが集客を左右します。(対人ライティング)
また、検索されるためには、Googleに検索上位に表示してもらう必要があります。検索上位に表示させるには、Googleから高い評価を得られるような書き方をする必要があります。これによりアクセス数が左右されます。(対Googleライティング=SEOライティング)
まとめ
ホームページを自作するのに、HTML、CSS、PHP、JavaScriptといったチンプンカンプンなものを学ぶ必要はありません。
WEBデザイナーでも目指しているのであれば話しは別ですが、普通のビジネスで、普通にマーケティング活動の一環として自作ホームページを用意するのであれば、HTMLやプログラミング言語は本当に不要です。
HTMLは、そんなに難しくないので、覚えると楽しいかもしれません。ですが、HTMLを学ぶ時間があれば、マーケティング、WEBマーケティング、ライティングなどを学んだ方が数百倍有益です(大袈裟に言っていません)。
いずれにしても、ホームページを自作するのに、HTMLやプログラミング言語は不要です。そして、よほどの機械音痴でなければ、ホームページは誰でも自作できます。
ホームページの自作にチャレンジしてみましょう!
ホームページ自作講座
⬅︎第2章『ホームページ自作費用【無料でいけるのか?全てにかかるコストを解説!】』


