さくらサーバーでのワードプレスのインストール設定手順

さくらサーバーでのワードプレスのインストール設定手順(ホームページ自作講座 第5章)
要約
「さくらインターネット 」のレンタルサーバーの契約〜設定手順〜ワードプレス(WordPress)のインストール手順までを、詳しく画像付きで説明していきます。
この記事は、
- レンタルサーバーとは?
- 独自ドメインやデータベースって何?
- ホームページ自作初心者におすすめのレンタルサーバーは?
といったようなことにも答えていきます。
この記事を読むことによって、
- サーバーとは?独自ドメインとは?などが分かります(絵で解説)
- ホームページ自作初心者におすすめサーバーが分かります
- ホームページ自作初心者でもレンタルサーバーを契約できます
- さくらインターネットのレンタルサーバーを設定できます
- 自作ホームページが作れます(とりあえずの初期状態として)
当記事内の、おすすめサーバー(ホームページ自作用)は、私自身の実体験、および、様々な利用者の評判に基づいたものとなっています。
また、サーバー設定の内容や手順(画像含む)についても、私自身が実際に設定してきた内容を、そのまま掲載しています。
※本記事に掲載してあるサーバーの詳細な設定手順・設定内容の説明は「さくらインターネット」「WordPress」を使用したものとなります。
注)当記事の掲載画像は全てiPadで操作した時の画像です。パソコンやスマホの場合は画像イメージが異なる場合があります。
注)各種設定仕様はサービス提供業者側の都合で変わります。また、全ての画像と手順は2020年5月21日時点での内容であることを承知した上、全て自己責任で作業してください。作業上のトラブルについては一切責任を負いません。
【 目次 】
さくらサーバーでのワードプレスのインストール設定手順
ホームページを自作する場合には、まず、サーバーというものをレンタル契約し、色々な設定をしておかなければなりません。
サーバー設定……と聞くと、何だか少し難しいように思えますが、手順通りに落ち着いて進めれば、初心者の方でも問題なく設定できます。
サーバーが何のことだか分からない人のために、まずは、サーバーとはを簡単に説明しておきます。
サーバーとは
サーバーとは大きな高性能のパソコンのようなものだと思ってください。自作するホームページを作成する場所、置いておく場所だと思ってください。
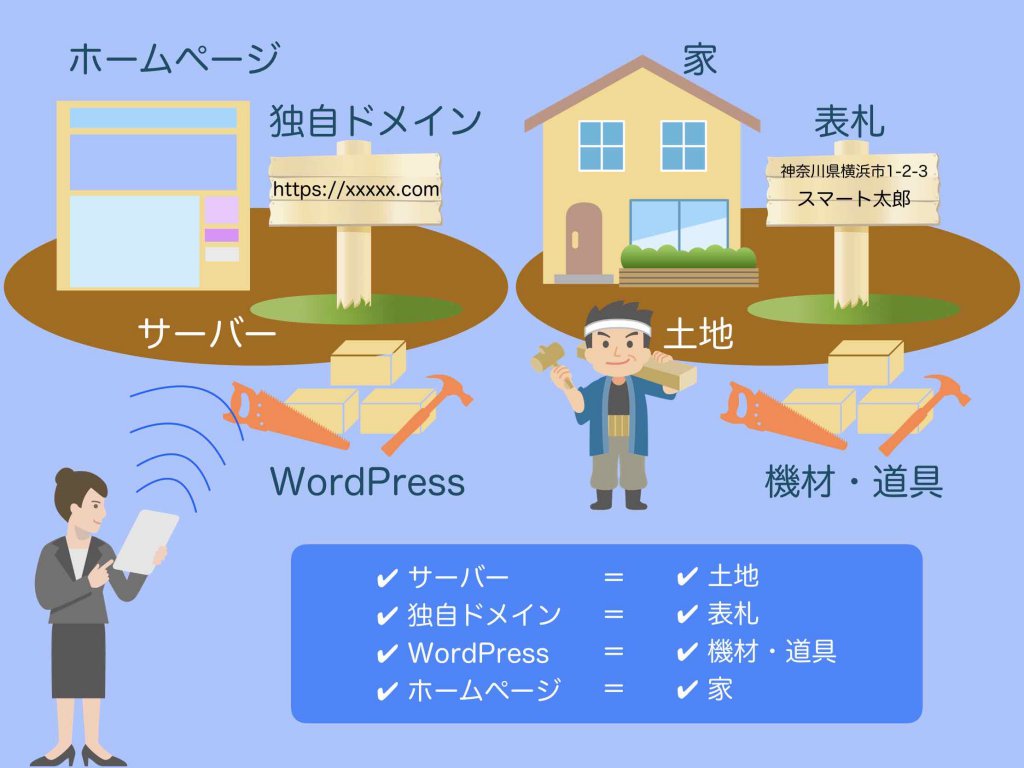
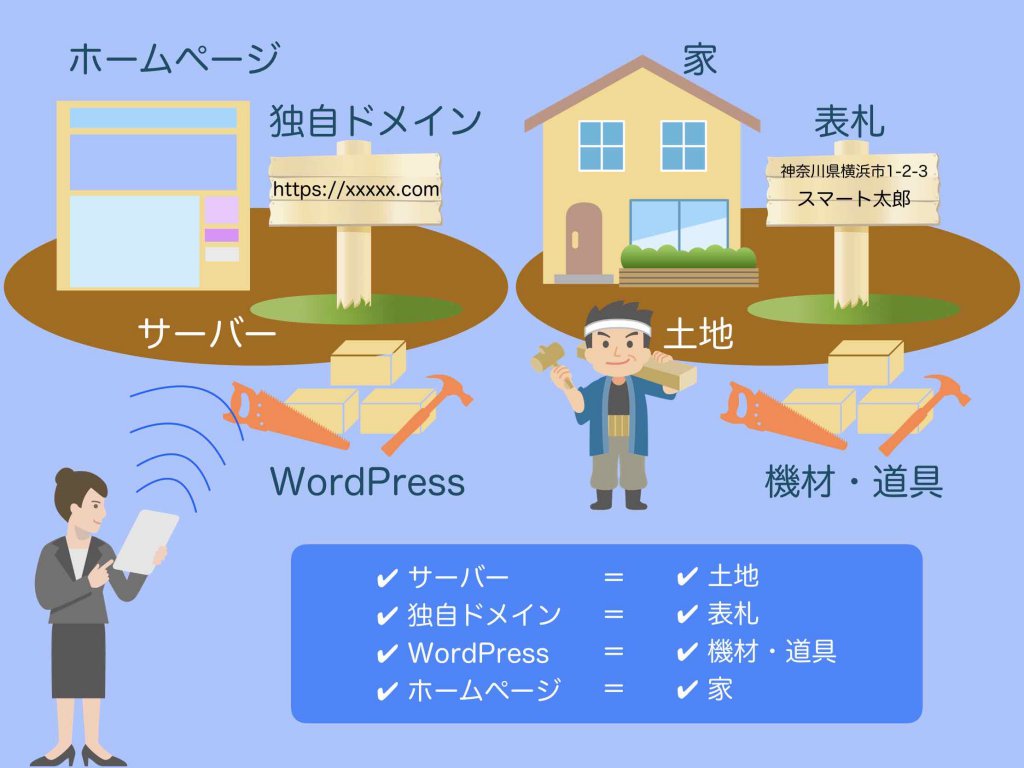
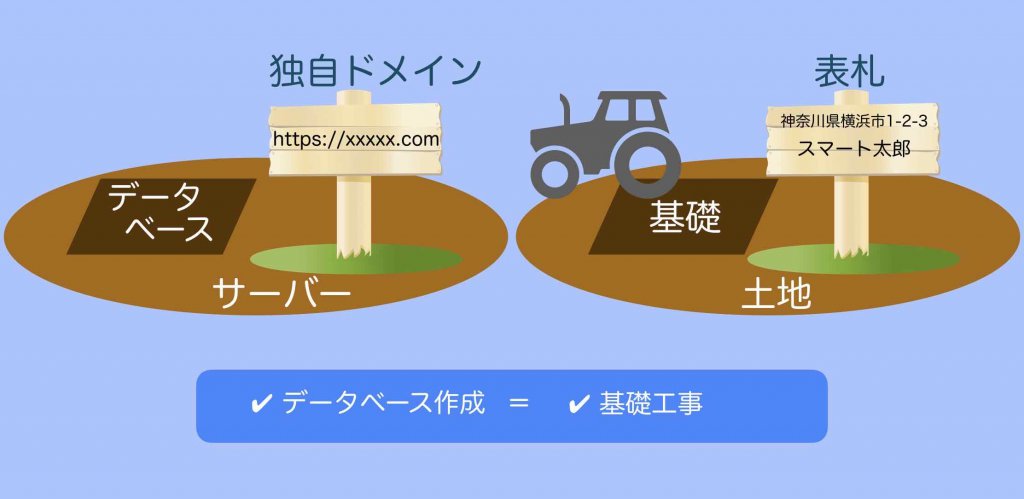
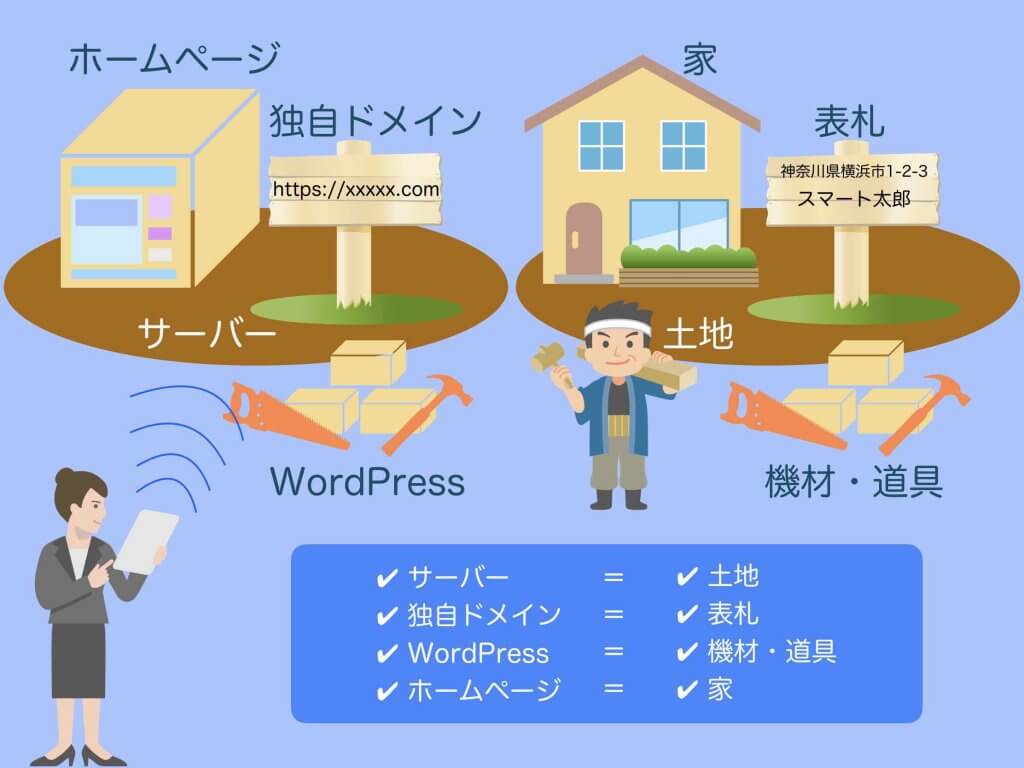
よくサーバーに例えられるのが土地です。土地がサーバーで、家や建物がホームページです。
ホームページと家、サーバーと土地、独自ドメインと表札、ワードプレスと機材道具…絵で説明してみると下記のようになります。

レンタルサーバーとは
サーバーは自分でも保有できますが、購入するとかるく100万円とかします。また、サーバーは管理やメンテナンスが必須です。
サーバーを管理していくには、WEBやITの高度で専門的な知識や技術が必須です。そもそも置き場所にも困ります。管理コストもかなり必要となってきます。そして、サーバーが壊れたらお終いです…。
サーバーは、とても個人や普通の会社では管理できません。個人や自社でサーバーを設置するメリットは何もありません。
なので、サーバーは専門業者からレンタルします。サーバーの専門業者は巨大なサーバーセンター(地震の少ない地域や国などに設置)を保有しています。私たちは、そこのサーバーの一部を借りるというわけです。
ホームページを自作する場合は、レンタルサーバーにアクセスして、遠隔操作でホームページを自作していきます。アクセスおよび各種操作は、普通にパソコンやiPadなどのインターネット閲覧用ブラウザからいけます。
ホームページ自作におすすめのサーバー業者
ホームページの自作用のレンタルサーバー業者を色々と調べる必要はありません。おすすめ2択です。以下のレンタルサーバー業者のどちらかを選べば失敗しません。

上記のどちらが良いというのはありません。人によって言うことが違いますが、どちらも必要な機能やサービスは全て揃っています。どちらも同じくらい良いです。
もちろん、2つの業者は違う会社なわけで、細かな部分まで見ていくと、両者色々と異なります。サーバーの性能がどうだ、ユーザーインターフェースがどうだ…細かく詳細を比較をしている記事などもあります。
ですが、初心者にとっては、両者はほぼ同じです。どちらのサーバー業者を選んでもホームページの自作に影響が出ることはありません。安心してください。
レンタルサーバー業者の特徴
でも、どちらのレンタルサーバーも同じ…だと結局は迷ってしまいますよね。なので、あえて、ざっくりと大きな特徴だけをまとめておきます。
さくらインターネット
- 最古参の業者で信頼性が高い
- 災害時含め安定性の評価が高い
- 料金:月額525円〜
エックスサーバー
- さくらより高性能
- トラブルなく安定性あり
- 料金:月額1200円〜(+初期費3000円)
両者、微妙に異なりますが、どちらも、安くて安全で安定したサービスを提供してくれます。機能面も大きな差がありません。
時期によっては、お得なキャンペーン(〇年契約だと割引…など)をしている場合もあります。その辺りで選ぶのもアリかもしれません。
ホームページの自作に適したレンタルサーバープラン
いずれの業者も複数のレンタルサーバープランがありますが、次のプランを選択してください。それより低いプランだと、色々と不都合の出る場合があります。逆に、それ以上のプランだとオーバースペックで費用の無駄遣いになります。
選択すべきプラン
さくらインターネット
➡︎スタンダードプラン(月額524円)
エックスサーバー
➡︎X10(月額1200円)
ちなみに、私の場合は、さくらインターネット(スタンダードププラン)を自作ホームページのサーバーとして使っています。
もう既に数年間使ってきましたが、今まで特に困ったことは一度もありません。私のクライアントさんも、多くが、さくらインターネットを使用しています。
一方、エックスサーバー(X10プラン)も、起業仲間や知り合い含め、同じくらい多くの方が利用されています。こちらも、今まで何か問題を聞いたことはありません。
まだ、どちらのレンタルサーバーにするか迷っていますか?
であれば、以下の基準で決めてみてください。
さくらインターネットの性能は全く問題ないですし、エックスサーバーの費用も全く高くありません。ですが、強いて言えば、
より安く…なら、さくらインターネット。より高性能で…ならエックスサーバー。
といったところで決めれば良いかと思います。どちらかをお選びください。
さくらレンタルサーバー契約手順
ここからは、実際にレンタルサーバーを契約し、サーバーの設定、そして、ホームページ自作用ツール(WordPress)のインストールから初期設定まで行っていきます。
そして、最後までいくと、とりあえず(サンプルのみで何も書かれていない初期状態)の自作ホームページが表示されるところまでいけます。
ここからの説明で使用しているサーバーは、
さくらインターネット(スタンダードプラン)
使用しているホームページ自作用ツールは、
WordPress(ワードプレス)
です。
他のサーバーや他のツールの場合は、設定や操作手順が変わってきますので、ここからの説明は、「さくらインターネットのレンタルサーバーのスタンダードプラン」×「WordPress(ワードプレス)」の組み合わせで進める人だけ読み進めてください。
独自ドメインとは
独自ドメインとは
https://XXXXXXXX.com
のXXXXXXXX.comの部分です。
自作するホームページのトップページのURLアドレスにもなります。
XXXXXXXXの部分は先に誰かに使われていなければ自由に決められます。独自ドメインは後から変えられません。慎重に決めてください。あまり長過ぎたり、全く読めないようなものは避けましょう。
末端の部分(例:com)は決まっていますが、多くの種類(.netや.orgなど)があります。co.jp や ne.jp など条件付きのものもありますが、それ以外であれば自由に選べます。
ですが、見慣れないものは、相手(アクセスする人)が怪しがったりする場合があります。多くの人が見慣れているということは重要です。なので、ここでは、見慣れた.comをおすすめしておきます。
さくらレンタルサーバー契約準備
さくらのサーバーを契約する前に、以下の準備をしておいてください。
- クレジットカード
- 後々まで連絡可能なメールアドレス
- 独自ドメイン名の候補
クレジットカードはお申し込み時に必要です。メールアドレスは、さくらインターネットから重要な通知・お知らせを受け取るために必要です。
独自ドメイン名は、あなたのホームページのURLアドレスになる大切な名前です。後から変えることもできません。事前に決めておきましょう。
さくらサーバー契約手順説明
さくらインターネットのレンタルサーバー(スタンダードプラン)の契約手順を説明していきます。
例としては、独自ドメインも同時に取得していくやり方になっています。
さくらサーバーの契約手順は下記の通りです。
さくらサーバー契約手順
- さくらインターネットへアクセス
- スタンダードプランを選択
- 初期ドメインを決める
- 独自ドメインを取得
- 新規会員登録および支払い手続き
- 通知メール確認
- さくらインターネット会員本登録
①さくらインターネットへアクセス
まず最初に、以下からさくらインターネットにアクセスしてください。
(https://www.sakura.ne.jp)
②スタンダードプラン選択
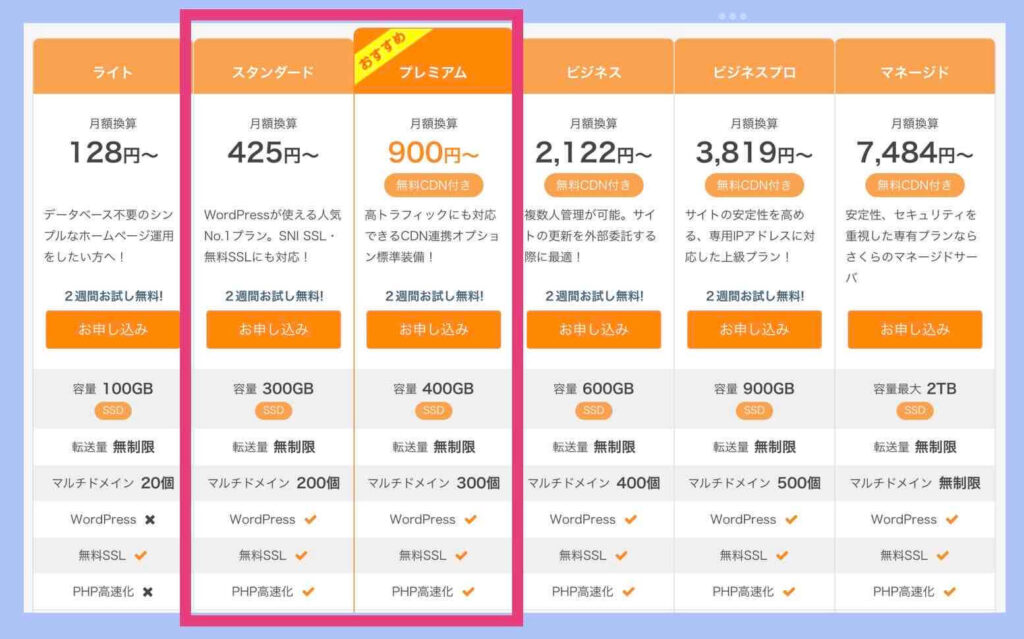
次に、さくらのレンタルサーバーのスタンダードプランを選択してください。

注)上記は2023年1月時点のものです。さくらインターネットの公式サイトで最新の情報をご確認ください。
※ 公式サイトのおすすめは「プレミアム」となっていますが、「スタンダード」でも大丈夫です。
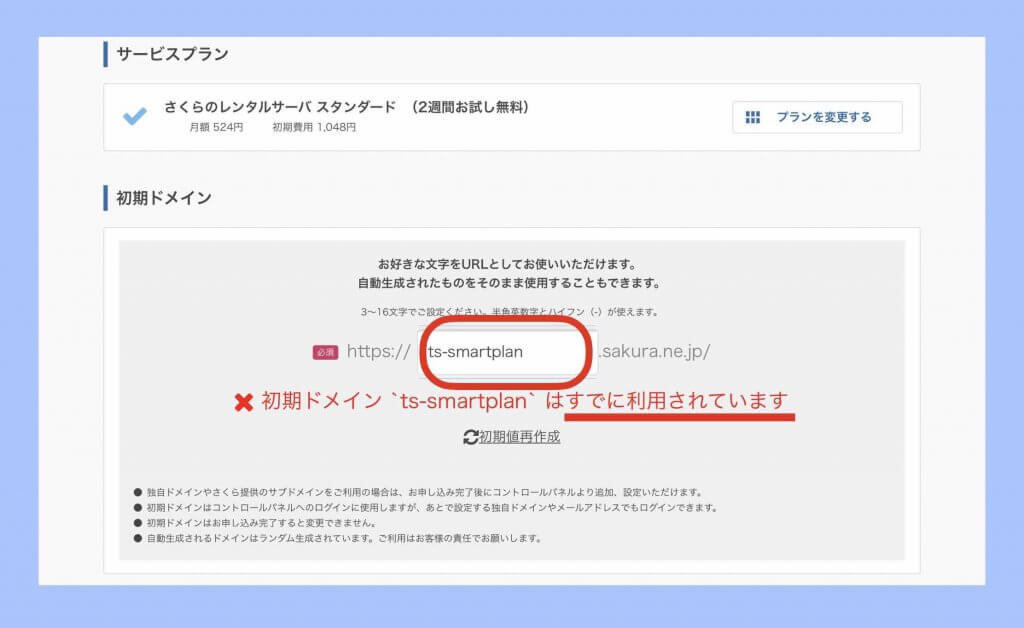
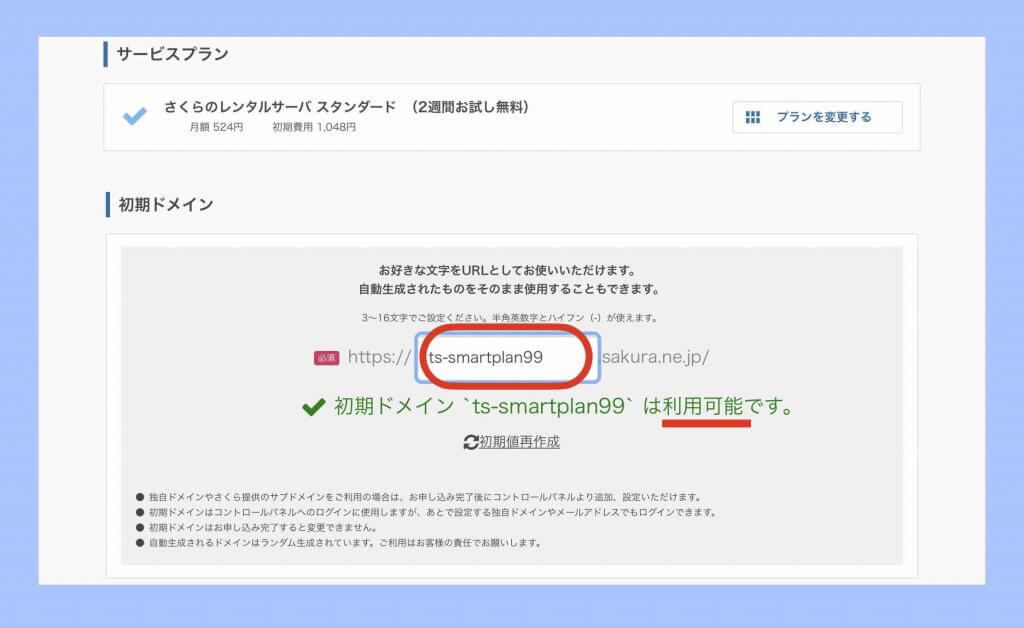
③初期ドメインを決める
以下の画面で、初期ドメインを指定してください(ホームページに適用させる独自ドメインとは異なりますが同じか似た名前が分かりやすいでしょう)。
尚、初期ドメインは、後から変えられません。慎重に決めてください。あまり長過ぎたり、全く読めないようなものは避けましょう。
※初期ドメインは、さくらインターネットのレンタルサーバーへのログイン時等で使用されます。

既に使われている場合は、上記画面のように指定できません。別の名前にしてください。
下記は利用可能な初期ドメインを指定した例です。

④独自ドメインを取得
次に独自ドメインを取得します。
独自ドメインとは表札のようなものです。独自ドメインの取得とは、正式な住所を決める、表札上の正式な名前を決める…といった感じです。
独自ドメインは、ここで取得せず、サーバーへの独自ドメイン設定前までであれば、別途取得しても大丈夫です(後ほど出てくる「さくらコントロールパネル」の〔ドメイン/SSL〕の〔独自ドメイン申し込み〕から)。
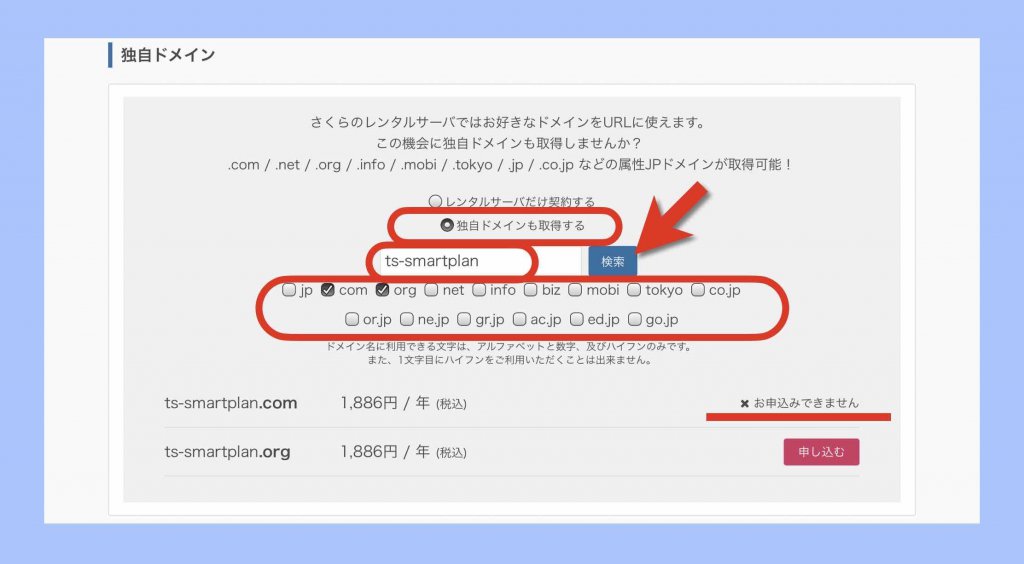
〔独自ドメインも取得する〕をチェックし、独自ドメインの名前を入力します。識別子(.comなど)を指定(検索時は複数可)し〔検索〕ボタンを押します。

上記例では、「ts-smartpan」という名前+.comか.orgを候補として検索した結果です。
.comは使われていました(今読んでいただいてるこのサイトだからです)。.orgは使われていませんでした。
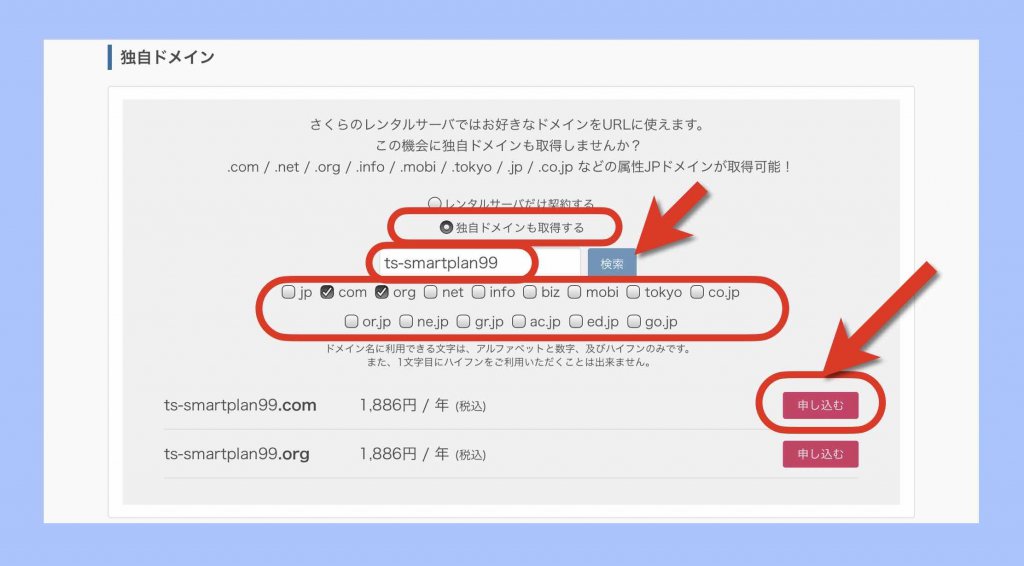
ですが「.comの方が良いなぁ」ということで、今後は「ts-smartplan99」という違う名前で検索してみます。結果、.comは使われていませんでした。

「ts-smartplan99.com」を自分のホームページの独自ドメインとするため〔申し込む〕を押します。
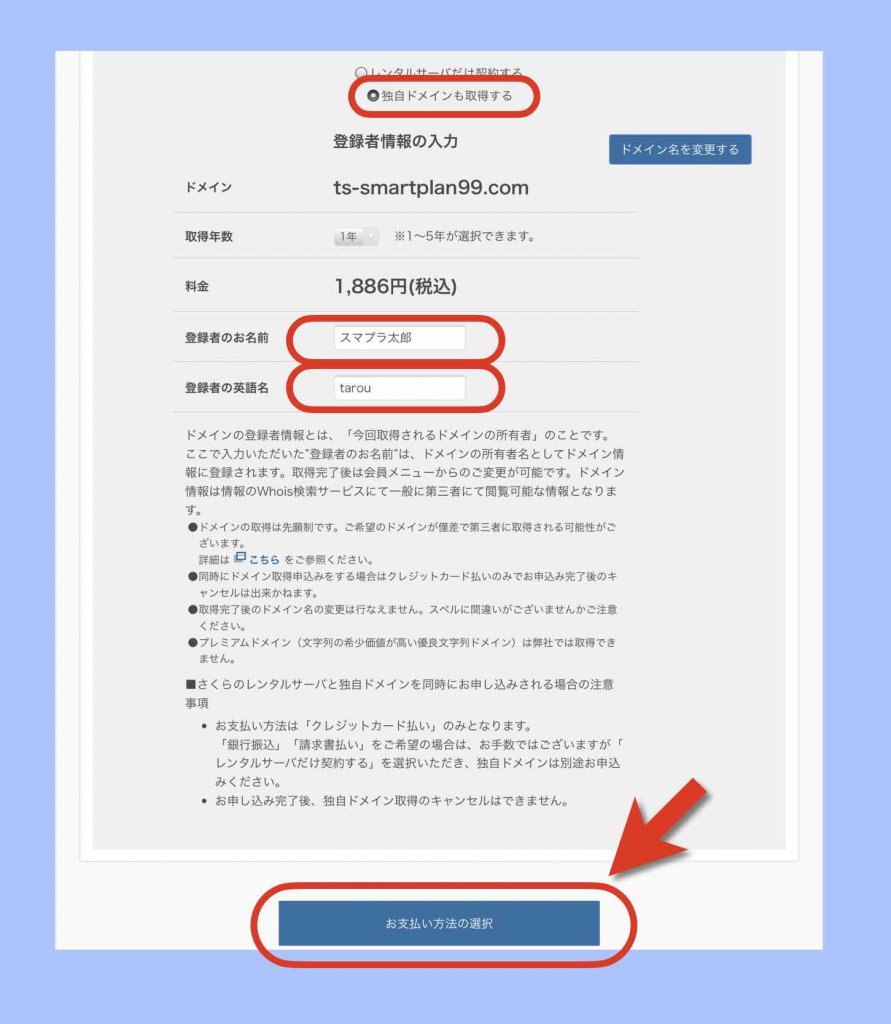
〔独自ドメインも取得する〕にチェックを入れて、登録者名情報を入力します。その後〔お支払い方法の選択〕を押してください。

※上記の料金は年額です。
⑤新規会員登録および支払い手続き
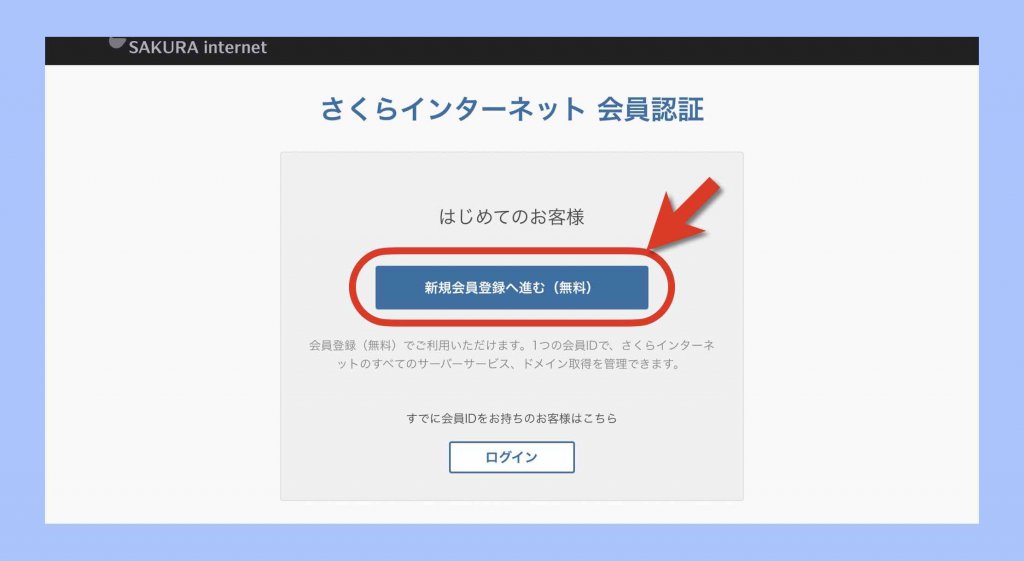
〔新規会員登録へ進む(無料)〕を押します。

以降、個人情報やクレジットカード情報を入力していきます(注:この部分は手順の説明・画像を省略します)。
⑥通知メール確認
申し込み工程では、さくらインターネットから、いくつかの通知メールが届きます。IDやパスワードなど重要な情報が多く掲載されているので、紛失しないよう大切に保管してください。また、絶対に無闇に他人に教えないでください。

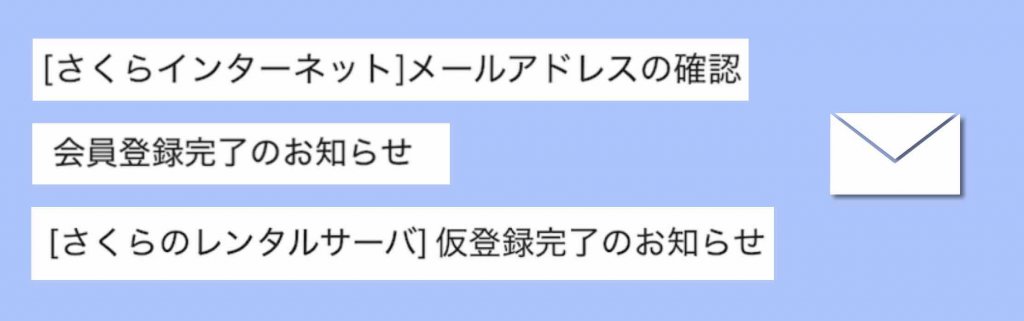
通知メールと主な記載内容
メールアドレスの確認メール
- 認証コード
会員登録完了のお知らせメール
- 会員ID
サーバー仮登録完了のお知らせメール
- ご契約者の情報
- ご契約サービスの情報
- 契約サービスの接続情報
- サーバコントロールパネルログイン情報
⑦さくらインターネット会員本登録
さくらインターネット会員の本登録を行います。
以下から、さくらインターネット会員認証画面にアクセスします。
(https://secure.sakura.ad.jp/auth/login)
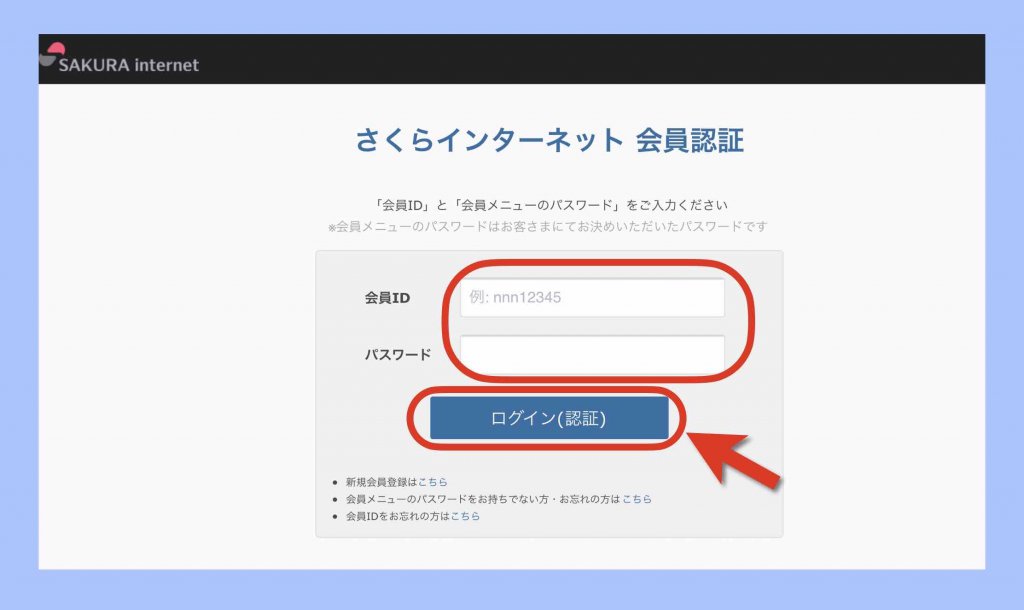
会員IDとパスワードを入力し〔ログイン(認証)〕ボタンを押します。

注:2021年5月時点では、さくら会員メニュー画面の表示デザインが大きく変更されてしまいました。画像を差し替えする予定ですが、現在は、下記の画面イメージとは異なることに注意してください。
※ さくらとの契約がクレジット決済の場合は、自動で本登録となります。
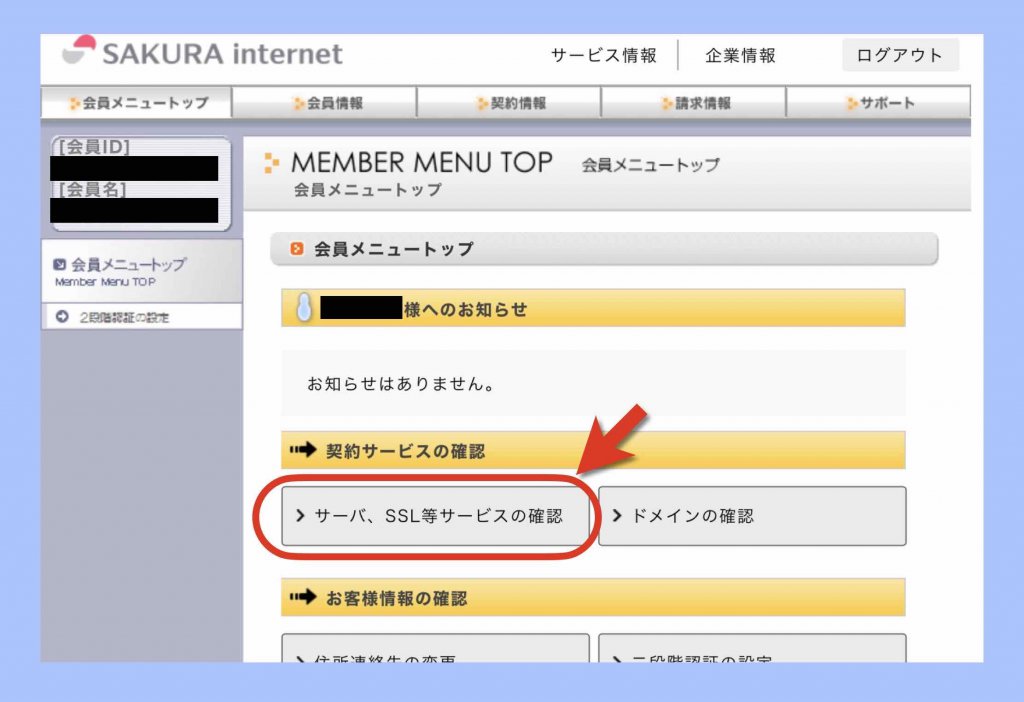
会員メニュートップ>契約サービスの確認>〔サーバーSSL等サービスの確認〕を選択します。

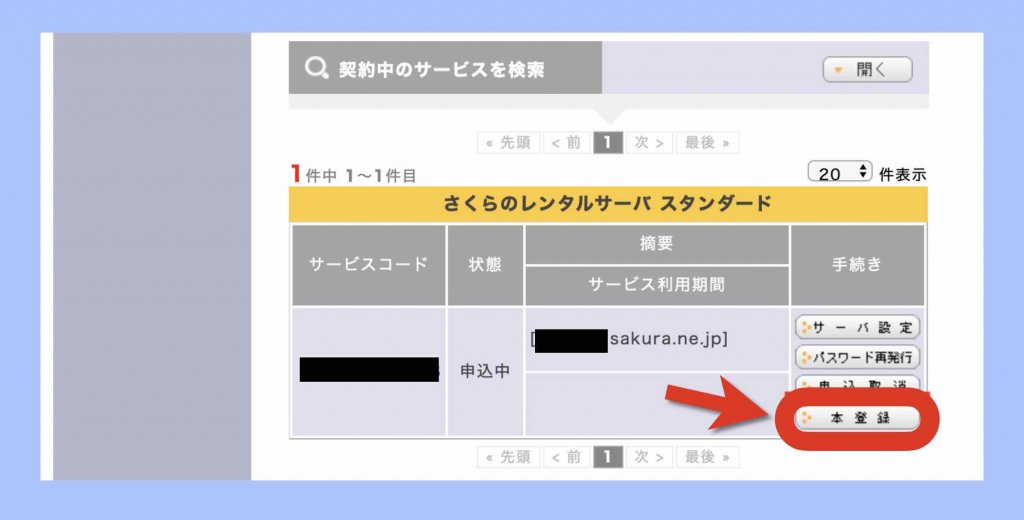
契約したサーバーの「手続き」の〔本登録〕を選択します。
※ さくらとの契約がクレジット決済の場合は、自動で本登録となります。

登録画面が表示されるので〔登録ボタン〕を選択します。
・・・
これで、さくらのサーバー契約までの手順は終了です。
さくらサーバー設定手順
これで、ホームページの自作へ向けて、レンタルサーバーの契約と、独自ドメインの取得が完了しました。
次は、そのレンタルサーバーの初期設定です。大きく2つのステップがあります。
- さくらサーバーに独自ドメインを追加
- さくらサーバーSSL化設定
- さくらサーバーにデータベースを作成
さくらサーバーに独自ドメインを追加
さくらのレンタルサーバーに独自ドメインを追加します。
サーバーに独自ドメインを追加するというのは、あなたの土地(サーバー)に表札(独自ドメイン)を立てるのと同じような意味です。まだ家(ホームページ)は建っていませんが、表札(独自ドメイン)を先に立てておきます。

さくらサーバーへの独自ドメイン設定手順
- さくらサーバーコントロールパネルにログイン
- ドメイン設定画面を表示
- ドメイン新規追加画面を表示
- 追加する独自ドメインを選択
①さくらサーバーコントロールパネルにログイン
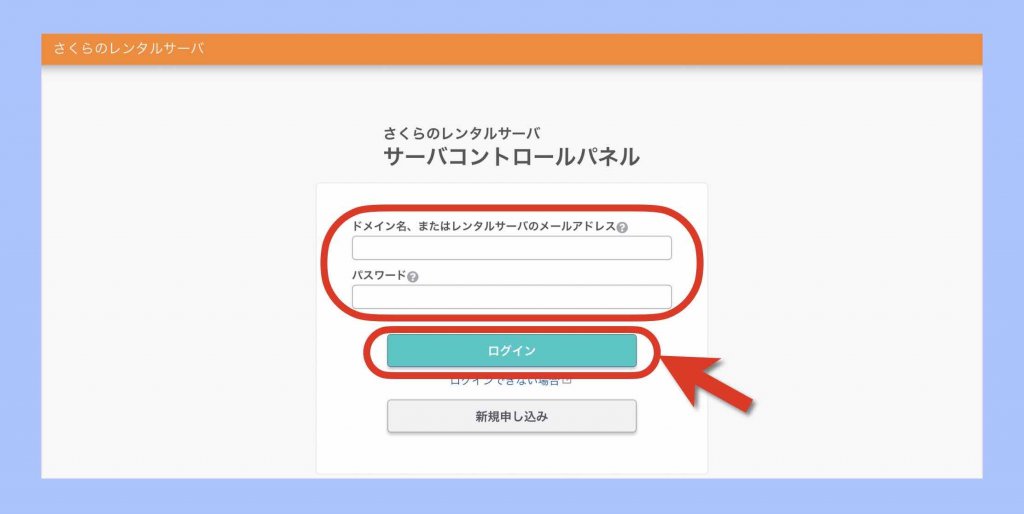
さくらレンタルサーバーのコントロールパネルログイン画面を表示し、初期ドメイン名とパスワードを入力して〔ログイン〕します。
→https://secure.sakura.ad.jp/rs/cp/

ドメイン名は初期ドメイン「xxxxxxxx.sakura.ne.jp」です。パスワードは、さくらインターネットから届いているメールに記載されています。
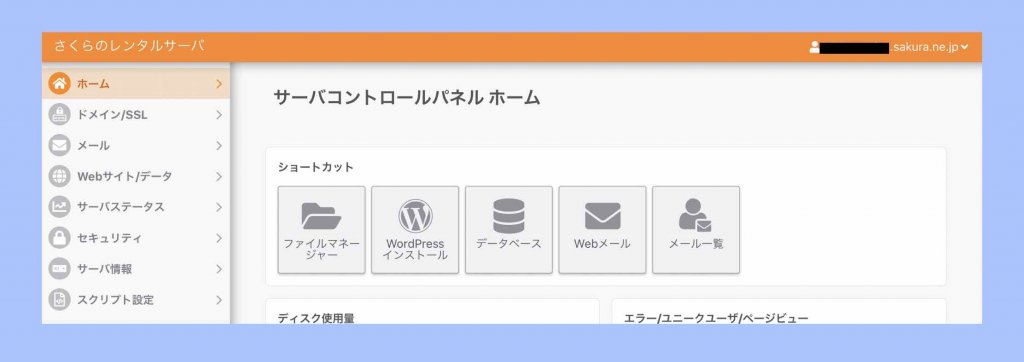
ログインすると下記のような画面となります(さくらのレンタルサーバ.サーバコントロールパネル)。

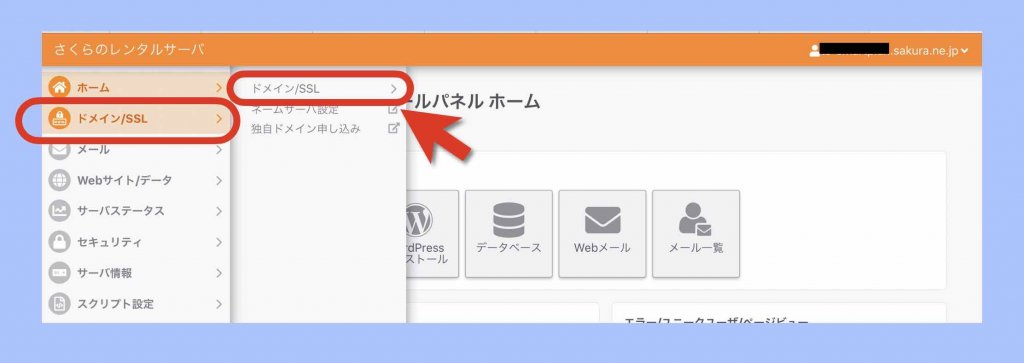
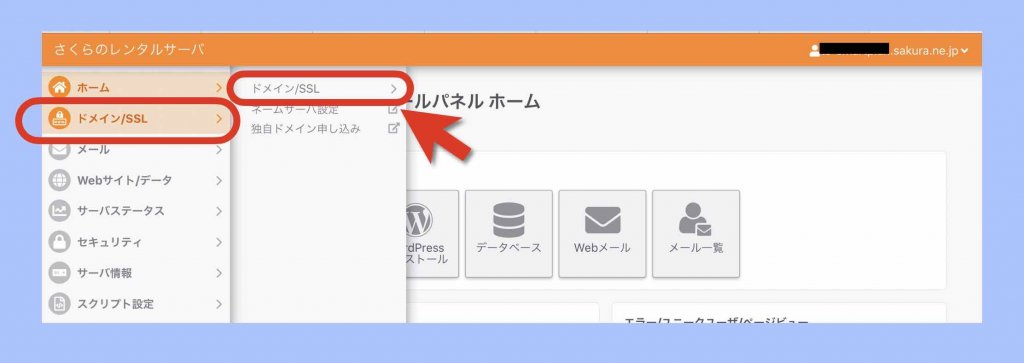
②ドメイン設定画面を表示
メニューの〔ドメイン/SSL〕>〔ドメイン/SSL〕を選択します。

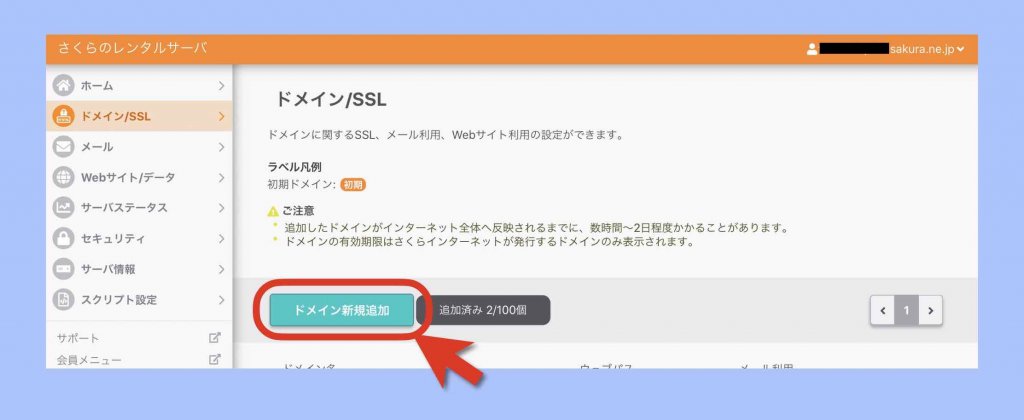
③ドメイン新規追加画面を表示
〔ドメイン新規追加〕ボタンを押します。

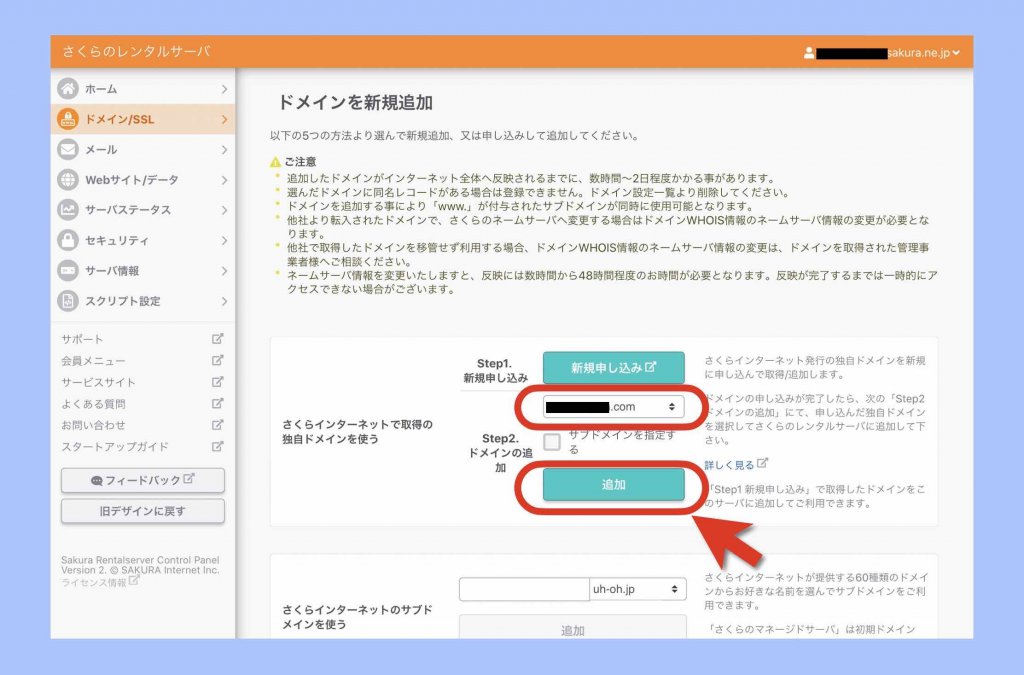
④追加する独自ドメインを選択
取得しておいた独自ドメインを選択し〔追加〕ボタンを押します。

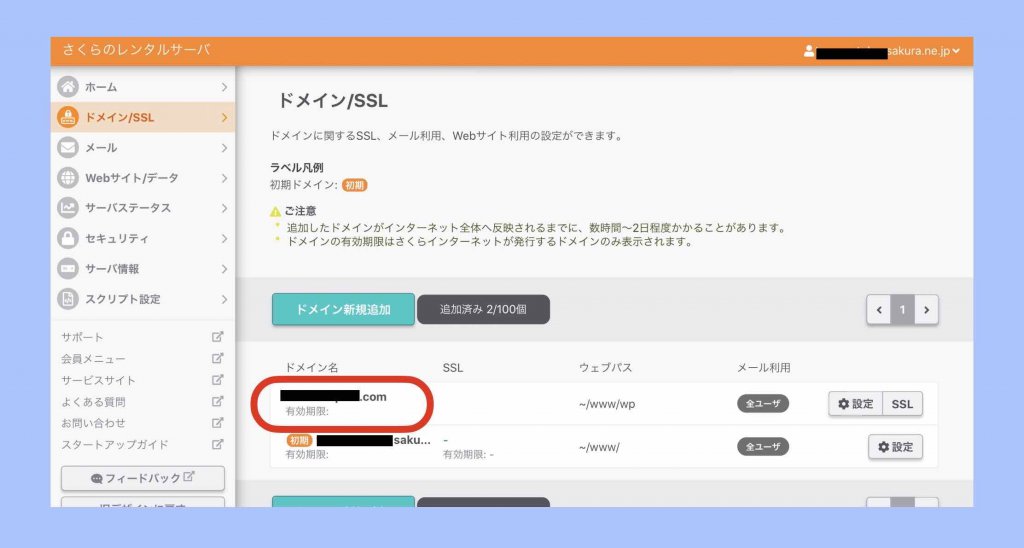
独自ドメインがサーバーに設定されました。

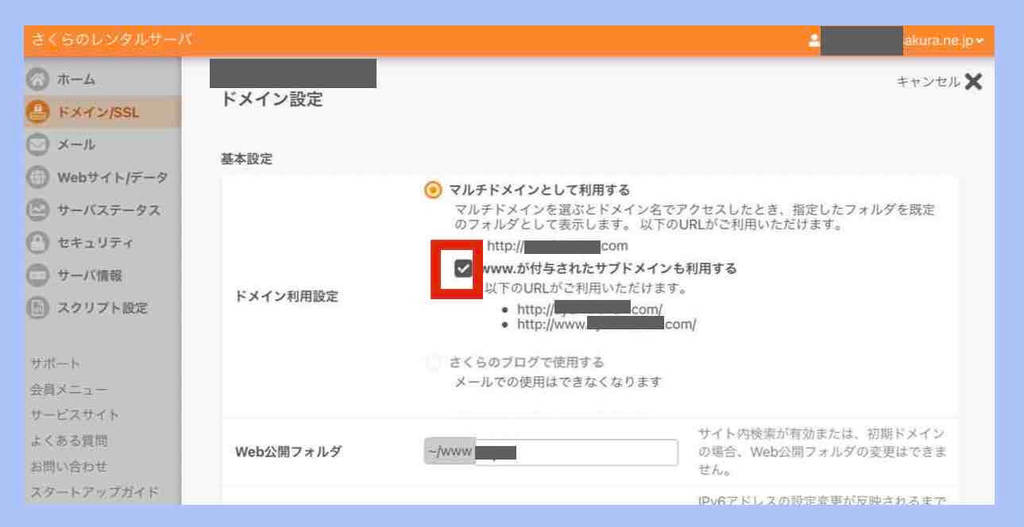
〔設定〕から〔ドメイン利用設定〕の「マルチドメインとして利用する」にチェックし「wwwが付与されたサブドメインも使用する」をチェックしておきます。

ホームページを作成するフォルダ名を〔Web公開フォルダ〕に指定しておきます。(フォルダはファイルマネージャー等にて事前に作成しておいてください)
〔保存する〕で保存します。
独自ドメインがサーバーに完全に登録されるまで2日程かかる場合あります。
登録完了まで数時間という場合もありますが、急ぎでなければ、念のため2日程待つと安全です(まだ登録中に後続の作業を始めるとエラーになります)。

初心者の方は、2日(48時間)ほどおいてから次の作業に入った方が良いと思います。
さくらサーバーSSL化設定
SSLとはインターネット上の通信情報が暗号化される仕組みです。
SSL化せずでもホームページは自作できますし、普通にアクセスもできます。ですが、あなた自身、および、閲覧者のためにも、セキュリティ強化のためSSL化をしておいた方が安心です。
SSL化されるとhttpの後ろに「s」がついた形のURLとなります。
- 普通のドメイン:http://〜
- SSL化ドメイン:https://〜
さくらサーバーSSL設定手順
- ドメイン/SSL設定画面を表示
- SSL設定画面を表示
- SSL登録設定を始める
- 無料SSLを選択
- 無料SSLを設定
- SSL証明書の受領
①ドメイン/SSL設定画面を表示
メニューの〔ドメイン/SSL〕>〔ドメイン/SSL〕を選択します。

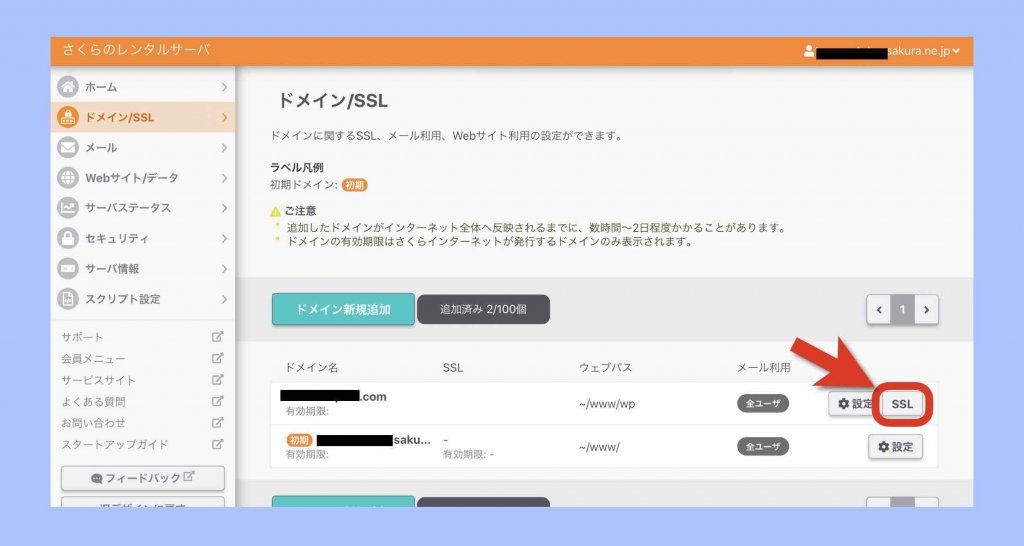
②SSL設定画面を表示
SSL化したい独自ドメインの〔SSL〕ボタンを押します。

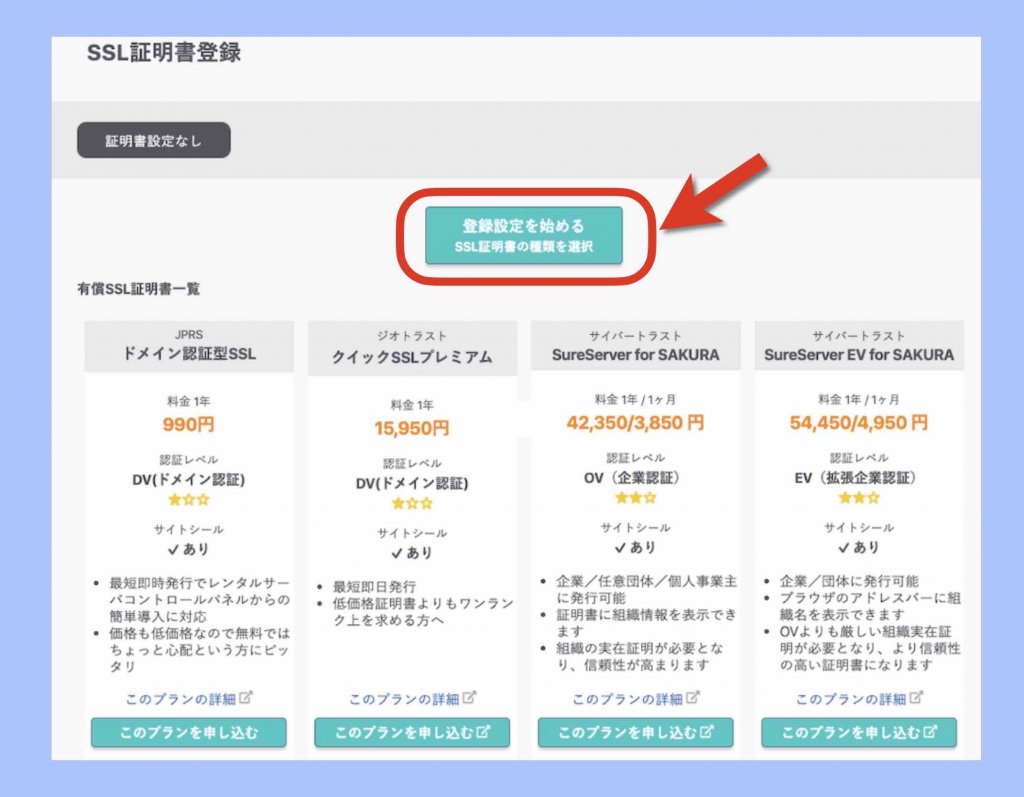
③SSL登録設定を始める
〔登録設定を始める〕ボタンを押します。

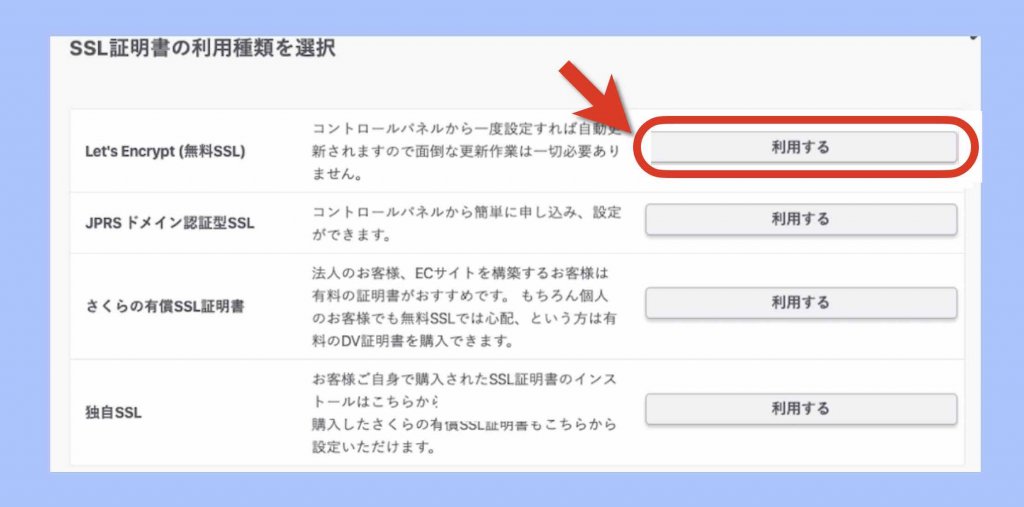
④無料SSLを選択
「Let’s Encrypt(無料SSL)」の〔利用する〕ボタンを押します。

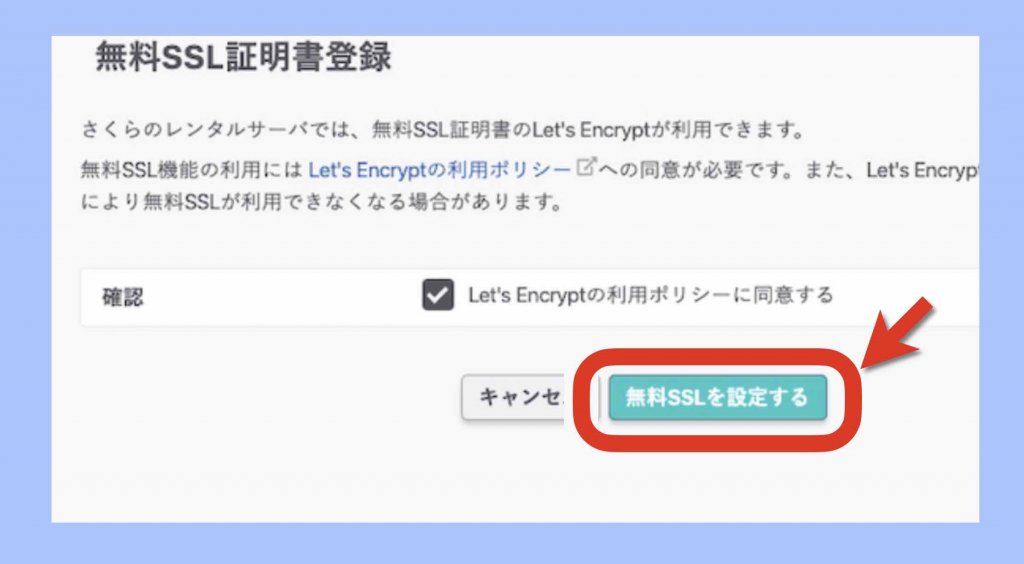
⑤無料SSLを設定
利用ポリシーに同意チェック後〔無料SSLを設定する〕ボタンを押します。

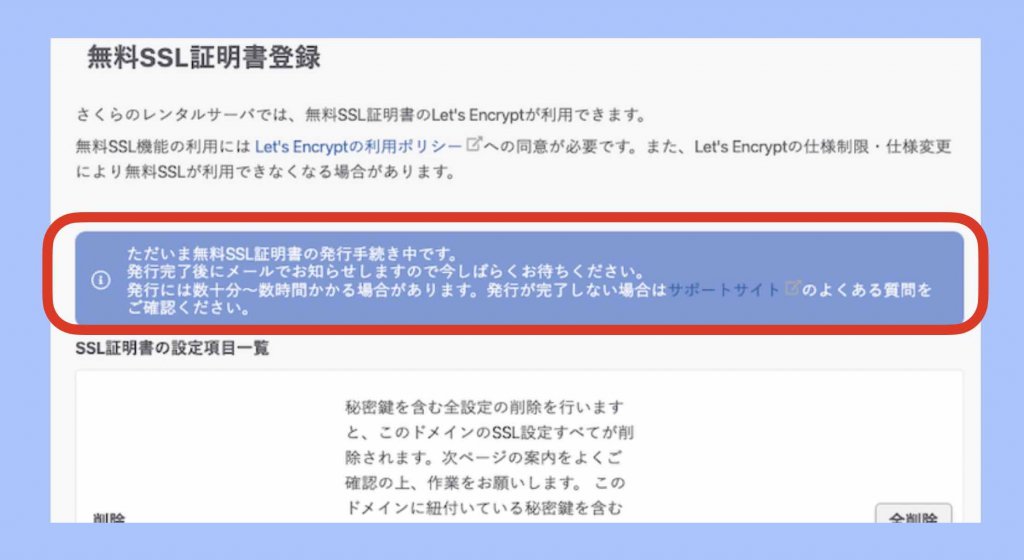
⑥SSL証明書の受領
“無料SSL証明書発行手続き中”となります。数十分〜数時間後、「SSLサーバー証明書のお知らせ」というメールが届いたらSSL化完了となります。


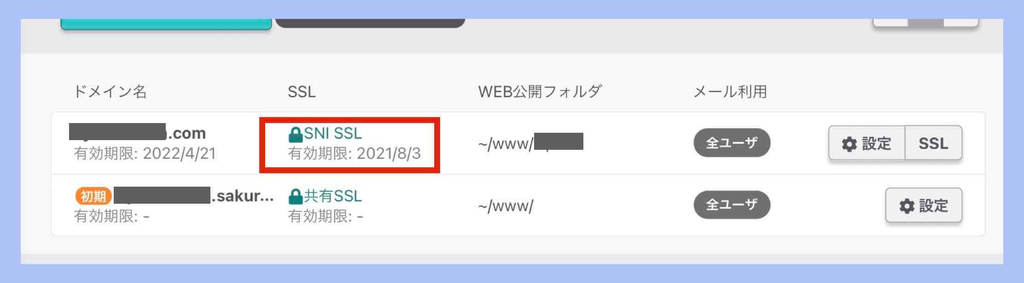
SSL化が完了すると下記のような表示となっているので、上記のお知らせメールと合わせて確認してください。

★ SSL化が完了してから、次の設定に進んでください。

メールでSSL証明書発行のお知らせが届くまで数十分〜数時間かかる場合があります。上記のメール通知が届くまで休憩でもしていましょう。
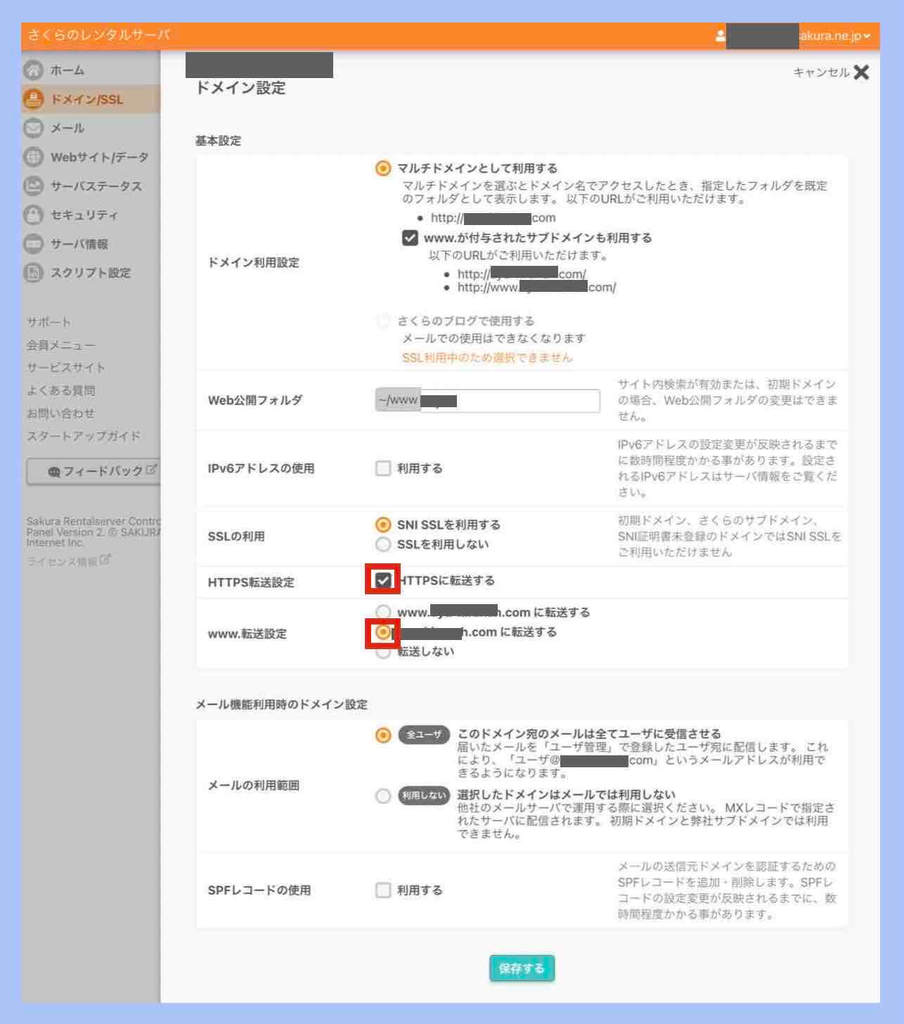
⑦ドメインURLの統一
この時点でドメインURLは4種類となっています。
- http://www.xxxxxxxx.com
- http://xxxxxxxx.com
- https://www.xxxxxxxx.com(SSL化版)
- https://xxxxxxxx.com(SSL化版)
このままだとアクセスやサイトの評価が分散そてしまうので、https(SSL化)のwwwなしに統一します。

〔HTTPS転送設定〕にチェックします。
〔www.転送設定〕のwww無しの「xxxxxxxx.comに転送する」にチェックします。
〔保存する〕で保存します。
さくらサーバーにデータベースを作成
次はレンタルサーバーにデータベースというものを作成していきます。
データベースを作成するというのは、家(ホームページ)を建てる前の土地(サーバー)に基礎(データベース)を築くのと同じような意味合いです。

さくらサーバーデータベース設定手順
- データベース管理画面を表示
- データベース作成画面を表示
- サーバーにデータベースを作成
- データベース作成完了確認
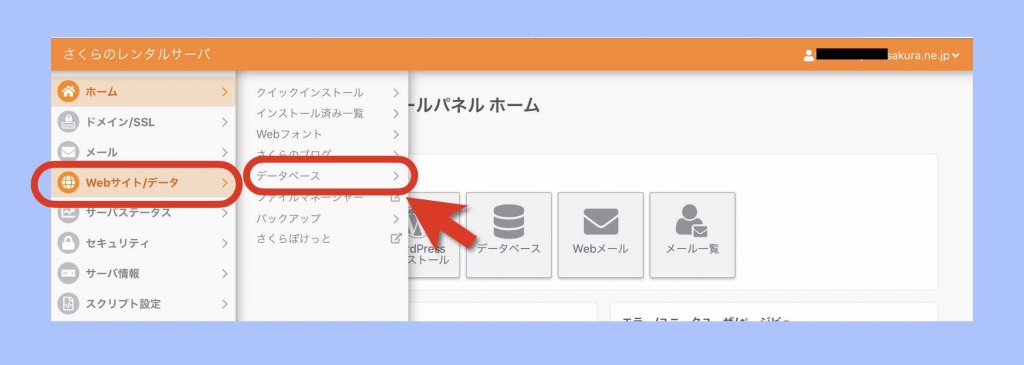
①データベース管理画面を表示
さくらサーバーコントロールパネルのメニューの〔Webサイト/データ〕>〔データベース〕を選択します。
後ほど、サーバーにワードプレスをインストールする時と同時にデータベース作成を行うことも可能です。

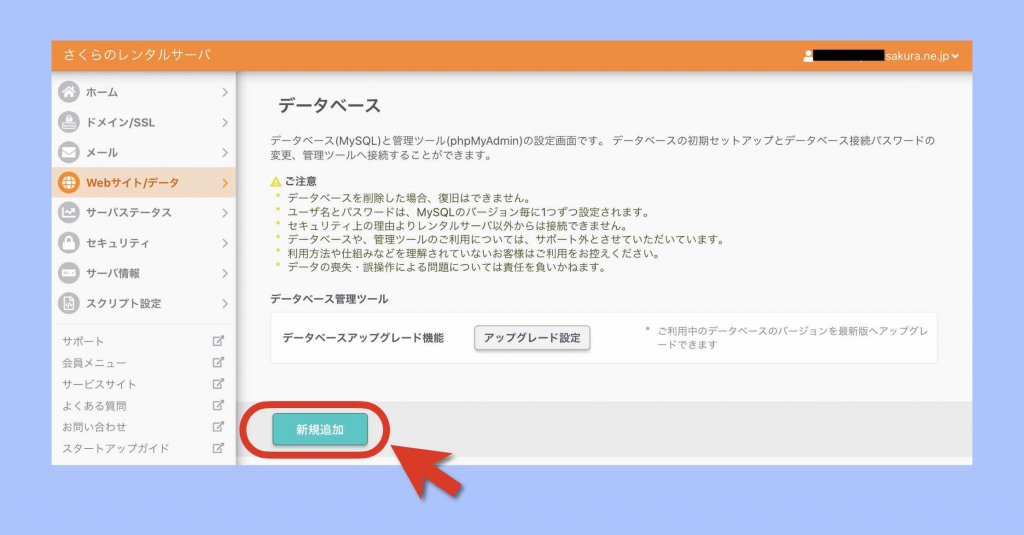
②データベース作成画面を表示
データベース画面から〔新規追加〕ボタンを押します。

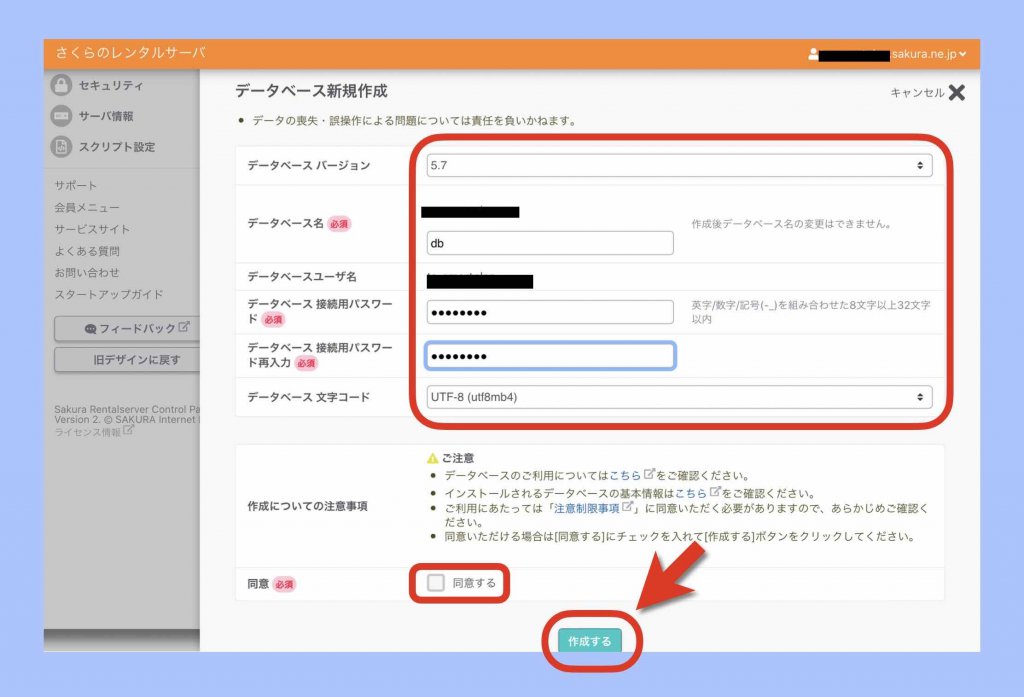
③サーバーにデータベースを作成
必要事項を設定し〔作成する〕ボタンを押します。

データベース名
英子文字“db”としておきます。
データベース接続用パスワード/データベース接続用パスワード再入力
データベース接続用のパスワードを英数字組み合わせた8〜32文字以内を決めて入力します(控えておいてください)。
データベース文字コード
UTF-8(utf8mb4)となっていることを確認してください。
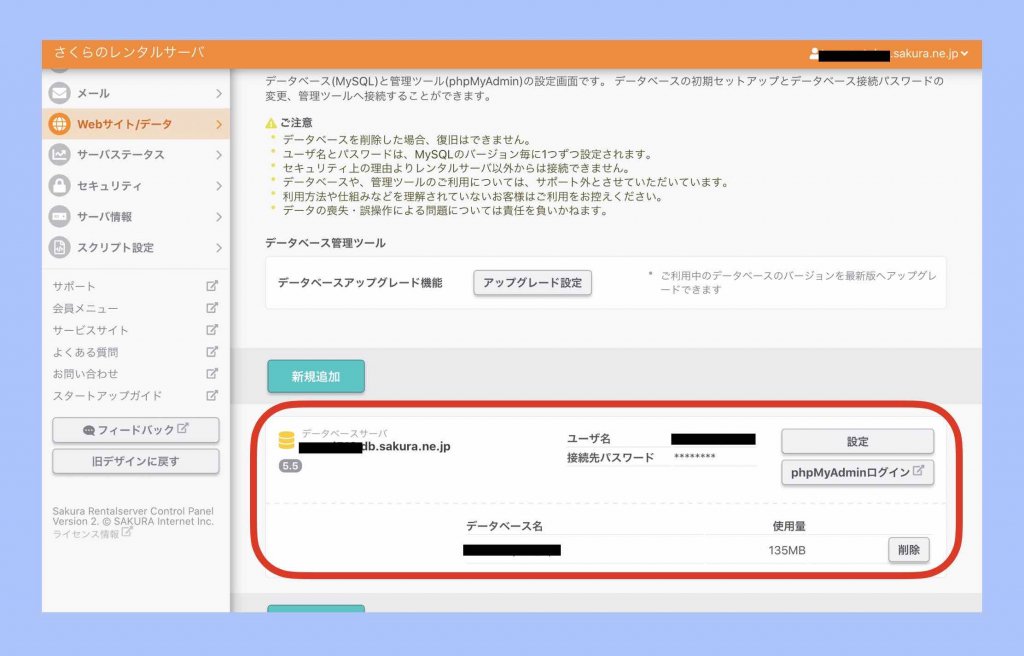
④データベース作成完了確認
データベースが作成されました。

さくらサーバーWordPressインストール手順
これで、ホームページの自作へ向けてのさくらレンタルサーバー初期設定が完了しました。
次は、そのレンタルサーバーに、ホームページ自作用のツールであるWordPress(ワードプレス)をインストールして、ワードプレス関連の初期設定を行なっていきます。
このステップを全て終えると、まだ、まっさらな状態ではありますが、あなたのホームページが誕生します。ドキドキワクワクしながら進めてください。
ここでのステップは大きく言うと2ステップあります。
- さくらサーバーにWordPressをインストール
- WordPress初期設定
さくらサーバーにWordPressをインストール
さくらサーバーにワードプレスをインストールします。
ワードプレスをインストールするというのは、家(ホームページ)を建てる土地に、家を建てるための機材や道具(WordPress)を持ち入れる(インストール)のと同じような意味合いです。

さくらサーバーWordPressインストール手順
- クイックインストールメニュー画面を表示
- ブログWordPressを選択
- WordPressのインストール設定
- WordPress初期設定画面にすすむ
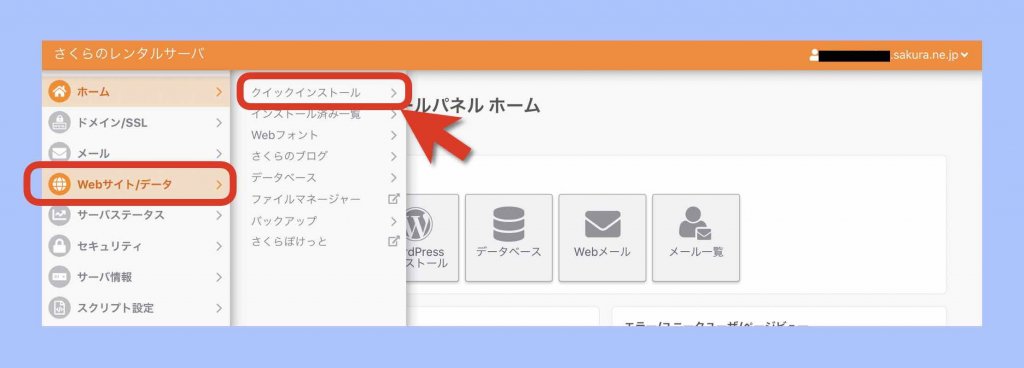
①クイックインストールメニュー画面を表示
さくらサーバーコントロールパネルのメニューの〔Webサイト/データ〕>〔クイックインストール〕を選択します。

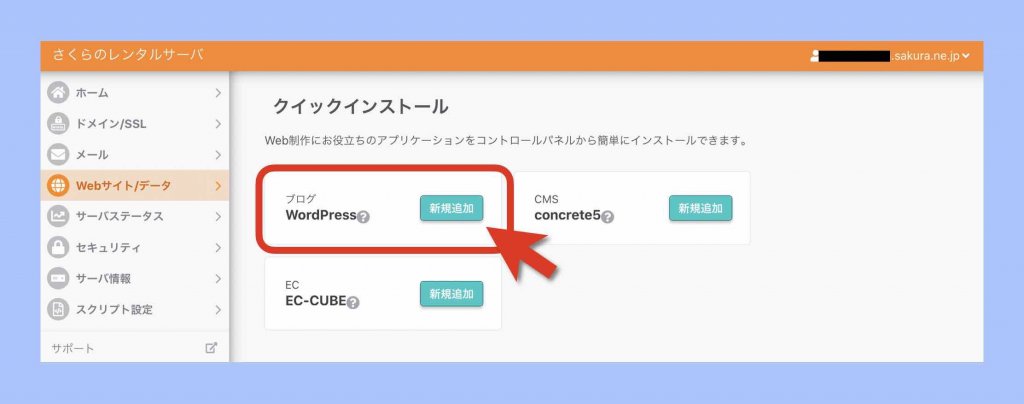
②ブログWordPressを選択
「ブログWordPress」の〔新規追加〕を押します。ブログと記されていますがWordPressはホームページが作れるアプリケーションです(ホームページの中にブログも作れる)。

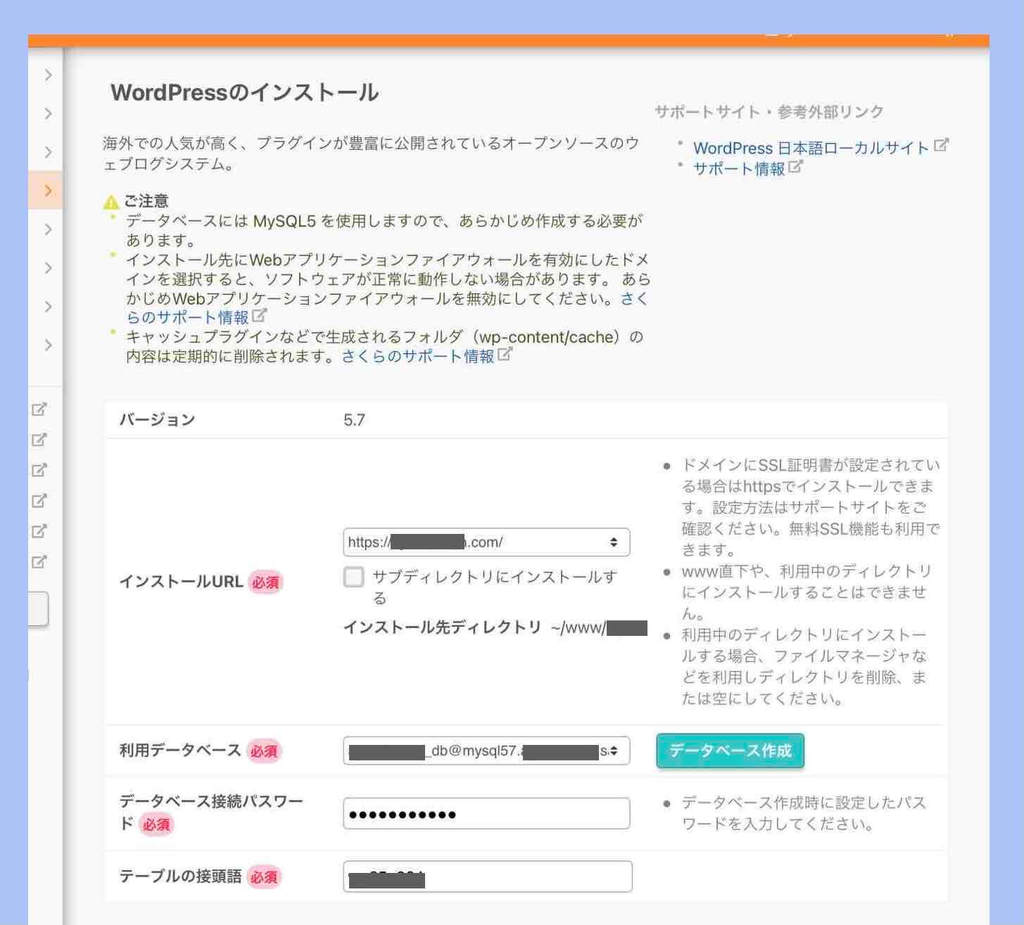
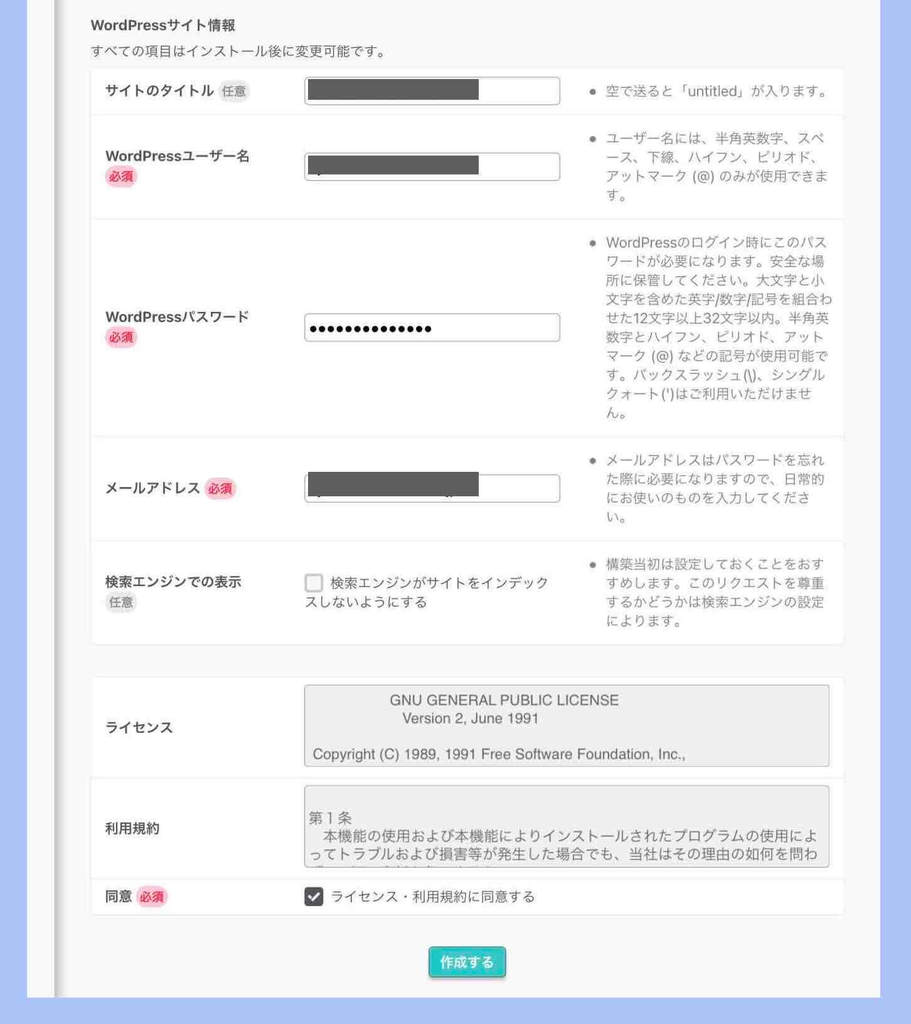
③WordPressのインストール設定
WordPressのインストール画面に、必要事項を入力していきます。

インストールURL
取得済みの独自ドメインを選択します。
利用データベース
先ほど作成したデータベースを選択します。
データベースパスワード
先ほど決めたデータベース接続用パスワードを入力します。
テーブルの接頭語
そのままでもOKです(単なるシステム上の識別子)。
(続き)

サイトのタイトル
あなたのホームページの名前(日本語名称(半角英数字でも可))を入力します。※慎重にならずで大丈夫です。後から簡単に変更できます。
ユーザー名
今後ワードプレスにログインする際、常に入力するログインIDとなります。第三者に漏れないようにしてください。
パスワード名
今後ワードプレスにログインする際、常に入力するパスワードとなります。第三者に漏れないようにしてください。パスワードは〔強力〕となるまで複雑なものにすることを推奨しますが、私は自分が覚えやすい簡単なものにしています(自己責任)。
メールアドレス
連絡可能なメールアドレスを入力します。
検索エンジンでの表示
チェックを入れないでください。チェックを入れるとGoogleから検索されないサイトになってしまいます。
利用規約の同意
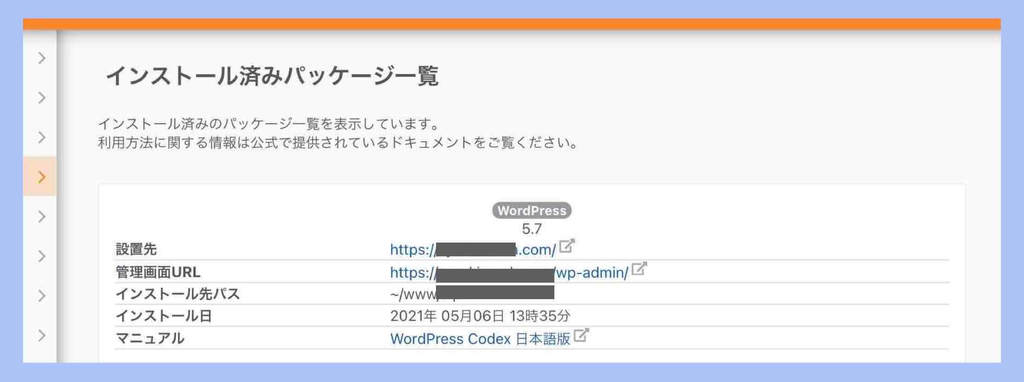
最後に、利用規約に同意(チェック)して〔作成する〕を選択します。インストール済みパッケージ一覧の画面(事項参照)となります。

WordPressサイトの確認
WordPress初期設定手順
- WordPressサイトの表示確認
- WordPressログイン確認
- WordPressログアウト確認
- 自作ホームページ表示確認
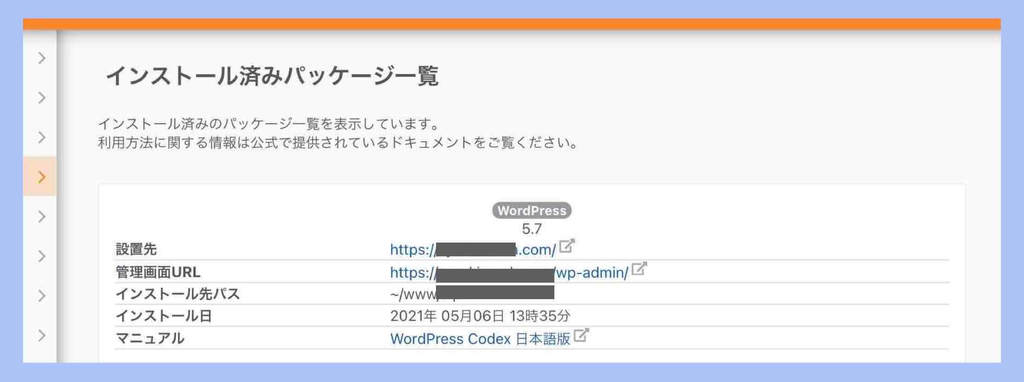
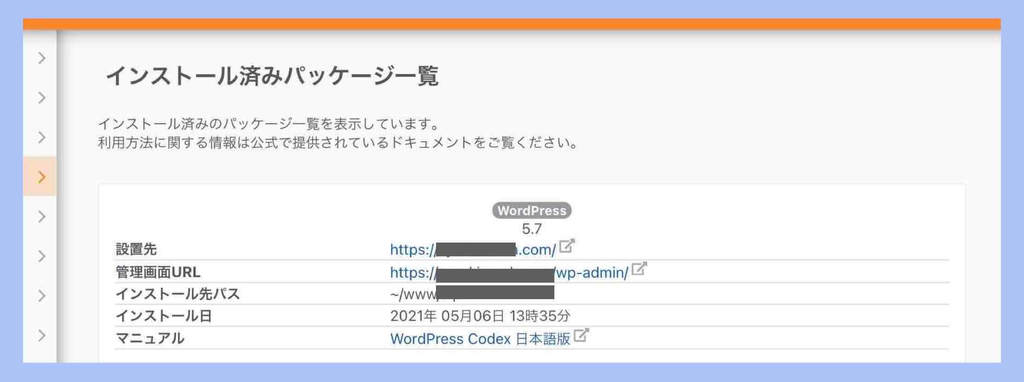
①WordPressサイトの表示確認

インストール済みパッケージ一覧の「設置先」に表示されているURLをクリックするか、ブラウザに直接入力すると、初期状態もWordPressサイト(=あなたのホームページです)が表示されます。
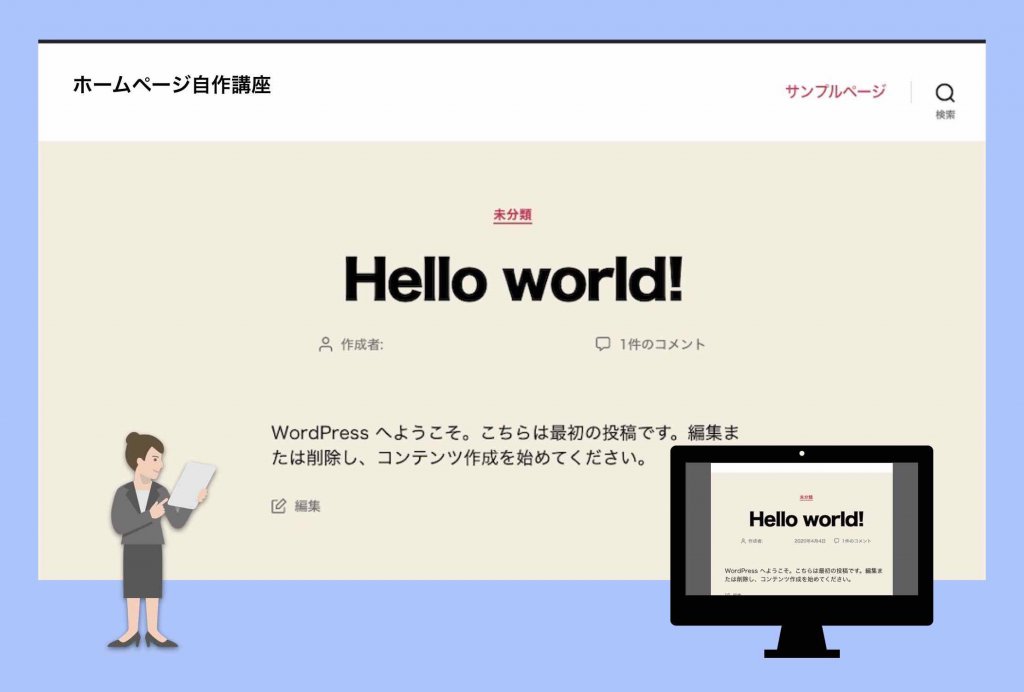
初期のWordPressサイト表示イメージ

※イラスト部分はイメージです。
この時点では、テーマ設定やページ作成など、まだ何もしていない状態なので、最初から入っているサンプルページなどがただ表示されるだけです。
ここまで、無事に確認できたら、内容はまだだとしても、もう、あなたのホームページは立ち上げ成功です。おめでとうございます!
②WordPressログイン確認

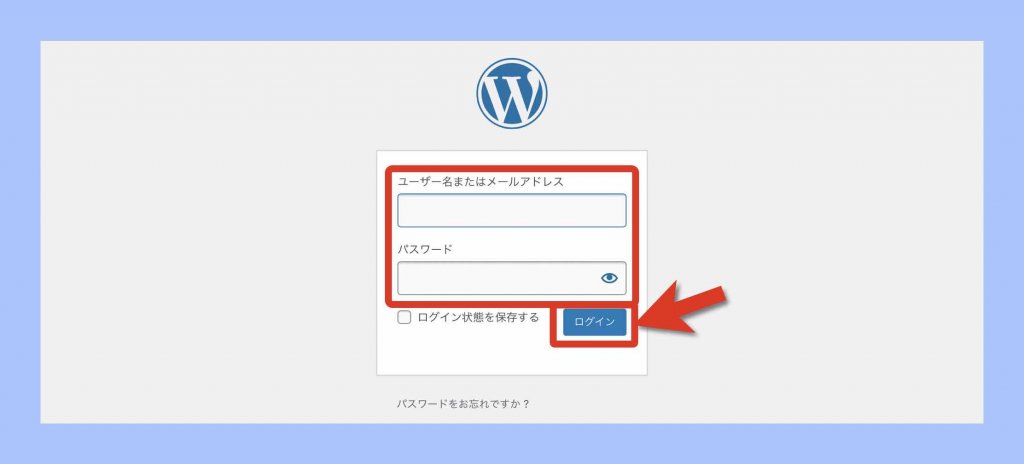
インストール済みパッケージ一覧の「管理画面URL」に表示されているURLをクリックするか、ブラウザに直接入力すると、WordPressのログイン画面(あなた専用)が表示されます。

ワードプレスのインストール時に決めた、ユーザー名とパスワードを入力し〔ログイン〕します。
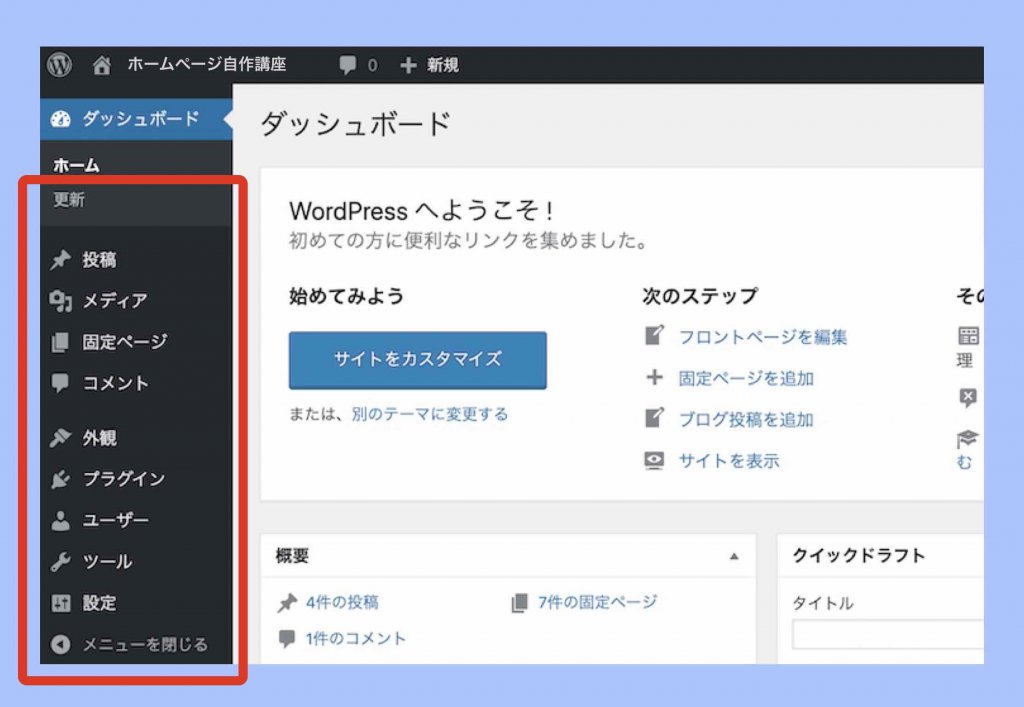
すると、以下のようなWordpressの操作画面(ダッシュボード)が表示されます。

各種デザイン設定やページの作成、ブログの執筆など、ホームページの中身の設定や作成は、全てWordPressにログインして作業していきます。
今後、ホームページを自作していくには、常にこのログイン画面(xxxxxxxx.com/wp-login.php)が入り口となります。いつでもすぐアクセスできるように、WordPressログイン画面のURLをブックマークしたりし控えておきましょう。
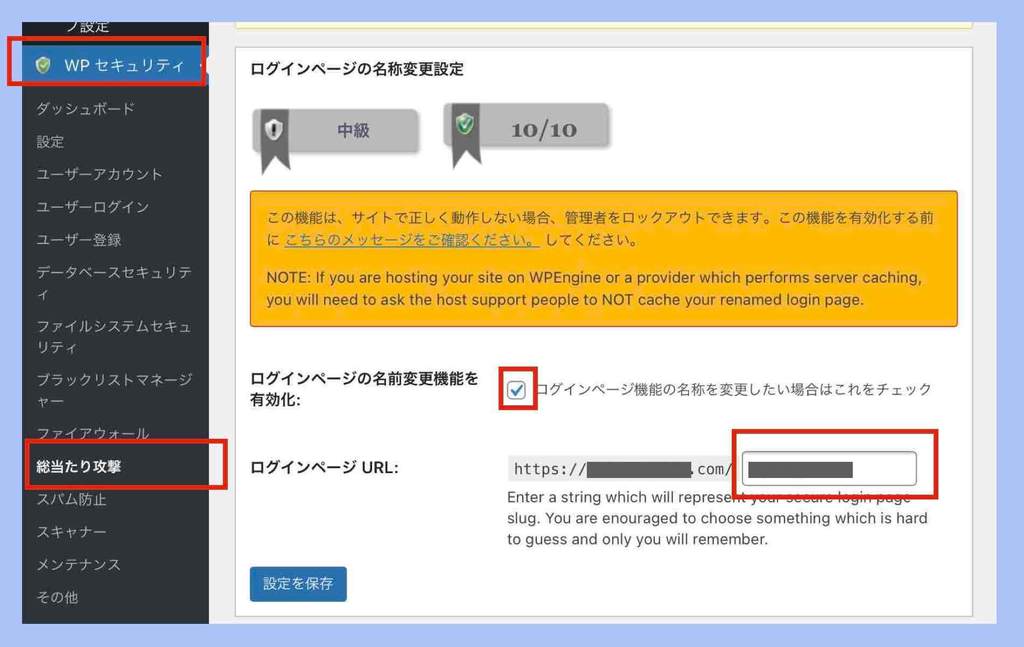
セキュリティを考慮する場合は、ログインURL(wp-login.phpの部分)を変更しておくことをおすすめします。(プラグイン「All In One WP Security」にて設定変更することができます。設定例は下記の通りです。

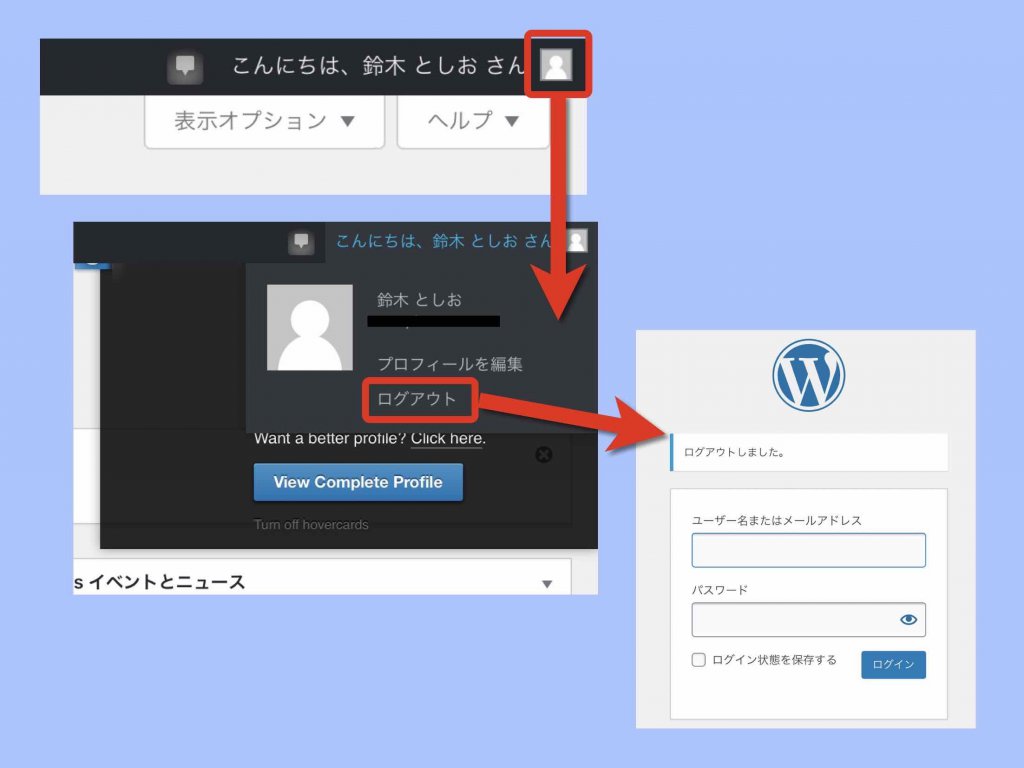
③WordPressログアウト確認
WordPressからログアウトするには、ダッシュボード右上の人の形のマークから表示される〔ログアウト〕を選択します。すると、WordPressログイン画面に戻ります。

さくらサーバーの契約〜初期設定、および、WordPressの初期設定としては、これで終わりです。但し、デザインテンプレートの設定、基調色の設定、トップページの画像設定など、本格的にホームページを作成していく上で、最初に設定しておくべき設定はまだ残っています。
参考)
ホームページはただ作っただけでは活かすことはできません。特に、集客目的でホームページを作っていく場合は、下記からホームページ集客についての基礎基本を学んでおくと、あとで役立つと思います。
➡︎【完全無料】ホームページ集客講座(7つの特典つき+α)※初心者向き
まとめ(さくらサーバーでのワードプレスのインストール設定手順)
無事にサーバーは設定できたでしょうか。ワードプレスはインストールできたでしょうか。初期状態ではありますが、ホームページは表示されたでしょうか。
ここからが、ホームページ自作の本当のスタートです。
まだ生まれたばかりなので、まだ、あなたのホームページは、自己資産としての価値、マーケティングの武器としての価値は0ゼロです。
ですが、これからの活用(マーケティング施策)次第では、あなたの自作ホームページは、大きな価値を生み出し、大きな利益を上げていくことが可能となります。
がんばってください!!
ホームページ自作ガイド
⬅︎第5章『自作ホームページ作り方手順【失敗しない重要ポイントも解説!】』
➡︎第5章(2)『ワードプレスホームページ設定【画像付き手順】Lightning編』


