【初心者用】ワードプレスのCSSはどこにある?場所や使い方は?

更新日:2022年3月14日 筆者:鈴木俊雄(@smart_plan_ts、Facebook)
【初心者用】ワードプレスのCSSはどこにある?場所や使い方は?
要約
ワードプレス(WordPress)のCSS記載場所はどこにあるのか?
ワードプレスのCSSは、ダッシュボードメニューの「外観」>「カスタマイズ」内にある「追加CSS」という場所に記述することができます。
※ 他に、直接CSSファイル(style.css)に記載することも可能ですが、初心者は絶対に触らないようにしてください。
この記事は、
- ワードプレスのカスタマイズのやり方を調べたら、”CSSを記述しなさい”ということだったが、ワードプレスのCSS記載場所はどこにあるの?
- ワードプレスの追加CSSの使い方がよく分からないです…
といったような質問やお悩みに対して答えています。
この記事を読むことによって、
- ワードプレスのCSS記載場所がどこにあるかが分かります。
- ワードプレス「追加CSS」の使い方が分かります。
- CSSでワードプレスをカスタマイズすることより、もっと重要事項があることが分かります。
ちなみに、私はCSSやHTMLについて、多少分かる程度で、詳しくありません。「CSSやHTMLを本気で学びたい!」と思う方は、他の記事をお探しください。
ですが、ワードプレスで作成するホームページやブログで、「集客やマーケティングを本気でやっていきたい!」と思う方は、このまま続けて読んでみてください。
※ 最初に言っておきます。ワードプレスで集客やマーケティングを行う上でCSSやHTMLなどの技術的な知識やスキルは一切必要ありません。
【 目次 】
ワードプレスのCSSはどこにある?場所や使い方は?
まず、「CSSとは?」から、簡単に説明していきます。
ワードプレスのCSSとは?
CSSとは「Cascading Style Sheets」 の頭文字をとったものです。スタイルシートと呼ばれることも多いです。CSSは、主にWEBページ上の見た目の装飾に関する前提を定義するものです。
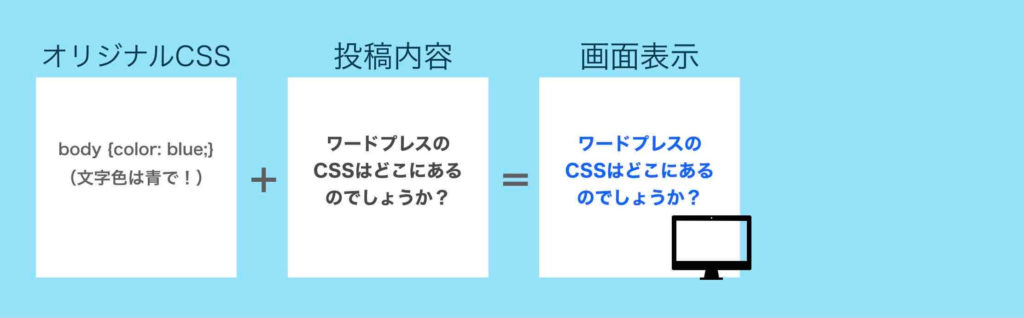
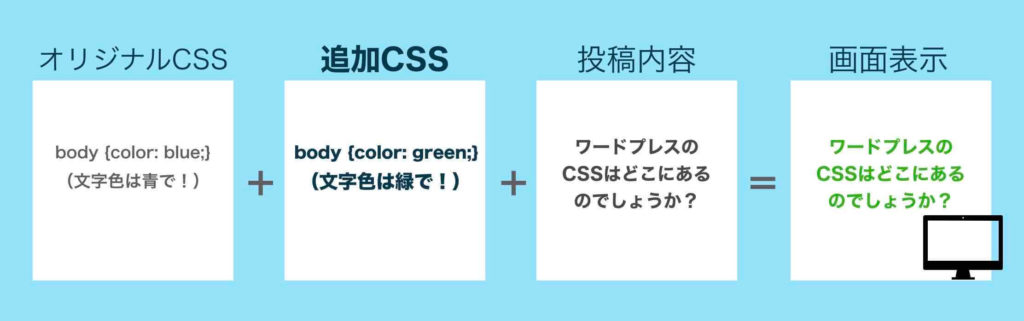
CSSの役割は下記のイメージ図を参照してください。

上記の例では、CSSが青い字にしてくれています。
ワードプレス(WordPress)の各テンプレートテーマの中にもCSSが組み込まれています。なので、ワードプレスは、採用するテーマによって見た目が変わるわけです。
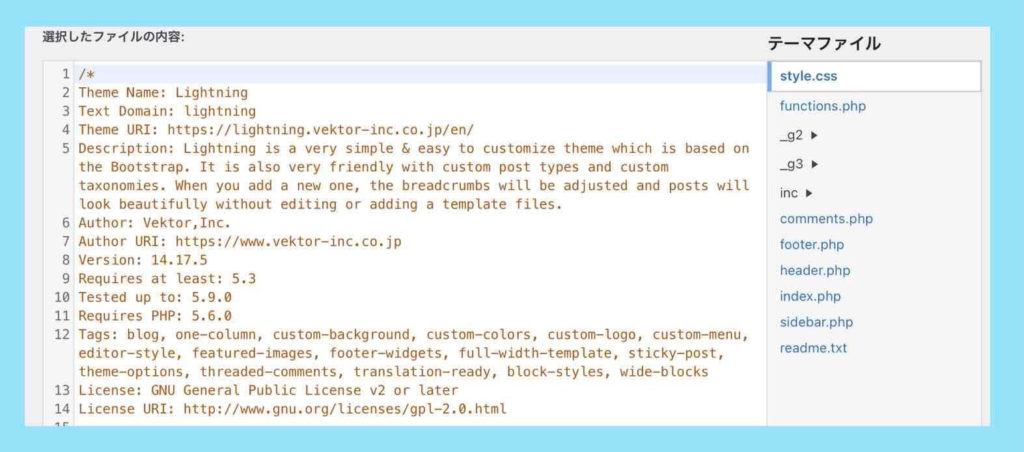
ワードプレスのCSSは「style.css」に下記のように定義されています(記述内容は、ワードプレステーマによって異なります)。

よほど変なテーマでなければCSSカスタマイズは不要です
各ワードプレステーマの開発者は、使いやすさや見た目を十分に考慮して、CSSを定義してテーマを作成しています。よほど変なテーマでなければ、こりゃダメだとはなりません。
なので、基本的にはCSSをカスタマイズする必要はありません。
見た目を気にしてるのは本人だけ…
もちろん、「あ、ここもう少し見た目がこうだとカッコいいな…」というような部分は出てくるでしょう。でも、そうやって気にしているのは、サイト運営者の本人だけです…。
サイトへの訪問者や閲覧者、即ち、あなたの顧客、見込み客、潜在顧客は、CSSによって表示される、文字フォント、線の太さ、色、など、サイトの見た目なんて全く気にしていません。
サイトへの訪問者や閲覧者は、
- 何を教えてくれるのか?
- 何を与えてくれるのか?
- 何が得られるのか?
といった自分に対することしか興味がありません。
サイトへの訪問者や閲覧者は、デザイン、フォント、色、といった見た目のカッコ良さやかわいさには全く興味がありません。なぜなら、サイトが綺麗だからといって何の得もないからです。
本当にCSSを記載する必要がありますか?
でも、既にCSSに詳しい方であれば、CSSをササっと記載し、自分好みにワードプレスをカスタマイズしても良いでしょう。時間も労力もかからないならそれもOKです。
ですが、もし、あなたが初心者で「CSSの書き方はまだよく分からないです」というのであれば、本当にCSSを記載する必要があるのか?を、今一度、よく考えてください。
なぜなら、CSSを学び、CSSを記載し、記載ミスして表示がおかしくなり、戻して、再度CSSを学び、表示を確認し、違うところが気になって、またCSSを……という時間がとっても無駄だからです。
成果につながらないことに時間や労力を使うのはやめましょう。
CSSを記載するメリット
CSSで見た目をちょっと変えても、残念ながらアクセス数は増えません。問い合わせも増えません。見込み客リストへの登録率もアップしません。
はっきり言って、CSSを記載するメリットはゼロに等しいです(マーケティング面でも訪問者や閲覧者にとっても)。自己満足感が満たされるだけです、、、
よほど変なテーマでなければCSSカスタマイズは不要です。
CSSの記載で成果が期待できる場合
とはいえ、、、マーケティング面を考えた場合、どうしてもマイナスとなるデザインが、もしかしたらあるかもしれません。
たとえば、「ここをCSSで変えられれば、あと2〜3%はコンバージョン率(見込み客リスト獲得率など)が上がるはず!」みたいな部分ですね。
2〜3%のコンバージョン率は大きいです。このような場合は、CSSを記載してワードプレスの見た目をカスタマイズするメリットが出てきます。CSSに時間と労力をかける価値が出てきます。
CSSを記載することが、マーケティング面で大きくプラスになる場合は、CSSの記載を検討してみましょう。
ワードプレスでCSSを書く場所はどこにある?
ちょっと本題に入るのが遅くなりましたが、ワードプレスでCSSを書く場所について説明していきます。
ワードプレスでCSSを書ける場所
ワードプレスでCSSを記載できる場所は、下記の2箇所があります。
※ 子テーマというテーマの複製のようなものを用いる方法は、説明が複雑になるので省略します。
- CSS原本(style.css)
- 追加CSS
CSS本体(オリジナル)
CSS原本(style.css)は、テーマの開発者(プロ)が書き込んだワードプレステーマのオリジナルのCSSです。
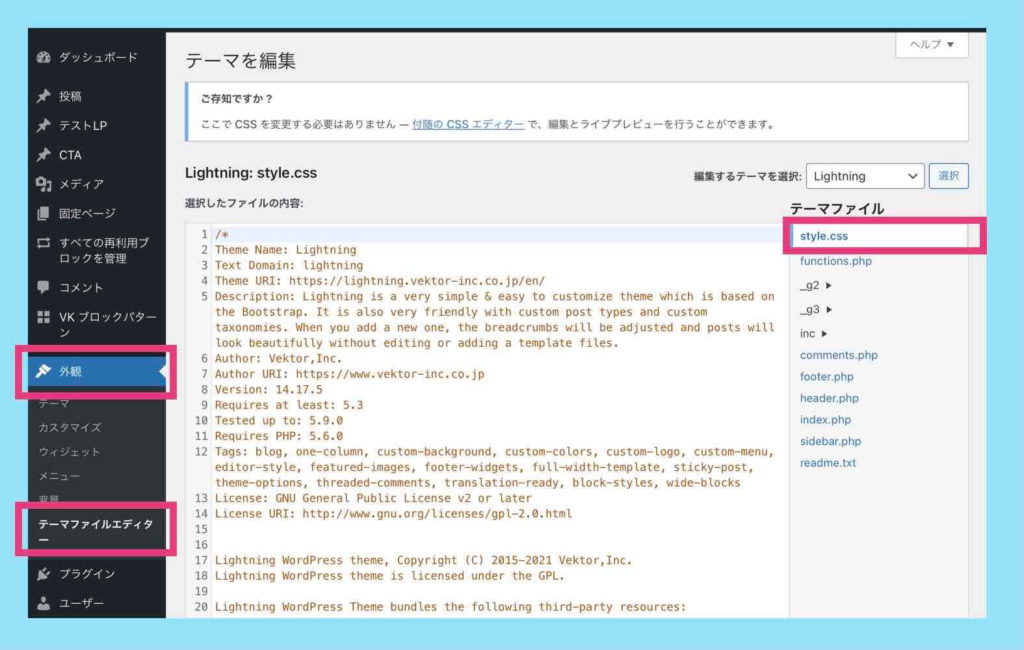
「外観」>「カスタマイズ」内にある「テーマファイルエディタ」から見える「style.css」というファイルがオリジナルのCSS原本です。

この「style.css」は「テーマファイルエディタ」から直接、追記・変更することができます。
ただし、もしCSSの定義を間違えると、サイトの表示がめちゃくちゃになる可能性があります。バックアップ(CSS修正前の退避)が無いと、もう元には戻せない…となる可能性もあります。
追加CSS
「追加CSS」は、CSS原本(style.css)の内容はそのまま保持しつつ、その上に被すことができるCSSです。
「追加CSS」上の定義は、CSS原本(オリジナル)より優先される定義です。ですが、CSS原本(オリジナル)の内容はそのままです。イメージにすると下記図のような感じとなります。

なので、もし、CSSの定義を間違えておかしくなっても、「追加CSS」上の定義を削除すれば、すぐ元に戻ります。
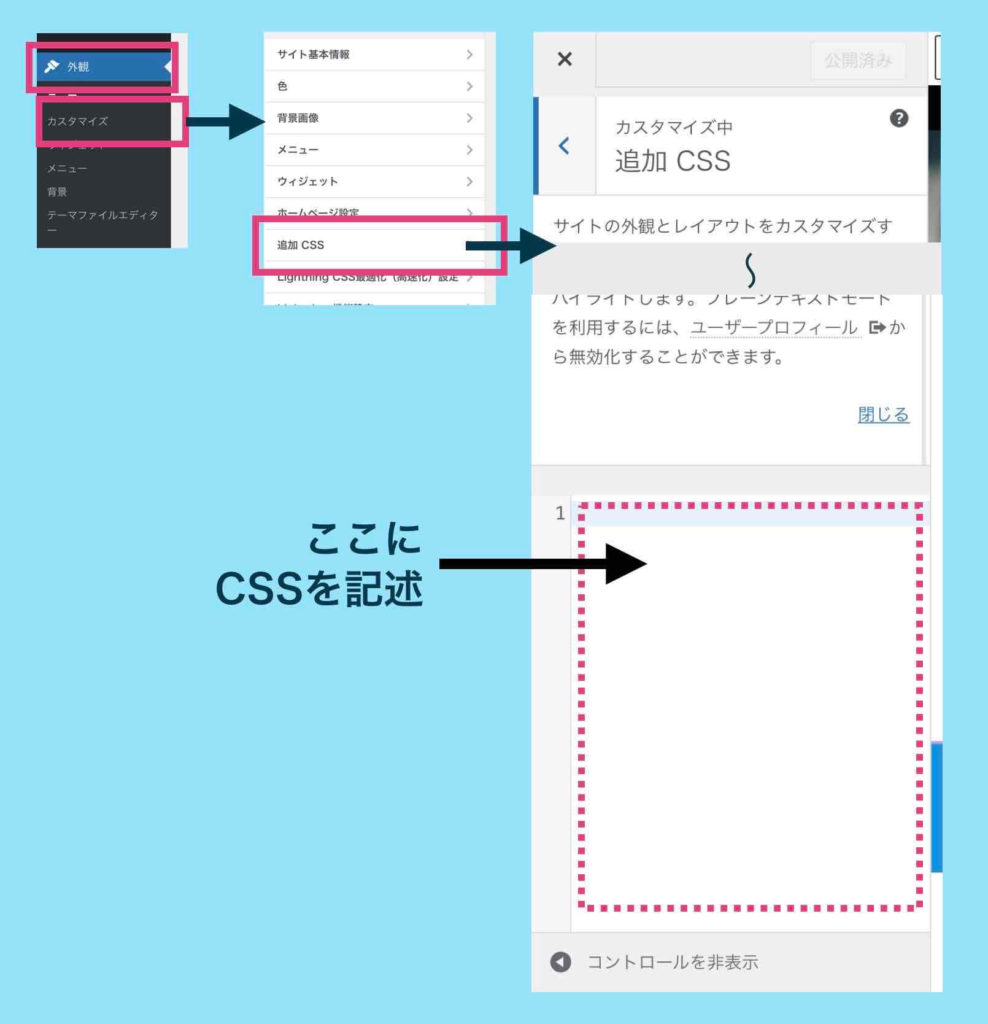
ワードプレスの追加CSSは、ダッシュボードメニューの「外観」>「カスタマイズ」内にある「追加CSS」という場所で記述することができます。

CSSは「追加CSS」に書く
前項の説明でもう判断がつくと思いますが、どうしてもCSSを追加したい、変更したい、といった場合は、「追加CSS」で行ってください。
なぜなら、「追加CSS」に何を書いても、CSS原本(オリジナル)は保たれたままとなるので、安全だからです。
テーマエディターのstyle.cssは触らない
ここまでの説明で分かるように、「テーマファイルエディタ」から、直接「style.css」を触ることは、絶対に行わないようにしましょう。
「追加CSSを使うやり方は推奨しない」という意見(Googleより)もあるようですが、これは技術的見解による意見でしかありません。
実は私も、コンバージョン率(見込み客リスト登録率)を上げるため、少しだけ「追加CSS」を使っていますが、追加CSSを使って問題を感じたことはありません。安心して使って大丈夫です。
- テーマエディターから「style.css」は絶対に触らない
- CSSを記載するなら「追加CSS」に記載する
特に「CSSとかあまりよく分からない……」という初心者の方は、上記を必ず守るようにしてください。
ワードプレス「追加CSS」の使い方
「追加CSS」の使い方を説明していきます。
追加CSSに関する基本操作
「追加CSS」の使い方は簡単です。以下の手順に従ってください。
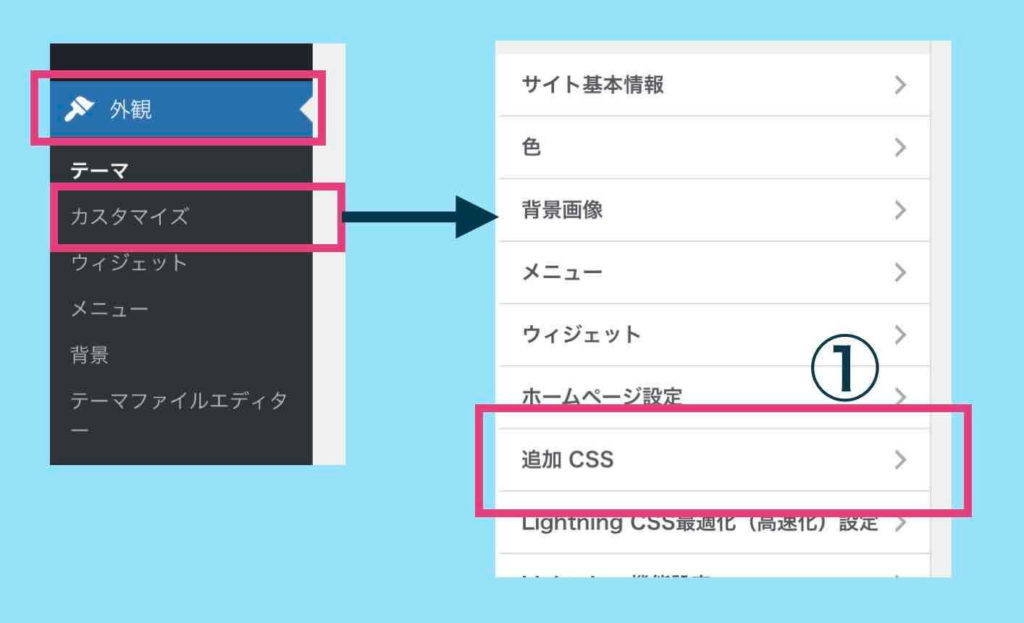
①「追加CSS」を選択

ダッシュボードメニューの「外観」>「カスタマイズ」内にある「追加CSS」を選択します。
②「追加CSS」に記載する

余白部分にコードが書き込めるようになっているので、必要なCSS定義を記載します。
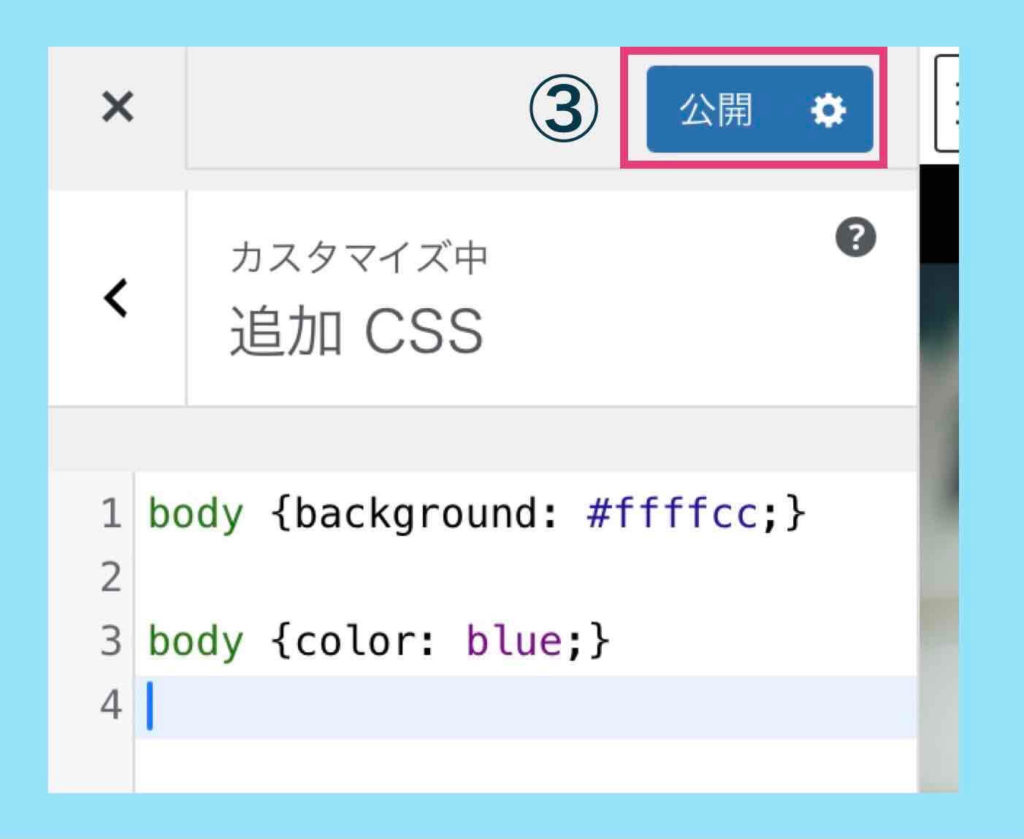
③「追加CSS」を保存・公開する

最後に忘れずに〔公開〕を押して追加CSSを保存します。
④表示イメージを確認する
プレビュー、または実際に表示させて、CSS定義による表示変化を確認します。
追加CSSの記述で表示がおかしくなったら
もし、追加CSSの記述で表示がおかしくなったら、追加CSSを正しく修正するか、追加CSSに記載した内容を削除して元に戻してください。
追加CSS記載例
実際に追加CSSを記載してみます。
CSS変更内容
- 背景色:初期値の白 → 薄い黄
- 文字色:初期値の黒 → 青
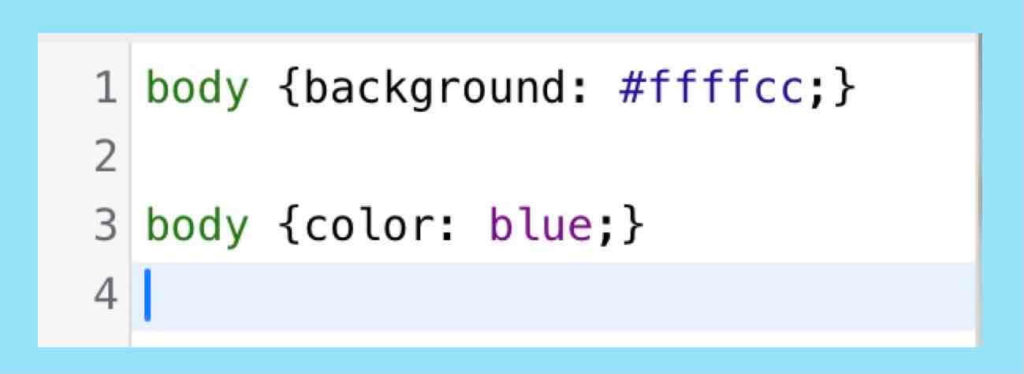
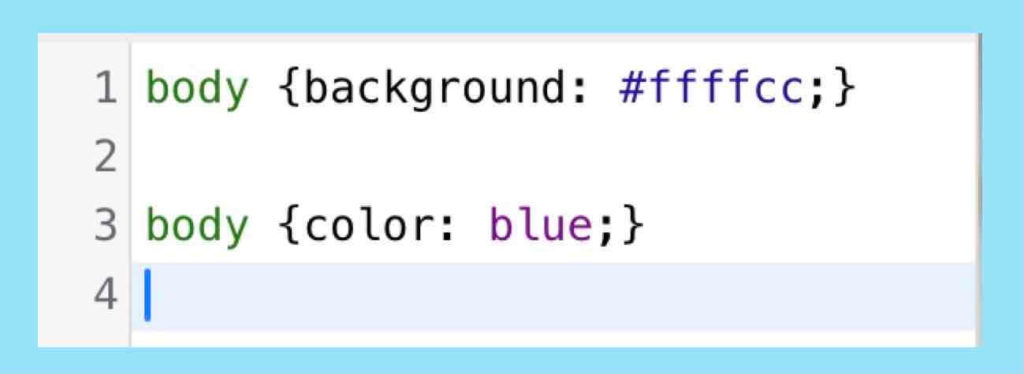
追加CSSの記述

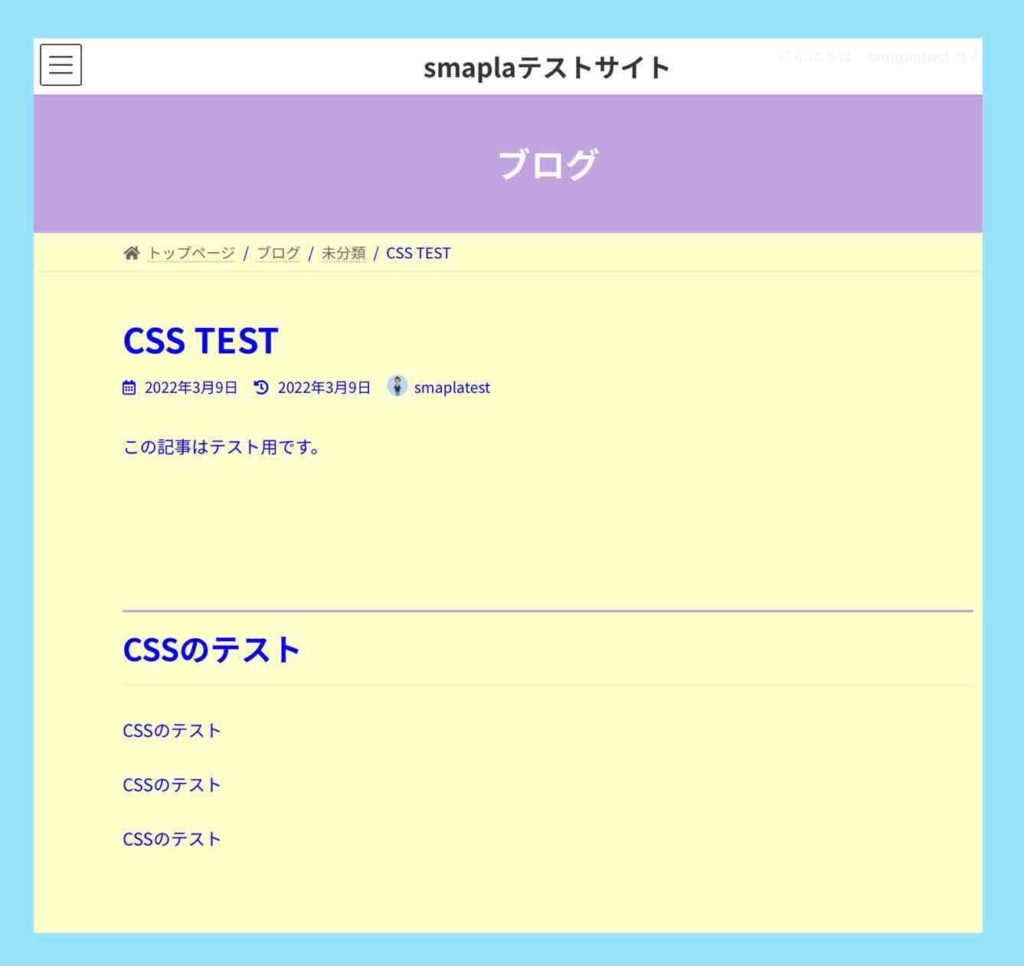
変更前の画面表示

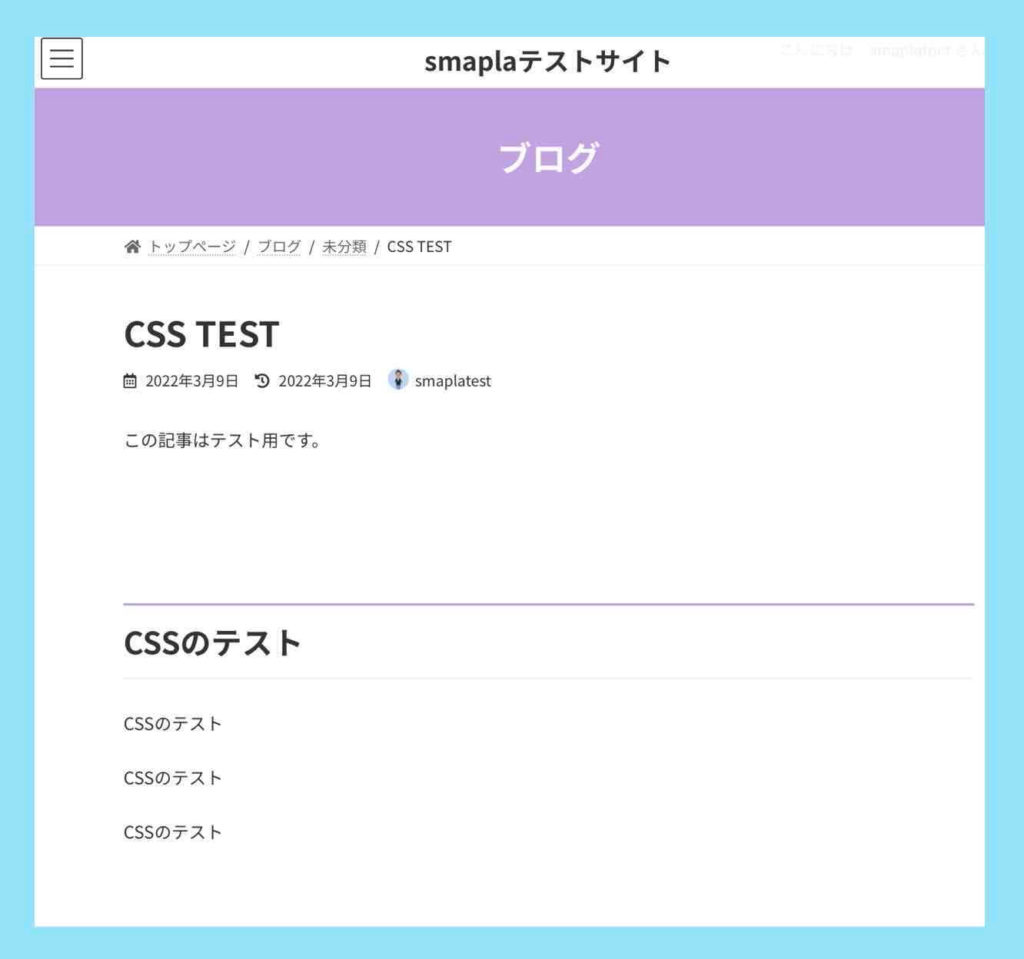
追加CSS記載後の表示

以上、
ワードプレスでのCSSの記載場所、および、CSSによる表示変更方法のイメージはつかめたでしょうか?
「どーしても追加CSSが必要だ!」という人はお試しください。
CSSを勉強できるブログや動画
少しCSSが分かってくると、ワードプレスが面白くなってくるかもしれません。ですが、CSSで見た目を変えても、集客やマーケティングに対する成果を得られることは、ほとんどありません。
なぜ、ホームページやブログを運用しているのか?目的を見失わないようにしてください。
でも、CSSやHTMLなどが「面白い!すごく楽しい!」となってしまったら仕方ありませんね。「もっと真剣にワードプレスやCSSを勉強したい!」となるなら、それはそれで良いことです。
私は、CSSに詳しくないので、これ以上詳しくは教えられません。いくつか初心者がCSSを勉強するのに、良さそうなページのリンクを貼っておきます。
YouTube:CSS入門講座#1CSSとは?CSSの基本の書き方
➡︎ スタイルシート(CSS)の基本的な書き方【初心者向け】/Techacademy
➡︎ 初心者向けCSS(スタイルシート)入門:基本的な書き方を総まとめ!/サルワカ
➡︎ CSSとは?基本的な書き方を詳しく解説【初心者向け】/WillCloud
ワードプレスのサイト運営でCSSの100倍重要なこと
繰り返しになりますが、CSSで見た目をちょっと変えても、集客やマーケティングが好転することはありません(よほどワードプレスのテーマが悪いなら別ですが…)。
念のため以下の質問を自分に問いかけてみましょう。
- そのCSSの追加や変更は本当に必要ですか?
- CSSに時間や労力を割くことは本当に得策ですか?
- 他に優先してやることはないですか?
ワードプレスに限らず、ホームページやブログを集客やマーケティングの武器としていく場合は、見た目より何よりもまず、コンテンツ(情報記事)が最重要となってきます。
コンテンツ(情報記事)を充実させて、SEOを施して、見込み客リストを集めて…といった成果につながることに時間と労力を投入しましょう。
おそらく、あなたがワードプレスを触っている目的は、マーケティングや集客ですよね?であれば、CSSを学ぶことを目的としないように注意しましょう。
まとめ
まとめます。
- CSSはマーケティング上では全く重要ではない
- まともなワードプレステーマならCSSのカスタマイズは不要
- どうしてもCSS記載が必要なら「追加CSS」に記載
- オリジナルの「style.css」は絶対に触らない
補足
ワードプレスのテーマによっては、各ページごとに個別の追加CSSを記載できるものもあります。「このページだけに独自のCSSを適用させたい」といった場合は、下記の記事も参考にしてください。
➡︎ 【初心者用】WordPressのCSSをページごとに設定する方法
参考
私はCSSやHTMLについて詳しくないので、もうこれ以上のことは、お伝えできません。ですが、ホームページ集客やブログ集客に関しては、以下より、もう少し詳しいことをお伝えしています。もし、興味があればどうぞ。
➡︎パソコン苦手でも、アクセス数を3倍5倍10倍にし、毎月安定的に見込み客を増やし続けていける『【無料】ホームページ集客講座(7つの特典つき)※初心者向け』